http://www.cnblogs.com/jnoodle/archive/2011/11/15/2250041.html
WebStorm是什么?
WebStorm是JetBrains的一个专门为Web开发人员设计的IDE,JetBrains大家应该不陌生,Resharper、IntelliJ IDEA等都是出自这个公司。
JetBrains给WebStorm下的定义是:The smartest Javascript IDE。敢这么说,肯定是有两把刷子。但是要注意,这个IDE不是免费的,不过大家都知道应该怎么做的~~
WebStorm有什么功能?
下面我把WebStorm的功能大致罗列一下(这里只说Javascript编辑的功能,其他的html和css之类的大家自己发掘,记得WebStorm可是支持Zencoding的哟,帅~):
1、智能的代码补全:
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

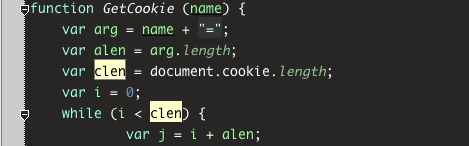
4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

可以全项目查找函数或者变量,还可以查找使用并高亮:

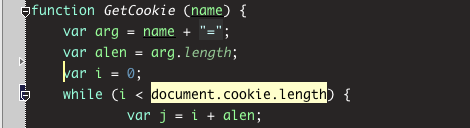
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

7、代码调试:

8、代码结构浏览:
可以快速浏览和定位

9、代码折叠:

10、包裹或者去掉外围代码:

去掉之后就成了:

怎么样,这些功能足够多了吧,其中的调试和重构包含了很多,这个还需要你来自己挖掘。
下载地址(官方):http://www.jetbrains.com/webstorm/
WebStorm 6.0 7.0 注册码
User Name: EMBRACE
License Key:
===== LICENSE BEGIN =====
24718-12042010
00001h6wzKLpfo3gmjJ8xoTPw5mQvY
YA8vwka9tH!vibaUKS4FIDIkUfy!!f
3C"rQCIRbShpSlDcFT1xmJi5h0yQS6
===== LICENSE END =====
为WebStorm添加cocos2d-html5智能感知
选择preference(osx)或windows下settings,选择libraries
选择add
然后选择所需的包
记得要选上extensions
确定后发现智能感知已经有效了。











相关推荐
这个“Webstorm 10——最全文档教学安装包”是一个完整的教程资源,旨在帮助初学者和有经验的开发者轻松上手并高效使用Webstorm 10。 在Webstorm 10中,你可以体验到以下主要特性: 1. **智能代码补全**:Webstorm...
标题中的“idea和webstorm.rar”指的是两款广受欢迎的集成开发环境(IDEs)——IntelliJ IDEA和WebStorm的压缩包文件。这个压缩包可能是为了方便用户快速下载和安装这两款工具,避免官方下载速度慢的问题。 ...
这个名为"WebStorm-2019.3.3.rar"的压缩包包含的是WebStorm的特定版本——2019.3.3。WebStorm以其智能代码补全、代码高亮、重构功能以及强大的调试工具而广受前端工程师喜爱,支持HTML、CSS、JavaScript、TypeScript...
WebStorm是一款强大的JavaScript IDE,它拥有优秀的代码提示、调试和重构工具,结合ArcGIS API的智能提示插件,可以让开发者在编写GIS相关代码时更加得心应手。 标签中的“JS”表示这是基于JavaScript语言的插件,...
WebStorm是JetBrains公司推出的一款专为Web开发设计的IDE,支持HTML、CSS、JavaScript以及各种前端框架,如React、Vue、Angular等。它集成了代码高亮、智能提示、语法检查、重构等功能,还支持Git版本控制,为开发者...
- **Webstorm**:由JetBrains开发的JavaScript IDE。 - **Text**:这里可能指的是通用的文本编辑器。 - **Notepad++**:一款开源的文本编辑器,支持多种编程语言。 3. **内容丰富性**:项目不仅包括简单的静态...
- **WebStorm**:由JetBrains开发的一款强大的JavaScript IDE,非常适合大型Web项目的开发。 - **Text** 和 **Notepad++**:这两款编辑器虽然功能相对简单,但足够用于编写基本的HTML、CSS和JavaScript代码,是学习...
- **WebStorm**: JetBrains公司的一款强大的JavaScript IDE。 - **Notepad++**: 免费开源的代码编辑器,支持多种语言。 #### 2. 文件组织 - **HTML文件**:如`index.html`作为首页,其他`.html`文件作为子页面。 - ...
【网络风暴节点——WebStorm与Node.js开发详解】 在IT领域,WebStorm被誉为"网络风暴",是一款由JetBrains公司推出的强大的集成开发环境(IDE),特别适用于JavaScript、TypeScript、Node.js等前端技术的开发。它以...
Webstorm则是专门针对JavaScript开发的强大IDE;Text和Notepad++则以其轻便快捷的特点被广泛使用。 ### 知识点五:项目管理和素材处理 - **项目管理**:一个好的项目管理流程对于项目的成功至关重要。在该项目中,...
- **WebStorm**: JetBrains公司的一款强大的JavaScript IDE,非常适合大型Web项目的开发。 - **Text**: 这里可能是指Notepad++等文本编辑器,这类工具虽然功能较为基础,但对于简单的HTML文档编辑依然非常实用。 ...
- **Webstorm**:由JetBrains公司开发的一款强大的JavaScript IDE,适合大型项目开发。 ### 知识点四:网页设计的具体实践 #### 网站结构设计 - **首页设计**:通常包含导航栏、轮播图、主要服务或产品介绍等部分...
在实际的开发环境中,JavaScript自动提示功能常与代码编辑器(如VSCode、Sublime Text等)的插件系统结合,或者集成在IDE(如WebStorm)中。此外,现代前端框架如React、Vue等也有相关的库和组件可以方便地实现这一...
在当今的软件开发领域,WebStorm作为一款强大的JavaScript集成开发环境(IDE),受到了广大前端开发者们的热烈欢迎。它提供了丰富的功能,如代码自动完成、语法高亮、错误检测以及版本控制集成等,极大地提升了开发...
- **Webstorm**: JetBrains的JavaScript IDE,专为Web和Node.js开发设计。 - **Notepad++**: 免费的源代码编辑器和支持语法高亮、语法折叠等多种功能。 ### 六、综合实践 通过以上知识点的学习与实践,学生能够...
- **WebStorm**: 专为JavaScript开发而设计的集成开发环境(IDE)。 ### 四、网站演示分析 根据提供的截图可以看出,该网站具有以下特点: - **色彩搭配**: 使用了清新自然的绿色作为主色调,与茶叶公司的主题相...
- **WebStorm**:JetBrains出品的一款强大的JavaScript IDE,支持HTML、CSS等前端开发。 - **Text**:一般指TextMate等文本编辑器,适用于轻量级编辑任务。 - **Notepad++**:免费开源的文本编辑器,支持语法高亮...
- **HBuilderX**:一款轻量级的IDE,速度快,适合快速开发。 - **VScode**:微软出品,开源免费,扩展性强,社区活跃。 - **Webstorm**:JetBrains的产品,专为前端开发设计,功能强大。 - **选择建议**:根据...
10. **第三方调试工具**:除了浏览器自带的工具,还有如Visual Studio Code、WebStorm等集成开发环境(IDE)也提供了强大的JavaScript调试功能。 学习并熟练掌握这些调试技巧,能够极大地提升开发效率,帮助我们找出...
- **WebStorm**:由JetBrains公司开发的一款专为JavaScript开发而设计的集成开发环境(IDE)。 - **Text**:这里可能是指其他文本编辑器,如Atom等。 - **Notepad++**:一款免费的源代码编辑器和支持语法高亮的...