http://my.oschina.net/liux/blog/65119
要说hybrid app 框架的典范,Phonegap和AppCan无疑是最受大家关注的。先说明,本人是App的开发者,对手机上的web app也研究一段时间。本文以技术角度去阐述一个事实:为什么AppCan比Phonegap开发出来的应用会比较好。
其实要从技术上来讲的话,phonegap只是提供本地API,以及一个打包器,大部分的UI、UE的都是交由phonegap推荐的jquerymobile,sencha touch等js+css框架来实现。而为何phonegap比较受大家关注呢,一方面是它出来比较早,推广时间较长;另一方面它是开源的,很多android native开发者都对其进行了插件扩展,能够满足一些开发需求。然而,经过对手机版(ios,android)webkit研究过一段时间后,一个不争的事实是手机版webkit有诸多问题,特别是在android碎片化的情况下,不同版本,不同手机对某一个css属性表现的就不一样。这对于一个要做跨平台开发的框架来说,是不能接受的,也达不到跨平台的初衷。下面我利用appcan+AppCan UI2.0开发一个简单的app,同时也利用phonegap+jquerymobile去开发同样的一个app。
首先我们先看一下AppCan应用与PhoneGap应用视频对比:
http://v.youku.com/v_show/id_XNDIzODg2MjY0.html
下面是开发介绍:
AppCan开发
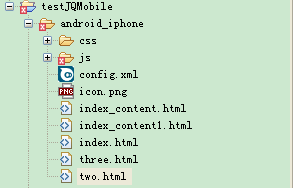
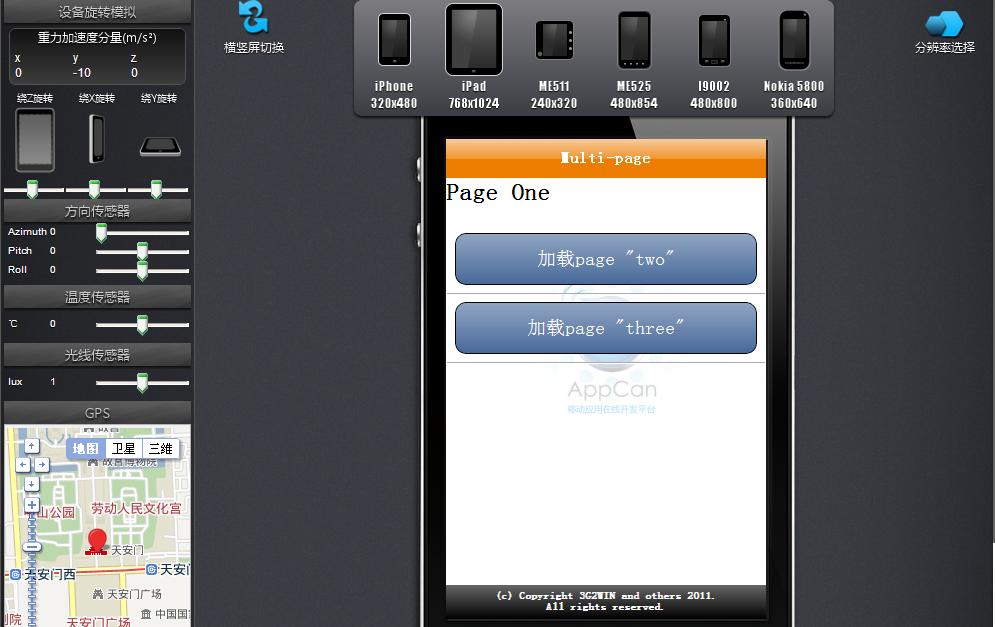
首先,关于UI,AppCan的UI,即css文件,按照控件的类型(按钮、列表等)拆分的比较细,这样,如果一个应用中用不到的控件,开发者可以把这些css文件删除掉。利用AppCan 的开发环境,创建一个工程,并创建几个页面。其整个工程截图如下:

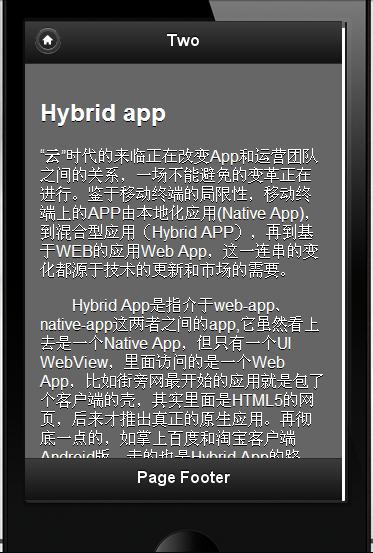
这个demo要做的是三个UI,第一个就两个按钮,第二个是展示内容用的,内容有3w多字。第三个ui是一个网络跨域获取数据的例子。
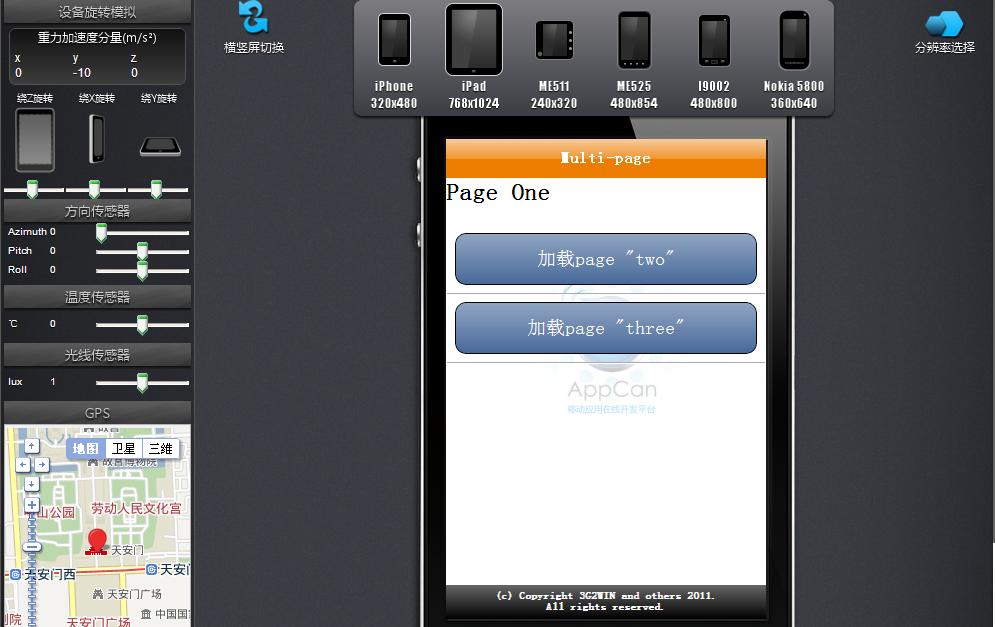
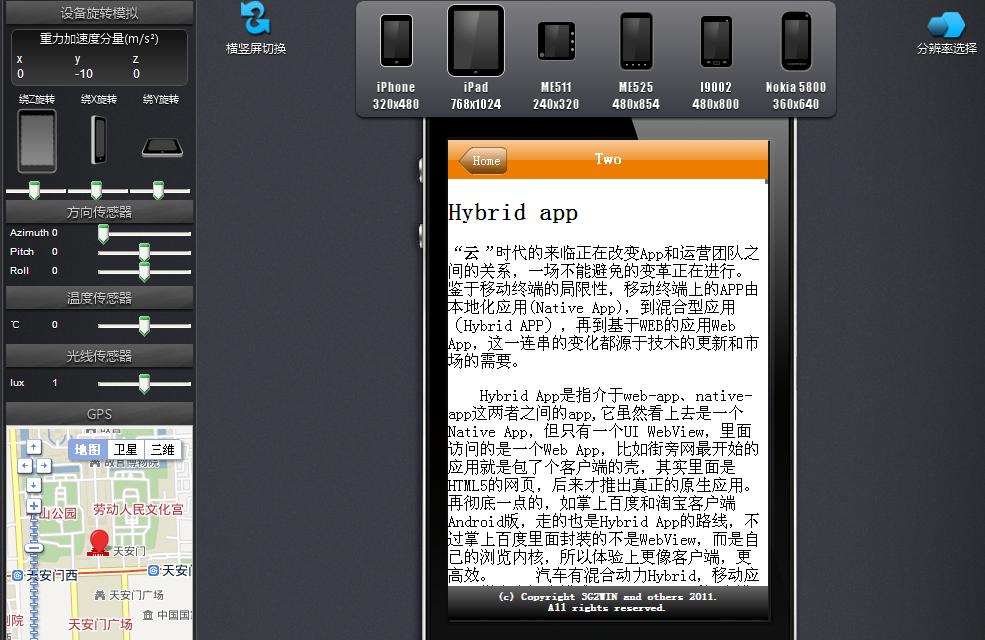
第一个ui,由于是只有两个按钮,只用一个index.html,利用AppCan IDE选择按钮控件,生成代码并利用AppCan IDE中自带的模拟器查看效果:
02 |
<divclass="ub ub-ver uba uc-a1 t-wh ">
|
03 |
<div class="ubb b-gra c-m1 uinn uc-t1">
|
05 |
<div ontouchstart="zy_touch('btn-act',getpageone)"class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "two"</div>
|
08 |
<div class="ubb b-gra c-m1 uinn ">
|
10 |
<div ontouchstart="zy_touch('btn-act',getpagetwo)" class="btn uba b-bla uinn5 c-blu c-m2 uc-a t-wh ulev1">加载page "three"</div>
|

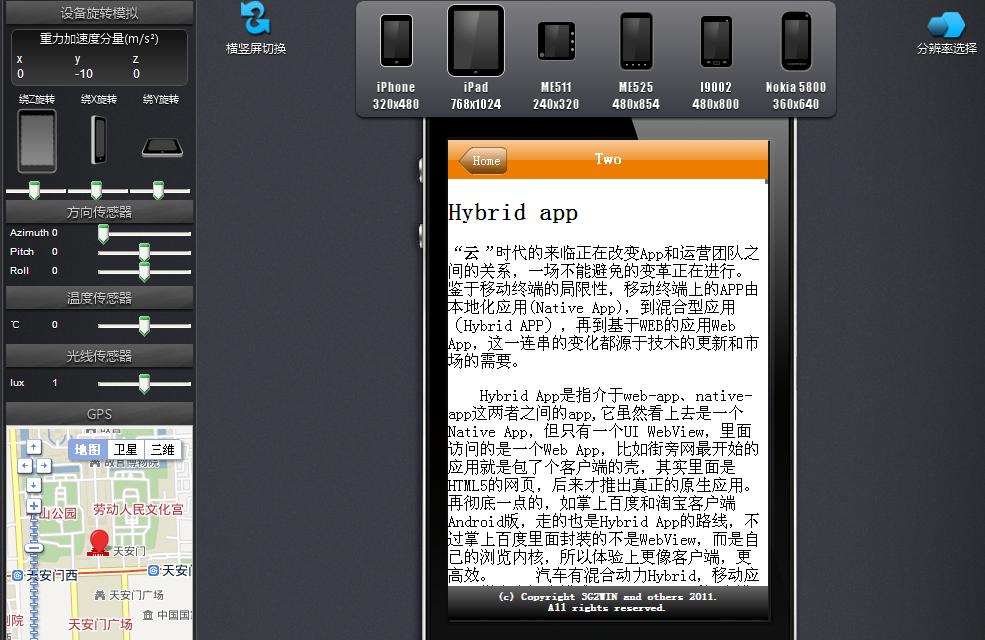
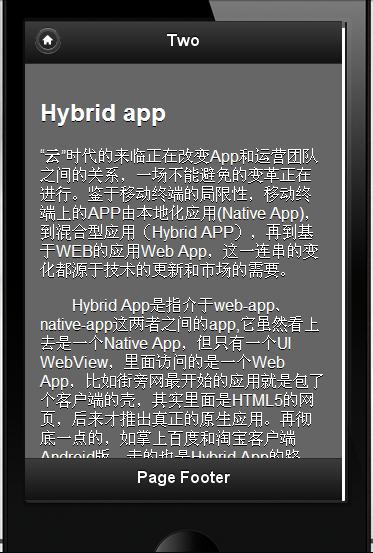
第二个UI:即内容展示页,展示的内容有3W多字,由于内容区域需要用到滚动条,因此可以用到浮动窗口。即two.html是展示头部,内容区域,底部,其中内容区域只是一个div,并没有内容。而index_content.html是显示内容用的,放到一个浮动窗口中去加载,并且此浮动窗口盖到two.html那个窗口中,大小正好和内容区域div一样。这里为什么说在有滚动条的情况下,要用浮动窗口替代呢。因为css的position:fixed在android2.2版本,ios5中才开始支持,并且ios5中还会存在问题,因此如果一个页面布局想要头部,底部固定,中间区域带滚动条的,将会出现问题。AppCan可以很好的借助native的方式解决了此问题。

第三个UI:是为了测试下jquery的$.getJSON跨域异步请求方法,以及AppCan的uexXmlHttpMgr这个方法的响应速度,经过测试,两种方式相差无几。需要提的是uexXmlHttpMgr还有比较强大的功能,不在本文讨论范围之内。
AppCan打包
上述三个UI做好之后,直接用AppCan IDE中打包即可:

JqueryMobile开发
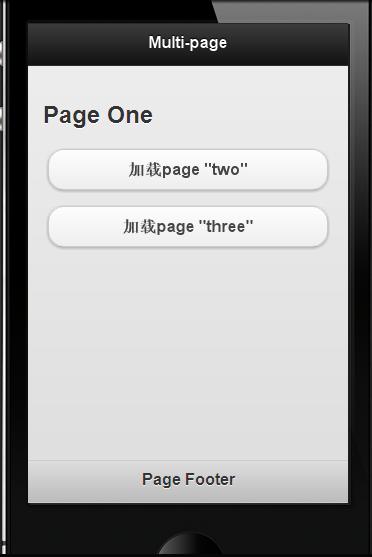
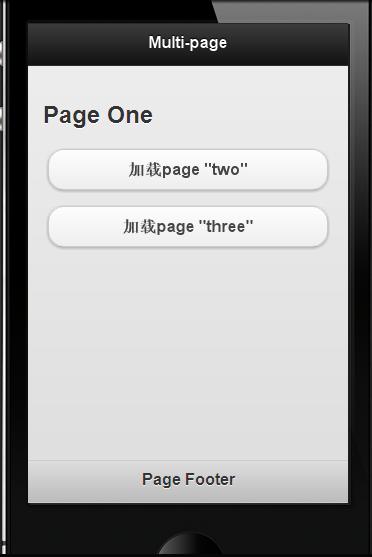
根据jquerymobile官网上例子,搭建上述三个UI的类似代码(文字内容部分删掉了):
05 |
<meta charset="utf-8">
|
06 |
<meta name="viewport" content="width=device-width, initial-scale=1">
|
07 |
<title>Multi-page template</title>
|
08 |
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css" />
|
09 |
<script src="js/jquery.js"></script>
|
10 |
<script src="js/jquery.mobile-1.0.1.min.js"></script>
|
17 |
<div data-role="page" id="one" >
|
19 |
<div data-role="header">
|
23 |
<div data-role="content">
|
25 |
<p><a href="#two" data-role="button"data-transition="slide">加载page "two"</a></p>
|
26 |
<p><a href="#three" data-role="button"data-transition="slide">加载page "three"</a></p>
|
29 |
<div data-role="footer" data-theme="d" data-position="fixed">
|
36 |
<div data-role="page" id="two" data-theme="a">
|
38 |
<div data-role="header" data-position="fixed">
|
40 |
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
|
43 |
<div data-role="content"data-theme="a">
|
47 |
<div data-role="footer" data-position="fixed">
|
53 |
<div data-role="page" id="three" data-theme="a">
|
55 |
<div data-role="header" data-position="fixed">
|
57 |
<a href="#one" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
|
60 |
<div data-role="content"data-theme="a">
|
62 |
<a href="javascript:void(0)" onclick="getdata()" data-role="button"data-mini="true">Ajax get Data</a>
|
63 |
<ul data-role="listview" data-inset="true" data-theme="b" data-dividertheme="f">
|
64 |
<li data-role="list-divider">时间</li>
|
65 |
<li id="bt">请求开始时间:</li>
|
66 |
<li id="et">请求结束时间:</li>
|
68 |
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="f">
|
69 |
<li data-role="list-divider" id="title"></li>
|
70 |
<div id="content"></div>
|
75 |
var d = new Date().getTime();
|
76 |
document.getElementById("bt").innerHTML = "请求开始时间:"+d;
|
77 |
$.getJSON("http://te.3g2win.com/case/?jsoncallback=?",function(data){
|
78 |
var e = new Date().getTime();
|
79 |
document.getElementById("et").innerHTML = "请求结束时间:"+e;
|
80 |
document.getElementById("title").innerHTML = data.title;
|
81 |
document.getElementById("content").innerHTML = data.content;
|
85 |
<div data-role="footer" data-position="fixed">
|


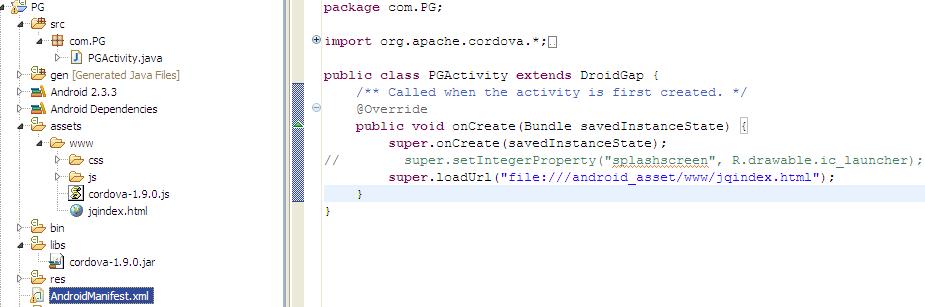
phonegap打成安装包
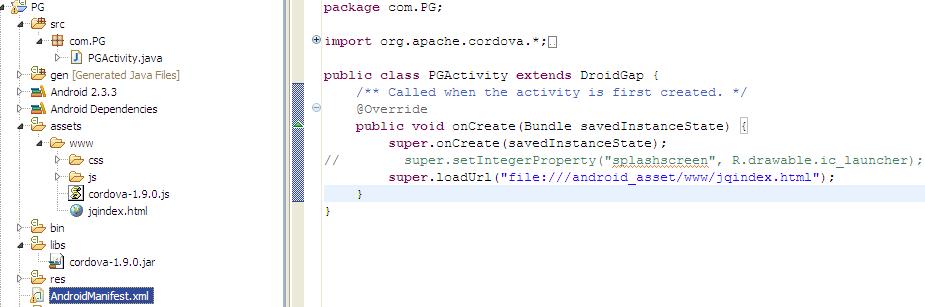
把写好的网页包放到android原生开发环境下,通过android原生环境生成安装包的方式生成:

对比
通过这个小demo,我们总结下phonegap和appcan的异同点。
相同点:
- 都是用html+css+js技术区实现此demo的ui,ue部分
- 都能生成安装包
不同点:
- phonegap负责打包(此demo没有用到本地API),jquerymobile负责页面UI、UE;AppCan两者都提供,且打包无需native开发环境。
- jquerymobile方案中,所有的page都在一个html页面中。AppCan方案中,不同的page可以放到不同的html中,甚至更灵活的,同一个page中的内容区域可以用单独的html来展示。
- 生成安装包大小,phonegap比较小,appcan比较大。这是因为appcan带了android,ios的启动图片。以及里面一些native插件需要的一些图片资源。
附件给出两个安装包以及两个网页包的代码:
 点击此处
点击此处
分享到:









 点击此处
点击此处 






相关推荐
- AppCan是一款跨平台移动应用开发框架,支持HTML5、CSS3和JavaScript。 **框架实现:** - 采用Web技术栈进行开发,同时支持调用原生API。 **架构图:** - 由HTML5引擎、插件系统、调试工具等组成。 ##### 2.2 跨...
在对比了PhoneGap、APPCan、Hbuilder等工具后,我基于用户反馈、社区讨论以及亲自体验,最终敲定了APICloud。 我之所以选择APICloud,是因为它能通过JavaScript这一前端开发利器实现跨平台的移动应用构建。...
而现代开发方式则依赖成熟的APP开发框架,比如WebApp框架和Native框架,如Sencha、phoneGap、AppCan、Parse.framework和avoscloud等。 3. 当前支付宝钱包面临的挑战: 支付宝钱包在快速发展过程中,面临多团队并行...
内容概要:本文详细介绍了利用COMSOL软件模拟碳酸钙(CaCO3)在岩石中与盐酸(HCl)反应过程中产生的随机孔隙酸化路径及其形成的布林克曼流动。首先,通过蒙特卡洛方法生成随机孔隙分布,模拟真实岩石内部复杂的孔隙结构。接着,采用布林克曼方程处理多孔介质中的粘性力和渗透流动,并引入化学反应模块,模拟CaCO3与HCl之间的化学反应。随着模拟的进行,酸液流动路径逐渐形成类似雪花状的分形结构,展示了流动与溶解之间的动态博弈。最后,通过自适应网格技术和粒子追踪功能,精确捕捉并可视化这些精美的分形图案。 适合人群:从事地质工程、材料科学、化学工程等领域研究的专业人士,以及对多孔介质传输现象感兴趣的科研工作者。 使用场景及目标:适用于研究多孔介质内的化学反应和流体流动特性,特别是对于优化石油开采中的酸化压裂工艺具有重要指导意义。 其他说明:文中提供了详细的MATLAB和COMSOL代码片段,帮助读者理解和重现模拟过程。此外,强调了随机性和确定性在微观尺度上的相互作用,揭示了自然界深层次的规律。
内容概要:本文详细介绍了将滑模控制(SMC)应用于永磁同步电机(PMSM)直接转矩控制(DTC)的技术细节。首先解释了转矩和磁链误差计算方法,接着探讨了滑模面的设计及其对系统抖振的影响。文中还提供了扇区矢量选择的具体实现方式,并深入讨论了磁链观测器的改进措施。此外,文章分析了滑模控制器的设计要点以及仿真过程中需要注意的关键参数配置。通过对比传统PI控制,验证了滑模控制在提高系统鲁棒性和快速响应方面的优势。 适合人群:从事电机控制系统研究的专业人士,尤其是对永磁同步电机直接转矩控制感兴趣的科研工作者和技术人员。 使用场景及目标:适用于希望深入了解并掌握滑模控制理论及其在PMSM-DTC应用中的具体实现方法的研究人员。目标是在实际项目中能够运用滑模控制提升系统的稳定性和性能。 其他说明:文中提供的MATLAB/Simulink代码片段有助于读者更好地理解和复现实验结果。同时提醒读者关注一些常见的陷阱,如参数选择不当可能导致的问题。
内容概要:本文详细介绍了北京大学针对网络安全工作人员的管理规定,旨在加强网络安全管理和明确不同角色的责任。全文分为九章,涵盖了网络安全工作人员及其职责、聘用管理、转岗和离岗管理、教育培训、第三方人员管理及奖惩措施等方面的内容。重点在于明确各级单位和人员的具体职责,确保网络安全制度的有效执行,并强调了对第三方人员的严格管控和保密要求。 适合人群:适用于高校网络安全管理人员及相关技术人员,尤其是北京大学及其下属单位的网络安全工作者。 使用场景及目标:①帮助高校建立健全网络安全管理体系;②指导网络安全工作人员明确自身职责,提高工作效率;③规范第三方人员的访问和操作,降低安全风险。 其他说明:本文还提供了多个附件,如网络安全承诺书、访问申请表和保密协议模板,便于实际操作和管理。
内容概要:本文深入探讨了中国网络设备市场的现状及其未来发展潜力。首先介绍了网络设备的基本概念及其作为现代通信网络基础设施的重要地位,随后分析了当前市场面临的挑战和技术进步带来的机遇。文中特别强调了5G、物联网、云计算等新兴技术对网络设备性能和安全性的更高要求,以及由此催生的高带宽、低延迟产品的市场需求。此外,还讨论了软件定义网络(SDN)、网络功能虚拟化(NFV)、边缘计算等新技术的应用前景,指出未来网络设备将更加智能化、自动化,并能更好地支持AI和ML技术。最后,通过对多家领先企业的案例研究,展示了行业内竞争态势及各公司在技术创新方面的努力。 适用人群:从事网络设备相关领域的研究人员、工程师、管理人员,以及关注该领域发展的投资者。 使用场景及目标:帮助读者了解网络设备行业的最新动态和技术趋势,为制定战略决策提供依据;同时为企业和个人投资者提供市场洞察,辅助其做出合理的投资选择。 其他说明:报告基于详实的数据分析和专家意见撰写而成,旨在为专业人士提供有价值的参考资料。
内容概要:本文详细介绍了基于西门子1200 PLC的码垛系统的设计与实现,涵盖了多个关键技术点。首先,文章讲解了Modbus TCP通讯的实现方法,展示了如何通过TSEND_C和TRCV_C功能块进行工业相机和机器人之间的数据传输,并提供了具体的报文处理代码。接着,文章深入探讨了SCL编程的优势及其在复杂逻辑处理中的应用,如托盘堆叠算法,该算法能够根据当前层数动态调整机械手的高度,确保堆叠的安全性和稳定性。此外,文章还介绍了机器人控制中的移位寄存器实现的动作队列管理和变频器的速度平滑处理,以及视觉系统的坐标解析和异常处理机制。最后,文章强调了良好的注释规范和异常处理链的重要性,确保程序的可维护性和可靠性。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是熟悉西门子PLC编程和SCL语言的从业者。 使用场景及目标:适用于需要深入了解和掌握西门子1200 PLC在码垛系统中的具体应用的技术人员。目标是帮助读者理解并实现多设备联动的复杂控制系统,提高系统的稳定性和效率。 其他说明:文中提供的代码示例和详细的解释有助于读者更好地理解和应用相关技术,同时也为后续的维护和优化提供了宝贵的参考资料。
适合从入门到进阶的驱动程序爱好者
计算机二级上机题库答案.pdf
内容概要:本文介绍了深信服科技推出的下一代防火墙(NGAF)网络安全监测解决方案。随着网络安全成为国家战略的一部分,企业不仅需要遵守法律法规,还需增强自身的网络安全防护能力。传统的安全措施难以应对复杂的新型威胁,如APT攻击。深信服的NGAF通过多维度的安全监测,包括入侵风险、僵尸主机、实时漏洞、数据风险、黑链风险以及对外DoS攻击监测等功能,结合云端威胁情报共享,为企业提供了一套立体化的主动防御体系。该方案不仅可以旁路或串接部署,不影响现有业务系统,还能通过外置数据中心进行日志管理和综合分析,帮助用户快速定位和解决安全问题。 适合人群:IT管理人员、网络安全专家、企业信息安全负责人。 使用场景及目标:适用于各类企业的网络安全建设,特别是需要应对复杂网络攻击的企业。目标是构建一个多层次、全方位、智能化的网络安全监测和响应体系,提高企业的安全防护能力和应急响应速度。 其他说明:深信服NGAF不仅提升了网络安全监测的效果,还降低了运维成本,改变了传统的被动防护模式,使得安全运维更加高效和智能化。
内容概要:本文详细介绍了利用COMSOL软件进行超表面偏振转换的设计方法,主要聚焦于介质半波片和1/4波片的实现。文中首先解释了超表面的基本原理及其在光学调控中的重要作用,随后具体阐述了如何在COMSOL中设置材料属性、创建几何结构并施加适当的边界条件。针对半波片和1/4波片的不同需求,分别探讨了它们各自的设计要点、模拟步骤及优化策略。此外,还分享了一些实用的编码示例和技术诀窍,帮助研究人员更好地理解和掌握相关技能。 适合人群:从事光学工程、光电子学等领域研究的专业人士,尤其是那些希望深入了解超表面偏振转换机制并对COMSOL有一定使用经验的技术人员。 使用场景及目标:适用于需要设计高性能偏振转换器件的研究项目,旨在提高对超表面特性的认识水平,推动新型光学组件的研发进程。通过学习本文提供的理论知识和实践经验,读者可以在实际工作中运用COMSOL完成高质量的仿真实验。 其他说明:文中不仅涵盖了基本的概念介绍,还包括了许多具体的实施细节,如参数选择、模型构建、边界条件设定等,这些都是成功搭建有效仿真的关键因素。同时,作者也强调了实验过程中可能出现的问题及解决方案,为后续研究提供了宝贵的参考资料。
内容概要:本文详细介绍了将萤火虫算法应用于支持向量机(SVM)模型参数优化的方法和技术细节。首先解释了萤火虫算法的基本原理及其在参数空间中的应用方式,然后展示了具体的Python实现代码,包括萤火虫移动规则、适应度评价函数以及主循环逻辑。文中还讨论了参数范围设定、随机扰动的作用、目标函数设计等多个关键技术点,并提供了多个数据集上的实验结果对比,证明了该方法的有效性和优越性。 适合人群:对机器学习尤其是SVM模型有一定了解的研究人员和工程师,希望掌握先进的超参数优化技术。 使用场景及目标:适用于需要提高SVM模型性能的项目中,特别是在面对大规模数据集或复杂特征空间的情况下。通过使用萤火虫算法进行参数寻优,可以显著减少调参时间和成本,获得更好的分类效果。 其他说明:文章不仅提供了理论依据,还有详细的代码示例可供参考。此外,作者强调了一些实用技巧如参数范围的选择、随机扰动的应用等,有助于读者更好地理解和应用这一技术。
内容概要:本文详细介绍了软考高级信息系统项目管理师考试的内容,
内容概要:本文探讨了网络中间设备(middlebox)在现代网络架构中的地位和发展方向。首先介绍了网络中间设备的基本概念及其与传统转发设备的区别,强调了中间设备在网络安全、流量管理和优化方面的作用。接着讨论了软件定义网络(SDN)和网络功能虚拟化(NFV)背景下,中间设备面临的机遇和挑战,以及两者融合的趋势。最后展望了未来网流监控技术的发展前景,特别是在高效载荷过滤算法和敏捷策略管理机制方面的突破。 适合人群:从事网络工程、信息安全、云计算等领域工作的技术人员,以及对网络技术和架构感兴趣的科研人员。 使用场景及目标:帮助读者理解网络中间设备的关键作用和技术发展趋势,指导他们在实际工作中更好地规划和部署相关设备和服务。 其他说明:文中引用了SIGCOMM 2012和CoNEXT 2013的相关研究成果,提供了丰富的理论依据和技术背景支持。
计算机二级各章考点.pdf
Tomcat 部署配置指南安全配置性能调优
计算机辅助光学设计.pdf
计算机二级考试机试(南开100题全).pdf