http://www.cnblogs.com/chenkai/archive/2011/12/31/2309035.html
早在7月份就听说PhoneGap.移动应用产品往往常常考虑多个平台的支持.单一平台很难保证应用的覆盖面或者换句话说就是用户群体的量和持续的活跃性上从长期的角度而言往往存在短板.另外从开发的角度而言.多平台的支持往往需要建立不同的技术团队.而平台之间开发技术也是完全迥异的. 开发一个具有相同业务的应用Natural-Application需要使用到不同平台的框架和开发语言.使用 C/C++ 的 Symbian、使用 Object C 的 iOS 和使用 Java 的 Android 应用开发技术,几乎是完全无法融合的. PhoneGap跨平台移动应用开发框架正是应运而生.
Well .在介绍PhoneGap前关于移动平台Application 需要搞清楚几个概念:Web App,Native App,Hybird App:
移动平台Application几个概念:
Web App:这个主要是采用统一的标准的HTML,JavaScript.CSS等web技术开发.通过不同平台的浏览器访问来实现跨平台.同时可以通过浏览器支持充分使用HTML5特性,缺点是这些基于浏览器的应用无法调用系统API来实现一些高级功能,也不适合高性能要求的场合.
Native APP:就是所谓的原生应用.指的是用平台特定的开发语言所开发的应用.使用它们的优点是可以完全利用系统的API和平台特性,在性能上也是最好的。缺点是由于开发技术不同,如果你要覆盖多个平台,则要针对每个平台独立开发,无跨平台特性.
Hybird App:则是为了弥补如上两者开发模式的缺陷的产物.分别继承双方的优势.首先它让为数众多的web开发人员可以几乎零成本的转型成移动应用开发者;其次,相同的代码只需针对不同平台进行编译就能实现在多平台的分发,大大提高了多平台开发的效率;而相较于web App,开发者可以通过包装好的接口,调用大部分常用的系统API.
而PhoneGap正是Hybird APP目前框架中集大成者. 一方面以标准HTML JavaScript技术开发应用通过浏览器的方式实现跨平台的概念.另外它也满足在能够应用直接调用核心功能的API.用PhoneGap官方的一句话概况其特点是:”written once, run everywhere”-一次编译到处运行.

<1>PhoneGap发展历程
本篇我并不打算介绍一些PhoneGap基础概念.而是想说说最近几天在体验PhoneGap中碰到一些困惑.以及找到一些关于这些问题的答案.如果你不了解PhoneGap是什么可以通过如下链接:
PhoneGap Platform:
关于PhoneGap整理其发展历程如下:
其实PhoneGap原来是由一家加拿大的小公司开发支持. 它真正开始成名是在2008年的在San Francisco举办的iPhoneDevCamp上.很快就在2009年由O’Reilly Media举办的2009 Web 2.0 大会赢得了“开发者选择”奖的殊荣.而正在此时项来以封闭的著称的苹果帝国-苹果公司正式认同这个开发框架.甚至为此特意修改了4.0版开发者协议。其实这也是苹果支持为数不多的开放标准之一HTML5一次选择.
2009年2月25日,PhoneGap0.60正式发布,这是第一个稳定版,同时支持iOS、Android、BlackBerry三个平台.
2009年8月到2010年7月,PhoneGap实现了对Windows Mobile、Nokia WRT(S60)、Palm、Symbian^3平台的支持,支持平台达到6个.Worklight和appMobi等移动应用开发平台也采用了PhoneGap框架作为对其移动客户端开发引擎的支撑.
2011年10月,Adobe收购了创立PhoneGap项目的Nitobi公司,随后把PhoneGap项目捐给了Apache基金会,但Adobe保留了PhoneGap的商标所有权(该项目在Apache旗下的名称是Apache Callback)。
2011年7月29日,PhoneGap发布了1.0版产品。PhoneGap 1.0的推出,该版本重点是访问本地设备的API.
2011年11月7日,PhoneGap1.2.0发布,随着微软的介入这个版本正式支持Windows Phone 7,至此支持的平台数达到7个.

<>PhoneGap原理
其实在看到PhoneGAp实现Windows phone 和其他平台IOs Android平台应用互动Demo后.我当时就很疑惑PhoneGap如何实现的?其实谈到这点.很多人往往关注到PhoneGap解决了了什么.却忽略了作为跨平台移动应用框架所在交互上所面临的问题.
“written once, run everywhere” 这句话要解决跨平台移动应用框架两个无法规避的问题:
存在问题:
A:首先要解决平台之间兼容问题.实现其跨平台的特性.必须要在开发技术上要跨越各个平台开发编程语言和框架的界限.
B: 其次要能够实现和各平台的SDK API实现无差别的交互.
这两点其实也正是PhoneGap所最开始的设计初衷.那么PhoneGap如何解决这两个问题?
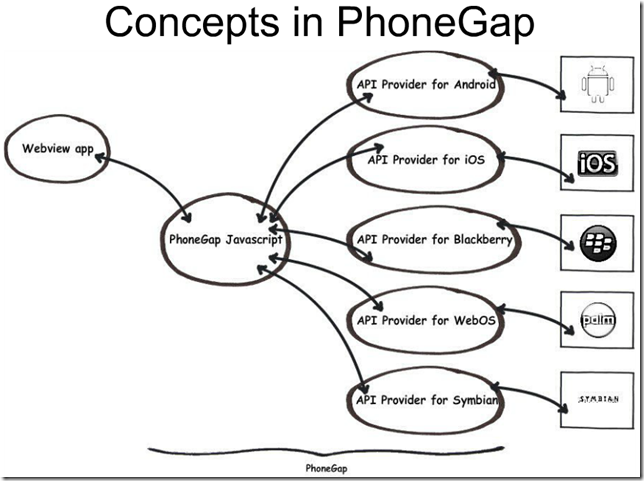
首先在解决平台兼容性问题上.来看看PhoneGap使用的开发技术-[HTML+CSS+JavaScript等].不难看出这些具有成熟统一标准的web前段技术[HTML+CSS+JavaSCript],在各个主流平台支持HTML 5背景下.这些技术都是支持和认可的.PhoneGap的做法是采用成熟的脚本和 Web 技术作为实现平台兼容的切入点. 而未来HTML 5标准之一就是跨平台特性. 无疑为这种成熟解决方案创造了可能.具体来说这些开发技术[HTML+CSS+JavaScript]在PhoneGap主要实现应用程序UI呈现和组织业务逻辑功能.对于移动应用框架的跨平台性 有一张很好解释图:

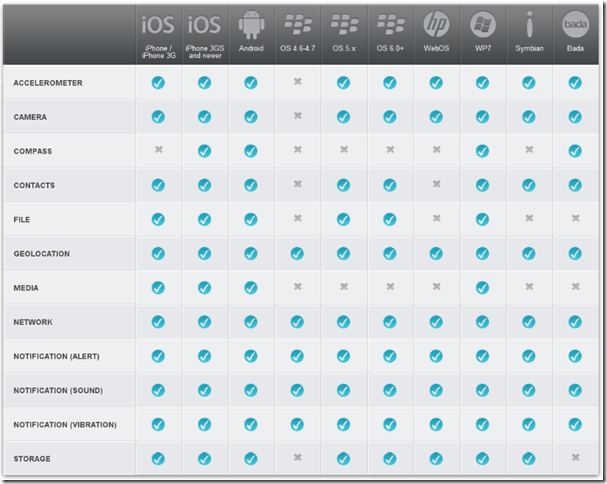
其实在说到和各个平台SDK API实现无差别的交互上.PhoneGap通过调用JavaSCript 调用API库实现和各个平台的SDK进行无差别的交互. 以达到调用不同平台手机上摄像头,文件系统,重力感应.GPS定位等功能.从第二张图中可以看出.虽然能够实现这种方式实现SDK API调用.但是各个平台之间依然存在差异.但Windows phone 支持所有PhoneGap对SDK操作.
虽然能够实现JavaScript调用Windows phone SDK功能.当我按照官方给出的API文档简单实现几个功能后. 我不禁有些疑惑这种在JavaScript中直接实现调用SDK API在框架中是如何实现的.?
其实这个问题也不难找到.PhoneGap在运行时.会吧编写的HTML、CSS,Javascript文件处理成一种类似”文件镜像”方式.然后通过浏览器解析执行.在解析执行的过程中会调用SDK 中API.
而调用SDK中API方式其实你只要打开fildder工具监听请求.就能看到每次调用时会发送Ajax请求,也就是通过脚本向设备发送消息方式.当设备接到消息后解析处理后通过调用XAML固定的WebView浏览器控制的Load方法执行脚本从而实现脚本回调.这就是PhoneGap通过JavaScript调用SDK 中API的”秘密“所在.图解如下:

<3>PhoneGap在Windows phone 体验
如下在Windows phone开发环境构建几个简单PhoneGap应用来体验一下其执行过程.So 如果你不了解如何在Windows phone 中搭建PhoneGap开发环境请参考如下链接:
How to Build development environment :
Build PhoneGap Development Environment HomePage
API Docs:
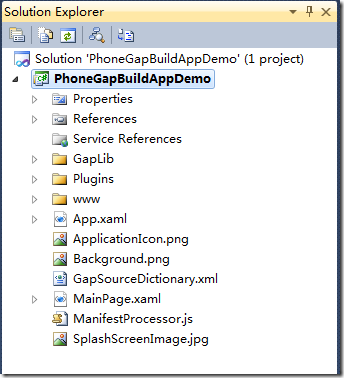
构建一个PhoneGap Application 命名:PhoneGapBuildAppDemo

从初始的解决方案的结构来看.Gaplib目录下包含一个WP7GapClassLib.dll. WWW目录下则是要编写发布 运行时展示的内容.如果要迁移支持多平台.这是核心内容.关于一次编译到处运行.很多开发人员可能产生一些误解. 即使我们在Windows phone 平台成功编译运行.还是需要Copy WWW目录下文件迁移到其他平台.做一些必要调整和修改.
至于Plugins目录稍后解释. 打开MainPage.xml文件发现只有一个定制的WEbBrowser控件:
1: <!--xmlns:my="clr-namespace:WP7GapClassLib;assembly=WP7GapClassLib"-->
2: <my:PGView HorizontalAlignment="Stretch"
3: Margin="0,0,0,0"
4: Name="PGView"
5: VerticalAlignment="Stretch" />
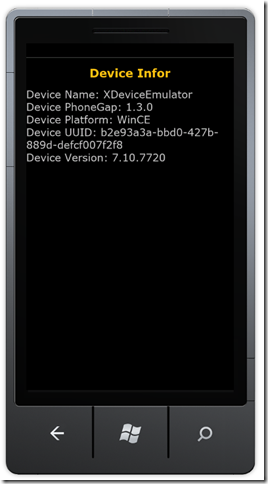
运行时加载解析的是www目录下Inde.html网页内容.Well.这里我们现实当前平台一些基本信息.可以在API Doc文档找到Deveice现实信息的API,修改JavaSCript如下:
1: <script type="text/javascript">
2: document.addEventListener("deviceready", onDeviceReady, false);
3:
4: // once the device ready event fires, you can safely do your thing! -jm
5: function onDeviceReady() {
6: document.getElementById("welcomeMsg").innerHTML += 'Device Name: ' + device.name + '<br />' +
7: 'Device PhoneGap: ' + device.phonegap + '<br />' +
8: 'Device Platform: ' + device.platform + '<br />' +
9: 'Device UUID: ' + device.uuid + '<br />' +
10: 'Device Version: ' + device.version + '<br />';
11: }
12:
13: </script>
运行应用程序:

可以看到通过JAvaScript中调用直接访问Windows phone SDK 中API拿到当前设备的基本信息.如果你觉得PhoneGap还不足够媲美Windows phone 自身SDK API能力.那么JAvaScript中直接调用设备的摄像头.并能够实现摄像头图片截屏. 并保存到图片库中. 保存成功后.JAvaScript依然能够能够访问指定图片相册去读取截图文件. 只需需该一段JAvaScript 轻松实现截屏功能:
1: <script type="text/javascript" charset="utf-8">
2: navigator.camera.getPicture(onSuccess, onFail, { quality: 50 });
3:
4: function onSuccess(imageData) {
5: var image = document.getElementById('myImage');
6: image.src = "data:image/jpeg;base64," + imageData;
7: }
8:
9: function onFail(message) {
10: alert('Failed because: ' + message);
11: }
12: </script>
运行时截图:

具体调用摄像头的实例请参考官方API文档:http://docs.phonegap.com/en/1.3.0/phonegap_camera_camera.md.html#Camera .
well.出了官方提供的通用的SDK API.我们依然能够从第二章图能看出有些SDK API调用也是因平台不同而 各异. 不禁有开发人员提出一些具体而实际的需求.如果说要在PhoneGap直接调用PhoneCallTask任务实现打电话功能. 这里就必须提到如上解决方案中Plugins目录.
Plugins目录当然顾名思义.就是扩展的插件.PhoneGap有一个另外很重要的特点就是对对应平台可以供开发人员插件的方式集成SDK API中功能.实现即插即用的框架组织结构.这对开发人员无意给出最大的扩展自由. 如果我们PhoneGap集成一个打电话功能.首先要在Plugins目录创建一个PhoneTaskService类 添加引用:
1: using Microsoft.Phone.Tasks;
2: using WP7GapClassLib.PhoneGap;
定义类:
1: public class PhoneTaskService : BaseCommand
2: {
3: public void ExcutePhoneCallTask()
4: {
5: PhoneCallTask mefPhoneCallTask = new PhoneCallTask();
6: mefPhoneCallTask.DisplayName = "China Mobile Customer Service";
7: mefPhoneCallTask.PhoneNumber = "10086";
8: mefPhoneCallTask.Show();
9: }
10: }
首先修改类命名空间.将该类做为 PhoneGap 运行库命名空间,因此将该类的命名空间修改为WP7GapClassLib.PhoneGap.Commands. 另外我们还必须继承 PhoneGap 运行库的 BaseCommand 类,以便我们可以在 JavaScript 中调用到该类. 定义JAvaScript调用:
1: function CallComposer(){
2: this.resultCallback = null;
3: }
4:
5: CallComposer.prototype.showCallComposer = function(toRecipients, body)
6: {
7: var args = {};
8:
9: if(toRecipients)
10: args.toRecipients = toRecipients;
11:
12: if(body)
13: args.body = body;
14:
15: PhoneGap.exec(null, null, "PhoneCall", "call", args);
16:
17: }
18:
19: PhoneGap.addConstructor(function () {
20: if (!window.plugins) {
21: window.plugins = {};
22: }
23: window.plugins.CallComposer = new CallComposer();
24: }
25: );
在解决方案另存为.JS文件. 通过<Script>引用Index.HTML页面.通过如下方式JavaScript代码调用:
1: window.plugins.CallComposer.showCallComposer(recipients, message)
<4>PhoneGap小结
PhoneGap针对不同平台的WebView做了扩展和封装,使WebView这个组件变成可访问设备本地API的强大浏览器,所以开发人员在PhoneGap框架下可通过JavaScript访问设备本地API.实现WebView与SDK API双向通信.但PhoneGAp所体现的混合类型的应用还不能完全取代原生应用,在一些复杂的API调用或者涉及高性能计算的应用开发上,原生应用还是唯一的选择。除此以外的大多数场合,混合类型的应用以很小的性能牺牲为代价,带来了极大的灵活性和开发效率.
当然PhoneGap依然存在很多问题:
存在的问题:
运行速度慢:PhoneGap集成多了个平台.程序的载入和UI界面的反应都比原生的程序慢,UI反应延时——这是个致命伤 .它实际上还是在展示Web页面,所以载入、页面刷新等肯定是需要一定时间的。 这在用户体验上来说PhoneGAp依然无法替代原生应用程序.
不适合部分程序:如果你的程序需要3D功能,或者对界面刷新有较高的要求,这样的程序现在来说还只是用原生的语言会比较好.PhoneGap支持API还有待在各个平台逐步完善
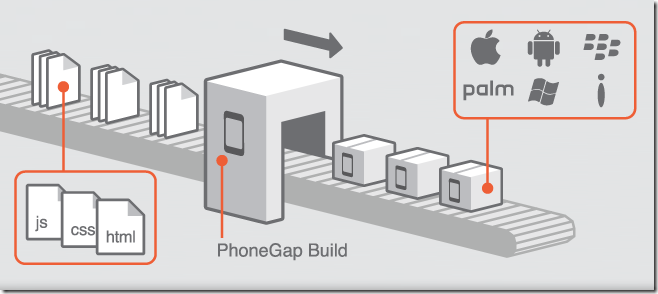
开发者可以选择jQueryMobile和SenchaTouch等JavaScript库加速开发进度,使用AppMobi和Tiggr等集成开发环境进行开发和调试(通过拖拽进行排版、在线编码以及运行各种移动设备的模拟器),也可以选择PhoneGap Build这个专业的在线编译工具提供编码效率.当然与其类似还有Titanium.Rhodes 等跨平台移动开发框架.
PhoneGap提供一种多平台解决方案.无疑为开发提供一种方式可参考思路.
参考资料:







相关推荐
... ... ...尽管它仍在发展阶段,但主流...以上就是关于HTML5+PhoneGap跨平台移动应用软件开发的基础知识和相关概念的详细介绍。通过学习这些内容,开发者可以更好地理解和掌握使用HTML5和PhoneGap开发移动应用的方法和技术。
快速发展的移动互联网技术使得移动终端成为实现对互联网访问的一种主流途径。目前主流的移动应用有移动网站、App、微信,移动终端操作系统...最后,搭建完整地系统技术架构,并以网站购物为例验证跨平台移动建站的可行性。
HTML5+PhoneGap跨平台移动应用开发是一种现代的、高效的方法,它允许开发者使用Web技术(如HTML、CSS和JavaScript)构建可以在多个操作系统上运行的应用程序,包括Android、iOS、Windows Phone等。PhoneGap是Adobe ...
PhoneGap是一种开源框架,它允许开发人员利用HTML5、CSS3和JavaScript来构建原生的移动应用程序,同时实现跨平台兼容性。这个技术的核心理念是将Web开发的技术与移动设备的原生功能相结合,使开发者可以使用熟悉的...
1.4.3 跨平台移动应用的厂商支持:越来越多的平台和工具开始支持PhoneGap,反映了市场对跨平台开发的需求。 1.4.4 开发社区支持:由于其开源性质,PhoneGap拥有庞大的开发者社区,不断有新的插件和改进被贡献出来,...
PhoneGap开发手册是一份详尽指导开发者如何使用PhoneGap这一跨平台移动应用开发框架的文档。PhoneGap基于开放源代码,允许开发者使用HTML、CSS和JavaScript来构建原生的移动应用,这些应用能够运行在多个操作系统上...
摘要:本文通过介绍移动互联网的发展,引出了跨平台移动应用开发的现状,并对当前的跨平台移动应用开发框架进行了比较。在实践环节中,本文首先使用PhoneGapBuild将HTML程序发布为多移动平台的应用;之后,基于...
总结来说,这个项目是一个使用PhoneGap、jQuery Mobile、CSS3和HTML5开发的跨平台移动应用,结合了JavaScript进行前端交互,并计划通过node.js提供后端支持。对于想要学习PhoneGap和跨平台移动开发的开发者来说,这...
4.移动应用开发面临着碎片化的屏幕和系统差异问题,使用Ionic和Cordova可以解决跨平台移动应用开发问题。 5.HTML5是一种基于Web的开发技术,用于创建类似于手机平台原生应用的开发框架。 6.Cordova插件提供了丰富...
总的来说,PhoneGap移动开发框架为开发者提供了高效、灵活的跨平台开发工具,降低了进入移动应用开发的门槛,使得更多的Web开发者能够参与到移动应用的创新之中。随着技术的不断演进,PhoneGap也在持续更新和改进,...
通过学习和实践基于Android平台的PhoneGap跨平台媒体扩展框架,开发者不仅可以掌握PhoneGap的基本使用,还能深入了解如何在Android环境中处理多媒体任务,从而开发出具有强大媒体功能的跨平台应用。这个框架对于那些...
PhoneGap是一个基于HTML5、CSS3和JavaScript的开源框架,专为构建跨平台移动应用程序而设计。它允许开发者使用熟悉的Web技术创建应用,同时能够访问智能手机的各种核心功能,如地理位置、相机、联系人、文件系统、...
总结来说,PhoneGap/Cordova是一个非常有用的框架,它简化了移动应用开发流程,使开发者能够用熟悉的Web技术开发出跨平台的应用。然而,随着移动设备市场的不断发展和技术的不断更新,开发者需要不断学习和适应新的...
这一框架极大地简化了跨平台移动应用开发,使得开发者无需掌握如Java或Swift这样的原生编程语言,就能创建能在iOS、Android、Windows Phone等多个平台上运行的应用。 **1. PhoneGap的架构** PhoneGap由以下几个...
总结来说,PhoneGap3.x版本在跨平台移动应用开发领域提供了一系列强大的工具和功能,使得开发者能够以Web技术为基础,构建出既美观又功能丰富的iOS和Android应用程序。开发者可以利用PhoneGap来加速开发进程,同时...
PhoneGap是一款强大的跨平台移动开发支持库,它允许开发者使用HTML、CSS3和JavaScript来构建原生的移动应用。这个技术的关键在于它提供了一个桥梁,将Web应用的开发能力与移动设备的硬件功能相结合,无需深入学习...
PhoneGap移动定位地图开发是将Web技术与移动设备硬件功能结合的一种开发方式,它允许开发者使用HTML、CSS和JavaScript创建跨平台的移动应用,并且能够访问设备的特定功能,如GPS定位、摄像头、存储等。在本教程中,...
PhoneGap是一款基于HTML5标准的跨平台开源手机应用开发框架。它允许开发者利用Web技术(如HTML、CSS和JavaScript)来访问移动设备的本地API和应用程序接口。PhoneGap通过将移动设备提供的API进行抽象和简化,提供了...
PhoneGap是一种跨平台的移动应用开发框架,它允许开发者使用HTML5、JavaScript和CSS3等Web技术来构建原生的移动应用程序。这个“PhoneGAP采用移动Javascript+html5框架开发移动程序入门源码”提供了丰富的学习资源,...
总的来说,HTML5+PhoneGap的组合提供了一种高效且灵活的跨平台移动应用开发解决方案。虽然它可能不如原生开发那样具有最佳的性能和用户体验,但其优势在于快速迭代、统一的开发体验和广泛的设备覆盖。随着技术的不断...