Chrome扩展插件的开发--获取网页Cookies
Chrome浏览器在浏览器类应用软件中一直居于榜首,很多人选择Chrome浏览器不仅仅是因为它的稳定,还有它丰富的可拓展性。那么有没有想自己开发一款自己的谷歌浏览器插件呢?本文将介绍大家手动开发一个谷歌浏览器插件获取cookies.
1.Chrome插件开发文档
https://developer.chrome.com/docs/extensions/mv3/
2.官网入门demo
3.getCookies
· manifest.json
开发插件必须提供该文件,用来配置插件所有的必要信息,比如插件名字、描述、版本号、图标等;
· 插件弹窗popup
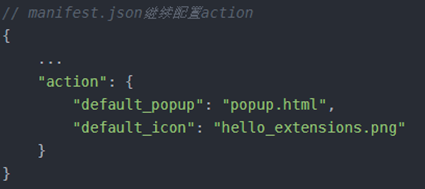
点击插件图标会弹出一个窗体,这个窗体就是 popup 。在 manifest.json 的 action 字段配置 popup, 其中 default_popup 指定点击 popup 后显示的 html 内容,路径位置相对于配置文件,另外default_icon设置的是扩展插件图片,路径位置相对于配置文件;

|
// manifest.json继续配置action { ... "action": { "default_popup": "popup.html", "default_icon": "hello_extensions.png" } } |

|
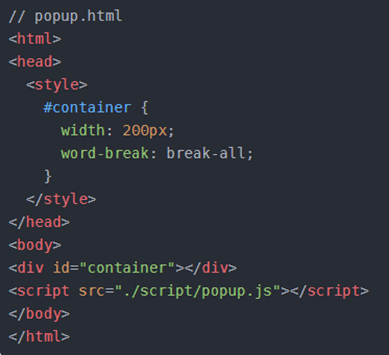
// popup.html <html> <head> <style> #container {
width: 200px; word-break: break-all; } </style> </head> <body> <div id="container"></div> <script src="./script/popup.js"></script> </body> </html> |
· 权限配置
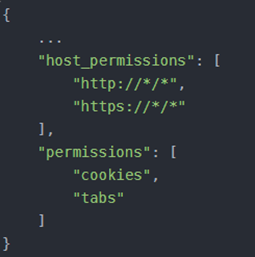
获取cookies需要先在manifes.json中添加对应权限;host_permissions中设置哪些网站下该插件可以获取 permissions 里列举的权限;

{
... "host_permissions": [ "http://*/*", "https://*/*" ], "permissions": [ "cookies", "tabs" ] } |
· popup.js
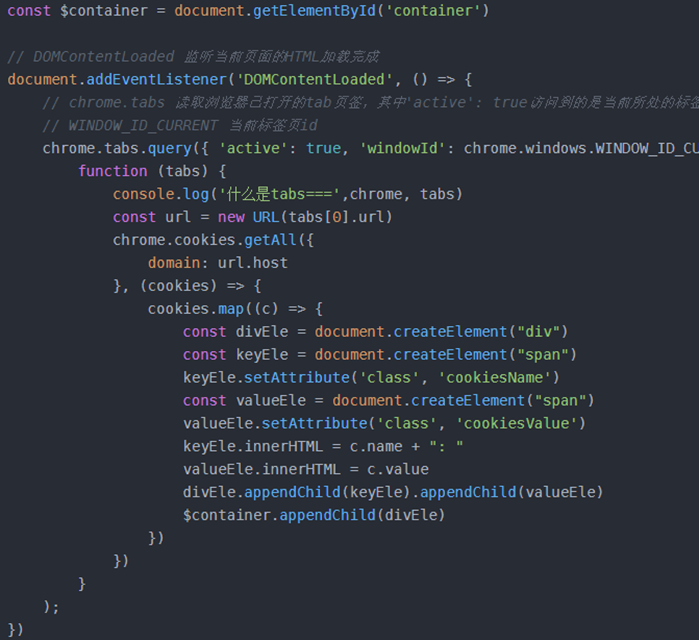
在开发插件时,不能将 js 代码直接写在 html 文件里,否则会报错,必须要单独新建一个 js 文件,然后通过 script 标签引用该文件;通过在popup.js内调用chrome获取cookies的API来获取所访问网页的cookies,并把结果展示到popup.html弹窗内部;

const $container = document.getElementById('container')
// DOMContentLoaded 监听当前页面的HTML加载完成 document.addEventListener('DOMContentLoaded', () => {
// chrome.tabs 读取浏览器已打开的tab页签,其中'active': true访问到的是当前所处的标签页 // WINDOW_ID_CURRENT 当前标签页id chrome.tabs.query({ 'active': true, 'windowId': chrome.windows.WINDOW_ID_CURRENT },
function (tabs) {
console.log('什么是tabs===',chrome, tabs)
const url = new URL(tabs[0].url) chrome.cookies.getAll({
domain: url.host }, (cookies) => {
cookies.map((c) => {
const divEle = document.createElement("div")
const keyEle = document.createElement("span")
keyEle.setAttribute('class', 'cookiesName')
const valueEle = document.createElement("span")
valueEle.setAttribute('class', 'cookiesValue')
keyEle.innerHTML = c.name + ": " valueEle.innerHTML = c.value divEle.appendChild(keyEle).appendChild(valueEle) $container.appendChild(divEle) }) }) } ); }) |
4.插件在chrome浏览器内导入使用
· 打开chrome的插件管理页面chrome://extensions
· 打开该页面右上角的开发者模式
· 点击加载已解压的扩展程序,上传本地文件即可导入插件
· 点击浏览器右上角扩展程序图标可以将自己的插件固定到浏览器顶部
5.相关API






相关推荐
在`Chrome扩展及应用开发`这本书中,作者李喆很可能详细讲解了如何创建和配置这些组件,以及如何利用Chrome API来实现各种功能,如访问浏览器的历史记录、书签、cookies,或者与网络通信(XMLHttpRequest或fetch API...
### Chrome扩展及应用开发知识点概览 #### 一、初步接触Chrome扩展应用开发 - **认识Chrome扩展及应用** - Chrome扩展(Extensions)是一种基于Web技术(HTML、JavaScript、CSS)开发的小型应用程序,旨在增强...
### Chrome插件开发指南知识点详解 #### 1. Chrome扩展及应用基础 ...以上知识点是根据所给文件内容提炼的Chrome插件开发相关要点,开发者在学习这些知识后,能够编写出功能丰富且用户友好的Chrome扩展和应用。
标题中的“获取cookie非常好用的google插件”指的是在Google Chrome浏览器上的一种扩展程序,它允许用户方便地管理和操作浏览器中的Cookie数据。Cookie是网站在用户计算机上存储的小型文本文件,用于跟踪用户偏好、...
Chrome浏览器的扩展插件是其强大功能的一部分,它们可以极大地增强浏览器的功能,提供各种各样...无论你是普通用户还是专业开发者,了解并掌握如何使用和开发Chrome扩展插件,都能大大提升你的网络浏览体验和工作效率。
这款插件基于JavaScript技术,利用Chrome的扩展API,为用户提供了快速设置和查看网站Cookie的功能,对于进行网页开发、测试或者网页数据抓取等任务的人员来说非常方便。 首先,我们来深入了解JavaScript在Chrome...
.url`指向一个教程,教你如何离线安装Chrome扩展;`谷歌浏览器Chrome最新官方原版下载.url`是获取官方Chrome浏览器的链接;`Chrome插件网.url`则是指向一个提供各种Chrome插件的网站,包括ScriptBlock等。 了解这些...
- 用户首先需要从Chrome网上应用店下载GetCookies插件,或者手动将GetCookies-master.zip解压后加载到Chrome的扩展程序管理界面。 - 安装完成后,插件图标会出现在浏览器工具栏,点击即可查看当前页面的所有Cookie...
5. **Clear-Cache_v1.1.2.crx**:清除缓存是开发过程中必不可少的功能,此插件提供了一键清理浏览器缓存和cookies的能力,确保每次都能加载最新的网页内容,避免因缓存问题导致的错误。 6. **chrome-extension-live...
名称:Chrome清理大师:一键清理浏览器垃圾,让你的Chrome更快----------------------------------------版本:22.9.29.1452作者:Chrome清理大师分类:网页增强----------------------------------------概述:一键...
在本篇文章中,我们将深入探讨Chrome扩展的开发过程、工作原理以及其对用户的价值。 一、Chrome扩展开发基础 1. **manifest.json**:每个Chrome扩展的核心是`manifest.json`文件,它是一个JSON格式的配置文件,...
Chrome浏览器作为最常用的浏览器之一,提供了丰富的扩展插件来辅助开发者进行爬虫工作。本篇文章将介绍6款强大的Chrome插件,它们能极大地提高你的爬虫效率。 首先,"EditThisCookie"是一款强大的Cookie管理器。在...
1. **扩展程序管理**:对于"chrome扩展程序无法启用"的问题,通过导入Chrome.adm模板,管理员可以强制启用或禁用特定的扩展程序,甚至可以限制用户安装非官方来源的扩展,以提高安全性。 2. **更新策略**:可以设置...
总之,EditThisCookie 1.5.0 是一个实用的 Chrome 插件,它赋予用户对网站 cookies 的强大控制权。无论你是开发人员还是普通用户,都能从中受益,更好地理解和管理你的在线数据。通过熟练掌握这款工具,你可以更加...
【描述解析】:“获取Cookies浏览器插件EditThisCookie”的描述进一步明确了“EditThisCookie”是一个工具,其主要功能是帮助用户获取和管理他们浏览网页时产生的Cookies。 【标签解析】:“cookie”标签直接指出了...
这个标题指的是利用谷歌浏览器(Chrome)的开发者工具来观察和分析网页中的网络活动,特别是异步请求。这样的技能对于理解网页的运行机制、优化页面性能以及调试网络问题至关重要。 首先,我们需要了解什么是网络...
它作为一个Chrome浏览器插件,使得用户能够方便地发送各种类型的HTTP请求,包括GET、POST、PUT、DELETE等,从而测试和调试API接口。Postman不仅简化了HTTP请求的构建过程,还提供了丰富的响应查看和分析功能,极大地...
它支持多种插件和扩展,可以个性化定制用户的浏览体验。 2. **多进程架构**:Chrome采用多进程架构,每个标签页运行在独立的进程中,这样可以提高浏览器的稳定性,防止一个标签页崩溃影响其他页面。 3. **V8引擎**...
**Chrome扩展程序Web Developer简介** Web Developer是一款专为Google Chrome浏览器设计的强大开发工具插件,由Chris Pederick开发。这款插件旨在提供一系列实用的功能,帮助网页开发者、设计师以及前端工程师更...
在实际开发中,结合【标签】中的"Chrome插件",开发者还可以创建自定义的Chrome扩展来增强`chrome.devtools.network`的功能,例如添加自动化分析、日志记录或定制报告等功能。这需要开发者具备JavaScript和Chrome ...