出处:http://www.cnblogs.com/starof/p/5411457.html
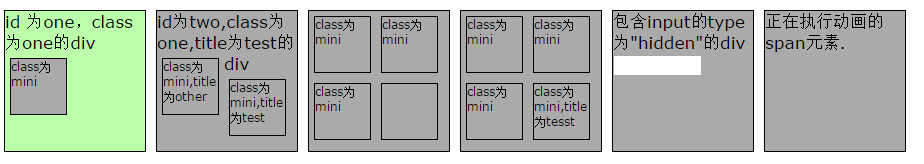
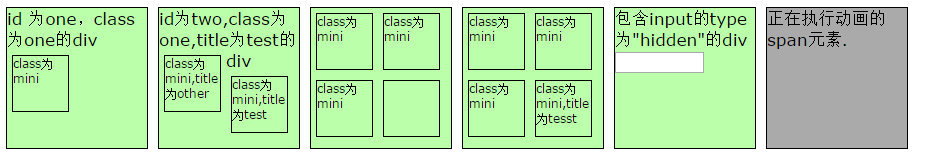
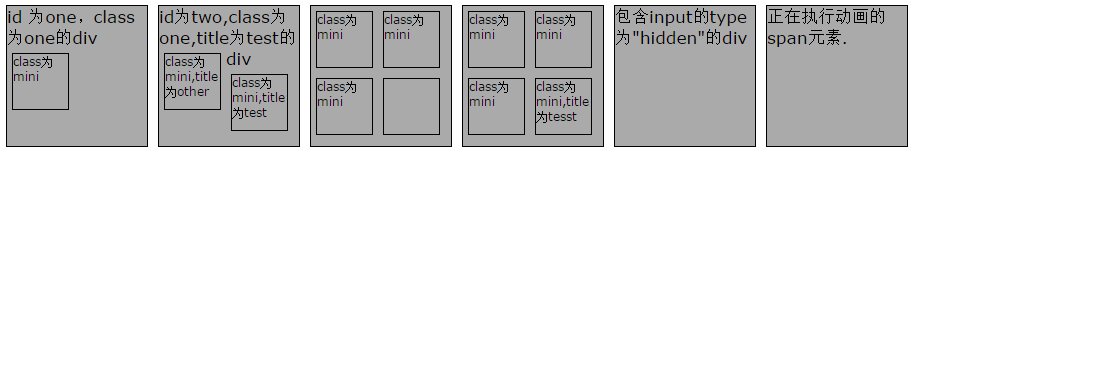
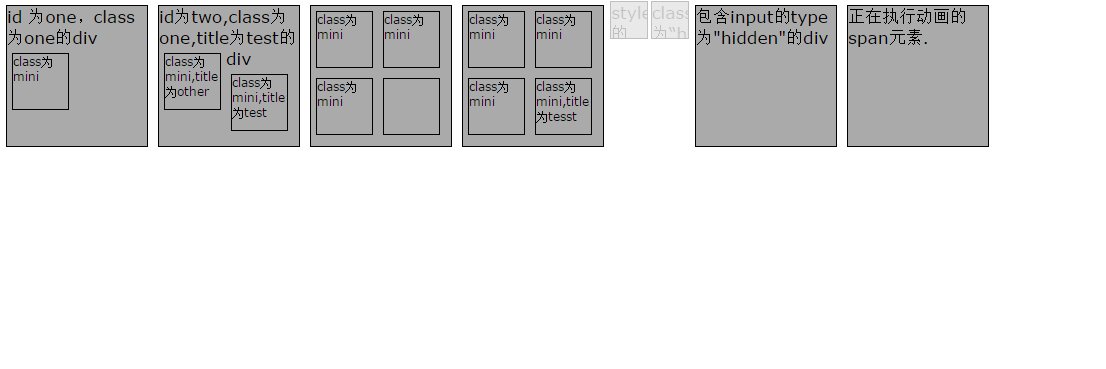
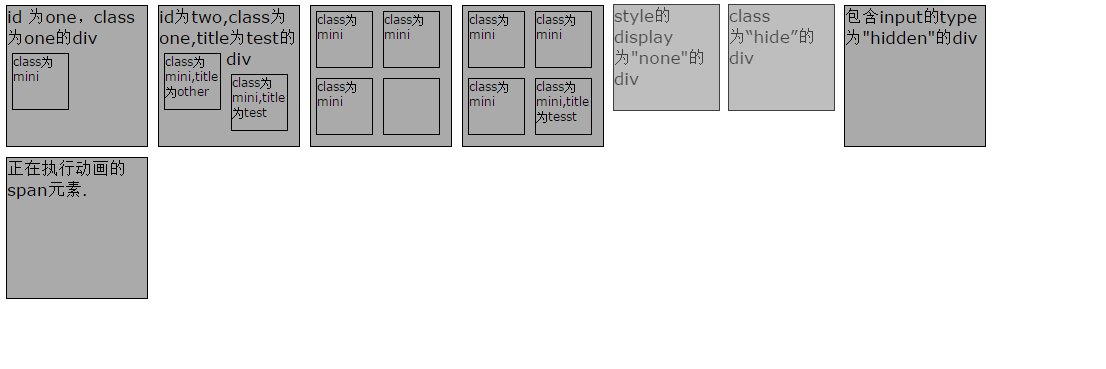
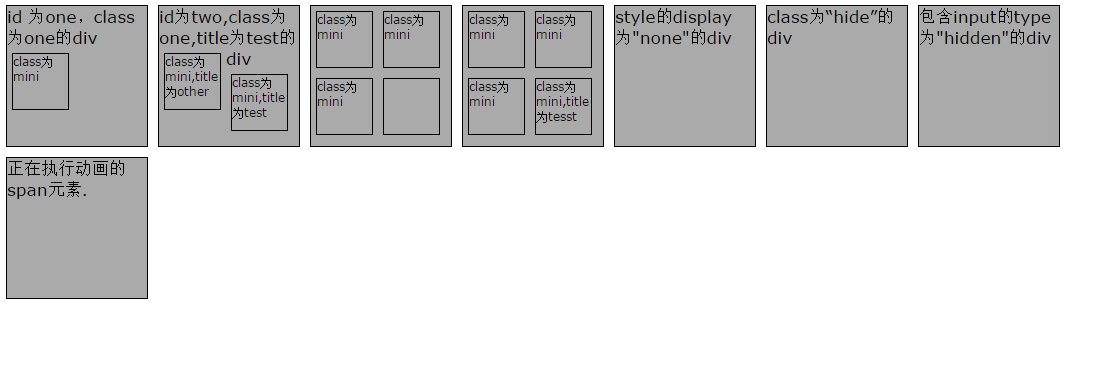
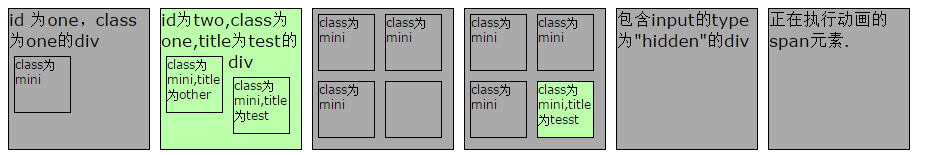
大部分选择器都是基于下面这个简单的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div,span,p{
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border:#000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana, Geneva, sans-serif;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide{
display: none;
}
</style>
<script src="http://code.jquery.com/jquery-2.2.3.js" ></script>
</head>
<body>
<div class="one" id="one">
id 为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div class="none" style="display: none;">
style的display为"none"的div
</div>
<div class="hide">class为“hide”的div</div>
<div>
包含input的type为"hidden"的div <input type="text" class="hidden" size="8">
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>
效果如下:

一、基本选择器
改变id为one的元素的背景色:
$("#one").css("background","#bbffaa");

改变class为mini的所有元素的背景色:
$(".mini").css("background","#bbffaa");

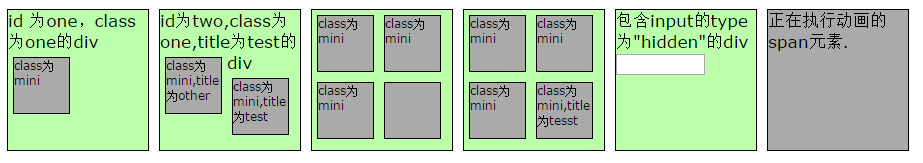
改变元素名是<div> 的所有元素的背景色
$("div").css("background","#bbffaa");

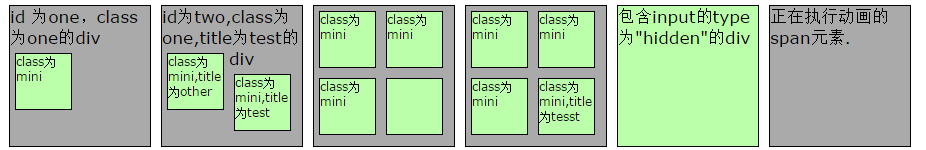
改变所有元素的背景色
$("*").css("background","#bbffaa");

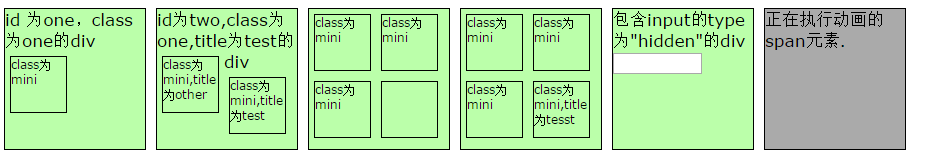
改变所有的<span>元素和id未two的元素的背景色
$("span,#two").css("background","#bbffaa");

二、层次选择器
改变<body>内所有<div>的背景色。
$("body div").css("background","#bbffaa");

改变<body>内子<div>的背景色。
$("body>div").css("background","#bbffaa");

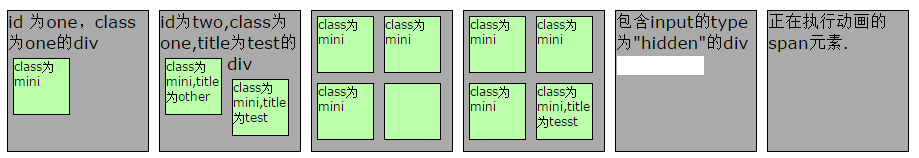
改变class为one的下一个<div>同辈元素的背景色。
$(".one+div").css("background","#bbffaa");
等价于
$(".one").next("div").css("background","#bbffaa");
包含input的type为"hidden"的div并不是class为one的下一个同辈元素,因为中间有有两个元素隐藏了。

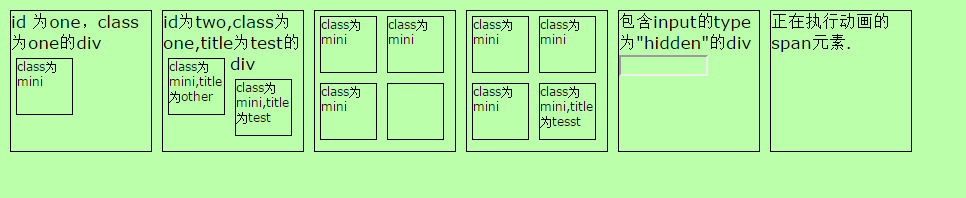
改变id为two的元素后面的所有<div> 同辈元素的背景色。
$("#two~div").css("background","#bbffaa");
等价于
$("#two").nextAll("div").css("background","#bbffaa");

$("prev~siblings")和jquery中siblings()的区别: siblings()与前后位置无关,只有是同辈节点就都能匹配。
$("#two").siblings("div").css("background","#bbffaa");

三、过滤选择器
过滤选择器按过滤规则可分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、和表单对象属性过滤选择器。
1、基本过滤选择器
:first选取第一个元素。
例:$("div:first")选取所有<div>中第一个<div>。
:last选取最后一个元素。
例:$("div:last")选取所有<div>中最后一个<div>。
:not(selector)去除所有与给定选择器匹配的元素。
例:$("input:not(.myClass)") 选取class不是myClass的<input>元素。
改变class不为one的元素的背景色。
$("div:not(.one)").css("background","#bbffaa");

:even选取索引是偶数的所有元素,索引从0开始。
例:$("input:even")选取索引是偶数的<input>元素。
:odd选取索引是奇数的所有元素,索引从0开始。
例:$("input:odd")选取索引是奇数的<input>元素。
:eq(index) 选取索引等于index的元素(index从0开始)。
例:$("input:eq(1)")选取索引等于1的<input>元素。
:gt(index)选取索引大于index的元素(index从0开始)。
例:$("input:gt(1)")选取索引大于1的<input>元素。(大于1而不等于1)
:lt(index)选取索引小于index的元素(index从0开始)。
例:$("input:lt(1)")选取索引小于1的<input>元素。(小于1而不等于1)
:header选取所有的标题元素,例如h1,h2,h3等。
例:$(":header")选取网页中所有的<h1>,<h2>...
:animated:选取当前正在执行动画的所有元素。
例:$("div:animated")选取正在执行动画的<div>元素。
:focus:选取当前获取焦点的元素。
例:$(":focus")选取当前获取焦点的元素。
2、内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。
:contains(text):选取含有文本内容为"text"的元素。
$("div:contains('我')")选取含有文本"我"的<div>元素。
:empty选取不包含子元素或者文本的空元素
$("div:empty")选取不包含子元素(包括文本元素)的<div>空元素。
:has(selector)选取含有选择器所匹配的元素的元素。
$("div:has(p)")选取含有<p>元素的<div>元素。
:parent选取含有子元素或者文本的元素。
$("div:parent")选取拥有子元素(包括文本元素)的<div>元素。
例子:
改变含有文本“di”的<div>元素的背景色。
$("div:contains('di')").css("background","#bbffaa");

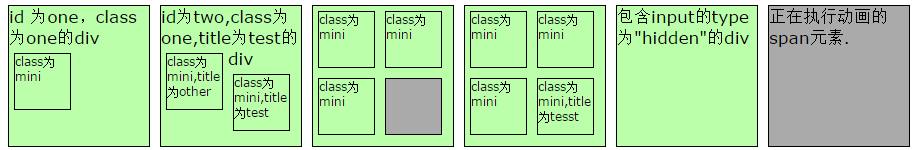
改变不包含子元素(包括文本元素)的<div>空元素背景色。
$("div:empty").css("background","#bbffaa");

改变含有class为mini元素的<div> 元素的背景色。
$("div:has('.mini')").css("background","#bbffaa");

改变含有子元素(包含文本元素)的<div>元素的背景色。
$("div:parent").css("background","#bbffaa");

3、可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
:hidden选取所有不可见的元素。
$("hidden")选取所有不可见的元素。包括<input type="hidden">,<div style="display:none">和<div style="visibility:hidden">等元素,如果只想选取<input>元素,可以使用$("input :hidden")。
:visible选取所有可见的元素。
$("div:visible")选取所有可见的<div>元素。
例:显示隐藏的<div> 元素。show()是jquery方法,3000是事件,单位毫秒。
$("div:hidden").show(3000);

4、属性过滤选择器
属性过滤选择器通过元素的属性来获取相应的元素。
[attribute]:选取拥有此属性的元素。
[attribute1][attribute2][attributeN]用属性选择器合并成一个符合属性选择器,满足多个条件。每选择一次,缩小一次范围。
[attribute=value]选取属性值为value的元素。
[attribute!=value]选取属性值不为value的元素。
[attribute^=value]选取属性值以value开始的元素。
[attribute$=value]选取属性值以value结束的元素。
[attribute*=value]选取属性值含有value的元素。
[attribute|=value]选取属性等于给定字符串或以给定字符串为前缀(该字符串后跟一个连字符“-”)的元素。
[attribute~=value]选取属性用空格分隔的值中包含一个给定值的元素。
改变含有属性为title的<div>元素的背景色。
正确写法:
$("div[title]").css("background","#bbffaa");
错误写法:
$("div['title']").css("background","#bbffaa"); //title不能加引号

改变title值等于“test” 的<div>元素的背景色
正确写法:
$("div[title='test']").css("background","#bbffaa"); //test值加引号
$("div[title=test]").css("background","#bbffaa"); //test值不加引号

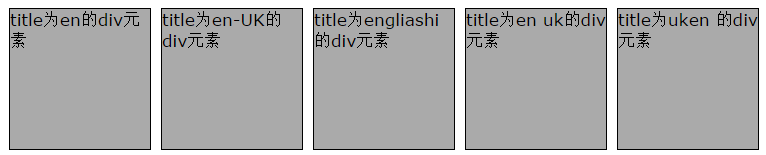
一个专为易混属性选择器准备的demo。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border:#000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana, Geneva, sans-serif;
}
</style>
</head>
<body>
<div title="en">title为en的div元素</div>
<div title="en-UK">title为en-UK的div元素</div>
<div title="english">title为engliashi的div元素</div>
<div title="en uk">title为en uk的div元素</div>
<div title="uken">title为uken 的div元素</div>
</body>
</html>

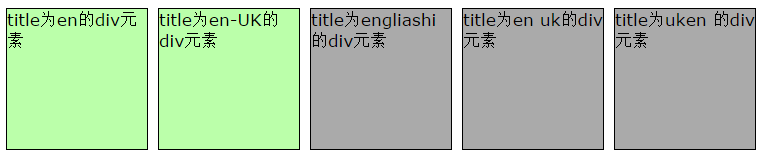
$("div[title^=en]").css("background","#bbffaa"); //改变title值以"en"开始的<div>的背景色
$("div[title*=en]").css("background","#bbffaa"); //改变title值含有"en"的<div>的背景色
$("div[title|=en]").css("background","#bbffaa"); //改变属性title等于en或以en为前缀(该字符串后面跟一个连字符“-”)的字符串。

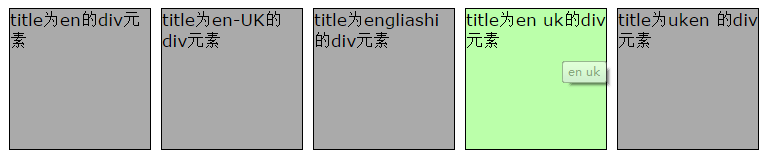
$("div[title~=uk]").css("background","#bbffaa"); //改变属性title用空格分隔的值中包含字符串uk的元素的背景色

5、子元素过滤选择器
:first-child 选取元素,且该元素是其父元素的第一个子元素。
:last-chld 选取元素,且该元素是其父元素的最后一个子元素。
:only-child 选取元素,且该元素是其父元素的唯一子元素。
:nth-child(index/even/odd/equation)常用且重要
- :nth-child(even) 选取每个父元素下的索引指是偶数的元素。
- :nth-child(odd) 选取每个父元素下的索引值是奇数的元素。
- :nth-child(2) 选取每个父元素下的索引值等于2的元素。
- :nth-child(3n) 选取每个父元素下的索引值是3的倍数的元素。(n从1开始)。
- :nth-child(3n+1) 选取每个父元素下的索引值是(3n+1)的元素。(n从1开始)。
demo:改变每个class为one的<div> 父元素下的第2个子元素的背景色。
$("div.one :nth-child(2)").css("background","#bbffaa");

对比:
eq(index) 只匹配一个元素。eq(index)的index从0开始。
:nth-child(index) 将为每一个符合条件的父元素匹配子元素。:nth-child(index)的index从0开始。
6、表单对象属性过滤选择器
对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。
:enabled 选取所有可用元素。http://i.cnblogs.com/EditPosts.aspx?postid=5411457
:disabled 选取所有不可用的元素。
:checked 选取所有被选中的元素(单选框,复选框)。
:selected 选取所有被选中的选项元素(下拉列表)。
专为表单对象属性过滤选择器准备的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<script src="http://code.jquery.com/jquery-2.2.3.js"></script>
</head>
<body>
<form action="#" id="form1">
可用元素:
<input type="text" name="add" value="可用文本框">
<br> 不可用元素:
<input type="text" name="email" disabled="disabled" value="不可用文本框">
<br> 可用元素:
<input type="text" name="che" value="可用文本框">
<br> 不可用元素:
<input type="text" name="name" disabled="disabled" value="不可用文本框">
<br>
<br> 多选框:
<br>
<input type="checkbox" name="newsletter" checked="checked" value="test1"> test1
<input type="checkbox" name="newsletter" value="test2"> test2
<input type="checkbox" name="newsletter" value="test3"> test3
<input type="checkbox" name="newsletter" checked="checked" value="test4">test4
<input type="checkbox" name="newsletter" value="test5"> test5
<div></div>
<br>
<br>
<select name="test" id="" multiple style="height:100px;">
<option value="">浙江</option>
<option value="" selected="selected">湖南</option>
<option value="">北京</option>
<option value="" selected="selected">天津</option>
<option value="">广州</option>
<option value="">湖北</option>
</select>
<br>
<br> 下拉列表2:
<br>
<select name="test2" id="">
<option value="">浙江</option>
<option value="">湖南</option>
<option value="" selected="selected">北京</option>
<option value="">天津</option>
<option value="">广州</option>
<option value="">湖北</option>
</select>
</form>
</body>
</html>
改变表单内可用<input>元素的值。
Note:像input(select,checkbox textarea radio)这样的替换元素,获取值和赋值只能用value。了解更多可参考:DOM
//$("#form1 input:enabled").text("变化了"); //错误
//$("#form1 input:enabled").html("变化了"); //错误
$("#form1 input:enabled").val("变化了"); //正确
获取多选框选中的个数:
$("#form1 input:checked").length
获取下拉框选中的内容:
$("#form1 :selected").text()
四、表单选择器
:input 选取所有的<input> ,<textarea>,<select>和<button>元素。
例:$(":input")选取所有<input>,<textarea>,<select>和<button>元素。
:text 选取所有的单行文本框。
:password 选取所有的密码框。
:radio 选取所有的单选框。
:checkbox 选取所有的多选框。
:submit选取所有的提交按钮。
:image 选取所有的图像按钮。
:reset 选取所有的重置按钮。
:button 选取所有的按钮。
:file选取所有的上传域。
:hidden 选取所有不可见元素。
表单选择器例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<script src="http://code.jquery.com/jquery-2.2.3.js"></script>
</head>
<body>
<form action="#" id="form1">
<input type="button" value="Button"><br>
<input type="checkbox" name="c">1
<input type="checkbox" name="c">2
<input type="checkbox" name="c">3 <br>
<input type="file"><br>
<input type="hidden"><div style="display:none">test</div><br>
<input type="image"><br>
<input type="password"><br>
<input type="radio" name="a">1<input type="radio" name="a">2 <br>
<input type="reset"> <br>
<input type="submit" value="提交"> <br>
<input type="text"> <br>
<select>
<option>Option</option>
</select><br>
<textarea></textarea><br>
<button>Button</button><br>
</form>
</body>
</html>
区别:$("#form1 :input")和$("#form1 input")
<script>
alert($("#form1 :input").length); //表单内表单元素的个数16
alert($("#form1 input").length); //表单内input元素个数13
</script>
更多参考:
Comet 反Ajax: 基于jQuery与PHP实现Ajax长轮询(LongPoll)
jQuery: 插件开发模式详解 $.extend(), $.fn, $.widget()
本文转自:jQuery: 选择器(DOM,name,属性,元素)






相关推荐
例如,你可以用jQuery选择器来改变特定元素的样式、添加或删除类、绑定事件等。通过实践,你将更熟练地掌握如何利用jQuery选择器提高代码效率和可读性。 总之,jQuery选择器是开发者在JavaScript编程中的得力助手,...
jQuery选择器是jQuery库的核心功能之一,用于在DOM(文档对象模型)中高效地选取元素。以下是对jQuery选择器的详细解释: 1. **All Selector ("*")**: 选择所有元素,无论其类型如何。 2. **:animated Selector**:...
### jQuery选择器详解 在网页开发中,jQuery作为一款轻量级、功能强大的JavaScript库,极大地简化了HTML文档遍历、事件处理、动画以及Ajax交互等操作。其中,选择器是jQuery的核心特性之一,它提供了丰富的语法来...
编写任何JavaScript程序,我们都需要首先获取对象,jQuery选择器能够彻底改变我们平时获取对象的方式,可以获取几乎任意语意的对象,比如“拥有title属性并且值中包含test的元素”。 jQuery选择器有: ·基本选择...
通过对上述内容的学习,我们可以了解到jQuery提供了丰富的选择器来帮助开发者高效地操作DOM元素。同时,jQuery还提供了多种方法来操作元素集合,如过滤、数据操作等,大大提高了开发效率。对于初学者来说,掌握好...
### jQuery选择器 jQuery的选择器允许开发者高效地选取DOM元素,类似于CSS选择器。 1. **基本选择器**: - `$("#test")` 选择ID为`test`的元素。 - `$(".test")` 选择所有class为`test`的元素。 - `$("p")` ...
### jQuery选择器总结 在前端开发领域,jQuery作为一款优秀的JavaScript库,凭借其简洁的语法、强大的功能,深受开发者喜爱。其中,选择器是jQuery的一个核心功能,它可以帮助开发者快速定位DOM元素,并对其进行...
### JQuery选择器特辑详细小结 #### 一、基本选择器 基本选择器是JQuery中最基础也是最常用的选择器,通过元素的ID、类名(Class)和标签名等来查找DOM元素。基本选择器主要包括: - ID选择器:通过元素ID来选取...
以下是一些常见的jQuery选择器: - **ID选择器**: `$("#elementId")` - 通过元素的ID查找元素,例如:`$("#myDiv")`。 - **类选择器**: `$(".className")` - 通过类名查找元素,例如:`$(".myClass")`。 - **元素...
- **功能**:返回匹配元素后代中匹配选择器的元素。 - **示例**:`$("div").find("p");` 7. **`is(expr)`**: - **功能**:判断匹配集合中的元素是否符合指定的选择器。 - **示例**:`$("p").is(":visible");` ...
- `$(expression)`:使用CSS选择器选取DOM元素。例如:`$("#id")`, `$(".class")` - `$(html)`:创建新的DOM元素并返回jQuery对象。例如:`$("<span>helloworld</span>")` - `$(element)`:将现有的DOM元素转换为...
本笔记将深入讲解 jQuery 的选择器,帮助开发者更高效地选取和操作网页元素。 1. **基本选择器** - `$('*')`: 选择所有元素。 - `'#id'`: 通过 ID 选择特定元素。 - `.class`: 通过类名选择元素。 - `tagname`:...
在实际开发中,jQuery选择器的灵活性使得我们可以精确地选取需要操作的DOM元素,从而实现丰富的交互效果和动态更新。熟练掌握这些选择器的用法对于提升JavaScript和jQuery编程效率至关重要。通过阅读文档和实践,...
在JavaScript的世界里,jQuery是一个非常流行且强大...通过掌握以上jQuery选择器的用法,你可以更加精确地选取DOM元素,提高代码的效率和可读性。在实际开发中,熟练运用这些选择器,能让你在处理页面交互时游刃有余。
- **基本选择器**:jQuery 支持基本的 CSS 选择器,如 `$("#id")` 选择 ID 为指定值的元素,`$(".class")` 选择类名为指定值的元素,`$("tagname")` 选择指定标签名的所有元素。 - **层次选择器**:例如 `$("....
综上所述,jQuery在电商网站中的应用不仅可以简化DOM操作,还能提供丰富的插件和功能,帮助开发者快速构建交互式和用户友好的界面,特别是在商品属性选择器这类场景中,能够显著提升网站的用户体验和功能表现。
【jQuery选择器】是Web前端开发技术中一个重要的部分,它极大地简化了DOM元素的选取和操作。jQuery选择器分为多种类型,包括基本选择器、层级选择器、筛选选择器和其他选择器。 **1. 基本选择器** 基本选择器与CSS...
本主题将深入探讨如何使用`org.htmlparser.Parser`这个Java库来模拟JavaScript中的jQuery选择器,以实现类似的页面元素查找功能。 `org.htmlparser.Parser`是HTMLParser项目的一部分,它是一个用于解析HTML文档的...
* 后代选择器:jquery的后代选择器用于选取某个元素的所有后代元素。例如,`$('p span')` 选取所有的段落元素中的所有span元素。 * 类选择器:jquery的类选择器用于选取所有具有某个类名的元素。例如,`$('.class')`...
在实际应用中,结合使用不同类型的jQuery选择器,可以实现复杂的功能,提高开发效率。通过阅读`基本筛选选择器.html`、`属性选择器.html`、`层级选择器.html`和`表单选择器.html`等文件,你可以更深入地了解并实践...