出处:http://www.cnblogs.com/starof/p/5416895.html
一、Firebug工具简介
firebug是firefox下的一款开发类插件。firebug集html查看和编辑,JavaScript控制台,网络状况监视器于一体,是开发JavaScript,css,html和ajax的得力助手。

YSlow是插件。
二、Firebug应用
1、禁用标签
下拉菜单启用禁用标签。

2、查看页面元素快捷键
ctrl+shift+c快捷键
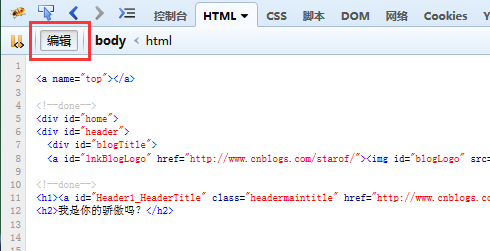
3、html编辑
双击元素或者右键“编辑HTML”进入编辑页面,在编辑页面再点"编辑"即可退出。

4、css字体大小
方向键 调1个单位
ctrl+方向键 调0.1个单位
shift+方向键调10个单位
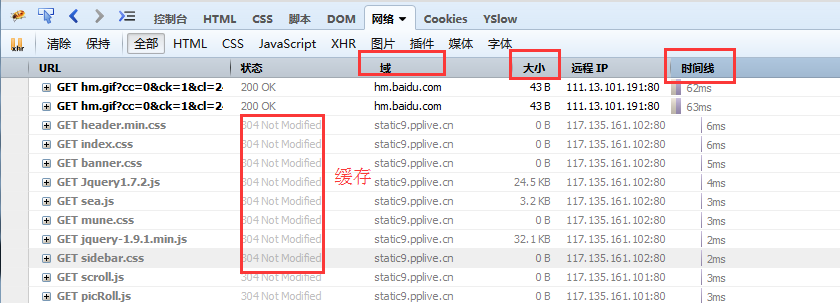
5、评估页面下载速度
网络标签页:可以看到请求的时间,大小,地点,和状态。
200代表从服务器完整加载。304代表未按预期修改文档,所以从本地缓存加载。

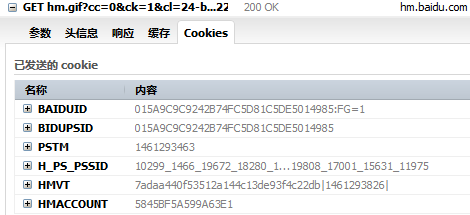
点击每个请求可以查看详情详情:包括请求头,返回结果,cookie等。

6、Ajax监听
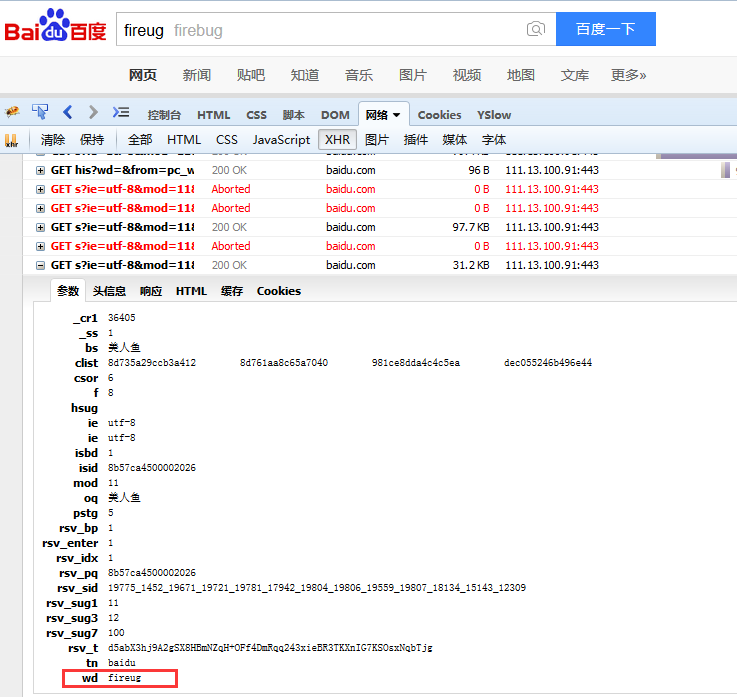
网络面板下的XHR就是用来监听ajax请求的。
输入firebug,参数中wd就代表输入的参数即firebug。

7、javascript控制台
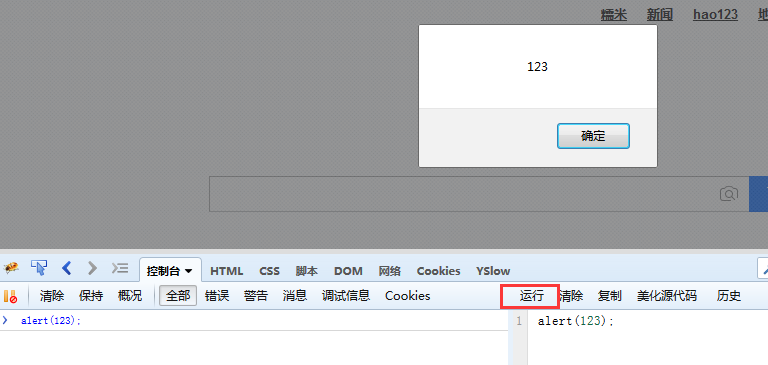
7.1、点运行执行js代码
右边面板中输入js代码,点运行即可执行。

7.2控制台命令
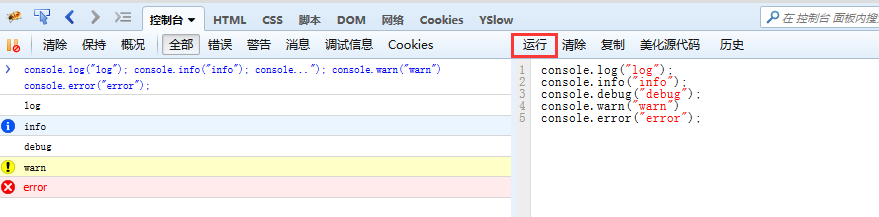
控制台预置了很多命令。最常用的console.log()简单的记录日志;此外还有
console.info()在消息前面显示信息图标。
console.debug()记录调试信息。
console.warn()在消息前面显示警告图标。
console.error()在消息前面显示错误图标,并且附上行号的超链接。
这些命令会用不同的颜色和符号标识出来如下。

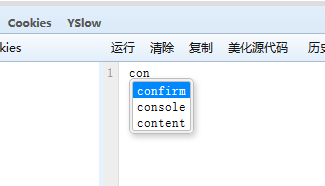
7.3tab键补全提醒
比如输入con,按下tab键浏览器会给出提醒方便补全代码。

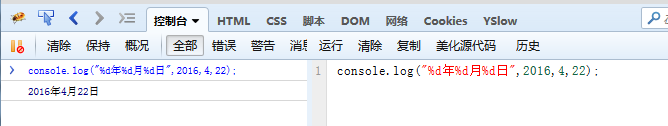
7.4、4种占位符
如下输出某年某月某日,%d代表整数。

有点类似c语言的格式化,控制台有4种占位符。
- %d 整数
- %f 浮点数
- %s 字符串
- %o 对象
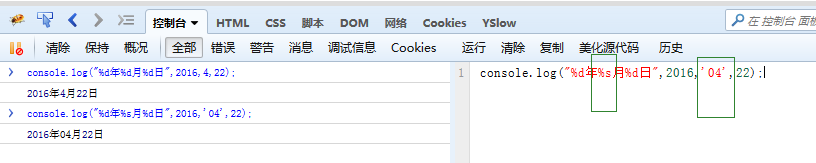
应用:可以使用占位符格式化日志输出:
比如要输出2016年04月22日,可以在月份前加上%s字符串占位符,这样传入参数也需要加引号如下。

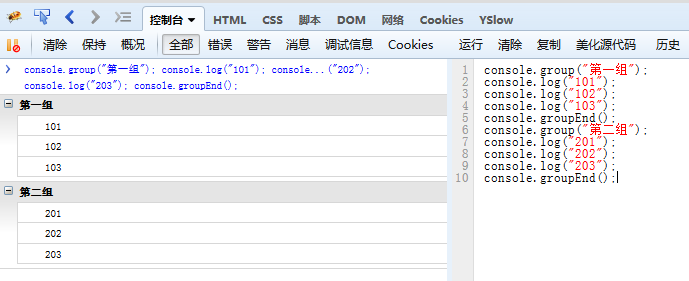
7.5日志多时归类分组
使用console.group()和console.groupEnd()来分组。

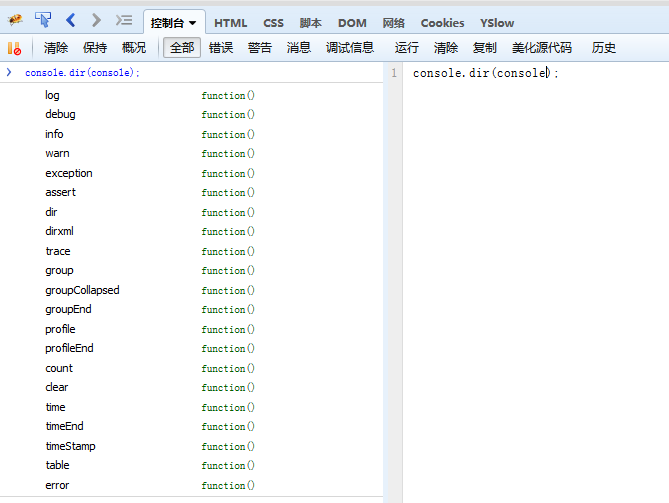
7.6、console.dir()显示一个对象的所有属性和方法
console.dir(console);
dir显示一个对象所有的属性和方法,非常方便。

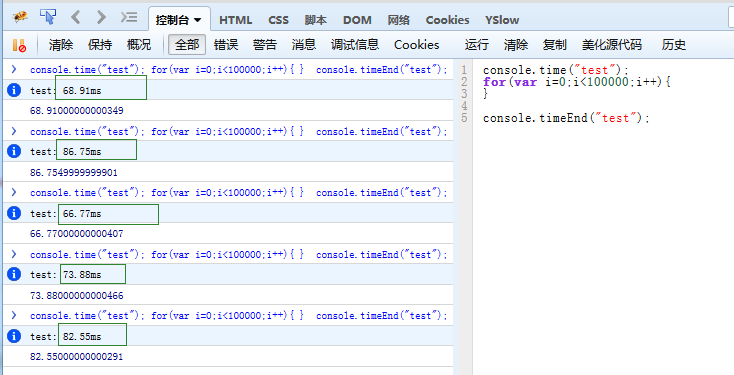
7.7、时间跟踪
通过console.time()和console.timeEnd()记录代码运行时间,优化代码和算法。
但是我多次执行的实际耗时并不一样。

7.8、js代码调试
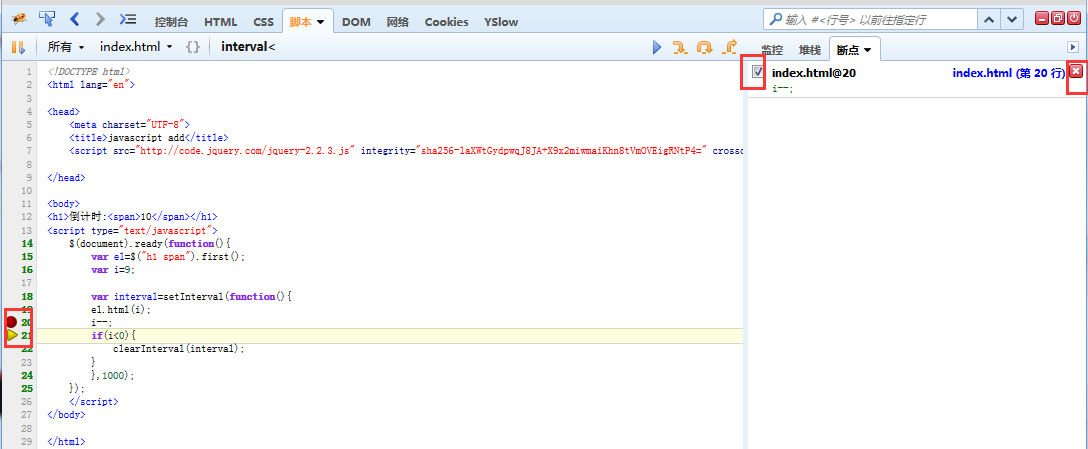
脚本中显示所有的代码,包括index.html和jquery代码。

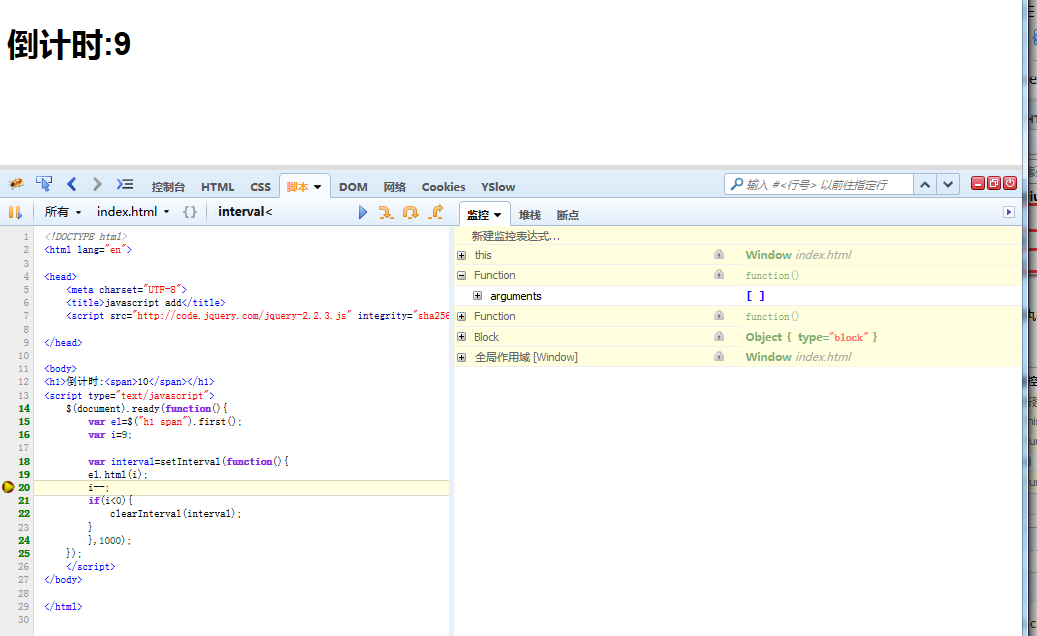
设置断点,刷新页面,当执行到断点处的js代码时,页面不再执行,等待操作。
通过监控面板可以看变量值。
通过堆栈面板(Call true)点击其中函数查看调用者。
通过断点米娜包查看所有的断点列表。

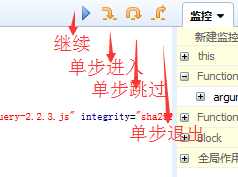
可以通过4个图标来操作,从左到右分别是:继续(F8),单步进入(F11),单步跳过(F10),单步退出(shift+F11)。

删除断点:
在断点处单击或者在断点面板中取消勾选,或直接点右边的红色x删除断点。

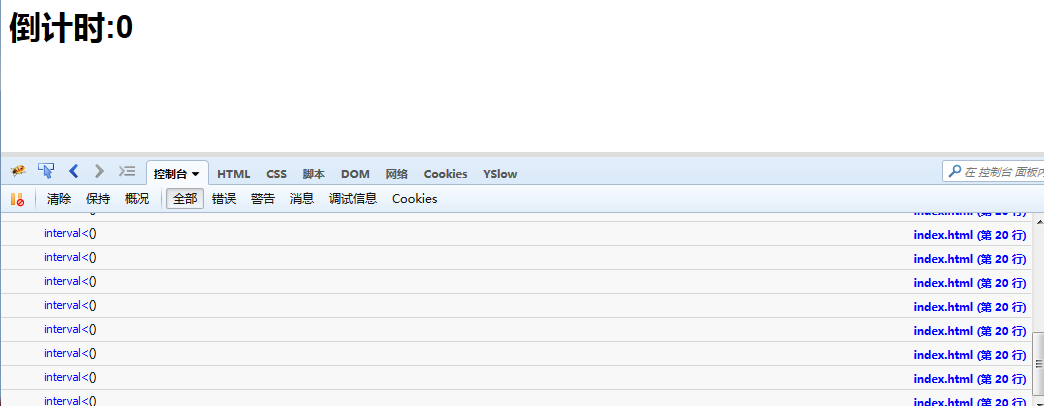
通过console.trace()可以在控制台看出函数是怎样被调用的。
<script type="text/javascript">
$(document) .ready(function(){
var el=$("h1 span").first();
var i=9;
var interval=setInterval(function(){
console.trace();
el.html(i);
i--;
if(i<0){
clearInterval(interval);
}
},1000);
});
</script>

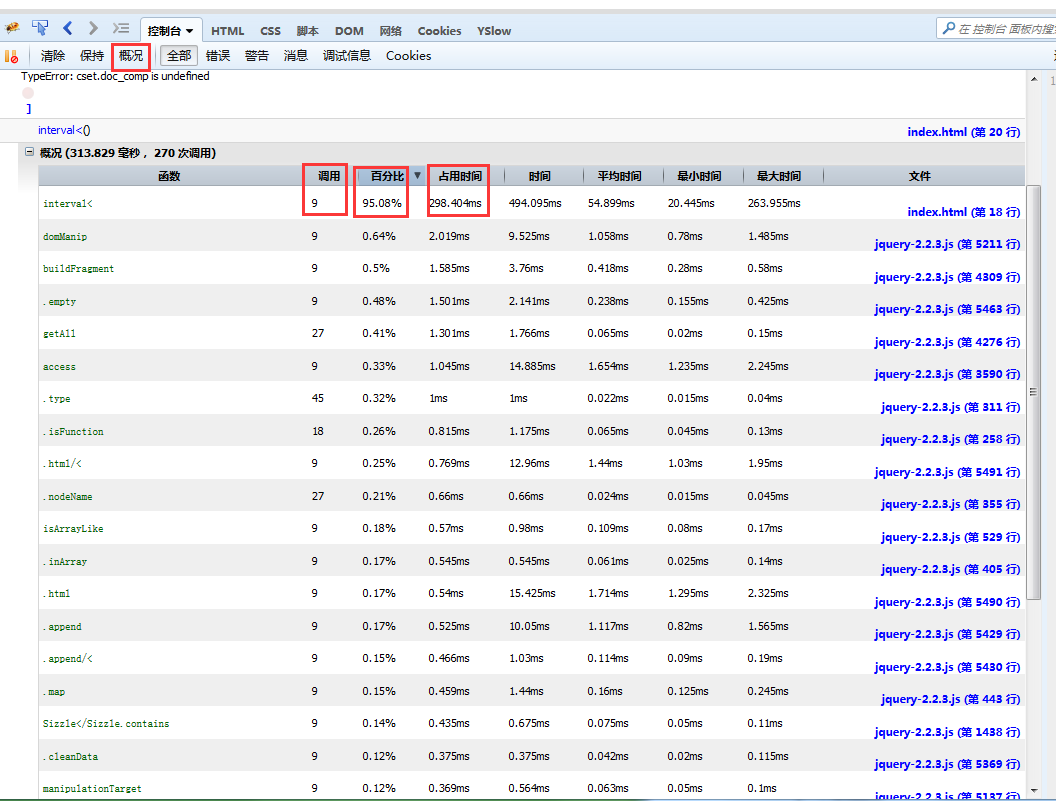
通过概况可以进行简单的性能分析。
刷新页面,点击概况,概况就在收集过程中,

页面执行完再次点击概况标签标签栏,就可以看到概况详情。
可以看到interval()函数被调用了9次,占用时间等性能相关参数。

三、Firebug进阶提示
- 点击所有可以点击的地方
- 点击鼠标右键
- 下拉菜单
- 主菜单
firebug插件的扩展,比如YSlow等,一个插件的扩展也代表了它的好坏。
开发人员工具配合firebug一起使用,有一些其他功能,比如响应式模式:
参考慕课网课程:http://www.imooc.com/learn/137
更多参考:
Chrome 开发工具 (Chrome Developer Tools):Network Panel说明
手机firebug查看网页代码 How to View Website Source Codes on iPad / iPhone
css hacks (ie6,ie7,ie8,firefox,Chrome)
本文转自:Web浏览器调试工具firebug






相关推荐
Firebug 是网页浏览器 Mozilla Firefox 下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手...
在Firebug出现之前,Web开发者往往依赖于浏览器自带的不完善的开发者工具或者在源代码中插入console.log语句来调试。Firebug的出现极大地提升了JavaScript的调试体验,它的界面直观,功能强大,成为了一代经典。 ...
火狐调试工具Firebug是一款强大的Web开发和调试插件,它为Firefox浏览器提供了直观的界面,使得开发者可以方便地查看和操作HTML、CSS、JavaScript以及网络请求等元素。Firebug的功能强大,对于前端开发者来说是不可...
【FireBug Web 开发调试工具】是专门为前端开发者设计的一款强大插件,它与Firefox浏览器紧密结合,为Web应用程序的开发和调试提供了前所未有的便利。FireBug对于基于浏览器的(Browser-Side,即BS架构)开发尤其...
Firefox浏览器中的Firebug是一款强大的开发者工具,它为网页开发人员提供了前所未有的洞察力,尤其是在HTML、CSS、JavaScript等方面的调试。这款插件的出现,极大地提升了前端开发的效率,使得问题定位和代码优化变...
**火狐调试器——Firebug**,作为一款在JavaScript开发者中广为人知的工具,它在Web开发领域扮演着至关重要的角色。Firebug是Mozilla Firefox浏览器的一个插件,专为前端开发者提供强大的JavaScript调试功能,使得对...
火狐调试插件Firebug是Web开发者不可或缺的工具之一,特别是在1.3.3版本时,它已经展现出强大的功能和实用性。Firebug是一款开源的Firefox扩展,它允许开发者深入浏览器内部,对HTML、CSS、JavaScript以及网络请求...
总之,FireBug是Web开发历史上的一个重要工具,它开启了浏览器内置调试工具的时代,并且其功能和理念在今天的开发工具中仍然具有重要价值。对于学习和理解Web开发,了解并熟练使用FireBug是非常有益的。
Firebug集成到傲游浏览器中,将提供一个良好的网页开发工具,当您浏览任何网页时,可以直接编辑,调试和监测网页中的CSS,HTML和JavaScript元素。(Firebug integrates with Mathon to put a wealth of web ...
总的来说,Firebug-2.0.16-fx是火狐浏览器开发者必备的工具之一,通过其丰富的功能,可以极大提高前端开发和调试的效率,同时也是学习Web开发技术的重要辅助工具。尽管现在火狐浏览器内置的开发者工具已经相当完善,...
火狐浏览器作为一款深受开发者喜爱的浏览工具,其强大的网页调试功能主要体现在内置的Firebug扩展和Web Developer插件上。这两个工具对于前端开发者来说,是优化和调试网页代码的重要助手。 **火狐内置的Firebug...
同时,Firebug 1.11.1是一个与Firefox紧密结合的开发者工具,是Web前端开发人员的得力助手。 Firefox 17.0的改进主要包括: 1. **速度提升**:通过优化JavaScript引擎,Firefox 17.0显著提高了页面加载速度和脚本...
本资源包集合了三款主流浏览器的调试工具:HttpWatch(适用于Firefox 3.6)、IE DebugBar 5.3与IEDevToolbar,以及Firebug(支持Firefox 3.6),这些都是天涯浪子精心整理的开发调试神器。 1. **HttpWatch**: ...
火狐的前任调试工具Firebug,曾是Web开发者广泛使用的经典工具,其设计理念对现代浏览器内置开发者工具产生了深远影响。虽然现在已被FDT取代,但其在Web开发历史上的地位不可忽视。 在Web开发过程中,火狐浏览器和...
JavaScript是Web开发中的核心语言,而Firebug是早期开发者们广泛使用的JavaScript调试工具,它为开发者提供了深入浏览器内部查看和修改HTML、CSS以及JavaScript代码的能力。这篇文档将详细介绍Firebug的使用方法及其...
Firebug在当时是Web开发者的必备工具,它的许多功能后来被Firefox的内置开发者工具所集成。尽管Firebug项目已经于2018年停止更新,但其设计理念和功能在现代浏览器的开发者工具中得以延续和发展。例如,Firefox的...
总结来说,"html代码调试工具"这个主题主要涉及到的是使用Firefox浏览器及其扩展Firebug进行Web开发中的问题排查和调试。通过这些工具,开发者能够更高效地定位和解决网页前端的问题,提升开发效率和用户体验。对于...
Firebug是一款非常强大的Web开发与调试工具,专为Firefox浏览器设计。它提供了对HTML、CSS、JavaScript以及网络请求等多方面的实时查看和编辑功能,极大地提升了开发者的工作效率。自2006年首次发布以来,Firebug...
Firebug 是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页...
Firebug 1.45是JavaScript开发者的一个重要工具,它为网页开发人员提供了一套集成在Firefox浏览器中的强大调试功能。这款插件在当时是非常流行的,尤其对于JavaScript的调试、性能分析以及HTML和CSS的调整来说,都是...