出处:http://www.cnblogs.com/starof/p/5443445.html
官方资料:Chrome Developer Tools: Network Panel
一、chrome Developer Tools:Network Panel
从网络面板中可以获取很多有用信息,如详细的时间数据,http请求头响应头,cookies,WebSocket数据。

通过分析这些数据,可以知道哪个资源加载耗时最久,谁发起的网络请求,这些对性能优化很有帮助。
这些数据的获取都是通过一个api来完成的,Resource Timing API。
我们不需要知道它的实现原理,只要知道它能提供什么数据即可。

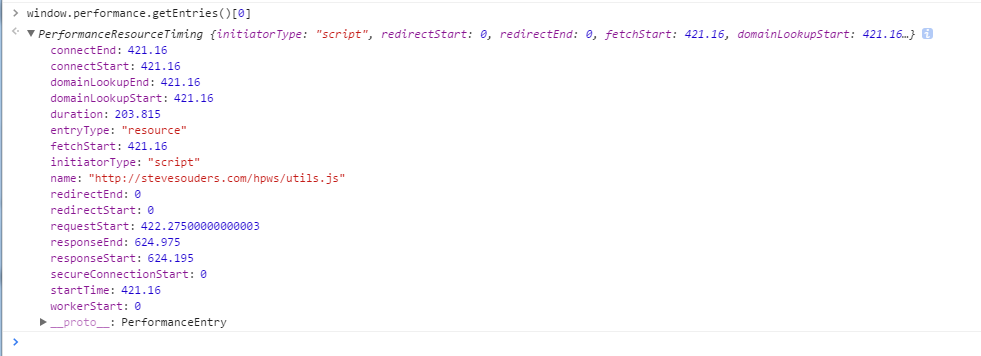
这些数据也可通过chrome浏览器的window.performace对象获取,如下

二、Network Panel概况
network监控网页中所有的http请求,一行代表一个http请求,每个字段代表请求的不同属性和状态。
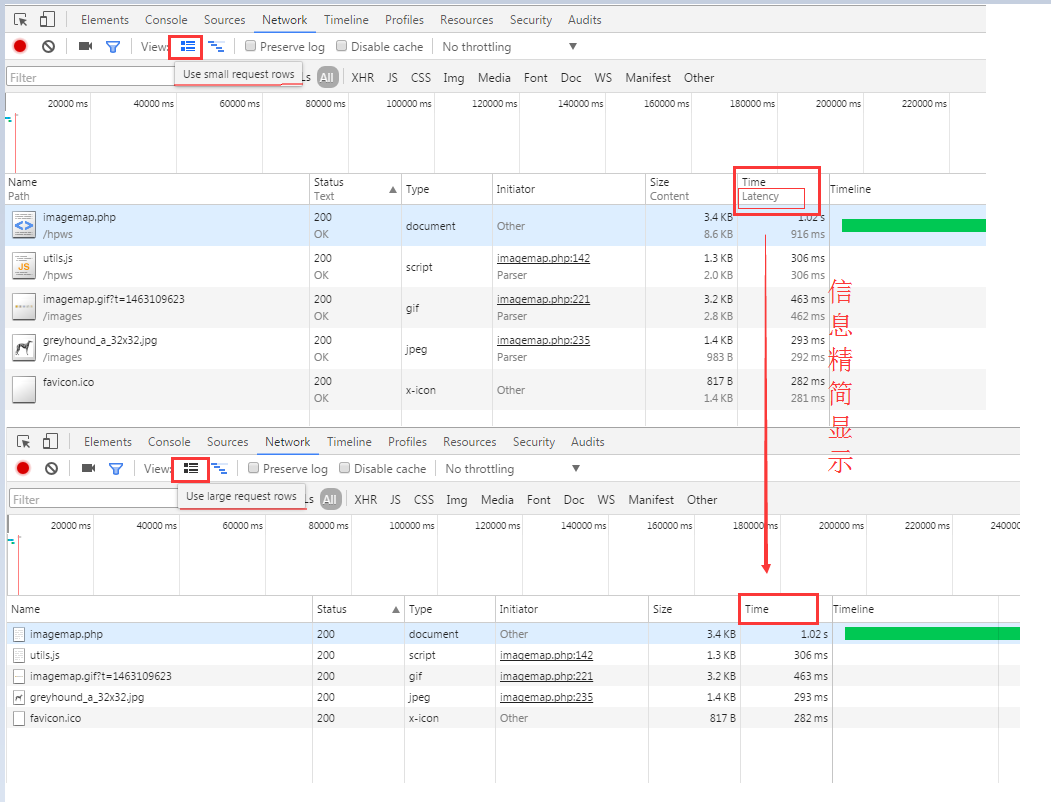
1、切换面板行的信息量(横向)。
点击按钮 精简显示信息,点击按钮
精简显示信息,点击按钮 显示全部信息。
显示全部信息。
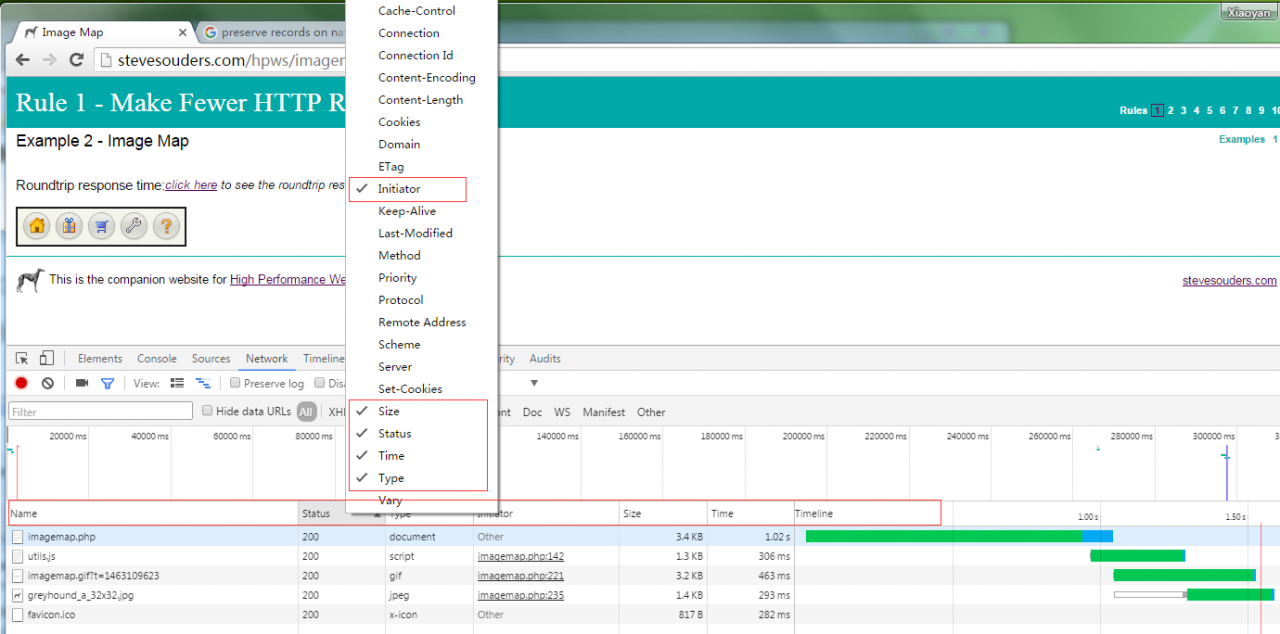
显示全部信息时包括主要的域和次要的域(如下图红色框中的Time和Latency),精简时就只显示主要的域(如下图中红色框中Time)。

2、增删网络面板的列(纵向)。
一条资源的请求就是一行,包括很多列参数,默认如下。

- Name and Path:请求资源的名称和路径
- Method :请求方法,常用get,post
- Status and Text:HTTP状态码和文本信息
- Domain:请求资源的域名
- Type:请求资源的MIME类型
- Initiator:发送请求的对象(如Parser,Redirect,Script,Other)
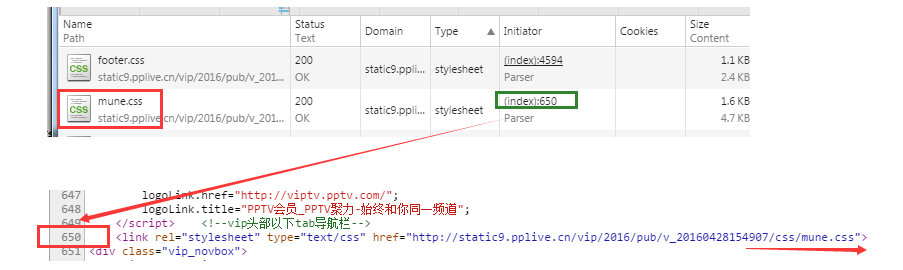
比如下图中请求menu.css的资源的Initiator显示为(index):650[paraser],表示该css文件是从首页html的第650行中解析出来的,查看源代码可以看到这行是一个<link>标签去请求menu.css资源。

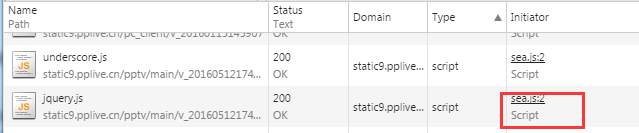
有的资源的Initiator一列为Script,表示该资源是通过某js文件加载的。

- cookies:请求带了多个条cookies,cookie数在请求详情中也可以看到。
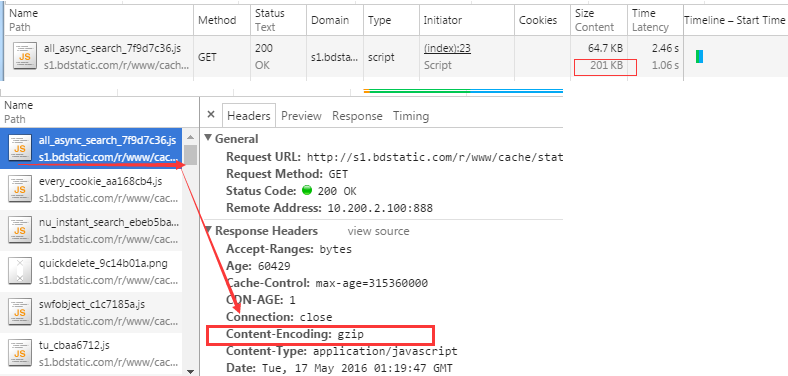
- Size and content:size是http请求传输的真实大小,包括响应头和响应体;content表示响应体解压后的大小(如果有压缩的话,一般为gzip压 缩)。如果采用了gzip编码传输,一般情况content比size大,否则content小于size。如果资源是从浏览器缓存加载的而不是通过网络 获取,则content为 from cache。
比如下图这个js请求,size为64.7kb,content为 201kb,说明请求该资源时服务器采用压缩传输,大小为64.7kb,可以点击 查看资源详情,在Headers里可以看到Content-Encoding:gzip采用gzip压缩传输。浏览器解压后真正的内容大小为201kb, 这样可以减少服务器带宽压力。

- Time and Latency:Time表示发送请求到接收响应的最后一个字节所花的实际,即请求一个资源花的总时间,Latency表示从发送请求到接收响应的第一个 字节所花的时间,即延迟。由此可见,Time减去Latency就反应带宽问题了,包括客户端和服务器带宽。
- Timeline:整个请求过程时间轴,可以看出时间到底花在哪里了。
默认只显示部分列的信息,在标头右键出来一个列表,打对勾的就是展示的,去掉对勾就好在网络面板的表格中删掉这一列。
3、请求排序
请求默认按请求开始时间排序,为对Size和Time的排序是非常常用的,一眼可以看出哪个请求比较耗资源。
队Timeline的排序可以有多个选项:
- Timeline,默认值,按每个http请求的start time排序,同Start Time。
- Start Time,同Timeline排序。
- Response Time,按http请求的response time排序。
- End Time:按http请求的
- Duration:按请求花费总时间排序。
- Latency:请求开始到接收响应的第一个字节的这段时长(即TTFB—time to first byte)排序。
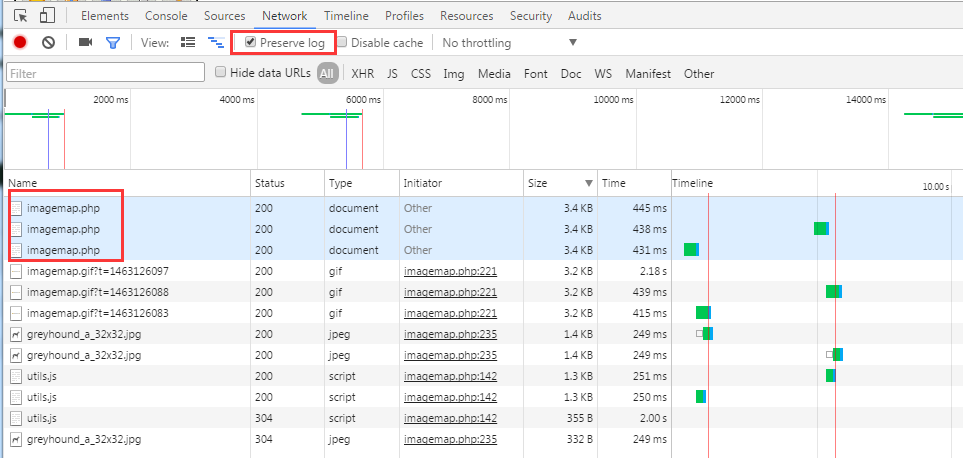
4、保留历史log
跳转时想保留之前的日子,用preserve log选项。如果不勾选,每次刷新log就没了,勾选上Preserve log,每次刷新都会保留log,比如刷新3次就会有三次请求的log。页面跳转到其他地址log也会保留。

5、一条请求详情
单击任意一条http请求,可查看详情。

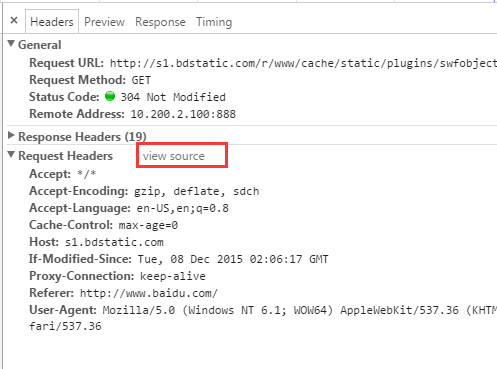
- HTTP request and response Headers:包括request URL,HTTP method,response 状态码等。可以通过切换view parsed/view source查看格式化的http headers和原始信息。

- Resource Preview:可以预览图片或者格式化过的JSON信息。

- HTTP Response:返回未格式化的的原始信息。
- Cookies names and values:包括Request cookies和Response cookies。
- Resource network Timing:请求到响应的时间分布。
6、请求过滤
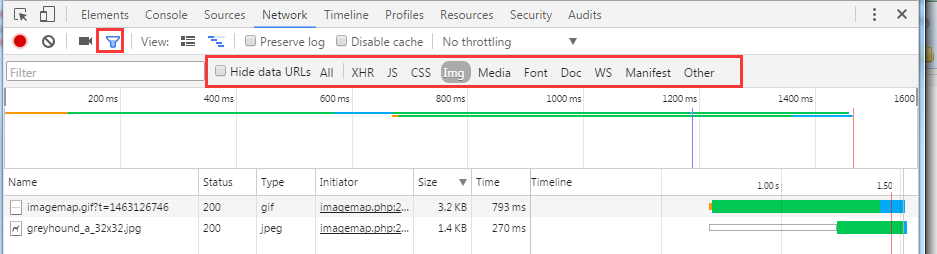
只显示指定类型请求,如img,css,js等。
漏斗形的按钮,意思是是否启用过滤信息选项。启用后可在下面一列中筛选(Hide data URLS,XHR,JS,CSS等)。

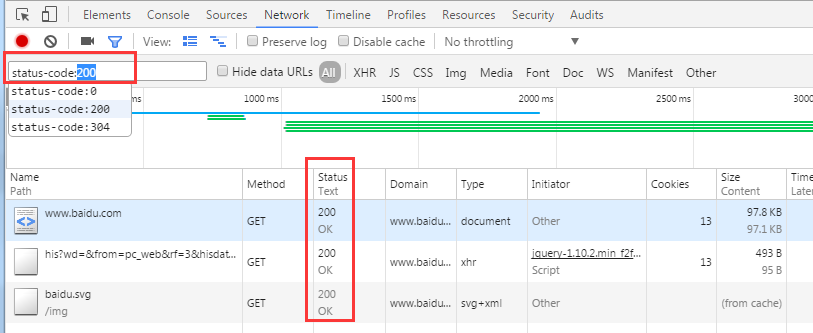
更高级点,可以进行请求查询,即在前面的输入框中输入相应的字符对http信息进行匹配。比如输入Status-code:200筛选出状态码为200的请求。
查询的时候,输入的信息包括type(StatusCode)和value(200)。浏览器会给出自动补全提示,按上下箭头或tab选择。

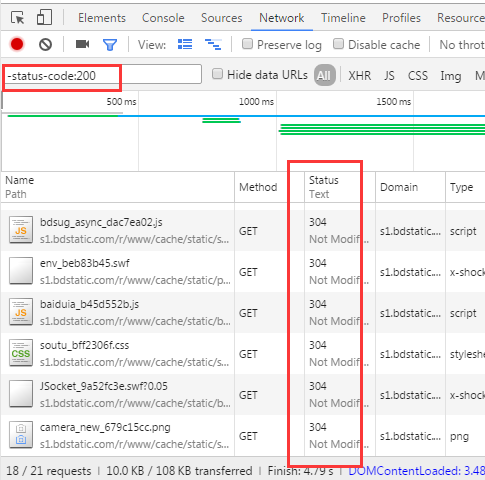
还可以通过在查询条件前面加上“-”来进行反选。如下图,在status-code前面加了负号,就可以筛选出所有状态码不是200的请求。

一些可用的过滤类型如下:
- domain:比如www.google-analytics.com
- has-response-header:比如Access-Control-Allow-Origin
- is:比如running
- larger-than:比如
larger-than:50,larger-than:150k,larger-than:2m - method:比如GET
- mime-type:就是Content-type,比如text/html
- scheme:比如https
- set-cookie-name:比如有一个cookie为loggedIn=true,可通过loggedIn筛选
- set-cookie-value:比如有一个cookie为loggedIn=true,可通过true筛选
- set-cookie-domain:
- status-code:比如200
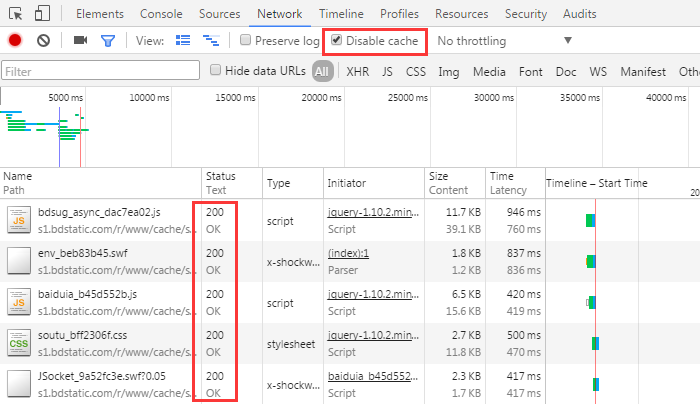
7、禁用缓存
勾选Disable cache选项,可禁用缓存,所有的状态码为304的请求和size为from cache的请求变成正常请求。

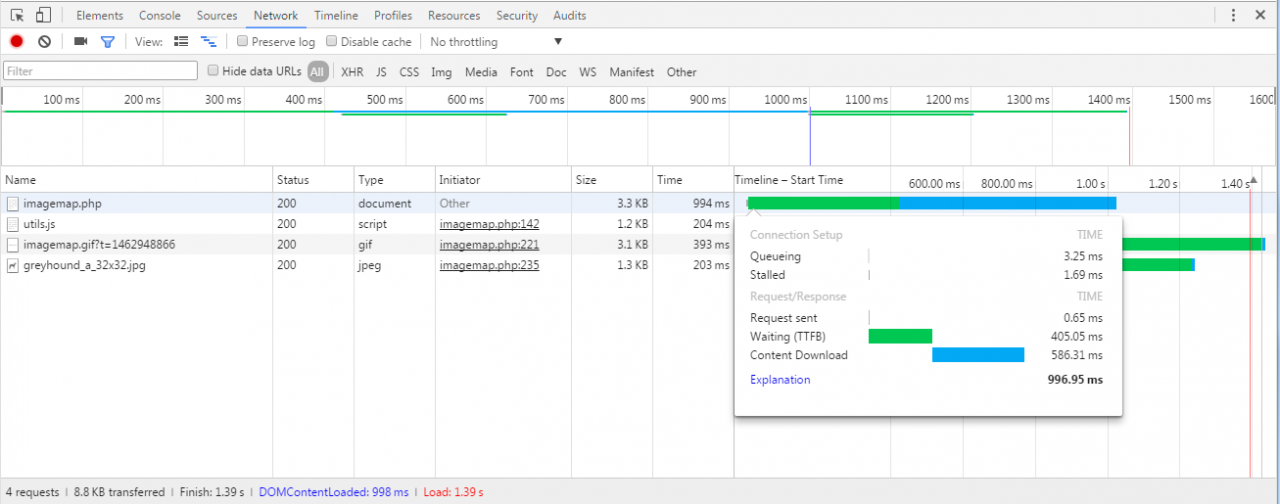
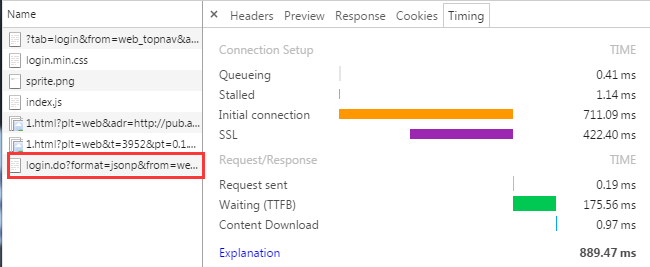
8、一个请求花费具体时间分析
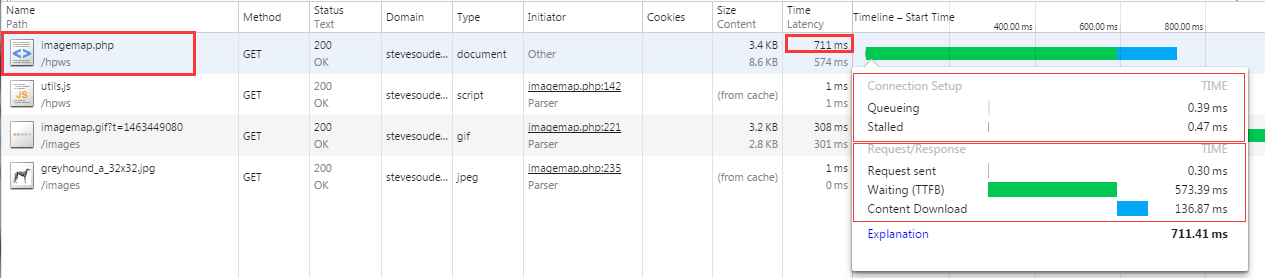
以请求imagemap.php为例。

消耗时间总共711.41ms,包括2部分Connection Setup和Request/Response:
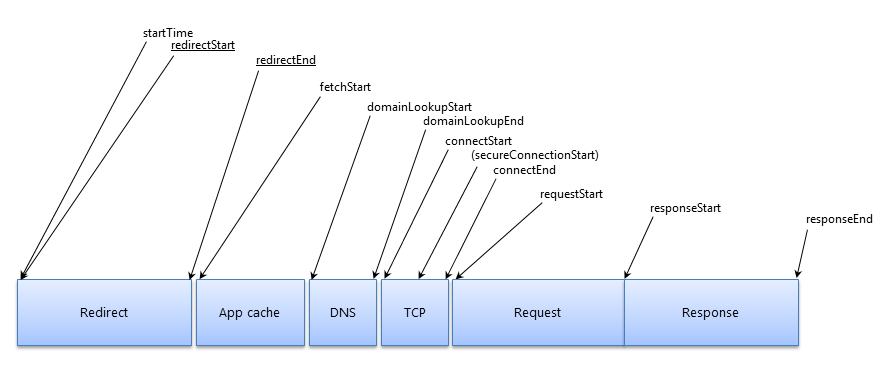
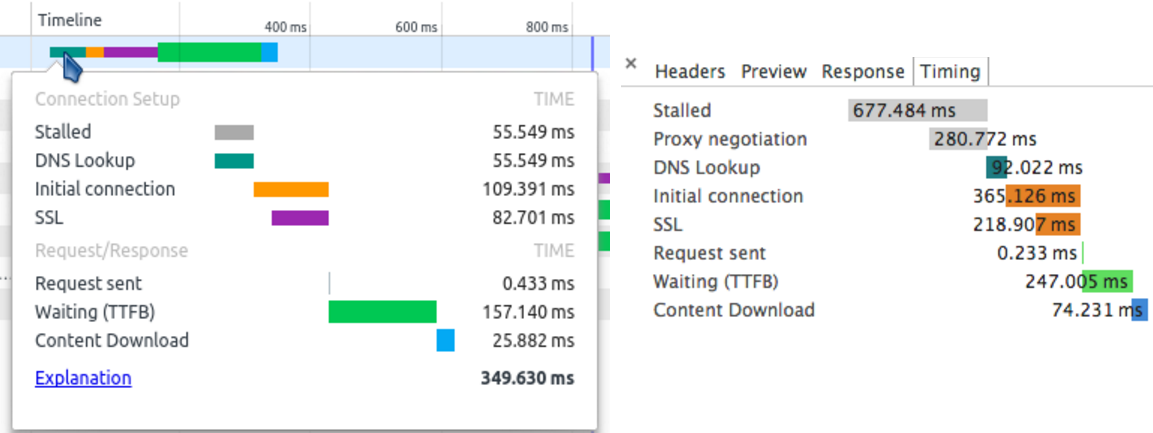
(官方的一个更全的图如下)

-
Connection Setup:建立与服务器的连接。具体包括Queueing和Stalled...。
- Queueing:不是太清楚,好像是在本地防火墙的等待时间,或者是某些插件拦截时间。
- Stalled:网络延时。指浏览器得到要发出这个请求的指令,到请求可以发出的等待时间。一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接时间等。
- Proxy Negotiation:与代理服务器的连接时间。
- DNS LookUp:表示DNS查询时间,如果第一次访问的是域名就需要查找,IP地址的话不需要,上图中没有这个参数,说明本地缓存了域名服务器的IP,浏览器不需要查询,直接通过IP请求服务器。
- Initail Connection:建立连接的时间,包括 TCP handshakes/retries和negotiating a SSL.
-
Request/Response:请求与响应的时间。具体包括Request Sent,Waiting,Content Download
- Request sent:发送HTTP请求到服务器的时间,即上传时间,这个时间取决于发送请求的数据量的大小。
- Waiting(TTFB):发送请求后收到响应的第一个字节所花费的时间,TTFB(time to first bytes);这是服务器优化的重要指标,服务器优化的目的就是减少这个时间。
- Content Download:从服务器获取响应数据的时间,下载时间,即上面的Time减去Latency的时间,这是反应带宽的重要指标。受响应消息内容大小,网络带宽,是否使用http压缩等影响。
三、页面加载时间分析
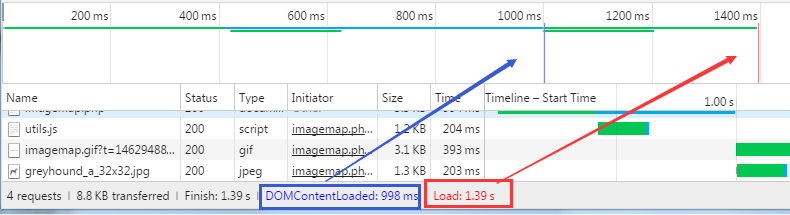
Finish:1.39s :表示整个页面加载时间为640ms。
DOMContentLoaded:998ms :发生在页面DOMContentLoaded事件的启动时间点,对应上图蓝色竖线。
Load:1.39s:表示页面load事件的启动时间点,对应上图红色竖线。
1、window.onload和DOMContentLoaded详解
DOMContentLoaded事件要在window.onload之前执行,DOM树构建完成时执行DOMContentLoaded事件,而window.onload是在页面载入完成时才执行,包括图片等加载完成。

2、代码测试
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<script src="http://code.jquery.com/jquery-1.4.1.min.js" integrity="sha256-LOx49zn73f7YUs15NNJTDnzEyPFLOGc7A7pfuICtTMc=" crossorigin="anonymous"></script>
</head>
<body>
<h1> DOM READY's TEST </h1>
<p id="status"> DOM is not ready </p>
<script>
alert("111");
if (document.addEventListener) {
function DOMContentLoaded() {
$("#status").text("DOM is ready now!");
alert("222");
}
document.addEventListener("DOMContentLoaded", DOMContentLoaded, false);
}
window.onload = function() {
$("#status").text("DOM is ready AND wondow.onload is excute!");
}
</script>
</body>
</html>
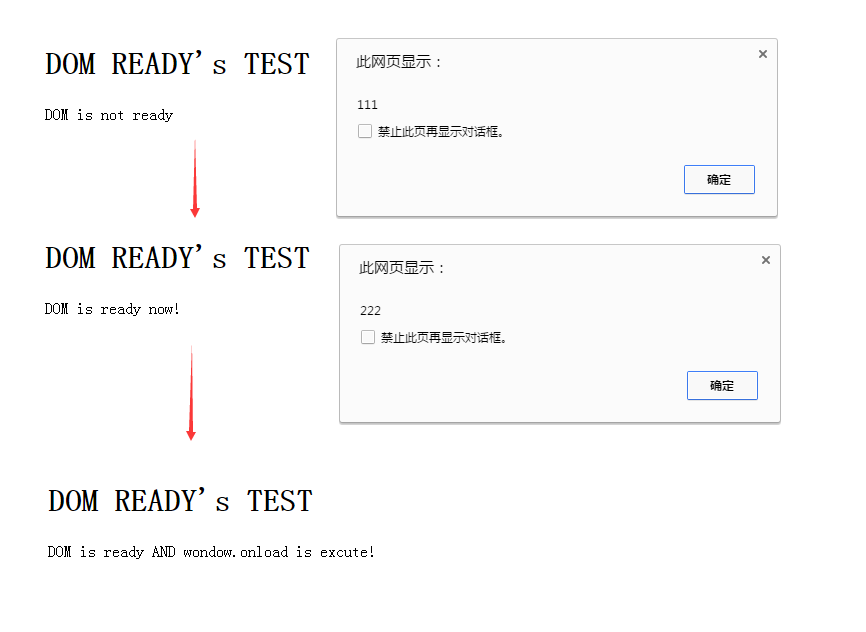
效果:

jquery的$(document) .ready();就是用的DOMContentLoaded事件。
其他资源链接:
- PageSpeed Insights PageSpeed optimization tools
-
High Performance Networking in Google Chrome
-
How gzip compression works
-
Web Performance Best Practices
更多参考:
css hacks (ie6,ie7,ie8,firefox,Chrome)
PHP:ServerPush (Comet推送) 技术的探讨
浏览器绑架:曾几何时,喜爱的“百度”成为了“流氓”的代名词?- 移除hao123首页






相关推荐
【web3开发】Web3开发工具Chrome扩展(Web3 Developer Tools Chrome Extension) 文件列表: .babelrc (136, 2020-05-31) .eslintignore (51, 2020-05-31) .eslintrc.js (2109, 2020-05-31) .nvmrc (7, 2020-05-31) ....
总的来说,React Developer Tools 3.2.1是React开发者不可或缺的辅助工具,它简化了复杂应用的调试过程,提高了开发效率,是React项目开发中必不可少的一部分。通过利用其提供的强大功能,开发者能够更好地理解和...
Chrome Developer Tools(简称DevTools)是Google Chrome浏览器内置的一套强大的Web开发和调试工具,它为前端开发者提供了深入检查、修改和控制网页的能力。通过学习Chrome DevTools,开发者可以更高效地调试...
React Developer Tools是一款专门为React开发人员设计的谷歌Chrome浏览器插件,它极大地提升了在构建、调试和优化React应用程序时的效率。这款工具由Facebook开发并维护,可以在GitHub仓库...
React Developer Tools 是一个用于 Chrome 和 Firefox 浏览器的浏览器扩展,它为 React 开发者提供了一套强大的工具,用于调试和分析 React 应用程序。React Developer Tools 3.6.0 是 React 开发者工具的一个特定...
Chrome开发者工具是Google Chrome浏览器内置的一套强大的网页开发和调试工具,它为前端开发者提供了丰富的功能,包括元素检查、网络监控、源代码编辑、性能分析等。这份“Chrome开发者工具中文手册”旨在帮助用户...
总的来说,React Developer Tools是React开发过程中不可或缺的工具,它大大简化了调试过程,提高了开发效率。无论你是新手还是经验丰富的React开发者,都应该掌握它的使用,充分利用它提供的强大功能。
React Developer Tools是由Facebook官方开发的一款浏览器扩展工具,它主要为React开发者提供调试和检查React应用程序的功能。通过这个工具,开发者可以深入查看React组件树、查看和编辑组件的props和state,以及监视...
9. **集成到Chrome开发者工具**:React Developer Tools无缝集成到Chrome的开发者工具中,与DOM、网络、源代码等其他面板并列,便于一站式开发。 10. **版本兼容性**:3.3.2版本可能已经针对当时的React版本做了...
React Developer Tools是一款专门为React.js框架开发的浏览器扩展程序,它为开发者提供了强大的工具来调试、优化和理解React组件的工作方式。这款工具集成了Chrome和Firefox等主流浏览器,使得开发过程更为高效。 ...
Chrome开发工具是Google Chrome浏览器内置的一套强大的Web前端开发和调试工具,对于前端开发者来说,它是不可或缺的工作伙伴。这套工具提供了丰富的功能,帮助开发者检查、修改和调试网页内容,优化性能,以及解决...
React Developer Tools 4.9.0 是一个专为React开发者设计的强大工具,它极大地提升了调试React应用程序的效率和体验。这个版本的更新主要是为了优化开发流程,提供更精确的组件状态跟踪以及性能分析功能。 React是...
通过 React Developer Tools,开发人员可以检查 React 组件层次结构、查看组件的 props 和 state,以及监视组件的性能。这个工具可以帮助开发人员更好地理解和调试他们的 React 应用程序,提高开发效率。
Adds React debugging tools to the Chrome Developer Tools.Adds React debugging tools to the Chrome Developer Tools.Adds React debugging tools to the Chrome Developer Tools.Adds React debugging tools to...
Chrome Tracing 打开 about:tracing 页面,Chrome 提供的底层的追踪工具允许我们深度了解 V8 的解析以及其他时间消耗情况。V8 也提供了 详细的指南 来介绍如何使用这个功能。
React Developer Tools 是开源 React JavaScript 库的 Chrome DevTools 扩展。它允许您在 Chrome 开发者工具中检查 React 组件层次结构。 您将在 Chrome DevTools 中看到两个新选项卡:“ Components”和“ ...
Chrome Developer Tools AddTagIDs 是一款专为前端开发者设计的便捷工具,它是一个基于 Chrome 浏览器的扩展程序。该扩展的主要功能是在开发者工具中自动为网页中的每一个 HTML 标签添加唯一的 ID,使得开发者在调试...
- **性能分析器**:Chrome开发者工具还包含了高级性能分析器,如Timeline和Profiles,它们帮助开发者分析网页加载和运行性能,定位性能瓶颈。 - **插件推荐**:开发者工具还支持安装各种插件来扩展功能,例如资源...
安装这个工具通常是通过浏览器扩展程序进行的,例如对于Chrome,可以在Chrome Web Store中搜索“React Developer Tools”找到并添加到浏览器。一旦安装完毕,它会自动集成到浏览器的开发者工具中,无需额外配置。 ...