еҮәеӨ„пјҡhttp://www.cnblogs.com/starof/p/4593741.html
В
е…ЁеұҖеұһжҖ§пјҡеҜ№дәҺд»»дҪ•дёҖдёӘж ҮзӯҫйғҪжҳҜеҸҜд»ҘдҪҝз”Ёзҡ„еұһжҖ§гҖӮ
В
дёҖгҖҒdata-*
еңЁhtml5д№ӢеүҚйңҖиҰҒеңЁhtmlж ҮзӯҫдёҠж·»еҠ иҮӘе®ҡд№үеұһжҖ§жқҘеӯҳеӮЁе’Ңж“ҚдҪңж•°жҚ®пјҢеҸҜиғҪжҳҜдјҡеҶҷ<form role="xxx">пјҢдҪҶиҝҷжҳҜз§ҚйқһеёёдёҚ规иҢғзҡ„ж–№ејҸгҖӮ
В
д№ҹжӯЈжҳҜеӣ дёәжңүиҝҷз§ҚиҮӘе®ҡд№үеұһжҖ§зҡ„йңҖжұӮпјҢеңЁhtml规иҢғйҮҢеўһеҠ дәҶиҮӘе®ҡд№үеұһжҖ§data-*еұһжҖ§гҖӮhtml5дёӯејҖеҸ‘дәәе‘ҳеҸҜиҮӘе®ҡд№үд»»дҪ•жғіиҰҒзҡ„еұһжҖ§пјҢеҸӘиҰҒеҠ дёҠеүҚзјҖdata-пјҢйҖҡиҝҮиҝҷз§Қж–№ејҸйҒҝе…ҚдёҺжңӘжқҘзҡ„htmlзүҲжң¬еҶІзӘҒгҖӮ
<form data-type="comment" class="container"> ... </form>
В
data-*иҮӘе®ҡд№үеұһжҖ§дёҚеҪұе“ҚйЎөйқўеёғеұҖпјҢдҪҶеҸҜиҜ»еҸҜеҶҷгҖӮдёӢйқўд»Ӣз»ҚжҖҺж ·иҜ»еҶҷгҖӮ
В
1гҖҒиҺ·еҸ–иҮӘе®ҡд№үеұһжҖ§
иҺ·еҸ–ж—¶йҖҡиҝҮdatasetеҜ№иұЎпјҢдҪҝз”Ё"."жқҘиҺ·еҸ–еұһжҖ§пјҢйңҖиҰҒеҺ»жҺүdata-еүҚзјҖгҖӮ
В
html:
<div id='test' data-age="23">html5 data-*иҮӘе®ҡд№үеұһжҖ§ data-age</div>
В
jsиҺ·еҸ–иҮӘе®ҡд№ү"data-*"еұһжҖ§
var oDiv=document.getElementById("test");
alert(oDiv.dataset.age);
В
jqueryиҺ·еҸ–
$('#test').data('age');
В
2гҖҒиҺ·еҸ–еёҰиҝһеӯ—з¬Ұзҡ„иҮӘе®ҡд№үеұһжҖ§
йҒҮеҲ°иҮӘе®ҡд№үеұһжҖ§дёӯжңүиҝһеӯ—з¬ҰйңҖиҰҒиҪ¬еҢ–дёәй©јеі°е‘ҪеҗҚгҖӮ
html:
<div id='test' data-user-list="user-list">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
В
jsиҺ·еҸ–пјҡ
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
В
jqueyиҺ·еҸ–пјҡ
$('#test').data('userList');
В
3гҖҒеҠЁжҖҒи®ҫзҪ®data-*иҮӘе®ҡд№үеұһжҖ§еҖј
jsи®ҫзҪ®
<div id='test' data-user-list="user-list">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
<script type="text/javascript">
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
oDiv.dataset.name="starof";
alert(oDiv.dataset.name);
</script>
В
зҪ‘йЎөиў«дҝ®ж”№дёәпјҡ
<div id="test" data-user-list="user-list" data-name="starof">html5 data-*иҮӘе®ҡд№үеұһжҖ§data-user-listеұһжҖ§</div>
В
jqueryи®ҫзҪ®пјҡ
$('#content').data('name','starof');
В
4гҖҒgetAttributeе’ҢsetAttribute
д№ҹеҸҜд»ҘйҖҡиҝҮsetAttribute()е’ҢgetAttribute()ж–№жі•жқҘи®ҫзҪ®е’ҢиҺ·еҸ–data-*иҮӘе®ҡд№үеұһжҖ§
<div id='test' >html5 data-*иҮӘе®ҡд№үеұһжҖ§ data-age</div>
<script>
var oDiv=document.getElementById("test");
oDiv.setAttribute("data-age","23");
alert(oDiv.getAttribute("data-age"));
</script>
В
дәҢгҖҒhiddenеёғе°”еҖј
иЎЁзӨәе…ғзҙ зҡ„дёҚеҸҜи§ҒзҠ¶жҖҒпјҢжңү2дёӘеҖјпјҢtrueе’ҢfalseгҖӮ
html:з”Ёcssдёӯdisplay:noneе®һзҺ°гҖӮ
html5пјҡ
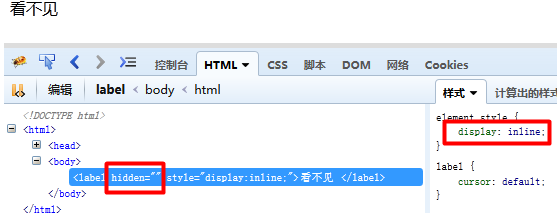
<label hidden>зңӢдёҚи§Ғ </label>
В
еҺҹзҗҶпјҡhiddenжң¬иҙЁдёҠиҝҳжҳҜи®ҫзҪ®зұ»дјјdisplay:noneзҡ„ж•ҲжһңгҖӮ
дёҫдҫӢжҺўз©¶пјҡдёҠйқўдҫӢеӯҗдёӯlabelж ҮзӯҫжҳҜдёҚеҸҜи§Ғзҡ„пјҢзҺ°еңЁжҳҫзӨәи®ҫзҪ®е…¶displayеұһжҖ§пјҢе°Ҫз®ЎжңүhiddenеұһжҖ§пјҢиҝҳжҳҜеҸҜд»ҘзңӢи§Ғе…ғзҙ гҖӮ
<label hidden style="display:inline;">зңӢдёҚи§Ғ </label>
В

еҰӮжһңдёҚжҳҫзӨәи®ҫзҪ®displayеұһжҖ§пјҢеҲҷи®ҫзҪ®дәҶhiddenеұһжҖ§зҡ„е…ғзҙ displayи®Ўз®—еҖјдёәnoneпјҢе°Ҷи„ұзҰ»ж–ҮжЎЈжөҒпјҢдёҚжҳҫзӨәгҖӮ
В
дёүгҖҒspellcheck
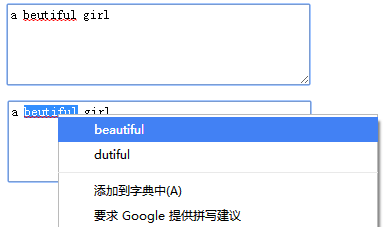
规 е®ҡжҳҜеҗҰеҝ…йЎ»еҜ№е…ғзҙ иҝӣиЎҢжӢјеҶҷжҲ–иҜӯжі•жЈҖжҹҘгҖӮз”ЁдәҶspellcheckеұһжҖ§пјҢжөҸи§ҲеҷЁдјҡеё®еҠ©жЈҖжҹҘhtmlе…ғзҙ ж–Үжң¬еҶ…е®№жӢјеҶҷжҳҜеҗҰжӯЈзЎ®пјҢеҸӘжңүеҪ“htmlе…ғзҙ еңЁ еҸҜзј–иҫ‘зҠ¶жҖҒпјҢsepllcheckеұһжҖ§жүҚжңүж„Ҹд№үпјҢжүҖд»ҘдёҖиҲ¬жҳҜй’ҲеҜ№input[text],textareaе…ғзҙ з”ЁжҲ·иҫ“е…ҘеҶ…е®№иҝӣиЎҢжӢјеҶҷе’ҢиҜӯжі•жЈҖжҹҘпјҢжӢјеҶҷй”ҷиҜҜ жңүзәўиүІзҡ„жіўжөӘдёӢеҲ’зәҝпјҢеҸій”®дјҡз»ҷжҸҗзӨәгҖӮ
В
дёҫдҫӢпјҡ
<textarea spellcheck="true" cols="60" rows="5"> </textarea>
В

В
еӣӣгҖҒtabindex
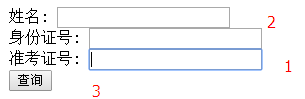
tabindex еұһжҖ§и§„е®ҡе…ғзҙ зҡ„ tabй”®еҲҮжҚўйЎәеәҸпјҲеҪ“ tab й”®з”ЁдәҺеҜјиҲӘж—¶пјүпјҢеҸҜе°ҶtabIndexеұһжҖ§и®ҫжҲҗ1еҲ°32767зҡ„дёҖдёӘеҖјгҖӮ
NoteпјҡtabindexеұһжҖ§и®ҫдёәдёҖдёӘиҙҹеҖјпјҲеҰӮtabindex="-1")ж—¶пјҢз”ЁжҲ·дҪҝз”Ёtabй”®еҲҮжҚўж—¶иҜҘhtmlе…ғзҙ е°ҶдёҚдјҡиў«йҖүдёӯгҖӮ
В
дёҫдҫӢпјҡ
<form> гҖҖгҖҖгҖҖгҖҖ<label>姓еҗҚ: <input type="text" name="name" tabindex="2"/></label> гҖҖгҖҖгҖҖгҖҖ<br/> гҖҖгҖҖгҖҖгҖҖ<label>иә«д»ҪиҜҒеҸ·: <input type="text" name="city" tabindex="-1"/></label> гҖҖгҖҖгҖҖгҖҖ</br> гҖҖгҖҖгҖҖгҖҖ<label>еҮҶиҖғиҜҒеҸ·: <input type="text" name="country" tabindex="1"/></label> гҖҖгҖҖгҖҖгҖҖ</br> гҖҖгҖҖгҖҖгҖҖ<input type="submit" value="жҹҘиҜў" tabindex="3"/> </form>
В

В
дә”гҖҒcontenteditable
1гҖҒеҹәжң¬з”Ёжі•
жҳҜ еҗҰе…Ғи®ёз”ЁжҲ·зј–иҫ‘еҶ…е®№пјҢжҳҜдёӘйқһеёёзҘһеҘҮзҡ„еұһжҖ§пјҢйҖҡеёёжҲ‘们дҪҝз”Ёзҡ„иҫ“е…Ҙж–Үжң¬еҶ…е®№зҡ„ж ҮзӯҫжҳҜinputе’ҢtextareaпјҢдҪҝз”Ё contentEditableеұһжҖ§еҗҺпјҢеҸҜд»ҘеңЁdiv,table,p,span,bodyзӯүеҫҲеӨҡе…ғзҙ дёӯиҫ“е…ҘеҶ…е®№гҖӮгҖӮзӮ№еҮ»ж—¶еҮәзҺ°дёҖдёӘзј–иҫ‘жЎҶгҖӮй…ҚеҗҲjsеҜ№зҪ‘ йЎөеҶ…е®№еұҖйғЁдҝ®ж”№гҖӮиҝҮеҺ»иҰҒдҪҝз”Ёиҫ“е…ҘжЎҶжӣҝд»ЈгҖӮ
В
еҪ“дёҖдёӘе…ғзҙ зҡ„contenteditableзҠ¶жҖҒдёәtrueпјҲcontenteditableеұһжҖ§дёәз©әеӯ—з¬ҰдёІпјҢжҲ–дёәtrueпјҢжҲ–дёәinheritдё”е…¶зҲ¶е…ғзҙ зҠ¶жҖҒдёәtrueпјүж—¶пјҢж„Ҹе‘ізқҖиҜҘе…ғзҙ жҳҜеҸҜзј–иҫ‘зҡ„гҖӮеҗҰеҲҷпјҢиҜҘе…ғзҙ дёҚеҸҜзј–иҫ‘гҖӮ
В
дёҫдҫӢпјҡ
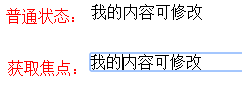
<p contenteditable>жҲ‘зҡ„еҶ…е®№еҸҜдҝ®ж”№</p>
В

еҸҜд»ҘиҮӘе®ҡд№үж ·ејҸеҰӮдёӢпјҡдҪҝз”ЁиҪ®е»“зәҝд»Јжӣҝиҫ№жЎҶпјҢеӣ дёәе®ғдёҚдјҡеҗ‘зӣ’зҠ¶жЁЎеһӢж·»еҠ е…ғзҙ пјҢжүҖд»ҘйЎөйқўеҢәеҹҹдёҚдјҡеңЁи§ҰеҸ‘ж—¶зӘҒ然й—ӘзҺ°гҖӮ
[contenteditable]:hover, [contenteditable]:focus {
outline: 2px dotted red;
}
В

В
еҰӮжһңжғіиҰҒж•ҙдёӘзҪ‘йЎөеҸҜзј–иҫ‘пјҢеҸҜеңЁbodyжҲ–htmlж ҮзӯҫеҶ…и®ҫзҪ®contentEditableгҖӮиҝҷж ·е°ұе’ҢдёӢйқўе°ҶиҰҒд»Ӣз»Қзҡ„desginModeж•ҲжһңеҫҲеғҸдәҶгҖӮ
В
2гҖҒеҲҶдә«еҮ дёӘжңүж„ҸжҖқзҡ„еә”з”Ё
contenteditableеңЁеёҢжңӣз”ЁжҲ·иғҪеӨҹдёҺжј”зӨәдәӨдә’е’Ңжӣҙж”№еҖјзҡ„ж•ҷзЁӢж—¶е®ғйқһеёёжңүз”Ё,жҜ”еҰӮCSSжҠҖе·§жј”зӨәгҖӮ
еҸҰеӨ–дёҖдёӘзҘһеҘҮзҡ„дёңдёңпјҡеңЁжөҸи§ҲеҷЁең°еқҖж Ҹиҫ“е…Ҙdata:text/html, <html contenteditable> пјҢеҚіеҸҜжү“ејҖдёҖдёӘз®ҖеҚ•зҡ„еңЁзәҝзј–иҫ‘еҷЁгҖӮ
В
sourceпјҡone line browser notepad
д№ҹеҸҜз”Ёhtml5еҲӣе»әе№»зҒҜзүҮпјҢ然еҗҺеңЁжј”зӨәж—¶еңЁжөҸи§ҲеҷЁдёӯе®һж—¶зј–иҫ‘пјҢйқһеёёй…·гҖӮ
В
е…ӯгҖҒdesginMode
з”ЁжқҘжҢҮе®ҡж•ҙдёӘйЎөйқўжҳҜеҗҰеҸҜзј–иҫ‘пјҢжңүдёӨдёӘеҖјпјҢonе’ҢoffгҖӮиҜҘеұһжҖ§еҸӘиғҪз”ЁjavascriptжқҘдҝ®ж”№еҖјгҖӮеҰӮжһңdesignи®ҫзҪ®дёәonпјҢеҲҷжүҖжңүе…Ғи®ёи®ҫзҪ®contenteditableзҡ„е…ғзҙ йғҪеҸҜзј–иҫ‘гҖӮ
з”Ёжі•пјҡ
window.document.designmode="off";
В
designmodeдёәonж—¶пјҢж•ҙдёӘйЎөйқўйғҪжҳҜеҸҜзј–иҫ‘зҡ„гҖӮе…ЁеұҖйғҪеҸҜдҝ®ж”№дёҚжҳҜеҫҲе®һз”ЁпјҢиҝҳжҳҜcontenteditableиҝҷз§ҚеҜ№еұҖйғЁзҡ„дҝ®ж”№жҜ”иҫғе®һз”ЁгҖӮ
В
дёғгҖҒaccesskey
accesskeyеұһжҖ§е…Ғи®ёи®ҫзҪ®дёҖдёӘжҲ–иҖ…еӨҡдёӘй”®зӣҳеҝ«жҚ·й”®пјҢе®һзҺ°еҝ«йҖҹйҖүеҸ–йЎөйқўе…ғзҙ гҖӮ
дёҫдҫӢпјҡ
<form> гҖҖгҖҖз”ЁжҲ·еҗҚпјҡ <input type="text" name="name" accesskey="n"/> гҖҖгҖҖ<p/> гҖҖгҖҖеҜҶз Ғпјҡ <input type="password" name="password" accesskey="p"/> гҖҖгҖҖ<p/> гҖҖгҖҖ<input type="submit" value="зҷ»еҪ•" accesskey="s"/> </form>
В

В
е…«гҖҒdraggableе’Ңdropzone
иҝҷдёӨдёӘеұһжҖ§ж”ҫеңЁдёҖиө·дҪҝз”ЁпјҢеӣ дёәе®ғ们жҳҜж–°зҡ„жӢ–ж”ҫAPIпјҲDnD APIпјүзҡ„дёҖйғЁеҲҶгҖӮdraggableиЎЁзӨәжҳҜеҗҰе…Ғи®ёз”ЁжҲ·жӢ–еҠЁе…ғзҙ пјӣdropzone规е®ҡе…ғзҙ иў«жӢ–ж”ҫеҲ°е“ӘдёӘеҢәеҹҹгҖӮ
draggableеұһжҖ§жңү3дёӘеҖјпјҡtrueиЎЁзӨәе…ғзҙ еҸҜжӢ–еҠЁпјӣfalseиЎЁзӨәе…ғзҙ дёҚеҸҜжӢ–еҠЁпјӣautoиЎЁзӨәдҪҝз”Ёз”ЁжҲ·д»ЈзҗҶй»ҳи®ӨиЎҢдёәгҖӮ
dropzoneеұһжҖ§жңү3дёӘеҖјпјҡcopyиЎЁзӨәеҲӣе»әиў«жӢ–еҠЁе…ғзҙ зҡ„дёҖдёӘеүҜжң¬пјӣmoveе®һйҷ…е°Ҷе…ғзҙ 移еҠЁеҲ°ж–°дҪҚзҪ®пјӣlinkеҲӣе»әиў«жӢ–еҠЁзҡ„ж•°жҚ®зҡ„й“ҫжҺҘгҖӮ
жІЎжңүиҝҮеӨҡз ”з©¶дёҚеӨҡд»Ӣз»ҚдәҶгҖӮ
дәҶи§ЈжӣҙеӨҡе’ҢжғізңӢdemoеҸҜеҸӮиҖғпјҡHTML5 drag & drop жӢ–жӢҪдёҺжӢ–ж”ҫз®Җд»Ӣ
В
иө„жәҗй“ҫжҺҘпјҡ
зҗҶи§ЈHTML5иҜӯд№ү вҖ“ 第2йғЁеҲҶпјҡж–ҮжЎЈз»“жһ„е’Ңе…ЁеұҖеұһжҖ§
В
жң¬ж–ҮиҪ¬иҮӘпјҡHTML5: е…ЁеұҖеұһжҖ§
В
В
В
В
В
В
В
В
В
В
В
В
В
В






зӣёе…іжҺЁиҚҗ
еңЁHTML5дёӯпјҢеј•е…ҘдәҶдёҖдәӣе…ЁеұҖеұһжҖ§пјҢиҝҷдәӣеұһжҖ§еҸҜд»Ҙеә”з”ЁдәҺд»»дҪ•HTMLе…ғзҙ пјҢжһҒеӨ§ең°еўһејәдәҶзҪ‘йЎөзҡ„дәӨдә’жҖ§е’ҢеҸҜзј–иҫ‘жҖ§гҖӮд»ҘдёӢжҳҜе…ідәҺиҝҷдәӣе…ЁеұҖеұһжҖ§зҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **draggableеұһжҖ§**пјҡиҝҷдёӘеұһжҖ§е…Ғи®ёз”ЁжҲ·йҖҡиҝҮйј ж ҮжҲ–е…¶д»–иҫ“е…Ҙи®ҫеӨҮжӢ–еҠЁ...
- еұһжҖ§пјҡе…ЁеұҖеұһжҖ§ - иҜҙжҳҺпјҡиЎЁзӨәзј©еҶҷиҜҚжҲ–йҰ–еӯ—жҜҚзј©з•ҘиҜҚгҖӮ - **`<acronym>`** - зұ»еһӢпјҡзј©еҶҷ - зүҲжң¬пјҡHTML 4 - еұһжҖ§пјҡж— - иҜҙжҳҺпјҡе·ІиҝҮж—¶пјҢеңЁHTML5дёӯдёҚжҺЁиҚҗдҪҝз”ЁгҖӮ - **`<address>`** - зұ»еһӢпјҡең°еқҖе…ғзҙ - ...
йҰ–е…ҲпјҢжҲ‘们жқҘзңӢзңӢдёҖдәӣеёёи§Ғзҡ„HTML5е…ЁеұҖеұһжҖ§пјҡ 1. `class`пјҡиҝҷдёӘеұһжҖ§е…Ғи®ёжҲ‘们е°ҶдёҖдёӘжҲ–еӨҡдёӘCSSзұ»еә”з”ЁеҲ°е…ғзҙ дёҠпјҢз”ЁдәҺж ·ејҸеҢ–е’ҢJavaScriptж“ҚдҪңгҖӮдҫӢеҰӮпјҢ`<div class="container info">...</div>`гҖӮ 2. `id`пјҡжҜҸдёӘе…ғзҙ зҡ„...
- **еұһжҖ§**: е…ЁеұҖеұһжҖ§гҖӮ - **зӨәдҫӢ**: `<abbr title="World Health Organization">WHO</abbr>` ##### 5. **йҰ–еӯ—жҜҚзј©з•ҘиҜҚж Үзӯҫ** `<acronym>` - **жҸҸиҝ°**: е·ІеәҹејғпјҢе®ҡд№үйҰ–еӯ—жҜҚзј©з•ҘиҜҚгҖӮ - **зүҲжң¬е…је®№жҖ§**: HTML4гҖӮ ...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢHTML5 е’Ң CSS3 жҳҜдёӨдёӘе…ій”®зҡ„жҠҖжңҜпјҢе®ғ们е…ұеҗҢжһ„жҲҗдәҶзҺ°д»ЈзҪ‘йЎөзҡ„еҹәзЎҖгҖӮHTML5 жҸҗдҫӣдәҶдё°еҜҢзҡ„ж Үзӯҫе’ҢиҜӯд№үеҢ–з»“жһ„пјҢиҖҢ CSS3 еҲҷиөӢдәҲдәҶиҝҷдәӣе…ғзҙ ж ·ејҸе’ҢеёғеұҖзҡ„иғҪеҠӣгҖӮеңЁиҝҷдёӘдё»йўҳдёӯпјҢжҲ‘们е°Ҷдё“жіЁдәҺ CSS3 дёӯзҡ„иҫ№и·қеұһжҖ§пјҢ...
жң¬з« жҸҗеҲ°дәҶеҰӮдёӢдёҖдәӣйҮҚиҰҒзҡ„е…ЁеұҖеұһжҖ§пјҡ 1. `id`еұһжҖ§пјҡдёәе…ғзҙ жҢҮе®ҡдёҖдёӘе”ҜдёҖзҡ„ж ҮиҜҶз¬ҰпјҢеёёз”ЁдәҺйҖҡиҝҮCSSе’ҢJavaScriptйҖүжӢ©еҷЁйҖүдёӯзү№е®ҡе…ғзҙ гҖӮеңЁж–ҮжЎЈдёӯпјҢжҜҸдёӘ`id`еә”иҜҘжҳҜе”ҜдёҖзҡ„пјҢдёҚиғҪйҮҚеӨҚгҖӮ 2. `class`еұһжҖ§пјҡе°Ҷе…ғзҙ еҪ’зұ»еҲ°дёҖиө·пјҢ...
HTML5 дёӯж–°еўһдәҶи®ёеӨҡе…ЁеұҖеұһжҖ§пјҢеҢ…жӢ¬пјҡ * contenteditableпјҡе°ҶйЎөйқўзҡ„еҶ…е®№е®ҡд№үдёәеҸҜзј–иҫ‘еҸҜд»Ҙдҝ®ж”№зҡ„еҶ…е®№ * Hiddenпјҡе®ҡд№үйЎөйқўзҡ„еҶ…е®№иў«йҡҗи—Ҹ * spellcheckпјҡиҫ“е…Ҙзҡ„иӢұж–ҮеҶ…е®№иҝӣиЎҢйӘҢиҜҒ * tabindexпјҡдҪҝз”Ё tab еҲҮжҚўзҡ„ж—¶еҖҷеҮәзҺ°зҡ„...
жңҖеҗҺпјҢеҖјеҫ—жіЁж„Ҹзҡ„жҳҜпјҢHTML5规иҢғдёӯзҡ„е…ЁеұҖеұһжҖ§е’ҢдәӢ件еұһжҖ§гҖӮе…ЁеұҖеұһжҖ§еҰӮidгҖҒclassгҖҒstyleгҖҒtitleе’ҢaccesskeyзӯүеҸҜд»Ҙиў«д»»дҪ•HTMLе…ғзҙ дҪҝз”ЁпјҢиҖҢдәӢ件еұһжҖ§еҰӮonclickгҖҒonmouseoverгҖҒonloadгҖҒonsubmitзӯүе…Ғи®ёе…ғзҙ еңЁеҸ‘з”ҹзү№е®ҡдәӢ件时...
е…Ёд№Ұе…ұ16з« пјҡ第1з« д»Ӣз»ҚдәҶHTML5ж–ҮжЎЈзҡ„еҹәжң¬з»„жҲҗгҖҒе…ЁеұҖз»“жһ„гҖҒдё»дҪ“пјҢд»ҘеҸҠж–°ж—§е…ғзҙ еҜ№жҜ”пјӣ第2з« е’Ң第3з« и®Іи§ЈдәҶCSSзҡ„ж ·ејҸи®ҫзҪ®гҖҒжЎҶжЁЎеһӢпјҢд»ҘеҸҠCSS3зҡ„ж ёеҝғеұһжҖ§е’Ң新规еҲҷпјӣ第4з« йҮҚзӮ№д»Ӣз»ҚдәҶJavaScriptзҡ„ж ёеҝғзҹҘиҜҶпјӣ第5з« иҜҰз»Ҷд»Ӣз»ҚдәҶ...
7. HTML5е…ЁеұҖеұһжҖ§е’ҢдәӢ件еұһжҖ§пјҡе…ЁеұҖеұһжҖ§еғҸidгҖҒclassгҖҒstyleзӯүеҸҜд»Ҙеә”з”ЁдәҺжүҖжңүHTMLе…ғзҙ пјҢе®ғ们дҪҝеҫ—е…ғзҙ еҸҜд»Ҙиў«жӣҙе®№жҳ“ең°иҜҶеҲ«е’Ңж ·ејҸеҢ–гҖӮдәӢ件еұһжҖ§еҰӮonclickгҖҒonloadзӯүеҲҷе…Ғи®ёе…ғзҙ е“Қеә”з”ЁжҲ·ж“ҚдҪңпјҢеҰӮзӮ№еҮ»жҲ–еҠ иҪҪдәӢ件гҖӮ 8. и·Ёи®ҫеӨҮ...
4. **ж–°зҡ„еұһжҖ§**пјҡеҢ…жӢ¬`ping`гҖҒ`charset`гҖҒ`async`зӯүйҖҡз”ЁеұһжҖ§пјҢд»ҘеҸҠе…ЁеұҖеұһжҖ§еҰӮ`id`гҖҒ`tabindex`зӯүпјҢеўһеҠ дәҶйЎөйқўзҡ„зҒөжҙ»жҖ§е’ҢеҠҹиғҪжҖ§гҖӮ 5. **移йҷӨе…ғзҙ **пјҡеҲ йҷӨдәҶдёҖдәӣиҝҮж—¶жҲ–дёҚеҶҚжҺЁиҚҗдҪҝз”Ёзҡ„е…ғзҙ пјҢеҰӮ`<center>`гҖҒ`<font>`гҖҒ`...
HTML5еј•е…ҘдәҶи®ёеӨҡе…ЁеұҖеұһжҖ§пјҢиҝҷдәӣеұһжҖ§еҸҜд»ҘеңЁд»»дҪ•HTMLе…ғзҙ дёҠдҪҝз”ЁпјҢеўһејәдәҶе…ғзҙ зҡ„еҠҹиғҪжҖ§е’ҢзҒөжҙ»жҖ§гҖӮдёӢйқўеҲ—дёҫдәҶдёҖдәӣйҮҚиҰҒзҡ„е…ЁеұҖеұһжҖ§еҸҠе…¶еҠҹиғҪпјҡ - **`accesskey`**пјҡе®ҡд№үдёҖдёӘй”®зӣҳеҝ«жҚ·й”®пјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮжҢүиҜҘеҝ«жҚ·й”®зӣҙжҺҘи®ҝй—®иҜҘ...
HTML5ж–°еўһзҡ„е…ЁеұҖеұһжҖ§жҳҜжҢҮеҸҜд»ҘеңЁд»»дҪ•HTMLе…ғзҙ дёҠдҪҝз”Ёзҡ„еұһжҖ§пјҢиҝҷдәӣеұһжҖ§еўһејәдәҶе…ғзҙ зҡ„еҠҹиғҪжҖ§е’ҢзҒөжҙ»жҖ§гҖӮе…·дҪ“еҰӮдёӢпјҡ - **`accesskey`**пјҡе®ҡд№үдәҶе…ғзҙ зҡ„й”®зӣҳеҝ«жҚ·й”®пјҢдҪҝз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮзү№е®ҡзҡ„й”®зӣҳжҢүй”®еҝ«йҖҹи®ҝй—®иҜҘе…ғзҙ гҖӮ - **`...
HTML5 жҳҜдёҖз§ҚзҺ°д»Јзҡ„зҪ‘йЎөж ҮеҮҶпјҢе®ғеј•е…ҘдәҶи®ёеӨҡж–°зү№жҖ§гҖҒе…ғзҙ е’Ңе…ЁеұҖеұһжҖ§пјҢд»ҘеўһејәзҪ‘йЎөзҡ„дәӨдә’жҖ§гҖҒеҸҜи®ҝй—®жҖ§е’ҢиҜӯд№үеҢ–гҖӮжң¬зҜҮж–Үз« е°ҶиҜҰз»Ҷйҳҗиҝ°HTML5дёӯж–°еўһзҡ„е…ЁеұҖеұһжҖ§пјҢиҝҷдәӣеұһжҖ§еҸҜд»Ҙеә”з”ЁдәҺжүҖжңүHTMLе…ғзҙ пјҢдҪҝеҫ—ејҖеҸ‘иҖ…еңЁжһ„е»әзҪ‘йЎөж—¶...
еңЁHTML5дёӯпјҢејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮе…ЁеұҖеұһжҖ§жқҘеўһејәеҶ…е®№зҡ„иЎЁзҺ°е’ҢеҠҹиғҪжҖ§пјҢдҫӢеҰӮпјҢaccesskeyеұһжҖ§еҸҜд»Ҙи®ҫе®ҡи®ҝй—®е…ғзҙ зҡ„еҝ«жҚ·й”®пјҢcontenteditableеұһжҖ§еҸҜд»ҘдҪҝе…ғзҙ еҶ…е®№еҸҜзј–иҫ‘гҖӮ дәҶи§ЈдәҶHTML5зҡ„иҝҷдәӣзҹҘиҜҶзӮ№еҗҺпјҢејҖеҸ‘иҖ…е°ұеҸҜд»ҘеҲ©з”ЁHTML5еҲ¶дҪң...
еңЁHTML 5дёӯпјҢдәӢ件еұһжҖ§еҸҜд»ҘеҲҶдёәеӨҡз§Қзұ»еҲ«пјҢеҢ…жӢ¬е…ЁеұҖдәӢ件еұһжҖ§гҖҒиЎЁеҚ•дәӢ件гҖҒй”®зӣҳдәӢ件гҖҒйј ж ҮдәӢ件д»ҘеҸҠеӘ’д»ӢдәӢ件гҖӮиҝҷдәӣеұһжҖ§еҸҜд»ҘеңЁHTMLе…ғзҙ дёӯзӣҙжҺҘи®ҫзҪ®пјҢд»ҘжҢҮе®ҡеңЁзү№е®ҡдәӢ件еҸ‘з”ҹж—¶жү§иЎҢзҡ„JavaScriptд»Јз ҒгҖӮ 1. **е…ЁеұҖдәӢ件еұһжҖ§**пјҡ...