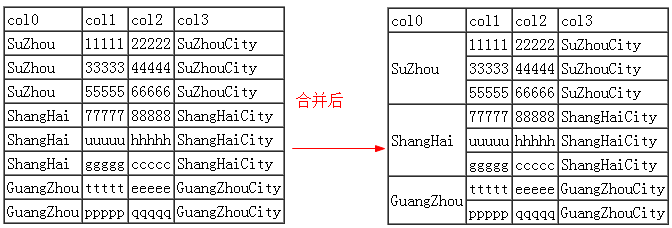
一、效果

二、代码
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta charset="utf-8"/>
<style></style>
<script src="js/jquery-2.1.4.min.js"></script>
</head>
<body>
<table id="process" cellpadding="2" cellspacing="0" border="1">
<thead>
<tr >
<td>col0</td>
<td>col1</td>
<td>col2</td>
<td>col3</td>
</tr>
</thead>
<tbody>
<tr>
<td>SuZhou</td>
<td>11111</td>
<td>22222</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>SuZhou</td>
<td>33333</td>
<td>44444</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>SuZhou</td>
<td>55555</td>
<td>66666</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>77777</td>
<td>88888</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>uuuuu</td>
<td>hhhhh</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>ggggg</td>
<td>ccccc</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>GuangZhou</td>
<td>ttttt</td>
<td>eeeee</td>
<td>GuangZhouCity</td>
</tr>
<tr>
<td>GuangZhou</td>
<td>ppppp</td>
<td>qqqqq</td>
<td>GuangZhouCity</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
//函数说明:合并指定表格(表格id为_w_table_id)指定列(列数为_w_table_colnum)的相同文本的相邻单元格
//参数说明:_w_table_id 为需要进行合并单元格的表格的id。如在HTMl中指定表格 id="data" ,此参数应为 #data
//参数说明:_w_table_colnum 为需要合并单元格的所在列。为数字,从最左边第一列为1开始算起。
function _w_table_rowspan(_w_table_id,_w_table_colnum){
_w_table_firsttd = "";
_w_table_currenttd = "";
_w_table_SpanNum = 0;
_w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")");
_w_table_Obj.each(function(i){
if(i==0){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("rowSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}
}
});
}
//函数说明:合并指定表格(表格id为_w_table_id)指定行(行数为_w_table_rownum)的相同文本的相邻单元格
//参数说明:_w_table_id 为需要进行合并单元格的表格id。如在HTMl中指定表格 id="data" ,此参数应为 #data
//参数说明:_w_table_rownum 为需要合并单元格的所在行。其参数形式请参考jQuery中nth-child的参数。
// 如果为数字,则从最左边第一行为1开始算起。
// "even" 表示偶数行
// "odd" 表示奇数行
// "3n+1" 表示的行数为1、4、7、10.......
//参数说明:_w_table_maxcolnum 为指定行中单元格对应的最大列数,列数大于这个数值的单元格将不进行比较合并。
// 此参数可以为空,为空则指定行的所有单元格要进行比较合并。
function _w_table_colspan(_w_table_id,_w_table_rownum,_w_table_maxcolnum){
if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=0;}
_w_table_firsttd = "";
_w_table_currenttd = "";
_w_table_SpanNum = 0;
$(_w_table_id + " tr:nth-child(" + _w_table_rownum + ")").each(function(i){
_w_table_Obj = $(this).children();
_w_table_Obj.each(function(i){
if(i==0){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else if((_w_table_maxcolnum>0)&&(i>_w_table_maxcolnum)){
return "";
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("colSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}
}
});
});
}
$(document).ready(function(){
// _w_table_rowspan("#process",4);
// _w_table_rowspan("#process",3);
// _w_table_rowspan("#process",2);
_w_table_rowspan("#process",1);
});
</script>
</body>
</html>
三、资源链接
文章测试用的代码原创来自:
用jQuery合并表格中左侧表头同列相同文本的相邻单元格(二)






相关推荐
【jQuery合并表格中相同文本的相邻单元格】 在网页开发中,经常需要处理表格数据,尤其是在展示大量重复信息时,为了提高数据可读性,通常会采用合并相同内容的单元格来减少冗余。jQuery是一个强大的JavaScript库,...
NULL 博文链接:https://ollevere.iteye.com/blog/1716795
在本例中,我们探讨的主题是如何使用jQuery来合并HTML表格中相同文本的相邻单元格,这通常是为了提高数据的可读性和视觉效果。下面我们将详细介绍这个功能的实现过程。 首先,让我们来看一下给定的代码片段。这段...
### JQuery实现表格中相同单元格合并示例代码知识点 #### 一、JQuery与表格单元格合并的基本概念 JQuery是一个快速、小巧、功能丰富的JavaScript库,它简化了HTML文档遍历和事件处理、DOM操作、动画和Ajax交互等...
在给定的文件中,`test.html`可能是用来展示合并表格效果的示例页面,而`jquery-2.0.3.min.js`是jQuery库的文件,用于支持JavaScript代码。你可以通过打开`test.html`并查看源代码,学习如何在实际项目中应用上述...
本文将探讨如何使用 jQuery 来合并表格中相同文本的相邻单元格,这是在展示数据时提高可读性和美观度的一种常见需求。 首先,确保在 HTML 文件的 `<head>` 标签内引入 jQuery 库。你可以通过以下代码引入 jQuery ...
这里我们将详细探讨六种合并表格单元格的方法。 1. **HTML中的`colspan`和`rowspan`属性** HTML表格元素中的`<td>`(表格数据单元格)支持`colspan`和`rowspan`属性。`colspan`用来指定单元格跨越的列数,而`...
//函数说明:合并指定表格(表格id为_w_table_id)指定列(列数为_w_table_colnum)的相同文本的相邻单元格 //参数说明:_w_table_id 为需要进行合并单元格的表格的id。如在HTMl中指定表格 id="data" ,此参数应为 #...
合并内容相同的单元格的基本思路是遍历表格的每一行,比较同一列中的相邻单元格内容。如果内容相同,则将第一个单元格的 `rowspan` 属性增加,隐藏或移除后续重复的单元格。`rowspan` 属性表示一个单元格跨过的行数...
通过上述步骤,我们不仅可以用jQuery合并表格的水平相邻单元格(使用rowspan属性),还可以通过设置colspan属性合并垂直相邻的单元格。这样的操作在处理复杂数据表格,比如报表,统计表格等场景中非常有用。 综上所...
`来合并相邻单元格的边框,使它们看起来更整洁。 2. **背景色和颜色**:`background-color`属性可以改变单元格或整个表格的背景色,而`color`属性可以调整文本颜色。例如,`td {background-color: #F5F5F5; color: ...
`border-collapse`属性决定是否合并相邻边框,以创建更简洁或更传统的外观。`cellspacing`和`cellpadding`属性在HTML中也能设置单元格之间的空间,但在CSS中,可以使用`padding`和`margin`属性更精确地控制。 3. **...
2. `border-collapse`:决定是否合并相邻边框。 3. `background-color`:设定单元格或整个表格的背景色。 4. `text-align`:调整单元格内文本的对齐方式。 5. `padding`和`margin`:控制单元格内边距和外边距。 6. `...
表格的边框采用collapse模式,这意味着相邻单元格的边框将会合并,形成一个整体的网格效果。表格被放入一个具有id为"fa"的容器中,而表格的创建和添加操作是在一个jQuery文档就绪函数$(function(){...})中进行的。 ...
### jQuery表格(Table)基本操作实例分析知识点 #### 1. jQuery表格操作简介 jQuery是一个快速、小巧且功能丰富的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作。表格是HTML中常见的元素,...
`border-collapse`属性控制相邻单元格的边框是否合并。`border-collapse: collapse;`可以使表格看起来更整洁,而`border-collapse: separate;`则保持每个单元格的独立边框。 除了基本的边框样式,还可以通过`box-...