一、bootstrap样式
在Bootstrap v3.3.4中有下面一条重置样式:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
将所有的元素的默认盒模型box-sizing都设置成了border-box,而现代浏览器的标准默认box model是 content-box。很多第三方其他的UI库,第三方js库用的也是标准的content-box。
了解这点在写某些功能时很重要,尤其是合并使用其他第三方库和bootstrap时更要注意。
//lxy补充:今天看openstack的kilo版本horizon发现也是全部重置border-box。可能这是个趋势吧
二、例子
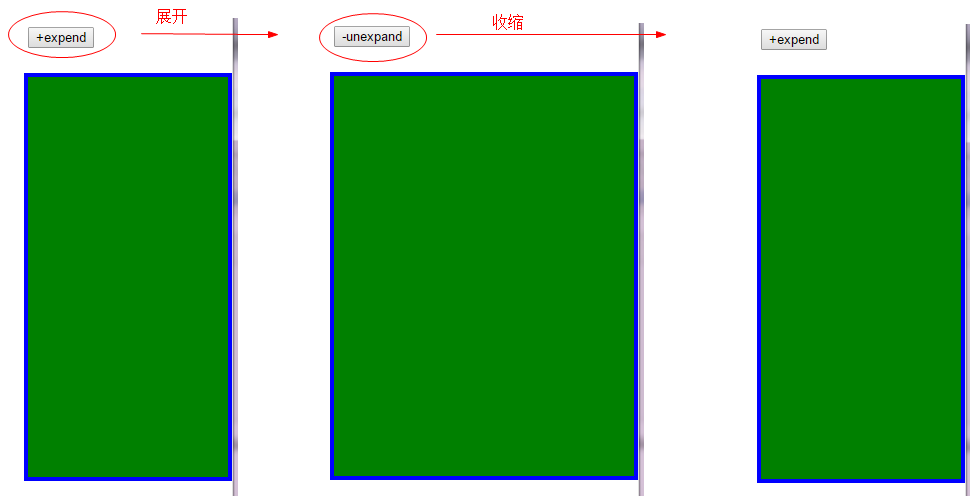
举例:做一个展开收缩的div。
代码如下:
<!DOCTYPE html>
<meta charset="utf-8" />
<!-- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> -->
<style type="text/css">
#tabslide{
position: absolute;
width: 200px;
height: 400px;
background-color: green;
border:4px solid blue;
margin: 50px auto 0;
right: 0;
}
#fold{
position: absolute;
margin: -50px 0 0 0;
}
</style>
<script src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function changeSize(){
if($("#tabslide").width() == 200){
$("#tabslide").css("width", "300px");
$("#fold").html("-unexpand");
}else{
$("#tabslide").css("width", "200px");
$("#fold").html("+expand");
}
}
</script>
<div id="tabslide">
<button id="fold" onclick="changeSize()" >+expand</button>
</div>
效果:点"+expand"按钮div宽度增大,点"-unexpand"div宽度缩小。

取消注释,引入bootstrap.min.css,就失效了,原因就是上面说的
* {
box-sizing: border-box;
}

如果要使用bootstrap框架,上述问题解决方案有三种:
1、方法一
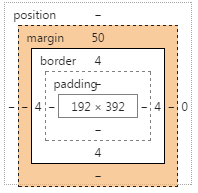
在js代码里将if($("#tabslide").width() == 200)中的200改为192。
这样后期维护会不方便,因为你设置的宽度width为200,判断时却要判断200减去边框,减去padding得到的值。当border或padding修改时又会失效,又要重新计算。
2、方法二
在css中显示设置box-sizing:content-box
#tabslide{
...
box-sizing:content-box;
}
比第一种方法好一点,但是万一用到bootstrap的某些样式和box-sizing:border-box相关,又要做改动。
3、方法三
在js中显示设置box-sizing:content-box。
这种方法是我推荐使用的,没有什么后顾之忧。
完整代码:
<!DOCTYPE html>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style type="text/css">
#tabslide{
position: absolute;
width: 200px;
height: 400px;
background-color: green;
border:4px solid blue;
margin: 50px auto 0;
right: 0;
/* 方法二 box-sizing:content-box;*/
}
#fold{
position: absolute;
margin: -50px 0 0 0;
}
</style>
<script src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function changeSize(){
$("#tabslide").css("box-sizing", "content-box");//方法三
// if($("#tabslide").width() == 192){ //方法一
if($("#tabslide").width() == 200){
$("#tabslide").css("width", "300px");
$("#fold").html("-unexpand");
}else{
$("#tabslide").css("width", "200px");
$("#fold").html("+expand");
}
}
</script>
<div id="tabslide">
<button id="fold" onclick="changeSize()" >+expand</button>
</div>
三、题外话
上面代码中expand拼写写错了,写成了expend。本来准备修改,结果还有别的问题就在此一吐为快。
expand:意思”展开“。
expand:意思“消费”。
还有一点是“unexpand”根本没有这个单词。这也是我写这段废话的原因。
我专门查了一下expand的反义词应该是shrink:意思"收缩"。
【经评论中小伙伴告知,一般情况用的是"展开(expand)"和"折叠(collapse)",哎,这英文捉急啊~】
ps:确实应该是expand和collapse,比如XenCenter中虚拟机属性部分就是Expand all和Collapse all。【2015/8/24】

因为改的是别人写的代码,我很无奈,只是提醒大家一点,以后写代码尽量写英文,不懂就多查查有道也好。这样别人看你代码不会至少可以多学个单词,而不是误导别人,比如这里"unexpand"。
出处:http://www.cnblogs.com/starof/p/4626904.html
本文转自:Bootstrap 3: 使用注意box-sizing细节及解决方法






相关推荐
Bootstrap 3默认将所有元素的`box-sizing`设置为`border-box`,这意味着元素的总宽度和高度只包括边框和内边距,不包括内容区域的大小。这种设定对于保持一致的布局和响应式设计非常有用,但它也可能带来一些问题,...
CSS3的`box-sizing`属性是一个非常重要的样式规则,它改变了元素盒模型的行为,使得开发者可以更精确地控制元素的尺寸。盒模型是CSS布局的基础,由内容(content)、内填充(padding)、边框(border)和外边距(margin)四...
之前在学习Bootstrap的过程中,遇到各种奇葩的坑,如果在学习bootstrap之前,准备工作先做好,就可以或多或少的避开一些坑。下面小编开始给大家介绍border-box这个属性的知识。 在Boostrap自带的css文件:boostrap....
通过本教程的例2-5,你将学习如何使用CSS3控制盒子模型,以及如何在Bootstrap框架下实现响应式布局。通过实践,你可以更好地掌握这些概念,并应用于自己的项目中,创造出适应各种设备的高质量网页。
解决方法包括添加边框、内边距、`overflow:hidden`,或者使用伪元素如`:before`生成内容来占据空间,避免越界。 - **浏览器兼容性**:不同浏览器可能有不同的盒模型实现,比如Firefox的`ul`默认有内边距,而IE则对...
解决该问题的方法是,首先定义一个新的CSS规则覆盖掉Bootstrap中通配符样式"*"的-box-sizing属性,将所有元素的盒模型设置为border-box,然后定义特定的甘特图div的盒模型为content-box,以恢复其应有的表现。...
例如box-sizing: border-box、margin tweaks等都存放在一个单独的 Sass 文件中。 新的自定义选项:不再像上个版本一样,将渐变、淡入淡出、阴影等效果分放在单独的样式表中。而是将所有选项都移到一个Sass变量中。想...
5. **盒模型调整**:通过设置`box-sizing`属性为`border-box`,使得元素的总宽度和高度包括边框和内填充,简化布局计算。 ```css * { box-sizing: border-box; } ``` 压缩包中的"css"文件可能是包含以上初始化...
3. ** CSS polyfills **:可能包含了针对IE8和IE9的特定CSS修复,如对`box-sizing`、`border-radius`、`rgba()`和`linear-gradient`等CSS3属性的兼容性补丁。 4. ** Custom JavaScript **:可能有一些定制的...
使用`box-sizing:border-box`可以帮助统一盒模型,但需谨慎,因为它可能影响其他现代浏览器的布局。 2. **PNG透明度支持**:IE6不支持PNG24的透明度,可能需要使用AlphaImageLoader滤镜或其他解决方案。 3. **渐进...
3. 盒模型改进:引入了`box-sizing`属性,允许开发者控制元素的盒模型。 4. 多列布局:`column-count`和`column-gap`等属性使得多列布局更加容易实现。 5. 阴影和渐变:`box-shadow`和`text-shadow`增加了立体感,而...
- `box-sizing`属性:理解盒模型是关键,`box-sizing: border-box`确保元素的总宽度和高度包含边框和内填充。 - `grid`布局:CSS Grid提供了二维布局系统,用于定义行和列,实现更复杂的页面结构。 - `flexbox`与...
- `transform: translate(-50%, -50%)`:使用CSS变换将元素定位到其父元素的中心。 - `box-shadow`:为元素添加阴影效果。 - `display: flex`:开启弹性布局,允许子元素在主轴方向上灵活布局。 - `justify-...
问题如图: 给大家看下正常的...* {box-sizing:border-box;}重置了浏览器的盒子模型。 在网上搜索了一会,发现很多博客的解决办法是这样的: 是加上以下样式: .laydate_box, .laydate_box * { box-sizing:c
可以通过设置`*{box-sizing:border-box}`来统一盒模型。 6. **PNG透明度**:IE6不支持PNG24的透明效果,可以使用AlphaImageLoader滤镜来解决。 7. **DOCTYPE声明**:确保文档使用正确的DOCTYPE,这会影响IE的渲染...
标题中的“div 2列和3列显示”指的是在网页设计中使用HTML和CSS来创建两列或三列布局的方法。这种布局模式是网站设计的基础,常见于博客、新闻页面和电商网站,用于展示不同内容区域。下面我们将深入探讨这个话题。 ...
为解决此问题,可以使用`box-sizing`属性设置为`border-box`。 2. **CSS Hack策略** - **条件注释**:IE支持特定的条件注释,如`<!--[if IE]>...<![endif]-->`,允许我们针对IE编写特定的CSS代码。 - **特性前缀*...
本文将详细介绍dropMenu的使用方法,包括基本结构、样式配置以及交互功能。 1. **HTML结构** 在使用dropMenu之前,需要在HTML中设置基本的结构。通常,下拉菜单与输入框关联,当用户点击输入框时,下拉菜单出现。...