BFCقأقكدثغ╕ف║¤ق¤ذ
لخûفàêµêّغ╗شµإحق£ïق£ïw3cكدكîâف»╣BFCقأكدثلçèي╝îفà╢ف«ئف»╣غ║ك┐آقدµخéف┐╡قأفصخغ╣بغ╕èي╝îµêّغ╗شµ╗µء»ف╗║ك««لخûفàêف»╗µë╛ف«ءµû╣قأف«أغ╣ëي╝îفؤبغ╕║فافêآغ╕èµإحك»┤ف«ءµû╣قأµëµء»µ£µإâفذفْîµصثقة«قأي╝îكîغ╕¤ك┐ءµ»¤ك╛âك»خق╗ي╝îفâغ╕çغ╕كخفؤبغ╕║ق£ïفê░كï▒µûçف░▒قـµâدغ╕فëعé
┬ب
غ╗غ╣êµء»BFCي╝êBlock formatting contextsي╝ë
w3cكدكîâغ╕صقأBFCف«أغ╣ëي╝أ
µ╡«فèذفàâق┤بفْîق╗إف»╣ف«أغ╜فàâق┤بي╝îلإئفإùق║دقؤْفصقأفإùق║دف«╣فآذي╝êغ╛ïفخé inline-blocks, table-cells, فْî table-captionsي╝ëي╝îغ╗حفèoverflowف╝غ╕غ╕║ظ£visiableظإقأفإùق║دقؤْفصي╝îلâ╜غ╝أغ╕║غ╗ûغ╗شقأفàف«╣فêؤف╗║µû░قأBFCي╝êفإùق║دµب╝ف╝غ╕èغ╕ïµûçي╝ëعé
ف£ذBFCغ╕صي╝îقؤْفصغ╗لة╢قس»ف╝فدïفئéقؤ┤ف£░غ╕غ╕زµحغ╕غ╕زف£░µْفêùي╝îغ╕جغ╕زقؤْفصغ╣ïلù┤قأفئéقؤ┤قألù┤لأآµء»ق¤▒غ╗ûغ╗شقأmargin ف╝µëف│ف«أقأعéف£ذغ╕غ╕زBFCغ╕صي╝îغ╕جغ╕زقؤ╕لé╗قأفإùق║دقؤْفصقأفئéقؤ┤فجûك╛╣ك╖إغ╝أغ║دق¤اµèءفبعé
ف£ذBFCغ╕صي╝îµ»غ╕غ╕زقؤْفصقأف╖خفجûك╛╣ق╝ءي╝êmargin-leftي╝ëغ╝أكدخقت░فê░ف«╣فآذقأف╖خك╛╣ق╝ء(border-left)ي╝êف»╣غ║غ╗ف│فê░ف╖خقأµب╝ف╝µإحك»┤ي╝îفêآكدخقت░فê░ف│ك╛╣ق╝ءي╝ëعé
┬ب
BFCقألأغ┐ùقكدثي╝أ
لخû فàêBFCµء»غ╕غ╕زفك»ي╝îµء»غ╕غ╕زقïشقسïقأف╕âف▒ق»فتâي╝îµêّغ╗شف»غ╗حقكدثغ╕║غ╕غ╕زق«▒فصي╝êف«ئلآàغ╕èµء»ق£ïغ╕كدµّ╕غ╕قإقأي╝ëي╝îق«▒فصلçîلإتقëرفôقأµّµ¤╛µء»غ╕فùفجûقـîقأف╜▒فôقأعéك╜شµتغ╕║ BFCقأقكدثفêآµء»ي╝أBFCغ╕صقأفàâق┤بقأف╕âف▒µء»غ╕فùفجûقـîقأف╜▒فôي╝êµêّغ╗شف╛ف╛فêرق¤ذك┐آغ╕زقë╣µدµإحµ╢êلآجµ╡«فèذفàâق┤بف»╣فà╢لإئµ╡«فèذقأفàف╝افàâق┤بفْîفà╢فصفàâق┤بف╕خµإحقأف╜▒فôعéي╝ëف╣╢غ╕¤ف£ذغ╕غ╕ز BFCغ╕صي╝îفإùقؤْغ╕كةîقؤْي╝êكةîقؤْق¤▒غ╕كةîغ╕صµëµ£ëقأفàك¤فàâق┤بµëق╗µêي╝ëلâ╜غ╝أفئéقؤ┤قأµ▓┐قإفà╢قê╢فàâق┤بقأك╛╣µةµْفêùعé
┬ب
BFCقأك┐ق¤ذ
ف£ذw3cقأكدكîâغ╕صي╝îلآجغ║غ╕èلإتقأغ╕µ«╡ف«أغ╣ëغ╣ïفجûي╝îBFCقأقؤ╕فà│قاحك»قé╣فêف╕âف£░µ»¤ك╛âلؤ╢µـثي╝îغ╜فا║µ£شلؤغ╕صف£ذfloatعق╗إف»╣ف«أغ╜عmargin collaspeغ╕صعéغ╕ïلإتµêّغ╗شµإحق£ïق£ïفخéغ╜ـف║¤ق¤ذفê░BFCµإحكدثف│لù«لتءعé
ف£ذف╛êفجأق╜ّقسآغ╕صي╝îµêّغ╗شق╗ف╕╕غ╝أق£ïفê░ك┐آµب╖قأغ╕قدي╝îف╖خك╛╣فؤ╛قëç+ف│ك╛╣غ┐ةµ»قأغ╕جµبق╗ôµئي╝îغ╕ïلإتµêّغ╗شµإحق£ïق£ïفخéغ╜ـفêرق¤ذBFCµإحف«ئق░عé
┬ب
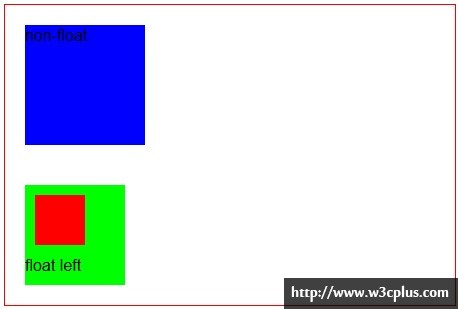
لخûفàêµêّغ╗شق╗آفç║ك┐آµب╖قأق╗ôµئي╝أ
<style>
.box {width:210px;border: 1px solid #000;float: left;}
.img {width: 100px;height: 100px;background: #696;float: left;}
.info {background: #ccc;color: #fff;}
</style>
<div class="box">
<div class="img">image</div>
<p class="info">غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ةµ»غ┐ة</p>
</div>
┬ب
غ╕كêشµâàف╡غ╕ïف«âفّêق░فç║µêّغ╗شµëغ╣µق£ïفê░قأµب╖فصي╝أ

غ╜لأقإµûçفصùغ┐ةµ»فتئفجأفي╝îغ╝أفءف£░لإئف╕╕قأق│اق│ـي╝أ

ف╛ê µءµء╛ي╝îك┐آµء»فؤبغ╕║infoق▒╗لçîلإتقأµûçفصùفùفê░غ║µ╡«فèذفàâق┤بقأف╜▒فôي╝îغ╜ك┐آف╣╢غ╕µء»µêّغ╗شµëµ£اµ£ؤقأعéµصجµù╢µêّغ╗شف»غ╗حغ╕║Pفàâق┤بقأفàف«╣ف╗║قسïغ╕غ╕زBFCي╝îك«رفà╢فàف«╣µ╢êلآجف»╣ فجûقـîµ╡«فèذفàâق┤بقأف╜▒فôعéµب╣µ«غ╕èµûçµëقاحي╝îفزكخق╗آinfoفàâق┤بµ╖╗فèبoverflow:hidden;ف│ف»غ╕║فà╢فàف«╣ف╗║قسïµû░قأBFCعéف╜ôق╢غ╜بغ╣اف»غ╗حلأك┐çفà╢غ╗ûµû╣µ│ـµإحف╗║ قسïعéفà╢µـêµئ£فخéغ╕ïي╝أ

فêف╣╢فجûك╛╣ك╖إغ╕BFCي╝êµêûكà marginفبفèبي╝ë
ف£ذCSSف╜ôغ╕صي╝îقؤ╕لé╗قأغ╕جغ╕زقؤْفصي╝êف»كâ╜µء»فàف╝افà│ق│╗غ╣اف»كâ╜µء»قحûفàêفà│ق│╗ي╝ëقأفجûك╛╣ك╖إف»غ╗حق╗ôفêµêغ╕غ╕زفـقïشقأفجûك╛╣ك╖إعéك┐آقدفêف╣╢فجûك╛╣ك╖إقأµû╣ف╝كتسقد░غ╕║µèءفبي╝îف╣╢غ╕¤فؤبكîµëق╗ôفêµêقأفجûك╛╣ك╖إقد░غ╕║µèءفبفجûك╛╣ك╖إعé
┬ب
µèءفبقأق╗ôµئ£ي╝أ
- غ╕جغ╕زقؤ╕لé╗قأفجûك╛╣ك╖إلâ╜µء»µصثµـ░µù╢ي╝îµèءفبق╗ôµئ£µء»ف«âغ╗شغ╕جكàغ╣ïلù┤ك╛âفجدقأف╝عé
- غ╕جغ╕زقؤ╕لé╗قأفجûك╛╣ك╖إلâ╜µء»ك┤اµـ░µù╢ي╝îµèءفبق╗ôµئ£µء»غ╕جكàق╗إف»╣ف╝قأك╛âفجدف╝عé
- غ╕جغ╕زفجûك╛╣ك╖إغ╕µصثغ╕ك┤اµù╢ي╝îµèءفبق╗ôµئ£µء»غ╕جكàقأقؤ╕فèبقأفْîعé
غ║دق¤اµèءفبقأف┐àفجçµإةغ╗╢ي╝أmarginف┐àلة╗µء»لé╗µحقأ!
كîµب╣µ«w3cكدكîâي╝îغ╕جغ╕زmarginµء»لé╗µحقأف┐àلة╗µ╗ةك╢│غ╗حغ╕ïµإةغ╗╢ي╝أ
- ف┐àلة╗µء»فجغ║ف╕╕كدµûçµةثµ╡ي╝êلإئfloatفْîق╗إف»╣ف«أغ╜ي╝ëقأفإùق║دقؤْفص,ف╣╢غ╕¤فجغ║فîغ╕غ╕زBFCف╜ôغ╕صعé
- µ▓ةµ£ëق║┐قؤْي╝îµ▓ةµ£ëقر║لأآي╝êclearanceي╝îغ╕ïلإتغ╝أك«▓فê░ي╝ëي╝îµ▓ةµ£ëpaddingفْîborderف░غ╗ûغ╗شفêلأ¤ف╝
- لâ╜ف▒ئغ║فئéقؤ┤µû╣فّغ╕èقؤ╕لé╗قأفجûك╛╣ك╖إي╝îف»غ╗حµء»غ╕ïلإتغ╗╗µغ╕قدµâàف╡
- فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-top
- فàâق┤بقأmargin-bottomغ╕فà╢غ╕ïغ╕غ╕زف╕╕كدµûçµةثµ╡قأفàف╝افàâق┤بقأmargin-top
- heightغ╕║autoقأفàâق┤بقأmargin-bottomغ╕فà╢µ£فغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-bottom
- لسءف║خغ╕║0ف╣╢غ╕¤µ£ف░لسءف║خغ╣اغ╕║0ي╝îغ╕فîàفسف╕╕كدµûçµةثµ╡قأفصفàâق┤بي╝îف╣╢غ╕¤كçزك║سµ▓ةµ£ëف╗║قسïµû░قأBFCقأفàâق┤بقأmargin-topفْîmargin-bottom
غ╗حغ╕èقأµإةغ╗╢µفّ│قإغ╕ïفêùقأكدفêآي╝أ
- فêؤف╗║غ║µû░قأBFCقأفàâق┤بي╝êغ╛ïفخéµ╡«فèذفàâق┤بµêûكà'overflow'ف╝غ╕║'visible'غ╗حفجûقأفàâق┤بي╝ëغ╕ف«âقأفصفàâق┤بقأفجûك╛╣ك╖إغ╕غ╝أµèءفب
- µ╡«فèذفàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفبي╝êفîàµïشفà╢قê╢فàâق┤بفْîفصفàâق┤بي╝ë
- ق╗إف»╣ف«أغ╜فàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفب
- inline-blockفàâق┤بغ╕غ╕غ╗╗غ╜ـفàâق┤بقأفجûك╛╣ك╖إغ║دق¤اµèءفب
- غ╕غ╕زف╕╕كدµûçµةثµ╡فàâق┤بقأmargin-bottomغ╕ف«âغ╕ïغ╕غ╕زف╕╕كدµûçµةثµ╡قأفàف╝افàâق┤بقأmargin-topغ╝أغ║دق¤اµèءفبي╝îلآجلإئف«âغ╗شغ╣ïلù┤فصءف£ذلù┤لأآي╝êclearanceي╝ëعé
- غ╕غ╕زف╕╕كدµûçµةثµ╡فàâق┤بقأmargin-top غ╕فà╢قششغ╕غ╕زف╕╕كدµûçµةثµ╡قأفصفàâق┤بقأmargin-topغ║دق¤اµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفس padding فْî border ي╝îفصفàâق┤بغ╕فîàفس clearanceعé
- غ╕ غ╕ز 'height' غ╕║ 'auto' ف╣╢غ╕¤ 'min-height' غ╕║ '0'قأف╕╕كدµûçµةثµ╡فàâق┤بقأ margin-bottom غ╝أغ╕فà╢µ£فغ╕غ╕زف╕╕كدµûçµةثµ╡فصفàâق┤بقأ margin-bottom µèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفس padding فْî border ي╝îفصفàâق┤بقأ margin-bottom غ╕غ╕فîàفس clearance قأ margin-top µèءفبعé
- غ╕غ╕زغ╕فîàفسborder-topع border-bottomعpadding-topعpadding-bottomقأف╕╕كدµûçµةثµ╡فàâق┤بي╝îف╣╢غ╕¤فà╢ 'height' غ╕║ 0 µêû 'auto'ي╝î 'min-height' غ╕║ '0'ي╝îفà╢لçîلإتغ╣اغ╕فîàفسكةîقؤْ(line box)ي╝îفà╢كçزك║سقأ margin-top فْî margin-bottom غ╝أµèءفبعé
ي╝êغ╕ïلإتµêّغ╗شف»╣غ╕غ║دق¤اµèءفبقأµâàف╡لغ╕فêµئعéي╝ë
µ╡«فèذفْîق╗إف»╣ف«أغ╜غ╕غ╕غ╗╗غ╜ـفàâق┤بغ║دق¤ا margin µèءفب
فافؤبي╝أµ╡«فèذفàâق┤بفْîق╗إف»╣ف«أغ╜فàâق┤بغ╕غ╕فà╢غ╗ûقؤْفصغ║دق¤افجûك╛╣ك╖إµèءفبµء»فؤبغ╕║فàâق┤بغ╝أك▒قخ╗ف╜ôفëقأµûçµةثµ╡ي╝îك┐إفغ║غ╕èلإتµëك┐░قأغ╕جغ╕زmarginµء»لé╗µحقأµإةغ╗╢فîµù╢ي╝îفêفؤبغ╕║µ╡«فèذفْîق╗إف»╣ف«أغ╜غ╝أغ╜┐فàâق┤بغ╕║ف«âقأفàف«╣فêؤف╗║µû░قأBFCي╝îفؤبµصجك»حفàâق┤بفْîفصفàâق┤بµëفجقأBFCµء»غ╕قؤ╕فîقأي╝îفؤبµصجغ╣اغ╕غ╝أغ║دق¤اmarginقأµèءفبعé
┬ب
DEMOي╝أ
<style>
body {padding:0;margin: 0; text-align: center;}
.wrapper {margin:30px;width: 450px;border:1px solid red;}
.small-box {width: 50px;height: 50px;margin: 10px;background: #9cc;}
.middle-box {width: 100px;height: 100px;margin: 20px;background: #99c;}
.big-box {width: 120px;height: 120px;margin: 20px;background: #33e;}
.floatL {float: left;}
.floatR {float: right;}
.clear {clear: both;}
.posA {position: absolute;}
.overHid{overflow: hidden;}
.red {background: #f00;}
.green {background: #0f0;}
.blue {background: #00f;}
</style>
<div class="wrapper overHid">
<div class="big-box blue">non-float</div>
<div class="middle-box green floatL">
<div class="small-box red"></div>
float left
</div>
</div>
┬ب

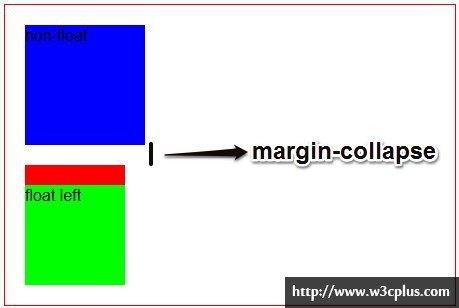
غ╜µء»µ╡«فèذفàâق┤بك▒قخ╗غ║ف╜ôفëقأBFCف╣╢غ╕ف╜▒فôف«âفلإتقأفàف╝افàâق┤بي╝îفلإتقأفàف╝افàâق┤بغ╕µ╡«فèذفàâق┤بفëلإتقأفàâق┤بغ╛إق╢ف£ذفîغ╕غ╕زBFCف╜ôغ╕صي╝îµëغ╗حي╝îف«âغ╗شغ╣ïلù┤قأmarginك┐ءµء»غ╝أµèءفبقأعéغ╕ïلإتµêّغ╗شف»╣غ╕èلإتقأdemoفأغ╕غ╕ïغ┐«µ¤╣ي╝أ
<div class="wrapper overHid">
<div class="big-box">non-float</div>
<div class="middle-box green floatL">float left</div>
<div class="middle-box red">non-clear</div>
</div>
┬ب

غ╗غ╕èلإتك┐آغ╕زغ┐«µ¤╣فقأdemoغ╕صف»غ╗حق£ïفç║ي╝îق║تكë▓قأفإùقؤْف£ذµ▓ةµ£ëµ╕àµحأµ╡«فèذقأµâàف╡غ╕ïي╝îف«âقأmargin-topفْîكôإكë▓فإùقؤْقأmargin-bottomغ║دق¤اغ║µèءفبي╝îك┐آك»µءغ║µêّغ╕èلإتقأق╗ôك«║عé
┬ب
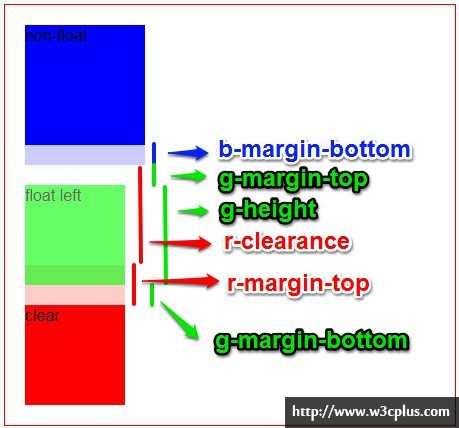
غ╕ïلإتµêّغ╗شµإحك░êك░ê 'clearance' ك┐آغ╕زقحئفحçقأغ╕£كح┐ي╝îف╜ôµ╡«فèذفàâق┤بغ╣ïفقأفàâق┤بك«╛ق╜«clearغ╗حلùصفêقؤ╕فà│µû╣فّقأµ╡«فèذµù╢ي╝îµب╣µ«w3cكدكîâكدف«أي╝îلùصفêµ╡«فèذقأفàâق┤بغ╝أف£ذفà╢margin-topغ╗حغ╕èغ║دق¤اغ╕ ف«أقأقر║لأآي╝êclearanceي╝îفخéغ╕ïفؤ╛ي╝ëي╝îك»حقر║لأآغ╝ألء╗µصتفàâق┤بmargin-topقأµèءفبي╝îف╣╢غ╜£غ╕║لù┤ك╖إفصءف£ذغ║فàâق┤بقأmargin-topقأغ╕èµû╣عéفà│غ║ك┐آغ╕زلù┤ ك╖إقأك«ةق«ùقذف╛«µ£ëقé╣فجµإéي╝îغ╜ف«ئلآàف╖حغ╜£غ╕صغ╜بف╣╢غ╕ل£كخف╗ك«ةق«ùف«âي╝îµêّغ╗شفàêµإحق£ïق£ïغ╛ïفصفدي╝أ
<div class="wrapper overHid">
<div class="big-box" style="box-shadow:0 20px 0 rgba(0,0,255,0.2);">non-float</div>
<div class="middle-box green floatL" style="opacity:0.6">float left</div>
<div class="middle-box red clear" style="margin-top:40px;box-shadow:0 -40px 0 rgba(255,0,0,0.2);">clear</div>
</div>
┬ب

غ╕è لإتقأفؤ╛غ╕صµêّغ╗شف»غ╗حق£ïفê░ي╝îµêّغ╗شغ╕║ق║تكë▓فإùقؤْك«╛ق╜«قأ40pxقأmargin-topي╝êك┐آلçîµêّغ╗شلأك┐çقؤ╕فîلسءف║خقألء┤ف╜▒µإحف░فà╢ف»كدفîûي╝ëفح╜فâف╣╢µ▓ةµ£ëف»╣ق┤سكë▓فإùقؤْك╡╖ غ╜£ق¤ذي╝îكîغ╕¤µùبك«║µêّغ╗شµغ╣êغ┐«µ¤╣ك┐آغ╕زmargin-topف╝لâ╜غ╕غ╝أف╜▒فôق║تكë▓فإùقؤْقأغ╜ق╜«ي╝îكîفزق¤▒ق╗┐كë▓فإùقؤْقأmargin-bottomµëف│ف«أعé
┬ب
غ╣اف░▒µء»ك»┤ي╝îµêّغ╗شفزل£كخقاحلôي╝îلùصفêµ╡«فèذقأفàâق┤بقأborder-topغ╝أق┤دك┤┤قإقؤ╕ف║¤قأµ╡«فèذفàâق┤بقأmargin-bottomعé
فا µإحي╝îلأك┐çw3cقأف«ءµû╣كدكîâف»قاحي╝îلùصفêµ╡«فèذقأفإùقؤْف£ذmargin-topغ╕èµëغ║دق¤اقألù┤ك╖إي╝êclearanceي╝ëقأف╝غ╕ك»حفإùقؤْقأmargin-top غ╣ïفْîف║¤ك»حك╢│فجاك«رك»حفإùقؤْفئéقؤ┤قأك╖ذك╢èµ╡«فèذفàâق┤بقأmargin-bottomي╝îغ╜┐لùصفêµ╡«فèذقأفإùقؤْقأborder-topµ░فح╜غ╕µ╡«فèذفàâق┤بقأفإùقؤْقأmargin- bottomقؤ╕لé╗µحعé
┬ب
ق¤ذغ╕èفؤ╛غ╛ïفصغ╕صقأقؤ╕فà│ف╝ف»غ╗حف╛ùفç║ك┐آµب╖غ╕غ╕زف╝فصي╝أr-margin-top + r-clearance = g-margin-top + g-height + g-margin-bottom
PSي╝لùصفêµ╡«فèذف╣╢غ╕كâ╜غ╜┐µ╡«فèذفàâق┤بفؤئفê░فاµإحقأBFCف╜ôغ╕صي╝
┬ب
فêµئغ║îي╝أinline-blockفàâق┤بغ╕فà╢فàف╝افàâق┤بعفصفàâق┤بفْîقê╢فàâق┤بقأفجûك╛╣ك╖إلâ╜غ╕غ╝أµèءفبي╝êفîàµïشفà╢قê╢فàâق┤بفْîفصفàâق┤بي╝ë
inline-blockغ╕قشخفêw3cكدكîâµëك»┤فàâق┤بف┐àلة╗µء»فإùق║دقؤْفصقأµإةغ╗╢ي╝îفؤبغ╕║كدكîâغ╕صفêك»┤µءي╝îفإùق║دقؤْفصقأdisplayف▒ئµدف┐àلة╗µء»غ╗حغ╕ïغ╕ëقدغ╣ïغ╕ي╝أ'block'ي╝î 'list-item'ي╝î فْî 'table'عé
┬ب
فéكâك╡µûآ
- http://www.w3.org/TR/CSS2/box.html
- http://www.w3.org/TR/CSS2/visuren.html#block-formatting
- http://www.w3.org/TR/CSS2/box.html#collapsing-margins
فç║فجي╝أhttp://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
┬ب
µ╗ق╗ômarginقألçفبي╝êµêûفêف╣╢فجûك╛╣ك╖إي╝ë
ف░▒فéقàدµبçفçقأµûçµةثي╝îق╗ôفêكçزف╖▒قأقكدثقذف╛«ق┐╗ك»ّغ║غ╕غ╕ïي╝îµ£ëغ║ؤفك»ك┐ءµء»ق¤ذكï▒µûçµك┐░µ»¤ك╛âفêلéعéµûçµةثف£░فإي╝أقé╣ك┐آلçî
ف£ذCSSغ╕صي╝îغ╕جغ╕زµêûكàµؤ┤فجأقأقؤْفصقأµ»ùلé╗قأفجûك╛╣ك╖إغ╝ألçفبف£ذغ╕ك╡╖ي╝îف╜تµêغ╕غ╕زفـغ╕قأفجûك╛╣ك╖إعéفجûك╛╣ك╖إقأك┐آقدق╗فêµû╣ف╝µêّغ╗شقد░غ╣ïغ╕║ظ£فإفةîظإي╝îµ£فف╜تµêقأفجûك╛╣ك╖إµêّغ╗شقد░غ╣ïغ╕║ظ£فإفةîقأفجûك╛╣ك╖إي╝êcollapse marginي╝ëظإعé
فئéقؤ┤µû╣فّغ╕èقأفجûك╛╣ك╖إقأفإفةîي╝îلآجغ║ي╝أ
- µب╣فàâق┤بقأقؤْفصي╝êthe root elementsظآs boxي╝ëقأفجûك╛╣ك╖إµ░╕ك┐£غ╕غ╝أفإفةîعéف╜ôغ╜بغ╕║
htmlµبçقص╛فèبغ╕èmarginµù╢ي╝îµùبك«║µ£ëµùبµ»ùلé╗قأفجûك╛╣ك╖إي╝îك┐آغ╕زmarginقألâ╜غ╕غ╝أفإفةîي╝îµء»فجأف░ّف░▒فجأف░ّعé - فخéµئ£غ╕غ╕زµïحµ£ëغ║ظ£قر║لأآظإي╝êclearanceي╝ëقأفàâق┤بغ╕èغ╕ïفجûك╛╣ك╖إµ»ùلé╗ي╝îف«âقأفجûك╛╣ك╖إف░غ╝أغ╕فلإتقأفàف╝افàâق┤بقأقؤ╕لé╗فجûك╛╣ك╖إفّق¤افإفةîي╝îغ╜µء»فّق¤افإفةîفف╜تµêقأفجûك╛╣ك╖إغ╕غ╝أغ╕قê╢قؤْفصقأف║ـفجûك╛╣
µ░┤ف╣│µû╣فّقأفجûك╛╣ك╖إµ░╕ك┐£غ╕غ╝أفإفةîعé
غ╗غ╣êµâàف╡غ╕ïغ╕جغ╕زفجûك╛╣ك╖إµëق«ùµء»µ»ùلé╗ي╝êadjoiningي╝ëفّتي╝اµ£ëغ╕¤فزµ£ëف£ذغ╕ïلإتقأµâàف╡غ╕صي╝أ
- فîغ╕غ╕زفإùق║دµب╝ف╝فîûغ╕èغ╕ïµûçي╝êblock formatting contextي╝ëغ╕صµ£زك▒قخ╗µصثف╕╕µ╡ي╝êin-flowي╝ëغ╕صقأفإùق║دقؤْفصقأفجûك╛╣ك╖إي╝ؤ
- غ╕جغ╕زفجûك╛╣ك╖إغ╣ïلù┤غ╕فصءف£ذ line boxي╝êغ╕فîàµïشلسءف║خقة«ف«أµùبقûّغ╕║لؤ╢قأ line boxي╝ëي╝îµ▓ةµ£ë clearanceي╝îفجûك╛╣ك╖إفْîك╛╣µةي╝ؤ
- فئéقؤ┤قؤ╕لé╗قأقأقؤْفصغ╣ïلù┤قأفجûك╛╣ك╖إي╝îف»غ╗حغ╕ïلإتقأغ╗╗غ╕قدµâàف╡ي╝أ
فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡ي╝êin-flowي╝ëقأفصفàâق┤بقأmargin-topي╝ؤ
فàâق┤بقأmargin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-top;
heightغ╕║autoقأفàâق┤بقأmargin-bottomغ╕فà╢µ£فغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-bottom;
لسءف║خغ╕║0ف╣╢غ╕¤µ£ف░لسءف║خغ╣اغ╕║0ي╝îغ╕فîàفسµصثف╕╕µ╡قأفصفàâق┤بي╝îف╣╢غ╕¤كçزك║سµ▓ةµ£ëف╗║قسïµû░قأBFCقأفàâق┤بقأmargin-topفْîmargin-bottom;
ف╜تµêفإفةîقأفجûك╛╣ك╖إقأفàâق┤بف»غ╗حغ╜┐لإئقؤ╕لé╗فàâق┤بµêûكàقحûفàêفàâق┤بعé
غ╕èلإتك»┤فê░قأغ╣اف░▒µفّ│قإي╝أ
- غ╕غ╕زµ╡«فèذقأقؤْفصغ╕فà╢غ╗ûقأقؤْفصغ╕غ╝أفّق¤افجûك╛╣ك╖إفإفةîي╝îف│غ╜┐µء»µ╡«فèذقؤْفصفْîف«âفàلâذقأµصثف╕╕µ╡غ╕صقأفصرفصغ╗شي╝ؤ
- كçزك║سف╗║قسïغ║µû░قأBFCقأفàâق┤بقأفجûك╛╣ك╖إغ╕غ╝أغ╕ف«âقأفجغ║µصثف╕╕µ╡قأفصرفصغ╗شقأفجûك╛╣ك╖إلçفبي╝ؤ
- inline-block قؤْفصقأفجûك╛╣ك╖إغ╕غ╝أفإفةîي╝îف│غ╜┐µء»ف«âفàلâذقأµصثف╕╕µ╡غ╕صقأفصرفصغ╗شي╝ؤ
- غ╕غ╕زµصثف╕╕µ╡فàâق┤بقأ
margin-bottomغ╕ف«âغ╕ïغ╕غ╕زµصثف╕╕µ╡قأفàف╝افàâق┤بقأmargin-topغ╝أغ║دق¤اµèءفبي╝îلآجلإئف«âغ╗شغ╣ïلù┤فصءف£ذلù┤لأآي╝êclearanceي╝ëعé - غ╕غ╕زµصثف╕╕µ╡فàâق┤بقأ
margin-topغ╕فà╢قششغ╕غ╕زµصثف╕╕µ╡قأفصفàâق┤بقأmargin-topغ║دق¤اµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفسpaddingفْîborderي╝îفصفàâق┤بغ╕فîàفس clearanceعé - غ╕غ╕ز ظءheightظآ غ╕║ ظءautoظآ ف╣╢غ╕¤ ظءmin-heightظآ غ╕║ ظء0ظآقأµصثف╕╕µ╡فàâق┤بقأ
margin-bottomغ╝أغ╕فà╢µ£فغ╕غ╕زµصثف╕╕µ╡فصفàâق┤بقأmargin-bottomµèءفبي╝îµإةغ╗╢غ╕║قê╢فàâق┤بغ╕فîàفسpaddingفْîborderي╝îفصفàâق┤بقأmargin-bottomغ╕غ╕فîàفس clearance قأmargin-topµèءفبعé - غ╕غ╕زغ╕فîàفس
border-topعborder-bottomعpadding-topعpadding-bottomقأµصثف╕╕µ╡فàâق┤بي╝îف╣╢غ╕¤فà╢ ظءheightظآ غ╕║ 0 µêû ظءautoظآي╝î ظءmin-heightظآ غ╕║ ظء0ظآي╝îفà╢لçîلإتغ╣اغ╕فîàفسكةîقؤْ(line box)ي╝îفà╢كçزك║سقأmargin-topفْîmargin-bottomغ╝أµèءفبعé
┬ب
فà│ك¤µûçقسبي╝أك»خكدثCSSقأقؤْµذةفئï(box model) فè CSS3µû░فتئقؤْµذةفئïك«ةق«ùµû╣ف╝box-sizing
µ£شµûçك╜شكçزي╝أCSS: µ╖▒فàحقكدثBFCفْîMargin Collapse (marginفبفèبµêûكàفêف╣╢فجûك╛╣ك╖إ)
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب
┬ب






قؤ╕فà│µذك
CSS قؤْفصµذةفئïق¤▒فàف«╣فî║فااعفàك╛╣ك╖إعك╛╣µةفْîفجûك╛╣ك╖إق╗µêعé **36عغ╕║غ╗غ╣êكخفêإفدïفîûµب╖ف╝ي╝ا** فêإفدïفîûµب╖ف╝µء»غ╕║غ║µ╢êلآجµ╡كدêفآذلù┤قأل╗ءك«جµب╖ف╝ف╖«ف╝éي╝îغ┐إك»غ╕كç┤قأكدكدëµـêµئ£عé **37عBFC µء»غ╗غ╣ê?** BFCي╝êBlock Formatting Contextي╝ë...
- **غ╝ءفîûµû╣µ│ـ**ي╝أفêف╣╢µب╖ف╝كةذعفïق╝رCSSغ╗ثقبعغ╜┐ق¤ذCSS Spritesعفêقغ╜┐ق¤ذفزْغ╜ôµاحك»تقصëعé **25عµ╡كدêفآذµء»µµب╖كدثµئCSSلëµïرفآذقأي╝ا** - µ╡كدêفآذµîëقàدCSSلëµïرفآذقأغ╝ءفàêق║دلة║ف║كدثµئلëµïرفآذي╝îغ╗µ£فà╖غ╜ôقأفê░µ£لأق¤ذقأعé **26عف£ذق╜ّلة╡...
- **كدثف│فèئµ│ـ**: ك«╛ق╜«`display: inline-block`ي╝îµêûكàك░âµـ┤`margin`فْî`padding`عé **14. µ╡كدêفآذفà╝ف«╣µدلù«لتءقأكدثف│µû╣µ│ـفèف╕╕ق¤ذhackµèف╖دي╝ا** - غ╜┐ق¤ذµإةغ╗╢µ│ذلçèعé - لْêف»╣قë╣ف«أµ╡كدêفآذقëêµ£شقأCSS hackعé **15. غ╕║غ╗غ╣êكخفêإفدïفîû...
علة╣قؤ«ك╡µ║عّي╝أ فـقëçµ£║لة╣قؤ«لéق¤ذغ║غ╗فا║قةفê░لسءق║دقأفقدلة╣قؤ«ي╝îقë╣فêسµء»ف£ذµدكâ╜كخµ▒éك╛âلسءقأف£║µآ»غ╕صي╝îµ»¤فخéµôغ╜£ق│╗ق╗اف╝فّعف╡îفàحف╝ق╝ûقذïفْîف║ـف▒éق│╗ق╗اق╝ûقذïعéفخéµئ£µéذµء»فêإفصخكàي╝îف»غ╗حغ╗ق«فـقأµدفê╢ف░قذïف║ف╝فدïق╗âغ╣بي╝ؤفخéµئ£µء»ك┐ؤلء╢ف╝فّكàي╝îف»غ╗حف░إك»ـµ╢ëفèقةشغ╗╢µêûق╜ّق╗£قألة╣قؤ«عé علة╣قؤ«ك┤ذلçعّي╝أ µëµ£ëµ║قبلâ╜ق╗ك┐çغ╕حµب╝µ╡ïك»ـي╝îف»غ╗حقؤ┤µحك┐كةîعé فèاكâ╜ف£ذقة«ك«جµصثف╕╕ف╖حغ╜£فµëغ╕èغ╝بعé علéق¤ذغ║║ق╛جعّي╝أ لéق¤ذغ║ف╕îµ£ؤفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàعé ف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé علآفèبغ╗╖ف╝عّي╝أ لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»قؤ┤µحµï┐µإحغ┐«µ¤╣فجفê╗عé ف»╣غ║µ£ëغ╕ف«أفا║قةµêûقâصكة╖غ║قب¤قر╢قأغ║║µإحك»┤ي╝îف»غ╗حف£ذك┐آغ║ؤفا║قةغ╗ثقبغ╕èك┐ؤكةîغ┐«µ¤╣فْîµëرف▒ـي╝îف«ئق░فà╢غ╗ûفèاكâ╜عé عµ▓الأغ║جµ╡عّي╝أ µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗غ╝أفèµù╢كدثقص¤عé ل╝ôفè▒غ╕ïك╜╜فْîغ╜┐ق¤ذي╝îف╣╢µشتك┐فجدف«╢غ║ْقؤ╕فصخغ╣بي╝îفà▒فîك┐ؤµصحعé # µ│ذµ 1. µ£شك╡µ║غ╗àق¤ذغ║ف╝µ║فصخغ╣بفْîµèµ£»غ║جµ╡عéغ╕ف»فـق¤ذقصëي╝îغ╕فêçفµئ£ق¤▒غ╜┐ق¤ذكàµë┐µïàعé 2. لâذفêفصùغ╜ôغ╗حفèµْفؤ╛قصëµإحكçزق╜ّق╗£ي╝îكïحµء»غ╛╡µإâك»╖ك¤ق│╗فêبلآجعé
µ»ـك«╛ف╖حفإèي╝أغ╕ôµ│ذغ║ك«ةق«ùµ£║µ»ـغ╕أك«╛ك«ةلة╣قؤ«قأغ║جµ╡غ╕ك╡µ║فà▒غ║سف╣│ف░ي╝îµ╢╡قؤûفق▒╗µèµ£»µûçµةثعغ╗ثقبقج║غ╛ïفèف«ئµêءق╗لزîفêغ║سي╝îفèرفèؤفصخفصلة║فêرف«îµêفصخغ╕أµîّµêءعé
عwindow ف»كدفîûnvmق«ةقnodeقëêµ£ش nvm-desktopعّ
ك╡µ║فàلة╣قؤ«µ║قبµء»µإحكçزغ╕زغ║║قأµ»ـغ╕أك«╛ك«ةي╝îغ╗ثقبلâ╜µ╡ïك»ـokي╝îفîàفسµ║قبعµـ░µ«لؤعف»كدفîûلة╡لإتفْîلâذق╜▓ك»┤µءي╝îف»غ║دق¤اµب╕ف┐âµîçµبçµؤ▓ق║┐فؤ╛عµ╖╖µ╖قارلء╡عF1فêµـ░µؤ▓ق║┐عق▓╛قة«قç-فشفؤئقçµؤ▓ق║┐علزîك»لؤلتµ╡ïق╗ôµئ£عµبçقص╛فêف╕âفؤ╛عéلâ╜µء»ك┐كةîµêفèافµëغ╕èغ╝بك╡µ║ي╝îµ»ـك«╛قص¤ك╛رك»ف«ةق╗إف»╣غ┐ةµ£قأغ┐إف║ـ85فêغ╗حغ╕èي╝╛ف┐âغ╕ïك╜╜غ╜┐ق¤ذي╝îµï┐µإحف░▒كâ╜ق¤ذعéفîàفسµ║قبعµـ░µ«لؤعف»كدفîûلة╡لإتفْîلâذق╜▓ك»┤µءغ╕قسآف╝µ£فèةي╝îµï┐µإحف░▒كâ╜ق¤ذقأق╗إف»╣فح╜ك╡µ║ي╝ي╝ي╝ لة╣قؤ«فجçµ│ذ 1عك»حك╡µ║فàلة╣قؤ«غ╗ثقبلâ╜ق╗ك┐çµ╡ïك»ـك┐كةîµêفèاي╝îفèاكâ╜okقأµâàف╡غ╕ïµëغ╕èغ╝بقأي╝îك»╖µ¤╛ف┐âغ╕ïك╜╜غ╜┐ق¤ذي╝ 2عµ£شلة╣قؤ«لéفêك«ةق«ùµ£║قؤ╕فà│غ╕ôغ╕أ(فخéك«ةقدّعغ║║ف╖حµآ║كâ╜علأغ┐ةف╖حقذïعكçزفèذفîûعق¤╡فصغ┐ةµ»قصë)قأف£ذµبةفصخق¤اعكف╕êµêûكàغ╝غ╕أفّءف╖حغ╕ïك╜╜فصخغ╣بي╝îغ╣الéفêف░قآ╜فصخغ╣بك┐ؤلء╢ي╝îف╜ôق╢غ╣اف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعلة╣قؤ«فêإµ£اقسïلة╣µ╝¤قج║قصëعé 3عفخéµئ£فا║قةك┐ءكةîي╝îغ╣اف»ف£ذµصجغ╗ثقبفا║قةغ╕èك┐ؤكةîغ┐«µ¤╣ي╝îغ╗حف«ئق░فà╢غ╗ûفèاكâ╜ي╝îغ╣اف»ق¤ذغ║µ»ـك«╛عك»╛ك«╛عغ╜£غ╕أقصëعé غ╕ïك╜╜فك»╖لخûفàêµëôف╝README.txtµûçغ╗╢ي╝îغ╗àغ╛ؤفصخغ╣بفéكâ, فêçفï┐ق¤ذغ║فـغ╕أق¤ذل¤عé
# فا║غ║microbitق╝ûقذïك»صكذقأmymicrobitµëرف▒ـµْغ╗╢لة╣قؤ« ## لة╣قؤ«ق«غ╗ï ك┐آµء»غ╕غ╕زفا║غ║microbitق╝ûقذïك»صكذقأmymicrobitµëرف▒ـµْغ╗╢لة╣قؤ«عéك»حلة╣قؤ«µùذف£ذµغ╛ؤلتإفجûقأفèاكâ╜فْîقë╣µدي╝îغ╗حµëرف▒ـmicrobitق╝ûقذïق»فتâعéلأك┐çµصجµْغ╗╢ي╝îق¤ذµê╖ف»غ╗حك╜╗µإ╛ف£░ف£ذMakeCodeق»فتâغ╕صك┐ؤكةîق╝ûقذïي╝îف«ئق░ف»╣micro:bitك«╛فجçقأµؤ┤فجأµدفê╢فْîفèاكâ╜ف«ئق░عé ## لة╣قؤ«قأغ╕╗كخقë╣µدفْîفèاكâ╜ 1. µëرف▒ـµدµغ╛ؤغ║غ╕░ف»îقأقد»µ£ذفإùفْîغ╗ثقبف║ôي╝îفàك«╕ق¤ذµê╖ك╜╗µإ╛ف«ئق░فجµإéقأق╝ûقذïل╗ك╛ّفْîفèاكâ╜µëرف▒ـعé 2. فؤ╛ف╜تفîûق╝ûقذﵤ»µîلأك┐çقد»µ£ذفإùف╜تف╝قأفؤ╛ف╜تفîûق╝ûقذïي╝îلآغ╜ق╝ûقذïلùذµدؤي╝îµû╣غ╛┐فêإفصخكàف┐سلاغ╕èµëïعé 3. ف«ئµù╢لتكدêµغ╛ؤغ║قد»µ£ذفإùقأف«ئµù╢لتكدêفèاكâ╜ي╝îµû╣غ╛┐ق¤ذµê╖قؤ┤كدéف£░غ║كدثغ╗ثقبفإùقأل╗ك╛ّفْîفèاكâ╜عé 4. غ╕MakeCodeµùبق╝إلؤµêف»غ╗حقؤ┤µحف£ذMakeCodeق»فتâغ╕صف»╝فàحفْîغ╜┐ق¤ذي╝îµùبل£لتإفجûقألàق╜«فْîف«ëكثàعé ## ف«ëكثàغ╜┐ق¤ذµصحلزج
علة╣قؤ«ك╡µ║عّي╝أ فـقëçµ£║لة╣قؤ«لéق¤ذغ║غ╗فا║قةفê░لسءق║دقأفقدلة╣قؤ«ي╝îقë╣فêسµء»ف£ذµدكâ╜كخµ▒éك╛âلسءقأف£║µآ»غ╕صي╝îµ»¤فخéµôغ╜£ق│╗ق╗اف╝فّعف╡îفàحف╝ق╝ûقذïفْîف║ـف▒éق│╗ق╗اق╝ûقذïعéفخéµئ£µéذµء»فêإفصخكàي╝îف»غ╗حغ╗ق«فـقأµدفê╢ف░قذïف║ف╝فدïق╗âغ╣بي╝ؤفخéµئ£µء»ك┐ؤلء╢ف╝فّكàي╝îف»غ╗حف░إك»ـµ╢ëفèقةشغ╗╢µêûق╜ّق╗£قألة╣قؤ«عé علة╣قؤ«ك┤ذلçعّي╝أ µëµ£ëµ║قبلâ╜ق╗ك┐çغ╕حµب╝µ╡ïك»ـي╝îف»غ╗حقؤ┤µحك┐كةîعé فèاكâ╜ف£ذقة«ك«جµصثف╕╕ف╖حغ╜£فµëغ╕èغ╝بعé علéق¤ذغ║║ق╛جعّي╝أ لéق¤ذغ║ف╕îµ£ؤفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàعé ف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé علآفèبغ╗╖ف╝عّي╝أ لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»قؤ┤µحµï┐µإحغ┐«µ¤╣فجفê╗عé ف»╣غ║µ£ëغ╕ف«أفا║قةµêûقâصكة╖غ║قب¤قر╢قأغ║║µإحك»┤ي╝îف»غ╗حف£ذك┐آغ║ؤفا║قةغ╗ثقبغ╕èك┐ؤكةîغ┐«µ¤╣فْîµëرف▒ـي╝îف«ئق░فà╢غ╗ûفèاكâ╜عé عµ▓الأغ║جµ╡عّي╝أ µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗غ╝أفèµù╢كدثقص¤عé ل╝ôفè▒غ╕ïك╜╜فْîغ╜┐ق¤ذي╝îف╣╢µشتك┐فجدف«╢غ║ْقؤ╕فصخغ╣بي╝îفà▒فîك┐ؤµصحعé # µ│ذµ 1. µ£شك╡µ║غ╗àق¤ذغ║ف╝µ║فصخغ╣بفْîµèµ£»غ║جµ╡عéغ╕ف»فـق¤ذقصëي╝îغ╕فêçفµئ£ق¤▒غ╜┐ق¤ذكàµë┐µïàعé 2. لâذفêفصùغ╜ôغ╗حفèµْفؤ╛قصëµإحكçزق╜ّق╗£ي╝îكïحµء»غ╛╡µإâك»╖ك¤ق│╗فêبلآجعé
ك╡µ║فàلة╣قؤ«µ║قبµء»µإحكçزغ╕زغ║║قأµ»ـغ╕أك«╛ك«ةي╝îغ╗ثقبلâ╜µ╡ïك»ـokي╝îفîàفسµ║قبعµـ░µ«لؤعف»كدفîûلة╡لإتفْîلâذق╜▓ك»┤µءي╝îف»غ║دق¤اµب╕ف┐âµîçµبçµؤ▓ق║┐فؤ╛عµ╖╖µ╖قارلء╡عF1فêµـ░µؤ▓ق║┐عق▓╛قة«قç-فشفؤئقçµؤ▓ق║┐علزîك»لؤلتµ╡ïق╗ôµئ£عµبçقص╛فêف╕âفؤ╛عéلâ╜µء»ك┐كةîµêفèافµëغ╕èغ╝بك╡µ║ي╝îµ»ـك«╛قص¤ك╛رك»ف«ةق╗إف»╣غ┐ةµ£قأغ┐إف║ـ85فêغ╗حغ╕èي╝╛ف┐âغ╕ïك╜╜غ╜┐ق¤ذي╝îµï┐µإحف░▒كâ╜ق¤ذعéفîàفسµ║قبعµـ░µ«لؤعف»كدفîûلة╡لإتفْîلâذق╜▓ك»┤µءغ╕قسآف╝µ£فèةي╝îµï┐µإحف░▒كâ╜ق¤ذقأق╗إف»╣فح╜ك╡µ║ي╝ي╝ي╝ لة╣قؤ«فجçµ│ذ 1عك»حك╡µ║فàلة╣قؤ«غ╗ثقبلâ╜ق╗ك┐çµ╡ïك»ـك┐كةîµêفèاي╝îفèاكâ╜okقأµâàف╡غ╕ïµëغ╕èغ╝بقأي╝îك»╖µ¤╛ف┐âغ╕ïك╜╜غ╜┐ق¤ذي╝ 2عµ£شلة╣قؤ«لéفêك«ةق«ùµ£║قؤ╕فà│غ╕ôغ╕أ(فخéك«ةقدّعغ║║ف╖حµآ║كâ╜علأغ┐ةف╖حقذïعكçزفèذفîûعق¤╡فصغ┐ةµ»قصë)قأف£ذµبةفصخق¤اعكف╕êµêûكàغ╝غ╕أفّءف╖حغ╕ïك╜╜فصخغ╣بي╝îغ╣الéفêف░قآ╜فصخغ╣بك┐ؤلء╢ي╝îف╜ôق╢غ╣اف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعلة╣قؤ«فêإµ£اقسïلة╣µ╝¤قج║قصëعé 3عفخéµئ£فا║قةك┐ءكةîي╝îغ╣اف»ف£ذµصجغ╗ثقبفا║قةغ╕èك┐ؤكةîغ┐«µ¤╣ي╝îغ╗حف«ئق░فà╢غ╗ûفèاكâ╜ي╝îغ╣اف»ق¤ذغ║µ»ـك«╛عك»╛ك«╛عغ╜£غ╕أقصëعé غ╕ïك╜╜فك»╖لخûفàêµëôف╝README.txtµûçغ╗╢ي╝îغ╗àغ╛ؤفصخغ╣بفéكâ, فêçفï┐ق¤ذغ║فـغ╕أق¤ذل¤عé
لة╣قؤ«ك╡µ║فîàفسي╝أف»ك┐كةîµ║قب+sqlµûçغ╗╢ لéق¤ذغ║║ق╛جي╝أفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàي╝ؤف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»µï┐µإحغ┐«µ¤╣عغ║îµشةف╝فّعé µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗ق£ïفê░فغ╝أقششغ╕µù╢لù┤فèµù╢كدثقص¤عé ف╝فّك»صكذي╝أPython µةµئ╢ي╝أdjango Pythonقëêµ£شي╝أpython3.8 µـ░µ«ف║ôي╝أmysql 5.7 µـ░µ«ف║ôف╖حفà╖ي╝أNavicat ف╝فّك╜»غ╗╢ي╝أPyCharm µ╡كدêفآذي╝أك░╖µصîµ╡كدêفآذ
قششغ╕ëقسب-ف▒فااق╜ّ-µإق╗┤ف»╝فؤ╛
فàف«╣µخéكخي╝أPT300µ£║µت░µـàلأ£ق╗╝فêµذةµïاف«ئلزîف░ق¤▒قôخغ╗ّف░╝ف«ëµـآفصخك«╛فجçµ£ëلآفàشف╕ق¤اغ║دي╝îµùذف£ذف╕«فèرق¤ذµê╖µ╖▒فàحغ║كدثµî»فèذقë╣ف╛قاحك»فèفجµإéك╜شفصµî»فèذلتّك░▒فêµئي╝îف«ئق░ق▓╛ف»µî»فèذفêµئفْîق▓╛فçµـàلأ£ك»èµûصعéك»حف«ئلزîف░كâ╜µذةµïاك╜┤µë┐µـàلأ£عغ╕ف╣│كةةعغ╕ف»╣غ╕صعك«╛فجçµإ╛فèذعك╜شفصµّرµôخقصëفجأقدµ£║µت░µـàلأ£ق░ك▒ةي╝îف»ك┐ؤكةîغ╕فîك╜شلاغ╕ïقأك╜┤µë┐µـàلأ£لتّقçك»فêسعك╜شفصلإآفèذف╣│كةةµذةµïاك»ـلزîعك«╛فجçف»ف£µ£║µ╡ïك»ـقصëف«ئلزîعéك«╛فجçلççق¤ذلسءµـêكèéكâ╜ABBغ╕ëقؤ╕غ║جµ╡ق¤╡فèذµ£║ي╝îلàفجçلسءق▓╛ف║خك╜شلاµدفê╢فْîµ╡ïلçµذةفإùي╝îقة«غ┐إك┐كةîقذ│ف«أعéµصجفجûي╝îف«ئلزîف░ك┐ءك«╛µ£ëلµءلء▓ل£çف«ëفàذق╜رفْîغ║ْل¤ف╝فà│ي╝îغ┐إلأ£ف«ئلزîف«ëفàذعé; لéفêغ║║ق╛جي╝ألسءµبةف╕êق¤اعقدّقب¤غ║║فّءقصëل£كخفصخغ╣بµêûقب¤قر╢µ£║µت░µـàلأ£ك»èµûصقؤ╕فà│قك«║قاحك»فْîف«ئك╖╡µèكâ╜قأغ║║ق╛جعé; غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝أظّبق¤ذغ║لسءµبةقصëµـآكé▓µ£║µئقأµـآفصخي╝îك╛àفèرفصخق¤اقكدثµ£║µت░µـàلأ£ك»èµûصقأقك«║قاحك»فْîف«ئك╖╡µèكâ╜ي╝ؤظّةµ╗ةك╢│قدّقب¤غ║║فّءك┐ؤكةîµ£║µت░µـàلأ£ك»èµûصق«ùµ│ـلزîك»عµـàلأ£قë╣ف╛فêµئقصëقدّقب¤ل£µ▒éعé; فà╢غ╗ûك»┤µءي╝أPT300µ£║µت░µـàلأ£ق╗╝فêµذةµïاف«ئلزîف░قأµ»غ╕زلâذغ╗╢فإçق╗ك┐çلسءق▓╛ف║خفèبف╖حي╝îقة«غ┐إف£ذغ╕فîµî»فèذقè╢µغ╕ïقذ│ف«أك┐كةîعéق¤ذµê╖ف»µب╣µ«µ£اµ£ؤفêµئقë╣ف«ألâذغ╗╢قأµـàلأ£قë╣ف╛عéك«╛فجçف░║ف»╕غ╕║735mmي╝êلـ┐ي╝ë├ù310mmي╝êف«╜ي╝ë├ù350mmي╝êلسءي╝ëي╝îغ┐إغ┐«غ╕ف╣┤ي╝îغ╕¤µغ╛ؤفàك┤╣µôغ╜£µîçف»╝µ£فèةعé
علة╣قؤ«ك╡µ║عّي╝أ لéق¤ذغ║غ╗فا║قةفê░لسءق║دقأفقدلة╣قؤ«ي╝îقë╣فêسµء»ف£ذµدكâ╜كخµ▒éك╛âلسءقأف£║µآ»غ╕صي╝îµ»¤فخéµôغ╜£ق│╗ق╗اف╝فّعف╡îفàحف╝ق╝ûقذïفْîف║ـف▒éق│╗ق╗اق╝ûقذïعéفخéµئ£µéذµء»فêإفصخكàي╝îف»غ╗حغ╗ق«فـقأµدفê╢ف░قذïف║ف╝فدïق╗âغ╣بي╝ؤفخéµئ£µء»ك┐ؤلء╢ف╝فّكàي╝îف»غ╗حف░إك»ـµ╢ëفèقةشغ╗╢µêûق╜ّق╗£قألة╣قؤ«عé علة╣قؤ«ك┤ذلçعّي╝أ µëµ£ëµ║قبلâ╜ق╗ك┐çغ╕حµب╝µ╡ïك»ـي╝îف»غ╗حقؤ┤µحك┐كةîعé فèاكâ╜ف£ذقة«ك«جµصثف╕╕ف╖حغ╜£فµëغ╕èغ╝بعé علéق¤ذغ║║ق╛جعّي╝أ لéق¤ذغ║ف╕îµ£ؤفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàعé ف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé علآفèبغ╗╖ف╝عّي╝أ لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»قؤ┤µحµï┐µإحغ┐«µ¤╣فجفê╗عé ف»╣غ║µ£ëغ╕ف«أفا║قةµêûقâصكة╖غ║قب¤قر╢قأغ║║µإحك»┤ي╝îف»غ╗حف£ذك┐آغ║ؤفا║قةغ╗ثقبغ╕èك┐ؤكةîغ┐«µ¤╣فْîµëرف▒ـي╝îف«ئق░فà╢غ╗ûفèاكâ╜عé عµ▓الأغ║جµ╡عّي╝أ µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗غ╝أفèµù╢كدثقص¤عé ل╝ôفè▒غ╕ïك╜╜فْîغ╜┐ق¤ذي╝îف╣╢µشتك┐فجدف«╢غ║ْقؤ╕فصخغ╣بي╝îفà▒فîك┐ؤµصحعé # µ│ذµ 1. µ£شك╡µ║غ╗àق¤ذغ║ف╝µ║فصخغ╣بفْîµèµ£»غ║جµ╡عéغ╕ف»فـق¤ذقصëي╝îغ╕فêçفµئ£ق¤▒غ╜┐ق¤ذكàµë┐µïàعé 2. لâذفêفصùغ╜ôغ╗حفèµْفؤ╛قصëµإحكçزق╜ّق╗£ي╝îكïحµء»غ╛╡µإâك»╖ك¤ق│╗فêبلآجعé
فàف«╣µخéكخي╝أµ£شµûçك»خق╗غ╗ïق╗غ║غ╜┐ق¤ذCOMSOL Multiphysicsقأف╝▒ف╜تف╝µحفثف»╣غ╕ëق╗┤فàëفصµآ╢غ╜ôك┐ؤكةîµـ░ف╝µذةµïاقأµû╣µ│ـفْîµèف╖دعéµûçقسبلأك┐çفà╖غ╜ôقأغ╗ثقبقج║غ╛ïي╝îكدثلçèغ║فخéغ╜ـµئف╗║فàëفصµآ╢غ╜ôقأغ╗ïق¤╡ف╕╕µـ░فêف╕âعك«╛ق╜«ف╝▒ف╜تف╝PDEعفجقق¤╡قثف£║فêçفّك┐ئق╗صµدعف║¤ق¤ذFloquetفّذµ£اك╛╣قـîµإةغ╗╢غ╗حفèقë╣ف╛ف╝µ▒éكدثقصëفà│ل¤«µصحلزجعéقë╣فêسف╝║ك░âغ║ف╝▒ف╜تف╝µحفثقؤ╕µ»¤غ╝بق╗اقëرقف£║µحفثقأغ╝ءفè┐ي╝îفخéق╡µ┤╗µدفْîف»╣فجµإéك╛╣قـîقأفجقكâ╜فèؤعéµûçغ╕صك┐ءفêغ║سغ║غ╕غ║ؤف«ئق¤ذقأق╗لزîفْîµ│ذµغ║ïلة╣ي╝îفخéف╕âµ┤ؤك╡سك╛╣قـîµإةغ╗╢قأف«ئق░عقë╣ف╛ف╝µ▒éكدثفآذفéµـ░قأغ╝ءفîûلàق╜«غ╗حفèق╜ّµب╝فêْفêقأµèف╖دعé لéفêغ║║ق╛جي╝أفà╖فجçغ╕ف«أق¤╡قثفصخفْîµـ░ف╝µذةµïافا║قةقأقب¤قر╢غ║║فّءµêûف╖حقذïف╕êي╝îف░جفà╢µء»ف»╣فàëفصµآ╢غ╜ôغ╗┐ق£اµافà┤ك╢ثقأك»╗كàعé غ╜┐ق¤ذف£║µآ»فèقؤ«µبçي╝أظّبقكدثف╣╢µîµةCOMSOLف╝▒ف╜تف╝µحفثف£ذفàëفصµآ╢غ╜ôغ╗┐ق£اغ╕صقأف║¤ق¤ذي╝ؤظّةفصخغ╣بفخéغ╜ـلأك┐çف╝▒ف╜تف╝ك«╛ق╜«فجقفجµإéقأق¤╡قثف£║لù«لتءي╝ؤظّتµلسءف»╣فàëفصµآ╢غ╜ôكâ╜ف╕خق╗ôµئفْîف╕خلأآقë╣µدقأك«جك»ي╝ؤظّثµîµةقë╣ف╛ف╝µ▒éكدثفْîق╜ّµب╝فêْفêقأµ£غ╜│ف«ئك╖╡عé لءàك»╗ف╗║ك««ي╝أق¤▒غ║µ£شµûçµ╢ëفèك╛âفجأقأفà╖غ╜ôغ╗ثقبفْîقëرقµخéف┐╡ي╝îف╗║ك««ك»╗كàف£ذلءàك»╗ك┐çقذïغ╕صق╗ôفêCOMSOLك╜»غ╗╢ك┐ؤكةîف«ئلآàµôغ╜£ي╝îفîµù╢µاحلءàقؤ╕فà│ق¤╡قثقك«║غ╣خق▒غ╗حفèبµ╖▒قكدثعéµصجفجûي╝îف»╣غ║µûçغ╕صµفê░قأغ╕غ║ؤفà╖غ╜ôفéµـ░ك«╛ق╜«فْîµèف╖دي╝îف»غ╗حلأك┐çف░إك»ـغ╕فîقألàق╜«µإحف╖رفؤ║µëفصخقاحك»عé
# فا║غ║Arduinoف╣│ف░قأINSPTComputacion2لة╣قؤ« ## لة╣قؤ«ق«غ╗ï INSPTComputacion2µء»غ╕غ╕زفا║غ║Arduinoف╣│ف░قأف╝فّلة╣قؤ«عéك»حلة╣قؤ«µùذف£ذلأك┐çArduinoقأقةشغ╗╢فْîك╜»غ╗╢كâ╜فèؤي╝îف«ئق░غ╕ق│╗فêùك«ةق«ùفْîغ║جغ║ْفèاكâ╜عéلأك┐çµصجلة╣قؤ«ي╝îق¤ذµê╖ف»غ╗حغ╜ôلزîفê░Arduinoف£ذف╡îفàحف╝ق│╗ق╗اعقëرك¤ق╜ّفْîف╛«µدفê╢فآذقصëلتفااقأف╝║فجدفèاكâ╜عé ## لة╣قؤ«قأغ╕╗كخقë╣µدفْîفèاكâ╜ ك»حلة╣قؤ«قأغ╕╗كخقë╣µدفْîفèاكâ╜فîàµïشغ╜غ╕لآغ║غ╗حغ╕ïفçبقé╣ 1. ف╡îفàحف╝ق│╗ق╗اف╝فّفêرق¤ذArduinoقأقةشغ╗╢ك╡µ║ي╝îف╝فّف╡îفàحف╝ق│╗ق╗اف║¤ق¤ذعé 2. قëرك¤ق╜ّف║¤ق¤ذف«ئق░Arduinoغ╕قëرك¤ق╜ّµèµ£»قأق╗ôفêي╝îك┐ؤكةîµـ░µ«لççلؤعغ╝بك╛ôفْîµدفê╢عé 3. غ║جغ║ْك«╛ك«ةلأك┐çArduinoف«ئق░غ║║µ£║غ║جغ║ْي╝îفخéµîëلْ«µدفê╢عLEDµء╛قج║قصëعé 4. µـ░µ«فجقفêرق¤ذArduinoك┐ؤكةîµـ░µ«فجقفْîفêµئي╝îفخéµ╕رف║خعµ╣┐ف║خقصëق»فتâµـ░µ«قألççلؤفْîفجقعé ## ف«ëكثàغ╜┐ق¤ذµصحلزج غ╗حغ╕ïµء»ف£ذف╖▓غ╕ïك╜╜µ£شلة╣قؤ«µ║قبµûçغ╗╢فقأف«ëكثàغ╜┐ق¤ذµصحلزج 1. قة«غ┐إف╖▓ف«ëكثàArduino IDEك╜»غ╗╢عé
علة╣قؤ«ك╡µ║عّي╝أ قëرك¤ق╜ّلة╣قؤ«لéق¤ذغ║غ╗فا║قةفê░لسءق║دقأفقدلة╣قؤ«ي╝îقë╣فêسµء»ف£ذµدكâ╜كخµ▒éك╛âلسءقأف£║µآ»غ╕صي╝îµ»¤فخéµôغ╜£ق│╗ق╗اف╝فّعف╡îفàحف╝ق╝ûقذïفْîف║ـف▒éق│╗ق╗اق╝ûقذïعéفخéµئ£µéذµء»فêإفصخكàي╝îف»غ╗حغ╗ق«فـقأµدفê╢ف░قذïف║ف╝فدïق╗âغ╣بي╝ؤفخéµئ£µء»ك┐ؤلء╢ف╝فّكàي╝îف»غ╗حف░إك»ـµ╢ëفèقةشغ╗╢µêûق╜ّق╗£قألة╣قؤ«عé علة╣قؤ«ك┤ذلçعّي╝أ µëµ£ëµ║قبلâ╜ق╗ك┐çغ╕حµب╝µ╡ïك»ـي╝îف»غ╗حقؤ┤µحك┐كةîعé فèاكâ╜ف£ذقة«ك«جµصثف╕╕ف╖حغ╜£فµëغ╕èغ╝بعé علéق¤ذغ║║ق╛جعّي╝أ لéق¤ذغ║ف╕îµ£ؤفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàعé ف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé علآفèبغ╗╖ف╝عّي╝أ لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»قؤ┤µحµï┐µإحغ┐«µ¤╣فجفê╗عé ف»╣غ║µ£ëغ╕ف«أفا║قةµêûقâصكة╖غ║قب¤قر╢قأغ║║µإحك»┤ي╝îف»غ╗حف£ذك┐آغ║ؤفا║قةغ╗ثقبغ╕èك┐ؤكةîغ┐«µ¤╣فْîµëرف▒ـي╝îف«ئق░فà╢غ╗ûفèاكâ╜عé عµ▓الأغ║جµ╡عّي╝أ µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗غ╝أفèµù╢كدثقص¤عé ل╝ôفè▒غ╕ïك╜╜فْîغ╜┐ق¤ذي╝îف╣╢µشتك┐فجدف«╢غ║ْقؤ╕فصخغ╣بي╝îفà▒فîك┐ؤµصحعé # µ│ذµ 1. µ£شك╡µ║غ╗àق¤ذغ║ف╝µ║فصخغ╣بفْîµèµ£»غ║جµ╡عéغ╕ف»فـق¤ذقصëي╝îغ╕فêçفµئ£ق¤▒غ╜┐ق¤ذكàµë┐µïàعé 2. لâذفêفصùغ╜ôغ╗حفèµْفؤ╛قصëµإحكçزق╜ّق╗£ي╝îكïحµء»غ╛╡µإâك»╖ك¤ق│╗فêبلآجعé
علة╣قؤ«ك╡µ║عّي╝أ قëرك¤ق╜ّلة╣قؤ«لéق¤ذغ║غ╗فا║قةفê░لسءق║دقأفقدلة╣قؤ«ي╝îقë╣فêسµء»ف£ذµدكâ╜كخµ▒éك╛âلسءقأف£║µآ»غ╕صي╝îµ»¤فخéµôغ╜£ق│╗ق╗اف╝فّعف╡îفàحف╝ق╝ûقذïفْîف║ـف▒éق│╗ق╗اق╝ûقذïعéفخéµئ£µéذµء»فêإفصخكàي╝îف»غ╗حغ╗ق«فـقأµدفê╢ف░قذïف║ف╝فدïق╗âغ╣بي╝ؤفخéµئ£µء»ك┐ؤلء╢ف╝فّكàي╝îف»غ╗حف░إك»ـµ╢ëفèقةشغ╗╢µêûق╜ّق╗£قألة╣قؤ«عé علة╣قؤ«ك┤ذلçعّي╝أ µëµ£ëµ║قبلâ╜ق╗ك┐çغ╕حµب╝µ╡ïك»ـي╝îف»غ╗حقؤ┤µحك┐كةîعé فèاكâ╜ف£ذقة«ك«جµصثف╕╕ف╖حغ╜£فµëغ╕èغ╝بعé علéق¤ذغ║║ق╛جعّي╝أ لéق¤ذغ║ف╕îµ£ؤفصخغ╣بغ╕فîµèµ£»لتفااقأف░قآ╜µêûك┐ؤلء╢فصخغ╣بكàعé ف»غ╜£غ╕║µ»ـك«╛لة╣قؤ«عك»╛قذïك«╛ك«ةعفجدغ╜£غ╕أعف╖حقذïف«ئك«صµêûفêإµ£الة╣قؤ«قسïلة╣عé علآفèبغ╗╖ف╝عّي╝أ لة╣قؤ«فà╖µ£ëك╛âلسءقأفصخغ╣بفالë┤غ╗╖ف╝ي╝îغ╣اف»قؤ┤µحµï┐µإحغ┐«µ¤╣فجفê╗عé ف»╣غ║µ£ëغ╕ف«أفا║قةµêûقâصكة╖غ║قب¤قر╢قأغ║║µإحك»┤ي╝îف»غ╗حف£ذك┐آغ║ؤفا║قةغ╗ثقبغ╕èك┐ؤكةîغ┐«µ¤╣فْîµëرف▒ـي╝îف«ئق░فà╢غ╗ûفèاكâ╜عé عµ▓الأغ║جµ╡عّي╝أ µ£ëغ╗╗غ╜ـغ╜┐ق¤ذغ╕èقألù«لتءي╝îµشتك┐لأµù╢غ╕فأغ╕╗µ▓الأي╝îفأغ╕╗غ╝أفèµù╢كدثقص¤عé ل╝ôفè▒غ╕ïك╜╜فْîغ╜┐ق¤ذي╝îف╣╢µشتك┐فجدف«╢غ║ْقؤ╕فصخغ╣بي╝îفà▒فîك┐ؤµصحعé # µ│ذµ 1. µ£شك╡µ║غ╗àق¤ذغ║ف╝µ║فصخغ╣بفْîµèµ£»غ║جµ╡عéغ╕ف»فـق¤ذقصëي╝îغ╕فêçفµئ£ق¤▒غ╜┐ق¤ذكàµë┐µïàعé 2. لâذفêفصùغ╜ôغ╗حفèµْفؤ╛قصëµإحكçزق╜ّق╗£ي╝îكïحµء»غ╛╡µإâك»╖ك¤ق│╗فêبلآجعé
Pythonµـ░µ«ق╗ôµئ-فصخغ╣بقش¤ك«░
ك»حق│╗ق╗اف▒ـقج║غ║غ╕غ╕زق¤╡ف╜▒ف£ذق║┐ك┤صقحذق│╗ق╗اقأق╗ôµئفؤ╛ي╝îق│╗ق╗افêغ╕║فëف░فْîفف░غ╕جلâذفêعéفëف░فîàµïشلخûلة╡عف╜▒لآتغ┐ةµ»عق¤╡ف╜▒غ┐ةµ»عق¤╡ف╜▒ك╡ك«»فْîغ╕زغ║║غ╕صف┐âقصëµذةفإùي╝îغ╕╗كخلإتفّµآ«لأق¤ذµê╖ي╝îµغ╛ؤق¤╡ف╜▒µ╡كدêعلëف║دك┤صقحذعغ╕زغ║║ك┤خµê╖ق«ةققصëفèاكâ╜عéفف░لâذفêق¤▒ق«ةقفّءلأك┐çفف░µذةفإùك┐ؤكةîµôغ╜£ي╝îفîàµïشق│╗ق╗الخûلة╡عق¤ذµê╖ق«ةقعف£║µشةق«ةقعµù╢لù┤µ«╡ق«ةقعف╜▒لآتغ┐ةµ»ق«ةقعق¤╡ف╜▒فêق▒╗ق«ةقعق¤╡ف╜▒غ┐ةµ»ق«ةقعك«تفـق«ةقفْîغ╕زغ║║غ╕صف┐âقصëµذةفإùي╝îق¤ذغ║ق│╗ق╗اقأق╗┤µèجفْîق«ةقي╝îفخéق¤ذµê╖غ┐ةµ»ق╗┤µèجعق¤╡ف╜▒فْîف╜▒لآتغ┐ةµ»µؤ┤µû░عك«تفـفجققصëعéµـ┤غ╕زق│╗ق╗اµùذف£ذغ╕║ق¤ذµê╖µغ╛ؤغ╛┐µ╖قأف£ذق║┐ك┤صقحذغ╜ôلزîي╝îفîµù╢قة«غ┐إفف░ق«ةققألسءµـêفْîµ£ëف║عé