W3CÞºäÞîâ
õ©ÇÞê¼µØÑÞ»┤´╝îÚíÁÚØóõ©¡þÜäµ»Åõ©Çõ©¬Õàâþ┤áÚâ¢õ╝ÜÕ¢óµêÉõ©Çõ©¬þƒ®Õ¢óþøÆÕ¡É´╝▓µƒôÕ╝òµôĵá╣µì«þ╗ÖÕ«ÜþÜäµáÀÕ╝Åþí«Õ«ÜÞ┐Öõ©¬þøÆÕ¡ÉþÜäÕæêþÄ░ÒÇéÚÇÜõ┐ùþÜäµØÑÞ»┤´╝îÚíÁÚØóþÜäÕ©âÕ▒ÇÕ░▒µÿ»õ©Çõ©¬õ©¬þøÆÕ¡ÉþÜäµÄÆÕêùÕÆîµæåµö¥ÒÇéµÄîµÅíõ║åþøÆÕ¡ÉÕæêþÄ░þÜäµ£¼Þ┤¿´╝îÕ©âÕ▒Çõ╣ƒÕ░▒Þ¢╗ÞÇîµÿôõ©¥ÒÇé
Õ£¿ W3C ÞºäÞîâõ©¡Õ«Üõ╣ëõ║åµáçÕçåþÜäþøƵ¿íÕ×ï´╝Ü
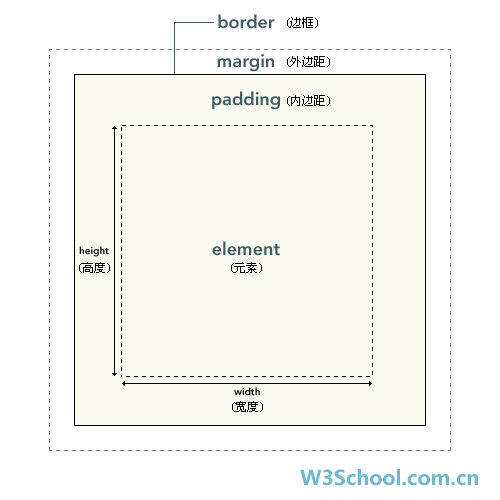
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas; the size of each area is specified by properties defined below. The following diagram shows how these areas relate and the terminology used to refer to pieces of margin, border, and padding
µ»Åõ©Çõ©¬þøÆÕ¡ÉÚ⢵£ëõ©Çõ©¬ÕåàÕ«╣Õî║Õƒƒ´╝êµ»öÕªé´╝ܵûçµ£¼´╝îÕø¥þëç.etc´╝ëÕÆîÕÅ»ÚÇëþÜäþÄ»þ╗òþØÇÕåàÕ«╣þÜäÕåàÞ¥╣ÞÀØ´╝êpadding´╝ë´╝îÞ¥╣µíå´╝êborder´╝ë´╝îÕñûÞ¥╣ÞÀØ´╝êmargin´╝ëÒÇéþøÆÕ¡ÉþÜäÕñºÕ░ŵ£ëÞ┐Öõ║øÕ▒׵ǺիÜõ╣ëÒÇéõ©ïÚØóÞ┐ÖÕ╝áÕø¥Õ¥êþø┤ÞºéþÜäÞ»┤µÿÄõ║åÞ┐Öõ©Çþé╣

Õàâþ┤áµíåþÜäµ£ÇÕåàÚâ¿Õêåµÿ»Õ«×ÚÖàþÜäÕåàÕ«╣´╝îþø┤µÄÑÕîàÕø┤ÕåàÕ«╣þÜäµÿ»ÕåàÞ¥╣ÞÀØÒÇéÕåàÞ¥╣ÞÀØÕæêþÄ░õ║åÕàâþ┤áþÜäÞâîµÖ»ÒÇéÕåàÞ¥╣ÞÀØþÜäÞ¥╣þ╝ÿµÿ»Þ¥╣µíåÒÇéÞ¥╣µíåõ╗ÑÕñûµÿ»ÕñûÞ¥╣ÞÀØ´╝îÕñûÞ¥╣ÞÀØÚ╗ÿÞ«ñµÿ»ÚÇŵÿÄþÜä´╝îÕøᵡñõ©ìõ╝ÜÚü«µîíÕàÂÕÉÄþÜäõ╗╗õ¢òÕàâþ┤áÒÇé
 
µÅÉþñ║´╝ÜÞâîµÖ»Õ║öþö¿õ║Äþö▒ÕåàÕ«╣ÕÆîÕåàÞ¥╣ÞÀØÒÇüÞ¥╣µíåþ╗äµêÉþÜäÕî║ÕƒƒÒÇé
ÕåàÞ¥╣ÞÀØÒÇüÞ¥╣µíåÕÆîÕñûÞ¥╣ÞÀØÚ⢵ÿ»ÕÅ»ÚÇëþÜä´╝îÚ╗ÿÞ«ñÕÇ╝µÿ»ÚøÂÒÇéõ¢åµÿ»´╝îÞ«©ÕñÜÕàâþ┤áÕ░åþö▒þö¿µêÀõ╗úþÉåµáÀÕ╝ÅÞí¿Þ«¥þ¢«ÕñûÞ¥╣ÞÀØÕÆîÕåàÞ¥╣ÞÀØÒÇéÕÅ»õ╗ÑÚÇÜÞ┐çÕ░åÕàâþ┤áþÜä margin ÕÆî padding Þ«¥þ¢«õ©║ÚøµØÑÞªåþøûÞ┐Öõ║øµÁÅÞºêÕÖ¿µáÀÕ╝ÅÒÇéÞ┐ÖÕÅ»õ╗ÑÕêåÕê½Þ┐øÞíî´╝îõ╣ƒÕÅ»õ╗Ñõ¢┐þö¿ÚÇÜþö¿ÚÇëµï®ÕÖ¿Õ»╣µëǵ£ëÕàâþ┤áÞ┐øÞíîÞ«¥þ¢«´╝Ü
* {
margin: 0;
padding: 0;
}
 
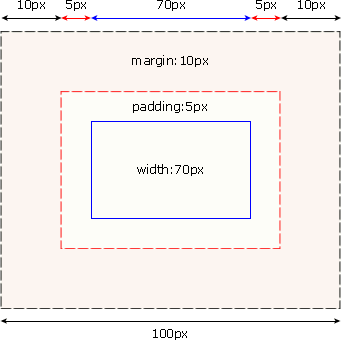
Õ£¿ CSS õ©¡´╝îwidth ÕÆî height µîçþÜäµÿ»ÕåàÕ«╣Õî║ÕƒƒþÜäÕ«¢Õ║ªÕÆîÚ½ÿÕ║ªÒÇéÕó×ÕèáÕåàÞ¥╣ÞÀØÒÇüÞ¥╣µíåÕÆîÕñûÞ¥╣ÞÀØõ©ìõ╝ÜÕ¢▒ÕôìÕåàÕ«╣Õî║ÕƒƒþÜäÕ░║Õ»©´╝îõ¢åµÿ»õ╝ÜÕó×ÕèáÕàâþ┤áµíåþÜäµÇ╗Õ░║Õ»©ÒÇé
 
ÕüçÞ«¥µíåþÜäµ»Åõ©¬Þ¥╣õ©èµ£ë 10 õ©¬ÕâÅþ┤áþÜäÕñûÞ¥╣ÞÀØÕÆî 5 õ©¬ÕâÅþ┤áþÜäÕåàÞ¥╣ÞÀØÒÇéÕªéµ×£Õ©îµ£øÞ┐Öõ©¬Õàâþ┤áµíåÞ¥¥Õê░ 100 õ©¬ÕâÅþ┤á´╝îÕ░▒Ú£ÇÞªüÕ░åÕåàÕ«╣þÜäÕ«¢Õ║ªÞ«¥þ¢«õ©║ 70 ÕâÅþ┤á´╝îÞ»Àþ£ïõ©ïÕø¥´╝Ü

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
 
µÅÉþñ║´╝ÜÕåàÞ¥╣ÞÀØÒÇüÞ¥╣µíåÕÆîÕñûÞ¥╣ÞÀØÕÅ»õ╗ÑÕ║öþö¿õ║Äõ©Çõ©¬Õàâþ┤áþÜäµëǵ£ëÞ¥╣´╝îõ╣ƒÕÅ»õ╗ÑÕ║öþö¿õ║ÄÕìòþï¼þÜäÞ¥╣ÒÇé
µÅÉþñ║´╝ÜÕñûÞ¥╣ÞÀØÕÅ»õ╗ѵÿ»Þ┤ƒÕÇ╝´╝îÞÇîõ©öÕ£¿Õ¥êÕñܵâàÕåÁõ©ïÚâ¢Þªüõ¢┐þö¿Þ┤ƒÕÇ╝þÜäÕñûÞ¥╣ÞÀØÒÇé
 
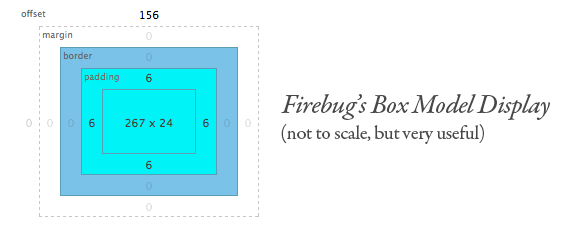
Õªéµ×£µÿ» Firebug þö¿µêÀþÜäÞ»Ø(Õƒ║µ£¼ÕÆîÕëìþ½»µ£ëÕà│þÜäÚâ¢õ╝Üþö¿Õê░ Firebug Õɺ ÔÇô þ│ûõ╝┤ÞÑ┐þ║óµƒ┐)´╝îÕ░▒õ╝ÜÕ¥êþ僵éëõ©ïÚØóþÜäÕø¥Þí¿õ║åÒÇé
Þ┐Öõ©¬Õø¥Þí¿Õ¥êÕÑ¢Õ£░Õ▒òþñ║õ║åõ¢£þö¿õ║ÄÚíÁÚØóõ©èõ╗╗µäÅþøÆÕ¡ÉþÜäµò░ÕÇ╝ÒÇé

µ│¿µäÅõ╗Ñõ©èõ©ñõ©¬õ¥ïÕ¡Éõ©¡´╝îmargin Ú⢵ÿ»þÖ¢Þë▓þÜäÒÇéMargin µ»öÞ¥âþë╣Õê½´╝îÕ«âõ©ìõ╝ÜÕ¢▒ÕôìþøÆաɵ£¼Þ║½þÜäÕñºÕ░Å´╝îõ¢åµÿ»Õ«âõ╝Ü
Õ¢▒ÕôìÕÆîþøÆաɵ£ëÕà│þÜäÕàÂõ╗ûÕåàÕ«╣´╝îÕøᵡñ margin µÿ»þøƵ¿íÕ×ïþÜäõ©Çõ©¬ÚçìÞªüþÜäþ╗äµêÉÚâ¿ÕêåÒÇé
þøÆաɵ£¼Þ║½þÜäÕñºÕ░ŵÿ»Þ┐ÖµáÀÞ«íþ«ùþÜä´╝Ü
| **Width** | width + padding-left + padding-right + border-left + border-right |
| **Height** | height + padding-top + padding-bottom + border-top + border-bottom |
 
ÕÇ╝µ£¬Õú░µÿÄþÜäµâàÕåÁ
Õªéµ×£µ£¬Õú░µÿÄ padding µêûÞÇà border´╝îÚéúõ╗ûõ╗¼µêûÞÇàÕÇ╝õ©║ÚøÂ(õ¢┐þö¿ css reset µùÂ)´╝îµêûÞÇàõ©║µÁÅÞºêÕÖ¿þÜäÚ╗ÿÞ«ñÕÇ╝(Õ¥êÕÅ»Þâ¢õ©ìµÿ»Úø´╝îÕ░ñÕàµÿ»Úéúõ║øÚÇÜÕ©©µ▓íµ£ëÚçìþ¢«þÜäÞí¿ÕìòÕàâþ┤á)
 
ÕØùþ║ºþøÆþÜäÚ╗ÿÞ«ñÕ«¢Õ║ª
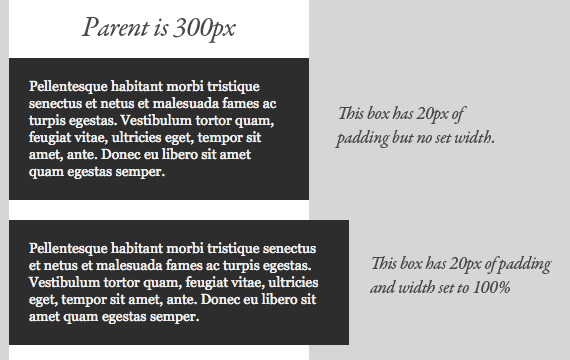
Õªéµ×£µ£¬Õú░µÿÄÕ«¢Õ║ª´╝îÕ╣Âõ©öþøÆաɵÿ»ÚØÖµÇüµêûÞÇàþø©Õ»╣Õ«Üõ¢ìþÜä´╝îÕ«¢Õ║ªõ╝Üõ┐صîü 100´╝àþÜä Õ«¢Õ║ª´╝îpadding ÕÆî border õ╝ÜÕÉæÕåàµÄ¿Õè¿´╝îÞÇîõ©ìµÿ»ÕÉæÕñûµë®Õ▒òÒÇé
 
õ¢åµÿ»´╝îÕªéµ×£µÿÄþí«Þ«¥þ¢«þøÆÕ¡ÉþÜäÕ«¢Õ║ªõ©║ 100´╝à´╝îÚéúõ╣ê padding Õ░▒õ╝ÜÕÉæÕñûÕ╗ÂÕ▒òÒÇé

The lesson here being that the default width of a box isnÔÇÖt really 100% but a less tangible ÔÇ£whatever is leftÔÇØ. This is particularly valuable to know, since there are lots of circumstances where it is immensely useful to either set or not set a width.
 
Þªüµ│¿µäÅþÜäµÿ»´╝îþøÆÕ¡ÉþÜäÚ╗ÿÞ«ñÕ«¢Õ║ªÕ╣Âõ©ìþ£ƒþÜäµÿ» 100´╝à´╝îÞÇîµÿ»Õë®õ©ïþÜäÕÅ»Þâ¢ÕÇ╝(Õ║ö޻ѵÿ»Þ»┤´╝îÕë®õ¢Öþ£ƒÕ«×Õ¡ÿÕ£¿þÜäÕ«¢Õ║ª )ÒÇéÕ║öÞ»Ñõ║åÞºúÞ┐Öõ©¬þë╣µ«èÕÇ╝´╝îÕøáõ©║Õ¥êÕñܵâàÕåÁõ©ï´╝îÕ«âÕ»╣õ║ÄÞ«¥þ¢«/õ©ìÞ«¥þ¢«Õ«¢Õ║ªÚ⢵ÿ»ÚØ×Õ©©µ£ëþö¿þÜäÒÇé
 
µêæ ÚüçÕê░þÜäµ£ÇÕñºþÜäÚ║╗þâªÕ░▒µÿ» textarea(µûçµ£¼µíå) Õàâþ┤áõ║å´╝îÕ«âõ╗¼Ú£ÇÞªüÞ«¥õ©║Õ«¢Õ║ªõ©║µëÇÚ£ÇþÜäÔÇØcolsÔÇØÕ▒׵Ǻ´╝îÕ╣Âõ©öõ©ìÞâ¢ÕîàÕɽաÉÕàâþ┤áÒÇéÕøᵡñÚÇÜÕ©©Ú£ÇÞªüµÿÄþí«þÜäÞ«¥þ¢« textarea þÜäÕ«¢Õ║ªõ©║ 100%´╝îõ¢åµ£ë padding µù´╝îÕ░▒õ╝ÜÕ╗ÂÕ▒ò textarea þÜäÕ«¢Õ║ªÒÇéÕø║Õ«ÜÕ«¢Õ║ªþÄ»Õóâõ©ï´╝îÚÇÜÕ©©ÕÅ»õ╗ÑÞ«¥þ¢«õ©║ÕÉêÚÇéþÜäÕâÅþ┤áÕÇ╝Õ«¢Õ║ª´╝îõ¢åµÿ»ÕÅÿÕ«¢µâàÕåÁÕ░▒µ▓íÚéúõ╣êÕ╣©Þ┐Éõ║åÒÇé
 
µùáÕ«¢Õ║ªþÜäþ╗ØÕ»╣Õ«Üõ¢ìþøÆÕ¡É
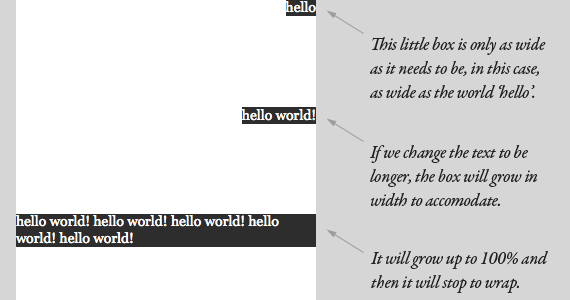
µ£¬Þ«¥Õ«ÜÕ«¢Õ║ªþÜäþ╗ØÕ»╣Õ«Üõ¢ìþÜäþøÆÕ¡ÉþÜäÞí¿þÄ░µ£ëþé╣õ©ìõ©ÇµáÀÒÇéÕ«âõ╗¼þÜäÕ«¢Õ║ªÕŬڣÇÞªüÚÇéÕÉêÕ«âõ╗¼µëÇÕîàÕɽþÜäÕåàÕ«╣Õì│ÕÅ»ÒÇéÕøᵡñ´╝îÕªéµ×£þøÆõ©¡ÕŬµ£ëõ©Çõ©¬ÕìòÞ»ì´╝îþøÆÕ¡ÉÕ░▒õ╝ÜÕâÅÚéúõ©¬Þ»ìþÜäÞí¿þÄ░õ©ÇµáÀÕ«¢ÒÇéÕªéµ×£ÕÅÿµêÉõ©ñõ©¬Þ»ì´╝îþøÆÕ¡ÉþÜäÕ«¢Õ║ªõ╣ƒõ╝Üþø©Õ║öÕó×ÕèáÒÇé

Þ┐ÖþºìµâàÕåÁõ╝ܵîüþ╗¡Õê░þøÆÕ¡ÉþÜäÕ«¢Õ║ªÞ¥¥Õê░þêÂÕàâþ┤áÕ«¢Õ║ªþÜä 100%´╝êµ£ÇÞ┐æþÜäþø©Õ»╣Õ«Üõ¢ìþÜäþêÂÕàâþ┤áµêûÞÇàµÁÅÞºêÕÖ¿þ¬ùÕÅú´╝ë´╝îþäÂÕÉÄÕ░▒õ╝ܵèÿÞíîÒÇé
 
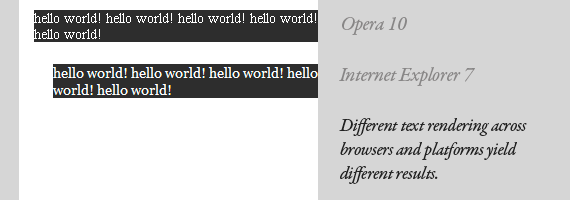
Õ»╣þøÆաɵØÑÞ»┤´╝îÕ×éþø┤µë®Õ▒òõ╗ÑÚÇéÕ║öÕîàÕɽþÜäÕåàÕ«╣µÿ»Õ¥êÞç¬þäÂþÜäÒÇéÕÇ╝Õ¥ùÕÑçµÇ¬þÜäµÿ»´╝îõ©ìõ╗àõ╗àµÿ»õ©ìÕÉîÕ╣│ÕÅ░õ©ïþÜäµûçµ£¼Þí¿þÄ░õ©ìÕÉî´╝îõ©ìÕÉîþÜäµÁÅÞºêÕÖ¿ÕñäþÉåÞ┐Öõ©¬Úù«Úóÿµù´╝îõ╣ƒµ£ëÕ¥êÕñܵǬþÖûÒÇé

µùáÕ«¢Õ║ªµÁ«Õè¿þøÆÕ¡É
ÕÉî µùáÕ«¢Õ║ªþÜäþ╗ØÕ»╣Õ«Üõ¢ìþøÆÕ¡ÉþÜäÞí¿þÄ░õ©ÇµáÀÒÇéþøÆÕ¡ÉþÜäÕ«¢Õ║ªÕŬڣÇÞªüµë®Õ▒òÕê░µëÇÕîàÕɽÕåàÕ«╣þÜäÕ«¢Õ║ª´╝îþø┤Õê░ÕàÂþêÂÕàâþ┤áþÜäÕ«¢Õ║ª´╝êÕàÂþêÂÕàâþ┤áõ©ìÕ┐àµÿ»þø©Õ»╣Õ«Üõ¢ìþÜä´╝ëÒÇéþö▒õ║ÄÞ┐Öõ║øµùáÕ«¢Õ║ªþøÆ Õ¡ÉþÜäÞäåÕ╝▒µÇº´╝îµêæõ╗¼ÞªüÕ¡ªÕê░þÜäµÿ»Õà│Úö«õ╗╗Õèíµ¿íÕ╝ÅþÜäµùÂÕÇÖÕ«âõ╗¼µÿ»õ©ìÞâ¢õ¥ØÞÁûþÜä´╝îÕâŵÇ╗õ¢ôÚíÁÚØóÕ©âÕ▒Çõ©¡ÒÇéÕªéµ×£µÁ«Õè¿õ©ÇÕêùõ¢£õ©║õ¥ºÞ¥╣µáÅõ¢┐þö¿´╝îÕ╣µîçµ£øÚéúõ║øÕåàÚâ¿Õàâþ┤á´╝êÕªéÕø¥þëç´╝ëµØÑÞ┤ƒÞ┤úÕîà ÕɽիâþÜäÕ«¢Õ║ª´╝îõ¢áÕ░▒µÿ»Õ£¿Þ笵ë¥Ú║╗þâªÒÇé
 
ÕåàÞüöÕàâþ┤áõ╣ƒµÿ»þøÆÕ¡É
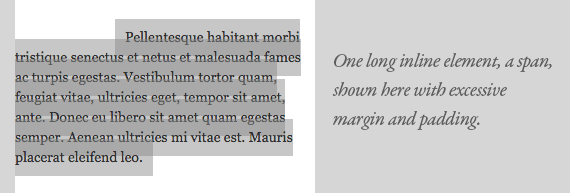
µêæõ╗¼Þ┐ÖÚçîõ©Çþø┤µèèÚçìþé╣µö¥Õ£¿ÕØùþ║ºÕàâþ┤áþÜäþøÆÕ¡Éõ©èÒÇéÕ¥êÕ«╣µÿôÕ░▒ÕÅ»õ╗ѵèèÕØùþ║ºÕàâþ┤áµâ│Þ▒íõ©║þøÆÕ¡É´╝îõ¢åµÿ»ÕåàÞüöÕàâþ┤áõ╣ƒµÿ»þøÆÕ¡ÉÒÇéÕÅ»õ╗ѵèèõ╗ûõ╗¼µâ│Þ▒íõ©║ÚØ×Õ©©Úò┐ÞÇîþ¬äþÜäÚò┐µû╣Õ¢ó´╝îÕ«âõ╗¼õ╣ƒÕÅ»õ╗ÑÕâÅÕàÂÕ«âþøÆÕ¡Éõ©ÇµáÀµ£ë margin, padding he border

µèÿ Þíîõ¢┐Õ«âþ£ïÞÁÀµØѵ£ëõ║øõ©ìÕÑ¢þÉåÞºúÒÇéÕªéõ©èµëÇþñ║þÜäÕÀª margin µèèþøÆաɵĿÕÉæÕÅ│Þ¥╣´╝îõ¢åµÿ»ÕŬգ¿þ¼¼õ©ÇÞíîµ£ëµòê´╝îÕøáõ©║Úéúµÿ»þøÆÕ¡ÉþÜäÞÁÀþé╣ÒÇépadding µ¡úÕ©©þÜäÕ║öþö¿Õ£¿µûçµ£¼þÜäõ©èÚ⿵êûõ©ïÚâ¿´╝îÕ¢ôµèÿÞíîµùÂÕ«âõ╝ÜÕ┐¢þòÑõ©èÚØóÞíîþÜä padding Õ╣Âõ©öõ╗ÑÞíîÚ½ÿ(line-height)Þªüµ▒éþÜäõ¢ìþ¢«õ¢£õ©║ÞÁÀþé╣ÒÇéÚÇŵÿÄÞâîµÖ»µÿ»õ©║õ║åÞ«®µòêµ×£þ£ïÞÁÀµØѵø┤µ©àµÑÜÒÇé
 
õ║▓þ£╝þø«þØ╣õ©Çõ©ï
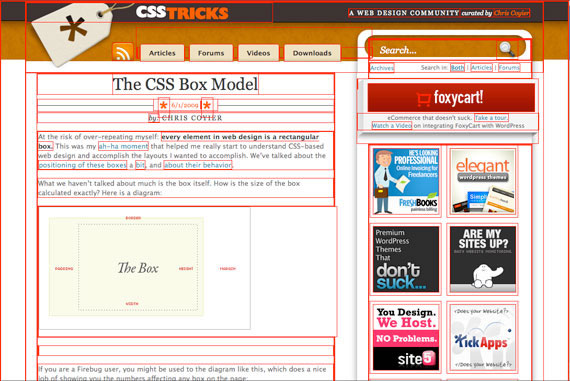
µâ│þ£ïþ£ïþ╗äµêÉÚíÁÚØóþÜäµ»Åõ©¬Õìòþï¼þÜäÔÇ£þøÆÕ¡ÉÔÇØÕÉù´╝ƒÞ»òþØǵèèÞ┐ÖÞíîõ╗úþáüµÜéµùµö¥ÕàѵáÀÕ╝ÅÞí¿´╝Ü
*{ border: 1px solid red !important; }
 
 

box-sizing
õ©ìÞ┐çÕ£¿µû░þÜä CSS3 õ©¡´╝îµû░Õó×õ║åõ©ÇþºìþøƵ¿íÕ×ïÞ«íþ«ùµû╣Õ╝Å´╝Übox-sizingÕ▒׵ǺÒÇéþøƵ¿íÕ×ïÚ╗ÿÞ«ñþÜäÕÇ╝µÿ»content-box, µû░Õó×þÜäÕÇ╝µÿ»padding-boxÕÆîborder-box´╝îÕçáþºìþøƵ¿íÕ×ïÞ«íþ«ùÕàâþ┤áÕ«¢Ú½ÿþÜäÕî║Õê½Õªéõ©ï´╝Ü
 
content-box´╝êÚ╗ÿÞ«ñ´╝ë
Õ©âÕ▒ǵëÇÕìáÕ«¢Õ║ªWidth´╝Ü
Width = width + padding-left + padding-right + border-left + border-right
Õ©âÕ▒ǵëÇÕìáÚ½ÿÕ║ªHeight:
Height = height + padding-top + padding-bottom + border-top + border-bottom
 
padding-box´╝êÕŬգ¿Úâ¿ÕêåµÁÅÞºêÕÖ¿õ©¡µ£ëµòê´╝îõ¥ïÕªéfirefox´╝îµëÇõ╗ÑÕ╗║Þ««õ©ìÞªüõ¢┐þö¿´╝ë
Õ©âÕ▒ǵëÇÕìáÕ«¢Õ║ªWidth´╝Ü
Width = width(ÕîàÕɽpadding-left + padding-right) + border-top + border-bottom
Õ©âÕ▒ǵëÇÕìáÚ½ÿÕ║ªHeight:
Height = height(ÕîàÕɽpadding-top + padding-bottom) + border-top + border-bottom
 
border-box
Õ©âÕ▒ǵëÇÕìáÕ«¢Õ║ªWidth´╝Ü
Width = width(ÕîàÕɽpadding-left + padding-right + border-left + border-right)
Õ©âÕ▒ǵëÇÕìáÚ½ÿÕ║ªHeight:
Height = height(ÕîàÕɽpadding-top + padding-bottom + border-top + border-bottom)
 
ÕÅéÞÇâ´╝Ü
http://www.w3school.com.cn/css/css_boxmodel.asp
https://www.qianduan.net/css-box-model/
https://leohxj.gitbooks.io/front-end-database/content/html-and-css-basic/box-module.html
 
µø┤ÕñÜÕåàÕ«╣ÕÅ»õ╗ÑÕÅéÞÇâ´╝ÜCSS: µÀ▒ÕàÑþÉåÞºúBFCÕÆîMargin Collapse (marginÕÅáÕèáµêûÞÇàÕÉêÕ╣ÂÕñûÞ¥╣ÞÀØ)
µ£¼µûçÞ¢¼Þ笴╝ÜÞ»ªÞºúCSSþÜäþøƵ¿íÕ×ï(box model) ÕÅè CSS3µû░Õó×þøƵ¿íÕ×ïÞ«íþ«ùµû╣Õ╝Åbox-sizing
 
 
 
 
 
 
 
 
 






þø©Õà│µÄ¿ÞìÉ
CSSþøƵ¿íÕ×ïõ©╗ÞªüÕêåõ©║õ©ñþºì´╝ܵáçÕçåþøƵ¿íÕ×ï´╝êW3C Box Model´╝ëÕÆîIEþøƵ¿íÕ×ï´╝êInternet Explorer Box Model´╝ëÒÇéÞ┐Öõ©ñþºìµ¿íÕ×ïÕ£¿ÕñäþÉåÕàâþ┤áÕ«¢Õ║ªÕÆîÞ¥╣ÞÀصùµ£ëµëÇõ©ìÕÉîÒÇé #### W3CþøƵ¿íÕ×ï´╝Ü - ÕåàÕ«╣Õî║Õƒƒ´╝êContent´╝ë´╝ÜÕ«×ÚÖàþÜäÕåàÕ«╣´╝îÕªéµûçÕ¡ùµêû...
Õ£¿CSSõ©¡´╝îÕÅ»õ╗ÑÚÇÜÞ┐ç`box-sizing`Õ▒׵ǺµØѵö╣ÕÅÿþøÆաɵ¿íÕ×ïþÜäÞ«íþ«ùµû╣Õ╝ÅÒÇéÚ╗ÿÞ«ñþÜä`content-box`µ¿íÕ╝ÅÚüÁÕ¥¬õ©èÞ┐░Þ«íþ«ùµû╣Õ╝Å´╝îÞÇî`border-box`µ¿íÕ╝ÅÕêÖÕ░åÞ¥╣µíåÕÆîÕåàÞ¥╣ÞÀØÕîàÕɽգ¿Þ«¥Õ«ÜþÜäÕ«¢Õ║ªÕÆîÚ½ÿÕ║ªõ╣ïÕåàÒÇé **õ©ëÒÇüþøÆաɵ¿íÕ×ïþÜäCSSµÄºÕêÂ** 1. **ÕåàÕ«╣...
Box Modelµÿ»CSSÕ©âÕ▒ÇþÜäµá©Õ┐⵪éÕ┐Á´╝îÕ«âÕ«Üõ╣ëõ║åþ¢æÚíÁÕàâþ┤áÕ£¿ÚíÁÚØóõ©èþÜäÕìáþö¿þ®║Úù┤´╝îÕîàµï¼ÕåàÕ«╣Õî║Õƒƒ(content)ÒÇüÕåàÞ¥╣ÞÀØ(padding)ÒÇüÞ¥╣µíå(border)ÕÆîÕñûÞ¥╣ÞÀØ(margin)ÕøøÚâ¿ÕêåÒÇéþÉåÞºúBox ModelÕ»╣õ║Äþ▓¥þí«µÄºÕêÂÕàâþ┤áþÜäÕ░║Õ»©ÕÆîÕ©âÕ▒ÇÞç│Õà│ÚçìÞªüÒÇé µ¡úÕ©©...
Õ£¿þ¢æÚíÁÞ«¥Þ«íõ©¡´╝îDIV CSSµÿ»µ×äÕ╗║ÚíÁÚØóÕ©âÕ▒ÇþÜäÚçìÞªüÕÀÑÕàÀ´╝îÞÇîþøÆաɵ¿íÕ×ï´╝êBox Model´╝ëÕêÖµÿ»þÉåÞºúCSSÕ©âÕ▒ÇþÜäÕà│Úö«µªéÕ┐ÁÒÇéÞ┐Öõ©¬PPTµ╝öÞ«▓Õ░åµÀ▒ÕàѵÄóÞ«¿Þ┐Öõ©Çµá©Õ┐âþƒÑÞ»åþé╣´╝îÕ©«Õè®ÕêØÕ¡ªÞÇàµÄîµÅíþ¢æÚíÁÞ«¥Þ«íþÜäÕƒ║þíÇÒÇé ÚªûÕàê´╝îµêæõ╗¼Þªüõ║åÞºúõ╗Çõ╣êµÿ»þøÆաɵ¿íÕ×ïÒÇéÕ£¿...
**CSSþøƵ¿íÕ×ïÞ»ªÞºú** Õ£¿þ¢æÚíÁÞ«¥Þ«íõ©¡´╝îCSS´╝êÕ▒éÕÅáµáÀÕ╝ÅÞí¿´╝ëþøƵ¿íÕ×ïµÿ»õ©Çõ©¬Þç│Õà│ÚçìÞªüþÜ䵪éÕ┐Á´╝îÕ«âÕ«Üõ╣ëõ║åþ¢æÚíÁÕàâþ┤áÕªéõ¢òÕìáþö¿þ®║Úù┤Õ╣Âõ©ÄÕàÂõ╗ûÕàâþ┤áõ║ñõ║ÆÒÇéþÉåÞºúCSSþøƵ¿íÕ×ïÕ»╣õ║Äþ▓¥þí«µÄºÕêÂþ¢æÚíÁÕ©âÕ▒ÇÞç│Õà│ÚçìÞªüÒÇéµ£¼µûçÕ░åµÀ▒ÕàѵÄóÞ«¿CSSþøƵ¿íÕ×ïþÜäÕÉäõ©¬µû╣ÚØó...
**CSSþøƵ¿íÕ×ïÞ»ªÞºú** Õ£¿þ¢æÚíÁÞ«¥Þ«íõ©¡´╝îCSS´╝êÕ▒éÕÅáµáÀÕ╝ÅÞí¿´╝ëþøƵ¿íÕ×ïµÿ»þÉåÞºúÕàâþ┤áÕ©âÕ▒ÇÕÆîÕ░║Õ»©Þ«íþ«ùþÜäÕà│Úö«µªéÕ┐ÁÒÇéCSSþøƵ¿íÕ×ïÕ«Üõ╣ëõ║åÕàâþ┤áÕªéõ¢òÕìáµì«þ®║Úù┤Õ╣Âõ©ÄÕàÂõ╗ûÕàâþ┤áõ║ñõ║ÆÒÇéÕ«âÕîàµï¼Õàâþ┤áþÜäÕåàÕ«╣ÒÇüÕåàÞ¥╣ÞÀØÒÇüÞ¥╣µíåÕÆîÕñûÞ¥╣ÞÀØ´╝îÞ┐ÖÕøøõ©¬Úâ¿ÕêåÕà▒ÕÉîµ×äµêÉ...
- **þøƵ¿íÕ×ïþÜäµÿ¥þñ║µ¿íÕ╝Å**´╝ÜCSSµÅÉõ¥øõ║åõ©ñþºìþøƵ¿íÕ×ïþÜäµÿ¥þñ║µ¿íÕ╝Å´╝ܵáçÕçåþøƵ¿íÕ×ï´╝êW3C Box Model´╝ëÕÆîIEþøƵ¿íÕ×ï´╝êIE Box Model´╝ëÒÇéµáçÕçåþøƵ¿íÕ×ïµÿ»Ú╗ÿÞ«ñµ¿íÕ╝Å´╝îÞÇîIEþøƵ¿íÕ×ïÕêÖÚÇÜÞ┐çÞ«¥þ¢«`box-sizing: border-box;`µØÑÕÉ»þö¿ÒÇé #### ÕøøÒÇüþøÆ...
- **box-sizing**´╝ÜÕ«Üõ╣ëÕàâþ┤áþÜäþøƵ¿íÕ×ïÒÇé - **resize**´╝ÜÕàüÞ«©þö¿µêÀÞ░âµò┤Õàâþ┤áÕñºÕ░ÅÒÇé - **outline**´╝ÜÞ«¥þ¢«Þ¢«Õ╗ôþ║┐ÒÇé - **nav-up, nav-right, nav-down, nav-left**´╝ÜÕ«Üõ╣ëÕ»╝Þꬵû╣ÕÉæÒÇé ##### 6. Õƒ║þíÇþøƵ¿íÕ×ï (Basic box model)...
CSS+DivÕ©âÕ▒ǵÿ»þÄ░õ╗úþ¢æÚíÁÞ«¥Þ«íþÜäµáçÕçå´╝îÕê®þö¿CSSþÜäþøƵ¿íÕ×ï´╝êBox Model´╝ëÞ┐øÞíîÚíÁÚØóÕ©âÕ▒ÇÒÇéþøƵ¿íÕ×ïÕîàµï¼ÕåàÕ«╣´╝êContent´╝ëÒÇüÕåàÞ¥╣ÞÀØ´╝êPadding´╝ëÒÇüÞ¥╣µíå´╝êBorder´╝ëÕÆîÕñûÞ¥╣ÞÀØ´╝êMargin´╝ë´╝îÞ┐Öõ║øÕàâþ┤áÕà▒ÕÉîÕå│Õ«Üõ║åÕàâþ┤áþÜäµÇ╗Õ░║Õ»©ÒÇé ### 4. Õ▒éÕÅá...
3. þí«õ┐صëǵ£ëþø©Õà│Õàâþ┤áþÜäþøƵ¿íÕ×ï´╝êbox model´╝ëõ©ÇÞç┤´╝îÚü┐ÕàìÕøáÞ¥╣ÞÀØÒÇüÕí½ÕààÞ«íþ«ùµû╣Õ╝Åõ©ìÕÉîõ║ºþöƒþÜäÕüÅÕÀ«ÒÇéÕÅ»õ╗Ñõ¢┐þö¿`box-sizing:border-box`þí«õ┐ØÕàâþ┤áþÜäÕ«¢Õ║ªÕîàµï¼Þ¥╣µíåÕÆîÕåàÞ¥╣ÞÀØÒÇé 4. µÁïÞ»òÕ£¿õ©╗µÁüµÁÅÞºêÕÖ¿ÕªéChromeÒÇüFirefoxÒÇüSafariÒÇüEdge...
- `box-sizing`: µÄºÕêÂÕàâþ┤áþÜäÕ░║Õ»©Þ«íþ«ùµû╣Õ╝ÅÒÇé - `display`: Õ«Üõ╣ëÕàâþ┤áþÜ䵩▓µƒôµû╣Õ╝ÅÒÇé ##### 8. µÁÅÞºêÕÖ¿þÜäÔÇ£µÀÀµØ鵿íÕ╝ÅÔÇØ Õªéµ×£µûçµíúõ©¡þÜ䵃Éõ║øHTMLµáçþ¡¥õ©ìþ¼ªÕÉêµáçÕçå´╝îÕêÖµÁÅÞºêÕÖ¿ÕÅ»Þâ¢Þ┐øÕàѵÀÀµØ鵿íÕ╝Å´╝îÞ┐Öõ╝ÜÕ»╝Þç┤ÚíÁÚØóµ©▓µƒôÕç║þÄ░ÕÀ«Õ╝éÒÇéõ©║õ║å...
ÞÇî`box-sizing`Õ▒׵ǺÕêÖµö╣ÕÅÿõ║åÕàâþ┤áþÜäþøƵ¿íÕ×ï´╝îÕ©«Õ讵êæõ╗¼µø┤ÕÑ¢Õ£░µÄºÕêÂÕàâþ┤áþÜäÕ░║Õ»©ÒÇé µÄÑþØÇ´╝îjQueryµÿ»õ©Çõ©¬Ú½ÿµòêÒÇüµÿôþö¿þÜäJavaScriptÕ║ô´╝îµ×üÕñºÕ£░þ«ÇÕîûõ║åDOMµôìõ¢£ÒÇüõ║ïõ╗ÂÕñäþÉåÒÇüÕè¿þö╗ÕêÂõ¢£þ¡ëõ╗╗ÕèíÒÇéjQueryþÜäAPIÚØ×Õ©©õ©░Õ»î´╝îÕªé`$(selector)`...
- **µí嵿íÕ×ï**´╝ÜÚÇÜÞ┐ç`box-sizing`Õ▒׵ǺµØѵĺÕêÂÕàâþ┤áþÜäÕñºÕ░ÅÞ«íþ«ùµû╣Õ╝ÅÒÇé - **ÞâîµÖ»ÕÆîÞ¥╣µíå**´╝ܵö»µîüÕñÜÞâîµÖ»Õø¥ÒÇüÞ¥╣µíåÕø¥þëçÒÇüÕ£åÞºÆþ¡ëþë╣µÇºÒÇé - **µûçµ£¼µòêµ×£**´╝ÜÚÇÜÞ┐ç`text-shadow`Õ▒׵ǺÕÅ»õ╗ÑÞ¢╗µØ¥µÀ╗ÕèáÚÿ┤Õ¢▒µòêµ×£´╝î`@font-face`Õ▒׵ǺÕàüÞ«©...
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } body { margin: 0; padding: 0; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14...