иЛ±жЦЗпЉЪhttp://www.quirksmode.org/mobile/viewports2.html
зњїиѓСпЉЪhttp://weizhifeng.net/viewports2.html
 
еЬ®ињЩдЄ™ињЈдљ†з≥їеИЧзЪДжЦЗзЂ†йЗМиЊєжИСе∞ЖдЉЪиІ£йЗКviewportпЉМдї•еПКиЃЄе§ЪйЗНи¶БеЕГзі†зЪДеЃљеЇ¶жШѓе¶ВдљХеЈ•дљЬзЪДпЉМжѓФе¶В<html>еЕГзі†пЉМдєЯеМЕжЛђз™ЧеП£еТМе±ПеєХгАВ
 
ињЩзѓЗжЦЗзЂ†жИСдїђжЭ•иБКиБКеЕ≥дЇОзІїеК®жµПиІИеЩ®зЪДеЖЕеЃєгАВе¶ВжЮЬдљ†еѓєзІїеК®еЉАеПСеЃМеЕ®жШѓдЄАдЄ™жЦ∞жЙЛзЪДиѓЭпЉМжИСеїЇиЃЃдљ†еЕИиѓїдЄАдЄЛзђђдЄАзѓЗеЕ≥дЇОж°МйЭҐжµПиІИеЩ®зЪДжЦЗзЂ†пЉМеЕИеЬ®зЖЯжВЙзЪДзОѓеҐГдЄ≠ињЫи°МдЄЛзГ≠иЇЂгАВ
 
зІїеК®жµПиІИеЩ®зЪДйЧЃйҐШ
ељУжИСдїђжѓФиЊГзІїеК®жµПиІИеЩ®еТМж°МйЭҐжµПиІИеЩ®зЪДжЧґеАЩпЉМеЃГдїђжЬАжШЊиАМжШУиІБзЪДдЄНеРМе∞±жШѓе±ПеєХе∞ЇеѓЄгАВдЄЇж°МйЭҐжµПиІИеЩ®жЙАиЃЊиЃ°зЪДзљСзЂЩеЬ®зІїеК®жµПиІИеЩ®дЄ≠жШЊз§ЇзЪДеЖЕеЃєжШОжШЊи¶Бе∞СдЇОеЬ®ж°МйЭҐжµПиІИеЩ®дЄ≠жШЊз§ЇзЪДпЉЫдЄНзЃ°жШѓеѓєеЕґињЫи°МзЉ©жФЊзЫіеИ∞жЦЗе≠Че∞ПеЊЧжЧ†ж≥ХйШЕиѓїпЉМињШжШѓеЬ®е±ПеєХдЄ≠дї•еРИйАВзЪДе∞ЇеѓЄеП™жШЊз§ЇзЂЩзВєдЄ≠зЪДдЄАе∞ПйГ®еИЖеЖЕеЃєгАВ
 
зІїеК®иЃЊе§ЗзЪДе±ПеєХжѓФж°МйЭҐе±ПеєХи¶Бе∞ПеЊЧе§ЪпЉЫжГ≥жГ≥еЕґжЬАе§ІжЬЙ400pxеЃљпЉМжЬЙжЧґеАЩдЉЪе∞ПеЊИе§ЪгАВпЉИдЄАдЇЫжЙЛжЬЇе£∞зІ∞жЛ•жЬЙжЫіе§ІзЪДеЃљеЇ¶пЉМдљЖжШѓеЃГеЬ®жТТи∞ОпЉНжИЦиАЕдєЯеПѓдї•иѓіеЃГзїЩжИСдїђжПРдЊЫдЇЖж≤°зФ®зЪДдњ°жБѓгАВпЉЙ
 
еє≥жЭњиЃЊе§ЗдЄ≠зЪДеГПзі†дЄ≠йЧіе±ВдЉЪеЬ®ж°МйЭҐзОѓеҐГеТМзІїеК®зОѓеҐГзЪДзЉЇеП£дєЛйЧіжЮґиµЈдЄАжЃµж°•жҐБпЉМжѓФе¶ВеГПiPadжИЦиАЕдЉ†иѓідЄ≠HPеЯЇдЇОwebOSжЙАз†ФеПСзЪДиЃЊе§ЗпЉМдљЖжШѓињЩеєґж≤°жЬЙжФєеПШж†єжЬђйЧЃйҐШгАВзЂЩзВєењЕй°їдєЯиГљеЬ®зІїеК®иЃЊе§ЗдЄКеЈ•дљЬпЉМжЙАдї•жИСдїђдЄНеЊЧдЄНиЃ©еЃГдїђиГљеЬ®е∞Пе∞ЇеѓЄзЪДе±ПеєХдЄКж≠£еЄЄжШЊз§ЇгАВ
 
жЬАйЗНи¶БзЪДйЧЃйҐШеЬ®CSSдЄКпЉМзЙєеИЂжШѓviewportзЪДе∞ЇеѓЄгАВе¶ВжЮЬжИСдїђзЕІжРђж°МйЭҐзОѓеҐГзЪДж®°еЉПпЉМйВ£дєИжИСдїђзЪДCSSе∞±и¶БзЂЛй©ђзЖДзБЂдЇЖпЉИиѓСиАЕпЉЪеН≥жШЊз§ЇжЈЈдє±пЉЙгАВ
 
иЃ©жИСдїђзЬЛдЄЛдєЛеЙНsidebarдЄЇwidth: 10%зЪДдЊЛе≠РгАВе¶ВжЮЬзІїеК®жµПиІИеЩ®жГ≥и¶БеЃЮзО∞иЈЯж°МйЭҐжµПиІИеЩ®дЄАж†ЈзЪДи°МдЄЇпЉМеЃГдїђжЬАе§ЪдЄЇеЕГзі†иЃЊзљЃ40pxзЪДеЃљеЇ¶пЉМдљЖжШѓињЩ姙з™ДдЇЖгАВдљ†зЪДжµБеЉПеЄГе±АдЉЪзЬЛиµЈжݕ襀жМ§дє±дЇЖгАВ
 
иІ£еЖ≥ињЩдЄ™йЧЃйҐШзЪДдЄАдЄ™жЦєж≥ХжШѓдЄЇзІїеК®жµПиІИеЩ®еїЇзЂЛдЄАдЄ™зЙєеЃЪзЪДзЂЩзВєгАВеЕИжКЫеЉАдљ†жШѓеР¶жЬЙењЕи¶БињЩдєИеБЪињЩдЄ™еЯЇжЬђйЧЃйҐШпЉМиАМеЃЮйЩЕзЪДжГЕеЖµжШѓеП™жЬЙеЊИе∞СзЪДзљСзЂЩжЛ•жЬЙиАЕзЬЯж≠£зЯ•йБУи¶БеѓєзІїеК®иЃЊе§ЗеБЪзЙєжЃКзЪДе§ДзРЖгАВ
 
зІїеК®жµПиІИеЩ®еОВеХЖжГ≥зїЩеЃГдїђзЪДеЃҐжИЈе∞љеПѓиГљзЪДжПРдЊЫжЬАе•љзЪДдљУй™МпЉМињЩзО∞еЬ®жМЗзЪДе∞±жШѓгАМе∞љеПѓиГљзЪДиЈЯж°МйЭҐдЄАж†ЈгАНгАВеЫ†ж≠§иАНдЄАдЇЫиК±жЛЫжШѓењЕи¶БзЪДгАВ
 
дЄ§дЄ™viewport
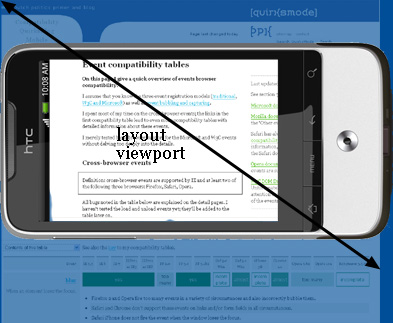
viewport姙з™ДдЇЖпЉМдї•иЗ≥дЇОдЄНиГљж≠£еЄЄе±Хз§Їдљ†зЪДCSSеЄГе±АгАВжШОжШЊзЪДиІ£еЖ≥жЦєж°ИжШѓдљњviewportеПШеЃљдЄАдЇЫгАВжЧ†иЃЇе¶ВдљХпЉМйЬАи¶БжККеЃГеИЖжИРдЄ§йГ®еИЖпЉЪvisual viewportеТМlayout viewportгАВ
 
George CumminsеЬ®Stack OverflowдЄКеѓєеЯЇжЬђж¶ВењµзїЩеЗЇдЇЖжЬАдљ≥иІ£йЗКпЉЪ
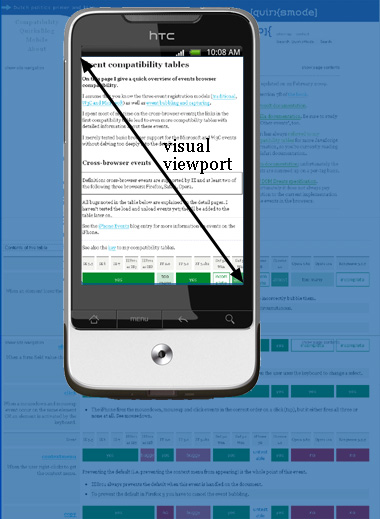
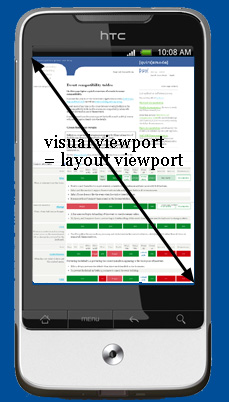
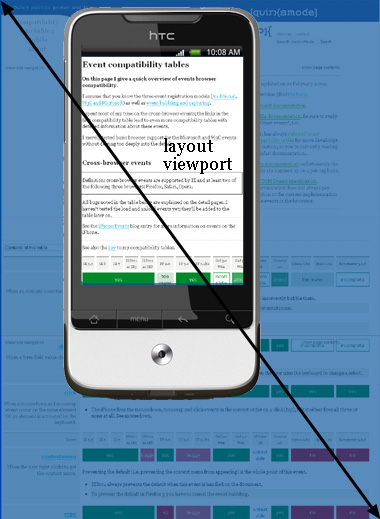
жККlayout viewportжГ≥еГПжИРдЄЇдЄАеЉ†дЄНдЉЪеПШжЫіе§Іе∞ПжИЦиАЕ嚥зКґзЪДе§ІеЫЊгАВзО∞еЬ®жГ≥еГПдљ†жЬЙдЄАдЄ™е∞ПдЄАдЇЫзЪДж°ЖжЮґпЉМдљ†йАЪињЗеЃГжЭ•зЬЛињЩеЉ†е§ІеЫЊгАВпЉИиѓСиАЕпЉЪеПѓдї•зРЖиІ£дЄЇгАМзЃ°дЄ≠з™•и±єгАНпЉЙињЩдЄ™ е∞Пж°ЖжЮґзЪДеС®е۳襀дЄНйАПжШОзЪДжЭРжЦЩжЙАзОѓзїХпЉМињЩжО©зЫЦдЇЖдљ†жЙАжЬЙзЪДиІЖзЇњпЉМеП™зХЩињЩеЉ†е§ІеЫЊзЪДдЄАйГ®еИЖзїЩдљ†гАВдљ†йАЪињЗињЩдЄ™ж°ЖжЮґжЙАиГљзЬЛеИ∞зЪДе§ІеЫЊзЪДйГ®еИЖе∞±жШѓvisual viewportгАВељУдљ†дњЭжМБж°ЖжЮґпЉИзЉ©е∞ПпЉЙжЭ•зЬЛжХідЄ™еЫЊзЙЗзЪДжЧґеАЩпЉМдљ†еПѓдї•дЄНзФ®зЃ°е§ІеЫЊпЉМжИЦиАЕдљ†еПѓдї•йЭ†ињСдЄАдЇЫпЉИжФЊе§ІпЉЙеП™зЬЛе±АйГ®гАВдљ†дєЯеПѓдї•жФєеПШж°ЖжЮґзЪДжЦєеРСпЉМдљЖжШѓе§ІеЫЊ пЉИlayout viewportпЉЙзЪДе§Іе∞ПеТМ嚥зКґж∞ЄињЬдЄНдЉЪеПШгАВ
дєЯзЬЛдЄАдЄЛChrisзїЩеЗЇзЪДиІ£йЗКгАВ
 
visual viewportжШѓй°µйЭҐељУеЙНжШЊз§ЇеЬ®е±ПеєХдЄКзЪДйГ®еИЖгАВзФ®жИЈеПѓдї•йАЪињЗжїЪеК®жЭ•жФєеПШдїЦжЙАзЬЛеИ∞зЪДй°µйЭҐзЪДйГ®еИЖпЉМжИЦиАЕйАЪињЗзЉ©жФЊжЭ•жФєеПШvisual viewportзЪДе§Іе∞ПгАВ

жЧ†иЃЇжАОж†ЈпЉМCSSеЄГе±АпЉМе∞§еЕґжШѓзЩЊеИЖжѓФеЃљеЇ¶пЉМжШѓдї•layout viewportеБЪдЄЇеПВзЕІз≥їжЭ•иЃ°зЃЧзЪДпЉМеЃГ襀聧䪯и¶БжѓФvisual viewportеЃљгАВ
жЙАдї•<html>еЕГзі†еЬ®еИЭеІЛжГЕеЖµдЄЛзФ®зЪДжШѓlayout viewportзЪДеЃљеЇ¶пЉМеєґдЄФдљ†зЪДCSSжШѓеЬ®е±ПеєХпЉИиѓСиАЕж≥®пЉЪеЃљеЇ¶з≠ЙдЇОlayout viewportзЪДиЩЪжЛЯе±ПеєХпЉЙе•љеГПжШОжШЊжѓФзФµиѓЭе±ПеєХеЃљпЉИзЙ©зРЖе±ПеєХпЉЙи¶БеЃљзЪДеБЗиЃЊеЯЇз°АдЄКињЫи°МиІ£йЗКзЪДгАВињЩдљњеЊЧдљ†зЂЩзВєеЄГе±АзЪДи°МдЄЇдЄОеЕґеЬ®ж°МйЭҐжµПиІИеЩ®дЄКзЪДдЄАж†ЈгАВ
layout viewportжЬЙе§ЪеЃљпЉЯжѓПдЄ™жµПиІИеЩ®йГљдЄНдЄАж†ЈгАВSafari iPhoneдЄЇ980pxпЉМOperaдЄЇ850pxпЉМAndroid WebKitдЄЇ800pxпЉМжЬАеРОIEдЄЇ974pxгАВ
дЄАдЇЫжµПиІИеЩ®жЬЙзЙєжЃКзЪДи°МдЄЇпЉЪ
- Symbian WebKitдЉЪдњЭжМБlayout viewportдЄОvisual viewportзЫЄз≠ЙпЉМжШѓзЪДпЉМињЩжДПеС≥зЭАжЛ•жЬЙзЩЊеИЖжѓФеЃљеЇ¶еЕГзі†зЪДи°МдЄЇеПѓиГљдЉЪжѓФиЊГе•ЗжА™гАВдљЖжШѓпЉМе¶ВжЮЬй°µйЭҐзФ±дЇОиЃЊзљЃдЇЖзїЭеѓєеЃљеЇ¶иАМдЄНиГљжФЊеЕ•visual viewportдЄ≠пЉМйВ£дєИжµПиІИеЩ®дЉЪжККlayout viewportжЛЙдЉЄеИ∞жЬАе§І850pxеЃљгАВ
- Samsung WebKit (on bada)дљњlayout viewportеТМжЬАеЃљзЪДеЕГзі†дЄАж†ЈеЃљгАВ
- еЬ®BlackBerryдЄКпЉМlayout viewportеЬ®100%зЉ©жФЊжѓФдЊЛзЪДжГЕеЖµдЄЛз≠ЙдЇОvisual viewportгАВињЩдЄНдЉЪеПШгАВ
 
зЉ©жФЊ
еЊИ жШЊзДґдЄ§дЄ™viewportйГљжШѓдї•CSSеГПзі†еЇ¶йЗПзЪДгАВдљЖжШѓељУињЫи°МзЉ©жФЊпЉИе¶ВжЮЬдљ†жФЊе§ІпЉМе±ПеєХдЄКзЪДCSSеГПзі†дЉЪеПШе∞СпЉЙзЪДжЧґеАЩпЉМvisual viewportзЪДе∞ЇеѓЄдЉЪеПСзФЯеПШеМЦпЉМlayout viewportзЪДе∞ЇеѓЄдїНзДґиЈЯдєЛеЙНзЪДдЄАж†ЈгАВпЉИе¶ВжЮЬдЄНињЩж†ЈпЉМдљ†зЪДй°µйЭҐе∞ЖдЉЪеГПзЩЊеИЖжѓФ做寶襀йЗНжЦ∞иЃ°зЃЧдЄАж†ЈиАМзїП媪襀йЗНжЦ∞еЄГе±АгАВпЉЙ
 
зРЖиІ£layout viewport
дЄЇдЇЖзРЖиІ£layout viewportзЪДе∞ЇеѓЄпЉМжИСдїђдЄНеЊЧдЄНзЬЛдЄАдЄЛељУй°µйݥ襀еЃМеЕ®зЉ©е∞ПеРОдЉЪеПСзФЯдїАдєИгАВиЃЄе§ЪзІїеК®жµПиІИеЩ®дЉЪеЬ®еИЭеІЛжГЕеЖµдЄЛдї•еЃМеЕ®зЉ©е∞ПзЪДж®°еЉПжЭ•е±Хз§ЇдїїдљХй°µйЭҐгАВ
йЗНзВєжШѓпЉЪжµПиІИеЩ®еЈ≤зїПдЄЇиЗ™еЈ±зЪДlayout viewportйАЙжЛ©дЇЖе∞ЇеѓЄпЉМињЩж†ЈзЪДиѓЭеЃГеЬ®еЃМеЕ®зЉ©е∞Пж®°еЉПзЪДжГЕеЖµдЄЛеЃМжХізЪДи¶ЖзЫЦдЇЖе±ПеєХпЉИеєґдЄФз≠ЙдЇОvisual viewportпЉЙгАВ

жЙАдї•layout viewportзЪДеЃљеЇ¶еТМйЂШеЇ¶з≠ЙдЇОеЬ®жЬАе§ІйЩРеЇ¶зЉ©е∞ПзЪДж®°еЉПдЄЛе±ПеєХдЄКжЙАиГљжШЊз§ЇзЪДдїїдљХеЖЕеЃєзЪДе∞ЇеѓЄгАВељУзФ®жИЈжФЊе§ІзЪДжЧґеАЩињЩдЇЫе∞ЇеѓЄдњЭжМБдЄНеПШгАВ

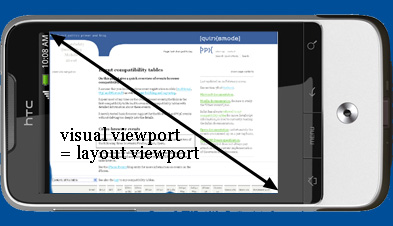
layout viewportеЃљеЇ¶дЄАзЫіжШѓдЄАж†ЈзЪДгАВе¶ВжЮЬдљ†жЧЛиљђдљ†зЪДжЙЛжЬЇпЉМvisual viewportдЉЪеПСзФЯеПШеМЦпЉМдљЖжШѓжµПиІИеЩ®йАЪињЗиљїеЊЃзЪДжФЊе§ІжЭ•йАВйЕНињЩдЄ™жЦ∞зЪДжЬЭеРСпЉМжЙАдї•layout viewportеПИеТМvisual viewportдЄАж†ЈеЃљдЇЖгАВ

ињЩеѓєlayout viewportзЪДйЂШеЇ¶дЉЪжЬЙељ±еУНпЉМзО∞еЬ®зЪДйЂШеЇ¶жѓФиВЦеГПж®°еЉПпЉИзЂЦе±ПпЉЙи¶Бе∞ПгАВдљЖжШѓwebеЉАеПСиАЕдЄНеЬ®дєОйЂШеЇ¶пЉМеП™еЬ®дєОеЃљеЇ¶гАВ

 
еЇ¶йЗПlayout viewport
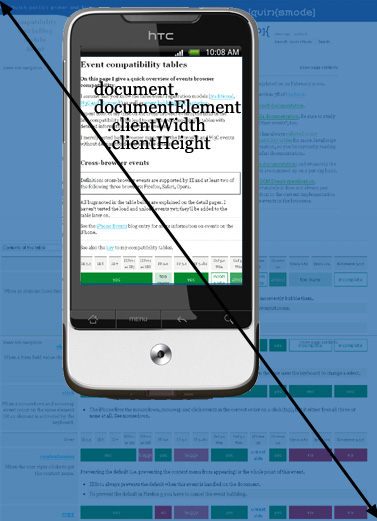
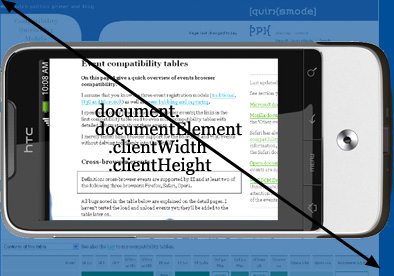
жИСдїђзО∞еЬ®жЬЙдЄ§дЄ™йЬАи¶БеЇ¶йЗПзЪДviewportгАВеЊИеєЄињРзЪДжШѓжµПиІИеЩ®жИШдЇЙзїЩжИСдїђжПРдЊЫдЇЖдЄ§дЄ™е±ЮжАІеѓєгАВ
document.documentElement.clientWidthеТМ-HeightеМЕеРЂдЇЖlayout viewportзЪДе∞ЇеѓЄгАВ
document.documentElement.clientWidth/Height
- жДПдєЙпЉЪLayout viewportзЪДе∞ЇеѓЄ
- еЇ¶йЗПеНХдљНпЉЪCSSеГПзі†
- еЃМеЕ®жФѓжМБOpera, iPhone, Android, Symbian, Bolt, MicroB, Skyfire, ObigoгАВ
- еЬ®IrisдЄ≠Visual viewportжЬЙйЧЃйҐШ
- Samsung WebKitеЬ®й°µйЭҐеЇФзФ®дЇЖ
<meta viewport>ж†Зз≠ЊзЪДжЧґеАЩдЉЪињФеЫЮж≠£з°ЃзЪДеАЉпЉЫеР¶еИЩдљњзФ®<html>еЕГзі†зЪДе∞ЇеѓЄгАВ - FirefoxињФеЫЮдї•иЃЊе§ЗеГПзі†дЄЇеНХдљНзЪДе±ПеєХе∞ЇеѓЄгАВ
- IEињФеЫЮ1024x768гАВзДґиАМпЉМеЃГжККдњ°жБѓе≠ШеВ®еЬ®
document.body.clientWidth/HeightдЄ≠гАВињЩеТМж°МйЭҐзЪДIE6жШѓдЄАиЗізЪДгАВ - NetFrontзЪДеАЉеП™еЬ®100%зЉ©жФЊжѓФдЊЛзЪДжГЕеЖµдЄЛжШѓж≠£з°ЃзЪДгАВ
- Symbian WebKit 1 (иАБзЪДS60v3иЃЊе§З)дЄНжФѓжМБињЩдЇЫе±ЮжАІгАВ
- Samsung WebKitеЬ®й°µйЭҐеЇФзФ®дЇЖ
- BlackBerryдЄНжФѓжМБгАВ

жЬЭеРСдЉЪеѓєйЂШеЇ¶дЇІзФЯељ±еУНпЉМдљЖеѓєеЃљеЇ¶дЄНдЉЪдЇІзФЯељ±еУНгАВ

 
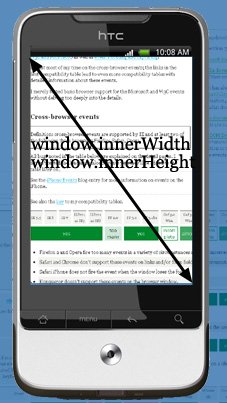
еЇ¶йЗПvisual viewport
еѓєдЇОvisual viewportпЉМеЃГжШѓйАЪињЗwindow.innerWidth/HeightжЭ•ињЫи°МеЇ¶йЗПзЪДгАВеЊИжШОжШЊељУзФ®жИЈзЉ©е∞ПжИЦиАЕжФЊе§ІзЪДжЧґеАЩпЉМеЇ¶йЗПзЪДе∞ЇеѓЄдЉЪеПСзФЯеПШеМЦпЉМеЫ†дЄЇе±ПеєХдЄКзЪДCSSеГПзі†дЉЪеҐЮеК†жИЦиАЕеЗПе∞СгАВ
window.innerWidth/Height
- жДПдєЙпЉЪVisual viewportзЪДе∞ЇеѓЄгАВ
- еЇ¶йЗПеНХдљНпЉЪCSSеГПзі†гАВ
- еЃМеЕ®жФѓжМБiPhoneпЉМSymbianпЉМBlackBerryгАВ
- йЧЃйҐШ
- OperaеТМFirefoxињФеЫЮдї•иЃЊе§ЗеГПзі†дЄЇеНХдљНзЪДе±ПеєХеЃљеЇ¶гАВ
- AndroidпЉМBoltпЉМMicroBеТМNetFrontињФеЫЮдї•CSSеГПзі†дЄЇеНХдљНзЪДlayout viewportе∞ЇеѓЄгАВ
- дЄНжФѓжМБIEпЉМдљЖжШѓеЃГеЬ®
document.documentElement.offsetWidth/HeightдЄ≠жПРдЊЫvisual viewportзЪДе∞ЇеѓЄгАВ- Samsung WebKitињФеЫЮзЪДжШѓlayout viewportжИЦиАЕ
<html>зЪДе∞ЇеѓЄпЉМињЩеПЦеЖ≥дЇОй°µйЭҐжШѓеР¶еЇФзФ®дЇЖ<meta viewport>ж†Зз≠ЊгАВ
- Samsung WebKitињФеЫЮзЪДжШѓlayout viewportжИЦиАЕ
- IrisпЉМSkyfireпЉМObigoж†єжЬђе∞±жШѓжЙѓжЈ°гАВ

дЄНеєЄзЪДжШѓињЩжШѓжµПиІИеЩ®дЄНеЕЉеЃєйЧЃйҐШдЄ≠зЪДдЄАйГ®еИЖпЉЫиЃЄе§ЪжµПиІИеЩ®дїНзДґдЄНеЊЧдЄНеҐЮеК†еѓєvisual viewportеЇ¶йЗПе∞ЇеѓЄзЪДжФѓжМБгАВдљЖжШѓж≤°жЬЙжµПиІИеЩ®жККињЩдЄ™еЇ¶йЗПе∞ЇеѓЄе≠ШжФЊдїїдљХеЕґдїЦзЪДе±ЮжАІеѓєдЄ≠пЉМжЙАдї•жИСзМЬwindow.innerWidth/HeightжШѓж†ЗеЗЖпЉМе∞љзЃ°еЃГ襀жФѓжМБзЪДеЊИз≥ЯгАВ
 
е±ПеєХ
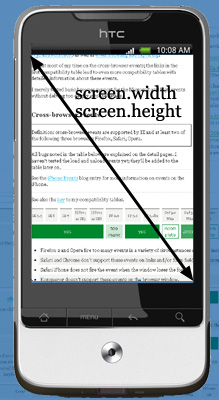
еГПж°МйЭҐзОѓеҐГдЄАж†ЈпЉМscreen.width/heightжПРдЊЫдЇЖдї•иЃЊе§ЗеГПзі†дЄЇеНХдљНзЪДе±ПеєХе∞ЇеѓЄгАВеГПеЬ®ж°МйЭҐзОѓеҐГдЄКдЄАж†ЈпЉМеБЪдЄЇдЄАдЄ™еЉАеПСиАЕдљ†ж∞ЄињЬдЄНйЬАи¶БињЩдЄ™дњ°жБѓгАВдљ†еѓєе±ПеєХзЪДзЙ©зРЖе∞ЇеѓЄдЄНжДЯеЕіиґ£пЉМиАМжШѓеѓєе±ПеєХдЄКељУеЙНжЬЙе§Ъе∞СCSSеГПзі†жДЯеЕіиґ£гАВ
screen.width and screen.height
- жДПдєЙпЉЪе±ПеєХе∞ЇеѓЄ
- еЇ¶йЗПеНХдљНпЉЪиЃЊе§ЗеГПзі†
- еЃМеЕ®жФѓжМБOpera MiniпЉМAndroidпЉМSymbianпЉМIrisпЉМFirefoxпЉМMicroBпЉМIEпЉМBlackBerryгАВ
- йЧЃйҐШпЉЪWindows MobileдЄКзЪДOpera MobileеП™жПРдЊЫдЇЖй£ОжЩѓж®°еЉПпЉИж®™е±ПпЉЙзЪДе∞ЇеѓЄгАВS60дЄКзЪДOpera MobileињФеЫЮзЪДеАЉжШѓж≠£з°ЃзЪДгАВ
- Samsung WebKitињФеЫЮlayout viewportжИЦиАЕ
<html>зЪДе∞ЇеѓЄпЉМињЩеПЦеЖ≥дЇОжШѓеР¶еЬ®й°µйЭҐдЄКеЇФзФ®дЇЖ<meta viewport>ж†Зз≠ЊгАВ - iPhoneеТМObigoеП™жПРдЊЫдЇЖиВЦеГПж®°еЉПпЉИзЂЦе±ПпЉЙзЪДе∞ЇеѓЄгАВ
- NetFrontеП™жПРдЊЫй£ОжЩѓж®°еЉПпЉИж®™е±ПпЉЙзЪДе∞ЇеѓЄгАВ
- Samsung WebKitињФеЫЮlayout viewportжИЦиАЕ
- BoltпЉМSkyfireдЊЭжЧІеЬ®жЙѓжЈ°гАВ

 
зЉ©жФЊжѓФдЊЛ zoom level
зЫіжО•иѓїеЗЇзЉ©жФЊжѓФдЊЛжШѓдЄНеПѓиГљзЪДпЉМдљЖжШѓдљ†еПѓдї•йАЪињЗдї•screen.widthйЩ§дї•window.innerWidthжЭ•иОЈеПЦеЃГзЪДеАЉгАВељУзДґињЩеП™жЬЙеЬ®дЄ§дЄ™е±ЮжАІйÚ襀еЃМзЊОжФѓжМБзЪДжГЕеЖµдЄЛжЙНжЬЙзФ®гАВ
еєЄињРзЪДжШѓзЉ©жФЊжѓФдЊЛеєґдЄН姙йЗНи¶БгАВдљ†йЬАи¶БзЯ•йБУзЪДжШѓељУеЙНе±ПеєХдЄКжЬЙе§Ъе∞СдЄ™CSSеГПзі†гАВдљ†еПѓдї•йАЪињЗwindow.innerWidthжЭ•иОЈеПЦињЩдЄ™дњ°жБѓпЉМе¶ВжЮЬеЃГ襀ж≠£з°ЃжФѓжМБзЪДиѓЭгАВ
 
жїЪеК®иЈЭз¶їScrolling offset
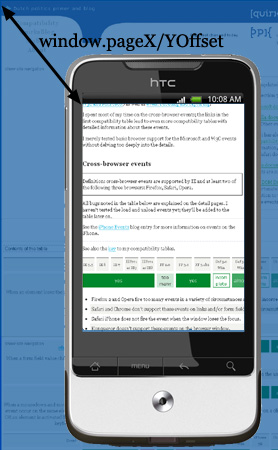
дљ†ињШйЬАзЯ•йБУзЪДжШѓvisual viewportељУеЙНзЫЄеѓєдЇОlayout viewportзЪДдљНзљЃгАВињЩжШѓжїЪеК®иЈЭз¶їпЉМеєґдЄФе∞±еГПеЬ®ж°МйЭҐдЄАж†ЈпЉМеЃГ襀е≠ШеВ®еЬ®window.pageX/YOffsetдєЛдЄ≠гАВ
window.pageX/YOffset
- жДПдєЙпЉЪжїЪеК®иЈЭз¶їпЉЫдЄОvisual viewportзЫЄеѓєдЇОlayout viewportзЪДиЈЭз¶їдЄАж†ЈгАВ
- еЇ¶йЗПеНХдљНпЉЪCSSеГПзі†
- еЃМеЕ®жФѓжМБiPhoneпЉМAndroidпЉМSymbianпЉМIrisпЉМMicroBпЉМSkyfireпЉМObigoгАВ
- йЧЃйҐШпЉЪOperaпЉМBoltпЉМFirefoxеТМNetFrontдЄАзЫіињФеЫЮ0гАВ
- Samsung WebKitеП™жЬЙељУ
<meta viewport>襀еЇФзФ®еИ∞й°µйЭҐдЄКжЧґеАЩжЙНињФеЫЮж≠£з°ЃзЪДеАЉгАВ
- Samsung WebKitеП™жЬЙељУ
- дЄНжФѓжМБIEпЉМBlackBerryгАВIEжККеАЉе≠ШеЬ®
document.documentElement.scrollLeft/TopдєЛдЄ≠гАВ

 
\<html> еЕГзі†
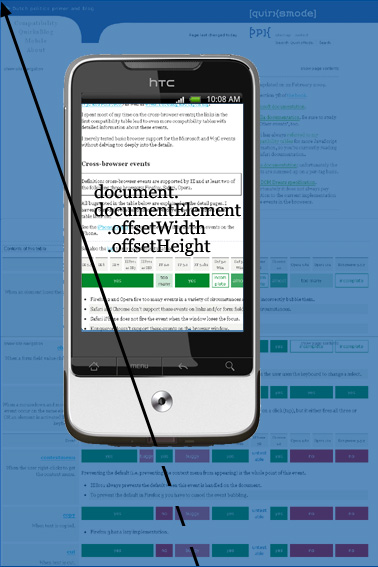
е∞±еГПеЬ®ж°МйЭҐдЄКдЄАж†ЈпЉМdocument.documentElement.offsetWidth/HeightжПРдЊЫдЇЖдї•CSSеГПзі†дЄЇеНХдљНзЪД<html>еЕГзі†зЪДжХідЄ™е∞ЇеѓЄгАВ
document.documentElement.offsetWidth/Height
- жДПдєЙпЉЪ
<html>еЕГзі†зЪДжХідљУе∞ЇеѓЄгАВ - еЇ¶йЗПеНХдљНпЉЪCSSеГПзі†гАВ
- еЃМеЕ®жФѓжМБOperaпЉМiPhoneпЉМAndroidпЉМSymbianпЉМSamsungпЉМIrisпЉМBoltпЉМFirefoxпЉМMicroBпЉМSkyfireпЉМBlackBerryпЉМObigoгАВ
- йЧЃйҐШпЉЪNetFrontзЪДеАЉеП™еЬ®100%зЉ©жФЊжѓФдЊЛзЪДжГЕеЖµдЄЛжЙНж≠£з°ЃгАВ
- IEдљњзФ®ињЩдЄ™е±ЮжАІеѓєжЭ•е≠ШеВ®visual viewportзЪДе∞ЇеѓЄгАВеЬ®IEдЄ≠пЉМеОї
document.body.clientWidth/HeightдЄ≠иОЈеПЦж≠£з°ЃзЪДеАЉгАВ
- IEдљњзФ®ињЩдЄ™е±ЮжАІеѓєжЭ•е≠ШеВ®visual viewportзЪДе∞ЇеѓЄгАВеЬ®IEдЄ≠пЉМеОї

 
е™ТдљУжߕ胥Media queries
е™ТдљУжߕ胥еТМеЕґеЬ®ж°МйЭҐзОѓеҐГдЄКзЪДеЈ•дљЬжЦєеЉПдЄАж†ЈгАВwidth/heightдљњзФ®layoutгААviewportеБЪдЄЇеПВзЕІзЙ©пЉМеєґдЄФдї•CSSеГПзі†ињЫи°МеЇ¶йЗПпЉМdevice-width/heightдљњзФ®иЃЊе§Зе±ПеєХпЉМеєґдЄФдї•иЃЊе§ЗеГПзі†ињЫи°МеЇ¶йЗПгАВ
 
жНҐеП•иѓЭиѓіпЉМwidth/heightжШѓdocument.documentElement.clientWidth/HeightеАЉзЪДйХЬеГПпЉМеРМжЧґdevice-width/heightжШѓscreen.width/heightеАЉзЪДйХЬеГПгАВпЉИеЃГдїђеЬ®жЙАжЬЙжµПиІИеЩ®дЄ≠еЃЮйЩЕдЄКе∞±жШѓињЩдєИеБЪзЪДпЉМеН≥дљњињЩдЄ™йХЬеГПзЪДеАЉдЄНж≠£з°ЃгАВпЉЙ
е™ТдљУжߕ胥
- жДПдєЙпЉЪеЇ¶йЗП
<html>еЕГзі†зЪДеЃљеЇ¶пЉИCSSеГПзі†пЉЙжИЦиАЕиЃЊе§ЗеЃљеЇ¶пЉИиЃЊе§ЗеГПзі†пЉЙгАВ - еЃМеЕ®жФѓжМБOperaпЉМiPhoneпЉМAndroidпЉМSymbianпЉМSamsungпЉМIrisпЉМBoltпЉМFirefoxпЉМMicroBгАВ
- дЄНжФѓжМБSkyfireпЉМIEпЉМBlackBerryпЉМNetFrontпЉМObigoгАВ
- ж≥®жДПжИСеЬ®ињЩйЗМжµЛиѓХзЪДжШѓжµПиІИеЩ®жШѓеР¶иГљдїОж≠£з°ЃзЪДгАМе±ЮжАІеѓєгАНиОЈеПЦеЃГдїђзЪДжХ∞жНЃгАВињЩдЇЫе±ЮжАІеѓєжШѓеР¶жПРдЊЫж≠£з°ЃзЪДдњ°жБѓдЄНжШѓињЩдЄ™жµЛиѓХзЪДдЄАйГ®еИЖгАВ

зО∞еЬ®еУ™дЄ™еЇ¶йЗПзЪДе∞ЇеѓЄеѓєwebеЉАеПСиАЕжЫіжЬЙзФ®пЉЯжИСзЪДиІВзВєжШѓпЉМдЄНзЯ•йБУгАВ
жИСеЉАеІЛиЃ§дЄЇdevice-widthжШѓжЬАйЗНи¶БзЪДйВ£дЄАдЄ™пЉМеЫ†дЄЇеЃГзїЩжИСдїђжПРдЊЫдЇЖеЕ≥дЇОжИСдїђеПѓиГљдЉЪдљњзФ®зЪДиЃЊе§ЗзЪДдЄАдЇЫдњ°жБѓгАВжѓФе¶ВпЉМдљ†еПѓдї•ж†єжНЃиЃЊе§ЗзЪДеЃљеЇ¶жЭ•жЫіжФєдљ†зЪДеЄГе±АзЪДеЃљеЇ¶гАВдЄНињЗпЉМдљ†дєЯеПѓдї•дљњзФ®<meta viewport>жЭ•еБЪињЩдїґдЇЛжГЕпЉЫдљњзФ®device-widthе™ТдљУжߕ胥庴дЄНжШѓзїЭеѓєењЕи¶БзЪДгАВ
 
йВ£дєИwidthз©ґзЂЯжШѓдЄНжШѓжЫійЗНи¶БзЪДе™ТдљУжߕ胥еСҐпЉЯеПѓиГљжШѓпЉЫеЃГжПРдЊЫдЇЖжЯРдЇЫ篜糥пЉМињЩдЇЫ篜糥жШѓеЕ≥дЇОжµПиІИеЩ®еОВеХЖиЃ§дЄЇеЬ®ињЩдЄ™иЃЊе§ЗдЄКзљСзЂЩеЇФиѓ•жЬЙзЪДж≠£з°ЃеЃљеЇ¶гАВдљЖжШѓињЩжЬЙдЇЫж®°з≥КдЄНжЄЕпЉМеєґдЄФwidthе™ТдљУжߕ胥еЃЮйЩЕдЄКдЄНжПРдЊЫдїїдљХеЕґдїЦдњ°жБѓгАВ
жЙАдї•жИСдЄНеБЪйАЙжЛ©гАВзЫЃеЙНжИСиЃ§дЄЇе™ТдљУжߕ胥еЬ®еИЖиЊ®дљ†жШѓеР¶еЬ®дљњзФ®ж°МйЭҐзФµиДСпЉМеє≥жЭњпЉМжИЦиАЕзІїеК®иЃЊе§ЗжЦєйЭҐеЊИйЗНи¶БпЉМдљЖжШѓеѓєдЇОеМЇеИЖеРДзІНеє≥жЭњжИЦиАЕзІїеК®иЃЊе§Зеєґж≤°жЬЙдїАдєИзФ®гАВ
жИЦиАЕињШжЬЙеЕґдїЦзФ®е§ДгАВ
 
дЇЛдїґеЭРж†З
ињЩйЗМзЪДдЇЛдїґеЭРж†ЗдЄОеЕґеЬ®ж°МйЭҐзОѓеҐГдЄКзЪДеЈ•дљЬжЦєеЉПеЈЃдЄНе§ЪгАВдЄНеєЄзЪДжШѓпЉМеЬ®еНБдЇМдЄ™жµЛиѓХињЗзЪДжµПиІИеЩ®дЄ≠еП™жЬЙSymbian WebKitеТМIrisињЩдЄ§дЄ™жµПиІИеЩ®иГљиОЈеПЦеИ∞дЄЙдЄ™еЃМеЕ®ж≠£з°ЃзЪДеАЉгАВеЕґдїЦжЙАжЬЙжµПиІИеЩ®йГљжИЦе§ЪжИЦе∞СжЬЙдЇЫдЄ•йЗНзЪДйЧЃйҐШгАВ
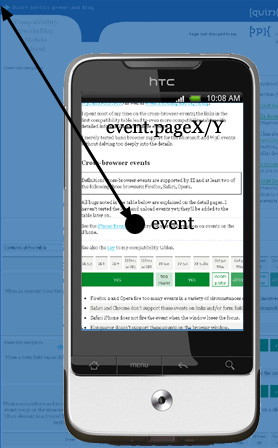
pageX/YдїНзДґжШѓзЫЄеѓєдЇОй°µйЭҐпЉМдї•CSSеГПзі†дЄЇеНХдљНпЉМеєґдЄФеЃГжШѓзЫЃеЙНдЄЇж≠ҐдЄЙдЄ™е±ЮжАІеѓєдЄ≠жЬАжЬЙзФ®зЪДпЉМе∞±еГПеЃГеЬ®ж°МйЭҐзОѓеҐГдЄКзЪДйВ£ж†ЈгАВ
Event coordinates
- жДПдєЙпЉЪиІБж≠£жЦЗ
- еЇ¶йЗПеНХдљНпЉЪиІБж≠£жЦЗ
- еЃМеЕ®жФѓжМБSymbianпЉМIris
- йЧЃйҐШпЉЪOpera MobileеЬ®дЄЙдЄ™е±ЮжАІеѓєдЄ≠жПРдЊЫзЪДйГљжШѓpageX/YзЪДеАЉпЉМдљЖжШѓељУдљ†жїЪеК®дЄАжЃµиЈЭз¶їеРОе∞±еЗЇйЧЃйҐШдЇЖгАВ
- еЬ®iPhoneпЉМFirefoxеТМBlackBerryдЄКclientX/Yз≠ЙдЇОpageX/YгАВ
- еЬ®AndroidеТМMicroBдЄКscreenX/Yз≠ЙдЇОclientX/YпЉИжНҐеП•иѓЭиѓіпЉМдєЯе∞±жШѓдї•CSSеГПзі†дЄЇеНХдљНпЉЙгАВ
- еЬ®FirefoxдЄКscreenX/YжШѓйФЩзЪДгАВ
- IEпЉМBlackBerryеТМObigoдЄНжФѓжМБpageX/YгАВ
- еЬ®NetFrontдЄКдЄЙдЄ™е±ЮжАІеѓєзЪДеАЉйГљз≠ЙдЇОscreenX/YгАВ
- еЬ®ObigoдЄКclientX/Yз≠ЙдЇОscreenX/YгАВ
- Samsung WebKitдЄАзЫіињФеЫЮpageX/YгАВ
- ж≤°жЬЙеЬ®Opera MiniпЉМBoltпЉМSkyfireдЄКжµЛиѓХињЗгАВ

clientX/YжШѓзЫЄеѓєдЇОvisual viewportжЭ•иЃ°зЃЧпЉМдї•CSSеГПзі†дЄЇеНХдљНзЪДгАВињЩжЬЙйБУзРЖзЪДпЉМеН≥дљњжИСињШдЄНиГљеЃМеЕ®жМЗеЗЇињЩдєИеБЪзЪДе•ље§ДгАВ
 
screenX/YжШѓзЫЄеѓєдЇОе±ПеєХжЭ•иЃ°зЃЧпЉМдї•иЃЊе§ЗеГПзі†дЄЇеНХдљНгАВељУзДґпЉМињЩеТМclientX/YзФ®зЪДеПВзЕІз≥їжШѓдЄАж†ЈзЪДпЉМеєґдЄФиЃЊе§ЗеГПзі†еЬ®ињЩж≤°жЬЙзФ®е§ДгАВжЙАдї•жИСдїђдЄНйЬАи¶БжЛЕењГscreenX/YпЉЫиЈЯеЬ®ж°МйЭҐзОѓеҐГдЄКдЄАж†Јж≤°жЬЙзФ®е§ДгАВ

 
viewport metaж†Зз≠Њ
Meta viewport
- жДПдєЙпЉЪиЃЊзљЃlayout viewportзЪДеЃљеЇ¶гАВ
- еЇ¶йЗПеНХдљНпЉЪCSSеГПзі†гАВ
- еЃМеЕ®жФѓжМБOpera MobileпЉМiPhoneпЉМAndroidпЉМIrisпЉМIEпЉМBlackBerryпЉМObigoгАВ
- дЄНжФѓжМБOpera MiniпЉМSymbianпЉМBoltпЉМFirefoxпЉМMicroBпЉМNetFrontгАВ
- йЧЃйҐШпЉЪSkyfireдЄНиГље§ДзРЖжИСзЪДжµЛиѓХй°µйЭҐгАВ
- е¶ВжЮЬеЬ®Samsung WebKitдЄ≠еѓєй°µйЭҐеЇФзФ®
<meta viewport>пЉМдЄАдЇЫеЕґдїЦе±ЮжАІзЪДжДПдєЙдЉЪеПСзФЯеПШеМЦгАВ - Opera MobileпЉМiPhoneпЉМSamsungеТМBlackBerryдЄНеЕБиЃЄзФ®жИЈињЫи°МзЉ©е∞ПгАВ
- е¶ВжЮЬеЬ®Samsung WebKitдЄ≠еѓєй°µйЭҐеЇФзФ®
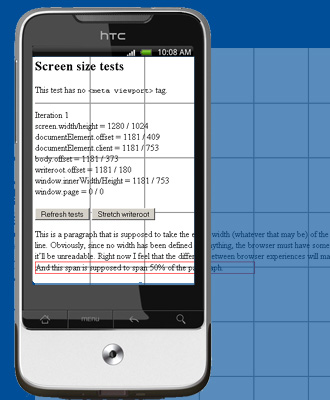
жЬАеРОпЉМиЃ©жИСдїђиЃ®иЃЇдЄАдЄЛ<meta name="viewport" content="width=320">пЉЫиµЈеИЭеЃГжШѓиЛєжЮЬеБЪзЪДдЄАдЄ™жЙ©е±ХпЉМдљЖжШѓдЄОж≠§еРМж״襀жЫіе§ЪзЪДжµПиІИеЩ®жЙАеАЯйЙігАВеЃГзЪДжДПжАЭжШѓи∞ГжХіlayout viewportзЪДе§Іе∞ПгАВдЄЇдЇЖзРЖиІ£дЄЇдїАдєИињЩдєИеБЪжШѓењЕи¶БзЪДпЉМиЃ©жИСдїђеРОйААдЄАж≠•гАВ
 
еБЗиЃЊдљ†еИЫеїЇдЇЖдЄАдЄ™зЃАеНХзЪДй°µйЭҐпЉМеєґдЄФж≤°жЬЙзїЩдљ†зЪДеЕГзі†иЃЊзљЃгАМеЃљеЇ¶гАНгАВйВ£дєИзО∞еЬ®еЃГдїђдЉЪ襀жЛЙдЉЄжЭ•е°Ђжї°layout viewportеЃљеЇ¶зЪД100%гАВе§ІйГ®еИЖжµПиІИеЩ®дЉЪињЫи°МзЉ©жФЊдїОиАМеЬ®е±ПеєХдЄКе±Хз§ЇжХідЄ™layout viewportпЉМдЇІзФЯдЄЛйЭҐињЩж†ЈзЪДжХИжЮЬпЉЪ

жЙАжЬЙзФ®жИЈе∞ЖдЉЪзЂЛеИїињЫи°МжФЊе§ІжУНдљЬпЉМињЩдЄ™жШѓеЈ•дљЬзЪДпЉМдљЖжШѓе§ІйГ®еИЖжµПиІИеЩ®еЃМе•љжЧ†зЉЇзЪДдњЭжМБеЕГзі†зЪДеЃљеЇ¶пЉМињЩдљњеЊЧжЦЗе≠ЧеЊИйЪЊйШЕиѓїгАВ

пЉИеАЉеЊЧж≥®жДПзЪДдЊЛе§ЦжШѓAndroid WebKitпЉМеЃГеЃЮйЩЕдЄКдЉЪеЗПе∞ПеМЕеРЂжЦЗе≠ЧзЪДеЕГзі†зЪДе§Іе∞ПпЉМжЙАдї•жЦЗе≠Че∞±иГљйАВйЕНе±ПеєХгАВињЩзЃАз۳姙жЬЙжЙНдЇЖпЉМжИСиІЙеЊЧжЙАжЬЙеЕґдїЦжµПиІИеЩ®еЇФиѓ•еАЯйЙіињЩдЄ™и°МдЄЇгАВжИСињЗйШµе≠Ре∞ЖдЉЪеЃМжХізЪДеЖЩдЄАдЄЛињЩдЄ™иЃЃйҐШгАВпЉЙ
 
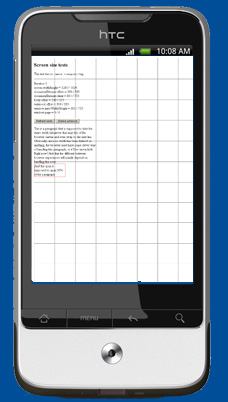
зО∞еЬ®дљ†еЇФиѓ•е∞ЭиѓХиЃЊзљЃhtml {width: 320px}гАВзО∞еЬ®<html>еЕГзі†жФґзЉ©дЇЖпЉМеєґдЄФеЕґдїЦеЕГзі†зО∞еЬ®дљњзФ®зЪДжШѓ320pxзЪД100%гАВињЩеЬ®зФ®жИЈињЫи°МжФЊе§ІжУНдљЬзЪДжЧґеАЩжЬЙзФ®пЉМдљЖжШѓеЬ®еИЭеІЛзКґжАБжШѓж≤°зФ®зЪДпЉМељУзФ®жИЈйЭҐеѓєдЄАдЄ™зЉ©е∞ПдЇЖзЪДй°µйЭҐињЩеЗ†дєОдЄНеМЕеРЂдїїдљХеЖЕеЃєгАВ

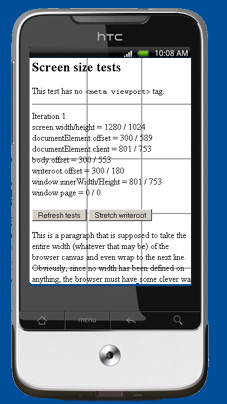
дЄЇдЇЖзїХеЉАињЩдЄ™йЧЃйҐШиЛєжЮЬеПСжШОдЇЖviewportгААmetaж†Зз≠ЊгАВељУдљ†иЃЊзљЃ<meta name="viewport" content="width=320">зЪДжЧґеАЩпЉМдљ†е∞±иЃЊзљЃдЇЖlayout viewportзЪДеЃљеЇ¶дЄЇ320pxгАВзО∞еЬ®й°µйЭҐзЪДеИЭеІЛзКґжАБдєЯжШѓж≠£з°ЃзЪДгАВ

дљ†еПѓдї•жККlayout viewportзЪДеЃљеЇ¶иЃЊзљЃдЄЇдїїдљХдљ†жГ≥и¶БзЪДе∞ЇеѓЄпЉМеМЕжЛђdevice-widthгАВdevice-widthдЉЪжККscreen.widthпЉИдї•иЃЊе§ЗеГПзі†дЄЇеНХдљНпЉЙеБЪдЄЇеЕґеАЉпЉМеєґзЫЄеЇФзЪДйЗНзљЃlayout viewportзЪДе∞ЇеѓЄгАВ
 
дљЖињЩйЗМжЬЙдЄАдЄ™йЪРжГЕгАВжЬЙжЧґеАЩж≠£иІДзЪДscreen.widthдЄНйВ£дєИжШОдЇЖпЉМеЫ†дЄЇеГПзі†зЪДжХ∞йЗП姙姲дЇЖгАВжѓФе¶ВпЉМNexus OneзЪДж≠£иІДеЃљеЇ¶жШѓ480pxпЉМдљЖжШѓGoogleзЪДеЈ•з®ЛеЄИдїђиІЙеЊЧељУдљњзФ®device-widthзЪДжЧґеАЩпЉМlayout viewportзЪДеЃљеЇ¶дЄЇ480pxпЉМињЩжЬЙдЇЫ姙姲дЇЖгАВдїЦдїђжККеЃљеЇ¶зЉ©е∞ПдЄЇдЄЙеИЖдєЛдЇМпЉМжЙАдї•device-widthдЉЪињФеЫЮзїЩдљ†дЄАдЄ™320pxзЪДеЃљеЇ¶пЉМе∞±еГПеЬ®iPhoneдЄКдЄАж†ЈгАВ
 
е¶ВжЮЬпЉМеГПдЉ†йЧїйВ£ж†ЈпЉМжЦ∞зЪДiPhoneе∞ЖдЉЪзВЂиААдЄАдЄ™жЫіе§ІзЪДеГПзі†жХ∞йЗПпЉИеєґдЄНжДПеС≥зЭАдЄАдЄ™жЫіе§ІзЪДе±ПеєХпЉЙпЉМе¶ВжЮЬиЛєжЮЬеАЯйЙідЇЖињЩдЄ™и°МдЄЇжИСе∞ЖдЄНдЉЪжДЯеИ∞жГКиЃґгАВдєЯиЃЄжЬАзїИdevice-widthе∞±жДПеС≥зЭА320pxгАВ
 
зЫЄеЕ≥з†Фз©ґ
дЄАдЇЫзЫЄеЕ≥зЪДдЄїйҐШдЄНеЊЧдЄНйЬАи¶БињЫи°МжЫіжЈ±дЄАж≠•зЪДз†Фз©ґпЉЪ
-
position: fixedгАВдЄАдЄ™еЫЇеЃЪзЪДеЕГзі†пЉМе∞±еГПжИСдїђзЯ•йБУзЪДйВ£ж†ЈпЉМжШѓзЫЄеѓєдЇОviewportжЭ•ињЫи°МеЃЪдљНзЪДгАВдљЖжШѓзЫЄеѓєдЇОеУ™дЄ™viewportпЉЯжИСж≠£еЬ®еРМжЧґеБЪињЩдЄ™з†Фз©ґгАВ - еЕґдїЦе™ТдљУжߕ胥пЉЪdpiпЉМorientationпЉМaspect-ratioгАВе∞§еЕґжШѓdpiпЉМйВ£жШѓдЄАдЄ™зБЊйЪЊеЬ∞еМЇпЉМдЄНдїЕдїЕжШѓеЫ†дЄЇжЙАжЬЙжµПиІИеЩ®йГљињФеЫЮ96dpiпЉМйАЪеЄЄйГљжШѓйФЩзЪДпЉМдєЯжШѓеЫ†дЄЇжИСеЃМеЕ®дЄНз°ЃеЃЪеѓєдЇОwebеЉАеПСиАЕжЭ•иѓіеУ™дЄ™еАЉжШѓдїЦдїђжЬАжДЯеЕіиґ£зЪДгАВ
- ељУдЄАдЄ™еЕГзі†жѓФlayout viewport/HTMLеЕГзі†еЃљзЪДжЧґеАЩдЉЪеПСзФЯдїАдєИпЉЯжѓФе¶ВжИСжККдЄАдЄ™жЛ•жЬЙ
width: 1500pxе±ЮжАІзЪДеЕГзі†жПТеЕ•еИ∞жИСзЪДжµЛиѓХй°µйЭҐдЄ≠зЪДдЄАдЄ™пЉЯињЩдЄ™еЕГзі†е∞ЖдЉЪдїОHTMLеЕГзі†дЄ≠дЉЄеЗЇжЭ•пЉИoverflow: visibleпЉЙпЉМдљЖињЩжДПеС≥зЭАеЃЮйЩЕзЪДviewportеПѓдї•еПШеЊЧжѓФlayout viewportи¶БеЃљгАВйЩ§дЇЖињЩдЄ™дї•е§ЦпЉМжЧІAndroidпЉИNexus OneпЉЙињШдЉЪељУињЩдЄ™еПСзФЯзЪДжЧґеАЩжФЊе§ІHTMLеЕГзі†гАВињЩжШѓдЄ™е•љдЄїжДПеРЧпЉЯ
(еЃМ)
 
жЬђжЦЗиљђиЗ™пЉЪHTML5: дЄ§дЄ™viewportзЪДжХЕдЇЛпЉИзђђдЇМйГ®еИЖпЉЙ
 
 
 
 
 
 
 
 






зЫЄеЕ≥жО®иНР
ViewportжЬЙдЄ§дЄ™иІЖеП£пЉЪеПѓиІБиІЖеП£еТМиІЖз™ЧиІЖеП£гАВViewportзЪДе±ЮжАІеАЉеМЕжЛђпЉЪ * widthпЉЪиЃЊзљЃlayout viewportзЪДеЃљеЇ¶пЉМдЄЇдЄАдЄ™ж≠£жХіжХ∞пЉМжИЦе≠Чзђ¶дЄ≤"width-device"гАВ * initial-scaleпЉЪиЃЊзљЃй°µйЭҐзЪДеИЭеІЛзЉ©жФЊеАЉпЉМдЄЇдЄАдЄ™жХ∞е≠ЧпЉМеПѓдї•еЄ¶е∞ПжХ∞...
HTML5зІїеК®еЇФзФ®зЪДеЉАеПСжµБз®Ле§ІиЗіеПѓдї•еИЖдЄЇдЄ§дЄ™ж≠•й™§пЉЪ зђђдЄАж≠•жШѓжР≠еїЇеЯЇз°АпЉИBoilerplateпЉЙпЉМеМЕжЛђиЃЊзљЃHTMLгАБCSSеТМJavaScriptзЪДеЯЇжЬђж°ЖжЮґгАВеЬ®ињЩдЄ™йШґжЃµпЉМеЉАеПСиАЕйЬАи¶БиАГиЩСзЪДеЕ≥йФЃзВєжЬЙпЉЪ - HTMLйГ®еИЖпЉЪдљњзФ®viewportеЕГж†Зз≠ЊжЭ•жОІеИґ...
ињЩдЄ™еОЛзЉ©еМЕеМЕеРЂдЇЖдЄ§дЄ™жЦЗдїґпЉЪвАЬREADME.mdвАЭеТМвАЬеЕНиієеЃље±ПеУНеЇФеЉПhtml5ж®°жЭњ_еЕНиіє еЃље±П еУНеЇФеЉП responsive жЙЛжЬЇ html5 е±Хз§ЇвАЭгАВ`README.md`йАЪеЄЄжШѓй°єзЫЃжИЦиµДжЇРзЪДиѓіжШОжЦЗдїґпЉМйЗМйЭҐеПѓиГљеМЕеРЂдЇЖж®°жЭњзЪДеЃЙи£ЕжМЗеНЧгАБдљњзФ®жЦєж≥ХгАБиЃЄеПѓ...
3. **еК†иљљPDF.js**пЉЪеЬ®HTMLжЦЗдїґдЄ≠еЉХеЕ•PDF.jsеЇУпЉМйАЪеЄЄеМЕжЛђ`pdf.js`еТМ`pdf.worker.js`дЄ§дЄ™жЦЗдїґгАВ 4. **еИЭеІЛеМЦPDF.js**пЉЪеЬ®JavaScriptдЄ≠иЃЊзљЃPDF.jsзЪДеЕ®е±АйЕНзљЃпЉМеєґеК†иљљPDFжХ∞жНЃгАВ ```javascript PDFJS.getDocument(blob...
HTML5еТМCSS3жШѓзО∞дї£зљСй°µеЉАеПСзЪДдЄ§е§Іж†ЄењГжКАжЬѓпЉМеЃГдїђеЬ®жЮДеїЇжЙЛжЬЇзЂѓзљСзЂЩеЕ•еП£еЉХеѓЉй°µж®°жЭњдЄ≠жЙЃжЉФзЭАиЗ≥еЕ≥йЗНи¶БзЪДиІТиЙ≤гАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®ињЩдЇЫжКАжЬѓе¶ВдљХеЇФзФ®дЇОеИЫеїЇйЂШжХИгАБеРЄеЉХдЇЇзЪДжЙЛжЬЇзЂѓеНХй°µзљСзЂЩж®°жЭњгАВ HTML5пЉИиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®АзђђдЇФзЙИпЉЙ...
еЬ®ињЩдЄ™дЄїйҐШдЄ≠пЉМжИСдїђе∞ЖжОҐиЃ®е¶ВдљХеЬ®HTMLй°µйЭҐдЄКеЃЮзО∞PDFзЪДйҐДиІИпЉМйЗНзВєжШѓ`PDFObject`еТМ`PDF.js`ињЩдЄ§дЄ™еЈ•еЕЈгАВ й¶ЦеЕИпЉМ`PDFObject`жШѓдЄАдЄ™иљїйЗПзЇІзЪДJavaScriptеЇУпЉМеЃГеЕБиЃЄдљ†еЬ®HTMLй°µйЭҐдЄ≠еµМеЕ•PDFжЦЗдїґпЉМжЧ†йЬАдЊЭиµЦдїїдљХеЕґдїЦжПТдїґжИЦж°ЖжЮґ...
HTML5жШѓиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®АзЪДзђђдЇФдЄ™дЄїи¶БзЙИжЬђпЉМеЃГеЬ®HTML4зЪДеЯЇз°АдЄКеҐЮеК†дЇЖиЃЄе§ЪжЦ∞еКЯиГљеТМеЕГзі†пЉМеЉЇеМЦдЇЖзљСй°µзЪДе§Ъе™ТдљУжФѓжМБпЉМе¶ВйЯ≥йҐСгАБиІЖйҐСгАБеی嚥еТМеК®зФїз≠ЙгАВж≠§е§ЦпЉМHTML5ињШжПРдЊЫдЇЖжЫіе•љзЪДжХ∞жНЃзїУжЮДеТМиѓ≠дєЙпЉМдљњеЊЧзљСй°µеЖЕеЃєжЫіеЃєжШУ襀жРЬ糥...
HTML5дЄїи¶БзЙєзВєжЬЙдЄ§дЄ™жЦєйЭҐпЉЪ - **еЉЇеМЦзљСй°µи°®зО∞жАІиГљ**пЉЪHTML5еЉХеЕ•дЇЖдЄАз≥їеИЧжЦ∞зЪДеЕГзі†еТМе±ЮжАІпЉМдљњеЊЧеЉАеПСиАЕиГље§ЯжЫіиљїжЭЊеЬ∞еИЫеїЇзїУжЮДеМЦзЪДжЦЗж°£еТМеК®жАБеЖЕеЃєпЉМиАМжЧ†йЬАдЊЭиµЦзђђдЄЙжЦєжПТдїґжИЦе§НжЭВзЪДиДЪжЬђгАВ - **ињљеК†жЬђеЬ∞жХ∞жНЃеЇУз≠ЙеКЯиГљ**пЉЪ...
зђђдЇМжђ°и∞ГзФ® item = 2 arr2.indexOf(item) !== -1=== arr2.indexOf(2) !== -1 жЭ°дїґжИРзЂЛ дЉЪжККitemжЈїеК†еИ∞жЦ∞зЪДжХ∞зїД ињЫи°МдЄЛдЄАжђ°и∞ГзФ® */ // resеЊЧеИ∞дЄ§дЄ™жХ∞зїДдЄ≠дЇ§йЫЖ [2,2,3,4] var res = arr1.filter(function (item...
H5пЉИHTML5пЉЙжШѓељУеЙНWebж†ЗеЗЖзЪДдЄАйГ®еИЖпЉМеЃГеҐЮеЉЇдЇЖзљСй°µзЪДе§Ъе™ТдљУеКЯиГљеТМз¶їзЇње≠ШеВ®иГљеКЫгАВељУйЬАи¶БеЬ®Vue.jsжЮДеїЇзЪДH5еЇФзФ®дЄ≠жЯ•зЬЛPDFжЦЗдїґжЧґпЉМеПѓдї•еИ©зФ®pdf.jsеЇУжЭ•еЃЮзО∞ињЩдЄАеКЯиГљгАВpdf.jsжШѓзФ±MozillaеЉАеПСзЪДдЄАдЄ™JavaScriptеЇУпЉМдЄУйЧ®зФ®дЇОеЬ®...
зђђдЇМзЂ† е§Ъз™ЧеП£з±їжµПиІИеЩ®иЃЊиЃ° 11 2.1 е§Ъз™ЧеП£з±їжµПиІИеЩ®йЬАж±ВеИЖжЮР 11 2.1.1 ActivityзЃАдїЛ 11 2.1.2 FragmentзЃАдїЛ 11 2.1.3 е§Ъз™ЧеП£з±їжµПиІИеЩ®йЬАж±В 12 2.2 е§Ъз™ЧеП£жµПиІИеЩ®ж®°еЉПзЪДеЃЮзО∞жЬЇеИґ 12 2.2.1еЃЙеНУзІїеК®зЂѓе§Ъз™ЧеП£жµПиІИеЩ®ж°ЖжЮґ 12 ...
йАЪињЗињЩдЄ§дЄ™еЕГзі†пЉМеЉАеПСиАЕеПѓдї•зЫіжО•еЬ®зљСй°µдЄКжЈїеК†иІЖйҐСеТМйЯ≥йҐСжЦЗдїґпЉМжЧ†йЬАдЊЭиµЦFlashжИЦеЕґдїЦзђђдЄЙжЦєжПТдїґгАВ`<video>`еЕГзі†жФѓжМБе§ЪдЄ™жЇРжЦЗдїґпЉИ`<source>`пЉЙпЉМдї•йАВеЇФдЄНеРМзЪДжµПиІИеЩ®еТМж†ЉеЉПйЬАж±ВпЉМе¶ВMP4гАБWebMгАБOggз≠ЙгАВ 2. **CSS3еЄГе±А**...
Html5жШѓиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®АзЪДзђђдЇФдЄ™зЙИжЬђпЉМзЫЄиЊГдЇОдєЛеЙНзЪДзЙИжЬђпЉМHtml5еЉХеЕ•дЇЖиЃЄе§ЪжЦ∞зЙєжАІпЉМжЧ®еЬ®еҐЮеЉЇзљСй°µзЪДиѓ≠дєЙжАІгАБеПѓиЃњйЧЃжАІеТМеЕЉеЃєжАІгАВеЕґдЄ≠пЉМйЗНи¶БзЪДзЯ•иѓЖзВєеМЕжЛђпЉЪ 1. **еУНеЇФеЉПиЃЊиЃ°**: Html5жПРдЊЫдЇЖ`<meta name="viewport">`ж†Зз≠Њ...
ињЩдЄ§дЄ™жЦЗдїґеИЖеИЂеМЕеРЂдЇЖдЄїеЇУеТМеЈ•дљЬзЇњз®Лдї£з†БпЉМеЃГдїђжШѓPDF.jsињРи°МжЙАењЕйЬАзЪДгАВ жО•зЭАпЉМжИСдїђйЬАи¶БдЄАдЄ™еЃєеЩ®жЭ•жШЊз§ЇPDFеЖЕеЃєгАВеЬ®HTMLдЄ≠еИЫеїЇдЄАдЄ™`<div>`еЕГзі†пЉМеєґдЄЇеЕґиЃЊзљЃдЄАдЄ™IDпЉМдЊЛе¶В`"pdfContainer"`пЉМињЩж†ЈжИСдїђеПѓдї•йАЪињЗJavaScript...
HTMLжЦЗдїґйАЪеЄЄдї•.htmlжИЦ.htmдЄЇжЦЗдїґжЙ©е±ХеРНпЉМеЕґдЄ≠вАЬ13.htmlвАЭеПѓиГљжМЗдї£зђђ13дЄ™HTMLжЦЗж°£гАВе∞љзЃ°зїЩеЗЇзЪДж†ЗйҐШеТМжППињ∞дњ°жБѓйЭЮеЄЄжЬЙйЩРпЉМдљЖжИСдїђеПѓдї•йАЪињЗдЄАиИђжАІзЪДHTMLзЯ•иѓЖзВєжЭ•ињЫи°МжЙ©еЕЕгАВ й¶ЦеЕИпЉМHTMLжЦЗж°£зФ±дЄ§йГ®еИЖзїДжИРпЉЪжЦЗж°£з±їеЮЛе£∞жШОеТМ...
еЬ®<html>еЖЕпЉМжЬЙдЄ§дЄ™дЄїи¶БйГ®еИЖеТМпЉМеЙНиАЕеМЕеРЂеЕГжХ∞жНЃпЉИе¶Вж†ЗйҐШгАБе≠Чзђ¶йЫЖз≠ЙпЉЙпЉМеРОиАЕеМЕеРЂеЃЮйЩЕзЪДеПѓиІБзљСй°µеЖЕеЃєгАВ 2. **HTMLж†Зз≠Њ**пЉЪHTMLзФ±еРДзІНж†Зз≠ЊзїДжИРпЉМеЃГдїђдї•е∞ЦжЛђеПЈеМЕеЫіпЉМе¶ВгАБгАБз≠ЙгАВжѓПдЄ™ж†Зз≠ЊйГљжЬЙзЙєеЃЪзЪДеРЂдєЙпЉМдЊЛе¶ВеЃЪдєЙдЄАзЇІ...
йАЪињЗжЈїеК†дЉ™еЕГзі†::beforeеТМ::afterпЉМеИЖеИЂзїШеИґдЇЖдЄ§дЄ™жЫіе∞ПзЪДзїњиЙ≤дЄЙиІТ嚥пЉМ嚥жИРж†СзЪДдЄНеРМе±ВзЇІгАВдЄЙиІТ嚥зЪДзїШеИґеИ©зФ®дЇЖиЊєж°ЖзЙєжАІпЉМйАЪињЗйАПжШОиЊєж°ЖеТМйЭЮйАПжШОиЊєж°ЖзЪДзїДеРИ嚥жИРдЄЙиІТ嚥жХИжЮЬгАВ жШЯжШЯзЪДзїШеИґеИЩдљњзФ®дЇЖзїЭеѓєеЃЪдљНзЪДstarз±їеПКеЕґдЉ™...
- **еЃЪдєЙ**пЉЪHTML5жШѓHyperText Markup LanguageпЉИиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®АпЉЙзђђдЇФдї£зЙИжЬђпЉМжШѓзФ®дЇОеИЫеїЇзљСй°µзЪДж†ЗеЗЖж†ЗиЃ∞иѓ≠и®АгАВ - **зЙєзВє**пЉЪ - жФєеЦДдЇЖеѓєе§Ъе™ТдљУзЪДжФѓжМБпЉЫ - жЦ∞еҐЮдЇЖеѓєжЬђеЬ∞е≠ШеВ®зЪДжФѓжМБпЉЫ - еҐЮеК†дЇЖжЦ∞зЪДиѓ≠дєЙеМЦж†Зз≠ЊпЉЫ -...
йАЪеЄЄпЉМжИСдїђйЬАи¶БеЬ®HTMLжЦЗдїґдЄ≠йУЊжО•еИ∞`build/pdf.js`еТМ`build/pdf.worker.js`пЉМињЩдЄ§дЄ™жЦЗдїґеИЖеИЂжШѓPDF.jsзЪДж†ЄењГеЇУеТМеЈ•дљЬзЇњз®ЛиДЪжЬђгАВ жО•дЄЛжЭ•пЉМжИСдїђйЬАи¶БзЉЦеЖЩJavaScriptдї£з†БжЭ•еК†иљљеТМжШЊз§ЇPDFгАВдї•дЄЛжШѓдЄАдЄ™зЃАеНХзЪДз§ЇдЊЛпЉЪ ```...
еЬ®`<html>`еЖЕпЉМжЬЙдЄ§дЄ™дЄїи¶БзЪДйГ®еИЖпЉЪ`<head>`еТМ`<body>`гАВ`<head>`еМЕеРЂдЇЖеЕГдњ°жБѓпЉМе¶Вж†ЗйҐШпЉМиАМ`<body>`еИЩеМЕеРЂеЃЮйЩЕеПѓиІБзЪДеЖЕеЃєгАВ 2. **ж†ЗйҐШеЕГзі†**пЉЪеЬ®`<head>`дЄ≠пЉМ`<title>`ж†Зз≠ЊеЃЪдєЙдЇЖжµПиІИеЩ®ж†Зз≠Њй°µдЄКзЪДй°µйЭҐж†ЗйҐШпЉМињЩеѓєдЇО...