Ķŗ▒µ¢ć’╝Ühttp://www.quirksmode.org/mobile/viewports.html
ń┐╗Ķ»æ’╝Ühttp://weizhifeng.net/viewports.html
┬Ā
Õ£©Ķ┐ÖõĖ¬Ķ┐ĘõĮĀń│╗ÕłŚńÜäµ¢ćń½ĀķćīĶŠ╣µłæÕ░åõ╝ÜĶ¦ŻķćŖviewport’╝īõ╗źÕÅŖĶ«ĖÕżÜķćŹĶ”üÕģāń┤ĀńÜäÕ«ĮÕ║”µś»Õ”éõĮĢÕĘźõĮ£ńÜä’╝īµ»öÕ”é<html>Õģāń┤Ā’╝īõ╣¤Õīģµŗ¼ń¬ŚÕÅŻÕÆīÕ▒ÅÕ╣ĢŃĆé
┬Ā
Ķ┐Ö ń»ćµ¢ćń½Āµś»Õģ│õ║ĵĪīķØóµĄÅĶ¦łÕÖ©ńÜä’╝īÕģČÕö»õĖĆńÜäńø«ńÜäÕ░▒µś»õĖ║ń¦╗ÕŖ©µĄÅĶ¦łÕÖ©õĖŁńøĖõ╝╝ńÜäĶ«©Ķ«║ÕüÜõĖ¬ķō║Õ×½ŃĆéÕż¦ķā©ÕłåÕ╝ĆÕÅæĶĆģÕćŁńø┤Ķ¦ēÕĘ▓ń╗ŵśÄńÖĮõ║åÕż¦ķā©ÕłåµĪīķØóµĄÅĶ¦łÕÖ©õĖŁńÜäµ”éÕ┐ĄŃĆéÕ£©ń¦╗ÕŖ© ń½»µłæõ╗¼Õ░åõ╝ܵğĶ¦”Õł░ńøĖÕÉīńÜäµ”éÕ┐Ą’╝īõĮåµś»õ╝ܵø┤ÕŖĀÕżŹµØé’╝īµēĆõ╗źÕ»╣Õż¦Õ«ČÕĘ▓ń╗Åń¤źķüōńÜäµ£»Ķ»ŁÕüÜõĖ¬µÅÉÕēŹńÜäĶ«©Ķ«║Õ░åõ╝ÜÕ»╣õĮĀńÉåĶ¦Żń¦╗ÕŖ©µĄÅĶ¦łÕÖ©õ║¦ńö¤ÕĘ©Õż¦ńÜäÕĖ«ÕŖ®ŃĆé
┬Ā
µ”éÕ┐Ą’╝ÜĶ«ŠÕżćÕāÅń┤ĀÕÆīCSSÕāÅń┤Ā
õĮĀķ£ĆĶ”üµśÄńÖĮńÜäń¼¼õĖĆõĖ¬µ”éÕ┐Ąµś»CSSÕāÅń┤Ā’╝īõ╗źÕÅŖÕ«āÕÆīĶ«ŠÕżćÕāÅń┤ĀńÜäÕī║Õł½ŃĆé
Ķ«ŠÕżćÕāÅń┤Āµś»µłæõ╗¼ńø┤Ķ¦ēõĖŖĶ¦ēÕŠŚŃĆīķØĀĶ░▒ŃĆŹńÜäÕāÅń┤ĀŃĆéĶ┐Öõ║øÕāÅń┤ĀõĖ║õĮĀµēĆõĮ┐ńö©ńÜäÕÉäń¦ŹĶ«ŠÕżćķāĮµÅÉõŠøõ║åµŁŻĶ¦äńÜäÕłåĶŠ©ńÄć’╝īÕ╣ČõĖöÕģČÕĆ╝ÕÅ»õ╗ź’╝łķĆÜÕĖĖµāģÕåĄõĖŗ’╝ēõ╗Äscreen.width/heightÕ▒׵ƦõĖŁĶ»╗Õć║ŃĆé
┬Ā
Õ”éµ×£õĮĀń╗ÖõĖĆõĖ¬Õģāń┤ĀĶ«ŠńĮ«õ║åwidth: 128pxńÜäÕ▒׵Ʀ’╝īÕ╣ČõĖöõĮĀńÜ䵜Šńż║ÕÖ©µś»1024pxÕ«Į’╝īÕĮōõĮĀµ£ĆÕż¦Õī¢õĮĀńÜ䵥ÅĶ¦łÕÖ©Õ▒ÅÕ╣Ģ’╝īĶ┐ÖõĖ¬Õģāń┤ĀÕ░åõ╝ÜÕ£©õĮĀńÜ䵜Šńż║ÕÖ©õĖŖķćŹÕżŹµśŠńż║8µ¼Ī’╝łÕż¦µ”鵜»Ķ┐ÖµĀĘ’╝øµłæõ╗¼ÕģłÕ┐ĮńĢźķéŻõ║øÕŠ«Õ”ÖńÜäÕ£░µ¢╣’╝ēŃĆé
┬Ā
Õ”éµ×£ńö©µłĘĶ┐øĶĪīń╝®µöŠ’╝īķéŻõ╣łĶ«Īń«Śµ¢╣Õ╝ÅÕ░åõ╝ÜÕÅæńö¤ÕÅśÕī¢ŃĆéÕ”éµ×£ńö©µłĘµöŠÕż¦Õł░200%’╝īķéŻõ╣łõĮĀńÜäķéŻõĖ¬µŗźµ£ēwidth: 128pxÕ▒׵ƦńÜäÕģāń┤ĀÕ£©1024pxÕ«ĮńÜ䵜Šńż║ÕÖ©õĖŖÕŬõ╝ÜķćŹÕżŹµśŠńż║4µ¼ĪŃĆé
┬Ā
ńÄ░õ╗ŻµĄÅĶ¦łÕÖ©õĖŁÕ«×ńÄ░ń╝®µöŠńÜäµ¢╣Õ╝ŵŚĀµĆ¬õ╣ÄķāĮµś»ŃĆīµŗēõ╝ĖŃĆŹÕāÅń┤ĀŃĆéµēĆõ╗ź’╝īÕģāń┤ĀńÜäÕ«ĮÕ║”Õ╣ȵ▓Īµ£ēõ╗Ä128õĖ¬ÕāÅń┤ĀĶó½õ┐«µö╣õĖ║256õĖ¬ÕāÅń┤Ā’╝øńøĖÕÅŹµś»Õ«×ķÖģÕāÅń┤ĀĶó½µöŠÕż¦õ║åõĖżÕĆŹŃĆéÕĮóÕ╝ÅõĖŖ’╝īÕģāń┤Āõ╗Źńäȵś»128õĖ¬CSSÕāÅń┤ĀÕ«Į’╝īÕŹ│õĮ┐Õ«āÕŹĀµŹ«õ║å256õĖ¬Ķ«ŠÕżćÕāÅń┤ĀńÜäń®║ķŚ┤ŃĆé
┬Ā
µŹóÕÅźĶ»ØĶ»┤’╝īµöŠÕż¦Õł░200%õĮ┐õĖĆõĖ¬CSSÕāÅń┤ĀÕÅśµłÉõĖ║õĖĆõĖ¬Ķ«ŠÕżćÕāÅń┤ĀńÜäÕøøÕĆŹŃĆé’╝łÕ«ĮÕ║”2ÕĆŹ’╝īķ½śÕ║”2ÕĆŹ’╝īµĆ╗Õģ▒4ÕĆŹ’╝ē
õĖĆõ║øķģŹÕøŠÕÅ»õ╗źĶ¦ŻķćŖµĖģµźÜĶ┐ÖõĖ¬µ”éÕ┐ĄŃĆéĶ┐ÖÕä┐µ£ēÕøøõĖ¬100%ń╝®µöŠµ»öńÜäÕģāń┤ĀŃĆéĶ┐ÖÕä┐µ▓Īµ£ēõ╗Ćõ╣łÕĆ╝ÕŠŚń£ŗńÜä’╝øCSSÕāÅń┤ĀõĖÄĶ«ŠÕżćÕāÅń┤ĀÕ«īÕģ©ķćŹÕÅĀŃĆé
ńÄ░Õ£©Ķ«®µłæõ╗¼ń╝®Õ░ÅŃĆéCSSÕāÅń┤ĀÕ╝ĆÕ¦ŗµöČń╝®’╝īĶ┐ÖµäÅÕæ│ńØĆńÄ░Õ£©õĖĆõĖ¬Ķ«ŠÕżćÕāÅń┤ĀĶ”åńø¢õ║åÕżÜõĖ¬CSSÕāÅń┤ĀŃĆé
Õ”éµ×£õĮĀĶ┐øĶĪīµöŠÕż¦’╝īńøĖÕÅŹńÜäĶĪīõĖ║õ╝ÜÕÅæńö¤ŃĆéCSSÕāÅń┤ĀÕ╝ĆÕ¦ŗÕÅśÕż¦’╝īńÄ░Õ£©õĖĆõĖ¬CSSÕāÅń┤ĀĶ”åńø¢õ║åÕżÜõĖ¬Ķ«ŠÕżćÕāÅń┤ĀŃĆé
Ķ┐ÖÕä┐ńÜäĶ”üńé╣µś»õĮĀÕŬջ╣CSSÕāÅń┤Āµä¤Õģ┤ĶČŻŃĆéĶ┐Öõ║øÕ░▒µś»ķéŻõ║øµÄ¦ÕłČõĮĀńÜäµĀĘÕ╝ÅĶĪ©Õ”éõĮĢĶó½µĖ▓µ¤ōńÜäÕāÅń┤ĀŃĆé
Ķ«ŠÕżćÕāÅń┤ĀÕ»╣õĮĀ’╝łĶ»æĶĆģ’╝ܵīćńÜ䵜»Õ╝ĆÕÅæĶĆģ’╝ēµØźĶ»┤Õ¤║µ£¼õĖŖµ▓Īńö©ŃĆéõĮåµś»Õ»╣õ║Äńö©µłĘõĖŹõĖƵĀĘ’╝øńö©µłĘÕ░åõ╝ܵöŠÕż¦µł¢ĶĆģń╝®Õ░ÅķĪĄķØóńø┤Õł░õ╗¢ĶāĮĶłÆµ£ŹńÜäķśģĶ»╗õĖ║µŁóŃĆ鵌ĀĶ«║µĆĵĀĘ’╝īń╝®µöŠµ»öõŠŗÕ»╣õĮĀõĖŹõ╝Üõ║¦ńö¤ÕĮ▒ÕōŹŃĆ鵥ÅĶ¦łÕÖ©Õ░åõ╝ÜĶć¬ÕŖ©ńÜäõĮ┐õĮĀńÜäCSSÕĖāÕ▒ĆĶó½µŗēõ╝Ėµł¢ĶĆģĶó½ÕÄŗń╝®ŃĆé
┬Ā
100%ń╝®µöŠ
µłæµś»õ╗źÕüćĶ«Šń╝®µöŠµ»öõŠŗõĖ║100%µØźÕ╝ĆÕ¦ŗĶ┐ÖõĖ¬õŠŗÕŁÉńÜäŃĆ鵜»µŚČÕĆÖķ£ĆĶ”üµø┤ÕŖĀõĖźµĀ╝ńÜäµØźÕ«Üõ╣ēõĖĆõĖŗĶ┐ÖõĖ¬100%õ║å’╝Ü
Õ£©ń╝®µöŠµ»öõŠŗ100%ńÜäµāģÕåĄõĖŗõĖĆõĖ¬CSSÕāÅń┤ĀÕ«īÕģ©ńŁēõ║ÄõĖĆõĖ¬Ķ«ŠÕżćÕāÅń┤ĀŃĆé
100%ń╝®µöŠńÜäµ”éÕ┐ĄÕ£©µÄźõĖŗµØźńÜäĶ¦ŻķćŖõĖŁõ╝ÜķØ×ÕĖĖµ£ēńö©’╝īõĮåµś»Õ£©õĮĀńÜ䵌źÕĖĖÕĘźõĮ£õĖŁõĮĀõĖŹńö©Ķ┐ćÕłåńÜäµŗģÕ┐āÕ«āŃĆéÕ£©µĪīķØóńÄ»ÕóāõĖŖõĮĀÕ░åõ╝ÜÕ£©100%ń╝®µöŠµ»öõŠŗńÜäµāģÕåĄõĖŗµĄŗĶ»ĢõĮĀńÜäń½Öńé╣’╝īõĮåÕŹ│õĮ┐ńö©µłĘµöŠÕż¦µł¢ĶĆģń╝®Õ░Å’╝īCSSÕāÅń┤ĀńÜäķŁöÕŖøÕ░åõ╝Üõ┐ØĶ»üõĮĀńÜäÕĖāÕ▒Ćõ┐صīüńøĖÕÉīńÜäµ»öńÄćŃĆé
┬Ā
Õ▒ÅÕ╣ĢÕ░║Õ»Ė
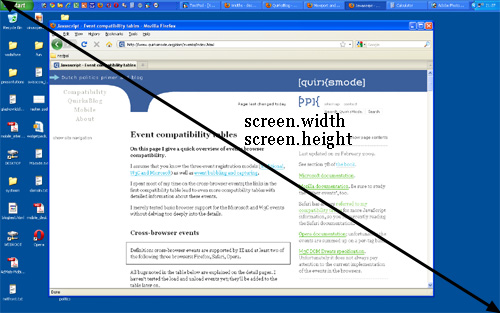
screen.width/height
- µäÅõ╣ē’╝Üńö©µłĘÕ▒ÅÕ╣ĢńÜäµĢ┤õĮōÕż¦Õ░ÅŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜĶ«ŠÕżćÕāÅń┤ĀŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ÜIE8õ╗źCSSÕāÅń┤ĀÕ»╣ÕģČĶ┐øĶĪīÕ║”ķćÅ’╝īIE7ÕÆīIE8µ©ĪÕ╝ÅõĖŗķāĮµ£ēĶ┐ÖõĖ¬ķŚ«ķóśŃĆé
Ķ«®µłæõ╗¼ń£ŗõĖĆõ║øÕ«×ńö©ńÜäÕ║”ķćÅŃĆ鵳æõ╗¼Õ░åõ╝Üõ╗źscreen.widthÕÆīscreen.heightÕüÜõĖ║Õ╝ĆÕ¦ŗŃĆéÕ«āõ╗¼Õīģµŗ¼ńö©µłĘÕ▒ÅÕ╣ĢńÜäµĢ┤õĖ¬Õ«ĮÕ║”ÕÆīķ½śÕ║”ŃĆéÕ«āõ╗¼ńÜäÕ░║Õ»Ėµś»õ╗źĶ«ŠÕżćÕāÅń┤ĀµØźĶ┐øĶĪīÕ║”ķćÅńÜä’╝īÕøĀõĖ║Õ«āõ╗¼µ░ĖĶ┐£õĖŹõ╝ÜÕÅś’╝ÜÕ«āõ╗¼µś»µśŠńż║ÕÖ©ńÜäÕ▒׵Ʀ’╝īĶĆīõĖŹµś»µĄÅĶ¦łÕÖ©ńÜäŃĆé

Fun! õĮåµś»Ķ┐Öõ║øõ┐Īµü»ĶĘ¤Õ»╣µłæõ╗¼µ£ēõ╗Ćõ╣łńö©Õæó’╝¤
Õ¤║µ£¼õĖŖµ▓Īńö©ŃĆéńö©µłĘńÜ䵜Šńż║ÕÖ©Õ░║Õ»ĖÕ»╣õ║ĵłæõ╗¼µØźĶ»┤õĖŹķćŹĶ”ü’╝ŹÕźĮÕɦ’╝īķÖżķØ×õĮĀµā│Õ║”ķćÅÕ«āµØźõĖ░Õ»īõĮĀńÜäwebń╗¤Ķ«ĪµĢ░µŹ«Õ║ōŃĆé
┬Ā
ń¬ŚÕÅŻÕ░║Õ»Ė
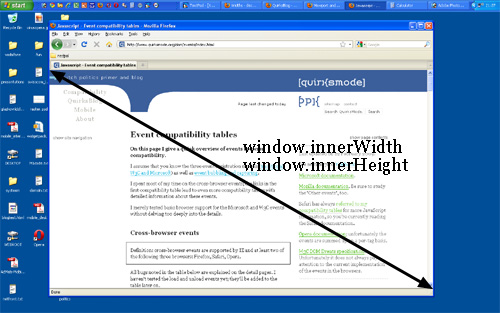
window.innerWidth/Height
- µäÅõ╣ē’╝ܵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜäµĢ┤õĮōÕż¦Õ░Å’╝īÕīģµŗ¼µ╗ÜÕŖ©µØĪŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜCSSÕāÅń┤ĀŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ÜIE7õĖŹµö»µīüŃĆéOperaõ╗źĶ«ŠÕżćÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅŃĆé
ńøĖÕÅŹ’╝īõĮĀµā│ń¤źķüōńÜ䵜»µĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜäÕåģķā©Õ░║Õ»ĖŃĆéÕ«āÕæŖĶ»ēõ║åõĮĀńö©µłĘÕł░Õ║Ģµ£ēÕżÜÕ░æń®║ķŚ┤ÕÅ»õ╗źńö©µØźÕüÜCSSÕĖāÕ▒ĆŃĆéõĮĀÕÅ»õ╗źķĆÜĶ┐ćwindow.innerWidthÕÆīwindow.innerHeightµØźĶÄĘÕÅ¢Ķ┐Öõ║øÕ░║Õ»ĖŃĆé

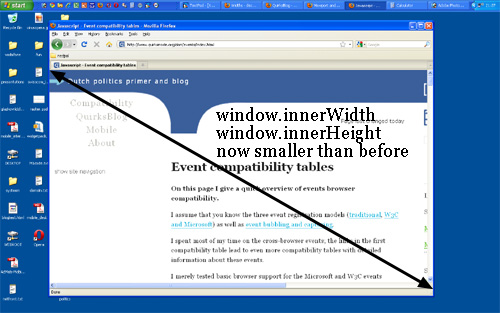
ÕŠłµśŠńäČ’╝īń¬ŚÕÅŻńÜäÕåģķā©Õ«ĮÕ║”µś»õ╗źCSSÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜäŃĆéõĮĀķ£ĆĶ”üń¤źķüōõĮĀńÜäÕĖāÕ▒Ćń®║ķŚ┤õĖŁµ£ēÕżÜÕ░æÕÅ»õ╗źµīżĶ┐øµĄÅĶ¦łÕÖ©ń¬ŚÕÅŻ’╝īÕĮōńö©µłĘµöŠÕż¦ńÜ䵌ČÕĆÖĶ┐ÖõĖ¬µĢ░ÕĆ╝õ╝ÜÕćÅÕ░æŃĆéµēĆõ╗źÕ”éµ×£ńö©µłĘĶ┐øĶĪīµöŠÕż¦µōŹõĮ£’╝īķéŻõ╣łÕ£©ń¬ŚÕÅŻõĖŁõĮĀĶāĮĶÄĘÕÅ¢ńÜäń®║ķŚ┤Õ░åõ╝ÜÕÅśÕ░æ’╝īwindow.innerWidth/HeightńÜäÕĆ╝õ╣¤ÕÅśÕ░Åõ║åŃĆé ’╝łĶ┐ÖÕä┐ńÜäõŠŗÕż¢µś»Opera’╝īÕĮōńö©µłĘµöŠÕż¦ńÜ䵌ČÕĆÖwindow.innerWidth/HeightÕ╣ȵ▓Īµ£ēÕćÅÕ░æ’╝ÜÕ«āõ╗¼µś»õ╗źĶ«ŠÕżćÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜäŃĆéĶ┐ÖõĖ¬ķŚ«ķóśÕ£©µĪīķØóõĖŖµś»µ»öĶŠāńā”õ║║ńÜä’╝īõĮåµś»Õ░▒Õāŵłæõ╗¼Õ░åĶ”üń£ŗÕł░ńÜä’╝īĶ┐ÖÕ£©ń¦╗ÕŖ©Ķ«ŠÕżćõĖŖÕŹ┤µś»ķØ×ÕĖĖõĖźķćŹńÜäŃĆé’╝ē

µ│©µäÅÕ║”ķćÅńÜäÕ«ĮÕ║”ÕÆīķ½śÕ║”µś»Õīģµŗ¼µ╗ÜÕŖ©µØĪńÜäŃĆéÕ«āõ╗¼õ╣¤Ķó½Ķ¦åõĖ║Õåģķā©ń¬ŚÕÅŻńÜäõĖĆķā©ÕłåŃĆé’╝łĶ┐ÖÕż¦ķā©Õłåµś»ÕøĀõĖ║ÕÄåÕÅ▓ÕĤÕøĀķĆĀµłÉńÜäŃĆé’╝ē
┬Ā
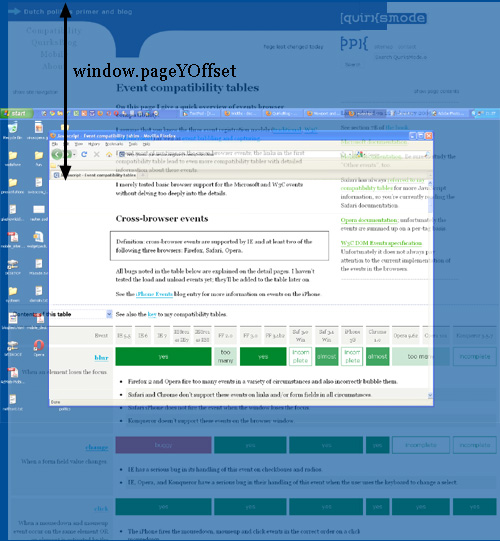
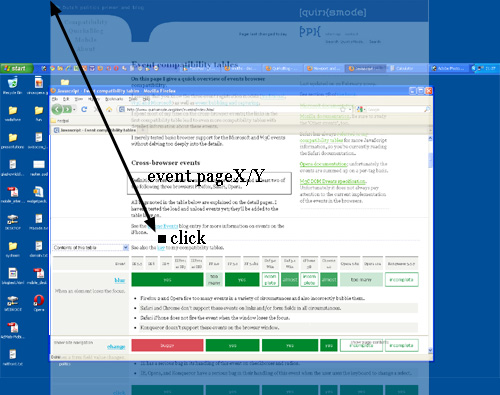
µ╗ÜÕŖ©ĶĘØń”╗
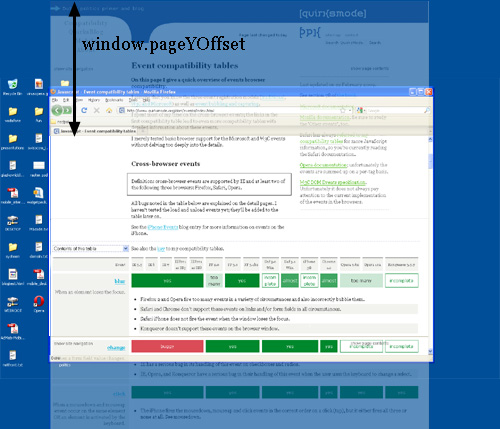
window.pageX/YOffset
- µäÅõ╣ē’╝ÜķĪĄķØóµ╗ÜÕŖ©ńÜäĶĘØń”╗ŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜCSSÕāÅń┤ĀŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ܵŚĀŃĆé
window.pageXOffsetÕÆīwindow.pageYOffset’╝īÕīģÕɽõ║åµ¢ćµĪŻµ░┤Õ╣│ÕÆīÕ×éńø┤µ¢╣ÕÉæńÜäµ╗ÜÕŖ©ĶĘØń”╗ŃĆéµēĆõ╗źõĮĀÕÅ»õ╗źń¤źķüōńö©µłĘÕĘ▓ń╗ŵ╗ÜÕŖ©õ║åÕżÜÕ░æĶĘØń”╗ŃĆé

Ķ┐Öõ║øÕ▒׵Ʀõ╣¤µś»õ╗źCSSÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜäŃĆéõĮĀµā│ń¤źķüōńÜ䵜»µ¢ćµĪŻÕĘ▓ń╗ÅĶó½µ╗ÜÕŖ©õ║åÕżÜķĢ┐ĶĘØń”╗’╝īõĖŹń«ĪÕ«āµś»µöŠÕż¦Ķ┐śµś»ń╝®Õ░ÅńÜäńŖȵĆüŃĆé
┬Ā
ńÉåĶ«║õĖŖ’╝īÕ”éµ×£ńö©µłĘÕÉæõĖŖµ╗ÜÕŖ©’╝īńäČÕÉĵöŠÕż¦’╝īwindow.pageX/YOffsetÕ░åõ╝ÜÕÅæńö¤ÕÅśÕī¢ŃĆéõĮåµś»’╝īµĄÅĶ¦łÕÖ©õĖ║õ║åµā│õ┐صīüwebķĪĄķØóńÜäĶ┐×Ķ┤»’╝īõ╝ÜÕ£©ńö©µłĘń╝®µöŠńÜ䵌ČÕĆÖõ┐صīüńøĖÕÉīńÜäÕģāń┤ĀõĮŹõ║ÄÕÅ»Ķ¦üķĪĄķØóńÜäķĪČķā©ŃĆéĶ┐ÖõĖ¬µ£║ÕłČÕ╣ČõĖŹĶāĮõĖĆńø┤ÕŠłÕ«īńŠÄńÜäµē¦ĶĪī’╝īõĮåµś»Õ«āµäÅÕæ│ńØĆÕ£©Õ«×ķÖģµāģÕåĄõĖŗwindow.pageX/YOffsetÕ╣ȵ▓Īµ£ēń£¤µŁŻńÜäµø┤µö╣’╝ÜĶó½µ╗ÜÕŖ©Õć║ń¬ŚÕÅŻńÜäCSSÕāÅń┤ĀńÜäµĢ░ķćÅõ╗ŹńäČ’╝łÕż¦µ”é’╝ēµś»ńøĖÕÉīńÜäŃĆé

µ”éÕ┐Ą’╝Üviewport
Õ£©µłæõ╗¼ń╗¦ń╗Łõ╗ŗń╗Źµø┤ÕżÜńÜäJavaScriptÕ▒׵Ʀõ╣ŗÕēŹ’╝īµłæõ╗¼Õ┐ģķĪ╗õ╗ŗń╗ŹÕÅ”õĖĆõĖ¬µ”éÕ┐Ą’╝ÜviewportŃĆé
viewportńÜäÕŖ¤ĶāĮµś»ńö©µØźń║”µØ¤õĮĀńĮæń½ÖõĖŁµ£ĆķĪČń║¦ÕīģÕɽÕØŚÕģāń┤Ā’╝łcontaining block’╝ē<html>ńÜäŃĆé
Ķ┐ÖÕɼĶĄĘµØźµ£ēõĖĆńé╣µ©Īń│Ŗ’╝īµēĆõ╗źń£ŗõĖĆõĖ¬Õ«×ķÖģńÜäõŠŗÕŁÉŃĆéÕüćĶ«ŠõĮĀµ£ēõĖĆõĖ¬µĄüÕ╝ÅÕĖāÕ▒Ć’╝īÕ╣ČõĖöõĮĀõ╝ŚÕżÜĶŠ╣µĀÅõĖŁńÜäõĖĆõĖ¬Õģʵ£ēwidth: 10%Õ▒׵ƦŃĆéńÄ░Õ£©Ķ┐ÖõĖ¬ĶŠ╣µĀÅõ╝ÜķÜÅńØƵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻÕż¦Õ░ÅńÜäĶ░āµĢ┤ĶĆīµü░ÕźĮńÜäµöŠÕż¦ÕÆīµöČń╝®ŃĆéõĮåµś»Ķ┐ÖÕł░Õ║Ģµś»Õ”éõĮĢÕĘźõĮ£ńÜäÕæó’╝¤
┬Ā
õ╗ĵŖƵ£»õĖŖµØźĶ»┤’╝īÕÅæńö¤ńÜäõ║ŗµāģµś»ĶŠ╣µĀÅĶÄĘÕÅ¢õ║åÕ«āńłČÕģāń┤ĀÕ«ĮÕ║”ńÜä10%ŃĆéµ»öµ¢╣Ķ»┤µś»<body>Õģāń┤Ā’╝łÕ╣ČõĖöõĮĀĶ┐śµ▓Īµ£ēń╗ÖÕ«āĶ«ŠńĮ«Ķ┐ćÕ«ĮÕ║”’╝ēŃĆéµēĆõ╗źķŚ«ķóśÕ░▒ÕÅśµłÉõ║å<body>ńÜäÕ«ĮÕ║”µś»Õō¬õĖ¬’╝¤
┬Ā
µÖ«ķĆܵāģÕåĄõĖŗ’╝īµēƵ£ēÕØŚń║¦Õģāń┤ĀõĮ┐ńö©Õ«āõ╗¼ńłČÕģāń┤ĀÕ«ĮÕ║”ńÜä100%’╝łĶ┐ÖÕä┐µ£ēõĖĆõ║øõŠŗÕż¢’╝īõĮåµś»Ķ«®µłæõ╗¼ńÄ░Õ£©ÕģłÕ┐ĮńĢźÕ«ā’╝ēŃĆéµēĆõ╗ź<body>Õģāń┤ĀÕÆīÕ«āńÜäńłČÕģāń┤Ā<html>õĖƵĀĘÕ«ĮŃĆé
┬Ā
ķéŻõ╣ł<html>Õģāń┤ĀńÜäÕ«ĮÕ║”µś»ÕżÜÕ░æ’╝¤Õ«āńÜäÕ«ĮÕ║”ÕÆīµĄÅĶ¦łÕÖ©ń¬ŚÕÅŻÕ«ĮÕ║”õĖƵĀĘŃĆéĶ┐ÖÕ░▒µś»õĖ║õ╗Ćõ╣łõĮĀńÜäķéŻõĖ¬µŗźµ£ēwidth: 10%Õ▒׵ƦńÜäõŠ¦ĶŠ╣µĀÅõ╝ÜÕŹĀµŹ«µĢ┤õĖ¬µĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜä10%ŃĆéµēƵ£ēwebÕ╝ĆÕÅæĶĆģķāĮÕŠłńø┤Ķ¦éńÜäń¤źķüōÕ╣ČõĖöÕ£©õĮ┐ńö©Õ«āŃĆé
┬Ā
õĮĀÕÅ»ĶāĮõĖŹń¤źķüōńÜ䵜»Ķ┐ÖõĖ¬ĶĪīõĖ║Õ£©ńÉåĶ«║õĖŖµś»Õ”éõĮĢÕĘźõĮ£ńÜäŃĆéńÉåĶ«║õĖŖ’╝ī<html>Õģāń┤ĀńÜäÕ«ĮÕ║”µś»Ķó½viewportńÜäÕ«ĮÕ║”µēĆķÖÉÕłČńÜäŃĆé<html>Õģāń┤ĀõĮ┐ńö©viewportÕ«ĮÕ║”ńÜä100%ŃĆé
┬Ā
viewport’╝īµÄźńØĆ’╝īÕ«×ķÖģõĖŖńŁēõ║ĵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻ’╝ÜÕ«āÕ░▒µś»ķéŻõ╣łÕ«Üõ╣ēńÜäŃĆéviewportõĖŹµś»õĖĆõĖ¬HTMLń╗ōµ×ä’╝īµēĆõ╗źõĮĀõĖŹĶāĮńö©CSSµØźµö╣ÕÅśÕ«āŃĆéÕ«āÕ£©µĪīķØóńÄ»ÕóāõĖŗÕŬµś»µŗźµ£ēµĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜäÕ«ĮÕ║”ÕÆīķ½śÕ║”ŃĆéÕ£©ń¦╗ÕŖ©ńÄ»ÕóāõĖŗÕ«āõ╝ܵ£ēõĖĆõ║øÕżŹµØéŃĆé
┬Ā
ÕÉĵףŃĆĆConsequences
Ķ┐ÖõĖ¬ńŖČÕåĄõ╝ܵ£ēõ║¦ńö¤õĖĆõ║øÕ╝éµĀĘńÜäÕÉĵףŃĆéõĮĀÕÅ»õ╗źÕ£©Ķ┐ÖõĖ¬ń½Öńé╣ń£ŗÕł░Ķ┐Öõ║øÕÉĵףõĖŁńÜäõĖĆõĖ¬ŃĆéµ╗ÜÕŖ©Õł░ķĪČķā©’╝īńäČÕÉĵöŠÕż¦õĖżµ¼Īµł¢ĶĆģõĖēµ¼Ī’╝īõ╣ŗÕÉÄĶ┐ÖõĖ¬ń½Öńé╣ńÜäÕåģÕ«╣Õ░▒õ╗ĵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻµ║óÕć║õ║åŃĆé
ńÄ░Õ£©µ╗ÜÕŖ©Õł░ÕÅ│ĶŠ╣’╝īńäČÕÉÄõĮĀÕ░åõ╝Üń£ŗĶ¦üń½Öńé╣ķĪČķā©ńÜäĶōØĶē▓ĶŠ╣µĀÅõĖŹÕåŹĶ”åńø¢õĖƵĢ┤ĶĪīõ║åŃĆé

Ķ┐ÖõĖ¬ĶĪīõĖ║µś»ńö▒õ║ÄviewportńÜäÕ«Üõ╣ēµ¢╣Õ╝ÅĶĆīõ║¦ńö¤ńÜäõĖĆõĖ¬ÕÉĵףŃĆ鵳æõ╣ŗÕēŹń╗ÖķĪČķā©ńÜäĶōØĶē▓ĶŠ╣µĀÅĶ«ŠńĮ«õ║åwidth: 100%ŃĆéõ╗Ćõ╣łńÜä100%’╝¤<html>Õģāń┤ĀńÜä100%’╝īÕ«āńÜäÕ«ĮÕ║”ÕÆīviewportµś»õĖƵĀĘńÜä’╝īviewportńÜäÕ«ĮÕ║”µś»ÕÆīµĄÅĶ¦łÕÖ©ń¬ŚÕÅŻõĖƵĀĘńÜäŃĆé
ķŚ«ķ󜵜»’╝ÜÕ£©100%ń╝®µöŠńÜäµāģÕåĄõĖŗĶ┐ÖõĖ¬ÕĘźõĮ£ńÜäÕŠłÕźĮ’╝īńÄ░Õ£©µłæõ╗¼Ķ┐øĶĪīõ║åµöŠÕż¦µōŹõĮ£’╝īviewportÕÅśÕŠŚµ»öµłæńÜäń½Öńé╣ńÜäµĆ╗õĮōÕ«ĮÕ║”Ķ”üÕ░ÅŃĆéĶ┐ÖÕ»╣õ║ÄviewportÕ«āµ£¼Ķ║½µØźĶ»┤µ▓Īõ╗Ćõ╣łÕĮ▒ÕōŹ’╝īÕåģÕ«╣ńÄ░Õ£©õ╗Ä<html>Õģāń┤ĀõĖŁµ║óÕć║õ║å’╝īõĮåµś»ķéŻõĖ¬Õģāń┤Āµŗźµ£ēoverflow: visible’╝īĶ┐ÖµäÅÕæ│ńØƵ║óÕć║ńÜäÕåģÕ«╣Õ£©õ╗╗õĮĢµāģÕåĄõĖŗķāĮÕ░åõ╝ÜĶó½µśŠńż║Õć║µØźŃĆé
┬Ā
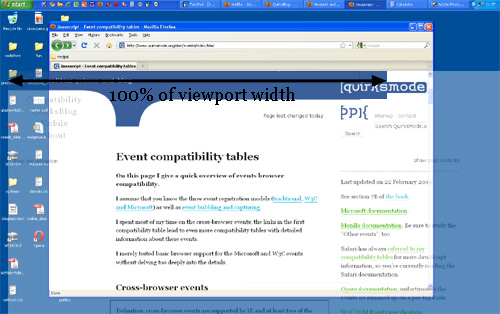
õĮåµś»ĶōØĶē▓ĶŠ╣µĀÅÕ╣ȵ▓Īµ£ēµ║óÕć║ŃĆ鵳æõ╣ŗÕēŹń╗ÖÕ«āĶ«ŠńĮ«õ║åwidth: 100%’╝īÕ╣ČõĖöµĄÅĶ¦łÕÖ©µŖŖviewportńÜäÕ«ĮÕ║”ĶĄŗń╗Öõ║åÕ«āŃĆéÕ«āõ╗¼µĀ╣µ£¼Õ░▒õĖŹÕ£©õ╣ÄńÄ░Õ£©Õ«ĮÕ║”Õ«×Õ£©µś»Õż¬ń¬äõ║åŃĆé

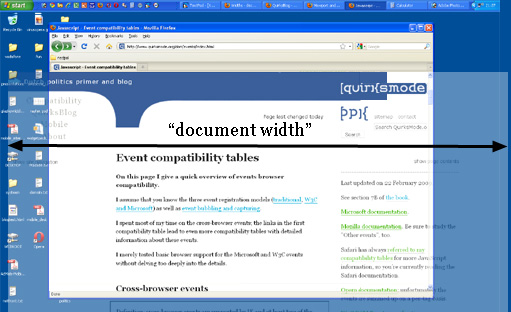
µ¢ćµĪŻÕ«ĮÕ║”’╝¤
µłæń£¤µŁŻķ£ĆĶ”üń¤źķüōńÜ䵜»ķĪĄķØóõĖŁÕģ©ķā©ÕåģÕ«╣ńÜäÕ«ĮÕ║”µś»ÕżÜÕ░æ’╝īÕīģµŗ¼ķéŻõ║øŃĆīõ╝ĖÕć║ŃĆŹńÜäķā©ÕłåŃĆ鵏«µłæµēĆń¤źÕŠŚÕł░Ķ┐ÖõĖ¬ÕĆ╝µś»õĖŹÕÅ»ĶāĮńÜä’╝łÕźĮÕɦ’╝īķÖżķØ×õĮĀÕÄ╗Ķ«Īń«ŚķĪĄķØóõĖŖµēƵ£ēÕģāń┤ĀńÜäÕ«ĮÕ║”ÕÆīĶŠ╣ĶĘØ’╝īõĮåµś»Õ¦öÕ®ēńÜäĶ»┤’╝īĶ┐Öµś»Õ«╣µśōÕć║ķöÖńÜä’╝ēŃĆé
µłæÕ╝ĆÕ¦ŗńøĖõ┐Īµłæõ╗¼ķ£ĆĶ”üõĖĆõĖ¬µłæń¦░ÕģČõĖ║ŃĆīµ¢ćµĪŻÕ«ĮÕ║”ŃĆŹ(document width’╝īÕŠłµśŠńäČńö©CSSÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅ)ńÜäJavaScriptÕ▒×µĆ¦Õ»╣ŃĆé

Õ╣ČõĖöÕ”éµ×£µłæõ╗¼ń£¤ńÜäÕ”éµŁżµŚČķ½”’╝īõĖ║õ╗Ćõ╣łõĖŹµŖŖĶ┐ÖõĖ¬ÕĆ╝Õ╝ĢÕģźÕł░CSSõĖŁ’╝¤µłæÕ░åõ╝Üń╗ÖµłæńÜäĶōØĶē▓ĶŠ╣µĀÅĶ«ŠńĮ«width: 100%’╝īµŁżÕĆ╝Õ¤║õ║ĵ¢ćµĪŻÕ«ĮÕ║”’╝īĶĆīõĖŹµś»<html>Õģāń┤ĀńÜäÕ«ĮÕ║”ŃĆé’╝łõĮåµś»Ķ┐ÖõĖ¬ÕŠłÕżŹµØé’╝īÕ╣ČõĖöÕ”éµ×£õĖŹĶāĮÕ«×ńÄ░µłæõ╣¤õĖŹõ╝ܵä¤Õł░µāŖĶ«ČŃĆé’╝ē
µĄÅĶ¦łÕÖ©ÕÄéÕĢåõ╗¼’╝īõĮĀõ╗¼µĆÄõ╣łĶ«żõĖ║ńÜä’╝¤
┬Ā
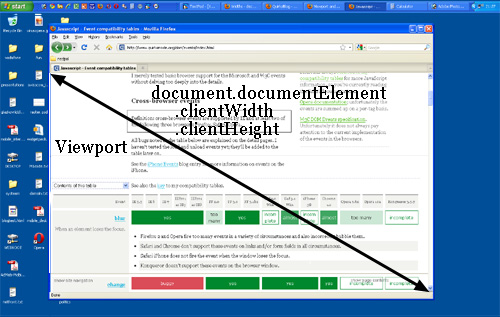
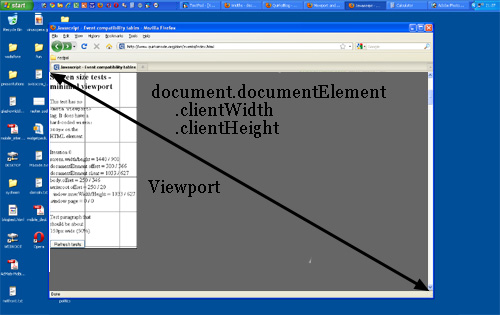
Õ║”ķćÅviewport
document.documentElement.clientWidth/Height
- µäÅõ╣ē’╝ÜViewportÕ░║Õ»ĖŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜCSSÕāÅń┤ĀŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ܵŚĀŃĆé
õĮĀÕÅ»ĶāĮµā│ń¤źķüōviewportńÜäÕ░║Õ»ĖŃĆéÕ«āõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćdocument.documentElement.clientWidthÕÆī-HeightÕŠŚÕł░ŃĆé

Õ”éµ×£õĮĀõ║åĶ¦ŻDOM’╝īõĮĀÕ║öĶ»źń¤źķüōdocument.documentElementÕ«×ķÖģõĖŖµīćńÜ䵜»<html>Õģāń┤Ā’╝ÜÕŹ│õ╗╗õĮĢHTMLµ¢ćµĪŻńÜäµĀ╣Õģāń┤ĀŃĆéÕÅ»õ╗źĶ»┤’╝īviewportĶ”üµ»öÕ«āµø┤ķ½śõĖĆÕ▒é’╝øÕ«āµś»ÕīģÕɽ<html>Õģāń┤ĀńÜäÕģāń┤ĀŃĆéÕ”éµ×£õĮĀń╗Ö<html>Õģāń┤ĀĶ«ŠńĮ«widthÕ▒׵Ʀ’╝īķéŻõ╣łĶ┐ÖÕ░åõ╝Üõ║¦ńö¤ÕĮ▒ÕōŹŃĆé’╝łµłæõĖŹµÄ©ĶŹÉĶ┐Öõ╣łÕüÜ’╝īõĮåµś»ķ鯵ś»ÕÅ»ĶĪīńÜäŃĆé’╝ē
┬Ā
Õ£©ķéŻń¦ŹµāģÕåĄõĖŗdocument.documentElement.clientWidthÕÆī-Heightń╗ÖÕć║ńÜäõ╗Źńäȵś»viewportńÜäÕ░║Õ»Ė’╝īĶĆīõĖŹµś»<html>Õģāń┤ĀńÜäŃĆé’╝łĶ┐Öµś»õĖĆõĖ¬ńē╣µ«ŖńÜäĶ¦äÕłÖ’╝īÕŬջ╣Ķ┐ÖõĖ¬Õģāń┤ĀńÜäĶ┐ÖõĖ¬Õ▒×µĆ¦Õ»╣õ║¦ńö¤õĮ£ńö©ŃĆéÕ£©õ╗╗õĮĢÕģČõ╗¢ńÜäµāģÕåĄõĖŗ’╝īõĮ┐ńö©ńÜ䵜»Õģāń┤ĀńÜäÕ«×ķÖģÕ«ĮÕ║”ŃĆé’╝ē

µēĆõ╗źdocument.documentElement.clientWidthÕÆī-HeightõĖĆńø┤õ╗ŻĶĪ©ńÜ䵜»viewportńÜäÕ░║Õ»Ė’╝īõĖŹń«Ī<html>Õģāń┤ĀńÜäÕ░║Õ»Ėµś»ÕżÜÕ░æŃĆé
┬Ā
õĖżõĖ¬Õ▒×µĆ¦Õ»╣
õĮåµś»ķÜŠķüōviewportÕ«ĮÕ║”ńÜäÕ░║Õ»Ėõ╣¤ÕÅ»õ╗źķĆÜĶ┐ćwindow.innerWidth/HeightµØźµÅÉõŠøÕÉŚ’╝¤µĆÄõ╣łĶ»┤Õæó’╝īµ©ĪµŻ▒õĖżÕÅ»ŃĆé
õĖżõĖ¬Õ▒×µĆ¦Õ»╣õ╣ŗķŚ┤ÕŁśÕ£©ńØƵŁŻÕ╝ÅÕī║Õł½’╝Üdocument.documentElement.clientWidthÕÆī-HeightÕ╣ČõĖŹÕīģÕɽµ╗ÜÕŖ©µØĪ’╝īõĮåµś»window.innerWidth/HeightÕīģÕɽŃĆéĶ┐ÖÕāŵś»ķĖĪĶøŗķćīµīæķ¬©Õż┤ŃĆé
õ║ŗÕ«×õĖŖõĖżõĖ¬Õ▒×µĆ¦Õ»╣ńÜäÕŁśÕ£©µś»µĄÅĶ¦łÕÖ©µłśõ║ēńÜäõ║¦ńē®ŃĆéÕĮōµŚČNetscapeÕŬµö»µīüwindow.innerWidth/Height’╝īIEÕŬµö»µīüdocument.documentElement.clientWidthÕÆīHeightŃĆéõ╗Äķ鯵ŚČĶĄĘµēƵ£ēÕģČõ╗¢µĄÅĶ¦łÕÖ©Õ╝ĆÕ¦ŗµö»µīüclientWidth/Height’╝īõĮåµś»IEµ▓Īµ£ēµö»µīüwindow.innerWidth/HeightŃĆé
Õ£©µĪīķØóńÄ»ÕóāõĖŖµŗźµ£ēõĖżõĖ¬Õ▒×µĆ¦Õ»╣µś»µ£ēõĖĆõ║øń┤»ĶĄśńÜäŃĆĆ’╝ŹŃĆĆõĮåµś»Õ░▒Õāŵłæõ╗¼Õ░åĶ”üń£ŗÕł░ńÜä’╝īÕ£©ń¦╗ÕŖ©ń½»Ķ┐ÖÕ░åõ╝ÜÕŠŚÕł░ńźØń”ÅŃĆé
┬Ā
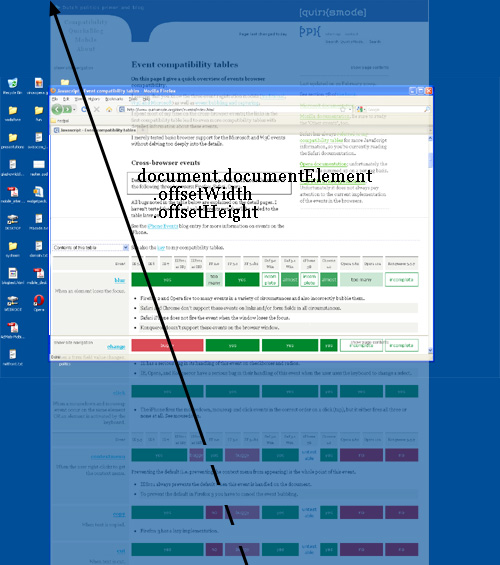
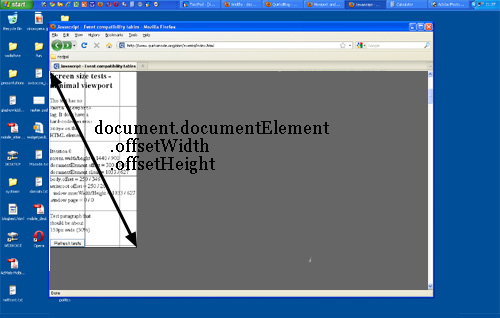
Õ║”ķćÅ\<html>Õģāń┤Ā
document.documentElement.offsetWidth/Height
- µäÅõ╣ē’╝ÜÕģāń┤Ā’╝łõ╣¤Õ░▒µś»ķĪĄķØó’╝ēńÜäÕ░║Õ»ĖŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜCSSÕāÅń┤ĀŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ÜIEÕ║”ķćÅńÜ䵜»viewport’╝īĶĆīõĖŹµś»Õģāń┤ĀŃĆé
µēĆõ╗źclientWidth/HeightÕ£©µēƵ£ēµāģÕåĄõĖŗķāĮµÅÉõŠøviewportńÜäÕ░║Õ»ĖŃĆéõĮåµś»µłæõ╗¼ÕÄ╗Õō¬ķćīĶÄĘÕÅ¢<html>Õģāń┤Āµ£¼Ķ║½ńÜäÕ░║Õ»ĖÕæó’╝¤Õ«āõ╗¼ÕŁśÕé©Õ£©document.documentElement.offsetWidthÕÆī-Heightõ╣ŗõĖŁŃĆé

Ķ┐Öõ║øÕ▒׵ƦÕÅ»õ╗źõĮ┐õĮĀõ╗źÕØŚń║¦Õģāń┤ĀńÜäÕĮóÕ╝ÅĶ«┐ķŚ«<html>Õģāń┤Ā’╝øÕ”éµ×£õĮĀĶ«ŠńĮ«width’╝īķéŻõ╣łoffsetWidthÕ░åõ╝ÜĶĪ©ńż║Õ«āŃĆé

õ║ŗõ╗ČõĖŁńÜäÕØɵĀć
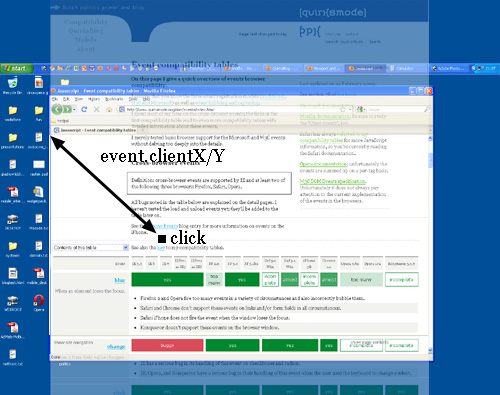
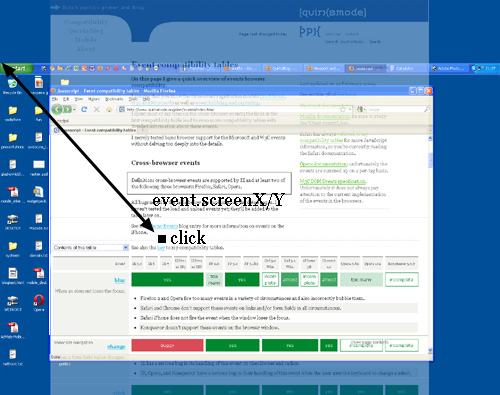
pageX/Y, clientX/Y, screenX/Y
- µäÅõ╣ē’╝ÜĶ¦üµŁŻµ¢ćŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜĶ¦üµŁŻµ¢ćŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ÜIEõĖŹµö»µīüpageX/YŃĆéIEÕÆīOperaõ╗źCSSÕāÅń┤ĀõĖ║ÕŹĢõĮŹĶ«Īń«ŚscreenX/YŃĆé
ńäČÕÉĵś»õ║ŗõ╗ČõĖŁńÜäÕØɵĀćŃĆéÕĮōõĖĆõĖ¬ķ╝ĀµĀćõ║ŗõ╗ČÕÅæńö¤µŚČ’╝īµ£ēõĖŹÕ░æõ║Äõ║öń¦ŹÕ▒×µĆ¦Õ»╣ÕÅ»õ╗źń╗ÖõĮĀµÅÉõŠøÕģ│õ║Äõ║ŗõ╗ČõĮŹńĮ«ńÜäõ┐Īµü»ŃĆéÕ»╣õ║ĵłæõ╗¼ÕĮōÕēŹńÜäĶ«©Ķ«║µØźĶ»┤Õ«āõ╗¼ÕĮōõĖŁńÜäõĖēń¦Źµś»ķćŹĶ”üńÜä’╝Ü
-
pageX/YµÅÉõŠøõ║åńøĖÕ»╣õ║Ä<html>Õģāń┤ĀńÜäõ╗źCSSÕāÅń┤ĀÕ║”ķćÅńÜäÕØɵĀćŃĆé

-
clientX/YµÅÉõŠøõ║åńøĖÕ»╣õ║ÄviewportńÜäõ╗źCSSÕāÅń┤ĀÕ║”ķćÅńÜäÕØɵĀćŃĆé

-
screenX/YµÅÉõŠøõ║åńøĖÕ»╣õ║ÄÕ▒ÅÕ╣ĢńÜäõ╗źĶ«ŠÕżćÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜäÕØɵĀćŃĆé

90%ńÜ䵌ČķŚ┤õĮĀÕ░åõ╝ÜõĮ┐ńö©pageX/Y’╝øķĆÜÕĖĖµāģÕåĄõĖŗõĮĀµā│ń¤źķüōńÜ䵜»ńøĖÕ»╣õ║ĵ¢ćµĪŻńÜäõ║ŗõ╗ČÕØɵĀćŃĆéÕģČõ╗¢ńÜä10%µŚČķŚ┤õĮĀÕ░åõ╝ÜõĮ┐ńö©clientX/YŃĆéõĮĀµ░ĖĶ┐£õĖŹķ£ĆĶ”üń¤źķüōõ║ŗõ╗ČńøĖÕ»╣õ║ÄÕ▒ÅÕ╣ĢńÜäÕØɵĀćŃĆé
┬Ā
Õ¬ÆõĮōµ¤źĶ»ó
Õ¬ÆõĮōµ¤źĶ»ó
- µäÅõ╣ē’╝ÜĶ¦üµŁŻµ¢ćŃĆé
- Õ║”ķćÅÕŹĢõĮŹ’╝ÜĶ¦üµŁŻµ¢ćŃĆé
- µĄÅĶ¦łÕÖ©ķöÖĶ»»’╝ÜIEõĖŹµö»µīüÕ«āõ╗¼ŃĆé
- Õ”éµ×£
device-width/heightµś»õ╗źCSSÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜä’╝īķéŻõ╣łFirefoxÕ░åõ╝ÜõĮ┐ńö©screen.width/heightńÜäÕĆ╝ŃĆé - Õ”éµ×£
width/heightµś»õ╗źĶ«ŠÕżćÕāÅń┤ĀĶ┐øĶĪīÕ║”ķćÅńÜä’╝īķéŻõ╣łSafariÕÆīChromeÕ░åõ╝ÜõĮ┐ńö©documentElement.clientWidth/HeightńÜäÕĆ╝ŃĆé
- Õ”éµ×£
µ£ĆÕÉÄ’╝īĶ»┤Ķ»┤Õģ│õ║ÄÕ¬ÆõĮōµ¤źĶ»óńÜäõ║ŗŃĆéÕĤńÉåÕŠłń«ĆÕŹĢ’╝ÜõĮĀÕÅ»õ╗źÕŻ░µśÄŃĆīÕŬգ©ķĪĄķØóÕ«ĮÕ║”Õż¦õ║Ä’╝īńŁēõ║ĵł¢ĶĆģÕ░Åõ║ÄõĖĆõĖ¬ńē╣Õ«ÜÕ░║Õ»ĖńÜ䵌ČÕĆÖµēŹõ╝ÜĶó½µē¦ĶĪīŃĆŹńÜäńē╣µ«ŖńÜäCSSĶ¦äÕłÖŃĆéµ»öÕ”é’╝Ü
div.sidebar {
width: 300px;
}
@media all and (max-width: 400px) {
// styles assigned when width is smaller than 400px;
div.sidebar {
width: 100px;
}
}
┬Ā
ÕĮōÕēŹsidebarµś»300pxÕ«Į’╝īķÖżõ║åÕĮōÕ«ĮÕ║”Õ░Åõ║Ä400pxńÜ䵌ČÕĆÖ’╝īÕ£©ķéŻń¦ŹµāģÕåĄõĖŗsidebarÕÅśÕŠŚ100pxÕ«ĮŃĆé
ķŚ«ķóśÕŠłµśŠńäČ’╝ܵłæõ╗¼Ķ┐ÖÕä┐Õ║”ķćÅńÜ䵜»Õō¬õĖ¬Õ«ĮÕ║”’╝¤
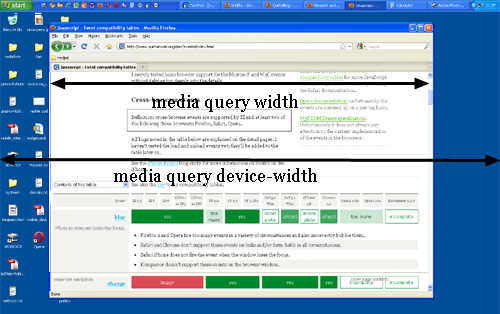
Ķ┐ÖÕä┐µ£ēõĖżõĖ¬Õ»╣Õ║öńÜäÕ¬ÆõĮōµ¤źĶ»ó’╝Üwidth/heightÕÆīdevice-width/device-heightŃĆé
-
width/heightõĮ┐ńö©ÕÆīdocumentElement .clientWidth/Height’╝łµŹóÕÅźĶ»ØĶ»┤Õ░▒µś»viewportÕ«Įķ½ś’╝ēõĖƵĀĘńÜäÕĆ╝ŃĆéÕ«āµś»ÕĘźõĮ£Õ£©CSSÕāÅń┤ĀõĖŗńÜäŃĆé -
device-width/device-heightõĮ┐ńö©ÕÆīscreen.width/height’╝łµŹóÕÅźĶ»ØĶ»┤Õ░▒µś»Õ▒ÅÕ╣ĢńÜäÕ«Įķ½ś’╝ēõĖƵĀĘńÜäÕĆ╝ŃĆéÕ«āÕĘźõĮ£Õ£©Ķ«ŠÕżćÕāÅń┤ĀõĖŗķØóŃĆé

õĮĀÕ║öĶ»źõĮ┐ńö©Õō¬õĖ¬’╝¤Ķ┐ÖĶ┐śńö©µā│’╝¤ÕĮōńäȵś»widthŃĆéWebÕ╝ĆÕÅæĶĆģÕ»╣Ķ«ŠÕżćÕ«ĮÕ║”õĖŹµä¤Õģ┤ĶČŻ’╝øĶ┐ÖõĖ¬µś»µĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜäÕ«ĮÕ║”ŃĆé
µēĆõ╗źÕ£©µĪīķØóńÄ»ÕóāõĖŗÕÄ╗õĮ┐ńö©widthĶĆīÕÄ╗Õ┐śĶ«░device-widthÕɦŃĆ鵳æõ╗¼ÕŹ│Õ░åń£ŗÕł░Ķ┐ÖõĖ¬µāģÕåĄÕ£©ń¦╗ÕŖ©ń½»õ╝ܵø┤ÕŖĀķ║╗ńā”ŃĆé
┬Ā
µĆ╗ń╗ō
µ£¼µ¢ćµĆ╗ń╗ōõ║åµłæõ╗¼Õ»╣µĪīķØóµĄÅĶ¦łÕÖ©ĶĪīõĖ║ńÜäµÄóÕ»╗ŃĆéĶ┐ÖõĖ¬ń│╗ÕłŚńÜäń¼¼õ║īķā©ÕłåµŖŖĶ┐Öõ║øµ”éÕ┐ĄµīćÕÉæõ║åń¦╗ÕŖ©ń½»’╝īÕ╣ȵśŠńż║ńÜäµīćÕć║õ║åõĖĵĪīķØóńÄ»ÕóāõĖŖńÜäõĖĆõ║øķćŹĶ”üÕī║Õł½ŃĆé
(Õ«ī)
┬Ā
┬Ā
µ£¼µ¢ćĶĮ¼Ķ欒╝ÜHTML5: õĖżõĖ¬viewportńÜäµĢģõ║ŗ’╝łń¼¼õĖĆķā©Õłå’╝ē
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā
┬Ā






ńøĖÕģ│µÄ©ĶŹÉ
Viewportµ£ēõĖżõĖ¬Ķ¦åÕÅŻ’╝ÜÕÅ»Ķ¦üĶ¦åÕÅŻÕÆīĶ¦åń¬ŚĶ¦åÕÅŻŃĆéViewportńÜäÕ▒׵ƦÕĆ╝Õīģµŗ¼’╝Ü * width’╝ÜĶ«ŠńĮ«layout viewportńÜäÕ«ĮÕ║”’╝īõĖ║õĖĆõĖ¬µŁŻµĢ┤µĢ░’╝īµł¢ÕŁŚń¼”õĖ▓"width-device"ŃĆé * initial-scale’╝ÜĶ«ŠńĮ«ķĪĄķØóńÜäÕłØÕ¦ŗń╝®µöŠÕĆ╝’╝īõĖ║õĖĆõĖ¬µĢ░ÕŁŚ’╝īÕÅ»õ╗źÕĖ”Õ░ŵĢ░...
HTML5ń¦╗ÕŖ©Õ║öńö©ńÜäÕ╝ĆÕÅæµĄüń©ŗÕż¦Ķć┤ÕÅ»õ╗źÕłåõĖ║õĖżõĖ¬µŁźķ¬ż’╝Ü ń¼¼õĖƵŁźµś»µÉŁÕ╗║Õ¤║ńĪĆ’╝łBoilerplate’╝ē’╝īÕīģµŗ¼Ķ«ŠńĮ«HTMLŃĆüCSSÕÆīJavaScriptńÜäÕ¤║µ£¼µĪåµ×ČŃĆéÕ£©Ķ┐ÖõĖ¬ķśČµ«Ą’╝īÕ╝ĆÕÅæĶĆģķ£ĆĶ”üĶĆāĶÖæńÜäÕģ│ķö«ńé╣µ£ē’╝Ü - HTMLķā©Õłå’╝ÜõĮ┐ńö©viewportÕģāµĀćńŁŠµØźµÄ¦ÕłČ...
### ń¼¼õĖĆĶ«▓ HTML5+PhoneGap ĶĘ©Õ╣│ÕÅ░ń¦╗ÕŖ©Õ║öńö©ĶĮ»õ╗ČÕ╝ĆÕÅæµ”éĶ┐░ #### õĖĆŃĆüHTML5+PhoneGapÕ¤║ńĪĆń¤źĶ»å **1.1 HTML5õ╗ŗń╗Ź** HTML5õĮ£õĖ║HTML4.01ÕÆīXHTML1.0µĀćÕćåńÜäµø┐õ╗ŻÕōü’╝īµś»ńø«ÕēŹµ£Ćµ¢░ńÜäHTMLµĀćÕćåńēłµ£¼ŃĆéÕ░Įń«ĪÕ«āõ╗ŹÕ£©ÕÅæÕ▒ĢķśČµ«Ą’╝īõĮåõĖ╗µĄü...
Õ«×ńÄ░µē½ńĀüÕŖ¤ĶāĮ’╝īķĆÜÕĖĖķ£ĆĶ”üÕƤÕŖ®JavaScriptÕ║ō’╝īÕ”é`zxing-js/library`µł¢`quagga`’╝īĶ┐ÖõĖżõĖ¬Õ║ōķāĮµö»µīüĶ¦ŻńĀüµØĪÕĮóńĀüÕÆīõ║īń╗┤ńĀüŃĆéķ”¢Õģłķ£ĆĶ”üÕ░åĶ┐Öõ║øÕ║ōÕ╝ĢÕģźÕł░ķĪ╣ńø«õĖŁ’╝īńäČÕÉÄķģŹńĮ«Ķ¦ŻńĀüÕÅéµĢ░’╝īÕ”éµē½µÅÅÕī║Õ¤¤ŃĆüĶ¦ŻńĀüµĀ╝Õ╝ÅńŁēŃĆéõŠŗÕ”é’╝īõĮ┐ńö©`quagga`µŚČ’╝ī...
Ķ┐ÖõĖ¬ÕÄŗń╝®ÕīģÕīģÕɽõ║åõĖżõĖ¬µ¢ćõ╗Č’╝ÜŌĆ£README.mdŌĆØÕÆīŌĆ£ÕģŹĶ┤╣Õ«ĮÕ▒ÅÕōŹÕ║öÕ╝Åhtml5µ©ĪµØ┐_ÕģŹĶ┤╣ Õ«ĮÕ▒Å ÕōŹÕ║öÕ╝Å responsive µēŗµ£║ html5 Õ▒Ģńż║ŌĆØŃĆé`README.md`ķĆÜÕĖĖµś»ķĪ╣ńø«µł¢ĶĄäµ║ÉńÜäĶ»┤µśÄµ¢ćõ╗Č’╝īķćīķØóÕÅ»ĶāĮÕīģÕɽõ║嵩ĪµØ┐ńÜäÕ«ēĶŻģµīćÕŹŚŃĆüõĮ┐ńö©µ¢╣µ│ĢŃĆüĶ«ĖÕÅ»...
3. **ÕŖĀĶĮĮPDF.js**’╝ÜÕ£©HTMLµ¢ćõ╗ČõĖŁÕ╝ĢÕģźPDF.jsÕ║ō’╝īķĆÜÕĖĖÕīģµŗ¼`pdf.js`ÕÆī`pdf.worker.js`õĖżõĖ¬µ¢ćõ╗ČŃĆé 4. **ÕłØÕ¦ŗÕī¢PDF.js**’╝ÜÕ£©JavaScriptõĖŁĶ«ŠńĮ«PDF.jsńÜäÕģ©Õ▒ĆķģŹńĮ«’╝īÕ╣ČÕŖĀĶĮĮPDFµĢ░µŹ«ŃĆé ```javascript PDFJS.getDocument(blob...
Õ£©Ķ┐ÖõĖ¬õĖ╗ķóśõĖŁ’╝īµłæõ╗¼Õ░åµÄóĶ«©Õ”éõĮĢÕ£©HTMLķĪĄķØóõĖŖÕ«×ńÄ░PDFńÜäķóäĶ¦ł’╝īķćŹńé╣µś»`PDFObject`ÕÆī`PDF.js`Ķ┐ÖõĖżõĖ¬ÕĘźÕģĘŃĆé ķ”¢Õģł’╝ī`PDFObject`µś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ńÜäJavaScriptÕ║ō’╝īÕ«āÕģüĶ«ĖõĮĀÕ£©HTMLķĪĄķØóõĖŁÕĄīÕģźPDFµ¢ćõ╗Č’╝īµŚĀķ£ĆõŠØĶĄ¢õ╗╗õĮĢÕģČõ╗¢µÅÆõ╗ȵł¢µĪåµ×Č...
HTML5ÕÆīCSS3µś»ńÄ░õ╗ŻńĮæķĪĄÕ╝ĆÕÅæńÜäõĖżÕż¦µĀĖÕ┐āµŖƵ£»’╝īÕ«āõ╗¼Õ£©µ×äÕ╗║µēŗµ£║ń½»ńĮæń½ÖÕģźÕÅŻÕ╝ĢÕ»╝ķĪĄµ©ĪµØ┐õĖŁµē«µ╝öńØĆĶć│Õģ│ķćŹĶ”üńÜäĶ¦ÆĶē▓ŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Ķ┐Öõ║øµŖƵ£»Õ”éõĮĢÕ║öńö©õ║ÄÕłøÕ╗║ķ½śµĢłŃĆüÕÉĖÕ╝Ģõ║║ńÜäµēŗµ£║ń½»ÕŹĢķĪĄńĮæń½Öµ©ĪµØ┐ŃĆé HTML5’╝łĶČģµ¢ćµ£¼µĀćĶ«░Ķ»ŁĶ©Ćń¼¼õ║öńēł’╝ē...
µĀćķóśÕÆīµÅÅĶ┐░õĖŁµÅÉÕł░ńÜä"H280_htmlµēŗµ£║ńĮæń½Ö_ńĮæķĪĄµ║ÉńĀüń¦╗ÕŖ©ń½»ÕēŹń½»_H5µ©ĪµØ┐_Ķć¬ķĆéÕ║öÕōŹÕ║öÕ╝ŵ║ÉńĀü.zip"µś»õĖĆõĖ¬ÕÄŗń╝®Õīģµ¢ćõ╗Č’╝īÕīģÕɽõ║åõĖĆõĖ¬ķĆéńö©õ║ĵēŗµ£║ńĮæń½ÖńÜäHTML5µ©ĪµØ┐ŃĆéĶ┐ÖõĖ¬µ©ĪµØ┐µś»õĖōõĖ║ń¦╗ÕŖ©ń½»Ķ«ŠĶ«ĪńÜäÕēŹń½»µ║ÉńĀü’╝īÕģʵ£ēĶć¬ķĆéÕ║öÕÆīÕōŹÕ║öÕ╝ÅńÜäńē╣ńé╣...
Web WorkersÕÆīWeb socketsµś»HTML5ńÜäõĖżõĖ¬ķ½śń║¦ńē╣µĆ¦ŃĆéWeb WorkersÕģüĶ«ĖÕ£©ÕÉÄÕÅ░µē¦ĶĪīÕżŹµØéńÜäĶ«Īń«Śõ╗╗ÕŖĪ’╝īõĖŹķś╗ÕĪ×ńö©µłĘńĢīķØó’╝īµÅÉÕŹćńĮæķĪĄµĆ¦ĶāĮŃĆéĶĆīWeb SocketsÕłÖµÅÉõŠøõ║åÕÅīÕÉæķĆÜõ┐ĪńÜäĶāĮÕŖø’╝īÕ«×ńÄ░Õ«×µŚČńÜäµĢ░µŹ«õ╝ĀĶŠō’╝īÕ”éĶüŖÕż®Õ║öńö©ŃĆüĶéĪńź©µŖźõ╗ĘÕÆī...
ń¼¼õĖƵŁźµś»Õ«ēĶŻģpdf.jsÕ║ō’╝īÕ”éµ×£õĮĀõĮ┐ńö©npmõĮ£õĖ║Õīģń«ĪńÉåÕÖ©’╝īÕÅ»õ╗źÕ£©ķĪ╣ńø«ńø«ÕĮĢõĖŗĶ┐ÉĶĪīõ╗źõĖŗÕæĮõ╗ż’╝Ü ```bash npm install pdfjs-dist --save ``` ńäČÕÉÄ’╝īÕ£©õĮĀńÜäVueń╗äõ╗ČõĖŁÕ╝ĢÕģźpdf.jsÕ║ōŃĆéńö▒õ║Äpdf.jsÕ║ōÕłåõĖ║õĖżķā©Õłå’╝ÜworkerÕÆīviewer’╝ī...
ń¼¼õĖƵ¼ĪĶ░āńö© item = 1 arr2.indexOf(item) !== -1 === arr2.indexOf(1) !== -1 µØĪõ╗ČõĖŹµłÉń½ŗ õĖŹõ╝ܵŖŖitemĶ┐öÕø×Õł░µ¢░ńÜäµĢ░ń╗ä’╝īĶ┐øµĆ¦õĖŗõĖƵ¼ĪĶ░āńö©filter ń¼¼õ║īµ¼ĪĶ░āńö© item = 2 arr2.indexOf(item) !== -1=== arr2.indexOf(2...
ń¼¼õĖĆń½Ā ń╗¬Ķ«║ 1 1.1 ńĀöń®ČĶāīµÖ»õĖĵäÅõ╣ē 1 1.2ÕøĮÕåģÕż¢ńøĖÕģ│ńĀöń®ČńÄ░ńŖČ 2 1.2.1 Õ£©ń║┐Ķ«żĶ»üµŻĆµĄŗÕ╣│ÕÅ░Õ╝ĆÕÅæńÄ░ńŖČ 2 1.2.2 HTML5 3 1.2.3 Android 3 1.2.4 Androidń¦╗ÕŖ©WebķĪ╣ńø«Õ╝ĆÕÅæńÜäõĖēń¦ŹĶ¦ŻÕå│µ¢╣µĪł’╝ÜNative, WebÕÆīHybridõ╝śń╝║ķÖĘÕłåµ×É 4 ...
Ķ┐ÖõĖżõĖ¬µ¢ćõ╗ČÕłåÕł½ÕīģÕɽõ║åõĖ╗Õ║ōÕÆīÕĘźõĮ£ń║┐ń©ŗõ╗ŻńĀü’╝īÕ«āõ╗¼µś»PDF.jsĶ┐ÉĶĪīµēĆÕ┐ģķ£ĆńÜäŃĆé µÄźńØĆ’╝īµłæõ╗¼ķ£ĆĶ”üõĖĆõĖ¬Õ«╣ÕÖ©µØźµśŠńż║PDFÕåģÕ«╣ŃĆéÕ£©HTMLõĖŁÕłøÕ╗║õĖĆõĖ¬`<div>`Õģāń┤Ā’╝īÕ╣ČõĖ║ÕģČĶ«ŠńĮ«õĖĆõĖ¬ID’╝īõŠŗÕ”é`"pdfContainer"`’╝īĶ┐ÖµĀʵłæõ╗¼ÕÅ»õ╗źķĆÜĶ┐ćJavaScript...
ķĆÜĶ┐ćĶ┐ÖõĖżõĖ¬Õģāń┤Ā’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źńø┤µÄźÕ£©ńĮæķĪĄõĖŖµĘ╗ÕŖĀĶ¦åķóæÕÆīķ¤│ķóæµ¢ćõ╗Č’╝īµŚĀķ£ĆõŠØĶĄ¢Flashµł¢ÕģČõ╗¢ń¼¼õĖēµ¢╣µÅÆõ╗ČŃĆé`<video>`Õģāń┤Āµö»µīüÕżÜõĖ¬µ║ɵ¢ćõ╗Č’╝ł`<source>`’╝ē’╝īõ╗źķĆéÕ║öõĖŹÕÉīńÜ䵥ÅĶ¦łÕÖ©ÕÆīµĀ╝Õ╝Åķ£Ćµ▒é’╝īÕ”éMP4ŃĆüWebMŃĆüOggńŁēŃĆé 2. **CSS3ÕĖāÕ▒Ć**...
Õ£©<html>Õåģ’╝īµ£ēõĖżõĖ¬õĖ╗Ķ”üķā©ÕłåÕÆī’╝īÕēŹĶĆģÕīģÕɽÕģāµĢ░µŹ«’╝łÕ”éµĀćķóśŃĆüÕŁŚń¼”ķøåńŁē’╝ē’╝īÕÉÄĶĆģÕīģÕɽի×ķÖģńÜäÕÅ»Ķ¦üńĮæķĪĄÕåģÕ«╣ŃĆé 2. **HTMLµĀćńŁŠ**’╝ÜHTMLńö▒ÕÉäń¦ŹµĀćńŁŠń╗䵳ɒ╝īÕ«āõ╗¼õ╗źÕ░¢µŗ¼ÕÅĘÕīģÕø┤’╝īÕ”éŃĆüŃĆüńŁēŃĆéµ»ÅõĖ¬µĀćńŁŠķāĮµ£ēńē╣Õ«ÜńÜäÕɽõ╣ē’╝īõŠŗÕ”éÕ«Üõ╣ēõĖĆń║¦...
ń¼¼õĖĆõĖ¬divÕģāń┤Ā’╝ł.tree’╝ēĶ«ŠńĮ«õĖ║ńøĖÕ»╣Õ«ÜõĮŹ’╝īÕ╣ČõĮ┐ńö©border-bottomÕ▒׵Ʀń╗śÕłČõĖĆõĖ¬ń╗┐Ķē▓õĖēĶ¦ÆÕĮóŃĆéķĆÜĶ┐ćµĘ╗ÕŖĀõ╝¬Õģāń┤Ā::beforeÕÆī::after’╝īÕłåÕł½ń╗śÕłČõ║åõĖżõĖ¬µø┤Õ░ÅńÜäń╗┐Ķē▓õĖēĶ¦ÆÕĮó’╝īÕĮóµłÉµĀæńÜäõĖŹÕÉīÕ▒éń║¦ŃĆéõĖēĶ¦ÆÕĮóńÜäń╗śÕłČÕł®ńö©õ║åĶŠ╣µĪåńē╣µĆ¦’╝īķĆÜĶ┐ćķĆŵśÄ...
"õĖōķŚ©õĖ║µēŗµ£║ńö©µłĘĶ«ŠĶ«ĪµĄÅĶ¦łńÜäńĮæķĪĄµ©ĪµØ┐Html5+Css3"Õ░▒µś»Ķ┐ÖµĀĘõĖĆõĖ¬Ķ¦ŻÕå│µ¢╣µĪł’╝īÕ«āń╗ōÕÉłõ║åµ£Ćµ¢░ńÜäHtml5µŖƵ£»ÕÆīCss3µĀĘÕ╝ÅĶ»ŁĶ©Ć’╝īµŚ©Õ£©µÅÉÕŹćµēŗµ£║ń½»ńĮæķĪĄńÜäõ║żõ║ÆµĆ¦ÕÆīĶ¦åĶ¦ēµĢłµ×£ŃĆé Html5µś»ĶČģµ¢ćµ£¼µĀćĶ«░Ķ»ŁĶ©ĆńÜäń¼¼õ║öõĖ¬ńēłµ£¼’╝īńøĖĶŠāõ║Äõ╣ŗÕēŹńÜäńēłµ£¼’╝ī...
ĶĆāĶÖæÕł░µÅÅĶ┐░õ┐Īµü»Õż¬Ķ┐ćń«Ćń¤Ł’╝īķÜŠõ╗źµÅÉõŠøõĖĆõĖ¬Õģ©ķØóńÜäń¤źĶ»åńé╣µ”éĶ┐░’╝īµłæÕ░åķććńö©õĖĆń¦ŹÕüćÕ«ÜńÜäµ¢╣Õ╝ÅµØźµ×äÕ╗║ÕåģÕ«╣’╝īÕŹ│ÕüćÕ«ÜĶ┐ÖõĖ¬µĀćķóśõĖŗńÜäÕåģÕ«╣õĖÄńĮæķĪĄĶ«ŠĶ«Īµł¢HTMLµŖƵ£»ńøĖÕģ│ŃĆéĶ»Ęń£ŗõĖŗķØóńÜäń¤źĶ»åńé╣µ×äÕ╗║’╝Ü ń¤źĶ»åńé╣µ×äÕ╗║’╝Ü HTML’╝łHyperText Markup ...
ķĆÜÕĖĖ’╝īµłæõ╗¼ķ£ĆĶ”üÕ£©HTMLµ¢ćõ╗ČõĖŁķōŠµÄźÕł░`build/pdf.js`ÕÆī`build/pdf.worker.js`’╝īĶ┐ÖõĖżõĖ¬µ¢ćõ╗ČÕłåÕł½µś»PDF.jsńÜäµĀĖÕ┐āÕ║ōÕÆīÕĘźõĮ£ń║┐ń©ŗĶäܵ£¼ŃĆé µÄźõĖŗµØź’╝īµłæõ╗¼ķ£ĆĶ”üń╝¢ÕåÖJavaScriptõ╗ŻńĀüµØźÕŖĀĶĮĮÕÆīµśŠńż║PDFŃĆéõ╗źõĖŗµś»õĖĆõĖ¬ń«ĆÕŹĢńÜäńż║õŠŗ’╝Ü ```...