AngularJSе≠¶дє†еИЧи°®пЉЪдЄГж≠•иµ∞ Angular.js дїОиПЬйЄЯеИ∞дЄУеЃґ пЉИз≥їеИЧеИЧи°®пЉЙ
 
дЄКдЄАзѓЗдєЛеРОпЉМAngularJS йЗНжЦ∞еЃЪдєЙдЇЖеЙНзЂѓеЇФзФ®зЪДеЉАеПСжЦєеЉПгАВйЭҐеѓєHTMLеТМJavaScriptдєЛйЧізЪДзХМзЇњпЉМеЃГйЭЮдљЖдЄНзХПзЉ©дЄНеЙНпЉМеПНиАМж≠£йЭҐеЗЇеЗїпЉМжПРеЗЇдЇЖжЬЙжХИзЪДиІ£еЖ≥жЦєж°ИгАВ
 
еЊИ е§ЪеЙНзЂѓеЇФзФ®зЪДеЉАеПСж°ЖжЮґпЉМжѓФе¶ВBackboneгАБEmberJSз≠ЙпЉМйГљи¶Бж±ВеЉАеПСиАЕзїІжЙњж≠§ж°ЖжЮґзЙєжЬЙзЪДдЄАдЇЫJavaScriptеѓєи±°гАВињЩзІНжЦєеЉПжЬЙеЕґйХњ е§ДпЉМдљЖеЃГдЄНењЕи¶БеЬ∞ж±°жЯУдЇЖеЉАеПСиАЕиЗ™еЈ±дї£з†БзЪДеѓєи±°з©ЇйЧіпЉМињШи¶Бж±ВеЉАеПСиАЕеОїдЇЖиІ£еЖЕе≠ШйЗМйВ£дЇЫжКљи±°еѓєи±°гАВе∞љзЃ°е¶Вж≠§жИСдїђињШжШѓжО•еПЧдЇЖињЩзІНжЦєеЉПпЉМеЫ†дЄЇзљСзїЬжЬАеИЭзЪДиЃЊиЃ°жЧ†ж≥ХжПРдЊЫ жИСдїђдїК姩жЙАйЬАзЪДдЇ§дЇТжАІпЉМдЇОжШѓжИСдїђйЬАи¶Бж°ЖжЮґпЉМжЭ•еЄЃжИСдїђе°Ђи°•JavaScriptеТМHTMLдєЛйЧізЪДйЄњж≤ЯгАВ
 
AngularJS е°ЂдЄКдЇЖињЩжЭ°йЄњж≤ЯгАВ
иАМдЄФжЬЙдЇЖеЃГпЉМдљ†дЄНзФ®еЖНвАЬзЫіжО•вАЭжУНжОІDOMпЉМеП™и¶БзїЩдљ†зЪДDOMж≥®дЄКmetadataпЉИеН≥AngularJSйЗМзЪДdirectiveдїђпЉЙпЉМзДґеРОиЃ©AngularJSжЭ•еЄЃдљ†жУНзЇµDOMгАВ
 
еРМжЧґпЉМAngularJSдЄНдЊЭиµЦпЉИдєЯдЄН嶮зҐНпЉЙдїїдљХеЕґдїЦзЪДж°ЖжЮґгАВдљ†зФЪиЗ≥еПѓдї•еЯЇдЇОеЕґеЃГзЪДж°ЖжЮґжЭ•еЉАеПСAngularJSеЇФзФ®гАВ
еЃГе∞±ињЩдєИе•љзФ®гАВеРђзЭАжМЇеОЙеЃ≥пЉЯжШѓжМЇеОЙеЃ≥зЪДгАВйАЪињЗињЩдЄ™дЄГж≠•з≥їеИЧпЉМжИСдїђдЉЪеЄ¶зЭАдљ†еЉАеІЛзФ®AngularJSеЖЩеОЙеЃ≥зЪДеЇФзФ®вАФвАФдЄНзЃ°дљ†дєЛеЙНжЬЙж≤°жЬЙжО•иІ¶ињЗгАВиЈЯзЭАжИСдїђпЉМжИСдїђдЉЪжХЩдљ†жИРдЄЇдЄАдЄ™дЄУеЃґзЇІзЪДAngularJSеЉАеПСиАЕгАВ
 
дЄНињЗй¶ЦеЕИжИСдїђеЊЧжРЮжЄЕж•ЪпЉЪдїАдєИжЧґеАЩиѓ•зФ®AngularJSпЉЯ
 
AngularJSжШѓдЄАдЄ™ MV* ж°ЖжЮґпЉМжЬАйАВдЇОеЉАеПСеЃҐжИЈзЂѓзЪДеНХй°µйЭҐеЇФзФ®гАВеЃГдЄНжШѓдЄ™еКЯиГљеЇУпЉМиАМжШѓзФ®жЭ•еЉАеПСеК®жАБзљСй°µзЪДж°ЖжЮґгАВеЃГдЄУж≥®дЇОжЙ©е±ХHTMLзЪДеКЯиГљпЉМжПРдЊЫеК®жАБжХ∞жНЃзїСеЃЪпЉИdata bindingпЉЙпЉМиАМдЄФеЃГиГљиЈЯеЕґеЃГж°ЖжЮґпЉИе¶ВjQueryпЉЙеРИдљЬиЮНжіљгАВ
 
е¶В жЮЬдљ†и¶БеЉАеПСзЪДжШѓеНХй°µеЇФзФ®пЉМAngularJSе∞±жШѓдљ†зЪДдЄКдЄКдєЛйАЙгАВGmailгАБGoogle DocsгАБTwitterеТМFacebookињЩж†ЈзЪДеЇФзФ®пЉМйГљеЊИиГљеПСжМ•AngularJSзЪДйХње§ДгАВдљЖжШѓеГПжЄЄжИПеЉАеПСдєЛз±їеѓєDOMињЫи°Ме§ІйЗПжУНзЇµгАБеПИжИЦиАЕеНХзЇѓйЬАи¶Б жЮБйЂШињРи°МйАЯеЇ¶зЪДеЇФзФ®пЉМе∞±дЄНжШѓAngularJSзЪДзФ®ж≠¶дєЛеЬ∞дЇЖгАВ
 
иѓїињЗдЄКйЭҐзЪДдїЛзїНпЉМзО∞еЬ®жШѓдљ†е≠¶дє†AngularJSжЙАи¶БзРЖиІ£зЪДзђђдЄАдЄ™иѓЭйҐШдЇЖпЉЪ
 
1. е¶ВдљХеЉАеІЛеЉАеПСдЄАдЄ™еЇФзФ®
еЬ®ињЩдЄ™з≥їеИЧжХЩз®ЛйЗМпЉМжИСдїђдЉЪеЉАеПСдЄАдЄ™NPRпЉИзЊОеЫљеЕ®еЫљеЕђеЕ±еєњжТ≠зФµеП∞пЉЙеєњжТ≠зЪДйЯ≥йҐСжТ≠жФЊеЩ®пЉМеЃГиГљжШЊз§ЇMorning EditionиКВзЫЃйЗМжТ≠еЗЇзЪДжЬАжЦ∞жХЕдЇЛпЉМеєґеЬ®жИСдїђзЪДжµПиІИеЩ®йЗМжТ≠жФЊеЃГдїђгАВеЃМжИРзЙИзЪДDemoеПѓдї•зЬЛињЩйЗМпЉЪhttp://www.ng-newsletter.com/code/beginner_series/пЉЙ
 
еЖЩAngularJSзЪДеЇФзФ®пЉМжИСдїђдЉЪдЄАиµЈеЖЩдЇТеК®е±ВйЭҐеТМе±Хз§Їе±ВйЭҐгАВ
 
ињЩдЄАеЉАеІЛеПѓиГљиЃ©дљ†иІЙеЊЧжЬЙзВєе•ЗжА™пЉМзЙєеИЂжШѓељУдљ†зФ®ињЗеЕґдїЦж°ЖжЮґе∞ЖињЩдЄ§дЄ™е±ВйЭҐеИЖеИЂеѓєеЊЕзЪДж°ЖжЮґжЧґгАВзДґиАМдЄАжЧ¶дљ†жСЄеИ∞иѓАз™НпЉМAngularJS зЪДеЖЩж≥Хе∞±дЉЪеПШжИРдљ†зЪДзђђдЇМ姩жАІдЇЖгАВ
 
иЃ©жИСдїђжЭ•зЬЛдЄАдЄ™иГљзФ®AngularJSеЉАеПСзЪДжЬАзЃАеНХзЪДеЇФзФ®пЉЪ
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</head>
<body>
<div>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<h1>Hello, {{ yourName }}!</h1>
</div>
</body>
</html>
 
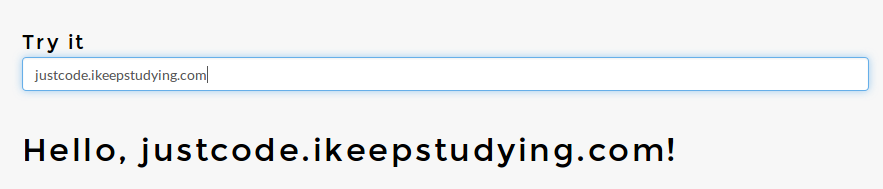
 пЉИињЩдЄ™дЇ§дЇТз§ЇдЊЛеПѓдї•еЬ®иЛ±жЦЗеОЯжЦЗдЄ≠дљУй™МдЄАдЄЛгАВпЉЙ
пЉИињЩдЄ™дЇ§дЇТз§ЇдЊЛеПѓдї•еЬ®иЛ±жЦЗеОЯжЦЗдЄ≠дљУй™МдЄАдЄЛгАВпЉЙ
дљ†зЬЛпЉМдЄНиієеРєзБ∞дєЛеКЫпЉМдљ†е∞±еЊЧеИ∞дЇЖеПМеРСжХ∞жНЃзїСеЃЪгАВ
 
еПМеРСжХ∞жНЃзїСеЃЪпЉМжДПеС≥зЭАдљ†еПѓдї•еЬ®еРОеП∞жФєеПШжХ∞жНЃпЉМиАМињЩдЇЫеПШеК®зЂЛеИїе∞±дЉЪеГПй≠Фж≥ХдЄАж†ЈиЗ™еК®еЗЇзО∞еЬ®ViewдЄКпЉИињЩйЗМеЃЮйЩЕдЄКж≤°жЬЙй≠Фж≥ХпЉМжИСдїђеЊЕдЉЪе∞±дЉЪзЬЛеИ∞ињЩжШѓжАОдєИеЃЮзО∞зЪДгАВпЉЙ
 
еРМж†ЈеЬ∞пЉМе¶ВжЮЬдљ†еѓєViewињЫи°МжФєеПШпЉИжѓФе¶ВеЬ®жЦЗжЬђж°ЖйЗМеЖЩзВєдїАдєИпЉЙпЉМдљ†зЪДModelдєЯдЉЪиЗ™еК®еЊЧеИ∞жЫіжЦ∞гАВ
жЙАдї•иѓіпЉМжИСдїђеЬ®еЇФзФ®йЗМеИ∞еЇХеБЪдЇЖдїАдєИпЉЯ
- ng-app
- ng-model=вАЬyourNameвАЭ
- {{ yourName }}
 
й¶ЦеЕИпЉМжИСдїђеЖЩдЄКдЇЖжЬАйЗНи¶БпЉИдєЯжШѓжЬАеЃєжШУ襀ењШиЃ∞пЉЙзЪДйГ®еИЖпЉЪ<html>еЕГзі†зЪДng-appе±ЮжАІгАВе∞СдЇЖињЩдЄ™е±ЮжАІпЉМAngularJSе∞±ж≤°ж≥ХеЉАеІЛеЈ•дљЬгАВ
 
еЕґжђ°пЉМжИСдїђеСКиѓЙAngularJSпЉМеѓєй°µйЭҐдЄКзЪДвАЬyourNameвАЭ ињЩдЄ™ModelињЫи°МеПМеРСжХ∞жНЃзїСеЃЪгАВ
 
зђђдЄЙпЉМжИСдїђеСКиѓЙAngularJSпЉМеЬ®вАЬ{{ yourName }}вАЭињЩдЄ™жМЗдї§ж®°зЙИдЄКжШЊз§ЇвАЬyourNameвАЭињЩдЄ™ModelзЪДжХ∞жНЃгАВ
е∞± ињЩдєИе§ЪгАВжИСдїђеЉАеПСдЇЖдЄАдЄ™еК®жАБеЇФзФ®пЉМдЄАдЄ™жЬђжЭ•и¶БиАЧиієе§ЪеЊЧе§ЪзЪДжЧґйЧіеТМдї£з†БжЭ•еЉАеПСзЪДеЇФзФ®пЉЪеЬ®ињЩйЗМпЉМжИСдїђдЄНйЬАи¶БзїЩеПМеРСжХ∞жНЃзїСеЃЪеЖЩдїїдљХиІДеИЩпЉМдЄНйЬАи¶БзїЩжЫіжЦ∞ modelеТМviewеЖЩдїїдљХдї£з†БпЉМзФЪиЗ≥дЄНйЬАи¶БзЉЦеЖЩдїїдљХmodelвАФвАФдЇЛеЃЮдЄКпЉМжИСдїђж†єжЬђйГљињШж≤°еЉАеІЛзҐ∞JavaScriptгАВжИСдїђдЄНйЬАи¶БеЖЩдї£з†БпЉМзЫіеИ∞жИСдїђжГ≥еЉА еПСжЫідЄ™жАІеМЦзЪДеЇФзФ®и°МдЄЇдЄЇж≠ҐгАВ
дљ†дЉЪзЬЛеИ∞пЉМдї•дЄКзІНзІНйГљжШѓеЊЧзЫКдЇОAngularJSеЉЇе§ІзЪДиЃЊиЃ°гАВ
 
еЉАеПСдљ†зЪДеЇФзФ®
ињЩдЄ™йГ®еИЖжИСдїђжЭ•зЬЛдЄАдЄ™еЇФзФ®пЉМжИСдїђзІ∞еЃГдЄЇвАЬmyAppвАЭгАВиЈЯйЪПжХЩз®ЛпЉМдљ†еПѓдї•зФ®gitжЭ•cloneжЬђжХЩз®Лз≥їеИЧзЪДдї£з†БеЇУпЉИеЕЈдљУжУНдљЬжЦєж≥ХиІБдЄЛпЉЙпЉМжИЦиАЕиЈЯзЭАжМЗз§ЇиЗ™еЈ±зЉЦеЖЩдї£з†БгАВ
 
еИЫеїЇдЄАдЄ™index.htmlжЦЗдїґпЉМеЖЕеЃєе¶ВдЄЛпЉЪ
<!doctype html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
</body>
</html>
 
зДґеРОеИЫеїЇжЦЗдїґе§єjsпЉМеЖНеЬ®йЗМйЭҐеИЫеїЇжЦЗдїґmain.jsгАВжЙАзФ®зЪДgitеСљдї§е¶ВдЄЛпЉЪ
- mkdir js
- touch js/main.js
ињЩдЄ™HTMLй°µйЭҐдЉЪеК†иљљдЄ§дЄ™JavaScriptжЦЗдїґпЉЪAngularJSеТМжИСдїђзЪДеЇФзФ®пЉЪmain.jsгАВжИСдїђеЬ®ињЩдЄ™йГ®еИЖи¶БеБЪзЪДжЙАжЬЙеЈ•дљЬпЉМеЗ†дєОйГљеЬ®ињЩдЄ™main.jsжЦЗдїґйЗМгАВ
 
дЄЇжЙ©е±ХеТМдЄ™жАІеМЦжИСдїђзЪДеЇФзФ®пЉМжИСдїђеЊЧеЖЩзВєJavaScriptдї£з†БгАВжЙАжЬЙJSдї£з†БпЉМжИСдїђйГљдЉЪеЖЩеЬ®main.jsжЦЗдїґйЗМгАВ
 
angular.module
и¶Б еЃЪдєЙдЄАдЄ™AngularJSеЇФзФ®пЉМжИСдїђеЕИеЊЧеЃЪдєЙдЄАдЄ™AngularJSж®°еЭЧпЉИangular.moduleпЉЙгАВжЙАи∞УAngularJSж®°еЭЧпЉМеЕґеЃЮ е∞±жШѓдЄАз≥їеИЧеЗљжХ∞зЪДйЫЖеРИпЉМељУеЇФзԮ襀еРѓеК®жЧґпЉМињЩдЇЫеЗљжХ∞е∞±дЉЪ襀жЙІи°МпЉИињЩдЄ™жХЩз®Лз≥їеИЧйЗМпЉМжИСдїђињШдЄНжЙУзЃЧдїЛзїНеЇФзФ®зЪДиЃЊзљЃеТМињРи°МйГ®еИЖпЉМињЩдЇЫеЬ®дї•еРОзЪДжХЩз®ЛйЗМдЉЪиЃ®иЃЇгАВпЉЙ
 
жО•дЄЛжЭ•пЉМжИСдїђе∞±еЬ®main.jsжЦЗдїґйЗМжЭ•еЃЪдєЙжИСдїђзЪДAngularJSж®°еЭЧпЉЪ
var app = angular.module('myApp', []);
 
зФ®ињЩи°Мдї£з†БпЉМжИСдїђеИЫеїЇдЇЖеПЂеБЪвАЬmyAppвАЭзЪДAngularJSж®°еЭЧгАВпЉИзО∞еЬ®еЕИдЄНзФ®жЛЕењГињЩйЗМзЪДзђђдЇМдЄ™еПВжХ∞вАХвАХйВ£дЄ™з©ЇжХ∞зїД[]пЉМдєЛеРОжИСдїђдЉЪеЫЮжЭ•иЃ®иЃЇеЃГгАВпЉЙ
 
зО∞еЬ®жИСдїђи¶БеЬ®й°µйЭҐдЄКеЃЮдЊЛеМЦжИСдїђзЪДmyAppж®°еЭЧпЉМеєґеСКиѓЙAngularJSпЉМжИСдїђзЪДеЇФзФ®ињРи°МеЬ®DOMзїУжЮДзЪДеУ™дЄАйГ®еИЖгАВеЬ®й°µйЭҐдЄКеЃЮдЊЛеМЦдЄАдЄ™ж®°еЭЧпЉМжИСдїђдљњзФ®ng-appињЩдЄ™жМЗдї§пЉМеЃГзЪДе≠ШеЬ®еСКиѓЙAngularJSпЉМжИСдїђзЪДж®°еЭЧжЛ•жЬЙйВ£дЄАйГ®еИЖзЪДDOMзїУжЮДгАВ
 
дЉ†еЕ•жИСдїђеЇФзФ®зЪДеРНе≠ЧдљЬдЄЇng-appжМЗдї§зЪДеАЉпЉМжИСдїђе∞±еПѓдї•еЬ®index.htmlй°µйЭҐдЄКеЃЮдЊЛеМЦжИСдїђзЪДеЇФзФ®пЉИж®°еЭЧпЉЙпЉЪ
<html ng-app="myApp">
 
еИЈжЦ∞й°µйЭҐпЉМзО∞еЬ®AngularJSе∞±дЉЪеЉХеѓЉеРѓеК®жИСдїђзЪДmyAppгАВ
жИСдїђеПѓдї•жККng-appиЃЊеЬ®дїїдљХDOMеЕГзі†дЄКпЉМзДґеРОиѓ•еЕГзі†е∞±дЉЪжИРдЄЇAngularJSеРѓеК®ињРи°МжИСдїђеЇФзФ®зЪДеЬ∞жЦєгАВйАЪињЗињЩдЄАж≠•пЉМжИСдїђе∞±еПѓдї•еЬ®дїїдљХй°µйЭҐйЗМеЖЩAngularJSеЇФзФ®пЉМеН≥дљњй°µйЭҐзЪДеЕґдїЦйГ®еИЖеєґдЄНжШѓзФ®AngularJSеЖЩзЪДеЇФзФ®гАВ
<h2>I am not inside an AngularJS app</h2>
<div ng-app="embeddedApp">
<h3>Inside an AngularJS app</h3>
</div>
 
е¶ВжЮЬдЄАдЄ™еЇФзФ®дЉЪжОМжОІжХідЄ™й°µйЭҐпЉМйВ£дєИдљ†е∞±еПѓдї•жККng-appжМЗдї§зЫіжО•еЖЩеЬ®htmlеЕГзі†дЄКгАВ
 
еЃЪдєЙе•љдЇЖжИСдїђзЪДеЇФзФ®пЉМе∞±еПѓдї•еЉАеІЛеИЫеїЇеЃГзЪДеЕґдїЦйГ®еИЖдЇЖгАВжИСдїђдЉЪдљњзФ®$scopeжЭ•еИЫеїЇпЉМињЩдєЯжШѓAngularJSжЬАйЗНи¶БзЪДж¶ВењµдєЛдЄАгАВжИСдїђдЉЪеЬ®ињЩдЄ™дЄГж≠•з≥їеИЧзЪДзђђдЇМйГ®еИЖжЈ±еЕ•е≠¶дє†$scopeжЬНеК°гАВ
 
йВ£дєИпЉМзО∞еЬ®жИСдїђеЈ≤зїПжЬЙдЇЖдЄАдЄ™AngularJSеЇФзФ®зЪДеЯЇжЬђзїУжЮДпЉМеЃГе∞ЖжИРдЄЇжИСдїђNPRйЯ≥йҐСжТ≠жФЊеЩ®еЇФзФ®зЪДиµЈзВєгАВ
ињЩдЄ™жЦ∞жЙЛз≥їеИЧжХЩз®Лдї£з†БзЪДgitеЇУеЬ®ињЩйЗМпЉЪhttps://github.com/auser/ng-newsletter-beginner-series.
 
и¶БдЄЛиљљињЩдЄ™дї£з†БеЇУеИ∞жЬђеЬ∞пЉМй¶ЦеЕИз°ЃдњЭдљ†еЈ≤зїПеЃЙи£ЕдЇЖgitпЉМзДґеРОcloneињЩдЄ™gitеЇУпЉМcheck outеИЖжФѓpart1пЉЪ
git clone https://github.com/auser/ng-newsletter-beginner-series.git git checkout -b part1
 
 
дЄЛиљљпЉЪng-newsletter-beginner-series-part1
иљђиЗ™пЉЪhttp://developer.51cto.com/art/201308/408586.htm
AngularJSе≠¶дє†еИЧи°®пЉЪдЄГж≠•иµ∞ Angular.js дїОиПЬйЄЯеИ∞дЄУеЃґ пЉИз≥їеИЧеИЧи°®пЉЙ
дЄЛдЄАзѓЗпЉЪдЄГж≠•дїОAngular.JSиПЬйЄЯеИ∞дЄУеЃґпЉИ2пЉЙпЉЪScopes
 
жЬђжЦЗиљђиЗ™пЉЪдЄГж≠•дїОAngular.JSиПЬйЄЯеИ∞дЄУеЃґпЉИ1пЉЙпЉЪе¶ВдљХеЉАеІЛ
 
 
 
 
 
 
 
 
 
 
 
 






зЫЄеЕ≥жО®иНР
angular.min.Js
Angular.js жШѓдЄАдЄ™еЉЇе§ІзЪДJavaScriptж°ЖжЮґпЉМзФ±GoogleзїіжК§пЉМзФ®дЇОжЮДеїЇеНХй°µеЇФзФ®пЉИSingle Page Applications, SPAпЉЙгАВињЩдЄ™зЙИжЬђпЉМv1.8.3пЉМжШѓAngular.jsзЪДдЄАдЄ™з®≥еЃЪзЙИжЬђпЉМеЃГжПРдЊЫдЇЖдЄ∞еѓМзЪДеКЯиГљеТМжФєињЫпЉМеЄЃеК©еЉАеПСиАЕжЮДеїЇйЂШжАІиГљгАБеПѓ...
еЬ®еЙНзЂѓеЉАеПСйҐЖеЯЯпЉМAngularJSпЉИйАЪеЄЄзЃАзІ∞дЄЇAngular.jsпЉЙжШѓдЄАдЄ™йЭЮеЄЄжµБи°МдЄФеЉЇе§ІзЪДJavaScriptж°ЖжЮґпЉМзФ±GoogleзїіжК§гАВињЩдЄ™ж°ЖжЮґдЄїи¶БзФ®дЇОжЮДеїЇеК®жАБгАБеНХй°µWebеЇФзФ®з®ЛеЇПпЉИSPAпЉЙпЉМеЃГжПРдЊЫдЇЖдЄ∞еѓМзЪДеКЯиГљжЭ•зЃАеМЦеЙНзЂѓеЉАеПСињЗз®ЛпЉМеМЕжЛђжХ∞жНЃ...
AngularJS жШѓдЄАдЄ™еЉЇе§ІзЪДеЙНзЂѓJavaScriptж°ЖжЮґпЉМзФ±GoogleзїіжК§пЉМдЄїи¶БзФ®дЇОжЮДеїЇеНХй°µеЇФзФ®пЉИSPAпЉМSingle Page ApplicationsпЉЙгАВињЩдЄ™"angular.js-master.zip"еОЛзЉ©еМЕеЊИеПѓиГљжШѓAngularJSзЪДжЇРз†БдїУеЇУпЉМзЙєеИЂжШѓ1.3зЙИжЬђзЪДдЄАдЄ™еИЖжФѓжИЦ...
Angular.js жШѓдЄАдЄ™еЉЇе§ІзЪДеЙНзЂѓJavaScriptж°ЖжЮґпЉМеЃГжПРдЊЫдЇЖдЄ∞еѓМзЪДеКЯиГљеТМзБµжіїжАІпЉМзФ®дЇОжЮДеїЇеК®жАБгАБжХ∞жНЃй©±еК®зЪДWebеЇФзФ®з®ЛеЇПгАВиАМWUI-DatePickerжШѓдЄАжђЊеЯЇдЇОAngular.jsеЉАеПСзЪДжЧ•жЬЯйАЙжЛ©еЩ®жПТдїґпЉМдЄУдЄЇжПРйЂШзФ®жИЈдљУй™МиАМиЃЊиЃ°пЉМжПРдЊЫдЇЖе§ЪзІН...
**Angular.js** жШѓдЄАжђЊеЉЇе§ІзЪДJavaScriptж°ЖжЮґпЉМдЄїи¶БзФ®дЇОжЮДеїЇеЉЇдЇ§дЇТжАІзЪДWebеЇФзФ®гАВеЃГзЪДж†ЄењГиЃЊиЃ°зРЖењµжШѓеЉХеЕ•MVCпЉИModel-View-ControllerпЉЙж®°еЉПеИ∞еЙНзЂѓеЉАеПСдЄ≠пЉМдїОиАМеЄЃеК©еЉАеПСиАЕжЫійЂШжХИеЬ∞зїДзїЗеТМзЃ°зРЖдї£з†БпЉМе∞§еЕґжШѓеЬ®е§ДзРЖе§НжЭВзЪД...
angular.min.js жШѓеОЛзЉ©зЙИзЪДangular.js,дЄїи¶БжШѓеИ†йЩ§дЇЖж≥®йЗКпЉМеОїйЩ§дЇЖжЙАжЬЙзЪДеЫЮиљ¶еТМз©Їж†ЉпЉМдєЯеѓєеЗљжХ∞еПШйЗПз≠ЙеБЪдЇЖзЉ©еЖЩе§ДзРЖпЉМеЬ®дљњзФ®дЄКж≤°жЬЙдїїдљХеМЇеИЂпЉМдљЖжШѓеОЛзЉ©зЙИжѓФиЊГе∞ПпЉМеЬ®ж≠£еЉПзОѓеҐГдЄ≠пЉМиґКе∞ПзЪДjsжЦЗдїґпЉМеПѓдї•дњЭиѓБзљСзЂЩиґКењЂзЪД襀жЙУеЉА
1. **еПМеРСжХ∞жНЃзїСеЃЪ**пЉЪAngular.jsзЪДж†ЄењГзЙєжАІдєЛдЄАжШѓеПМеРСжХ∞жНЃзїСеЃЪпЉМеЃГиЗ™еК®еРМж≠•ж®°еЮЛеТМиІЖеЫЊпЉМдљњеЊЧеЉАеПСиАЕжЧ†йЬАжЙЛеК®жУНдљЬDOMжЭ•жЫіжЦ∞зХМйЭҐгАВ 2. **дЊЭиµЦж≥®еЕ•**пЉЪAngular.jsзЪДдЊЭиµЦж≥®еЕ•з≥їзїЯзЃАеМЦдЇЖдї£з†БзїУжЮДпЉМйАЪињЗиЗ™еК®зЃ°зРЖеѓєи±°дєЛйЧі...
angular.min.js
angular.jsжЦЗдїґеМЕangular.jsжЦЗдїґеМЕ
Angular.jsжШѓдЄАдЄ™йЭЮеЄЄжµБи°МзЪДеЉАжЇРJavaScriptж°ЖжЮґпЉМдЄїи¶БзФ®дЇОеЉАеПСеК®жАБзљСй°µгАВеѓєдЇОжЬЙдЄАеЃЪHTMLеТМJavaScriptеЯЇз°АзЪДдЇЇжЭ•иѓіпЉМеЃГжШѓдЄАдЄ™зРЖжГ≥зЪДйАЙжЛ©пЉМеЫ†дЄЇеЃГиГље§ЯеЄЃеК©еЉАеПСиАЕзїДзїЗJavaScriptдї£з†БпЉМеИЫеїЇеУНеЇФеЉПзљСзЂЩпЉМеєґдЄФдЄОjQueryз≠Й...
Angular.jsпЉМдљЬдЄЇдЄАдЄ™еЉЇе§ІзЪДеЙНзЂѓJavaScriptж°ЖжЮґпЉМзФ±GoogleзїіжК§пЉМ襀府ж≥ЫеЇФзФ®дЇОжЮДеїЇе§НжЭВзЪДеНХй°µеЇФзФ®пЉИSPAпЉЙеТМеРОеП∞зЃ°зРЖз≥їзїЯгАВжЬђзѓЗе∞ЖжЈ±еЕ•жОҐиЃ®Angular.jsзЪДж†ЄењГзЙєжАІгАБжЮґжЮДиЃЊиЃ°дї•еПКе¶ВдљХеЬ®еЃЮйЩЕй°єзЫЃдЄ≠жЮДеїЇдЄАдЄ™еРОеП∞зЃ°зРЖз≥їзїЯгАВ ...
AngularJS жШѓдЄАдЄ™ JavaScript ж°ЖжЮґгАВеЃГеПѓйАЪињЗ <script> ж†Зз≠ЊжЈїеК†еИ∞ HTML й°µйЭҐгАВ
googleзљСзЂЩжЧ†ж≥ХдЄЛиљљangular.min .v1.2.11.js
Angular.jsпЉМйАЪеЄЄзЃАзІ∞дЄЇAngularпЉМжШѓзФ±GoogleзїіжК§зЪДдЄАдЄ™еЉАжЇРJavaScriptж°ЖжЮґпЉМзФ®дЇОжЮДеїЇеНХй°µеЇФзФ®з®ЛеЇПпЉИSPAпЉЙгАВињЩдЄ™ж°ЖжЮґзЪДдЄїи¶БзЫЃж†ЗжШѓзЃАеМЦеЙНзЂѓеЉАеПСпЉМйАЪињЗжПРдЊЫеЉЇе§ІзЪДжХ∞жНЃзїСеЃЪеТМдЊЭиµЦж≥®еЕ•жЬЇеИґпЉМиЃ©еЉАеПСиАЕеПѓдї•жЫіеК†дЄУж≥®дЇОеЇФзФ®...