AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之 后,Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View))JavaScript框架,其是Google推出的SPA(single-page-application)应用框架,其为我们的web应 用开发增加不少魔法变换。
我可以花整天的时间告诉你为什么你必须在新项目尝试angular.js,但是我觉得还是百说不如一练。
数据绑定和scopes(作用域)
首先第一个浮出大脑的问题是:angular支持数据绑定吗?
下面让我们来了解angular.js的数据绑定:
<body ng-app>
<span>Insert your name:</span>
<input type="text" ng-model="user.name" />
<h3>Echo: {{user.name}}</h3>
</body>
在这代码片段中,在我们解释细节之前,我还是希望尝试下其效果:
注:此刻暂时不要太心急去了解ng-app。
如你所见,我在input中输入的将会显示在后边echo。这是如何工作的?简单来说,angular的ng-model(更多关于指令的将在文章后续)给我带来了双向绑定机制。
如 此是好,但是user.name存储在哪里呢?其存储在我们的$scope上,当我们在input中输入任何字符都会及时的更新scope对象上 的user.name属性。然后我们可以利用angular的表达式{{...}}现实在HTML中。所以当我们在input中输入时,其会及时更新 scope上的user,name属性,在由修改HTML显示。
好吧,这并不难,但是你所说的$scope是个什么东东呢?在angular中$scope是连接controllers(控制器)和templates(模板view/视图)的主要胶合体。我们可以把我们的model存放在scope上,来达到双向你绑定。
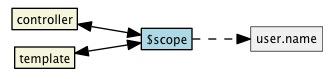
这就好比:

这意味着我们我们从template上为$scope设置了一个属性对象user.name,所以我们也可以在controller中访问这个对象(user.name).
让我们来看个更复杂的示例:
var app = angular.module('app', []);
app.controller('MainCtrl', function($scope)
{
$scope.message = 'World';
});
<body ng-app="app" ng-controller="MainCtrl">
Hello, {{ message }}
</body>
在这里首先我们定义了angular application,只是简单的创建了一个angular module,其接受一个module名字和依赖数组为参数。
紧 接着创建了一个controller,通过调用 app module的controller方法,并传入一个controller 名字和function。function函数接受$scope参数(可以接受更多的参数,放在后面部分)。所以我们可以开始双向绑定了。
在$scope中我们附加了message的字符串属性。
在view中你可能注意到了body tag多出了一些东东,这是干什么的?这些是angular的指令(directives),它给HTML带来了新的语法扩展,在这例子中我们使用了两个angular内置的指令:
ng-app:它会告诉angularbody节点包含了我们的angular应用,换句话说,在body中的一切会被angular所接受管理。其参数为我们的app module的名字,和我们在javascript中命名一致。
ng-controller:在这指令在我们传入的是controller 名字,此例中为MainCtrl。
最后我们将message插入我们的remplate。
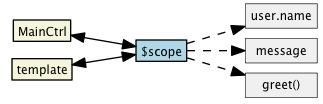
所以其可视化表示将是:

聪明的你可以会冒出一个疑问:我们能够在$scope上绑定function?
当然。
var app = angular.module('app', []);
app.controller('MainCtrl', function($scope)
{
$scope.greet = function() {
$scope.message = "Hello, " + $scope.user.name;
}
});
<body ng-app="app" ng-controller="MainCtrl">
What's your name?:
<input type="text" ng-model="user.name" />
<button ng-click="greet()">Click here!</button>
<h3>{{ message }}</h3>
</body>
我在示例controller中很容易了解到如何添加function到$scope。示例中function将修改$scope.message为“hello ,”和从input输入的$scope.user.name的字符串连接。
然后在HTML中创建一个附加了angular bg-click 指令的button。ng-click指令是的button在被点击时会执行我们为其赋值的greet()表达式。
注意:在input中enter并不会工作,这是展示ng-click如何工作。

指令
我们已经看见了一些指令了,指令是个什么东东?
指令为HTML引入了新的语法。HTML已经很强大了,但是有时我需要更多...
看下面的例子:
<body>
<div id="chart"></div>
</body>
示例代码在做什么?除了看见id外,我真的什么也不能获知。
然后我们只得从多余30个javascript文件中去查找,最后我们看见如下代码:
$('#chart').pieChart({ ... });
Aha!原来是个饼图(pie chart)容器。
在这里如果你不去查找javascript文件将无法获知页面到底是做什么的,实现了什么功能。
下面我们再来看看angular code,
<body>
<pie-chart width="400" height="400" data="data"></pie-chart>
</body>
是不是语义很清晰,我们可以一眼看出这是一个pie chart,不仅如此,而且还知道width,height,以及其数据。
如果你对pie chart 示例感兴趣,请猛击这里
angular内置指令
angular给我带来了大量的内置指令。我们已经在前面看见了ng-app,ng-controller,ng-click,ng-model(angular的内置指令都以ng开始),接下来让我了解更多的内置指令。
有时在页面中有部分内容我们只希望到达某状态(属性为true)才显示:
<button ng-click="show = !show">Show</button>
<div ng-show="show">
I am only visible when show is true.
</div>
ng-show仅当angular其表达式值为true时,才显示该元素或子元素。
注意:在这里对于ng-click我们并不是直接在controller中创建function(此刻我们没真正的controller),利用angular表达式作为指令的参数。在首次表达式为undefined,然后我们设置为为true,在false如此交替。
angular同时也提供了ng-hide指令。
让我们看些更有趣的指令,如果有个List或者数组呢?
var app = angular.module('app', []);
app.controller('MainCtrl', function($scope)
{
$scope.developers =
[
{
name: "Jesus", country: "Spain"
},
{
name: "Dave", country: "Canada"
},
{
name: "Wesley", country: "USA"
},
{
name: "Krzysztof", country: "Poland"
}
];
});
<body ng-app="app" ng-controller="MainCtrl">
<ul>
<li ng-repeat="person in developers">
{{person.name}} from {{person.country}}
</li>
</ul>
</body>
棒极了,我们在controller中定义了一个list对象,在HTML用ng-repeat就能简单的显示了。
它是如何工作的?
ng-repeat会为集合中的每一项创建一个新的模板,在示例中有四项数据,将会重复创建下面code四次,
<li ng-repeat="person in developers">
{{person.name}} from {{person.country}}
</li>
每次复制都会创建自己新的scope,我们没有为每项手动创建scope,我们可以把scope理解为其scope,但是在这里我们仍然能够访问父scope。
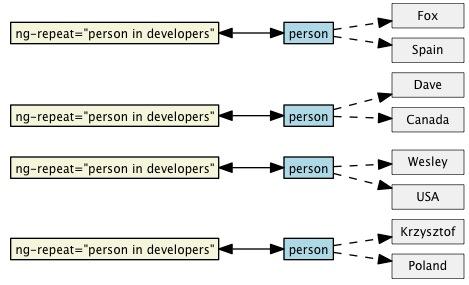
可视化的展示为:

我们能自定义directive?
当然,我们能以不同粒度方式创建angular的directive,例如modal dialogs accordions, paginators, charts,search from ...
angular指令总是与可视化有关?不,我们仍然可以创建一些非可视化的指令集。
让我们来看一个例子吧:
回到我们上面的greet示例:
<body ng-app="app" ng-controller="MainCtrl">
What's your name?:
<input type="text" ng-model="user.name" />
<button ng-click="greet()">Click here!</button>
<h3>{{ message }}</h3>
</body>
已经能够很好的工作了,但是我们希望能够在页面初始化的时候光标焦点聚焦在输入框input。jQuery?jQuery提供了focus函数,能够很简单的完成,但是这里是angular教程,所以我们需要以angular way,显得我们更专业些...
同时我们也希望我们的HTML能够有自描述能力(译者注:现代软件开发特别语言语义更重要,如linq,guava,restfull...) ,所以angular directive肯定是个好的选择。
app.directive('focus', function()
{
return
{
link: function(scope, element, attrs) {
element[0].focus();
}
};
});
接下来,我们可以在可以HTML中标注angular directive(angular directive首字母小写驼峰命名,在前台转换为全小写-分割风格)。
directive是angular中最复杂的要点,这里只是最简单的directive而已,如果可能这将放在以后文章,这里并不会深入。
directive需要一个object的返回对象,我们可以定义一些需要关注的属性,在示例中我们返回了一个link的链接函数(link函数主要作为directive的行为绑定), 我们如果需要,也可以替换HTML中模板。
Link function有3个参数(准确应该是是4个)scope,节点element,还有所有HTML attribute iAttrs。在link函数里我们可以绑定click,mouseenter等事件,注册指令行为。
在示例中我们为指令节点使用了focus操作。对element了解更多,你可以移步到这里。
我们可以很简单的使用指令如下:
<body ng-app="app" ng-controller="MainCtrl">
What's your name?:
<input type="text" focus ng-model="user.name" />
<button ng-click="greet()">Click here!</button>
<h3>{{ message }}</h3>
</body>
目前我们看见的directive都很简单,如何利用指令渲染上面说的固定模板呢?
如下:
app.directive('hello', function()
{
return {
restrict: "E",
replace: true,
template: "<div>Hello readers, thank you for coming</div>"
}
});
这里返回的是带有一些attribute的object。
- restrict:指令的使用方式
- Attribute 形如:<div foo></div>.
- Element 形如:<foo></foo>
- Class 形如: <div class=”foo”></div>
- CoMment 形如: <!-- directive: foo -->
- replace:询问是不是需要利用我们的模板替换原来的节点。
- template:我们需要append或者replace到原节点的html模板。
directive还有很多的可配置options,如编译compile,template url ...
在示例我们不需要行为的绑定,所有没有link function。其使用如下:
<hello></hello>
Filters(过滤器)
假想我们有个购物车的view显示如下:
<span>There are 13 phones in the basket. Total: {{ 1232.12 }}</span>
我们如何利用angular表达式显示为货币格式?形如:$1,232.12。
相当简单,angular为我们提供了叫filter得东东,过滤器其好比unix中的管道pipeline。angular同时也内置了货币currency filter.
<span>There are 13 phones in the basket. Total: {{ 1232.12 | currency }}</span>
如你所见,我们可以用| 使用filter,这和unix管道模型很相似。我们也可以使用|链接更多的filter。
例如我们可以对开发人员简单排序,在用ng-repeat显示出来:
<ul>
<li ng-repeat="person in developers | orderBy:'name'">
{{ person.name }} from {{ person.country }}
</li>
</ul>
在这里你发现了一些很有趣的事?卫门你可以给filter传递参数!
OrderBy filter会接受一个属性名,并以它进行排序,示例中我们使用 name,如果你希望反序排列,你可以用 -name表示。
马上你可能会冒出你头脑:假想我们不止4个开发人员,有300,并且我们希望通过 name,country过滤呢?
非常简单:
<body ng-app="app" ng-controller="MainCtrl">
Search: <input ng-model="search" type="text" />
<ul>
<li ng-repeat="person in developers | filter:search">
{{ person.name }} from {{ person.country }}
</li>
</ul>
</body>
在示例中请注意我们是如何绑定search.name的,此处利用name 做filtering。filter的参数不会改变,绑定是search对象,会根据我们在input中输入改变,而filter则会找寻search对象中的name属性。
到这里我希望你也像我一样一样兴奋起来了!
下面我们来自定义filter呢?实现单词首字母大写 filter:
app.filter('capitalize', function()
{
return function(input, param)
{
return input.substring(0,1).toUpperCase()+input.substring(1);
}
});
这里我们自定义了一个filter其接受输入参数input和过滤器参数param的一个函数。
接下来我们将在view使用它:
<span>{{ "this is some text" | capitalize }}</span>
Services
在文章最后,我们需要再次较少下services。这是一个的维护应用程序功能逻辑部分,他是一个单间模式singleton。
为了保持应用程序的逻辑层次分明,更趋向于将其业务逻辑放到不同的services,保持controller的逻辑只有流程控制和view交互逻辑。
angular 内置了很多services,如$http http请求,$q 异步promises编程模式...在这里我们不会讨论angular的内置services,由于有很多的services,并且很难一次性解释完,将 在后续文章。我们将创建一个简单的自定义services。
在controller之间共享数据对我们很有用,每个controller都有自己的scope所以我们不能将其绑定到其他的controller。所以解决方案是services,可以吧数据共享到services,在需要用到的地方引用它。
首先我们来看看如果不用services,我们将会遇见什么问题:
<div ng-controller="MainCtrl">
MainCtrl:
<input type="text" ng-model="user.name">
</div>
<div ng-controller="SecondCtrl">
SecondCtrl:
<input type="text" ng-model="user.name">
</div>
app.controller('MainCtrl', function($scope) {
});
app.controller('SecondCtrl', function($scope) {
});
我们使用了相同的ng-model,预期当一个input改变时候会及时更新到另一个input,如下:

但是实际情况却是:

接下来需要借助services来解决这个问题,利用services将user name在controller之间共享。
app.factory('UserInformation', function()
{
var user = {
name: "Angular.js"
};
return user;
});
这里用的是factory去创建一个service。angular中还有其他更高级的方式去创建service,如service,provider,这将会在后续文章详解。
这里有很多方式去创建service,我们选择的是创建了一个带有name默认值的user对象,并返回它。
在controllers中如何去使用呢?如下:
app.controller('MainCtrl', function($scope, UserInformation) {
$scope.user = UserInformation;
});
app.controller('SecondCtrl', function($scope, UserInformation) {
$scope.user = UserInformation;
});
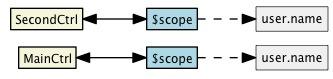
现在我们的程序形如:

酷极了,它工作了,工作了。
现 在我们的$scope.user在MainCtrl和SecondCtrl都用的是UserInformation,并且service是单例 的,所以当我们更新其中一个controller的时候,另外一个也将会被更新。也有你又有了一个疑问:UserInformation参数是从哪里来 的?
angular核心是DI(依赖注入)在需要使用的地方会自定注入service。DI将不会在本节中讲述,我们可以简单的说,你创建 了一个 service,你可以在module作用域的controller,directive,甚至是其他service作为参数来轻松使用。
也许你对上面出现的$scope认为他也是个service,其实这是一个例外,其并不是真正的service注入到我们的controller。
总结:
到这里我们完成了第一篇但不是最后一篇angular博客。
Angular.js是一个优秀的框架,我敢肯定你也爱上了它。希望能在下片文章中仍然能见到你的倩影。
希望你能enjoyed这篇文章,也能够评论些你的观点。
英文原文:http://angular-tips.com/blog/2013/08/why-does-angular-dot-js-rock/
译文链接:http://www.cnblogs.com/whitewolf/p/angularjs-start.html
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
下一篇:七步从Angular.JS菜鸟到专家(1):如何开始
本文转自:Angular.js为什么如此火呢?






相关推荐
你可能会看着它说(你为什么要做这些事情 - javascript 原生支持 X!)。 这不是重点,因为这是一个学习练习 在转换为 javascript 语法时,我试图使示例相对接近本书,因此它不是最佳实践 我正在尝试尽可能多地使用...
#### 高压环境下前端为何如此火爆? 随着互联网行业的飞速发展,用户对互联网产品的体验需求不断提高,前端技术的重要性日益凸显。前端技术不仅涉及网页的设计与交互,还涵盖了用户体验优化等多个方面。据统计,...
洛谷愚人节比赛.pdf
内容概要:本文档是北京迅为电子有限公司针对iTOP-3568开发板的Linux系统开发和应用开发手册,详细介绍了开发板在Linux系统下的配置与开发方法。手册涵盖Buildroot、Debian、Ubuntu等多个Linux发行版的系统开发笔记,涉及屏幕设置、待机和锁屏、显示颜色格式、分辨率和缩放、静态IP设置、Qt程序操作、开机自启、音频视频和摄像头开发、VNC和ToDesk远程控制软件安装等内容。同时,手册还提供了关于Buildroot编译常见问题的解决方案、U-Boot和内核开发细节,以及IO电源域的配置方法。手册不仅适用于初次接触嵌入式Linux系统的开发者,也适合有一定经验的研发人员深入学习。 适合人群:具备一定编程基础,尤其是对Linux系统和嵌入式开发有一定了解的研发人员,工作1-3年的工程师,以及希望深入了解嵌入式Linux系统开发的爱好者。 使用场景及目标:①帮助用户掌握iTOP-3568开发板在Linux系统下的基本配置与高级开发技巧;②指导用户解决Linux系统开发中遇到的常见问题;③为用户提供详细的编译和调试指南,确保开发板能
内容概要:本文探讨了基于MATLAB2020b平台,采用CNN-LSTM模型结合人工大猩猩部队(GTO)算法进行电力负荷预测的方法。首先介绍了CNN-LSTM模型的基本结构及其在处理多变量输入(如历史负荷和气象数据)方面的优势。随后详细解释了模型各层的功能,包括卷积层、池化层、LSTM层和全连接层的作用。接着讨论了超参数选择的重要性,并引入GTO算法来进行超参数优化,提高模型预测精度。文中展示了具体的MATLAB代码示例,涵盖了数据预处理、模型构建、训练配置等方面的内容。此外,还分享了一些实践经验,如卷积核配置、LSTM节点数设定等。 适合人群:从事电力系统数据分析的研究人员和技术人员,尤其是对深度学习应用于电力负荷预测感兴趣的读者。 使用场景及目标:适用于需要精确预测未来电力负荷的场合,旨在帮助电力公司更好地规划发电计划,优化资源配置,保障电网安全稳定运行。通过本篇文章的学习,读者可以掌握如何使用MATLAB实现CNN-LSTM模型,并学会运用GTO算法优化超参数,从而提升预测准确性。 其他说明:文章强调了数据质量和预处理步骤的重要性,指出高质量的输入数据能够显著改善预测效果。同时提醒读者注意模型训练过程中的一些常见陷阱,如避免过度拟合等问题。
内容概要:本文详细介绍了TIG(钨极惰性气体保护焊)二维电弧仿真的理论基础和程序实现。首先阐述了TIG电弧的本质及其在二维仿真中的数学描述,主要采用磁流体动力学(MHD)方程进行建模。接着展示了如何使用Python生成仿真所需的网格,并初始化温度场、速度场和电场强度等物理参数。随后,通过迭代求解MHD方程,逐步更新各物理量,最终得到电弧内部的温度、速度和电场分布情况。通过对仿真结果的分析,能够深入了解焊接过程中熔化和凝固的现象,从而优化焊接参数,提高焊接质量。 适合人群:从事焊接工程、材料科学及相关领域的研究人员和技术人员,尤其是对TIG焊接工艺感兴趣的学者。 使用场景及目标:适用于希望深入了解TIG焊接过程并希望通过仿真手段优化焊接参数的研究人员。目标是通过仿真更好地理解电弧行为,进而改善焊接质量和效率。 其他说明:文中还提到了一些实用技巧,如网格划分、边界条件设置、求解器选择等方面的注意事项,以及如何使用不同软件工具(如MATLAB、ParaView)进行数据可视化。此外,强调了多语言混合编程的优势,并提供了一些常见的调试和优化建议。
jenkins操作诶udrtyui897t86r5drctvghuiyft
帆软本地打印插件FinePrint 8.0版本,适用于FineReport8
内容概要:本文详细介绍了基于TMS320F2812 DSP芯片的光伏并网逆变器设计方案,涵盖了主电路架构、控制算法、锁相环实现、环流抑制等多个关键技术点。首先,文中阐述了双级式结构的主电路设计,前级Boost升压将光伏板输出电压提升至约600V,后级采用三电平NPC拓扑的IGBT桥进行逆变。接着,深入探讨了核心控制算法,如电流PI调节器、锁相环(SOFGI)、环流抑制等,并提供了详细的MATLAB仿真模型和DSP代码实现。此外,还特别强调了PWM死区时间配置、ADC采样时序等问题的实际解决方案。最终,通过实验验证,该方案实现了THD小于3%,MPPT效率达98.7%,并有效降低了并联环流。 适合人群:从事光伏并网逆变器开发的电力电子工程师和技术研究人员。 使用场景及目标:适用于光伏并网逆变器的研发阶段,帮助工程师理解和实现高效稳定的逆变器控制系统,提高系统的性能指标,减少开发过程中常见的错误。 其他说明:文中提供的MATLAB仿真模型和DSP代码可以作为实际项目开发的重要参考资料,有助于缩短开发周期,提高成功率。
内容概要:本文详细介绍了如何结合鲸鱼优化算法(WOA)和深度极限学习机(DELM)构建回归预测模型。首先,文章解释了鲸鱼优化算法的基本原理,这是一种受座头鲸群体狩猎行为启发的元启发式优化算法。接着,阐述了深度极限学习机的工作机制,它结合了极限学习机的快速学习能力和深度学习的层次结构。随后,文章展示了如何使用时间窗法处理数据,并构建自动编码器和极限学习机的具体步骤。特别地,文中详细描述了如何利用鲸鱼优化算法优化自动编码器的输入权重与偏置,从而提高模型的预测性能。最后,给出了完整的代码实现,包括数据预处理、模型构建、优化和预测等环节。 适合人群:具备一定机器学习基础的研究人员和技术开发者,尤其是对时间序列预测感兴趣的从业者。 使用场景及目标:适用于需要高精度回归预测的任务,如金融数据分析、能源消耗预测等领域。主要目标是通过优化模型参数,提高预测的准确性。 其他说明:本文提供的代码示例详尽且易于修改,用户只需替换自己的数据路径即可复现实验结果。同时,文中还提供了调参的小技巧,有助于进一步提升模型表现。
内容概要:T/CIN 029—2024标准规定了非船载传导式充电机与电动船舶之间的数字通信协议,涵盖了一般要求、通信物理层、数据链路层、应用层、充电总体流程、报文分类、格式和内容等方面。该标准旨在确保电动船舶连接到直流电网时,充电机与电池管理系统(BMS)或船舶管理系统(SMS)之间的稳定通信。标准详细定义了各层的通信要求,如物理层的ISO 11898-1和SAE J1939-11规范,数据链路层的CAN扩展帧格式,以及应用层的参数组编号和传输协议。此外,还详细描述了充电的六个阶段(物理连接、低压辅助上电、充电握手、参数配置、充电和结束)的具体流程和涉及的报文格式,确保了充电过程的安全性和可靠性。 适用人群:从事电动船舶充电系统设计、开发、维护的技术人员及工程师;相关行业的研究人员;对电动船舶充电通信协议感兴趣的学者和专业人士。 使用场景及目标:① 为电动船舶充电系统的开发和优化提供技术依据;② 确保充电机与BMS/SMS之间的高效、可靠通信;③ 保障充电过程的安全性和稳定性,防止因通信故障导致的充电中断或事故。 其他说明:本标准由中国航海学会发布,适用于电动船舶连接到直流电网时的充电通信,为电动船舶行业的标准化发展提供了重要支持。标准中还包含了详细的故障诊断代码和报文格式,帮助技术人员快速定位和解决问题。
vue 基础语法使用心得
根据“意见”创新银发经济新模式.pptx
内容概要:本文详细介绍了用于机械故障诊断的盲反卷积方法及其周期估计技术。首先探讨了利用自相关函数和包络谐波乘积谱(EHPS)进行周期估计的方法,提供了具体的MATLAB代码实现。接着阐述了如何将这两种方法集成到盲反卷积框架(如MCKD和CYCBD)中,形成迭代优化的解决方案。文中通过多个实际案例展示了这些方法的有效性和优越性,尤其是在转速波动较大情况下,能够显著提高故障识别率并减少计算时间。 适合人群:从事机械设备状态监测与故障诊断的研究人员和技术人员,尤其是有一定MATLAB编程基础的工程师。 使用场景及目标:适用于各种旋转机械设备(如风力发电机、压缩机、齿轮箱等)的状态监测和故障诊断。主要目标是在缺乏精确转速信息的情况下,通过盲反卷积技术和周期估计方法,从复杂背景噪声中提取出有用的故障特征信号,从而实现高效精准的故障检测。 其他说明:文中不仅提供了详细的理论解释和技术实现步骤,还包括了许多实用的经验技巧,如参数选择、算法优化等方面的内容。此外,作者还强调了不同方法之间的互补性和组合使用的必要性,为读者提供了一个完整的解决方案视角。
腰髋疼痛医案解析与经典学习.pptx
该资源为scipy-0.12.0.tar.gz,欢迎下载使用哦!
用Python开发的爬取二手车网站数据及其分析的程序,爬取的时候采用selenium驱动google浏览器进行数据的抓取,抓取的网页内容传入lxml模块的etree对象HTML方法通过xpath解析DOM树,不过二手车的关键数据比如二手车价格,汽车表显里程数字采用了字体文件加密。据的展示采用pyecharts,它是一个用于生成 Echarts 图表的类库。爬取的数据插入mysql数据库和分析数据读取mysql数据库表都是通过pymysql模块操作。
“Clerk Exam result”数据集是关于职员考试结果的集合,它为研究职员招聘与选拔提供了丰富的数据资源。该数据集可能包含了众多考生的基本信息,如姓名、性别、年龄、学历等,这些信息有助于分析不同背景考生的考试表现差异。考试成绩是数据集的核心部分,它可能涵盖了笔试、面试等多个环节的分数,通过这些分数可以直观地看出考生在专业知识、综合能力等方面的掌握程度。此外,数据集还可能标注了考生是否通过考试,这为研究考试的选拔标准和通过率提供了依据。 从数据的来源来看,它可能是由某个或多个组织在进行职员招聘考试后整理而成,具有一定的权威性和实用性。通过对该数据集的分析,可以发现考试过程中存在的问题,比如某些题目的难度是否过高或过低,以及不同地区、不同岗位的考试难度是否均衡等。同时,它也能为后续的招聘考试提供参考,帮助优化考试流程和内容,提高招聘的科学性和有效性。 然而,需要注意的是,此类数据集可能涉及考生的隐私信息,因此在使用时必须严格遵守相关法律法规,确保数据的安全和合法使用。同时,由于考试内容和标准可能会随着时间、地区和岗位的不同而有所变化,因此在分析数据时也需要考虑到这些因素,避免得出片面或不准确的结论。
内容概要:本文详细介绍了基于Matlab/Simulink平台的5MW海上永磁直驱风电系统及其1200V并网应用。文章首先阐述了系统的整体架构,包括机侧变流器的矢量控制和网侧变流器的直流电压外环+电网电压定向控制。特别强调了滑动平均滤波在功率分配中的应用,以及混合储能系统(超级电容和锂电池)的设计与优化。文中还讨论了关键参数的选择依据,如PI参数整定、PLL模块参数设置等,并展示了仿真过程中遇到的问题及解决方案。此外,文章分享了风速数据处理方法、故障穿越性能测试结果以及模型的实际应用情况。 适合人群:从事风电系统设计、控制工程、电力电子领域的研究人员和技术人员。 使用场景及目标:适用于希望深入了解海上风电系统控制策略的研究人员和技术人员,旨在提高对直驱永磁风电系统的理解和掌握,特别是在复杂工况下的稳定性和效率优化方面。 其他说明:文章提供了详细的代码片段和仿真结果,便于读者复现实验并进行进一步研究。同时,作者提到了一些实用的经验和技巧,有助于解决实际项目中可能遇到的技术难题。
使用 workerMan 搭建一个简单的聊天室 本项目,实现了聊天室的基础功能,目的就是演示 workerMan 的使用