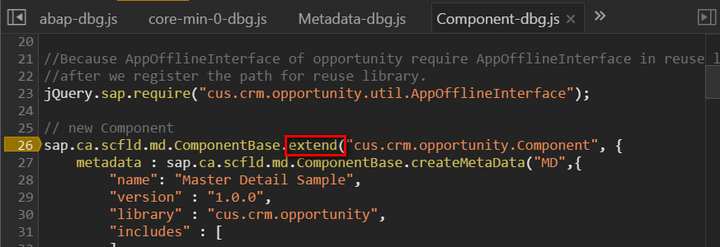
For every Fiori application we have Component.js, and there is a function extend() call. See one example below. What is the purpose of this function call and what functionality would it achieve?

In order to understand the logic of extend, it is necessary to understand prototype concept in JavaScript. Let’s have a look at some more simple example. See this simple html source code:
<html>
<script>
function Animal(name) {
this.sName = name;
console.log("constructor in Animal");
}
Animal.prototype.speak = function() {
console.log("My name is " + this.sName);
};
function Cat(name) {
Animal.call(this, name);
console.log("constructor in cat");
}
Cat.prototype = new Animal();
var animal = new Animal("Jerry");
animal.speak();
var cat = new Cat('Tom');
cat.speak();
console.log("cat is animal?" + ( cat instanceof Animal ));
console.log("cat is Cat?" + ( cat instanceof Cat ));
console.log(cat.constructor);
</script>
</html>I use prototype inheritance to achieve the class inheritance logic which is commonly used in other language like Java. cat instanceof Animal and cat instanceof Cat both return true as expected.
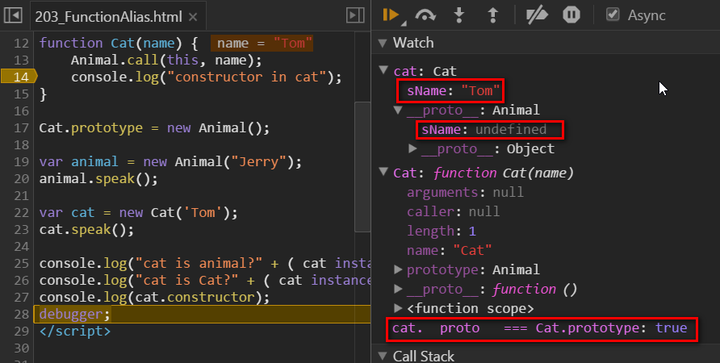
There are two flaws of this inheritance solution: (1) every variable created by function constructor has one attribute proto, which points to the prototype object of its constructor. This could be verified by the fact that statement “cat.proto === Cat.prototype ” returns true.
In this example, you can find there are actually duplicate attribute sName, one in cat itself and the other one in its prototype.

(2) in above code line 17, I try to build the inheritance relationship from Animal to Cat. Here a new instance of Animal is created. Suppose in productive code if we have a complex implementation of Animal, this initialization could consume unnecessary resource and memory to finish. So another approach is used:
<html>
<script>
Function.prototype.extend = function(parent) {
function dummy() {};
dummy.prototype = parent.prototype;
this.prototype = new dummy();
this.prototype.constructor = this;
}
function Animal(name) {
this.sName = name;
console.log("constructor in Animal");
}
Animal.prototype.speak = function() {
console.log("My name is " + this.sName);
};
function Cat(name) {
Animal.call(this, name);
};
Cat.extend(Animal);
var cat = new Cat("Jerry");
cat.speak();
console.log("cat is Cat?" + (cat instanceof Cat));
console.log("cat is Animal?" + (cat instanceof Animal));
console.log(cat.constructor);
</script>
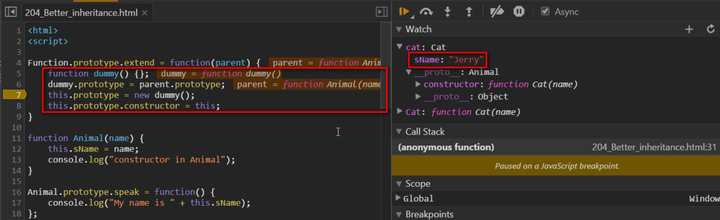
</html>Both flaws in first approach are avoided:
(1) No duplicate attribute “sName” in prototype chain now. (2) The initialization of a new instance of Animal when trying to build prototype chain is avoided. Instead here I use a very light weighted, dummy function as a bridge to connect Animal and Cat. The trick is done among lines 5 ~ 8 below. Once done, every variable created by constructor Cat has its proto points to Animal.

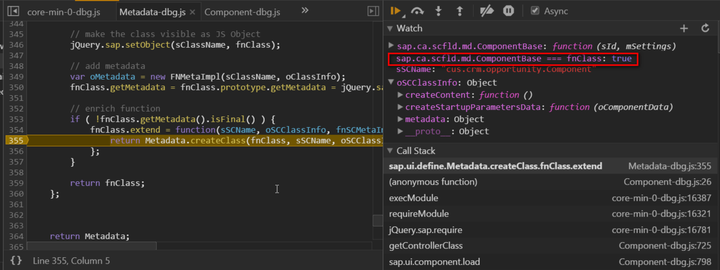
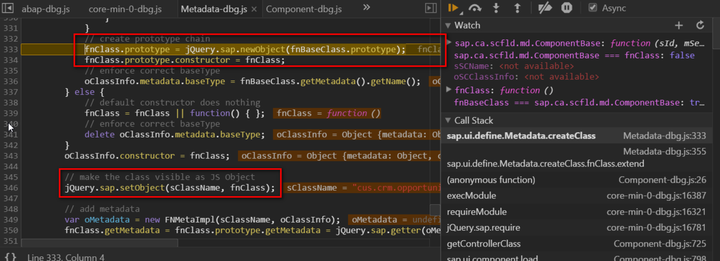
Now we have already enough knowledge to understand the extend() call done in Componnet.js in Fiori application. (1) extend call will call Metadata.createClass.

(2) In Metadata.createClass, the essential idea of line 333 is just exactly the same as the code in my second prototype inheritance approach: function dummy() {}; dummy.prototype = parent.prototype; this.prototype = new dummy();

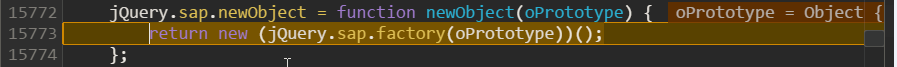
a. within jQuery.sap.newObject, a dummy object will be created:

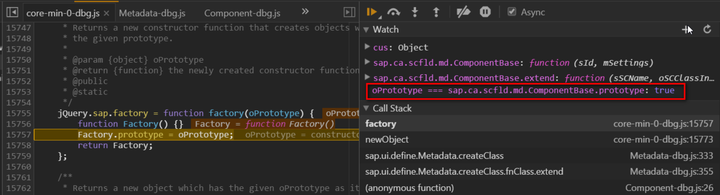
b. here the argument oPrototype is the prototype of sap.ca.scfld.md.ComponentBase:
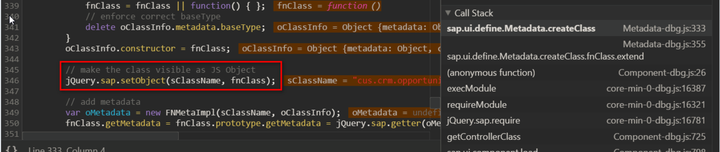
Once prototype chain is built, the function call jQuery.sap.setObject is called to expose cus.crm.opportunity.Component as a global JavaScript object:

Finally these below are what we have got:
(1) we can directly access cus.crm.opportunity.Component in JavaScript code or console thanks to jQuery.sap.setObject call.

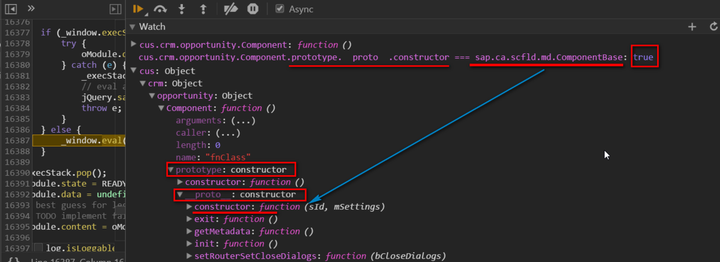
(2) The prototype chain from sap.ca.scfld.md.ComponentBase to cus.crm.opportunity.Component is built, which could be confirmed by the picture below:

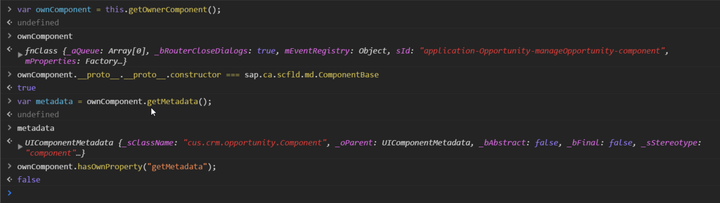
Now when I enter the context of my application, I can get the instance of this component via this(controller reference).getOwnerComponent(). From the belowing two test statement in console, I can ensure that the prototype chain is built:
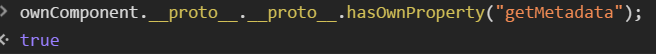
(1) ownComponent.proto.proto.constructor === sap.ca.scfld.md.ComponentBase returns true (2) ownComponent.hasOwnProperty(“getMetadata”) returns false and ownComponent.proto.proto.hasOwnProperty(“getMetadata”) returns true.


from returned metadata, we can find all the metadata information defined in the application and passed from extend call:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
jquery.validate.extend.js
在JavaScript中,jQuery库提供了两种扩展对象的方法,即`$.fn.extend`和`$.extend`。它们都用于增加或修改现有对象的功能,但应用场景不同。本文将深入解析这两种方法的实现原理和用途。 首先,`$.fn.extend`是用于...
它可能包含了 ArcFace 的集成接口或者相关的辅助工具类,使得开发者可以轻松地在 Android 应用中实现这一功能。 压缩包内的文件 "android-extend-release.aar" 是一个 Android 库的二进制格式,它包含了编译后的 ...
implementation 'com.guo.android_extend:android-extend:1.0.6'失败,用这个替代就好了 implementation 'com.guo.android_extend:android-extend:1.0.6'失败,用这个替代就好了
这个方法允许开发者自定义jQuery的函数,从而实现对DOM元素的操作或添加新的功能。在jQuery中,`$.fn`实际上是`$.prototype`的一个别名,因此`$.fn.extend`就是在扩展jQuery的原型,使得每个jQuery实例都可以访问到...
原生js实现jquery $.extend方法 通过遍历对象属性来实现
虹软ArcSoft 人脸识别AndroidDemo中有一个Lib通过公网始终无法下载,替换进去就好了。 依赖替换为 implementation files('libs/android-extend-1.0.5.aar')。 依赖库com.guo.android_extend
通过这个" sapui5-select-extension "项目,开发者不仅可以学习到如何扩展SAPUI5的标准控件,还能掌握动态添加选项的实现方式,这对于开发高度定制化的企业级应用是非常有价值的。同时,此项目的源代码可供参考和...
此技术是在SAPUI5框架默认不提供占位符功能的情况下实现的一种工作方法。 ### 添加占位符功能 #### 标题和描述概述 在SAPUI5中,默认情况下并未为`TextField`组件提供占位符功能。占位符通常用于提示用户输入什么...
在JavaScript的世界里,jQuery是一个非常流行的库,它简化了DOM操作、事件处理、动画效果以及Ajax交互等任务。在jQuery的API中,`jQuery.extend`和`jQuery.fn.extend`是两个重要的方法,它们用于合并对象属性,但...
在提供的代码示例中,作者创建了一个简单的jQuery模拟库 `_$_`,并为它实现了 `$.fn.extend` 和 `$.extend` 方法。`_$.fn` 被设置为 `_$.prototype` 的引用,这样我们就可以在上面添加方法。`isObj` 函数用于检查...
com.guo.android_extend jar包,直接复制到libs文件夹下使用
总的来说,"uniapp editor富文本 quill.min.js image-resize.min.js"涉及到的知识点主要包括uniapp框架的使用、Quill富文本编辑器的集成与定制、JavaScript图像处理以及富文本数据的管理和交互。这些技术的结合,...
5. **使用方法**:在网页中引入jQuery和`jquery.media.js`文件后,可以通过简单的jQuery选择器和方法调用来预览PDF。例如,`$('div').media({file: 'path_to_pdf.pdf', type: 'application/pdf'});` 这行代码会将...
### jQuery.extend 函数详解 #### 一、概述 在JavaScript前端开发中,jQuery是一个非常流行的库,它简化了许多常见的操作,比如DOM操作、事件处理、AJAX交互等。`jQuery.extend`是jQuery提供的一个用于扩展jQuery...
虽然JavaScript引擎并未内置尾递归优化,但开发者可以通过手动实现,Underscore.js并不直接支持尾递归优化,但理解其原理对编写高效代码有帮助。 了解并熟练使用Underscore.js,可以帮助开发者更好地理解和应用函数...
一个基于Knex.js的Node.js ORM框架,支持PostgreSQL,MySQL和SQLite3 简单来说,Bookself是一个优秀的代码库,它易于阅读、理解、可扩展。它不强制你使用任何特定的校验scheme,而是提供灵活有效的关系或嵌套关系...
在JavaScript的世界中,jQuery库是广泛使用的工具,它简化了DOM操作、事件处理以及Ajax交互。在jQuery中,`$.extend()`、`.fn`(即`jQuery.fn`)和`.fn.extend()`是开发者用于增强其功能和创建插件的关键部分。下面...