Today I am working on another incident and I get to know another kind of reason which will lead to empty screen issue in UI. My previous experience for potential reason of empty screen issue is, there must be some JavaScript execution error which causes the UI ceases to render.
The issue I am working on today: Say in system A when I try to create a follow up Opportunity based on a lead,

I could only see an empty screen. However in another system B, the followup navigation works correctly.

My issue analysis process
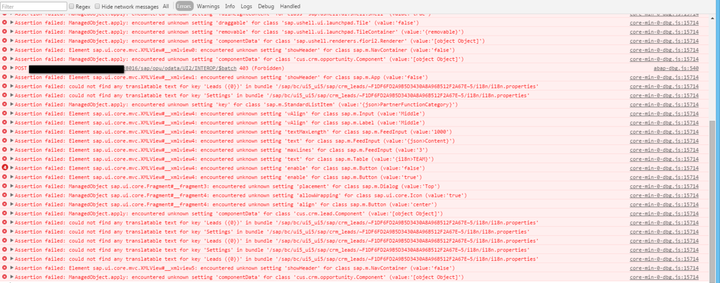
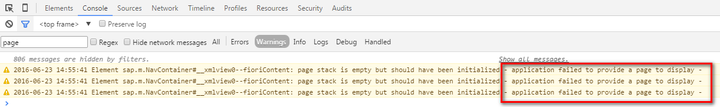
Step1. Check whether there are JavaScript error in console
During my past issue handling life, every time I find JavaScript error in console, I then realize the error is caused by the bug in our code, I fix the bug, then empty screen issue is gone. Unfortunately for this issue, there are not JavaScript error in console at all. All messages you see here is printed out via jQuery.sap.assert, which will not stop UI rendering.
Meanwhile I have also checked in system B where the navigation from Lead to Opportunity application works correctly with these same assertion message displayed. So the messages here should NEVER be considered as issue root cause.
Note: The screenshot of this blog with white background color are made from system A ( navigation DOES NOT work ), and the one with black background color from system B ( navigation works ).

Step2. Compare what resources have been loaded in both systems
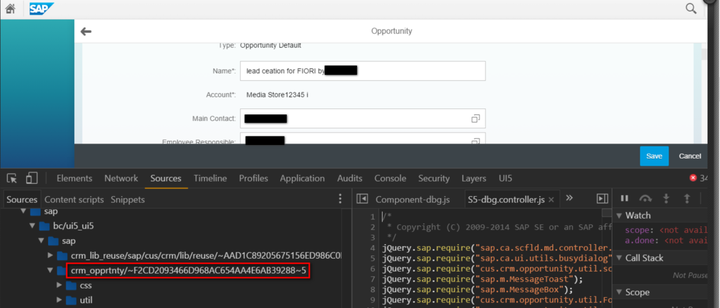
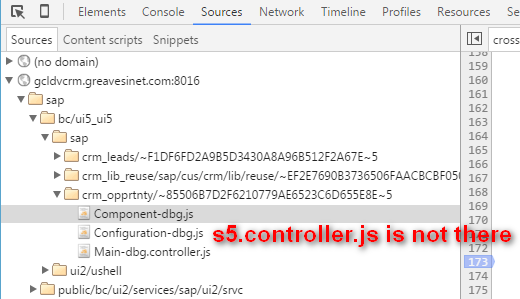
In our system B, the creation page of Opportunity, S5.view.xml and S5.controller.js have been successfully loaded, which could be found in console tab:

However in system A, S5.controller.js is not there. So this hint should be used as a breakthrough for finding root cause.

Step3. Find out why S5.controller.js fails to be loaded in system A
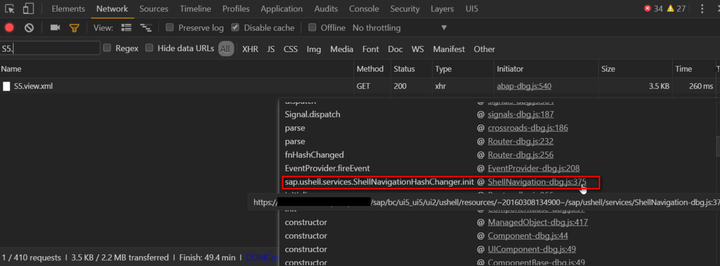
You don’t know where to set breakpoint to start debugging? In system B where the navigation from Lead to Opportunity can work, type “S5.” in Network filter to filter the HTTP request to load S5.view.xml, then hover your mouse under column “Initiator”. Then the callstack to download this xml file is displayed. Just click any one of callstack frame and you will automatically reach the position of source code.

Then you can set breakpoint and start debugging.

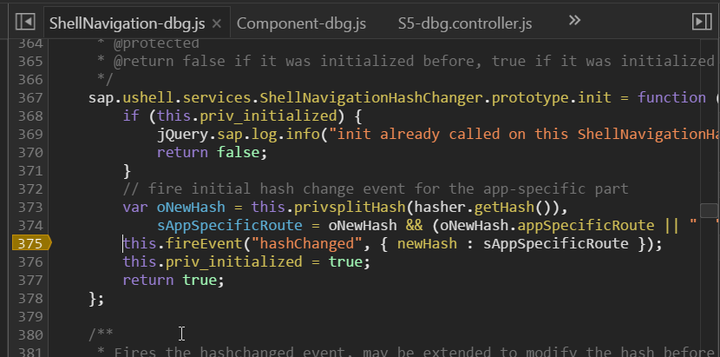
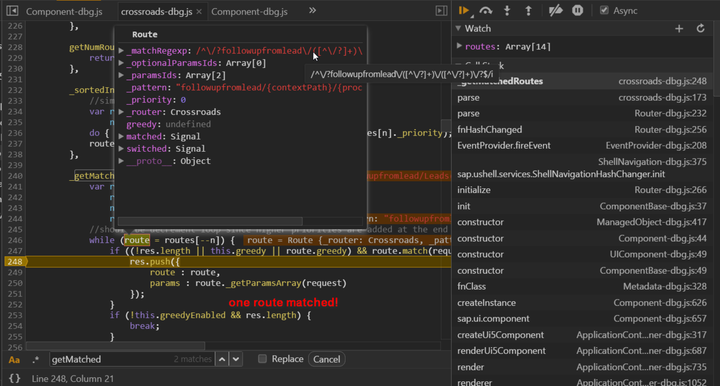
Step4. Debug in both systems simultaneously to compare the difference
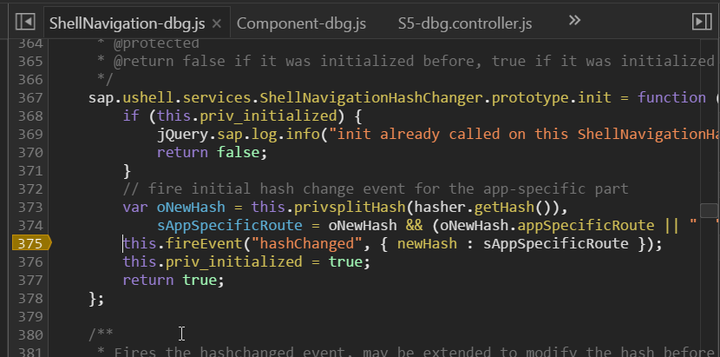
In this line the expected navigation target is parsed from route configuration.

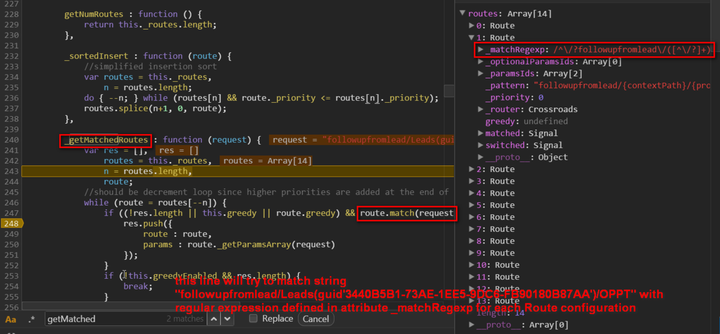
Brief introduction on screenshot above:
(1) route configuration is provided by application code Component.js or in manifest.json in higher UI5 version. In Opportunity application, the route configuration is defined in Component.js.

(2) The pattern with name “FollowupFromLead” in above picture has successfully matched to the input hash string: followupfromlead/Leads(guid’3440B5B1-73AE-1EE5-9DC6-FB90180B87AA’)/OPPT


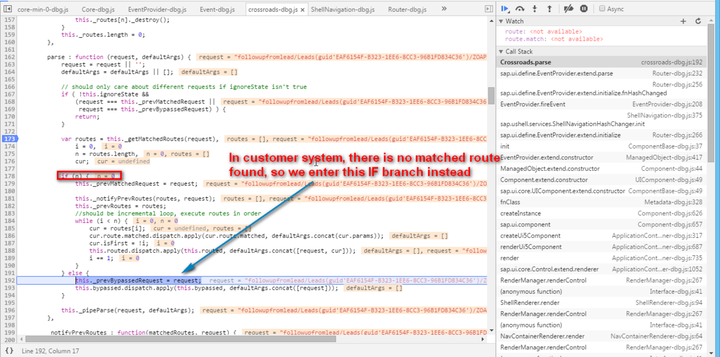
And when I debug in system A, I find I enter the ELSE branch:

The warning message in console has already told us the root cause: It is application’s fault that it fails to provide a target UI to render.

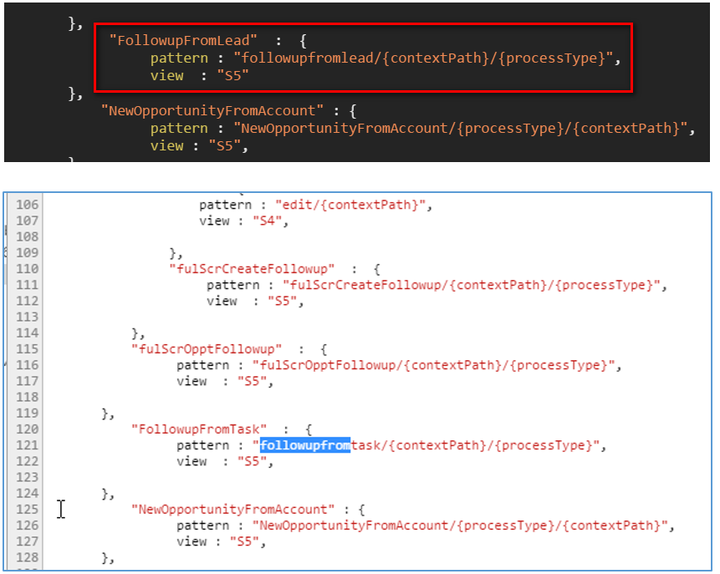
Just compare the two Component.js in both systems and I find the root cause. There is a note which adds route “FollowupFromLead” which is missing in system A. Once the note is applied, the empty screen issue will be resolved.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
通过整个文档,SAP UI5开发者可以学习到如何使用这个框架来创建富交互式、响应式、可访问的Web应用程序,这些应用程序可以无缝集成到SAP的整体生态系统中,满足企业级的复杂需求。由于技术的进步,SAP UI5也在不断地...
在如今数字化转型的浪潮中,SAP UI5作为一种面向企业级应用的开发框架,越来越多的企业选择使用它来构建和部署应用程序。SAP UI5以其丰富的控件库、良好的集成性以及适应性而受到企业的青睐。然而,随着移动设备的...
本节将详细介绍如何使用 SAP UI5 创建一个简单的移动应用。 ##### 4.1 创建 HTML 页面 首先需要创建一个基本的 HTML 文件作为应用的基础结构。 ##### 4.2 初始化移动应用 接着初始化应用,加载 SAP UI5 的核心库...
SAP UI5与SAP HANA的结合,可充分利用SAP HANA的内存计算能力,实现实时数据处理和分析,为用户提供高效、直观的交互体验。 文档《SAP UI5 Reference for SAP HANA》提供了关于如何在SAP HANA平台上开发和运行SAP ...
通过使用SAP UI5,开发者可以创建一致的用户体验,无论用户是在桌面、平板还是手机上访问应用。 SAP UI5的核心组成部分包括: 1. **组件库**:SAP UI5包含大量预先构建的UI组件,如表格、图表、按钮、输入字段等,...
OpenUI5 与 SAP UI5 功能相似,但在企业级应用中 SAP UI5 更具优势。 - **UI5 与 SAP Fiori 的关系**:UI5 是具体的前端框架,用于实现 SAP Fiori 所定义的用户体验标准。SAP 官方基于 UI5 构建的一系列应用程序集合...
- **创建SAPUI5项目**:使用SAPUI5开发工具在Eclipse中创建项目。 - **数据绑定**:SAPUI5支持强大的数据绑定功能,能够自动更新UI显示的数据。 - **OData绑定**:特别地,SAPUI5还支持与OData服务的数据绑定,实现...
SAP UI5 是一款由 SAP 公司开发的企业级用户界面框架,旨在为业务应用提供现代化、响应式的用户体验。它基于 HTML5 技术栈构建,支持多种设备类型,包括桌面、平板和移动设备。SAP UI5 的核心优势在于其轻量级、易于...
1. 引言(Introduction): 简要介绍SAP UI5以及本安装指南的目的和使用范围。文档版本信息和版权声明表明了本指南的合法性和适用的版权范围。 2. 文档使用说明(About this Document): 描述了文档的适用范围、目标...
SAPUI5(User Interface 5)是一款由SAP公司推出的开源JavaScript框架,用于构建企业级应用。它提供了丰富的UI控制库、灵活的数据绑定机制以及模块化的应用程序架构,使得开发者能够快速地构建高性能的Web应用。为了...
SAPUI5不仅提供了一套完整的开发工具链,还具备高度的可扩展性和兼容性,是构建现代化企业级Web应用的理想选择。无论是初学者还是经验丰富的开发者,都能从中找到合适的工具和资源,快速构建高质量的业务应用。
在本文中,我们将深入探讨如何使用SAP UI5创建表单。SAP UI5是SAP公司推出的一款用于构建企业级Web应用程序的开源框架,它提供了丰富的用户界面元素和强大的数据绑定功能,使得开发人员能够轻松创建交互式、响应式的...
在 SAP UI5 开发中,通用组件(commons)是开发者常用的一类元素,它们提供了许多基本的用户界面功能,能够帮助构建高效、易用的应用。本资料主要关注 SAP UI5 的通用组件及其在实际开发中的应用示例。 SAP UI5 是...
在本教程中,我们将深入探讨如何开发一个使用SAPUI5和oData访问的数据交互应用程序。SAPUI5是SAP提供的一个强大的JavaScript框架,用于构建企业级的Web应用程序。而oData是一种开放的协议,它允许客户端通过HTTP访问...
讲解SAPUI5如何搭建,如何开发应用。 说明,文档为英文 内容如下: SAPUI5 Overview Runtime Resources Programming Applications SAPUI5 Developer Studio Creating a SAPUI5 Project Resource Handling / ...
SAP Netweaver是SAP应用和技术平台的核心部分,用于构建、部署、集成和管理企业级应用程序。Netweaver提供了一个全面的技术基础,其中包括SAP Web Application Server(Web AS),它为SAPUI5应用提供了运行环境。 3...
本示例着重于如何在 SAP UI5 应用中创建、定制和交互工具栏。下面将详细阐述相关知识点。 一、SAP UI5 工具栏的基本概念 SAP UI5 的工具栏是基于 `sap.m.Toolbar` 控件构建的,它是一个可自定义的水平布局容器,...
- **历史演变**:UI5最初被称为“Phoenix”,在2011年夏天更名为SAP UI5,因为“Phoenix”这个名称不适合公开使用。 - **主要特性**: - **基于JavaScript**:SAP UI5是一种可扩展的JavaScript基础的HTML5浏览器...
SAP UI5 提供了 sap.m.Table 控件来实现这一功能,本示例将详细介绍如何使用 SAP UI5 的表格控件进行数据展示和绑定。 首先,创建一个 SAP UI5 应用的基本结构,包括 index.html、manifest.json 和控制器(如:...
SAPUI5是SAP开发出的一种用于构建基于HTML5的丰富Web应用程序的框架。它主要用于开发SAP Fiori应用程序,而这些应用程序提供了简化的用户界面和用户体验。SAP Fiori是一种设计语言和一组应用程序,它旨在为SAP软件...