The hyperlink could easily be defined by Smart field with the help of corresponding annotation declared in OData Model metadata. The hyperlink in this example looks like below in UI:

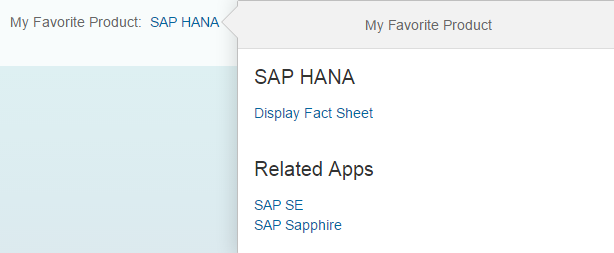
Once clicked, it will display an additional popup contained more information which is defined in the application code:

All the source code of this sample project could be found from this link.
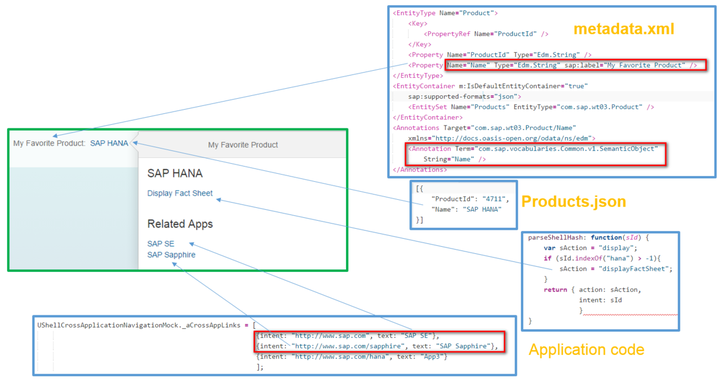
Project resource overview
(1) the label of Hyperlink field is defined in metadata via annotation “sap:label” (2) the hyperlink field itself is defined in XML view. Its value is bound to field Name in OData Model.
<form:content>
<smartField:SmartLabel labelFor="idName" />
<smartField:SmartField value="{Name}" id="idName" editable="false" />
</form:content>(3) in OData model, the field Name has maintained annotation “com.sap.vocabularies.Common.v1.SemanticObject” so in runtime UI5 framework will render it as a SmartLink.
(4) Once pressed, UI5 framework will raise a popup which contains additional three links which are available to click. The navigation target is defined by application as below.

How link related annotation is parsed and SmartLink instance is created
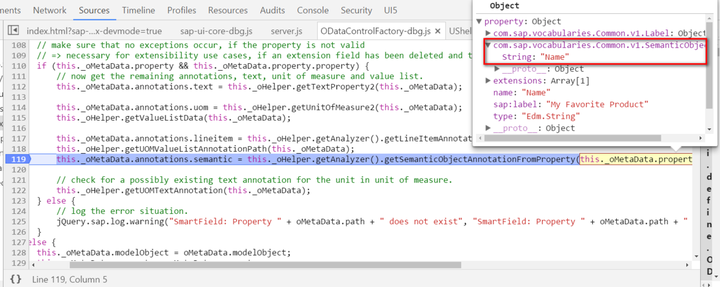
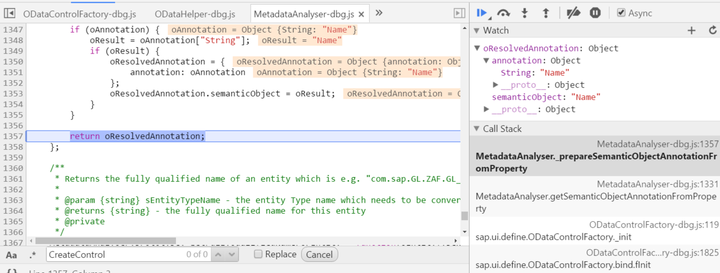
As discussed in previous two blogs, UI5 framework will try to scan all potential annotations in OData model metadata,


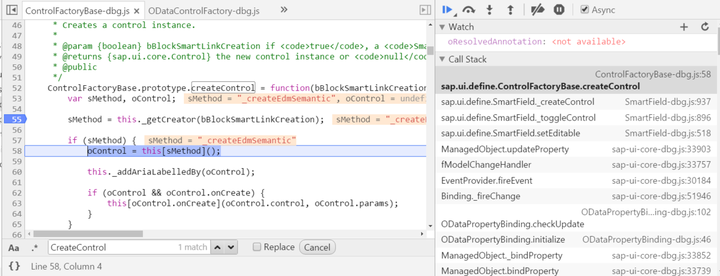
Since now semantic annotation is available, in line 55 there is a central _getCreator which will return the dedicated function name for control creation.

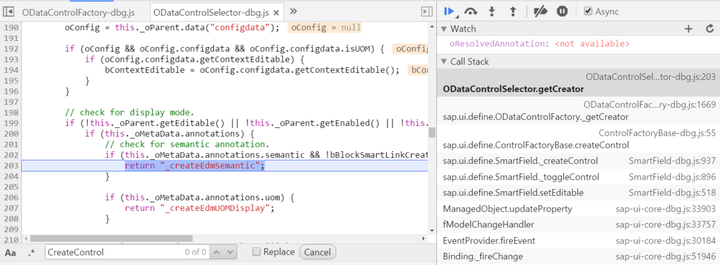
In our example, the function name is _createEdmSemantic because of the availability of semantic annotation:

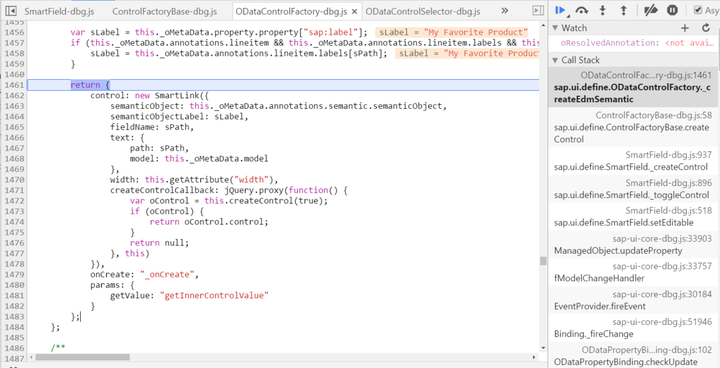
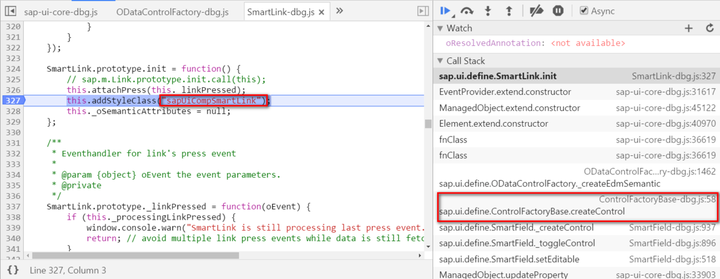
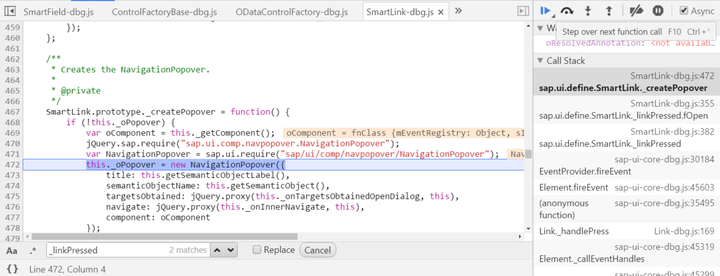
Within this _createEdmSemantic, a new instance of SmartLink is created.

In its constructor, the Press event handler is registered and hyperlink CSS class is added.

How is the popup dialog rendered when hyperlink is pressed
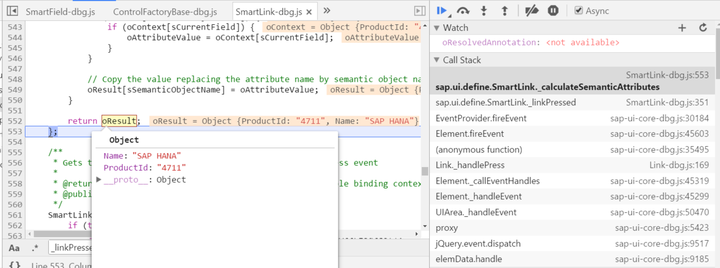
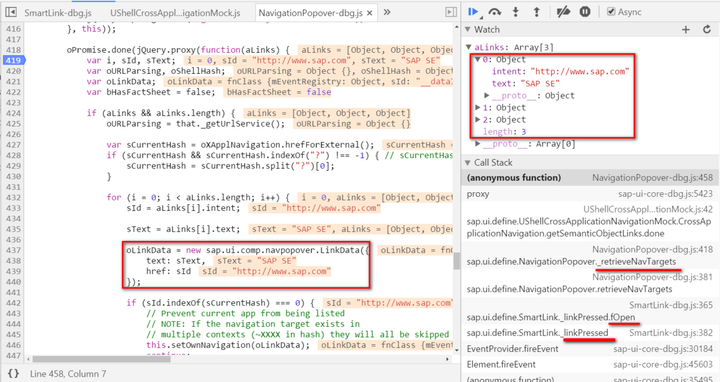
In event handler _linkPressed, semantic Attributes are calculated and returned:

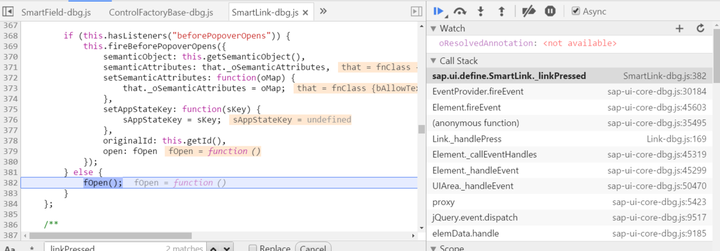
_linkPressed calls fOpen() for Popup creation and display logic:

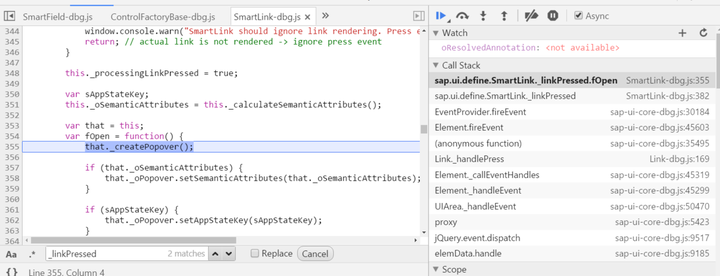
As the first step, in fOpen() a new popup dialog is created via _createPopover().

The popup dialog is implemented by NavigationPopover. When the links within this popup dialog are clicked, _onInnerNavigate will be called.

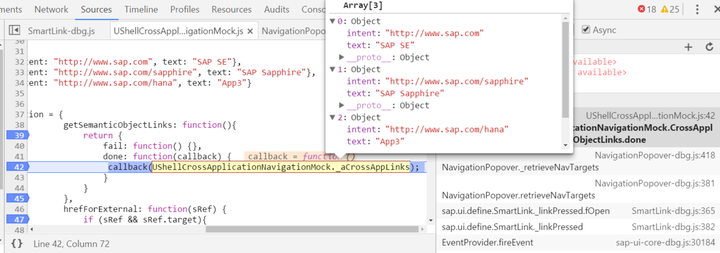
In order to render the hyperlinks within the popup dialog, UI5 framework must know the navigation target url. This information is provided by application and retrieved by UI5 framework asynchronously:

The navigation target information from application is passed into UI5 framework callback and LinkData instance is created based on each of them, then added to popup dialog instance.

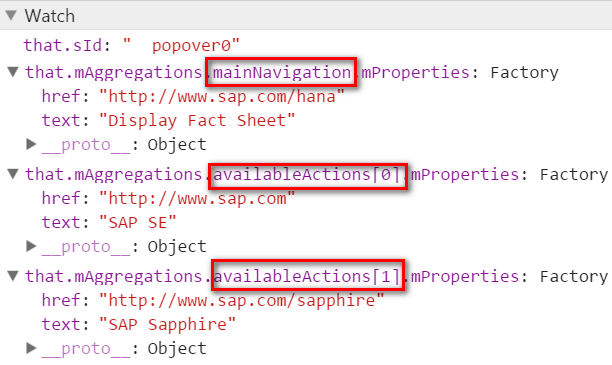
After that you could observe that the three navigation information are maintained in the popup dialog instance’s aggregation area:

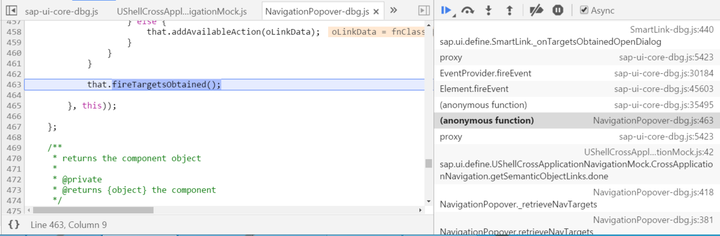
Once all is done, TargetsObtained event is raised:

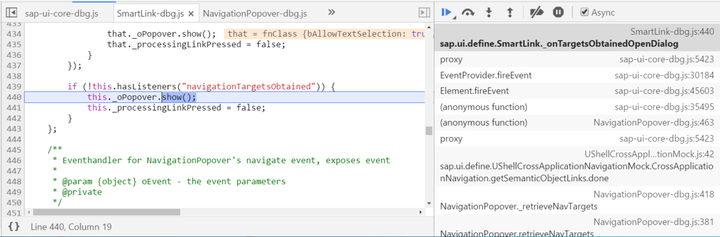
And the event handler for it will call show function of popup dialog, so you could see it in UI finally.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP Fiori Elements Development UX 403 SAP Fiori Elements Development UX 403 是一门关于 SAP Fiori 元素开发的高级课程,旨在帮助开发人员学习如何构建高质量的用户体验(UX)。本课程的主要目标是让开发人员...
SAP Fiori配置手册 本配置手册旨在指导用户完成SAP Fiori的设置和配置,从而实现SAP Fiori Launchpad的激活。下面是该手册中所涉及到的知识点: 1. 创建管理员账号和测试账号 在SAP Fiori的配置中,需要创建管理...
SAP Fiori 是 SAP 对传统用户界面的一次重大革新,通过简化复杂的业务流程和提供个性化体验,极大地提升了用户的满意度和工作效率。随着 SAP HANA 的普及和技术的发展,SAP Fiori 的应用范围和功能也将不断扩展,...
SAP fiori的简易开发过程指南,从开发者角度出发,分后面ODATA开发环境和前端SAP UI5环境搭建,以及发布进行了讲解
本文档将详细介绍如何通过手动配置步骤或使用预定义任务列表来实现SAP Fiori应用程序的快速部署。此外,还将针对SAP Fiori的三种应用类型——交易应用程序、分析应用程序以及实况报告报表(Fact Sheets)——提供...
### SAP Fiori 2.0 开发指南 #### 概述 SAP Fiori 2.0 是 SAP 针对用户体验的一项重大升级,旨在提供更直观、更现代且更一致的用户界面。该版本引入了许多新功能和改进,不仅提高了用户满意度,还简化了系统管理员...
本文将详细介绍如何在SAP Fiori中添加一个自定义的工作流场景,并通过六步进行实现。 要添加自定义工作流到SAP Fiori Approve Requests,首先需要了解SAP Fiori和SAP NetWeaver Gateway的基础知识。SAP NetWeaver ...
内容概要:本文档详细介绍了SAP Fiori配置的全过程,覆盖了从创建初始账号直至完成各种关键配置步骤的具体指导。主要内容分为几个部分,首先是关于如何创建以及赋予权限于管理员账号及用于测试环境的账号,并具体...
### SAP Fiori 2.0 产品介绍 #### 一、设计原则与创新方法论 **SAP Fiori 2.0** 是SAP SE在2016年推出的一款面向用户需求的企业软件解决方案,其核心设计理念是为用户提供简单、一致且令人愉悦的用户体验。在**第...
SAP Fiori 是一款由SAP公司开发的现代化用户体验设计框架,它提供了丰富的用户界面,旨在优化业务流程并提升工作效率。在这个最新的现金流案例中,我们看到SAP Fiori如何帮助用户实时监控和管理公司的财务状况。 ...
SAP Fiori是一种创新的用户界面(UI)设计和交付架构,由SAP公司推出,旨在为企业应用程序带来消费级用户体验。SAP Fiori的目标是通过更新最广泛和频繁使用的SAP软件功能的用户界面,为用户提供即时价值,这些功能可以...
SAP Fiori SAP Fiori SAP Fiori Architecture Architecture Overview to Deep Overview to Deep Dive -with with focus on S/4 HANA focus on S/4 HANA
该文档提供了 SAP Fiori 用户体验在2015年3月时的一个概览,重点介绍了 SAP 如何通过设计简化世界,并将其消费者用户体验标准引入企业级应用中。 ### 关键知识点详解 #### 1. 消费者级别的用户体验成为新标准 ...
本文档旨在详细介绍如何配置SAP Fiori Launchpad以及如何使用Launchpad Designer进行个性化调整。 #### 二、准备工作 在正式配置Fiori Launchpad之前,需要确保已完成构建块Fiori System Landscape Setup (EE0) 和...
教程的第一部分介绍了SAP Fiori的基本概念,包括其简介、运行环境、核心技术框架、开发技术要求以及开发工具等。这些内容帮助开发者初步建立起对SAP Fiori整体结构和开发环境的认知。 随后,教程逐步深入,讲解了...
SAP Fiori 是 SAP 公司推出的一种全新的用户体验(UX)设计,旨在提供更加直观、高效和个性化的企业级应用程序。这个快速指南将带你了解 SAP Fiori 的基本概念、设计原则以及不同类型的 SAP Fiori 应用程序。 首先...
SAP Fiori 快速启动板使用指南 SAP Fiori 快速启动板是 SAP Fiori 应用的外壳,为应用提供导航、个性化、嵌入支持和应用程序配置等服务。它是 SAP Fiori 应用在移动和桌面设备上的入口点。 快速启动板的组成部分 ...
SAP Fiori Launchpad 是一个基于角色的启动板,它将用户工作和业务需求放在中心位置,提供直观的界面和方便快捷的用户体验。 为了配置 SAP Fiori Launchpad,通常需要遵循以下步骤: 1. 角色和用户定义:首先,...