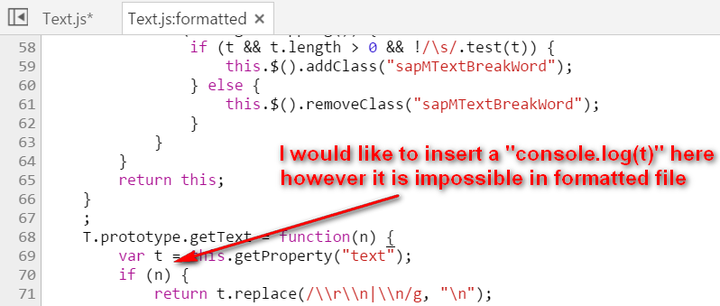
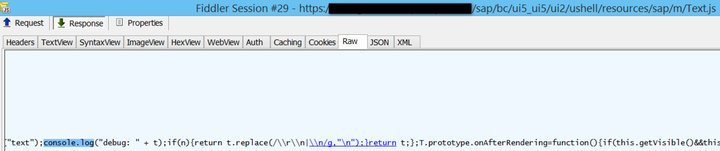
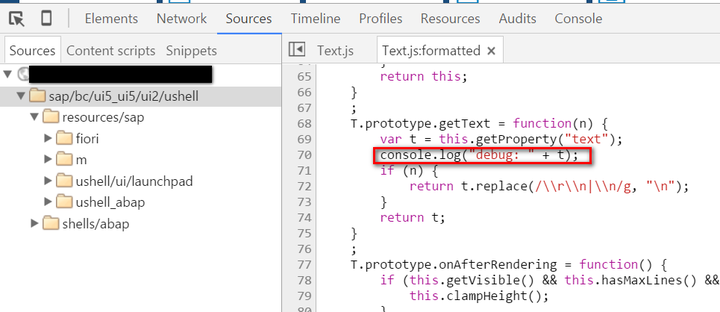
Sometimes for trouble shooting or research purpose, you would like to make small changes on framework js file, and test how your application would react to those changes. For example I would like to add a new line for debugging purpose before line 70.

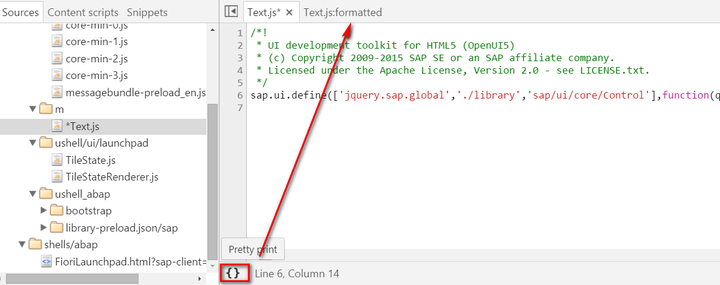
It is not possible to make any modifications on the formatted js file done by Chrome “Pretty print” button.

We can only change original unformatted file or switch the source code to debugger version and change Text-dbg.js instead. Unfortunately changes done by both approaches could not be persisted. Once we refresh Chrome, they are gone.

Inspired by Alessandro Spadoni‘s great blog Switch #openui5 version on-the-fly without changing the code – Web Debugging Proxy, now I can use Fiddle to achieve the requirement once and for all:
(1) Download the original Text.js to local laptop. Add the code you would like to insert and save the change.

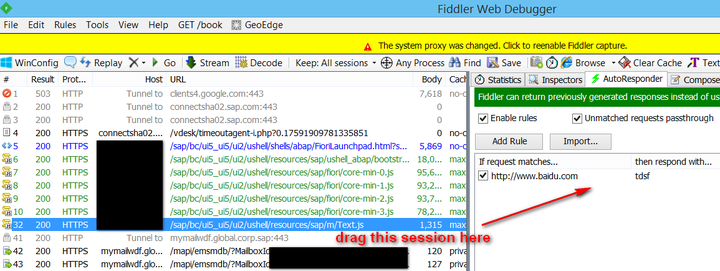
(2) Open Fiddle, run UI5 application and use Fiddle to capture the network traffic. Find the corresponding session to request Text.js, and drag it to tab “AutoResponder” and drop there. Select the two checkbox “Enable rules” and “Unmatched requests passthrough”.

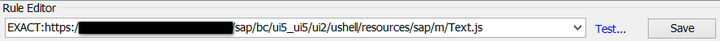
Once you finished drop, the Text.js url will be automatically populated to Rule Editor.

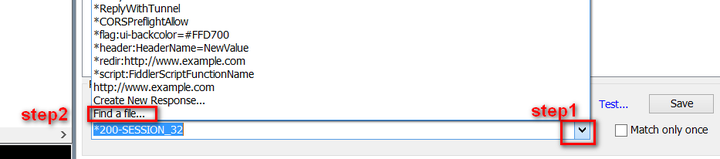
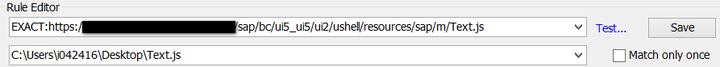
Select “Find a file” from drop down list and specify the local modified file you have done in previous step.

Once done, you have now created one rule as below: every time the Text.js with given url is accessed, Fiddle will serve it with your local modified version as response.

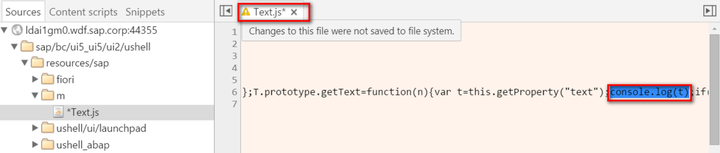
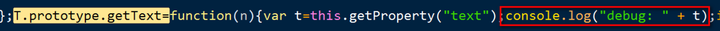
Now we can re-launch application and have a test. We can observe that this time, the modified Text.js is returned:

And in Chrome development tool, we can also see modified source code of Text.js.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
这个项目可能用于在线编程练习平台(Online Judge,简称OJ)的开发,因为JSFiddle是一个在线的代码编辑、运行和分享平台,常用于前端开发的测试和教学。 【描述】"前端项目-oj.JSFiddle,JSFiddle plugin for OJ" ...
JavaScript Fiddle,通常简称为 jsFiddle,是一个在线的代码编辑器,专为前端开发者设计,主要用于测试和演示JavaScript、HTML和CSS代码片段。这个工具让开发者能够在浏览器中实时预览代码的效果,无需搭建本地开发...
- CodePen、JSFiddle:在线编辑器实践JavaScript代码。 综上所述,"myJs.zip"文件很可能是某个基于JavaScript的电子账务系统的一部分,包含了用于处理财务数据、验证、计算和交互的代码。了解和掌握JavaScript的...
- **框架和库选择**:JSFiddle提供了许多流行的JavaScript库和框架,如jQuery、React、Vue等,用户可以在设置中选择加载,以便在示例中使用。 - **共享和协作**:你可以生成一个公开的链接来分享你的Fiddle,其他人...
4. 前端框架:现代前端开发离不开框架,如React、Vue.js和Angular。它们提供了组件化开发模式,简化了项目构建和维护。React由Facebook开发,强调声明式编程;Vue.js以其易学易用和良好的性能受到欢迎;Angular则是...
- **在线编辑器**:如CodePen、JSFiddle,可用于实时测试和调试代码。 - **教程和文档**:MDN Web Docs是学习JavaScript官方推荐的权威资源。 5. **优化技巧**: - **代码封装**:将重复代码抽象成函数,提高...
可能介绍了一些辅助工具,如在线代码编辑器(如CodePen, JSFiddle)用于快速预览和调试表格代码,或者数据处理工具(如Pandas, Excel)用于生成表格数据。 8. **实践应用** 实际项目中,表格控件常用于展示数据库...
它是一套JavaScript前端框架,用于开发当下流行的数据驱动的单页面Web应用。其核心特性是:MVC、模块化、自动双向数据绑定、语义化标签、依赖注入等。 作者简介 Pawel Kozlowski有15年以上的Web开发经验,接触过...
对于动态简历,可以考虑使用前端框架如React或Vue.js,它们提供了一套完整的组件系统,让网页交互更加丰富,同时也可以使用Ajax技术实现数据的异步加载,提高用户体验。 为了提高在线简历的可见性和搜索引擎友好性...
同时,用户提到的“第一次使用”很可能意味着他在理解如何链接外部库和插件方面存在困惑,因为这是在jsfiddle等在线编辑器中常见的问题之一。用户期望能够有经验丰富的开发者给出指导,以帮助解决在实现鼠标拖拽div...