There is a useful Chrome Extension for UI5 which could be downloaded via url:

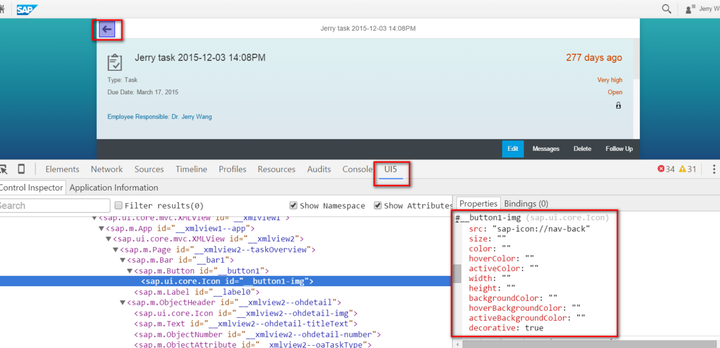
Once installed, there will be a new tab “UI5” in Chrome development tool.
Within this tab, instead of displaying the native HTML dom elements in traditional “Elements” tab, it will display UI5 controls together with their properties. See the navigation back button for example.

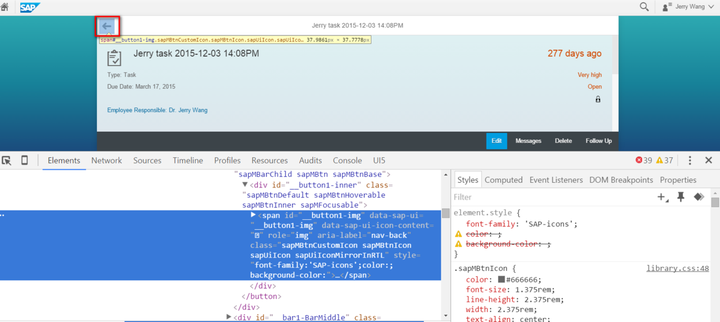
Compare with the original property display for this navigation button:

Through comparison we can easily find out that the Chrome extension provides us a more neat view which can help us concentrate on those UI5 properties.
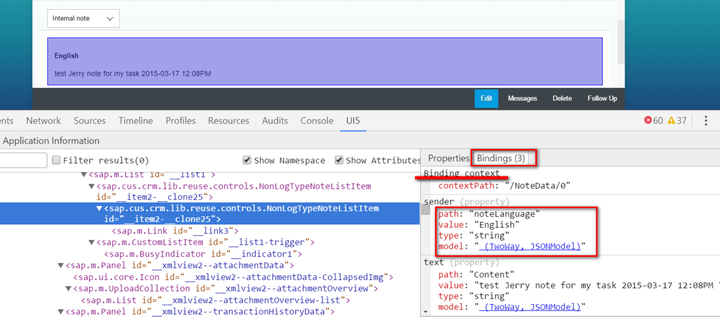
In the Bindings tab, there are more detail information regarding a control if it is bound to a given model field, for example the binding path, the current value of the model field, the field type and model type, as displayed below:

The Application Information tab contains general information of current UI5 application, so it is not necessary for you to press Ctrl+Alt+Shift+P to get this information displayed.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
( ) UI5检查器 UI5 Inspector是用于调试和了解UI5应用程序的标准Chrome扩展程序。 它是免费和开放源代码:UI5 Inspector已获得Apache许可证2.0版的... 打开基于OpenUI5 / SAPUI5的Web应用程序,例如: ://openui5.h
SAPUI5提供了丰富的调试工具,比如SAPUI5 Inspector,它是浏览器的一个插件,用于检查和调试SAPUI5应用。BSP(Business Server Page)和Gateway是SAP用于开发Web应用和服务的中间件技术,它们在构建SAP Fiori应用中...
使用适用于Chrome DevTools的UI5 Inspector扩展,您可以检查,分析和支持基于OpenUI5和SAPUI5的应用程序。 主要功能:•检查UI5控件并查看其属性,绑定和数据模型•动态修改控件属性,并查看其如何影响呈现和行为•...
使用适用于Chrome DevTools的UI5 Inspector扩展,您可以检查,分析和支持基于OpenUI5和SAPUI5的应用程序。 主要功能:•检查UI5控件并查看其属性,绑定和数据模型•动态修改控件属性,并查看其如何影响呈现和行为•...
**ng-inspector for Angular** 是一个专为AngularJS框架设计的Chrome浏览器插件,它为开发者提供了一种直观的方式来检查和调试Angular应用的内部工作原理。这个强大的工具可以帮助开发者深入理解应用的数据绑定、...
Kendo UI Chrome Inspector是一个Chrome开发人员工具扩展程序,可让您检查,调试托管Kendo UI小部件和框架组件的页面并对其进行故障排除。 安装后,该工具将成为标准Chrome DevTools工具栏的一部分,如屏幕截图所示...
WebGL Inspector作为一个Chrome浏览器插件,提供了一个直观的界面,允许开发者深入到WebGL渲染管线的细节中。它提供了以下关键功能: 1. **帧分析**:WebGL Inspector可以记录和回放WebGL帧,帮助开发者识别性能...
它强制扩展从另一个本地Web代理加载EasyList和Anti-CV列表: 127.0.0.1:5000 : 127.0.0.1:5000 (有关详细信息,请参阅补丁文件)。 这使我们可以冻结在CV-Inspector数据收集期间使用的过滤器列表。 次要:还会...
threejs-inspector, 用于调试 three.js的Chrome devtool扩展 Three.js-检查器three.js 检查器是 Chrome devtool的扩展名。 它允许你在网页中查看 Three.js 场景。 你可以从 Chrome 网上商店安装 Three.js Inspector ...
"ng-inspector"是针对AngularJS开发的一个非常有用的工具,尤其在调试和理解复杂的AngularJS应用时,它的作用不容忽视。 ng-inspector是一款开源的浏览器插件,适用于Chrome和Safari。通过这个插件,开发者可以在...
SAP Code Inspector / ABAP测试座舱(SCI / ATC)的开源检查 有关在ABAP平台之外运行持续集成的信息,请参见 安装 使用在线或离线选项通过安装 激活SCI中的检查(取决于版本) 转到->管理->测试 代码检查器->管理...
UI / UX设计人员的chrome扩展。 使用JS进行计算并使用HTML / CSS进行前端构建。 扩展的目的是什么? UI-Inspector可在网站中工作,并且使您能够实时编辑网站。 该扩展程序绕开了开发人员工具的麻烦,使您无需编辑...
Egret Inspector是一款专为Egret引擎开发者设计的Google Chrome浏览器插件,它提供了强大的调试工具,帮助前端开发人员更高效地进行Egret游戏或应用的开发、测试和优化工作。Egret Inspector与Chrome浏览器的集成,...
VueInspector是专为Vue.js开发者设计的一个工具,尤其针对移动设备环境,旨在提供一个便捷的调试界面,帮助开发者检查和理解Vue应用的状态。在JavaScript开发领域,Vue.js是一个流行的前端框架,它以其轻量级、易学...
"class-inspector"是前端开发者的一个强大辅助工具,它使得在运行时探索和操作类的结构变得简单。通过理解并利用这个库,开发者可以提高代码的可维护性和可测试性,同时也能提升开发效率。在实际项目中,善用这类...
在 Inspector 视窗中,每个 Component 名称旁通常都有一个“问号”图标,点击它会打开官方文档的浏览器窗口,显示该组件的详细参考信息,这对于学习和理解 Unity 的 API 非常有帮助。 此外,Component 名称旁边还有...
Kendo UI Chrome Inspector是一个Chrome开发人员工具扩展程序,可让您检查,调试托管Kendo UI小部件和框架组件的页面并对其进行故障排除。 安装后,该工具将成为标准Chrome DevTools工具栏的一部分,如屏幕截图所示...
Chrome和Firefox扩展在标准Salesforce UI之上添加了元数据布局,从而提高了Salesforce配置,开发和集成工作的效率和乐趣。 安装 特征 直接从记录详细信息页面,编辑页面或Visualforce页面快速查看字段信息。 ...
在Java开发领域,Swing是用于构建图形用户界面(GUI)的一个重要库,它提供了丰富的组件和功能。然而,随着应用的复杂度增加,查找特定界面元素的代码变得困难,而Swing-inspector正是为解决这一问题而设计的。 ...
接着,启动Node-inspector,输入`node-inspector`,它会告诉你一个URL,如`http://127.0.0.1:8080/debug?port=5858`。最后,打开这个URL,你就能在浏览器中看到源代码和调试工具了。 **3. 使用技巧** - **设置断点...