Recently in order to analyze one performance issue on my responsible CRM Fiori application, I was asked to research the behavior of the Flower-like animation as displayed below. Every time you click a tile to navigate to a Fiori application from launchpad, you will see this animation. Have you even considered when it appears in UI and when vanishes?

(1) When it appears in UI
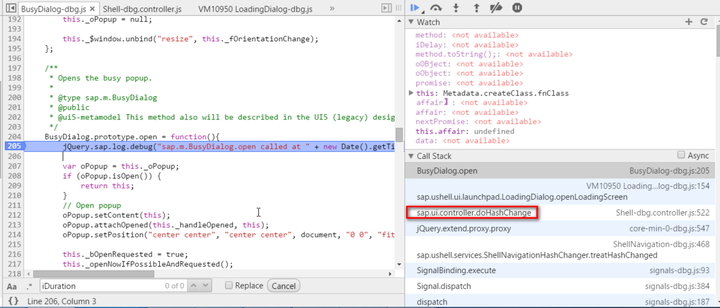
According to callstack, the Flower-like animation, technically speaking, the BusyDialog will be opened every time there is change on url, which you could observe in address bar in your browser. This animation is implemented via in /sap/bc/ui5_ui5/ui2/ushell/resources/sap/m/BusyDialog.js

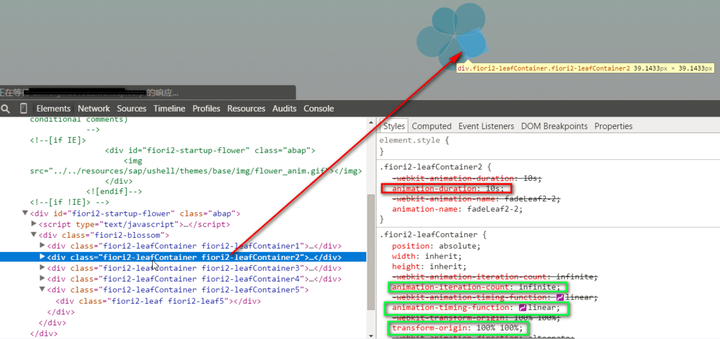
(2) How is the Flower animation rendered
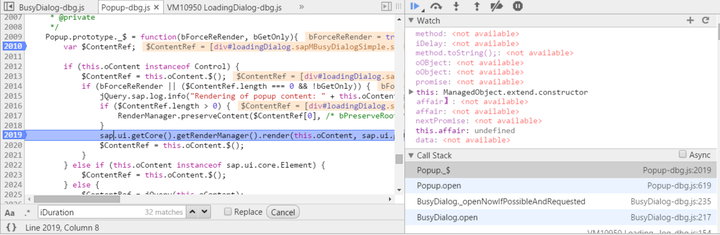
The entry point of rendering logic is in line 2019 below in file: /sap/bc/ui5_ui5/ui2/ushell/resources/sap/ui/core/Popup.js.

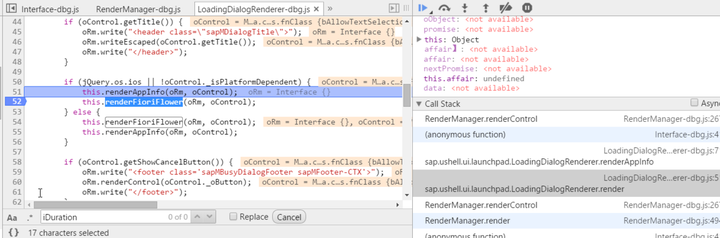
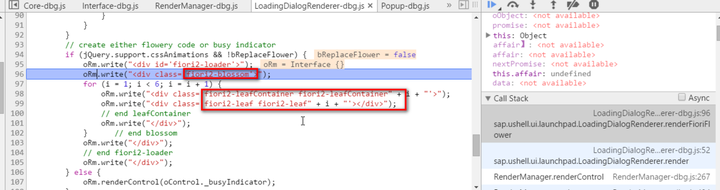
And here is the Flower rendering logic:

From here we know that the Flower we see in UI actually consists of FIVE ( why five? see line 97 below

) different div tag with well-prepared CSS class.


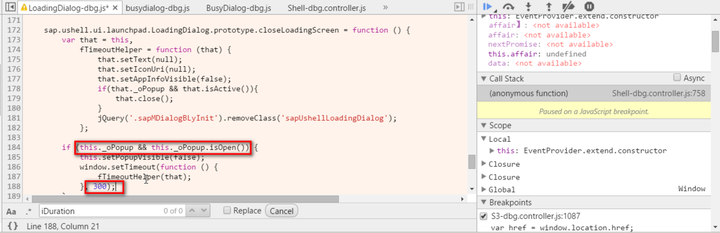
(3) When the Flower vanishes
There is a call in shell controller which will check whether the Flower busy dialog is still opened. If so, just put the close operation into the event queue with 0.3 second’s delay. It does not mean that the busy dialog will be closed after exactly 0.3 seconds due to JavaScript single thread execution pattern.

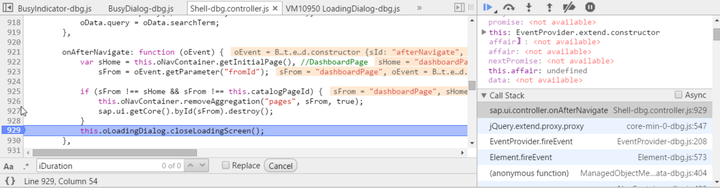
Also in the end of UI navigation, the UI framework will also attempt to close busy dialog if any.

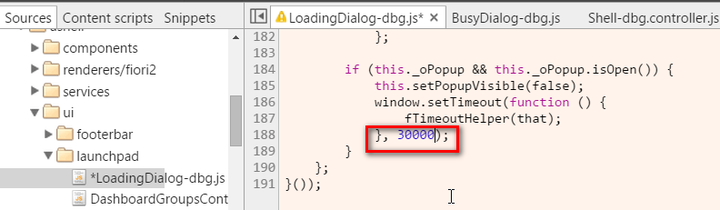
(4) Small experiment
Change the default 300 to 30000 in the following file in Chrome development tool: /sap/bc/ui5_ui5/ui2/ushell/resources/sap/ushell/ui/launchpad/LoadingDialog.js It means when you click any tile in Launchpad, you will see the Flower animation for totally 30 seconds before the application could be available to use.

See this video for effect: https://github.com/i042416/jerryslide/blob/master/video/flower%20effect.wmv
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP Fiori配置手册 本配置手册旨在指导用户完成SAP Fiori的设置和配置,从而实现SAP Fiori Launchpad的激活。下面是该手册中所涉及到的知识点: 1. 创建管理员账号和测试账号 在SAP Fiori的配置中,需要创建管理...
SAP Fiori 的设计初衷是为了简化传统的 SAP 用户界面,提升用户的操作体验。 #### 二、SAP Fiori 的由来 - **背景**:早期的 SAP 用户界面虽然功能强大,但由于其复杂性,导致用户体验不佳。经过调研发现,大多数...
SAP Fiori 是一种全新的用户界面设计原则和技术框架,旨在为用户提供直观、简洁和一致的体验。本文档将详细介绍如何通过手动配置步骤或使用预定义任务列表来实现SAP Fiori应用程序的快速部署。此外,还将针对SAP ...
SAP fiori的简易开发过程指南,从开发者角度出发,分后面ODATA开发环境和前端SAP UI5环境搭建,以及发布进行了讲解
- SAP Fiori 2.0 在 SAP UI5 中增加了新的设计元素和支持,使得应用程序能够更好地适应不同设备和屏幕尺寸。 - 新的设计支持包括改进的响应式布局、增强的交互性以及更丰富的视觉元素。 ##### 2. **SAP Fiori ...
SAP Fiori 是一款由SAP公司开发的现代化用户体验设计框架,它提供了丰富的用户界面,旨在优化业务流程并提升工作效率。在这个最新的现金流案例中,我们看到SAP Fiori如何帮助用户实时监控和管理公司的财务状况。 ...
本课程的主要目标是让开发人员掌握 SAP Fiori 元素开发的技能,并了解如何设计和实现高效的用户界面。 在本课程中,参与者将学习如何使用 SAP Fiori 元素开发工具来构建高质量的用户体验。课程内容涵盖了 SAP Fiori...
SAP Fiori SAP Fiori SAP Fiori Architecture Architecture Overview to Deep Overview to Deep Dive -with with focus on S/4 HANA focus on S/4 HANA
SAP Fiori是一种创新的用户界面(UI)设计和交付架构,由SAP公司推出,旨在为企业应用程序带来消费级用户体验。SAP Fiori的目标是通过更新最广泛和频繁使用的SAP软件功能的用户界面,为用户提供即时价值,这些功能可以...
**SAP Fiori** 是 SAP 公司为改善其应用程序的用户界面(UI)和用户体验(UX)而推出的一套设计原则和技术框架。自2013年发布以来,SAP Fiori 已经成为了 SAP 软件产品中的核心元素之一,旨在通过简洁、直观的设计...
内容概要:本文档详细介绍了SAP Fiori配置的全过程,覆盖了从创建初始账号直至完成各种关键配置步骤的具体指导。主要内容分为几个部分,首先是关于如何创建以及赋予权限于管理员账号及用于测试环境的账号,并具体...
**SAP Fiori 2.0** 是SAP SE在2016年推出的一款面向用户需求的企业软件解决方案,其核心设计理念是为用户提供简单、一致且令人愉悦的用户体验。在**第一页**中,我们可以看到SAP对设计思维的理解和应用,即通过将...
内容概要:本文档详细介绍了SAP Fiori的新用户体验(UX)及其应用程序,主要涵盖三个方面:交易应用程序、事实表单和分析应用程序。...此外,SAP Fiori的设计原则强调简洁易用性、响应快速性和良好的用户交互体验。
SAP Fiori是一个为SAP软件用户界面提供全新设计框架的用户体验。它强调简洁直观的用户界面,并能够适应不同的设备,包括桌面电脑、平板和智能手机。SAP Fiori 2.0系列视频教程涵盖了从基础到高级的内容,帮助开发者...
SAP Fiori的设计理念是通过化繁为简的方式,使用户能够更轻松地完成日常任务,提高工作效率。 SAPUI5是一套开源的前端框架,允许开发者利用HTML5,CSS3和JavaScript技术来构建具有丰富交互功能的Web应用程序。SAPUI...
SAP Fiori是一种基于角色的应用程序集合,其设计目的是简化用户体验并提高用户的工作效率。 #### 前置条件 在开始配置之前,请确保满足以下条件: - SAP Business Suite后端系统中的工作流场景已设置并运行。 - 已...
SAP Fiori 是 SAP 公司推出的一种全新的用户体验(UX)设计,旨在提供更加直观、高效和个性化的企业级应用程序。这个快速指南将带你了解 SAP Fiori 的基本概念、设计原则以及不同类型的 SAP Fiori 应用程序。 首先...
### SAP Fiori Launchpad配置指南 #### 一、引言 SAP Fiori Launchpad作为移动和桌面设备上的Fiori应用程序入口,为用户提供了一种直观便捷的方式去访问各种业务流程相关的应用。为了确保Fiori Launchpad能够满足...
SAP Fiori 的设计原则包括基于角色、响应性、简单、无缝体验和令人愉快。这些原则使 SAP Fiori 简单并将不同的事务分解为简单的基于任务的 UI 应用程序。 SAP Fiori 应用程序分为三类:事务应用程序、情况说明书和...