è؟™ç¯‡و–‡ç« وœ¬و¥ن¸چهœ¨Jerryè®،هˆ’ه†…çڑ„,ه’±ن»¬SAPن¸ه›½ç ”究院ن»ٹه¤©ه·²ç»ڈو£ه¼ڈن¸ٹçڈن؛†ï¼ŒJerryن¹ںه›هˆ°ه·¥ن½œه²—ن½چه¼€ه§‹وگ¬ç –ن؛†م€‚
آ

آ
ن»ٹه¤©ن¸€ن½چهگŒن؛‹é—®وˆ‘ه…³ن؛ژوœ¬و–‡و ‡é¢کوڈڈè؟°çڑ„هٹں能ه¦‚ن½•ه®çژ°ï¼ŒJerryهœ¨ç½‘ن¸ٹéڑڈن¾؟وگœن؛†ن¸€ن¸‹ï¼Œç±»ن¼¼çڑ„ن¾‹هگéه¸¸ه¤ڑ,è؟™é‡Œéڑڈن¾؟و‰¾ن؛†ن¸€ن¸ھن¾‹هگهپڑن؛†ç²¾ç®€ï¼Œو–¹ن¾؟Jerryن»¥هگژé‡چ用م€‚
آ

آ
ه…¶ه®ن¹‹ه‰چJerryçڑ„و–‡ç« آ هڈھè¦پ200è،ŒJavaScriptن»£ç پ,ه°±èƒ½وٹٹ特و–¯و‹‰و±½è½¦ه¸¦هˆ°و‚¨è؛«è¾¹ï¼Œé‡Œé¢ن½؟用هˆ°çڑ„React-Nativeهٹ ن¸ٹViroReactçڑ„组هگˆï¼Œن¹ں能ه®çژ°ç”¨JavaScript调用و‰‹وœ؛و‘„هƒڈه¤´ه¹¶و‹چç…§çڑ„هٹں能,ن¸چè؟‡é‚£ن¸ھه؛”用وک¯é€ڑè؟‡React-Nativeو‰“هŒ…ç”ںوˆگçڑ„هژںç”ںه؛”用,ه’Œوœ¬و–‡ن»‹ç»چçڑ„ن¾‹هگç¨چوœ‰ن¸چهگŒم€‚è؟™ç¯‡و–‡ç« ç»™ه‡؛çڑ„ن¾‹هگوک¯ن¸€ن¸ھè؟گè،Œهœ¨وµڈ览ه™¨é‡Œçڑ„ç؛¯webه؛”用م€‚
ه…ˆçœ‹و•ˆوœم€‚وˆ‘ه·²ç»ڈوٹٹè؟™ن¸ھwebه؛”用é€ڑè؟‡github gh-pagesçڑ„و–¹ه¼ڈو‰کç®،هˆ°ن؛†وˆ‘هœ¨githubçڑ„ن¸ھن؛؛هچڑه®¢ن¸ٹ,é€ڑè؟‡ن»¥ن¸‹é“¾وژ¥è®؟é—®ï¼ڑhttps://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/099_camera.html
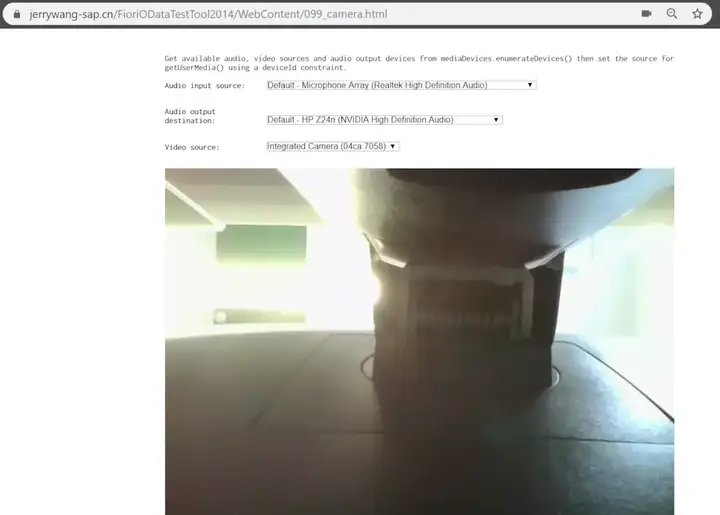
وˆ‘首ه…ˆé€ڑè؟‡ç¬”è®°وœ¬ç”µè„‘è®؟问,وµڈ览ه™¨ن¼ڑه¼¹ه‡؛çھ—هڈ£è¯¢é—®ç”¨وˆ·وک¯هگ¦ه…پ许该ه؛”用è®؟问设ه¤‡ن¸ٹçڑ„و‘„هƒڈه¤´ï¼ڑ
آ

آ
点ه‡»ه…پ许ن¹‹هگژ,ه؛”用ن¸‹و–¹هŒ؛هںںه°±ن¼ڑه®و—¶وک¾ç¤؛وˆ‘çڑ„و‘„هƒڈه¤´و£ه¯¹ç€çڑ„هŒ؛هںںçڑ„ه›¾هƒڈï¼ڑ
آ

آ
点ه‡»â€œو‹چç…§â€وŒ‰é’®هگژ,و‘„هƒڈه¤´وک¾ç¤؛çڑ„ه›¾هƒڈه°±ن¼ڑ被ه›؛هŒ–هœ¨è¯¥وŒ‰é’®ن¸‹و–¹ï¼Œه¹¶ن¸”ن»¥ه›¾ç‰‡çڑ„و–¹ه¼ڈè‡ھهٹ¨ن؟هکهˆ°وœ¬هœ°م€‚
آ

آ
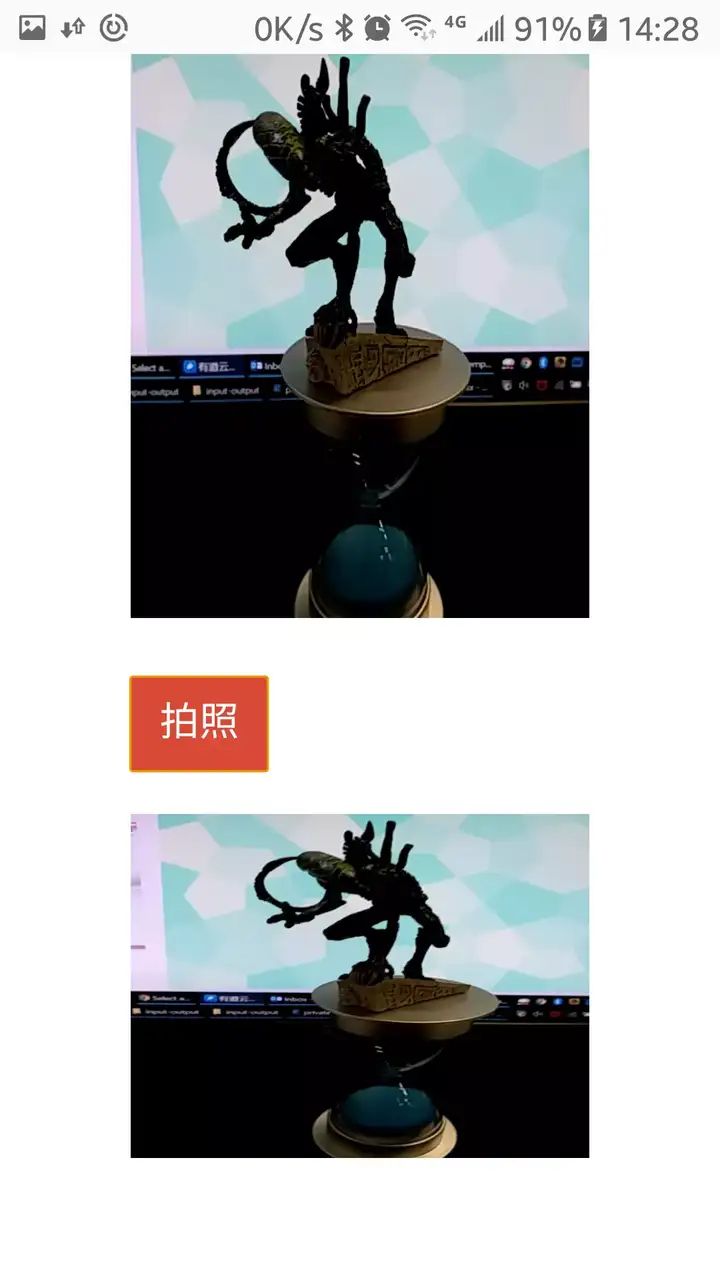
هœ¨وˆ‘çڑ„ن¸‰وکںو‰‹وœ؛ن¸ٹè®؟问该链وژ¥ï¼Œé¦–ه…ˆن¸€و ·è¦پوژˆوƒè¯¥ه؛”用ن½؟用و‘„هƒڈه¤´ï¼ڑ
آ

آ
ه¯¹ه‡†وˆ‘ه…¬هڈ¸ه·¥ن½چن¸ٹهگ´è„ٹè€په¸ˆé€پوˆ‘çڑ„è؟™ن¸ھهگ‰ç¥¥ç‰©ï¼Œن¸€هڈھç§چç±»ن¸؛ه“¨ه…µçڑ„ه¼‚ه½¢ï¼Œç‚¹ه‡»و‹چç…§وŒ‰é’®ï¼ڑ
آ

آ
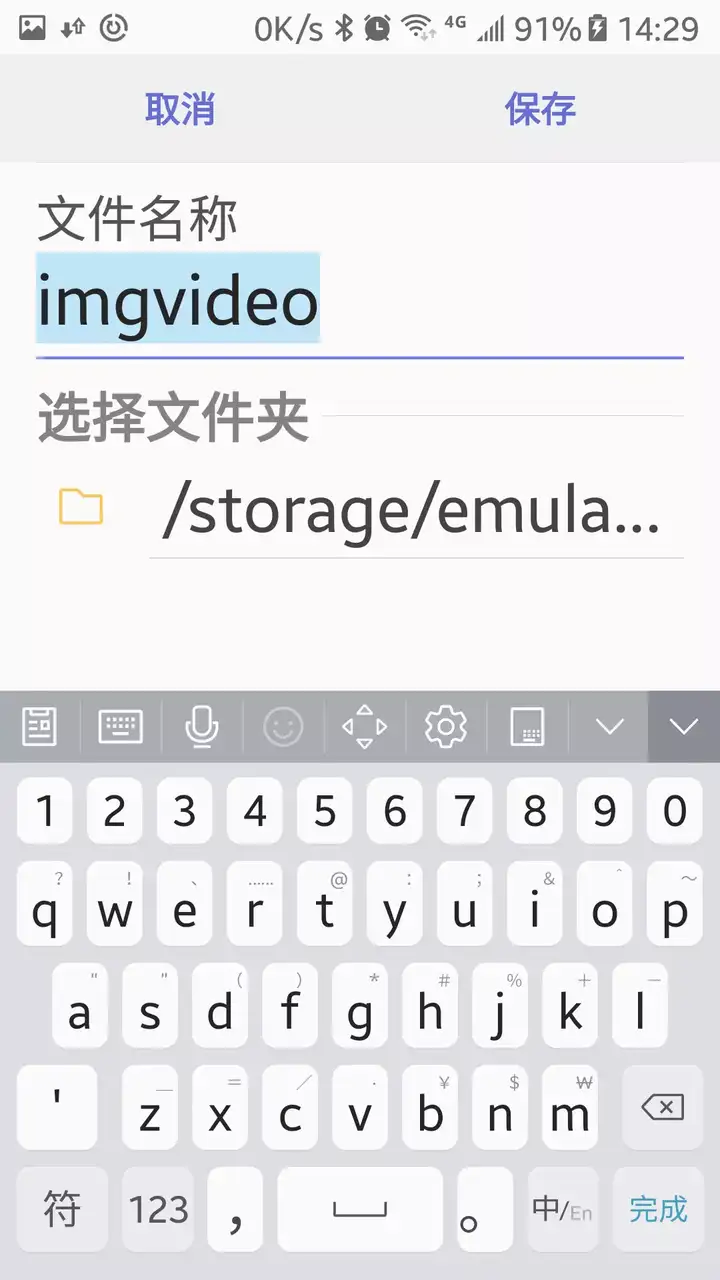
è‡ھهٹ¨ç”ںوˆگن¸€ه¼ ه›¾ç‰‡ه¹¶ن؟هکهˆ°و‰‹وœ؛ن¸ٹï¼ڑ
آ

آ
آ
آ

آ
وˆ‘çڑ„و؛گن»£ç پن½چç½®(و³¨و„ڈوک¯gh-pagesهˆ†و”¯)ï¼ڑhttps://github.com/i042416/FioriODataTestTool2014/tree/gh-pages/WebContent/camera
ه‡ ن¸ھه…³é”®çڑ„ن»£ç پ点
(1) JavaScriptن¹‹و‰€ن»¥é€ڑè؟‡وµڈ览ه™¨èƒ½ه¤ں识هˆ«هˆ°è®¾ه¤‡هڈ¯ç”¨و‘„هƒڈه¤´(هŒ…و‹¬هڈ¯ç”¨çڑ„éں³é¢‘输ه…¥ه’Œè¾“ه‡؛设ه¤‡),وک¯ه› ن¸؛çژ°ن»£وµڈ览ه™¨و”¯وŒپçڑ„ن¸€ç»„هگچن¸؛WebRTC(Web Real Time Communication,网é،µهچ³و—¶é€ڑن؟،)çڑ„API. è؟™ن¸ھAPI能ه¸®هٹ©Webه؛”用ه¼€هڈ‘ن؛؛ه‘کé€ڑè؟‡ç®€هچ•çڑ„JavaScript编程ه°±èƒ½ه®çژ°هٹں能ن¸°ه¯Œçڑ„ه®و—¶ه¤ڑهھ’ن½“ه؛”用,而و— 需ه¦ن¹ ه¤ڑهھ’ن½“çڑ„و•°ه—ن؟،هڈ·ه¤„çگ†çں¥è¯†م€‚Webه؛”用çڑ„ن½؟用者ن¹ںو— 需ن¸‹è½½é¢ه¤–çڑ„وڈ’ن»¶م€‚
ه…·ن½“هˆ°Jerryن¾‹هگ里çڑ„ن»£ç پ,用JavaScriptè؟›è،Œè®¾ه¤‡هڈ¯ç”¨ه¤ڑهھ’ن½“设ه¤‡çڑ„و£€وµ‹ï¼Œن¸€è،Œن»£ç پ调用ه°±èƒ½وگه®ڑï¼ڑ
navigator.mediaDevices.enumerateDevices().then(gotDevices).catch(handleError);
آ

آ
è؟™هڈ¥ن»£ç په‰چهچٹو®µnavigator.mediaDevices.enumerateDevices()وک¯وµڈ览ه™¨و”¯وŒپçڑ„هژںç”ںAPI,è؟™وک¯ن¸€ن¸ھه¼‚و¥è°ƒç”¨ï¼Œè؟”ه›ن¸€ن¸ھpromiseه¯¹è±،ï¼ڑ
آ

آ
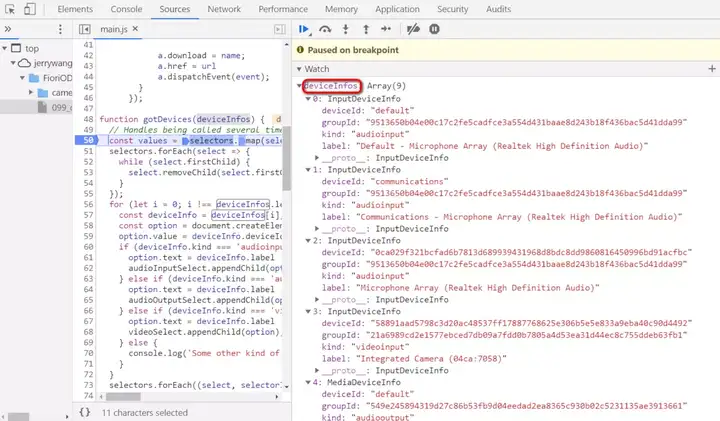
ç‰هˆ°è¯¥ه¼‚و¥è°ƒç”¨çڑ„结وœهڈ¯ن¾›ه؛”用程ه؛ڈن½؟用ن¹‹هگژ,وˆ‘ن»¬é€ڑè؟‡é“¾ه¼ڈ调用thenن¼ ه…¥çڑ„ه›è°ƒه‡½و•°gotDevices被触هڈ‘,输ه…¥çڑ„هڈ‚و•°ه°±وک¯navigator.mediaDevices.enumerateDevices()调用çڑ„è؟”ه›ه€¼م€‚هœ¨è°ƒè¯•ه™¨é‡Œçœ‹çœ‹è؟™ن¸ھè؟”ه›ه€¼çڑ„وکژ细ï¼ڑ
آ

آ
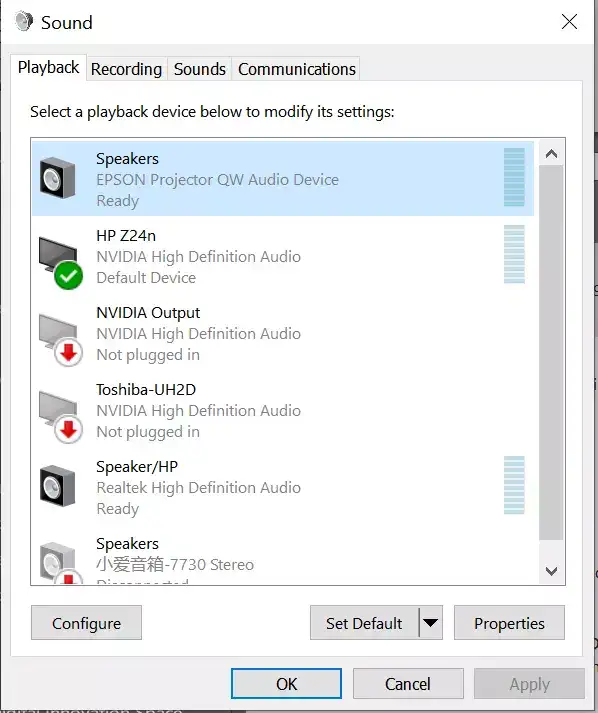
ن»ژ调试ه™¨é‡Œه¾—çں¥enumerateDevicesè؟™ن¸ھه‡½و•°è؟”ه›ن؛†وˆ‘笔记وœ¬ç”µè„‘ن¸ٹن¸€ç³»هˆ—هڈ¯ç”¨çڑ„éں³è§†é¢‘设ه¤‡ï¼Œè؟™ن؛›ن؟،وپ¯ه’Œوˆ‘é€ڑè؟‡و“چن½œç³»ç»ں里看هˆ°çڑ„设ه¤‡ن؟،وپ¯ن¸€è‡´ï¼ڑ
آ

آ
(2) وˆ‘çڑ„htmlé،µé¢é‡Œه®ڑن¹‰ن؛†ن¸€ن¸ھHTML5هژںç”ںو”¯وŒپçڑ„videoو ‡ç¾, 用ن؛ژوک¾ç¤؛é€ڑè؟‡è®¾ه¤‡و‘„هƒڈه¤´è§‚ه¯ںهˆ°çڑ„ه›¾هƒڈم€‚
آ

آ
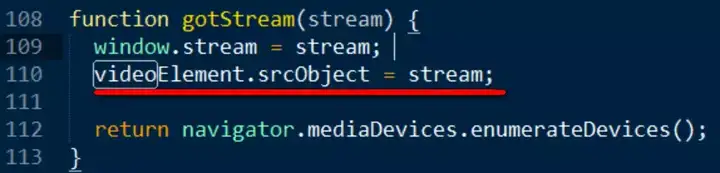
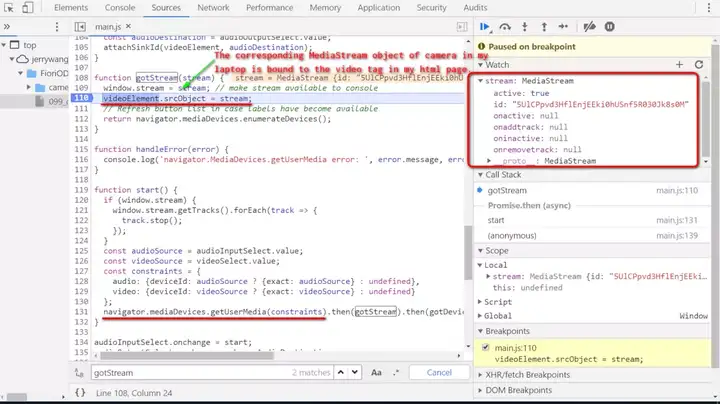
ن½†وک¯وˆ‘ن»¬è؟ک需è¦پوٹٹ设ه¤‡و‘„هƒڈه¤´هگŒè؟™ن¸ھvideoو ‡ç¾ه…³èپ”èµ·و¥م€‚و–¹ه¼ڈوک¯ç»™è؟™ن¸ھو ‡ç¾çڑ„domه¯¹è±،çڑ„srcObjectه±و€§èµ‹ن¸€ن¸ھMediaStream(هھ’ن½“و•°وچ®وµپ)ه¯¹è±،م€‚
آ

آ
è؟™ن¸ھMediaStreamه¯¹è±،ن»ژه“ھ里و¥ï¼ںهگŒçگ†ï¼Œé€ڑè؟‡é“¾ه¼ڈ调用navigator.mediaDevices.getUserMedia(constraints)ه¾—هˆ°ï¼ڑ
آ

آ
(3) 点ه‡»و‹چç…§وŒ‰é’®هگژ,è‡ھهٹ¨ç”ںوˆگه›¾ç‰‡ه¹¶ن¸‹è½½هˆ°وœ¬هœ°çڑ„هٹں能هœ¨وŒ‰é’®çڑ„clickن؛‹ن»¶ه“چه؛”ه‡½و•°é‡Œه®çژ°م€‚首ه…ˆè°ƒç”¨canvasو ‡ç¾ه¯¹ه؛”Contextçڑ„API drawImageه°†وک¾ç¤؛و‘„هƒڈه¤´ه†…ه®¹çڑ„videoو ‡ç¾ه½“ه‰چوک¾ç¤؛çڑ„ه†…ه®¹ç»کهˆ¶هˆ°canvasو ‡ç¾é،µن¸ٹ,然هگژ用و¤ه†…ه®¹ç”ںوˆگو ¼ه¼ڈن¸؛jpegçڑ„ه›¾ç‰‡ï¼Œن¸‹è½½هˆ°وœ¬هœ°م€‚
آ

آ
وکژه¤©Jerryن¼ڑ继ç»هˆ†ن؛«SAPن؛‘ه¹³هڈ°ç›¸ه…³çڑ„ه†…ه®¹ï¼Œو•¬è¯·وœںه¾…م€‚
è¦پèژ·هڈ–و›´ه¤ڑJerryçڑ„هژںهˆ›و–‡ç« ,请ه…³و³¨ه…¬ن¼—هڈ·"و±ھهگ熙":
آ
آ








相ه…³وژ¨èچگ
ن»¥ن¸‹وک¯ه¯¹"H5ه®çژ°web调用و‘„هƒڈه¤´هœ¨ç؛؟照相"è؟™ن¸€ن¸»é¢کçڑ„详细解é‡ٹم€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پن؛†è§£HTML5ن¸çڑ„MediaDevicesوژ¥هڈ£ï¼Œè؟™وک¯ه®çژ°هœ¨ç؛؟照相هٹں能çڑ„و ¸ه؟ƒم€‚MediaDevicesوژ¥هڈ£وڈگن¾›ن؛†ن¸€ç³»هˆ—و–¹و³•و¥èژ·هڈ–用وˆ·çڑ„éں³é¢‘م€پ视频输ه…¥و؛گ,ه…¶ن¸هŒ…و‹¬...
هœ¨ASPن¸è°ƒç”¨و‘„هƒڈه¤´و‹چç…§ه¹¶ن؟هکçڑ„هٹں能,ه¯¹ن؛ژهœ¨ç؛؟ن؛¤ن؛’ه¼ڈه؛”用,ه¦‚用وˆ·ه¤´هƒڈن¸ٹن¼ م€پè؟œç¨‹ن¼ڑè®®وˆ–者هœ¨ç؛؟و•™ه¦ç‰هœ؛و™¯éه¸¸ه®ç”¨م€‚è؟™ن¸ھهٹں能çڑ„ه®çژ°é€ڑه¸¸éœ€è¦په€ںهٹ©ç¬¬ن¸‰و–¹ç»„ن»¶وˆ–JavaScriptه؛“,ن»¥هڈٹن¸€ن؛›وœچهٹ،ه™¨ç«¯ه¤„çگ†ه›¾ç‰‡çڑ„è„ڑوœ¬م€‚ 首ه…ˆï¼Œ`...
هœ¨çژ°ن»£Webه؛”用ن¸ï¼Œهˆ©ç”¨JavaScript调用وœ¬هœ°و‘„هƒڈه¤´و‹چç…§ه¹¶ن¸ٹن¼ 至وœچهٹ،ه™¨ه·²ç»ڈوˆگن¸؛ه¸¸è§پçڑ„هٹں能,ه°¤ه…¶هœ¨ç¤¾ن؛¤هھ’ن½“م€پهœ¨ç؛؟و•™è‚²م€پè؟œç¨‹هٹه…¬ç‰é¢†هںںم€‚وœ¬çں¥è¯†ç‚¹ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•ه®çژ°è؟™ن¸ھهٹں能,ن»¥هڈٹهگژهڈ°ه¦‚ن½•ه¤„çگ†è؟™ن؛›ن¸ٹن¼ çڑ„ه›¾ç‰‡م€‚ 首ه…ˆ...
ن»¥ن¸ٹه°±وک¯هˆ©ç”¨JavaScriptه’ŒHTMLه®çژ°è°ƒç”¨و‘„هƒڈه¤´و‰«ç پهٹں能ه¹¶è§£وگن؛Œç»´ç پçڑ„ه…¨è؟‡ç¨‹ï¼ŒهŒ…و‹¬è§£ه†³هڈ¯èƒ½ه‡؛çژ°çڑ„ن¸و–‡ن¹±ç پé—®é¢کم€‚è؟™ç§چوٹ€وœ¯هœ¨ه‰چ端ه¼€هڈ‘ن¸éه¸¸ه®ç”¨ï¼Œهڈ¯ن»¥ه¸®هٹ©وڈگهچ‡ç”¨وˆ·ن½“éھŒï¼Œن½؟ه¾—Webه؛”用能ه¤ںو›´ن¾؟وچ·هœ°èژ·هڈ–ه’Œه¤„çگ†ن؟،وپ¯م€‚
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用H5وٹ€وœ¯و¥ه®çژ°è°ƒç”¨و‰‹وœ؛و‘„هƒڈه¤´م€پ相ه†Œï¼Œن»¥هڈٹه›¾ç‰‡çڑ„هژ‹ç¼©م€پ预览ه’Œهˆ 除هٹں能م€‚è؟™ن؛›هٹں能ه¯¹ن؛ژ移هٹ¨è®¾ه¤‡ن¸ٹçڑ„网é،µه؛”用ه°¤ه…¶é‡چè¦پ,ه› ن¸؛ه®ƒن»¬èƒ½ه¤ںوڈگن¾›ن¸ژهژںç”ںه؛”用类ن¼¼çڑ„用وˆ·ن½“éھŒم€‚ 首ه…ˆï¼Œè°ƒç”¨و‰‹وœ؛و‘„هƒڈه¤´ه’Œç›¸ه†Œ...
è¦پ调用و‘„هƒڈه¤´ï¼Œوˆ‘ن»¬é¦–ه…ˆéœ€è¦پهœ¨JavaScriptن¸è¯·و±‚用وˆ·وژˆوƒè®؟é—®و‘„هƒڈه¤´م€‚ن»¥ن¸‹وک¯ن¸€ن¸ھهں؛وœ¬çڑ„ن»£ç پç¤؛ن¾‹ï¼ڑ ```javascript if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { navigator.mediaDevices....
وœ¬ç¤؛ن¾‹ن¸»è¦پن»‹ç»چه¦‚ن½•هœ¨uni-appن¸ه®çژ°è°ƒç”¨و‘„هƒڈه¤´è؟›è،Œو‰«ç پهٹں能,هگŒو—¶و”¯وŒپه‰چç½®ه’Œهگژç½®و‘„هƒڈه¤´هˆ‡وچ¢م€‚è؟™ن¸ھهٹں能هœ¨ه¾ˆه¤ڑهœ؛و™¯ن¸‹éƒ½éه¸¸ه®ç”¨ï¼Œو¯”ه¦‚ه•†ه“پو‰«ç پم€پن؛Œç»´ç پç™»ه½•ç‰م€‚ 首ه…ˆï¼Œن½ 需è¦پهœ¨ن½ çڑ„uni-appé،¹ç›®ن¸ه¼•ه…¥و‰«ç پ相ه…³çڑ„وڈ’ن»¶م€‚...
هœ¨ Vue ن¸ه®çژ°è°ƒç”¨ç”µè„‘و‘„هƒڈه¤´و‹چç…§هٹں能,هڈ¯ن»¥وپه¤§هœ°وڈگهچ‡ç”¨وˆ·ن½“éھŒï¼Œه°¤ه…¶é€‚用ن؛ژ需è¦پ用وˆ·ن¸ٹن¼ ن¸ھن؛؛照片وˆ–ه®و—¶وچ•وچ‰ه›¾هƒڈçڑ„ه؛”用هœ؛و™¯م€‚ن»¥ن¸‹وک¯ه¦‚ن½•هœ¨ Vue ن¸ه®çژ°è؟™ن¸€هٹں能çڑ„详细و¥éھ¤ه’Œه…³é”®çں¥è¯†ç‚¹ï¼ڑ 1. **èژ·هڈ–و‘„هƒڈه¤´وƒé™گ**ï¼ڑ ...
هœ¨è®¸ه¤ڑ需è¦پن؛¤ن؛’çڑ„Webه؛”用ن¸ï¼Œè°ƒç”¨وœ¬هœ°è®¾ه¤‡و‘„هƒڈه¤´ه¹¶ه®çژ°و‹چç…§هٹں能وک¯ه¾ˆوœ‰ه®ç”¨ن»·ه€¼çڑ„ن¸€é،¹وٹ€وœ¯م€‚وœ¬و–‡ن¸»è¦پن»‹ç»چن؛†ه¦‚ن½•هœ¨Vueé،¹ç›®ن¸è°ƒç”¨وœ¬هœ°و‘„هƒڈه¤´ه¹¶ه®çژ°و‹چç…§هٹں能م€‚ 首ه…ˆï¼Œéœ€è¦پن؛†è§£çڑ„وک¯Webو‘„هƒڈه¤´هٹں能çڑ„ه®çژ°ن¾èµ–ن؛ژوµڈ览ه™¨وڈگن¾›...
ASP.NET调用و‘„هƒڈه¤´و‹چç…§وک¯ن¸€ن¸ھه¸¸è§پçڑ„ه‰چ端ه؛”用هœ؛و™¯ï¼Œه°¤ه…¶هœ¨ه¼€هڈ‘هœ¨ç؛؟و•™è‚²م€پè؟œç¨‹هٹه…¬وˆ–者ن؛’هٹ¨ه¨±ن¹گ类网站و—¶éه¸¸وœ‰ç”¨م€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•ن½؟用JavaScriptن¸ژASP.NET结هگˆï¼Œه®çژ°è°ƒç”¨ç”¨وˆ·è®،ç®—وœ؛çڑ„و‘„هƒڈه¤´è؟›è،Œو‹چç…§çڑ„هٹں能م€‚ 首ه…ˆ...
é€ڑè؟‡ن»¥ن¸ٹو¥éھ¤ï¼Œوˆ‘ن»¬هڈ¯ن»¥ه®çژ°JavaScript调用وµڈ览ه™¨و‘„هƒڈه¤´و‹چç…§ه¹¶ç»“هگˆCropper.jsè؟›è،Œه›¾ç‰‡ه‰ھè£پçڑ„هٹں能م€‚è؟™ن¸چن»…适用ن؛ژن¸ھن؛؛é،¹ç›®ï¼Œن¹ںهڈ¯ن»¥هœ¨هگ„ç§چWebه؛”用ن¸ï¼Œه¦‚هœ¨ç؛؟ه¤´هƒڈ编辑م€پè¯پن»¶ç…§هˆ¶ن½œç‰هœ؛و™¯ï¼Œوڈگهچ‡ç”¨وˆ·ه¯¹ه›¾ç‰‡ه¤„çگ†çڑ„ن¾؟وچ·و€§م€‚...
هœ¨Vueé،¹ç›®ن¸ه®çژ°و‘„هƒڈه¤´و‹چç…§هٹں能,ن¸»è¦پو¶‰هڈٹهˆ°ن»¥ن¸‹ه‡ ن¸ھو¥éھ¤ï¼ڑ 1. **ه®ڑن¹‰ç»„ن»¶و¨،و؟**ï¼ڑهŒ…و‹¬وک¾ç¤؛و‘„هƒڈه¤´ç”»é¢çڑ„`video`و ‡ç¾م€پ用ن؛ژوک¾ç¤؛و‹چو‘„结وœçڑ„`canvas`ه’Œ`img`و ‡ç¾ن»¥هڈٹوژ§هˆ¶وŒ‰é’®م€‚ 2. **ç®،çگ†ç»„ن»¶çٹ¶و€پ**ï¼ڑé€ڑè؟‡`data`选é،¹...
و€»ن¹‹ï¼Œè؟™ن¸ھç¤؛ن¾‹وڈگن¾›ن؛†ن¸€ن¸ھه…¨é¢çڑ„وµپ程,ن»ژ用وˆ·هœ¨ه‰چ端é€ڑè؟‡و‘„هƒڈه¤´و‹چ照,هˆ°ه›¾ç‰‡هœ¨هگژ端çڑ„ه¤„çگ†ه’Œهکه‚¨ï¼Œو¶‰هڈٹن؛†ه¤ڑن¸ھWebه¼€هڈ‘çڑ„ه…³é”®وٹ€وœ¯م€‚é€ڑè؟‡ه¦ن¹ ه’Œçگ†è§£è؟™ن¸ھç¤؛ن¾‹ï¼Œه¼€هڈ‘者هڈ¯ن»¥وژŒوڈ،ه¦‚ن½•هœ¨è‡ھه·±çڑ„é،¹ç›®ن¸ه®çژ°ç±»ن¼¼çڑ„هٹں能م€‚
首ه…ˆï¼Œوˆ‘ن»¬è¦پçگ†è§£â€œé¢„览â€هٹں能,è؟™وک¯Webé،µé¢è°ƒç”¨و‘„هƒڈه¤´çڑ„هں؛وœ¬هٹں能م€‚预览و„ڈه‘³ç€هœ¨ç½‘é،µن¸ٹه®و—¶وک¾ç¤؛و‘„هƒڈه¤´وچ•وچ‰çڑ„ç”»é¢ï¼Œé€ڑه¸¸é€ڑè؟‡RTSP(Real-Time Streaming Protocol)وˆ–HTTPوµپهھ’ن½“هچڈè®®و¥ن¼ 输视频وµپم€‚ه¼€هڈ‘者需è¦په¯¹è؟™ن؛›...
وœ¬و،ˆن¾‹â€œPHP+FLASH调用و‘„هƒڈه¤´و‹چ照解وگâ€وڈگن¾›ن؛†ن¸€ن¸ھه®ç”¨çڑ„解ه†³و–¹و،ˆï¼Œه®ƒç»“هگˆن؛†PHPوœچهٹ،ه™¨ç«¯è¯è¨€ه’ŒAdobe Flashه®¢وˆ·ç«¯وٹ€وœ¯و¥ه®çژ°è؟™ن¸€هٹں能م€‚ن¸‹é¢وˆ‘ن»¬ه°†è¯¦ç»†وژ¢è®¨è؟™ن¸ھن¸»é¢کم€‚ 首ه…ˆï¼ŒFlashوک¯ن¸€ن¸ھه¹؟و³›ه؛”用ن؛ژهˆ›ه»؛هٹ¨و€په’Œن؛¤ن؛’ه¼ڈ...
هœ¨çژ°ن»£çڑ„Webه؛”用ن¸ï¼Œè°ƒç”¨و‘„هƒڈه¤´è؟›è،Œو‹چç…§ه¹¶ن¸ٹن¼ ه›¾ç‰‡وک¯ن¸€ç§چه¸¸è§پçڑ„هٹں能,而Vue2.0ن¹ںوڈگن¾›ن؛†ç®€ن¾؟çڑ„و–¹ه¼ڈو¥ه®çژ°è؟™ن¸€éœ€و±‚م€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•هœ¨Vue2.0ن¸ه®çژ°è°ƒç”¨و‘„هƒڈه¤´è؟›è،Œو‹چç…§ن»¥هڈٹه¦‚ن½•ن½؟用exif.jsو¥ه¤„çگ†ه›¾ç‰‡ن¸ٹن¼ هٹں能,هگŒو—¶...
然هگژوک¯ `captureImage()` و–¹و³•ï¼Œç”¨ن؛ژ调用و‘„هƒڈه¤´و‹چç…§ï¼ڑ ```javascript captureImage() { let This = this; var cmr = plus.camera.getCamera(); // èژ·هڈ–و‘„هƒڈه¤´ç®،çگ†ه¯¹è±، var res = cmr.supportedImageResolutions...
è؟™ن¸ھ"webه¼€هڈ‘éIEه†…و ¸è°ƒç”¨USBو‘„هƒڈه¤´و‹چç…§demo"وڈگن¾›ن؛†ه¦‚ن½•ه®çژ°è؟™ن¸€هٹں能çڑ„ه…·ن½“ç¤؛ن¾‹م€‚هœ¨وœ¬و–‡ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ç›¸ه…³çڑ„Web APIه’Œوٹ€وœ¯ï¼Œه¸®هٹ©ه¼€هڈ‘者çگ†è§£ه¹¶ه®çژ°è؟™ن¸€هٹں能م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پن؛†è§£HTML5ن¸çڑ„`getUserMedia`وژ¥هڈ£ï¼Œ...
و€»ç»“و¥è¯´ï¼ŒWebé،µé¢è°ƒç”¨و‘„هƒڈه¤´و‹چç…§و¶‰هڈٹهˆ°HTML5çڑ„`<video>`ه’Œ`<canvas>`ه…ƒç´ ,ن»¥هڈٹ`getUserMedia()` APIم€‚é€ڑè؟‡ن½؟用jQueryو‘„هƒڈه¤´وڈ’ن»¶ï¼Œوˆ‘ن»¬هڈ¯ن»¥ç®€هŒ–è·¨وµڈ览ه™¨çڑ„ه…¼ه®¹و€§é—®é¢ک,ه¹¶وڈگن¾›ن¸°ه¯Œçڑ„用وˆ·ن½“éھŒï¼Œه¦‚ه€’è®،و—¶م€پو‹چç…§هڈچ馈ç‰...
ASP.NETوک¯ن¸€ç§چهں؛ن؛ژ.NET Frameworkçڑ„وœچهٹ،ه™¨ç«¯ç¼–程çژ¯ه¢ƒï¼Œç”¨ن؛ژو„ه»؛هٹ¨و€پ网站م€پwebه؛”用程ه؛ڈه’Œwebوœچهٹ،م€‚...ه¼€هڈ‘者هڈ¯ن»¥ه¦ن¹ ه’Œه€ں鉴ه…¶ن¸çڑ„وٹ€وœ¯ï¼Œن»¥ن¾؟هœ¨è‡ھه·±çڑ„webه؛”用ن¸ه®çژ°ç±»ن¼¼çڑ„هٹں能,ه¦‚هœ¨ç؛؟视频ن¼ڑè®®م€په®و—¶و‹چç…§ن¸ٹن¼ ç‰م€‚