昨天Jerry的文章 纯JavaScript实现的调用设备摄像头并拍照的功能 介绍了纯JavaScript借助WebRTC API来开发支持调用设备的摄像头拍照的web应用。而我同事遇到的实际情况是,需要使用SAP UI5这个前端框架来开发web应用。在有了前一篇文章的知识储备后,在SAP UI5里完成这个功能,可以采取同样的思路。
我们先回忆前一篇文章里提到的技术实现的要点:
(1) 在web应用的HTML页面里定义HTML5用于显示视频的原生标签:video
(2) 使用WebRTC的API,获取设备摄像头对应的MediaStream对象,再将这个对象实例赋给video标签对应的DOM对象的srcObject属性
以上两步实现之后,我们通过摄像头观察到的视频图像,就能实时显示在web应用的video标签里了。至于将某一时间点里video标签里显示的视频内容保存成图片并下载,其对应的JavaScript代码对于所有的前端框架并没有太大的不同,本文略过。
因此,使用SAP UI5开发,我们无非得重复以上两个步骤。
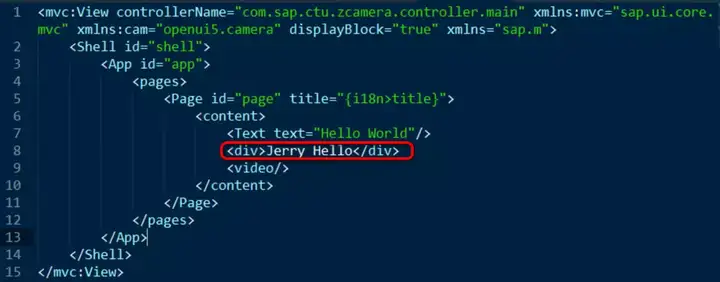
SAP UI5应用最常用的视图格式为XML视图。我们直接在XML视图里加上HTML原生的video或者div标签,会发生什么?

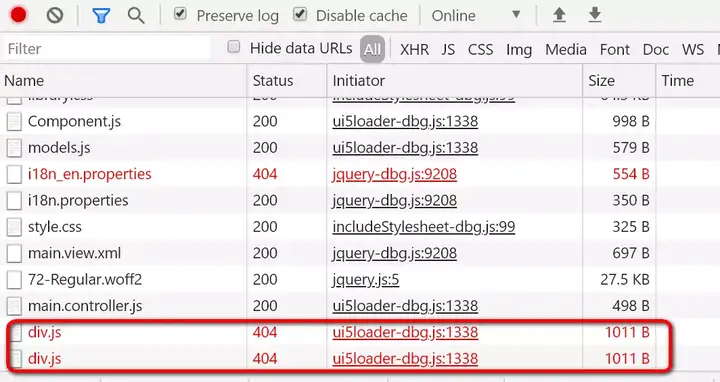
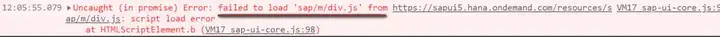
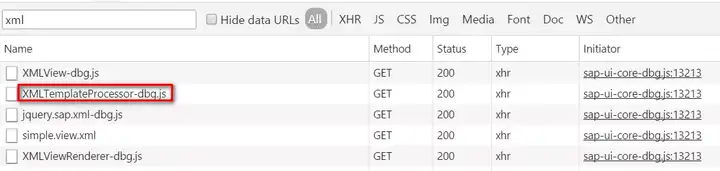
404错误,UI5框架加载不了div.js这个脚本文件。


Jerry以前还在SAP成都研究院CRM Fiori应用开发团队工作时,曾经写过一个SAP UI5框架代码的学习教程:Jerry的UI5框架代码自学教程,里面有两篇文章,详细介绍了SAP UI5 XML视图运行时的渲染原理:
- Why my formatter does not work? A trouble shooting example to know how it works
- How I do self-study on a given Fiori control – part 10

简单地说,就是SAP UI5里有个XMLTemplateProcessor.js的实现,运行时当XML视图的源文件被浏览器加载解析成DOM后,它会对DOM树进行深度优先遍历,对遇到的每一个UI5标签,加载其实现文件(如果是在UI5调试模式下),然后创建这个标签对应的实例。

回到Jerry上面的例子,我写到SAP UI5 XML视图里的div标签被当成了一个SAP UI5 XML的控件,所以UI5框架自动去找这个根本不存在的div控件的实现文件,当然找不到了。
知道问题出在哪里,解决的思路自然就有了。自己把HTML5原生标签video封装成UI5控件不就行了?本着SOP(Stackoverflow Oriented Programming), GOP(Github Oriented Programming)的编程思路,Jerry如愿以偿地在Github上找到了一个别人造好的轮子。

这位好人叫Tiago Almeida,他的轮子地址:https://github.com/tiagobalmeida/openui5-camera
Jerry做了一点小小的修改,做成一个可以直接访问的小例子,放到了我的工具库里:(http://jerrywang-sap.cn这个域名是腾讯云社区免费赠送的,这里表示感谢)
https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/demo/index.html
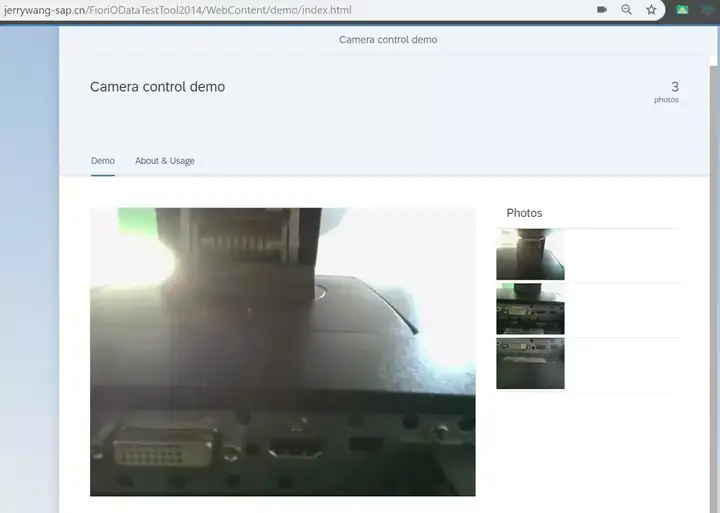
先看这个例子在笔记本电脑上访问的效果:

点击页面上显示的摄像头拍摄的内容,能自动保存成一张图片。
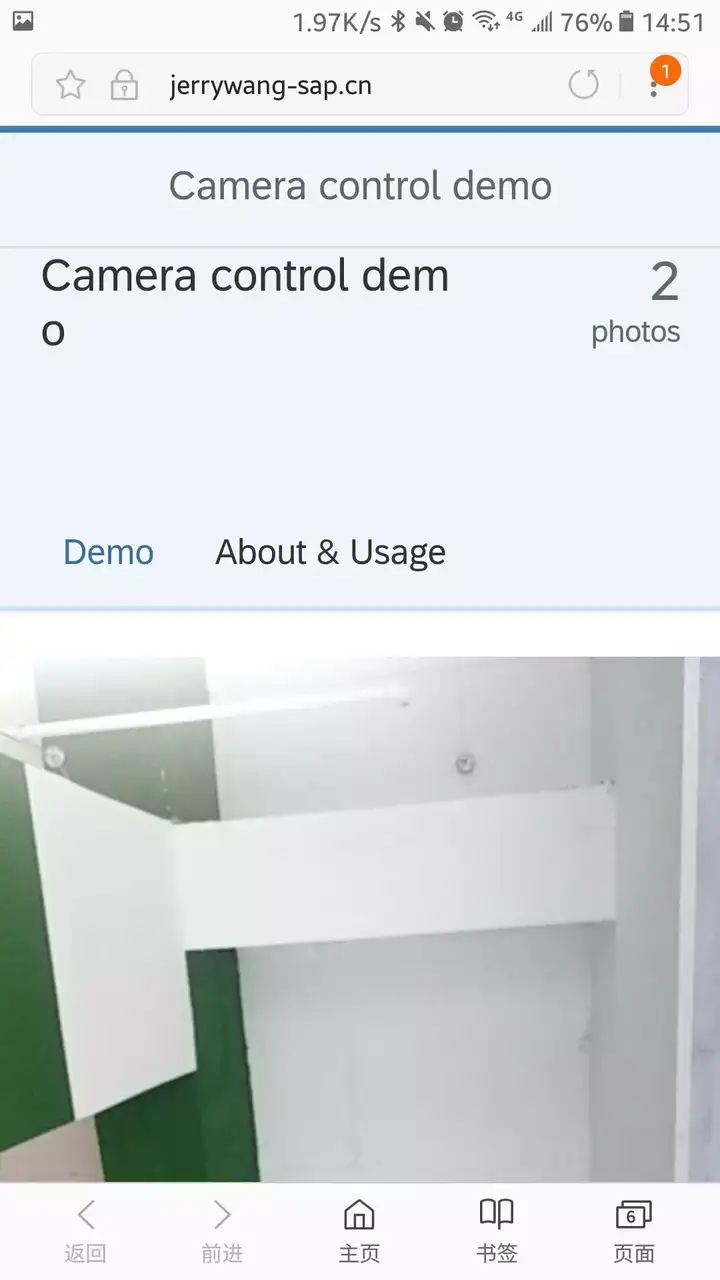
手机上的显示效果:

然后再来看这个轮子的实现原理。
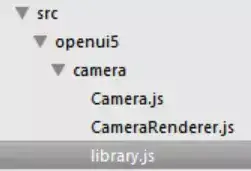
这个camera自定义UI5控件实现的层级结果如下:

基本上是严格按照SAP社区这篇博客 How to create a custom UI5 control来实现的:
SAP UI5自定义控件的实现包括三个JavaScript文件:
library.js
定义这个控件抬头级别的控制信息,比如名称,版本号,依赖等
Camera.js
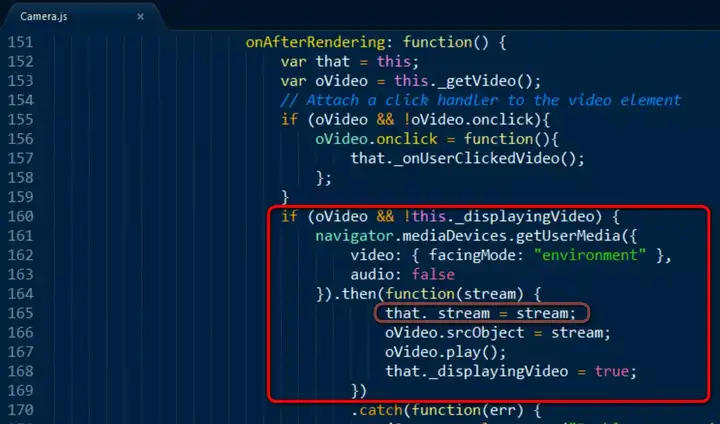
实现了将WebRTC API获得的MediaStream对象实例绑定到控件封装的video元素上的步骤。
具体实现就在Jerry高亮的这段代码里:

以及点击拍照功能的实现,这一块的代码和前一篇文章描述的一致,这里略过。
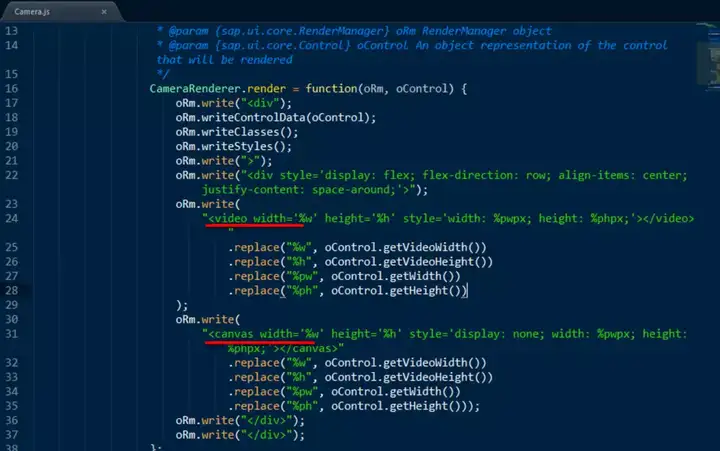
CameraRender.js
负责将这个自定义控件在XML视图里的标签"Camera"渲染成原生的video和canvas标签的组合。
SAP UI5的每一个控件都有一个与之对应的渲染类,用于完成XML视图里UI5的标签到HTML5原生标签的转换:

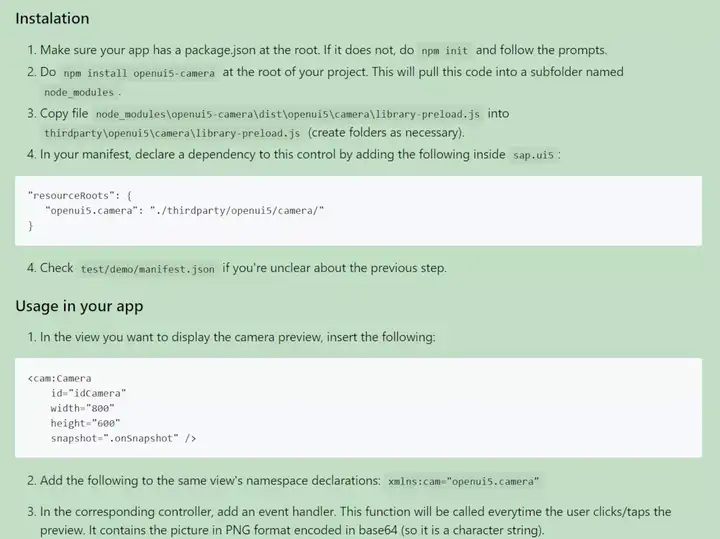
如何使用这个自定义控件呢?Tiago的文档也写得非常详细,按照他github上的步骤一步步执行即可:

如果还有疑问,可以调试Jerry放到github上能够直接点击运行的例子:
https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/demo/index.html
以及查看Jerry例子的源代码:
https://github.com/i042416/FioriODataTestTool2014/tree/gh-pages/WebContent/demo
如果您喜欢这个轮子,记得去Tiago的仓库去给他点个赞哦。
https://github.com/tiagobalmeida/openui5-camera

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP UI5(用户界面5)是SAP公司开发的一个用于创建企业级Web应用程序的框架,特别是那些与SAP系统交互的应用程序。SAP UI5建立在HTML5、CSS3和JavaScript的基础上,使用了响应式设计原则,让应用程序可以在各种设备...
在如今数字化转型的浪潮中,SAP UI5作为一种面向企业级应用的开发框架,越来越多的企业选择使用它来构建和部署应用程序。SAP UI5以其丰富的控件库、良好的集成性以及适应性而受到企业的青睐。然而,随着移动设备的...
在 Eclipse 中测试 SAP UI5 应用是确保应用质量和稳定性的重要环节。 ##### 6.1 在 SAP UI5 应用预览中测试 使用 Eclipse 内置的预览功能快速查看应用的外观和行为。 ##### 6.2 在 Java Web 服务器上测试 SAP UI5...
文档《SAP UI5 Reference for SAP HANA》提供了关于如何在SAP HANA平台上开发和运行SAP UI5应用程序的详细指南。它包含多个章节,涵盖了从安装SAP UI5应用程序工具到支持应用程序国际化、本地化、测试,以及最终在...
通过使用SAP UI5,开发者可以创建一致的用户体验,无论用户是在桌面、平板还是手机上访问应用。 SAP UI5的核心组成部分包括: 1. **组件库**:SAP UI5包含大量预先构建的UI组件,如表格、图表、按钮、输入字段等,...
OpenUI5 与 SAP UI5 功能相似,但在企业级应用中 SAP UI5 更具优势。 - **UI5 与 SAP Fiori 的关系**:UI5 是具体的前端框架,用于实现 SAP Fiori 所定义的用户体验标准。SAP 官方基于 UI5 构建的一系列应用程序集合...
SAP UI5 的核心优势在于其轻量级、易于集成的特点,以及强大的组件库,使得开发者能够快速构建出美观且功能丰富的应用。 #### 二、SAP UI5 的亮点与最新发展 1. **亮点**: - **模块化架构**:SAP UI5 采用了模块...
- **创建SAPUI5项目**:使用SAPUI5开发工具在Eclipse中创建项目。 - **数据绑定**:SAPUI5支持强大的数据绑定功能,能够自动更新UI显示的数据。 - **OData绑定**:特别地,SAPUI5还支持与OData服务的数据绑定,实现...
SAPUI5不仅提供了一套完整的开发工具链,还具备高度的可扩展性和兼容性,是构建现代化企业级Web应用的理想选择。无论是初学者还是经验丰富的开发者,都能从中找到合适的工具和资源,快速构建高质量的业务应用。
在本文中,我们将深入探讨如何使用SAP UI5创建表单。SAP UI5是SAP公司推出的一款用于构建企业级Web应用程序的开源框架,它提供了丰富的用户界面元素和强大的数据绑定功能,使得开发人员能够轻松创建交互式、响应式的...
在本教程中,我们将深入探讨如何开发一个使用SAPUI5和oData访问的数据交互应用程序。SAPUI5是SAP提供的一个强大的JavaScript框架,用于构建企业级的Web应用程序。而oData是一种开放的协议,它允许客户端通过HTTP访问...
完成上述所有步骤后,即可在Eclipse环境中开始使用SAPUI5进行开发。 #### 三、总结 本文详细介绍了SAPUI5开发环境的配置步骤,包括安装Java Runtime Environment、下载及安装Eclipse IDE以及安装SAPUI5相关组件等...
在 SAP UI5 开发中,通用组件(commons)是开发者常用的一类元素,它们提供了许多基本的用户界面功能,能够帮助构建高效、易用的应用。本资料主要关注 SAP UI5 的通用组件及其在实际开发中的应用示例。 SAP UI5 是...
不过,基于以上假设的知识点,可以总结得出,这份文档是SAP官方为用户提供的一份详尽的SAP UI5安装指导手册,它详细地介绍了安装流程、安装前的准备以及在安装过程中可能会遇到的常见问题和解决方案。这份文档对于...
通过使用Cordova(有时也被称作PhoneGap),可以将SAPUI5应用转换为可以在移动设备上安装和运行的混合应用。这种模式将SAPUI5界面和本地设备功能结合起来,提升用户体验。 5. WebIDE SAP Web IDE是SAP提供的集成...
在 SAP UI5 开发中,工具栏(Toolbar)是一种常用组件,用于提供一系列操作按钮或功能,常用于页面顶部作为导航或控制区域。本示例着重于如何在 SAP UI5 应用中创建、定制和交互工具栏。下面将详细阐述相关知识点。 ...
- **创建 SAPUI5 应用项目**:使用特定的工具或 IDE(如 Eclipse)创建一个新的 SAPUI5 项目。 - **向视图添加控件**:在视图中添加按钮、文本框等控件以构建用户界面。 - **在控制器中实现方法**:通过在控制器文件...
接着,选择“Server”下的“Runtime Environments”节点,并添加Tomcat服务器,因为SAPUI5应用需要一个Web服务器来部署。 之后,将添加Tomcat Web服务器。在Eclipse的菜单中选择“File”>“New”>“Other”,然后...
SAP UI5 提供了 sap.m.Table 控件来实现这一功能,本示例将详细介绍如何使用 SAP UI5 的表格控件进行数据展示和绑定。 首先,创建一个 SAP UI5 应用的基本结构,包括 index.html、manifest.json 和控制器(如:...
- **历史演变**:UI5最初被称为“Phoenix”,在2011年夏天更名为SAP UI5,因为“Phoenix”这个名称不适合公开使用。 - **主要特性**: - **基于JavaScript**:SAP UI5是一种可扩展的JavaScript基础的HTML5浏览器...