这篇文章本来不在Jerry计划内的,咱们SAP中国研究院今天已经正式上班了,Jerry也回到工作岗位开始搬砖了。

今天一位同事问我关于本文标题描述的功能如何实现,Jerry在网上随便搜了一下,类似的例子非常多,这里随便找了一个例子做了精简,方便Jerry以后重用。

其实之前Jerry的文章 只要200行JavaScript代码,就能把特斯拉汽车带到您身边,里面使用到的React-Native加上ViroReact的组合,也能实现用JavaScript调用手机摄像头并拍照的功能,不过那个应用是通过React-Native打包生成的原生应用,和本文介绍的例子稍有不同。这篇文章给出的例子是一个运行在浏览器里的纯web应用。
先看效果。我已经把这个web应用通过github gh-pages的方式托管到了我在github的个人博客上,通过以下链接访问:https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/099_camera.html
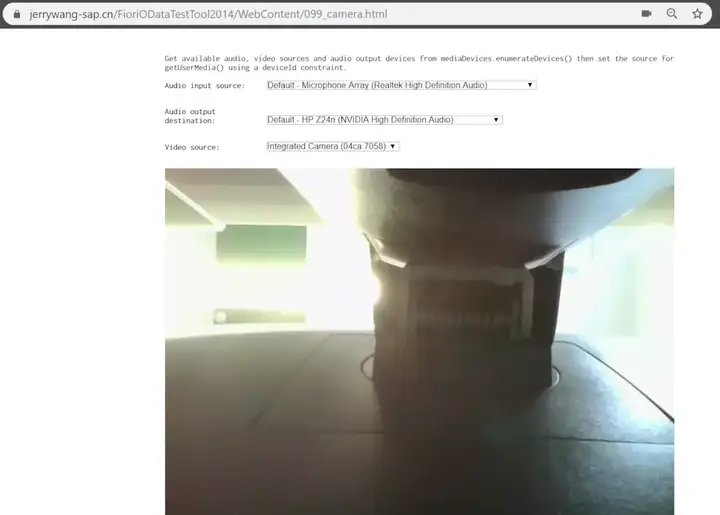
我首先通过笔记本电脑访问,浏览器会弹出窗口询问用户是否允许该应用访问设备上的摄像头:

点击允许之后,应用下方区域就会实时显示我的摄像头正对着的区域的图像:

点击“拍照”按钮后,摄像头显示的图像就会被固化在该按钮下方,并且以图片的方式自动保存到本地。

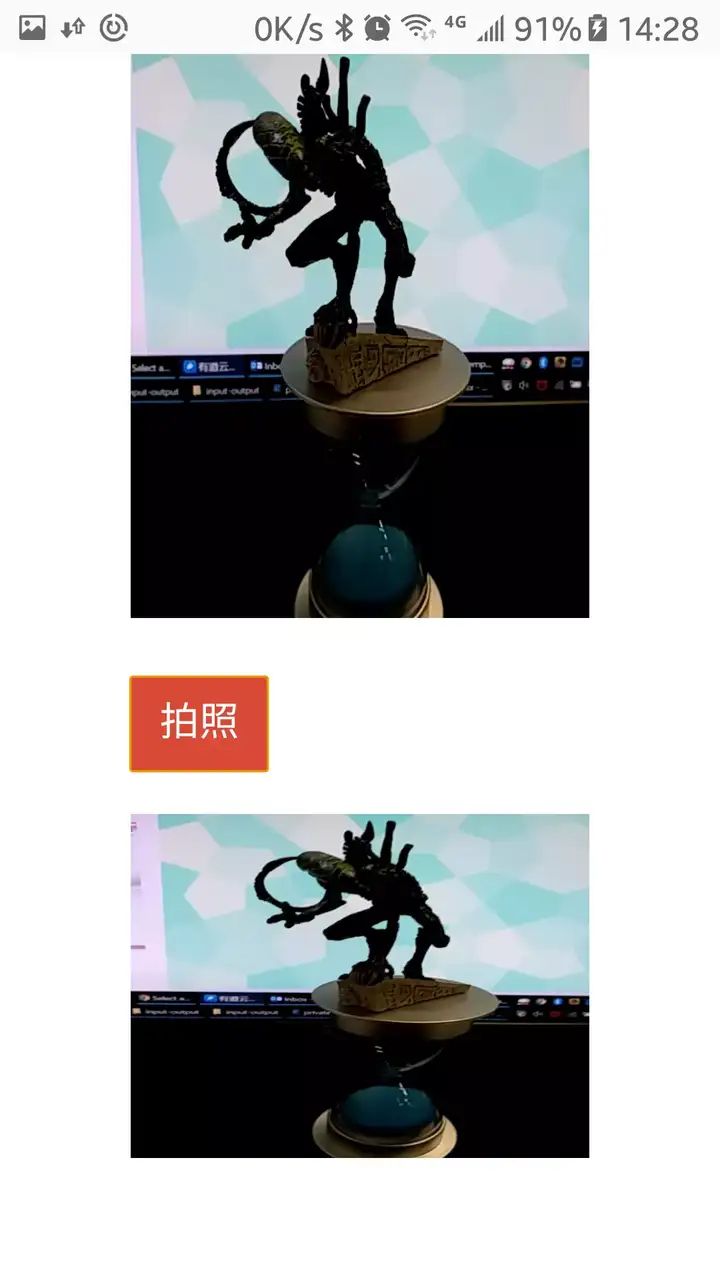
在我的三星手机上访问该链接,首先一样要授权该应用使用摄像头:

对准我公司工位上吴脊老师送我的这个吉祥物,一只种类为哨兵的异形,点击拍照按钮:

自动生成一张图片并保存到手机上:


我的源代码位置(注意是gh-pages分支):https://github.com/i042416/FioriODataTestTool2014/tree/gh-pages/WebContent/camera
几个关键的代码点
(1) JavaScript之所以通过浏览器能够识别到设备可用摄像头(包括可用的音频输入和输出设备),是因为现代浏览器支持的一组名为WebRTC(Web Real Time Communication,网页即时通信)的API. 这个API能帮助Web应用开发人员通过简单的JavaScript编程就能实现功能丰富的实时多媒体应用,而无需学习多媒体的数字信号处理知识。Web应用的使用者也无需下载额外的插件。
具体到Jerry例子里的代码,用JavaScript进行设备可用多媒体设备的检测,一行代码调用就能搞定:
navigator.mediaDevices.enumerateDevices().then(gotDevices).catch(handleError);

这句代码前半段navigator.mediaDevices.enumerateDevices()是浏览器支持的原生API,这是一个异步调用,返回一个promise对象:

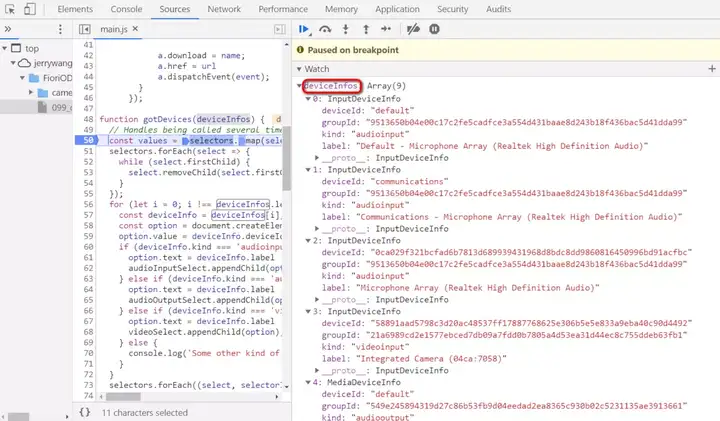
等到该异步调用的结果可供应用程序使用之后,我们通过链式调用then传入的回调函数gotDevices被触发,输入的参数就是navigator.mediaDevices.enumerateDevices()调用的返回值。在调试器里看看这个返回值的明细:

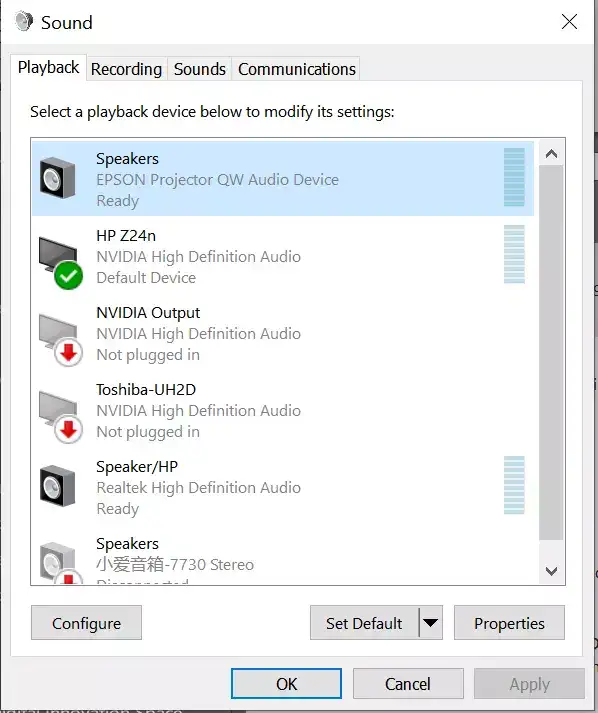
从调试器里得知enumerateDevices这个函数返回了我笔记本电脑上一系列可用的音视频设备,这些信息和我通过操作系统里看到的设备信息一致:

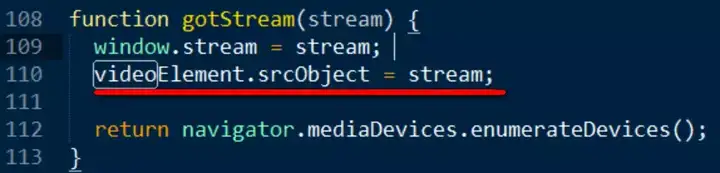
(2) 我的html页面里定义了一个HTML5原生支持的video标签, 用于显示通过设备摄像头观察到的图像。

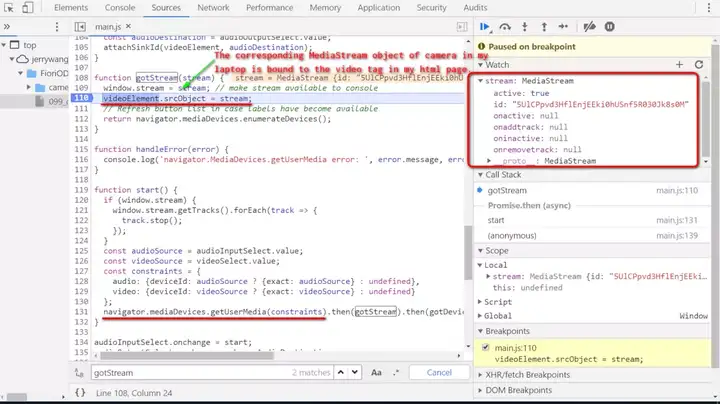
但是我们还需要把设备摄像头同这个video标签关联起来。方式是给这个标签的dom对象的srcObject属性赋一个MediaStream(媒体数据流)对象。

这个MediaStream对象从哪里来?同理,通过链式调用navigator.mediaDevices.getUserMedia(constraints)得到:

(3) 点击拍照按钮后,自动生成图片并下载到本地的功能在按钮的click事件响应函数里实现。首先调用canvas标签对应Context的API drawImage将显示摄像头内容的video标签当前显示的内容绘制到canvas标签页上,然后用此内容生成格式为jpeg的图片,下载到本地。

明天Jerry会继续分享SAP云平台相关的内容,敬请期待。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
以下是对"H5实现web调用摄像头在线照相"这一主题的详细解释。 首先,我们要了解HTML5中的MediaDevices接口,这是实现在线照相功能的核心。MediaDevices接口提供了一系列方法来获取用户的音频、视频输入源,其中包括...
在ASP中调用摄像头拍照并保存的功能,对于在线交互式应用,如用户头像上传、远程会议或者在线教学等场景非常实用。这个功能的实现通常需要借助第三方组件或JavaScript库,以及一些服务器端处理图片的脚本。 首先,`...
在现代Web应用中,利用JavaScript调用本地摄像头拍照并上传至服务器已经成为常见的功能,尤其在社交媒体、在线教育、远程办公等领域。本知识点将详细介绍如何实现这个功能,以及后台如何处理这些上传的图片。 首先...
以上就是利用JavaScript和HTML实现调用摄像头扫码功能并解析二维码的全过程,包括解决可能出现的中文乱码问题。这种技术在前端开发中非常实用,可以帮助提升用户体验,使得Web应用能够更便捷地获取和处理信息。
本文将深入探讨如何使用H5技术来实现调用手机摄像头、相册,以及图片的压缩、预览和删除功能。这些功能对于移动设备上的网页应用尤其重要,因为它们能够提供与原生应用类似的用户体验。 首先,调用手机摄像头和相册...
要调用摄像头,我们首先需要在JavaScript中请求用户授权访问摄像头。以下是一个基本的代码示例: ```javascript if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { navigator.mediaDevices....
本示例主要介绍如何在uni-app中实现调用摄像头进行扫码功能,同时支持前置和后置摄像头切换。这个功能在很多场景下都非常实用,比如商品扫码、二维码登录等。 首先,你需要在你的uni-app项目中引入扫码相关的插件。...
在 Vue 中实现调用电脑摄像头拍照功能,可以极大地提升用户体验,尤其适用于需要用户上传个人照片或实时捕捉图像的应用场景。以下是如何在 Vue 中实现这一功能的详细步骤和关键知识点: 1. **获取摄像头权限**: ...
在许多需要交互的Web应用中,调用本地设备摄像头并实现拍照功能是很有实用价值的一项技术。本文主要介绍了如何在Vue项目中调用本地摄像头并实现拍照功能。 首先,需要了解的是Web摄像头功能的实现依赖于浏览器提供...
ASP.NET调用摄像头拍照是一个常见的前端应用场景,尤其在开发在线教育、远程办公或者互动娱乐类网站时非常有用。本文将详细介绍如何使用JavaScript与ASP.NET结合,实现调用用户计算机的摄像头进行拍照的功能。 首先...
通过以上步骤,我们可以实现JavaScript调用浏览器摄像头拍照并结合Cropper.js进行图片剪裁的功能。这不仅适用于个人项目,也可以在各种Web应用中,如在线头像编辑、证件照制作等场景,提升用户对图片处理的便捷性。...
在Vue项目中实现摄像头拍照功能,主要涉及到以下几个步骤: 1. **定义组件模板**:包括显示摄像头画面的`video`标签、用于显示拍摄结果的`canvas`和`img`标签以及控制按钮。 2. **管理组件状态**:通过`data`选项...
总之,这个示例提供了一个全面的流程,从用户在前端通过摄像头拍照,到图片在后端的处理和存储,涉及了多个Web开发的关键技术。通过学习和理解这个示例,开发者可以掌握如何在自己的项目中实现类似的功能。
首先,我们要理解“预览”功能,这是Web页面调用摄像头的基本功能。预览意味着在网页上实时显示摄像头捕捉的画面,通常通过RTSP(Real-Time Streaming Protocol)或HTTP流媒体协议来传输视频流。开发者需要对这些...
本案例“PHP+FLASH调用摄像头拍照解析”提供了一个实用的解决方案,它结合了PHP服务器端语言和Adobe Flash客户端技术来实现这一功能。下面我们将详细探讨这个主题。 首先,Flash是一个广泛应用于创建动态和交互式...
在现代的Web应用中,调用摄像头进行拍照并上传图片是一种常见的功能,而Vue2.0也提供了简便的方式来实现这一需求。本文将详细介绍如何在Vue2.0中实现调用摄像头进行拍照以及如何使用exif.js来处理图片上传功能,同时...
然后是 `captureImage()` 方法,用于调用摄像头拍照: ```javascript captureImage() { let This = this; var cmr = plus.camera.getCamera(); // 获取摄像头管理对象 var res = cmr.supportedImageResolutions...
这个"web开发非IE内核调用USB摄像头拍照demo"提供了如何实现这一功能的具体示例。在本文中,我们将深入探讨相关的Web API和技术,帮助开发者理解并实现这一功能。 首先,我们需要了解HTML5中的`getUserMedia`接口,...
总结来说,Web页面调用摄像头拍照涉及到HTML5的`<video>`和`<canvas>`元素,以及`getUserMedia()` API。通过使用jQuery摄像头插件,我们可以简化跨浏览器的兼容性问题,并提供丰富的用户体验,如倒计时、拍照反馈等...
ASP.NET是一种基于.NET Framework的服务器端编程环境,用于构建动态网站、web应用程序和web服务。...开发者可以学习和借鉴其中的技术,以便在自己的web应用中实现类似的功能,如在线视频会议、实时拍照上传等。