在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-*可以解决自定义属性混乱无管理的现状。
读写方式 data-*有两种设置方式,可以直接在HTML元素标签上书写
<div id="test" data-age="24"> Click Here </div>
其中的data-age就是一种自定义属性,当然我们也可以通过JavaScript来对其进行操作,HTML5中元素都会有一个dataset的属性,这是一个DOMStringMap类型的键值对集合
var test = document.getElementById('test');
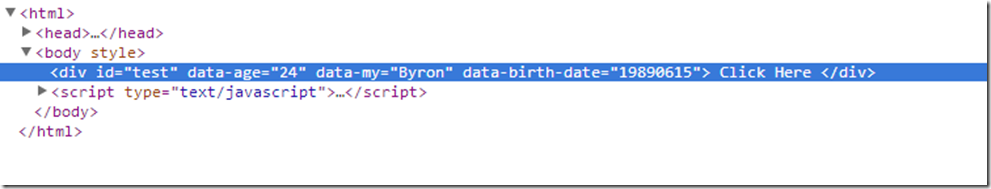
test.dataset.my = 'Byron';
这样就为div添加了一个data-my的自定义属性,使用JavaScript操作dataset有两个需要注意的地方
- 我们在添加或读取属性的时候需要去掉前缀data-*,像上面的例子我们没有使用test.dataset.data-my = ‘Byron’;的形式。
- 如果属性名称中还包含连字符(-),需要转成驼峰命名方式,但如果在CSS中使用选择器,我们需要使用连字符格式
为刚才代码追加写内容
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
<style type="text/css">
test.dataset.birthDate = '19890615';
</style>
这样我们通过JavaScript设置了data-birth-date自定义属性,在CSS样式表为div添加了一些样式,看看效果


读取的时候也是通过dataset对象,使用”.”来获取属性,同样需要去掉data-前缀,连字符需要转化为驼峰命名
<style type="text/css">
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
</style>

getAttribute/setAttribute 有些同学可能会问这和getAttribute/setAttribute除了命名有什么区别吗,我们来看一下
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
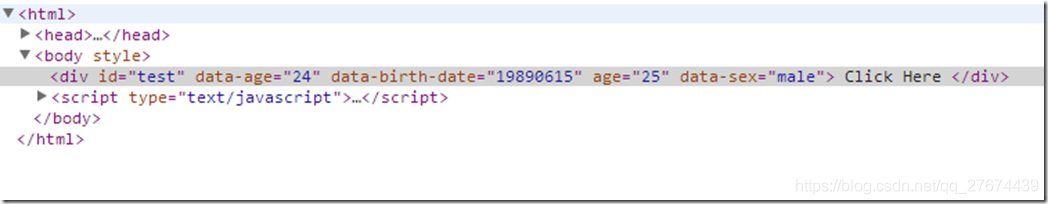
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
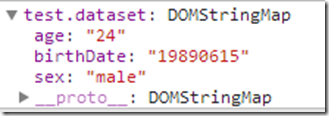
console.log(test.dataset.sex); //male


这样我们可以看出,两者都把属性设置到了attribute上(废话,要不人家能叫自定义属性),也就是说getAttribute/setAttribute可以操作所有的dataset内容,dataset内容只是attribute的一个子集,特殊就特殊在命名上了,但是dataset内只有带有data-前缀的属性(没有age=25那个)。
那么为什么我们还要用data-*呢,一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理,遍历啊神马的都哦很方便,而不至于零零散散了,所以用用还是不错的。
本文转载自:https://blog.csdn.net/qq_27674439/article/details/90696837







相关推荐
总结来说,jQuery通过其强大的API,使得在HTML标签上添加、读取自定义属性变得简单易行。这在开发复杂交互功能时,如tab切换、数据绑定等场景,能显著提高代码的可维护性和灵活性。通过结合CSS和JavaScript,我们...
HTML5的`data-*`自定义属性是现代网页开发中非常重要的一个特性,它允许开发者在HTML元素上存储额外的数据,这些数据不直接用于渲染,但可以在JavaScript中方便地访问和操作。本文将深入探讨`data-*`属性的用途、...
H5为我们提供了以 data- 为前缀定义需要的属性即可设置自定义属性。 <div id=box1 data-name=Musk></div> <div id=box2 data-full-name=Elon></div> 获取 使用H5自定义属性对象dataset来获取 let box1 = document....
5. **编写TLD文件**:TLD(Tag Library Descriptor)文件描述了标签库中的所有标签,包括它们的名字、类名、属性等信息。在TLD文件中,你需要为每个自定义标签定义一个`<tag>`元素,并在其中指定`<name>`、`...
总结来说,创建自定义控件并添加属性是ASP.NET开发中的关键技巧,这能提升代码的复用性和灵活性。通过理解和实践这些步骤,开发者可以更好地控制Web应用程序的界面和交互,创造出独特的用户体验。
总结来说,HTML自定义属性是一种实用的技巧,可以用来存储额外的数据,扩展元素功能,且不影响HTML的正常解析。在实际开发中,合理使用自定义属性可以提高代码的灵活性和项目的可维护性。不过,需要注意的是,虽然...
总结来说,`data-*`自定义属性和`dataset`属性是HTML5提供的强大工具,它们使得在HTML中存储和管理数据变得简单而灵活,同时也方便了JavaScript对这些数据的操作。在实际开发中,它们可以用于实现诸如用户状态存储、...
2. 在HTML5中,还有一种更加方便的获取data-属性的方法是使用dataset属性。每个拥有data-属性的元素都存在一个dataset对象,通过这个对象,可以非常方便地获取和设置data-属性的值。data-后面跟随的名称会被转换为...
总结起来,自定义美化HTML5 `video` 视频播放器界面样式需要结合HTML、CSS和JavaScript技术,通过创建自定义的控制元素、应用个性化的样式以及实现交互功能,从而打造出一款与网站整体风格一致且用户体验优秀的视频...
首先,我们需要了解HTML中的自定义属性通常是以data-为前缀的。例如,如果我们想为一个元素添加一个描述用户信息的属性,我们可能会使用如下的HTML标记: ```html 张三"> ``` 在这个例子中,`data-user` 就是一个...
特别是对于自定义属性,即那些不在HTML标准属性列表中的属性,我们需要使用特定的方法来获取它们。在本篇教程中,我们将探索如何在点击事件发生时,获取一个a标签上的自定义属性值。 首先,我们必须理解自定义属性...
本篇文章将详细讲解如何利用JavaScript为HTML控件添加自定义属性,并通过实例演示其工作原理。 一、JavaScript 添加自定义属性 在HTML中,我们通常会为元素设置内置的属性,例如`id`、`class`、`value`等。然而,...
总结一下,HTML拖动模块自定义布局技术结合了HTML5的拖放API、CSS布局以及JavaScript事件处理。为了实现兼容性,需要对老版本的浏览器如IE采用不同的处理策略。此外,提供模块的隐藏、显示、排版和风格设置等功能,...
总结起来,创建一个自定义的邮件组件在 Tapestry 5 中涉及编写组件类、模板文件和元数据配置,并将其集成到应用中。这个过程需要对 Tapestry 5 的组件模型有深入理解,包括生命周期、事件处理、依赖注入等概念。通过...
总结,通过Qt的QSS和自定义属性,我们可以灵活地控制Qt控件的样式,使得UI设计更加丰富多彩。对于特定的控件如button,我们可以扩展其属性,结合QSS实现多样的风格,提升用户体验。这种技术不仅适用于button,还可以...
在JavaScript中,获取HTML元素的自定义属性值是一项常见的任务,尤其在处理表格时,单元格(`<td>`)的自定义属性可以用来存储额外的数据。本篇将详细讲解如何在IE和Firefox两种浏览器环境下,通过JavaScript获取...
总结,Vue中获取自定义属性`data-id`的方法是通过事件监听器和属性绑定,结合`methods`中的函数来实现。同时,我们可以利用`localStorage`进行数据存储,通过解析URL获取参数,以及使用Vue Router进行页面导航和标题...
自定义组件需要解析JSON中的视频源URL和其他属性,如controls、autoplay等,并结合组件的API实现播放、暂停、全屏等控制。 3. 音频播放:类似视频,音频播放可以通过组件实现。解析JSON中的音频源和相关属性,如loop...