- 浏览: 178977 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
extjs的语法很像java,对于这些组件的使用基本都是面向对象的。今天这部分内容,和swing 非常相似。
现亮一个window给大家看看:
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
>
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
Ext.onReady( function ()
{
var win = new Ext.Window(
{
title: " 标题 " ,
width: 300 ,
height: 200 ,
html:' < h1 > hello,my name is 274 !</ h1 > '
});
win.show();
});
</ script >
</ head >
< body >
</ body >
</ html >
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
Ext.onReady( function ()
{
var win = new Ext.Window(
{
title: " 标题 " ,
width: 300 ,
height: 200 ,
html:' < h1 > hello,my name is 274 !</ h1 > '
});
win.show();
});
</ script >
</ head >
< body >
</ body >
</ html >
对于这种var win = new Ext.Window()方式创建对象是不是感觉很亲切?
看看就这么2行代码产生的效果吧:

漂亮并不需要写多少代码。其实这里还有很多可以添加的效果,比如常见的:
plain:true,(默认不是)
resizable:false,(是否可以改变大小,默认可以)
maximizable:true,(是否增加最大化,默认没有)
draggable:false,(是否可以拖动,默认可以)
minimizable:true,(是否增加最小化,默认无)
closable:false,(是否显示关闭,默认有关闭)
//几个前面没有介绍的参数
1.closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口 hide,关闭后,只是hidden窗口
3.constrain:true则强制此window控制在viewport,默认为false
4.modal:true为模式窗口,后面的内容都不能操作,默认为false
5.plain://true则主体背景透明,false则主体有小差别的背景色,默认为false
1.closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口 hide,关闭后,只是hidden窗口
3.constrain:true则强制此window控制在viewport,默认为false
4.modal:true为模式窗口,后面的内容都不能操作,默认为false
5.plain://true则主体背景透明,false则主体有小差别的背景色,默认为false
而pannel 和window是差不多的,比如构造参数我都可以直接通用:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<title>学习ExtJS之Panel</title>
<script type="text/javascript">
Ext.onReady(function()
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
html:'<h1>hello,my name is 274!</h1>'
});
//win.show();
panel.render("hello");
});
</script>
<style>
body
{
padding:40px;
}
</style>
</head>
<body>
<div id="hello">
</div>
</body>
</html>
和上面对比的话只是显示函数不同,而panel是将显示的面板放到了一个div里(这么说有一点不妥),或者说参数传了个div的id 。其实也可以直接在参数中加上renderTo:"hello" ,而避免再另外调用render函数。<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<title>学习ExtJS之Panel</title>
<script type="text/javascript">
Ext.onReady(function()
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
html:'<h1>hello,my name is 274!</h1>'
});
//win.show();
panel.render("hello");
});
</script>
<style>
body
{
padding:40px;
}
</style>
</head>
<body>
<div id="hello">
</div>
</body>
</html>
要想面板能收拢,加上collapsible 属性就好了。如下面代码。
Ext.onReady(function()
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
html:'<h1>hello,my name is 274!</h1>',
collapsible:true,
renderTo:"hello"
});
});
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
html:'<h1>hello,my name is 274!</h1>',
collapsible:true,
renderTo:"hello"
});
});
对应效果:


一些常见配置参数:
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
13.title:标题
14.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
15.applyTo:(id)呈现在哪个html元素里面
16.contentEl:(id)呈现在哪个html元素里面,把el内的内容呈现
17.renderTo:(id)呈现在哪个html元素里面
eg:
Ext.onReady(function()
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
//frame:true,//圆角
plain:true,//方角 默认
collapsible:true,
tbar:[{text:"按钮1",handler:function(){Ext.MessageBox.alert("我是按钮1","我是通过按钮1激发出来的弹出框!")}},{text:"按钮2"}], //顶部工具栏
bbar:[{text:"按钮3"},{text:"按钮4"}], //底部工具栏
html:'<h1>hello,my name is 274!</h1>',
buttons:[{text:"按钮5"},{text:"按钮6"}], //footer部工具栏
buttonAlign:"left"
});
//win.show();
panel.render("hello");
});
{
var panel = new Ext.Panel(
{
title:"标题",
width:300,
height:200,
//frame:true,//圆角
plain:true,//方角 默认
collapsible:true,
tbar:[{text:"按钮1",handler:function(){Ext.MessageBox.alert("我是按钮1","我是通过按钮1激发出来的弹出框!")}},{text:"按钮2"}], //顶部工具栏
bbar:[{text:"按钮3"},{text:"按钮4"}], //底部工具栏
html:'<h1>hello,my name is 274!</h1>',
buttons:[{text:"按钮5"},{text:"按钮6"}], //footer部工具栏
buttonAlign:"left"
});
//win.show();
panel.render("hello");
});
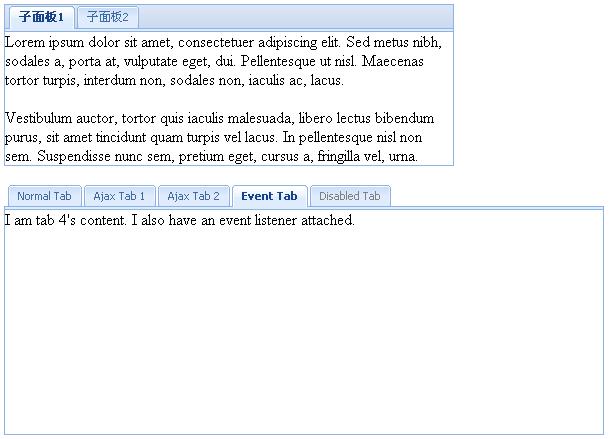
Tabpanel 使用:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<title>学习ExtJS之Panel</title>
<script type="text/javascript">
Ext.onReady(function()
{
var tabs = new Ext.TabPanel({
renderTo: 'hello',
width:450,
//height:200,
activeTab: 0,
frame:true,
defaults:{autoHeight: true},
items:[
{contentEl:'script', title: '子面板1'},
{contentEl:'markup', title: '子面板2'}
]
});
var tabs2 = new Ext.TabPanel({
renderTo: document.body,
activeTab: 0,
width:600,
height:250,
plain:true,
defaults:{autoScroll: true},
items:[{
title: 'Normal Tab',
html: "My content was added during construction."
},{
title: 'Ajax Tab 1',
autoLoad:'ajax1.htm'
},{
title: 'Ajax Tab 2',
autoLoad: {url: 'ajax2.htm', params: 'foo=bar&wtf=1'}
},{
title: 'Event Tab',
listeners: {activate: handleActivate},
html: "I am tab 4's content. I also have an event listener attached."
},{
title: 'Disabled Tab',
disabled:true,
html: "Can't see me cause I'm disabled"
}
]
});
function handleActivate(tab)
{
alert(tab.title + ' was activated.');
}
});
</script>
</head>
<body style="padding:10px;">
<div id="hello">
</div>
<div id="script" class="x-hide-display">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh, sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis, interdum non, sodales non, iaculis ac, lacus.<br/><br/> Vestibulum auctor, tortor quis iaculis malesuada, libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.</p>
</div>
<div id="markup" class="x-hide-display">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh, sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis, interdum non, sodales non, iaculis ac, lacus. Vestibulum auctor, tortor quis iaculis malesuada, libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.<br/><br/>Aliquam commodo ullamcorper erat. Nullam vel justo in neque porttitor laoreet. Aenean lacus dui, consequat eu, adipiscing eget, nonummy non, nisi. Morbi nunc est, dignissim non, ornare sed, luctus eu, massa. Vivamus eget quam. Vivamus tincidunt diam nec urna. Curabitur velit.</p>
</div>
<br>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<title>学习ExtJS之Panel</title>
<script type="text/javascript">
Ext.onReady(function()
{
var tabs = new Ext.TabPanel({
renderTo: 'hello',
width:450,
//height:200,
activeTab: 0,
frame:true,
defaults:{autoHeight: true},
items:[
{contentEl:'script', title: '子面板1'},
{contentEl:'markup', title: '子面板2'}
]
});
var tabs2 = new Ext.TabPanel({
renderTo: document.body,
activeTab: 0,
width:600,
height:250,
plain:true,
defaults:{autoScroll: true},
items:[{
title: 'Normal Tab',
html: "My content was added during construction."
},{
title: 'Ajax Tab 1',
autoLoad:'ajax1.htm'
},{
title: 'Ajax Tab 2',
autoLoad: {url: 'ajax2.htm', params: 'foo=bar&wtf=1'}
},{
title: 'Event Tab',
listeners: {activate: handleActivate},
html: "I am tab 4's content. I also have an event listener attached."
},{
title: 'Disabled Tab',
disabled:true,
html: "Can't see me cause I'm disabled"
}
]
});
function handleActivate(tab)
{
alert(tab.title + ' was activated.');
}
});
</script>
</head>
<body style="padding:10px;">
<div id="hello">
</div>
<div id="script" class="x-hide-display">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh, sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis, interdum non, sodales non, iaculis ac, lacus.<br/><br/> Vestibulum auctor, tortor quis iaculis malesuada, libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.</p>
</div>
<div id="markup" class="x-hide-display">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh, sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis, interdum non, sodales non, iaculis ac, lacus. Vestibulum auctor, tortor quis iaculis malesuada, libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.<br/><br/>Aliquam commodo ullamcorper erat. Nullam vel justo in neque porttitor laoreet. Aenean lacus dui, consequat eu, adipiscing eget, nonummy non, nisi. Morbi nunc est, dignissim non, ornare sed, luctus eu, massa. Vivamus eget quam. Vivamus tincidunt diam nec urna. Curabitur velit.</p>
</div>
<br>
</body>
</html>
对应的显示效果:

注意上面代码中使用了items 属性,表示子面板组。内容可以用html 元素ID 。比如:
items:[
{contentEl:'script', title: 'Short Text'},
{contentEl:'markup', title: 'Long Text'}
]
这样这两个子面板的内容将是ID为sript 和markup 的元素内容。
也可以,以html属性直接表示子面板的内容:
items:[
{html:'script', title: 'Short Text'},
{html:'markup', title: 'Long Text'}
]
语句解释: defaults:{autoHeight: true}, 默认自适应高度。当然这里面还可以设置为: defaults:{autoScroll: true},如果设置为 defaults:{autoScroll: true},高度就最好指定了。
下面还有一个tab面板,其子面板更多了。
我们发现renderTo 不仅可以绑在div (id) 也可以绑定在:document.body。
而其中比较特别的有:
1.autoLoad: {url: 'ajax2.htm', params: 'foo=bar&wtf=1'}
指切换到这个页面,内容显示为动态加载的,比如这里用了一个ajax方式,url 发送目标,params是参数形式。
2.listeners: {activate: handleActivate},
当面板切换到这个页面将触发事件:handleActivate
3.disabled:true,
指这个页面不能点击。
对于: plain:true, frame:true,
前者是子面板标题处样式,前者并无背景,后者有背景(看起来像个框架),请参看上图二者效果差异。
而activeTab:0 是指,默认显示(访问)的是哪一个子面板。0是第一次,如果不指定该属性,默认不显示子面板内容,只有当用户点击子面板后才显示。
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 833<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
学习UML笔记
2007-02-27 17:30 797学习 UML 笔记 前言 为了自己能快速将 UML ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
javascript 在客户端绘制图表系列三——xy坐标曲线图
2007-07-01 04:31 1374系列1、2中介绍过的内容在这里不会赘述。原理同面1、2基本一样 ... -
搭建php的运行环境
2007-07-31 18:50 924配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 766<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 869项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 859前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 627AJAX ... -
Javascript 事件转移
2007-09-19 08:52 774我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 870<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7081、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 904<?php/*** 读取4中配置的表信息,现支持php. ...





相关推荐
extjs入门学习,各个组件的使用,包括Observable、Observable、BoxComponent、Container、Panel、Viewport及Window...
它提供了一整套组件化的用户界面元素,包括Panel、Window、Tree、Grid、Form和Store等,这些都是ExtJS的核心组件。本文将详细讲解这些知识点,帮助无论是初学者还是有一定基础的学习者提升在ExtJS开发中的技能。 ...
在ExtJS入门教程中,首先需要掌握的是如何获取ExtJS库文件。用户可以通过ExtJS官方网站提供的下载链接获取到最新的ExtJS库文件,下载的文件是一个压缩包,解压后可以看到包含的文件和目录。其中主要的文件包括...
通过学习这些实例,你可以更好地理解如何在实际项目中应用ExtJs,例如如何创建网格(Grid)、表单(Form)、树形视图(Tree)、面板(Panel)等。实例通常包括完整的HTML、CSS和JavaScript代码,以及详细的解释,...
在"开始ExtJs梦想之旅"的第二讲中,你将具体学习如何使用ExtJS创建第一个应用,从创建基本的窗口(Window)和面板(Panel),到添加控件并实现简单的交互。这一过程中,你将实践如何编写JavaScript代码来实例化组件...
通过PPT的形式,学习者可以通过视觉演示更好地理解ExtJS的核心组件和它们之间的关系,如Container、Panel、Window等,以及如何通过配置选项定制组件行为。 《前台开发部分文档》: 这部分文档可能包含与ExtJS相关的...
### EXTJS学习文档知识点解析 #### 一、EXTJS简介与环境配置...通过以上介绍,初学者可以对EXTJS的基本概念、环境配置、页面初始化流程以及控件组件有一个初步的了解,为进一步深入学习和实际项目开发打下坚实的基础。
5. **API使用**:熟悉ExtJS 4.1提供的各种类库,如Grid、Panel、Window、Form等,以及它们的方法和属性。 6. **主题和皮肤**:了解如何自定义ExtJS的外观,包括使用SASS和Compass工具来修改主题。 7. **MVC模式**...
"ExtJS基础教程.pdf"则是一份详细的EXTJS教程,这类教程通常会涵盖EXTJS的基础组件如窗口(Window)、面板(Panel)、表格(Grid)、表单(Form)、菜单(Menu)等。还会讲解EXTJS的数据管理,包括Store、Model、...
- **Component与DOM**:`Ext.Component`是ExtJS中的基础组件类,它通常会与一个DOM元素关联起来,从而可以方便地控制该元素的行为和样式。 #### 十六、Ext类中的get方法简介 - **get方法**:`get`方法在ExtJS中...
- **小结**:回顾并总结 Extjs 的基础知识,为后续的学习打下坚实的基础。 #### 四、消息框 - **基本概念**:了解消息框的作用和种类,包括提示框、输入框、确认框等。 - **实现方式**:学习如何在 Extjs 中实现...
你需要学习如何创建、配置和使用各种组件,如窗口(Window)、面板(Panel)、表单(Form)、表格(Grid)等,以及如何通过布局(Layout)管理这些组件的排列和尺寸。 4. **数据绑定**:ExtJS提供了数据绑定机制,...
在ExtJS 2.2中,开发者可以利用其丰富的UI组件,如表格(Grid)、树形结构(Tree)、表单(Form)、面板(Panel)等,来构建复杂的Web应用。API文档通常会涵盖以下几个主要部分: 1. **基础概念**:讲解ExtJS的核心...
最后,如何学习及掌握Ext部分给出了学习ExtJS框架的资源和建议,帮助开发者从入门到熟练使用ExtJS。 通过以上内容的介绍,ExtJS快速入门指南为初学者提供了从基础到进阶的全面指导,帮助开发者有效地使用ExtJS框架...
- **基本组件**:如Box、Button、Panel、Progress Bar等,它们是构建复杂UI的基础。 - **工具栏组件**:如Toolbar、SplitButton等,用于创建工具栏和按钮组。 - **表单及元素组件**:如Editor、EditorGridPanel等...
### ExtJs2.0入门实例知识点详解 #### 1. Ext.MessageBox ...以上是ExtJs2.0中的一些基础控件和方法的详细介绍,通过这些内容可以帮助初学者快速入门,并掌握如何使用这些控件进行Web应用程序开发。
本指南涵盖了从获取Extjs4到搭建学习环境、创建首个应用以及掌握关键API和布局管理的基础知识。通过实践这些示例代码,相信读者能够更快地理解和掌握Extjs4的核心概念和技术要点。同时,鼓励读者参考官方文档进行...
在本篇文章中,我们将深入探讨如何使用Extjs4中的FormPanel组件从后台加载JSON数据,并将其映射到表单的各个字段中进行显示。这是一项非常实用的技术,尤其是在需要动态填充表单的情况下。 ### 一、Extjs4 ...
为了能够顺利地进行Extjs4.0的学习与开发,首先需要搭建一个基本的开发环境。以下是一些推荐的步骤: 1. **安装MyEclipse和Tomcat** - 确保已安装MyEclipse集成开发环境。 - 安装并配置Tomcat服务器。 2. **创建...