- 浏览: 178979 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
本文是:
ExtJS 入门学习之 MessageBox篇
之姐妹篇。本期主要是总结extjs中grid的使用。首先建立HTML如下:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
Ext.onReady( function ()
{
// 构造表格的数据
var data = [
[ 1 ,'a0','a1','a2'],
[ 2 ,'b0','b1','b2'],
[ 3 ,'c0','c1','c2'],
[ 4 ,'d0','d1','d2']];
// 数据字段指定
var store = new Ext.data.SimpleStore({data:data,fields:[ " id " , " X0 " , " X1 " , " X2 " ]});
// 建立表格对象
var grid = new Ext.grid.GridPanel(
{
renderTo: " hello " , // 绑定的DIV ID
title: " 标题 " ,
height: 150 ,
width: 600 ,
// 表格头
columns:[
{header: " 第一列名称 " ,dataIndex: " X0 " },
{header: " 第二列名称 " ,dataIndex: " X1 " },
{header: " 第三列名称 " ,dataIndex: " X2 " }],
store:store,
autoExpandColumn: 2
}); });
</ script >
</ head >
< body >
< div id ="hello" >
</ div >
</ body >
</ html >
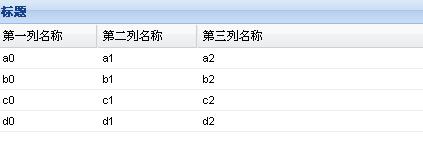
这里创建了最简单的表格。其中大致可以看到结构是数据对象(二维数组),然后是一个配置对象,最后便是创建实体对象。
我们稍微在创建对象的时候改变属性。
{
renderTo: " hello " , // 绑定的DIV ID
title: " 标题 " ,
height: 150 ,
width: 600 ,
// 表格头
cm: new Ext.grid.ColumnModel([
{header: " 第一列名称 " ,dataIndex: " X0 " ,sortable: true },
{header: " 第二列名称 " ,dataIndex: " X1 " ,sortable: true },
{header: " 第三列名称 " ,dataIndex: " X2 " }]),
store:store,
autoExpandColumn: 2
});
可见就是其中 columns 改成了 cm 而属性值是构造了ColumnModel。
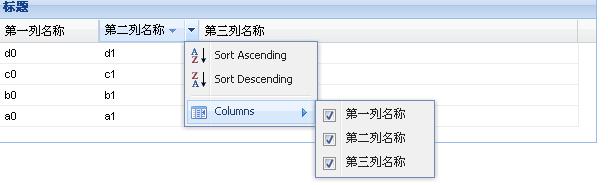
而加入了sorttable属性,就可以排序了。
效果图如下:
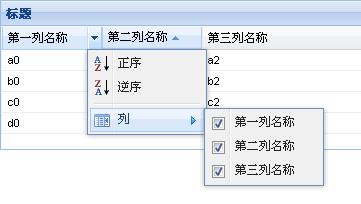
你如果觉得正序是中文就更好了。不急,extjs为我们想到了,只需要引入一个资源脚本文件:
<script type ="text/javascript" src="ext/ext-lang-zh_CN.js" ></script>
看看效果呢:
怎么样是不是感觉很周到呢?![]()
显示渲染效果。加入我们要将第三列加上链接,添加一个属性renderer:show :
function show(value)
{
return " < a href ="+value+" > "+value+" </ a > ";
}
加一个函数显示函数就OK了。
extjs 还有一个比较强大的,直接用json作为其数据对象,那样我们就不必构造2维数组。
不过用Ext.data.JsonStore替代Ext.data.SimpleStore。 如下面代码所示:
<!--EndFragment-->
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< script type ="text/javascript" src ="ext/ext-lang-zh_CN.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
function show(value)
{
return " <a href= " + value + " > " + value + " </a> " ;
}
Ext.onReady( function ()
{
// 构造表格的数据
var data = [
{id: 1 ,X0:'a0',X1:'a1',X2:'a2'},
{id: 2 ,X0:'b0',X1:'b1',X2:'b2'},
{id: 3 ,X0:'c0',X1:'c1',X2:'c2'},
{id: 4 ,X0:'d0',X1:'d1',X2:'d2'}]; // 数据字段指定
var store = new Ext.data.JsonStore({data:data,fields:[ " id " , " X0 " , " X1 " , " X2 " ]});
// 建立表格对象
var grid = new Ext.grid.GridPanel(
{
renderTo: " hello " , // 绑定的DIV ID
title: " 标题 " ,
height: 150 ,
width: 600 ,
// 表格头
cm: new Ext.grid.ColumnModel([
{header: " 第一列名称 " ,dataIndex: " X0 " ,sortable: true },
{header: " 第二列名称 " ,dataIndex: " X1 " ,sortable: true },
{header: " 第三列名称 " ,dataIndex: " X2 " ,renderer:show}]),
store:store,
autoExpandColumn: 2
});
});
</ script >
</ head >
< body >
< div id ="hello" >
</ div >
</ body >
</ html >
当然extjs是不会忽视xml作为数据对象的。不过我一直觉得在js中用json必用xml更加爽,所以这部分就不总结了。有兴趣的朋友可以自行研究了。还有可编辑表格,还有他的日历控件,都只有下次再补充学习了。这次代码是在记事本里随便写的,所以比较凌乱。如果对你阅读造成不良影响,万分抱歉。下次一定搞整齐点。
下面附带一个其自带的范例:
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=iso-8859-1" >
< title > Array Grid Example </ title >
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" />
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< script type ="text/javascript" src ="array-grid.js" ></ script >
</ head >
< body >
< div id ="grid-example" ></ div >
</ body >
</ html >
实现主要放在:array-grid.js中:
Ext.state.Manager.setProvider( new Ext.state.CookieProvider());
var myData = [
['3m Co', 71.72 , 0.02 , 0.03 ,' 9 / 1 12 :00am'],
['Alcoa Inc', 29.01 , 0.42 , 1.47 ,' 9 / 1 12 :00am'],
['Altria Group Inc', 83.81 , 0.28 , 0.34 ,' 9 / 1 12 :00am'],
['American Express Company', 52.55 , 0.01 , 0.02 ,' 9 / 1 12 :00am'],
['American International Group, Inc.', 64.13 , 0.31 , 0.49 ,' 9 / 1 12 :00am'],
['AT & T Inc.', 31.61 , - 0.48 , - 1.54 ,' 9 / 1 12 :00am'],
['Boeing Co.', 75.43 , 0.53 , 0.71 ,' 9 / 1 12 :00am'],
['Caterpillar Inc.', 67.27 , 0.92 , 1.39 ,' 9 / 1 12 :00am'],
['Citigroup, Inc.', 49.37 , 0.02 , 0.04 ,' 9 / 1 12 :00am'],
['E.I. du Pont de Nemours and Company', 40.48 , 0.51 , 1.28 ,' 9 / 1 12 :00am'],
['Exxon Mobil Corp', 68.1 , - 0.43 , - 0.64 ,' 9 / 1 12 :00am'],
['General Electric Company', 34.14 , - 0.08 , - 0.23 ,' 9 / 1 12 :00am'],
['General Motors Corporation', 30.27 , 1.09 , 3.74 ,' 9 / 1 12 :00am'],
['Hewlett - Packard Co.', 36.53 , - 0.03 , - 0.08 ,' 9 / 1 12 :00am'],
['Honeywell Intl Inc', 38.77 , 0.05 , 0.13 ,' 9 / 1 12 :00am'],
['Intel Corporation', 19.88 , 0.31 , 1.58 ,' 9 / 1 12 :00am'],
['International Business Machines', 81.41 , 0.44 , 0.54 ,' 9 / 1 12 :00am'],
['Johnson & Johnson', 64.72 , 0.06 , 0.09 ,' 9 / 1 12 :00am'],
['JP Morgan & Chase & Co', 45.73 , 0.07 , 0.15 ,' 9 / 1 12 :00am'],
['McDonald\'s Corporation', 36.76 , 0.86 , 2.40 ,' 9 / 1 12 :00am'],
['Merck & Co., Inc.', 40.96 , 0.41 , 1.01 ,' 9 / 1 12 :00am'],
['Microsoft Corporation', 25.84 , 0.14 , 0.54 ,' 9 / 1 12 :00am'],
['Pfizer Inc', 27.96 , 0.4 , 1.45 ,' 9 / 1 12 :00am'],
['The Coca - Cola Company', 45.07 , 0.26 , 0.58 ,' 9 / 1 12 :00am'],
['The Home Depot, Inc.', 34.64 , 0.35 , 1.02 ,' 9 / 1 12 :00am'],
['The Procter & Gamble Company', 61.91 , 0.01 , 0.02 ,' 9 / 1 12 :00am'],
['United Technologies Corporation', 63.26 , 0.55 , 0.88 ,' 9 / 1 12 :00am'],
['Verizon Communications', 35.57 , 0.39 , 1.11 ,' 9 / 1 12 :00am'],
['Wal - Mart Stores, Inc.', 45.45 , 0.73 , 1.63 ,' 9 / 1 12 :00am']
];
// example of custom renderer function
function change(val){
if (val > 0 ){
return ' < span style = " color:green; " > ' + val + ' </ span > ';
} else if (val < 0 ){
return ' < span style = " color:red; " > ' + val + ' </ span color: #000000;
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 833<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
学习UML笔记
2007-02-27 17:30 797学习 UML 笔记 前言 为了自己能快速将 UML ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
javascript 在客户端绘制图表系列三——xy坐标曲线图
2007-07-01 04:31 1374系列1、2中介绍过的内容在这里不会赘述。原理同面1、2基本一样 ... -
搭建php的运行环境
2007-07-31 18:50 924配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 766<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 869项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 859前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 627AJAX ... -
Javascript 事件转移
2007-09-19 08:52 774我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 870<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7081、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 904<?php/*** 读取4中配置的表信息,现支持php. ...








相关推荐
本篇将深入探讨ExtJS Grid的过滤操作,以及如何动态地对本地store进行筛选。 1. **Grid过滤基础** - **Filter Model**:ExtJS Grid中的过滤功能基于Filter Model。每个列都可以有自己的过滤器,用户可以根据需要...
"Extjs Grid 扩展实例"是一个演示如何增强Grid功能的实践案例,通过这个实例,我们可以学习到如何在原有Grid的基础上进行自定义扩展,实现更复杂的数据管理和用户交互。 首先,"extend"在编程中通常意味着类的继承...
以上是ExtJS Grid实现后台分页的基础步骤和关键概念。实际应用中,可能还需要处理更多的细节,如错误处理、动态加载列等。对于初学者来说,理解这些核心概念并结合具体的代码示例进行实践,能有效提升ExtJS开发能力...
1. **EXTJS Grid组件**:EXTJS Grid是EXTJS的核心组件之一,它允许开发者创建可分页、可排序、可过滤的数据表格。Grid可以与各种数据源(如JSON、XML或内存中的数组)配合使用,并通过Store对象进行数据的加载和管理...
- 官方文档:Sencha官方提供了详细的API文档和教程,是学习ExtJS Grid的重要参考。 - 社区论坛:Stack Overflow、Sencha论坛等社区,有丰富的问答和示例代码。 总结,`ExtJS Grid`是一个功能强大的组件,能够处理...
- `ComboBox` 是EXTJS中的一个基础组件,它提供了文本输入框和下拉列表的功能。 - 用户可以输入文本,也可以点击下拉箭头查看预定义的选项列表。 - `ComboBox` 的数据通常通过配置 `store` 属性来设置,`store` ...
- 表格控件(Grid)是ExtJS的核心组件之一,用于展示二维表格数据。它提供了排序、分页、过滤、编辑等功能,可高度定制化。 - Grid可以与各种数据源结合,如Store对象,用于管理数据的加载、更新和存储。 3. **...
extjs入门教程 extjs入门教程介绍,GRID,json介绍
学习如何使用Ajax请求来获取或提交数据,以及配合JSONP处理跨域问题,是开发动态Web应用的基础。 七、工具栏和菜单 工具栏(Toolbar)和菜单(Menu)在用户界面中起到辅助操作的作用。学习如何创建和定制这些元素,...
这篇博客“extjs入门之hello world”应该是引导初学者了解并开始使用ExtJS的基本步骤。由于描述部分是空的,我们将主要依据标题和标签来探讨相关知识点。 首先,让我们来看看“源码”这个标签。在学习任何编程技术...
标题“Spring+JPA+ExtJS(Grid)”涉及的是一个整合了Spring框架、Java Persistence API (JPA) 和ExtJS Grid的项目。这个项目的核心在于利用这些技术构建一个数据展示和管理的前端后端系统。 首先,Spring是企业级...
在深入探讨ExtJS 4的基础知识之前,首先确保你已经下载了ExtJS 4.21版本,并将其部署到服务器的适当路径以便访问。 **一、表单(Form)** 在ExtJS中,表单是数据输入和验证的重要部分。表单组件包括文本框、复选框...
总的来说,ExtJS的基础学习涉及到理解其组件模型、事件处理机制、布局管理和组件的属性配置。通过这些基本概念,你可以构建出复杂的用户界面,并能对用户的交互做出响应。继续深入学习,包括数据绑定、store、grid、...
开发者可以研究这些文件来学习如何在自己的ExtJS Grid中应用多表头插件,或者进行进一步的定制和优化。 总结来说,ExtJS Grid的多表头插件是提升数据展示效果的强大工具,它提供了丰富的功能和高度的可定制性,使得...
Extjs5.0从入门到实战开发信息管理系统(Extjs基础、Extjs5新特性、Spring、Spring mvc、Mybatis),完整版,提供课件和代码下载! 本教程从Extjs5的开发环境搭建开始,讲解了Extjs5的项目结构(包括核心文件的作用...
### Extjs实用教程入门学习详解 #### 极致解析Extjs框架的核心价值与应用场景 **Extjs**,作为一款杰出的Ajax框架,以其强大的功能和灵活性,在Web开发领域占据了一席之地。它不仅能够帮助开发者构建出具备华丽...
总之,这个"extjs4学习资源大全"包含了从入门到进阶的全面学习材料,无论是初学者还是经验丰富的开发者,都能从中获益。通过深入学习和实践,你将能够充分利用ExtJS4的潜力,创建出高质量的、用户体验优秀的Web应用...
在本篇学习笔记中,我们将深入探讨EXTJS中最基本的Grid的构建和配置。 首先,EXTJS的Grid由多个组件构成,其中最重要的是`ColumnModel`,它负责定义Grid中的列属性。在示例代码中,我们创建了一个`ColumnModel`对象...
### Extjs4.0 学习指南核心知识点详解 #### 一、获取与安装Extjs4.0 **1.1 获取Extjs4.0** - **官方资源**: 访问官方网站 [http://extjs.org.cn/](http://extjs.org.cn/) 下载最新版本的Extjs4.0及相关文档和支持...