- 浏览: 179026 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (186)
- [网站分类]4.其他技术区 (93)
- [网站分类]6.转载区(Java技术文章转载, 请注明原文出处) (4)
- [网站分类]3.非技术区 (7)
- [网站分类]1.网站首页原创Java技术区(对首页文章的要求: 原创、高质量、经过认真思考并精心写作。BlogJava管理团队会对首页的文章进行管理。) (28)
- HTML&CSS (0)
- 感悟生活 (4)
- c#(.net) (1)
- [网站分类]2.Java新手区 (32)
- [网站分类]5.提问区(Java方面的技术提问) (1)
- java (6)
- web前端 (7)
- php (0)
- C++ (1)
- python (0)
- 互联网应用 (0)
最新评论
-
lliiqiang:
请求单线程资源只能等待结果.
Applet 与JS通信 -
feng2qin:
期待你的精彩回到。QQ:864479410
Applet 与JS通信 -
feng2qin:
我想问一句;哥们儿,applet程序中调用js,你真的成功了嘛 ...
Applet 与JS通信 -
lyaixsp:
...
ExtJS 入门学习之 window与panel篇 -
longzijian:
不知道 java-he 现在找到数组的这种特性 的原因在那里
和网友关于javascript数组的讨论
很久前知道ExtJS 这个Javascript库,更听说ExtJS 实现的界面效果非常漂亮。但是遗憾的是一直没有用过,直到今天才下载下来学习学习,其实得感谢一个人,那就是BeanSoft,是他的一篇extjs应用,让本人燃起了学习extjs的欲火(![]() ),笔者个人觉得分享自己的知识是我享受别人劳动成果后的一种义务和职责。不过出于水平所限,能分享的也实在有限。
),笔者个人觉得分享自己的知识是我享受别人劳动成果后的一种义务和职责。不过出于水平所限,能分享的也实在有限。
ext-2.1 是新出的一个版本,其开源协议从以前的LGPL 转变成了 GPL 。对使用者来说多少会有一定影响。读者若对两种开源协议有困惑,可以查阅笔者先前转载的文章:五种开源协议的比较(BSD,Apache,GPL,LGPL,MIT)
入门MessageBox 篇:
<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /?>
相信广大读者对以前javascript中的alert 函数相当熟悉,至少使用过多次吧。在笔者早期学习javascript的过程中,那时候缺少有效的调试工具,就老爱用alert 来辅助调试(曾因此获得不少批评![]() ),直到后来多了许多优秀的js调试工具,比如firebug之类的。以MessageBox 作为入门学习篇,应该不算错误之举吧。下面就总结下自己的学习过程及发现。
),直到后来多了许多优秀的js调试工具,比如firebug之类的。以MessageBox 作为入门学习篇,应该不算错误之举吧。下面就总结下自己的学习过程及发现。
首先从 http://extjs.com 下载到ext压缩包,解压后,直接就“靠!”了一句![]() 。20多M,太大了,没法用啊。进入目录后发现其实内部带有许多你在使用的时候,不必一股脑引用的东西。比如docs 比如 examples 等等目录文件,一般是文档资料,演示范例罢了。第一件事情做减法,把你不用的文件删掉。最后剩下几个核心JS 和资源 。
。20多M,太大了,没法用啊。进入目录后发现其实内部带有许多你在使用的时候,不必一股脑引用的东西。比如docs 比如 examples 等等目录文件,一般是文档资料,演示范例罢了。第一件事情做减法,把你不用的文件删掉。最后剩下几个核心JS 和资源 。
创建工程,建立MessageBox.html:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" />
< link rel ="stylesheet" type ="text/css" href ="ext/resources/css/ext-all.css" >
< script type ="text/javascript" src ="ext/ext-base.js" ></ script >
< script type ="text/javascript" src ="ext/ext-all.js" ></ script >
< title > 学习ExtJS之Panel </ title >
< script type ="text/javascript" >
function TestPanel()
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
}
</ script >
</ head >
< body onload ="TestPanel();" >
</ body >
</ html >
通过代码中引入JS 的路径,可以见笔者对ext的目录有所调整。运行怎么样看到效果了吧:
使用是简单的,Ext.MessageBox.alert('Status', 'Changes saved successfully.');和我们以前用alert一样就一行就行了。而且其可以带回调参数Ext.MessageBox.alert('Status', 'Changes saved successfully.',fun1);这句效果是关闭或者点击确定后,将调用fun1函数。还发现Extjs 有个特别新鲜的函数:
{
Ext.MessageBox.alert('Status', 'Changes saved successfully.');
});
写了这个函数就不用再在onload里加事件了。因为onReady 就是页面加载完成调用函数。
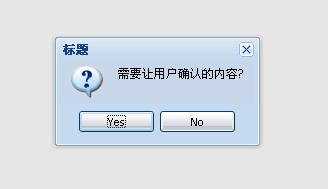
对应原来的confirm函数 ext也与自己的:
{
Ext.MessageBox.confirm('标题', '需要让用户确认的内容 ? ',showResult);
});
function showResult(btn)
{
// alert(btn);
// btn 为yes 或者 no
}
通过回调函数showResult 参数btn 能得到用户选择的是yes 还是no。下面是效果图:
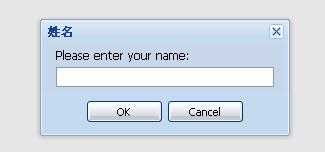
当然ExtJS 还为我们准备好了prompt函数:
{
Ext.MessageBox.prompt('姓名', 'Please enter your name:', showResult);
});
function showResult(btn,text)
{
// alert(btn);
// alert(text);
}
效果图如下:
这个函数的回调函数第一个参数能得到ok 或者cancel ,第二个参数是获取用户输入信息。
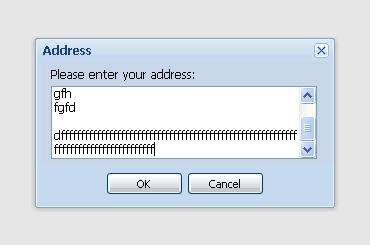
还有比较灵活的show用法:
{
Ext.MessageBox.show(
{
title: 'Address',
msg: 'Please enter your address:',
width: 300 ,
buttons: Ext.MessageBox.OKCANCEL,
multiline: true ,
fn: showResult
});
});
function showResult(btn,text)
{
alert(btn);
alert(text);
}
上面实现的效果是:

这种用法比较灵活,不需要用户输入multiline 值设置为false就行了。
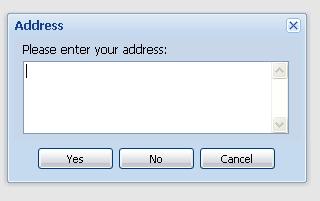
如果改变下面按钮组为:buttons: Ext.MessageBox.YESNOCANCEL,
那下面的按钮马上就变了,看看下图效果。

常见按钮组有如下一些:
Ext.MessageBox.OK
Ext.MessageBox.YESNO
Ext.MessageBox.YESNOCANCEL
Ext.MessageBox.OKCANCEL
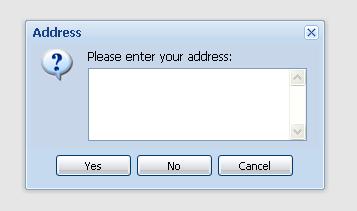
若给show增加一个icon效果(加入一行代码:icon: Ext.MessageBox.QUESTION):

还有如下几种常用图标:
Ext.MessageBox.INFO;
Ext.MessageBox.QUESTION;
Ext.MessageBox.WARNING;
Ext.MessageBox.ERROR;
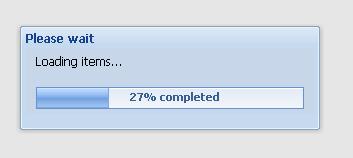
在extjs messagebox实例中还有一些进度条的使用。
{
Ext.MessageBox.show(
{
title: 'Please wait',
msg: 'Loading items
 ',
',progressText: 'Initializing
 ',
',width:300,
progress:true,
closable:false
//animEl: 'mb3'
});
var f = function(v){
return function(){
if(v == 12){
Ext.MessageBox.hide();
//Ext.example.msg('Done', 'Your fake items were loaded!');
}else{
var i = v/11;
Ext.MessageBox.updateProgress(i, Math.round(100*i)+'% completed');
}
};
};
for(var i = 1; i < 13; i++){
setTimeout(f(i), i*500);
}
});
效果如下:

至于进度条在实际中应用,进度函数是需要自己处理的,不然是没什么意义的。
注意value为0-1之间的数,表示进度条的进度.这种比较普通。
还有一种:
第二种:(通过固定时间控制进度加载)
"click",
function(){
Ext.MessageBox.show({
title:"时间进度条",
msg:"5s后关闭进度框",
progress:true,
width:300,
wait:true,
waitConfig:{interval:600},//0.6s进度条自动加载一定长度
closable:true
});
setTimeout(function(){Ext.MessageBox.hide()},5000);//5后执行关闭窗口函数
}
2.duration:执行进度失效时间,但进度消失。
3.fn:duration的时间到后执行的函数
所以,另外一种写法为:
Ext.get("btn1").on(
"click",
function(){
Ext.MessageBox.show({
title:"时间进度条",
msg:"5s后关闭进度框",
progress:true,
width:300,
wait:true,
waitConfig:{
interval:600,
duration:5000,
fn:function(){
Ext.MessageBox.hide();//让进度条消失
}},
closable:true
});
//setTimeout(function(){Ext.MessageBox.hide()},5000);
}
);
实际上我对extjs比较喜欢的是grid 部分,表格功能相当强大。下期将对grid 的使用做专门的总结。
发表评论
-
图象缓冲
2007-02-07 09:45 790图象缓冲的应用双缓冲绘图:<!--<br>& ... -
检验邮箱
2007-02-08 09:46 834<!--<br><br> ... -
批处理命令总结
2007-02-08 16:52 750批处理命令总结:@ 符号后 的命 ... -
学习UML笔记
2007-02-27 17:30 797学习 UML 笔记 前言 为了自己能快速将 UML ... -
blog加上一个同页面浏览者聊天室代码
2007-05-23 10:17 761都是用的别人提供的服务。哈哈。<script type= ... -
常见网页技巧
2007-06-10 16:32 6011.鼠标移动上去,图片变亮,移开又变成灰色。改变的是透明度。 ... -
javascript 数组排序
2007-07-01 03:16 763javascript 数组排序发现一个我原来不知道的事情: ... -
javascript 在客户端绘制图表系列三——xy坐标曲线图
2007-07-01 04:31 1375系列1、2中介绍过的内容在这里不会赘述。原理同面1、2基本一样 ... -
搭建php的运行环境
2007-07-31 18:50 925配置 php 环境 ... -
从网页导出excel
2007-08-09 21:36 767<?xml:namespace ... -
简单日期下拉框
2007-08-09 22:13 870项目中用到一个级联、动态下拉选择日期框。我以前也收集 ... -
php学习笔记1
2007-08-22 22:36 860前面总结过 ... -
php学习笔记2
2007-08-23 23:33 758主要内容:总结了第四章,主要关于字符串处理。参考书籍 ... -
分享一个表格排序程序
2007-08-23 23:46 694应广大网友要求特此分享一个表格排序的程序。有问题,欢迎留言(虽 ... -
AJAX愉快之旅——prototype.js篇
2007-08-24 09:53 628AJAX ... -
Javascript 事件转移
2007-09-19 08:52 774我遇到的Javascript 现 ... -
网页打印脚本
2007-09-19 08:55 1610<html><head><sty ... -
记录访问者IP
2007-09-19 10:46 872<?php //文件名字 $filename = &q ... -
JAVASCRIPT COOKIE初级指南
2007-12-23 23:43 7091、设置COOKIE数据: 最 ... -
PHP读取4种配置文件(php,ini,yaml,xml)
2007-12-23 23:49 904<?php/*** 读取4中配置的表信息,现支持php. ...








相关推荐
这篇博客“extjs入门之hello world”应该是引导初学者了解并开始使用ExtJS的基本步骤。由于描述部分是空的,我们将主要依据标题和标签来探讨相关知识点。 首先,让我们来看看“源码”这个标签。在学习任何编程技术...
《ExtJs入门实例详解》 ExtJs是一款强大的JavaScript前端框架,用于构建富客户端应用。它以其丰富的组件库、强大的数据绑定机制以及优雅的MVC设计模式而闻名。本文将围绕ExtJs2.0入门实例,重点讲解Ext.MessageBox...
在本文中,我们将深入探讨ExtJS中的 MessageBox 组件,这是ExtJS库中一个非常实用的模块,用于在用户界面上显示各种类型的对话框,如警告、确认和输入提示。我们首先从一个简单的“Hello World”示例开始,然后逐步...
《ExtJs入门之简单案例:深入理解MessageBox组件》 在前端开发领域,ExtJs作为一款强大的JavaScript框架,因其丰富的UI组件、高效的性能以及灵活的布局管理能力,深受开发者喜爱。对于初学者而言,掌握ExtJs的基本...
本文将深入讲解ExtJS的学习,尤其是对初学者而言极其重要的基础知识。 在学习ExtJS时,入门资料是非常关键的,因为它可以帮助我们快速理解框架的基本概念和用法。在提供的部分内容中,我们可以看到一系列关于Ext....
本文将详细介绍EXTJS中的EXT.MessageBox组件,这是EXTJS提供的一种用于弹出提示、确认和输入对话框的工具,对于新手学习EXTJS极其有用。 1. **EXT.MessageBox.alert()** `EXT.MessageBox.alert()` 方法用于创建一...
### ExtJs2.0入门实例知识点详解 #### 1. Ext.MessageBox ...以上是ExtJs2.0中的一些基础控件和方法的详细介绍,通过这些内容可以帮助初学者快速入门,并掌握如何使用这些控件进行Web应用程序开发。
在这个入门介绍中,我们将重点关注ExtJS 2.0中的`Ext.MessageBox`,这是一个用于展示对话框的组件,常用于用户交互,如提示、确认和输入。 1. `Ext.MessageBox.alert()` `Ext.MessageBox.alert()`方法用于显示一个...
通过以上内容的学习,我们可以了解到ExtJS中`MessageBox`和`Panel`的基本用法以及一些关键属性的设置方法。这些基础知识对于初学者来说至关重要,尤其是在构建复杂的用户界面时。随着对ExtJS框架更深入的理解和应用...
在本文中,我们将深入探讨ExtJS入门实例,特别是关于Ext.MessageBox的使用。 Ext.MessageBox是ExtJS提供的一种用于弹出消息框的组件,它提供了多种类型的消息提示功能,如警告、确认和输入等。以下是Ext.MessageBox...
### ExtJs官方网站中文的入门指南知识点详解 #### 一、ExtJs简介与环境搭建 **ExtJs**是一款基于JavaScript的企业级Web应用开发框架,它...希望这些内容能够帮助您顺利入门ExtJs,为后续更深入的学习打下坚实基础。
EXTJS的基础教学实例文档是学习EXTJS的关键资源,通常包括一系列教程,帮助初学者逐步掌握EXTJS的使用。 在EXTJS中,`Ext.MessageBox` 是一个重要的组件,它提供了类似系统对话框的功能,如警告、确认和提示信息。...
本文旨在探讨ExtJS的基础知识,包括其核心概念、组件系统以及如何快速入门编写第一个Ajax应用程序。 #### ExtJS的核心价值 ExtJS的核心优势在于其丰富的组件库。与大多数框架相比,ExtJS提供的组件种类繁多,覆盖...
### ExtJS快速入门指南知识点详解 #### 一、ExtJS框架简介 - **定义与特点**:ExtJS是一款强大的客户端JavaScript框架,专为构建现代化、交互丰富的Web应用程序而设计。它支持多种浏览器,并且能够与各种后端技术...
### Extjs4.2 入门详细文档及表格初级制作 #### 一、Extjs4.2 下载与安装 **1.1 Extjs4.2 文件结构介绍** 初次接触到Extjs4.2的同学可能会对下载下来的文件夹结构感到困惑。下面我们将详细解释各个目录的作用: ...
以下是对ExtJS入门及Ext.MessageBox的详细解释: 1. **Ext.MessageBox.alert()** 这个方法用于显示一个警告对话框,包含一个确定按钮。它接受三个参数:`title`(标题)、`msg`(消息内容)和一个可选的回调函数。...
在提供的代码示例中,`Ext.MessageBox.alert`函数被用来显示一个警告对话框,这是EXT中的一个基础组件,展示了如何在实际应用中使用EXT的API。 6. **页面结构**: 示例HTML模板中,`@ViewBag`和`@RenderSection`...
本文将针对初学者,详细讲解ExtJs中的一个基础且实用的模块——Ext.MessageBox,这是ExtJs提供的一个用于显示消息对话框的组件。 1. **Ext.MessageBox.alert()** `Ext.MessageBox.alert()`方法用于显示一个简单的...