这段时间一直对display属性的block,inline,none和visibility属性的visible,hidden一直很模糊,总觉得很难理解,通过下面这个实例,就可以很好的牢记这几者之间的区别。
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head>
<head>
 <title>Untitled Page</title>
<title>Untitled Page</title>
 </head>
</head>
 <body>
<body>
 <h1>display 属性分别为block, inline, none 值及使用visibility: hidden;的情况调试</h1>
<h1>display 属性分别为block, inline, none 值及使用visibility: hidden;的情况调试</h1>
 <P><SPAN id="oSpan" style="background-color: #CFCFCF;">This is a SPAN</SPAN> in a sentence.</P>
<P><SPAN id="oSpan" style="background-color: #CFCFCF;">This is a SPAN</SPAN> in a sentence.</P>
 <P>
<P>
 <input type=button value="Inline" onclick="oSpan.style.display='inline'">
<input type=button value="Inline" onclick="oSpan.style.display='inline'">
 <input type=button value="Block" onclick="oSpan.style.display='block'">
<input type=button value="Block" onclick="oSpan.style.display='block'">
 <input type=button value="None" onclick="oSpan.style.display='none'">
<input type=button value="None" onclick="oSpan.style.display='none'">
 <input type=button value="Hidden" onclick="oSpan.style.visibility='hidden'"><input type=button value="Visible" onclick="oSpan.style.visibility='visible'">
<input type=button value="Hidden" onclick="oSpan.style.visibility='hidden'"><input type=button value="Visible" onclick="oSpan.style.visibility='visible'">
 </P>
</P>

 <UL>
<UL>
 <LI>将元素设为 block,会在该元素后换行。</LI>
<LI>将元素设为 block,会在该元素后换行。</LI>
 <LI>将元素设为 inline,会消除元素换行。</LI>
<LI>将元素设为 inline,会消除元素换行。</LI>
 <LI>将元素设为 none,隐藏该元素内容。</LI>
<LI>将元素设为 none,隐藏该元素内容。</LI>
 </UL>
</UL>
 </body>
</body>
 </html>
</html>
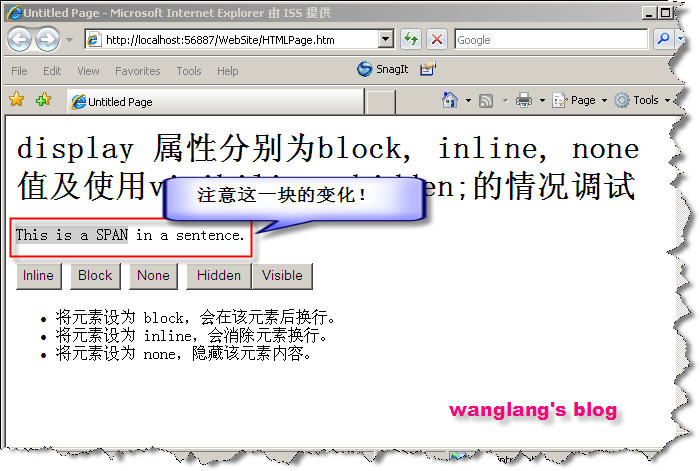
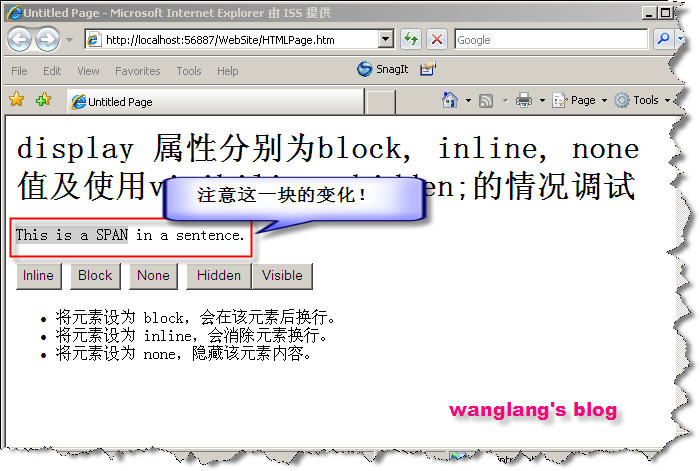
打开该html页面,显示如下图:

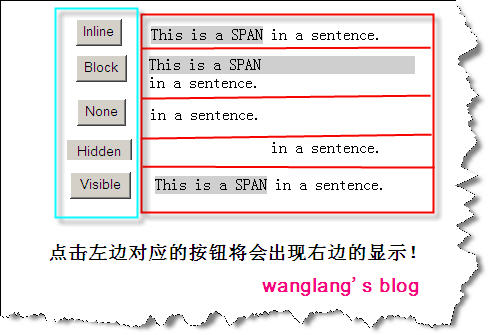
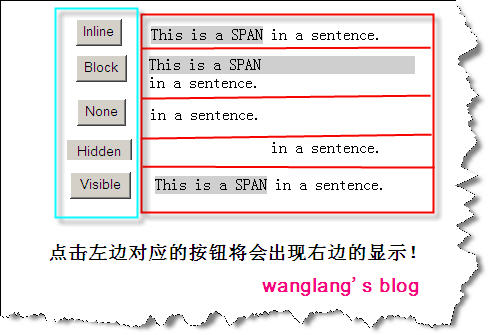
点击Inline,Block,None,Hidden,Visible按钮,将会出现不同的结果,如下:

通过对比以上的显示,可以对display属性的block,inline,none和visibility属性的visible,hidden一目了然!
分享到:












相关推荐
12864 LCD(Liquid Crystal Display)是一种常用的字符型液晶显示屏,分辨率为128×64像素,广泛应用于各种嵌入式系统中。与传统的LCD相比,12864 LCD拥有更高的分辨率,能够显示更丰富的信息。 ### 2. LCD12864...
`display1`和`display2`两个函数则负责控制南北和东西方向的LED显示屏,显示当前的倒计时数值。`discode`数组存储了数字0-9对应的7段LED编码,通过P2口的特定引脚控制LED的亮灭,实现数字显示。 在`main()`函数中,...
- 表格定义:`TABLE`包含了四种交通灯状态对应的二进制码,分别是东西红南北绿(7DH)、东西黄南北绿(0BDH)、东西绿南北红(0D7H)以及东西绿南北黄(0DBH)。 #### 定时器配置 - `MOVTMOD,#01H`:设置定时器T0...
显示管理器(Display Manager)与桌面环境(Desktop Environment)的关系是独立的,可以使用任何显示管理器启动KDE或GNOME桌面。SSH使用Xauthority安全机制,允许加密的远程X11连接,无需手动创建MIT magic cookie。...
总之,好东西挺多的,想研究汉字显示技术的,可以看看——无论是LCD上显示汉字,还是触摸屏。在www.latelee.org有几篇关于这些程序的文章,可以上去找找。下一步将这些应用于触摸屏上。显示效果可以先到...
汇合 Confluence 是一个,我不得不大量使用它。... 如果有任何严重的活动,我会在 Chrome 扩展商店中更新扩展。 Git 克隆。 自上次网上商店发布以来添加的功能: 现在单击扩展图标可切换阅读模式
Eclipse 自称是一种“通用工具平台——一种开放可扩展的 IDE,适用于任何特定或非特定的东西”。关于 Eclipse 的介绍,可以参考 developerWorks 上的文章《开始使用 Eclipse 平台》。 本文将专注于 Eclipse 的两个...
在打开网页的时候,发现了火狐默认首页上有这样一个东西。 第一个css属性就没有看懂。于是乎,开始各种找资料,各种看书。然后把对于css3伸缩布局盒(flexbox)模型的理解写成文章,目的是对flexbox做一个简单的...
它免费适合于编写文档(如下面的章节中使用),但你可以用它来 突出显示的文章图像,或什么都想要一些其它的东西。由于 HotShots 中文版是采用 Qt 编写,它在 Windows 和 Linux 都可以运行。 免费图像截图工具 ...
telepath-logger, 一个快乐的Mac键盘,用于 ... 它现在还可以作为一个时间流逝的heads-up-display东西。 实际上只是我使用这个,所以你只需要使用它的代码作为灵感或者者大量的调整它。 请参见以下博客文章:Telep
博客foreach(everyday){久}不更新了,关于前端开发方面的东西最近关注也没有往常频繁了。百度大神依旧对我的网站不闻不顾,无奈。但是技术还是要提高,分享依旧要继续。顺应一句话,你收或者不收,我都在这里。只增...
最近从CV转行做推荐,阅读了许多用深度学习做推荐的paper,有感而发,觉得推荐领域论文的工程性大都很强,很多都是从实际的业务和数据出发,在解决业务需求的同时能产出一篇不错的paper。同时在自己学习的过程中觉得...
本篇文章将详细讲解如何设置 Jupyter Notebook 中 DataFrame 的显示限制,以便更有效地查看和理解数据。 在 Jupyter Notebook 中,Pandas 库的 DataFrame 对象在默认情况下,为了保持界面整洁,可能会对过长的表格...
总的来说,这篇文章详细地介绍了在iOS的微信浏览器中动态更新页面title的方法,并解释了其背后的工作原理。这对那些在移动Web开发中遇到类似问题的开发者来说是一个宝贵的资源。随着技术的发展和浏览器的更新,未来...
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。http://blog.csdn.net/mayongzhan – 马永占,myz,mayongzhan 仅相隔一天就出了个v3。修正了一个...
该代码是期刊文章Fe 1-x S中反铁磁到亚铁磁λ跃迁的扩散极限动力学的补充信息,应用物理快报,106,092402,2015。DOI: 跑步 在MATLAB命令窗口中 在MATLAB命令窗口中导航到带有.m文件的目录,然后使用pht-kmc运行该...
`**:显示子程序,更新数码管显示的时间。 - **`void time0(void) interrupt 1 using 1;`**:定时中断子程序,用于计时以及控制信号灯的状态变化。 #### 4.3 状态机分析 程序通过状态机的方式控制交通灯的变换: 1....
通过阅读指定的博客文章(链接已提供),我们可以学习到如何利用源码和工具来实现这一目标。 首先,我们要明白,传统的HTML `<select>` 元素虽然简单易用,但在样式控制和交互效果上较为受限。为了提供更丰富的用户...
程序中定义了许多宏和函数,例如显示函数`display_ew()`和`display_sn()`用于控制数码管显示倒计时时间,延时函数`delay()`用于控制灯的变化速度,中断初始化函数`init()`用于配置单片机的运行环境等。 ### 源代码...