在这篇文章中我们将详细介绍 jQuery Mobile 的按钮。在 jQuery Mobile 中所有按钮的样式一般都是文本居中,圆角,有阴影的效果,还包括一个可选的图标。
让我们来看看这些按钮是如何工作的。
Step 1: 首先创建一个 .html 页面来演示 jQuery Mobile 的按钮图标
Step 2: .html 的页面内容如下,这里我们使用了 Microsoft CDN
03 |
<html xmlns="http://www.w3.org/1999/xhtml">
|
05 |
<meta charset="utf-8" />
|
06 |
<meta name="viewport" content="width=device-width, initial-scale=1"/>
|
08 |
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"type="text/javascript"></script>
|
09 |
<scriptsrc="http://ajax.aspnetcdn.com/ajax/jquery.mobile/1.1.0/jquery.mobile-1.1.0.js"type="text/javascript"></script>
|
10 |
<linkhref="http://ajax.aspnetcdn.com/ajax/jquery.mobile/1.1.0/jquery.mobile-1.1.0.css"rel="stylesheet" type="text/css" />
|
11 |
<linkhref="http://ajax.aspnetcdn.com/ajax/jquery.mobile/1.1.0/jquery.mobile.structure-1.1.0.min.css"rel="stylesheet" type="text/css" />
|
Step 3: 然后将下列代码放在 .html 页面的 body 块中
03 |
<a href="javascript:void(0)" data-role="button" data-icon="delete">Delete</a>
|
04 |
<a href="javascript:void(0)" data-role="button" data-icon="plus">Plus</a>
|
05 |
<a href="javascript:void(0)" data-role="button" data-icon="minus">Minus</a>
|
06 |
<a href="javascript:void(0)" data-role="button" data-icon="check">Check</a>
|
07 |
<a href="javascript:void(0)" data-role="button" data-icon="grid">Grid</a>
|
08 |
<a href="javascript:void(0)" data-role="button" data-icon="forward">Foward</a>
|
09 |
<a href="javascript:void(0)" data-role="button"data-icon="refresh">Refresh</a> <a href="javascript:void(0)" data-role="button"data-icon="gear">Gear</a>
|
10 |
<a href="javascript:void(0)" data-role="button"data-icon="arrow-l">Left Arrow</a>
|
11 |
<a href="javascript:void(0)" data-role="button"data-icon="arrow-r">Right Arrow</a>
|
12 |
<a href="javascript:void(0)" data-role="button"data-icon="arrow-u">Up Arrow</a> <a href="javascript:void(0)" data-role="button"data-icon="arrow-d">Down Arrow</a>
|
13 |
<a href="javascript:void(0)" data-role="button" data-icon="home">Home</a>
|
14 |
<a href="javascript:void(0)" data-role="button" data-icon="alert">Alert</a>
|
15 |
<a href="javascript:void(0)" data-role="button" data-icon="star">Star</a>
|
16 |
<a href="javascript:void(0)" data-role="button" data-icon="info">Info</a>
|
17 |
<a href="javascript:void(0)" data-role="button" data-icon="refresh">Refresh</a>
|
18 |
<a href="javascript:void(0)" data-role="button" data-icon="back">Back</a>
|
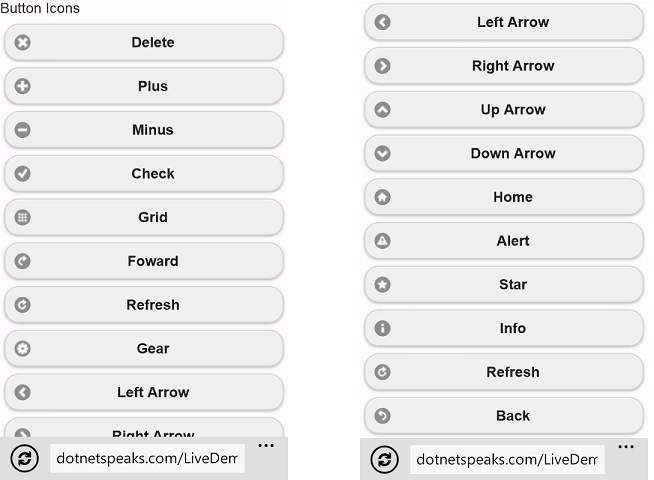
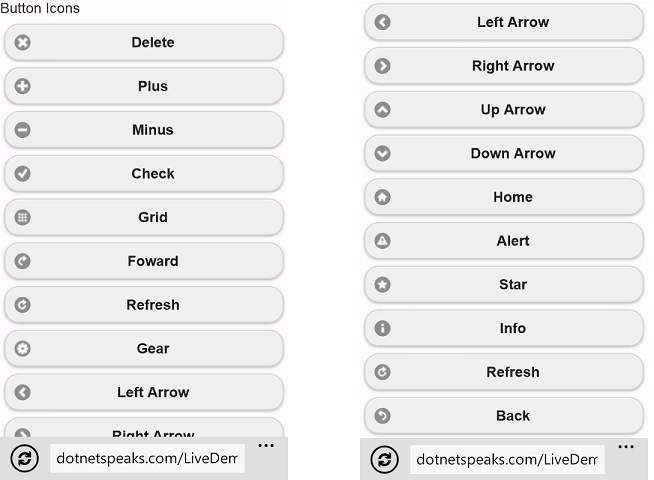
Step 4: 页面执行的效果如下,下图是在 Windows Phone 手机上看到的效果:

你也可以在手机中打开如下地址来查看实际效果:
http://www.osctools.net/jsbin/awlwhydj/1
Step 5: 创建另外一个 html 文件,重复上面第二个步骤来演示不带文本的按钮
Step 6: 将下列代码放在 body 块中
1 |
<li>Icons with no text</li>
|
3 |
<a href="javascript:void(0)" data-role="button" data-icon="delete"data-iconpos="notext">Delete</a>
|
4 |
<a href="javascript:void(0)" data-role="button" data-icon="plus"data-iconpos="notext">Plus</a>
|
5 |
<a href="javascript:void(0)" data-role="button" data-icon="minus"data-iconpos="notext">Minus</a>
|
6 |
<a href="javascript:void(0)" data-role="button" data-icon="check"data-iconpos="notext">Check</a>
|
Step 7: 下图是页面执行的效果:

点击下面地址查看效果:
http://www.osctools.net/jsbin/whbvelkj/1
Step 8: 再创建另外的 html 页面,重复第二个步骤来暗示 Inline 按钮和按钮分组
Step 9: 将下列代码放在上一步 html 文件中的 body 标签内
02 |
<a href="javascript:void(0)" data-role="button" data-icon="delete"data-inline="true">Delete</a>
|
03 |
<a href="javascript:void(0)" data-role="button" data-icon="plus"data-inline="true">Plus</a>
|
04 |
<a href="javascript:void(0)" data-role="button" data-icon="minus"data-inline="true">Minus</a>
|
05 |
<a href="javascript:void(0)" data-role="button" data-icon="check"data-inline="true">Check</a>
|
07 |
<li>Horizontal Grouping</li>
|
09 |
<div data-role="controlgroup" data-type="horizontal">
|
10 |
<a href="javascript:void(0)" data-role="button"data-inline="true">Button 1</a>
|
11 |
<a href="javascript:void(0)" data-role="button"data-inline="true">Button 2</a>
|
12 |
<a href="javascript:void(0)" data-role="button"data-inline="true">Button 2</a>
|
15 |
<li>Normal Grouping</li>
|
17 |
<div data-role="controlgroup">
|
18 |
<a href="javascript:void(0)" data-role="button">Button 1</a>
|
19 |
<a href="javascript:void(0)" data-role="button">Button 2</a>
|
20 |
<a href="javascript:void(0)" data-role="button">Button 2</a>
|
Step 10: 执行效果如下:

在线演示:http://www.osctools.net/jsbin/gyjslcfi/1
Step 11: 演示无阴影、无圆角的图标定位按钮
Step 12: 代码如下
03 |
<a href="javascript:void(0)" data-role="button" data-shadow="false"data-icon="delete" data-inline="true">Delete</a>
|
04 |
<a href="javascript:void(0)" data-role="button" data-shadow="false"data-icon="plus" data-inline="true">Plus</a>
|
08 |
<a href="javascript:void(0)" data-role="button" data-corners="false"data-icon="minus" data-inline="true">Minus</a>
|
09 |
<a href="javascript:void(0)" data-role="button" data-corners="false"data-icon="check" data-inline="true">Check</a>
|
11 |
<li>Icon Position</li>
|
13 |
<a href="javascript:void(0)" data-role="button" data-iconpos="right"data-icon="grid" data-inline="true">Grid</a>
|
14 |
<a href="javascript:void(0)" data-role="button" data-iconpos="left"data-icon="forward" data-inline="true">Foward</a>
|
15 |
<a href="javascript:void(0)" data-role="button" data-iconpos="bottom"data-icon="refresh" data-inline="true">Refresh</a>
|
16 |
<a href="javascript:void(0)" data-role="button" data-iconpos="top"data-icon="gear" data-inline="true">Gear</a>
|
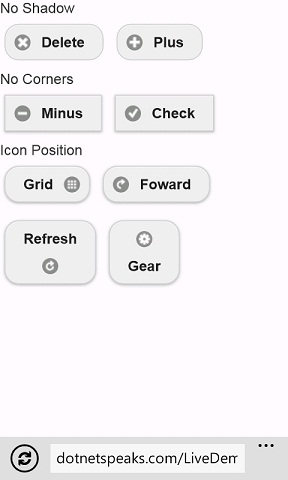
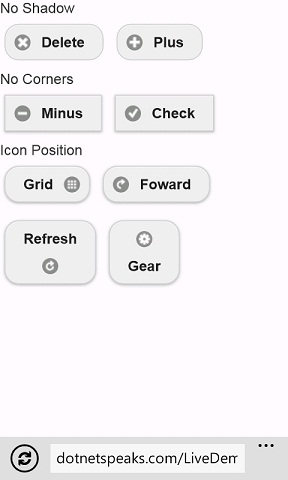
Step 12: 运行效果

在线演示:http://www.osctools.net/jsbin/tikgjhgb/1
原文链接:http://www.oschina.net/question/12_63642
分享到:













相关推荐
在Jquery Mobile中,按钮是一种常用的交互元素,可以通过简单的标记和属性来创建具有不同功能和样式的按钮。本文将详细介绍Jquery Mobile中的按钮特性,并通过实例解释如何使用它们。 一、基础按钮 1. 使用data-...
### jQuery与jQuery Mobile知识大全 #### 一、概述 **jQuery** 是一款流行的 JavaScript 库,简化了 HTML 文档遍历、事件处理、动画以及 Ajax 交互等操作。它提供了丰富的 API,使得开发者能够轻松地编写出优雅且...
例如,你可以使用 `<a>` 或 `<button>` 标签,加上 `data-role="button"` 属性来创建一个基本的jQuery Mobile按钮。 CSS3 在这里的作用是进一步增强按钮的视觉效果。比如,你可以使用 CSS3 的渐变、阴影、边框半径...
1. **统一的触控体验**:jQuery Mobile提供了一套跨平台的触控事件处理机制,确保在各种设备上的滑动、点击等操作有统一的反馈。 2. **自动页面导航**:通过数据-URL(data-url)属性和页面容器,jQuery Mobile可以...
jQuery Mobile 是一个轻量级、触控优化的前端框架,用于构建移动设备上的Web应用程序。它基于jQuery库,提供了一套完整的组件,包括导航、表单、按钮等,旨在简化移动Web开发。在这个主题中,我们将深入探讨如何利用...
**jQuery Mobile 设计详解** jQuery Mobile 是一个轻量级、响应式的前端框架,专为触摸设备的网页设计和开发而构建。它简化了创建移动友好的网页应用的过程,提供了丰富的组件和交互效果,使得开发者可以快速构建...
《jQuery Mobile实战》源码分析 jQuery Mobile 是一个流行的前端框架,专为移动设备设计,旨在简化移动Web应用的开发。这个源码包提供了一手的学习资料,让我们深入理解jQuery Mobile的工作原理及其在实际项目中的...
《jQuery Mobile官方Git资源详解》 在Web开发领域,jQuery Mobile是一个非常重要的框架,它为构建响应式、触摸友好的移动应用提供了强大的工具。本文将深入解析“jquery mobile官方git资源”,并围绕其中的关键知识...
jQuery Mobile 是一个轻量级、触控优化的前端框架,专为移动设备设计,它提供了一整套构建移动Web应用程序的组件。在这个“jQuery mobile滑动式的标题导航”主题中,我们将深入探讨如何利用jQuery Mobile创建动态且...
### jQuery Mobile 快速入门知识点概述 #### 一、jQuery Mobile 概述 - **定义与背景**:jQuery Mobile 是一款流行的开源 JavaScript 库,它主要用于构建响应式的 Web 应用程序,支持触摸操作,兼容多种移动设备。...
**jQuery Mobile 指南:开发背景与按钮小图标资源** 在移动应用和网页开发中,用户界面的设计和用户体验是至关重要的。jQuery Mobile 是一个强大的前端框架,它为创建响应式、触摸友好的移动Web应用提供了便利。这...
作为jQuery Mobile的入门级读物,《jQuery Mobile快速入门》以示例方式讲解了jQuery Mobile的基本知识和核心特性,内容系统全面,便于理解。 《jQuery Mobile快速入门》总共分为10章,内容包括jQuery Mobile的基础...
jQuery Mobile 是一个轻量级、触控优化的 JavaScript 框架,专为移动设备上的 Web 应用程序设计。它构建在 jQuery 和 jQuery UI 的基础之上,提供了一套完整的组件和接口,用于创建响应式、触摸友好的移动界面。在 ...
jQuery Mobile 提供了一系列美观的表单组件,如输入框、按钮、下拉菜单、开关等。这些组件不仅提供了视觉上的优化,还增加了对触摸事件的支持,使得在移动设备上填写表单更加友好。 ### 七、可滚动区域和网格布局 ...
jQuery Mobile(jqm)按钮的隐藏和显示,包括a标签,圆角和非圆角按钮jQueryMobile jqm jqm按钮隐藏 jqm按钮显示 jqm按钮事件 jQuery Mobile(jqm)input按钮的隐藏和显示 a标签的隐藏和显示 圆角按钮的css样式控制
在这个例子中,`<a>` 标签添加了 `data-role="button"` 数据属性,jQuery Mobile 会将其转换为一个样式化的按钮。 ### 路径配置 正如描述中提到的,引用这些库文件的路径需要正确设置。如果这些文件与 HTML 页面...
访问 jQuery Mobile 官方网站 (https://jquerymobile.com/),在下载页面中可以选择适合项目的版本进行下载。 **使用 npm 安装:** 如果你的项目已经集成了 npm,可以直接使用以下命令来安装 jQuery Mobile: ```...
1. **统一的用户界面 (UI):** jQuery Mobile 提供了一系列预定义的主题和组件,如按钮、表单、面板、滑块等,确保在各种设备上有一致的视觉体验。 2. **触控优化:** 该框架特别关注移动设备的触控事件,确保滑动、...
在IT领域,jQuery Mobile是一个广泛使用的前端框架,用于构建响应式和触摸友好的移动Web应用程序。这个框架提供了许多UI组件,使得开发者可以轻松地创建出与原生应用体验相媲美的网页应用。其中,“开关式按键”...
在"jqueryMobile插件集"中,可能包含以下几类插件: 1. **组件增强插件**:这些插件增强了jQuery Mobile内置组件的功能,如更复杂的下拉菜单、自定义表单验证或者动画效果丰富的滑块。 2. **交互插件**:这类插件...