FusionCharts允许你给图表添加X轴和Y轴,并且对其属性进行配置,你可以配置X、Y轴的名称、字体属性以及边框属性。下面从四个方面来逐一介绍如何自定义X、Y轴。
1.设置轴名称
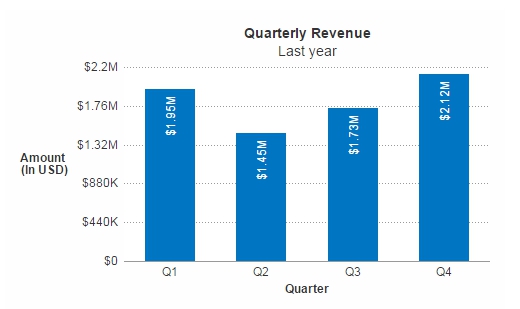
X轴名称为“Quarter”且Y轴名称为“Amount (In USD)”的2D柱状图表如下图所示:

配置图表轴名称所需属性如下表所示:
| 属性名称 | 描述 |
| xAxisName | 设置图表的X轴标题。 |
| yAxisName | 设置图表的Y轴标题。 |
指定图表轴名称的数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Revenue",
"subCaption": "Last year",
"xAxisName": "Quarter",
"yAxisName": "Amount {br}(In USD)",
"rotateYAxisName": "0",
"numberPrefix": "$",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "1950000"
},
{
"label": "Q2",
"value": "1450000"
},
{
"label": "Q3",
"value": "1730000"
},
{
"label": "Q4",
"value": "2120000"
}
]
}
XML:
<chart caption="Quarterly Revenue" subcaption="Last year" xaxisname="Quarter" yaxisname="Amount {br}(In USD)" rotateyaxisname="0" numberprefix="$" theme="fint">
< set label="Q1" value="1950000" />
< set label="Q2" value="1450000" />
< set label="Q3" value="1730000" />
< set label="Q4" value="2120000" />
</chart>
2.设置轴名称的字体属性
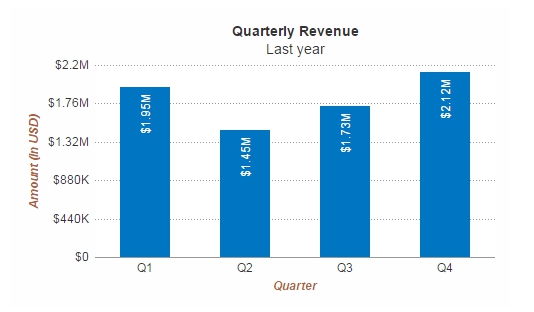
你可以通过配置轴名称的属性使之看起来更美观,配置过轴名称字体属性的2D柱状图如下所示:

配置X轴、Y轴字体所需属性如下表:
| 属性名称 | 描述 |
| xAxisNameFont (yAxisNameFont) | 设置X轴(Y轴)名称的字体。 |
| xAxisNameFontColor (yAxisNameFontColor) | 设置X轴(Y轴)名称的颜色。 |
| xAxisNameFontSize (yAxisNameFontSize) | 设置X轴(Y轴)名称的字体大小,从0到72。 |
| xAxisNameFontBold (yAxisNameFontBold) | 为1(默认)时将X轴(Y轴)名称设置为加粗;为0时设置为正常。 |
| xAxisNameFontItalic (yAxisNameFontItalic) | 为1时将X轴(Y轴)名称设置为斜体;为0(默认)时设置为正常。 |
配置轴名称字体数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Revenue",
"subCaption": "Last year",
"xAxisName": "Quarter",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"datalabelColor": "#999999",
"xAxisNameFont": "Arial",
"xAxisNameFontSize": "12",
"xAxisNameFontColor": "#993300",
"xAxisNameFontBold": "1",
"xAxisNameFontItalic": "1",
"xAxisNameAlpha": "80",
"yAxisNameFont": "Arial",
"yAxisNameFontSize": "12",
"yAxisNameFontColor": "#993300",
"yAxisNameFontBold": "1",
"yAxisNameFontItalic": "1",
"yAxisNameAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "1950000"
},
{
"label": "Q2",
"value": "1450000"
},
{
"label": "Q3",
"value": "1730000"
},
{
"label": "Q4",
"value": "2120000"
}
]
}
XML:
<chart caption="Quarterly Revenue" subcaption="Last year" xaxisname="Quarter" yaxisname="Amount (In USD)" numberprefix="$" datalabelcolor="#999999" xaxisnamefont="Arial" xaxisnamefontsize="12" xaxisnamefontcolor="#993300" xaxisnamefontbold="1" xaxisnamefontitalic="1" xaxisnamealpha="80" yaxisnamefont="Arial" yaxisnamefontsize="12" yaxisnamefontcolor="#993300" yaxisnamefontbold="1" yaxisnamefontitalic="1" yaxisnamealpha="80" theme="fint"> < set label="Q1" value="1950000" /> < set label="Q2" value="1450000" /> < set label="Q3" value="1730000" /> < set label="Q4" value="2120000" /> </chart>
3.设置轴名称的边框属性
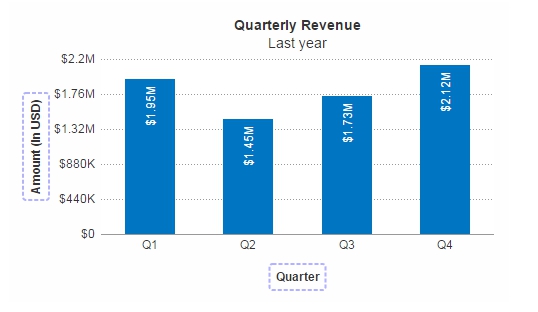
轴名称带有虚线边框的2D柱状图如下图所示:

配置轴名称边框所需属性如下表:
| 属性名称 | 描述 |
| xAxisNameBorderColor (yAxisNameBorderColor) | 设置轴名称边框颜色。 |
| xAxisNameBorderAlpha (yAxisNameBorderAlpha) | 设置轴名称边框的透明度。 |
| xAxisNameBorderPadding (yAxisNameBorderPadding) | 设置轴名称边框的填充效果。 |
| xAxisNameBorderRadius (yAxisNameBorderRadius) | 设置轴名称边框的半径。 |
| xAxisNameBorderThickness (yAxisNameBorderThickness) | 设置轴名称边框的厚度。 |
| xAxisNameBorderDashed (yAxisNameBorderDashed) | 为1时设置轴名称边框为虚线;为0时移除虚线。 |
| xAxisNameBorderDashLen (yAxisNameBorderDashLen) | 设置轴名称虚线边框效果中的短线长度。 |
| xAxisNameBorderDashGap (yAxisNameBorderDashGap) | 设置轴名称虚线边框效果中两个短线之间的空白距离。 |
配置轴名称边框属性的数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Revenue",
"subCaption": "Last year",
"xAxisName": "Quarter",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"xAxisNamePadding": "20",
"yAxisNamePadding": "10",
"xAxisNameBorderColor": "#6666FF",
"xAxisNameBorderAlpha": "50",
"xAxisNameBorderPadding": "6",
"xAxisNameBorderRadius": "3",
"xAxisNameBorderThickness": "2",
"xAxisNameBorderDashed": "1",
"xAxisNameBorderDashLen": "4",
"xAxisNameBorderDashGap": "2",
"yAxisNameBorderColor": "#6666FF",
"yAxisNameBorderAlpha": "50",
"yAxisNameBorderPadding": "6",
"yAxisNameBorderRadius": "3",
"yAxisNameBorderThickness": "2",
"yAxisNameBorderDashed": "1",
"yAxisNameBorderDashLen": "4",
"yAxisNameBorderDashGap": "2",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "1950000"
},
{
"label": "Q2",
"value": "1450000"
},
{
"label": "Q3",
"value": "1730000"
},
{
"label": "Q4",
"value": "2120000"
}
]
}
XML:
<chart caption="Quarterly Revenue" subcaption="Last year" xaxisname="Quarter" yaxisname="Amount (In USD)" numberprefix="$" xaxisnamepadding="20" yaxisnamepadding="10" xaxisnamebordercolor="#6666FF" xaxisnameborderalpha="50" xaxisnameborderpadding="6" xaxisnameborderradius="3" xaxisnameborderthickness="2" xaxisnameborderdashed="1" xaxisnameborderdashlen="4" xaxisnameborderdashgap="2" yaxisnamebordercolor="#6666FF" yaxisnameborderalpha="50" yaxisnameborderpadding="6" yaxisnameborderradius="3" yaxisnameborderthickness="2" yaxisnameborderdashed="1" yaxisnameborderdashlen="4" yaxisnameborderdashgap="2" theme="fint"> < set label="Q1" value="1950000" /> < set label="Q2" value="1450000" /> < set label="Q3" value="1730000" /> < set label="Q4" value="2120000" /> </chart>
4.设置轴名称的字体透明度和字体背景
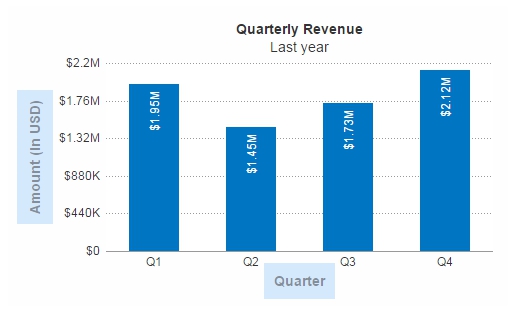
轴名称背景设置为蓝色且设置高透明度的2D柱状图表如下图所示:

设置轴名称背景所需属性如下表:
| 属性名称 | 描述 |
| xAxisNameFontAlpha (yAxisNameFontAlpha) | 设置轴名称字体的透明度。 |
| xAxisNameBgColor (yAxisNameBgColor) | 设置轴名称的背景颜色。 |
| xAxisNameBgAlpha (yAxisNameBgAlpha) | 设置轴名称的背景透明度。 |
| xAxisNameAlpha (yAxisNameAlpha) | 设置轴名称的透明度。 |
配置轴名称字体透明度及属性的数据结构如下:
JSON:
{
"chart": {
"caption": "Quarterly Revenue",
"subCaption": "Last year",
"xAxisName": "Quarter",
"yAxisName": "Amount (In USD)",
"yAxisNamePadding": "14",
"numberPrefix": "$",
"xAxisNameFont": "Arial",
"xAxisNameFontSize": "14",
"xAxisNameBgColor": "#3399ff",
"xAxisNameBgAlpha": "20",
"xAxisNameFontAlpha": "50",
"xAxisNameBorderPadding": "10",
"yAxisNameFont": "Arial",
"yAxisNameFontSize": "14",
"yAxisNameBgColor": "#3399ff",
"yAxisNameBgAlpha": "20",
"yAxisNameFontAlpha": "50",
"yAxisNameBorderPadding": "10",
"theme": "fint"
},
"data": [
{
"label": "Q1",
"value": "1950000"
},
{
"label": "Q2",
"value": "1450000"
},
{
"label": "Q3",
"value": "1730000"
},
{
"label": "Q4",
"value": "2120000"
}
]
}
XML:
<chart caption="Quarterly Revenue" subcaption="Last year" xaxisname="Quarter" yaxisname="Amount (In USD)" yaxisnamepadding="14" numberprefix="$" xaxisnamefont="Arial" xaxisnamefontsize="14" xaxisnamebgcolor="#3399ff" xaxisnamebgalpha="20" xaxisnamefontalpha="50" xaxisnameborderpadding="10" yaxisnamefont="Arial" yaxisnamefontsize="14" yaxisnamebgcolor="#3399ff" yaxisnamebgalpha="20" yaxisnamefontalpha="50" yaxisnameborderpadding="10" theme="fint"> < set label="Q1" value="1950000" /> < set label="Q2" value="1450000" /> < set label="Q3" value="1730000" /> < set label="Q4" value="2120000" /> </chart>







相关推荐
在特定情况下,我们需要在同一个图表中展示两个不同的数据系列,而这两个系列可能需要使用不同的Y轴来确保数据的可读性和对比性。标题提到的问题就是如何在FusionCharts中实现双Y轴,即显示双曲线。 在描述中,我们...
创建FusionCharts图表的基本步骤包括:初始化图表对象、设置图表属性、加载数据源。以下是一个简单的柱状图示例: ```javascript // 初始化图表对象 var chart = new FusionCharts({ type: 'column2d', // 图表...
- 自定义轴:可以自定义X轴和Y轴的刻度、标签、范围等。 - 多系列比较:在同一图表上可以展示多个数据系列,方便对比分析。 4. **ScatterReturn示例** - 散点图与区域图结合:散点图上的点代表特定的值,区域图...
- `yAxisMinValue`和`yAxisMaxValue`:分别设定Y轴的最小值和最大值,用于控制数据的显示范围。 5. **通用参数** - `showNames`:控制是否在X轴下方显示数据集的名称,1表示显示,0表示隐藏。 - `showValues`:...
### FusionCharts 图表控件中文版使用手册 #### 前言 FusionCharts 是一款功能强大且易于使用的图表制作工具,它可以帮助开发者快速地在Web应用中集成丰富多彩的交互式图表。本手册旨在帮助用户了解如何使用 ...
XML结构允许自定义图表属性,如标题、子标题、X轴和Y轴名称。 2. **创建HTML结构**:在网页中添加一个`div`元素,作为FusionCharts图表的容器。例如,`<div id="chartDiv"></div>`。 3. **JavaScript集成**:通过...
FusionCharts是一款强大的JavaScript图表库,它提供了丰富的参数设置,以满足用户自定义图表样式、功能和行为的需求。以下是对FusionCharts参数的详细解析: 1. **动画效果**: - `animation`: 控制图表数据加载时...
- **Titles and Axis Names(标题和坐标轴名称)**:设置图表的标题以及X轴、Y轴的名称。 - **Charts Cosmetics(图表美容属性)**:控制图表的颜色、背景等外观方面的设置。 - **Divisional Lines/Grids(分区线...
- **yAxisMaxValue**: 数值,自定义Y轴的最大值,与`yAxisMinValue`一起,构成数据展示的有效区间。 - **setAdaptiveYMin**: 布尔值,自动适应Y轴最小值,适用于动态数据源,确保数据展示的灵活性和准确性。 通过...
在这个例子中,`chart`标签包含了多个属性,如`caption`(图表标题)、`xAxisName`(X轴名称)、`yAxisName`(Y轴名称)等。 2. **编辑JSP文件**:接着,在JSP文件中引入FusionCharts.jsp,并调用`...
- `xAxisName`和`yAxisName`:分别设置X轴和Y轴的名称。 - `yAxisMinValue`和`yAxisMaxValue`:分别设置Y轴的最小值和最大值。 - `showValues`:控制是否在图表上显示数值。 - `rotateNames`:设置X轴上的名称是否...
7. XAXISNAME 和 YAXISNAME: 分别为x轴和y轴设置名称,YAXISVALUES则用于列出y轴的值。通过调整参数,可以控制轴名称和值的显示方式。 8. TOOLTIP: 提供了鼠标悬停在数据点上的提示信息。可以定制提示框的字体,并...
FusionCharts是一款强大的JavaScript图表库,它提供了丰富的图表类型和高度自定义的参数,使得开发者可以轻松创建出各种美观且互动的图表。本篇将详细解释FusionCharts中的一些主要参数及其功能特性。 1. **...
在中文环境下,FusionCharts提供了良好的本地化支持,使得X轴、Y轴以及图表的数据标签都能够显示为中文,这对于中文用户来说是非常友好的。本文将深入探讨如何利用FusionCharts在JavaScript中实现在图表中显示中文,...
其中,`map1`包含了图表的标题、X轴和Y轴名称,`map3`则定义了一个数据点,包括标签、值和链接。`link`属性的值是一个URL,当用户点击这个数据点时,会触发一个新的图表加载,这就是下钻功能的基础。 2. **下钻功能...
通过以上详细介绍,我们可以看到FusionCharts v3.X提供了非常丰富的自定义选项,使得开发者可以根据实际需求调整图表的外观和行为,实现多样化的图表展示效果。这些配置项涵盖了从基础的图表样式设置到复杂的交互...
- **分布图**(XYPlotCharts):X-Y轴坐标系下的图表。 - **滚动图**(ScrollCharts):支持水平或垂直滚动查看数据的图表。 #### 四、FusionCharts的FusionCharts的属性 对于FusionCharts的FusionCharts,其...
- **showYAxisValues**、**showLabels**:是否显示Y轴值和X轴值。 - **outCnvbaseFont**:画布外字体设置,影响标题和其他非画布内元素的字体样式。 通过细致地调整这些参数,开发者能够创建出既美观又实用的数据...
8. **气泡图和XY坐标图**:气泡图在X和Y轴上都有数值,每个数据点由一个气泡表示,气泡的大小可以反映第三个维度的数据。XY坐标图则通常用于科学和工程应用,允许用户在两个数值轴上自由定位数据点。 9. **帕累托图...