本篇教程将从字体、背景、边框三个方面来教大家如何自定义FusionCharts双Y轴图表的主次轴标题属性。
1.配置主次Y轴名称的字体属性
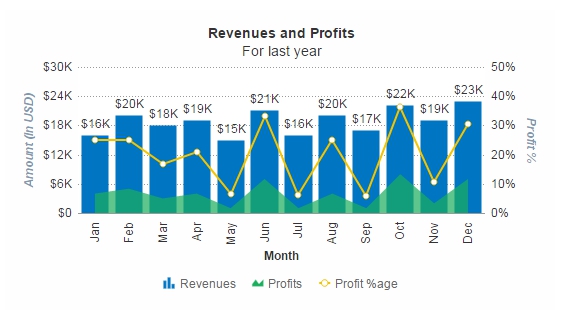
多系列组合2D图表的主次Y轴名称字体设置为斜体效果图如下:

设置双Y轴名称字体所需属性如下表:
| 属性名称 | 描述 |
| pYAxisName (sYAxisName) | 用于在多系列图表中设置主(次)Y轴的名称。 |
| pYAxisNameFont (sYAxisNameFont) | 设置主(次)Y轴的字体。 |
| pYAxisNameFontColor (sYAxisNameFontColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameFontSize (sYAxisNameFontSize) | 设置主(次)Y轴名称的字体大小。 |
| pYAxisNameFontBold (sYAxisNameFontBold) | 为1时将主(次)Y轴名称设置为加粗;为0时设置为正常。 |
| pYAxisNameFontItalic (sYAxisNameFontItalic) | 为1时将主(次)Y轴名称设置为斜体;为0时设置为正常。 |
上图的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameFontColor": "#003366",
"pYAxisNameFontBold": "1",
"pYAxisNameFontItalic": "1",
"pYAxisNameAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameFontColor": "#003366",
"sYAxisNameFontBold": "1",
"sYAxisNameFontItalic": "1",
"sYAxisNameAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamefontcolor="#003366" pyaxisnamefontbold="1" pyaxisnamefontitalic="1" pyaxisnamealpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamefontcolor="#003366" syaxisnamefontbold="1" syaxisnamefontitalic="1" syaxisnamealpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
2.配置主(次)Y轴名称的背景属性
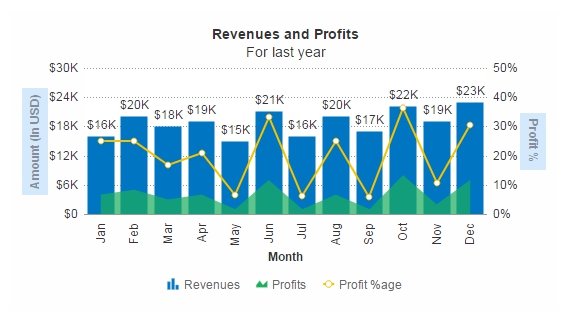
多系列组合2D图表的主(次)Y轴名称蓝色和半透明背景效果如下:

配置双Y轴名称所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameFontAlpha (sYAxisNameFontAlpha) | 设置主(次)Y轴名称字体的透明度。 |
| pYAxisNameBgColor (sYAxisNameBgColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameBgAlpha (sYAxisNameBgAlpha) | 设置主(次)Y轴名称的背景透明度。 |
上面所示图表的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameBgColor": "#3399ff",
"pYAxisNameBgAlpha": "20",
"pYAxisNameBorderPadding": "6",
"pYAxisNameFontAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameBgColor": "#3399ff",
"sYAxisNameBgAlpha": "20",
"sYAxisNameBorderPadding": "6",
"sYAxisNameFontAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamebgcolor="#3399ff" pyaxisnamebgalpha="20" pyaxisnameborderpadding="6" pyaxisnamefontalpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamebgcolor="#3399ff" syaxisnamebgalpha="20" syaxisnameborderpadding="6" syaxisnamefontalpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
3.配置主(次)Y轴名称的边框属性
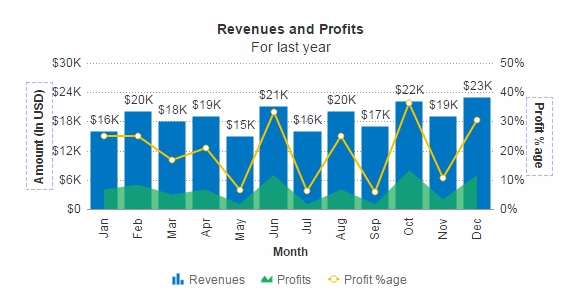
多系列2D图表的主(次)Y轴名称带有紫色虚线边框的效果如下图所示:

设置主(次)Y轴名称边框所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameBorderColor (sYAxisNameBorderColor) | 设置主(次)y轴名称边框的颜色。 |
| pYAxisNameBorderAlpha (sYAxisNameBorderAlpha) | 设置主(次)y轴名称边框的透明度。 |
| pYAxisNameBorderPadding (sYAxisNameBorderPadding) | 设置主(次)y轴名称边框的填充效果。 |
| pYAxisNameBorderRadius (sYAxisNameBorderRadius) | 设置主(次)y轴名称边框的直径。 |
| pYAxisNameBorderThickness (sYAxisNameBorderThickness) | 设置主(次)y轴名称边框的厚度。 |
| pYAxisNameBorderDashed (sYAxisNameBorderDashed) | 为1时将主(次)Y轴边框设置为虚线;为0时设置为正常。 |
| pYAxisNameBorderDashLen (sYAxisNameBorderDashLen) | 设置主(次)y轴名称虚线边框效果中的短线长度。 |
| pYAxisNameBorderDashGap (sYAxisNameBorderDashGap) | 设置主(次)Y轴名称虚线边框效果中两个短线之间的空白距离。 |
上面所示图标的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %age",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameBorderColor": "#6666FF",
"pYAxisNameBorderAlpha": "50",
"pYAxisNameBorderPadding": "6",
"pYAxisNameBorderRadius": "0",
"pYAxisNameBorderThickness": "1",
"pYAxisNameBorderDashed": "1",
"pYAxisNameBorderDashLen": "4",
"pYAxisNameBorderDashGap": "2",
"sYAxisNameBorderColor": "#6666FF",
"sYAxisNameBorderAlpha": "50",
"sYAxisNameBorderPadding": "6",
"sYAxisNameBorderRadius": "0",
"sYAxisNameBorderThickness": "1",
"sYAxisNameBorderDashed": "1",
"sYAxisNameBorderDashLen": "4",
"sYAxisNameBorderDashGap": "2",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %age" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamebordercolor="#6666FF" pyaxisnameborderalpha="50" pyaxisnameborderpadding="6" pyaxisnameborderradius="0" pyaxisnameborderthickness="1" pyaxisnameborderdashed="1" pyaxisnameborderdashlen="4" pyaxisnameborderdashgap="2" syaxisnamebordercolor="#6666FF" syaxisnameborderalpha="50" syaxisnameborderpadding="6" syaxisnameborderradius="0" syaxisnameborderthickness="1" syaxisnameborderdashed="1" syaxisnameborderdashlen="4" syaxisnameborderdashgap="2" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>







相关推荐
通过本文的介绍,我们可以看到FusionCharts不仅提供了丰富的图表类型,还允许用户根据实际需求自定义图表中的数据展示方式。无论是去掉缩写单位“k”,还是添加自定义前缀和后缀,都可以轻松地通过简单的配置实现。...
FusionCharts是一款强大的JavaScript图表库,能够将JSON格式的数据转换为交互式的图表,从而提升数据分析和展示的效果。本文将深入探讨如何利用FusionCharts结合JSON数据来创建图表。 **FusionCharts简介** ...
yAxisName: '销售额(万元)' // Y轴标题 }); // 加载数据源 chart.setDataXML('<chart><dataset>一月" value="4000" />二月" value="4500" />三月" value="5000" /></dataset></chart>'); chart.render(); // 渲染...
### FusionCharts 图表控件中文版使用手册 #### 前言 FusionCharts 是一款功能强大且易于使用的图表制作工具,它可以帮助开发者快速地在Web应用中集成丰富多彩的交互式图表。本手册旨在帮助用户了解如何使用 ...
FusionCharts是一款强大的数据可视化工具,它通过Flash技术呈现丰富的交互式图表,广泛应用于Web应用程序中,以清晰、直观的方式展示复杂数据。本篇将详细解释FusionCharts的关键配置参数和使用方法。 1. **背景...
- **subCaption**: 字符串,自定义图表的副标题,增强图表信息的丰富性和可读性。 #### 数据标签与显示控制(Display Control Attributes) - **showLabels**: 布尔值,控制X轴标签的显示与否。当未设置`xAxisName`...
- 自定义轴:可以自定义X轴和Y轴的刻度、标签、范围等。 - 多系列比较:在同一图表上可以展示多个数据系列,方便对比分析。 4. **ScatterReturn示例** - 散点图与区域图结合:散点图上的点代表特定的值,区域图...
XML结构允许自定义图表属性,如标题、子标题、X轴和Y轴名称。 2. **创建HTML结构**:在网页中添加一个`div`元素,作为FusionCharts图表的容器。例如,`<div id="chartDiv"></div>`。 3. **JavaScript集成**:通过...
- **Titles and Axis Names(标题和坐标轴名称)**:设置图表的标题以及X轴、Y轴的名称。 - **Charts Cosmetics(图表美容属性)**:控制图表的颜色、背景等外观方面的设置。 - **Divisional Lines/Grids(分区线...
在这个例子中,`chart`标签包含了多个属性,如`caption`(图表标题)、`xAxisName`(X轴名称)、`yAxisName`(Y轴名称)等。 2. **编辑JSP文件**:接着,在JSP文件中引入FusionCharts.jsp,并调用`...
FusionCharts是一款强大的JavaScript图表库,它提供了丰富的参数设置,以满足用户自定义图表样式、功能和行为的需求。以下是对FusionCharts参数的详细解析: 1. **动画效果**: - `animation`: 控制图表数据加载时...
- 描述:定义y轴的最小数值,可用于调整坐标轴范围。 #### 6. **y轴最大值 (yAxisMaxValue)** - 描述:定义y轴的最大数值,同样用于调整坐标轴范围。 #### 7. **显示y轴限制 (showLimits)** - 默认值:1(True) -...
背景参数允许用户自定义图表的背景色或背景渐变,增强图表的美观性和个性化。具体参数包括: - **bgColor**:设置背景颜色。接受16进制颜色代码,无需前缀“#”。支持单一颜色或多个颜色组合,实现渐变效果。例如,...
通过以上详细介绍,我们可以看到FusionCharts v3.X提供了非常丰富的自定义选项,使得开发者可以根据实际需求调整图表的外观和行为,实现多样化的图表展示效果。这些配置项涵盖了从基础的图表样式设置到复杂的交互...
以下是一些关于如何在FusionCharts中自定义图表间距的关键知识点: 1. **图表边距(Chart Margin)**:FusionCharts在图表边框与绘图区域之间默认提供了一定的空白区域,这就是所谓的图表边距。它由四个独立的部分...
其中,`map1`包含了图表的标题、X轴和Y轴名称,`map3`则定义了一个数据点,包括标签、值和链接。`link`属性的值是一个URL,当用户点击这个数据点时,会触发一个新的图表加载,这就是下钻功能的基础。 2. **下钻功能...
FusionCharts 是一款强大的JavaScript图表库,用于创建交互式且美观的图表。它提供了丰富的参数设置,以满足各种定制需求。以下是一些主要的FusionCharts参数及其详细说明: 1. ANCHORS: 锚点是用于标识线图或面积...
FusionCharts是一款强大的JavaScript图表库,它提供了丰富的图表类型和高度自定义的参数,使得开发者可以轻松创建出各种美观且互动的图表。本篇将详细解释FusionCharts中的一些主要参数及其功能特性。 1. **...
FusionCharts是一款强大的JavaScript图表库,它允许开发者创建交互式且富有视觉吸引力的图表。该库提供了丰富的属性来定制图表的各个方面,从基本的显示设置到复杂的样式和颜色配置。以下是一些重要的FusionCharts...