هœ¨FusionChartsن¸و—¢هڈ¯ن»¥é€ڑè؟‡هƒڈç´ هڈˆهڈ¯ن»¥é€ڑè؟‡ç™¾هˆ†و¯”(相ه¯¹ن؛ژه…¶ه®¹ه™¨ï¼‰و¥وŒ‡ه®ڑه›¾è،¨çڑ„ه°؛ه¯¸م€‚è‹¥ن»¥هƒڈç´ ن¸؛هچ•ن½چوŒ‡ه®ڑ,那ن¹ˆو— è®؛هœ¨ن»€ن¹ˆه°؛ه¯¸çڑ„ه±ڈه¹•وˆ–设ه¤‡ن¸ٹوں¥çœ‹ه›¾è،¨ï¼Œه›¾è،¨çڑ„ه°؛ه¯¸éƒ½ه°†ن؟وŒپن¸چهڈکم€‚ن½†وک¯ï¼Œه¦‚وœè¯¥ه›¾è،¨çڑ„ه®½ه؛¦ه’Œé«که؛¦è®¾ه®ڑن¸؛ه®¹ه™¨çڑ„百هˆ†و¯”,هœ¨و¸²وں“ه›¾è،¨و—¶è½¬وچ¢ن¸؛هƒڈç´ ï¼Œه¦‚وœه®¹ه™¨çڑ„ه°؛ه¯¸و”¹هڈکن؛†ï¼Œهˆ™ه›¾è،¨ن¼ڑè‡ھهٹ¨ه…³èپ”ه…¶ه®¹ه™¨ç›¸ه؛”çڑ„و”¹هڈکه°؛ه¯¸م€‚
< ç«‹هچ³ن¸‹è½½FusionChartsوœ€و–°ç‰ˆوœ¬>
هœ¨هˆه§‹هŒ–و—¶è®¾ç½®ه›¾è،¨ه®½ه؛¦ه’Œé«که؛¦هƒڈç´
وŒ‡ه®ڑه›¾è،¨çڑ„ه®½ه؛¦ه’Œé«که؛¦هƒڈç´ ن»£ç په¦‚ن¸‹ï¼ڑ
< html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
آ FusionCharts.ready(function(){
آ آ آ آ آ آ آ var revenueChart = new FusionCharts({
آ آ آ آ آ آ آ "type": "column2d",
آ آ آ آ آ آ آ "renderAt": "chartContainer",
آ آ آ آ آ آ آ "width": "500",
آ آ آ آ آ آ آ "height": "300",
آ آ آ آ آ آ آ "dataFormat": "json",
آ آ آ آ آ آ آ "dataSource": {
آ آ آ آ آ آ آ "chart": {
آ آ آ آ آ آ آ آ آ آ آ "caption": "Monthly revenue for last year",
آ آ آ آ آ آ آ آ آ آ آ "subCaption": "Harry's SuperMart",
آ آ آ آ آ آ آ آ آ آ آ "xAxisName": "Month",
آ آ آ آ آ آ آ آ آ آ آ "yAxisName": "Revenues (In USD)",
آ آ آ آ آ آ آ آ آ آ آ "theme": "fint"
آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ "data": [
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jan",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "420000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Feb",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "810000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Mar",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "720000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Apr",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "550000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "May",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "910000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jun",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "510000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jul",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "680000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Aug",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "620000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Sep",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "610000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Oct",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "490000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Nov",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "900000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Dec",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "730000"
آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ ]
آ آ آ آ آ }
آ آ آ });
آ آ آ revenueChart.render("chartContainer");
آ })
</script>
</head>
< body>
آ آ آ <div id="chartContainer">FusionCharts XT will load here!</div>
< /body>
< /html>
هœ¨هˆه§‹هŒ–و—¶è®¾ç½®ه›¾è،¨ه®½ه؛¦ه’Œé«که؛¦ç™¾هˆ†و¯”
ه¦‚وœن½ وƒ³هˆ›ه»؛ن¸€ن¸ھو ¹وچ®ه…¶çˆ¶ه®¹ه™¨ه°؛ه¯¸è‡ھهٹ¨è°ƒو•´çڑ„ه›¾è،¨ï¼Œن½ هڈ¯ن»¥è®¾ç½®ه›¾è،¨çڑ„ه®½ه؛¦ه’Œé«که؛¦çڑ„百هˆ†و¯”,ن»£ç په¦‚ن¸‹ï¼ڑ
< html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script type="text/javascript">
آ FusionCharts.ready(function(){
آ آ آ آ آ آ آ var revenueChart = new FusionCharts({
آ آ آ آ آ آ آ "type": "column2d",
آ آ آ آ آ آ آ "renderAt": "chartContainer",
آ آ آ آ آ آ آ "width": "100%",
آ آ آ آ آ آ آ "height": "100%",
آ آ آ آ آ آ آ "dataFormat": "json",
آ آ آ آ آ آ آ "dataSource":{
آ آ آ آ آ آ آ "chart": {
آ آ آ آ آ آ آ آ آ آ آ "caption": "Monthly revenue for last year",
آ آ آ آ آ آ آ آ آ آ آ "subCaption": "Harry's SuperMart",
آ آ آ آ آ آ آ آ آ آ آ "xAxisName": "Month",
آ آ آ آ آ آ آ آ آ آ آ "yAxisName": "Revenues (In USD)",
آ آ آ آ آ آ آ آ آ آ آ "theme": "fint"
آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ "data": [
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jan",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "420000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Feb",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "810000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Mar",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "720000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Apr",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "550000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "May",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "910000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jun",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "510000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jul",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "680000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Aug",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "620000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Sep",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "610000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Oct",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "490000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Nov",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "900000"
آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Dec",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "730000"
آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ ]
آ آ آ آ آ }
آ آ آ });
آ آ آ revenueChart.render("chartContainer");
آ })
</script>
</head>
< body>
<div id="parentContainer">
آ آ آ <div id="chartContainer">FusionCharts XT will load here!</div>
</div>
< /body>
< /html>
ن½ هڈھ需ç،®ن؟ه°†ه›¾è،¨çڑ„父ه®¹ه™¨è®¾ç½®ن¸؛و ¹وچ®وµڈ览ه™¨ه°؛ه¯¸و”¹هڈکوˆ–é،µé¢ن¸ٹçڑ„ه…¶ه®ƒو”¹هڈک(ه¦‚ه…ƒن»¶è¢«و·»هٹ وˆ–هˆ 除ç‰ï¼‰هٹ¨و€پو”¹هڈکè‡ھè؛«çڑ„ه°؛ه¯¸م€‚
و¯ڈه½“ه®¹ه™¨ه…ƒç´ è°ƒو•´ه°؛ه¯¸ï¼Œه›¾è،¨ن¹ںن¼ڑç«‹هچ³è°ƒو•´è‡ھè؛«çڑ„ه°؛ه¯¸م€‚
هœ¨وںگن؛›وƒ…ه†µن¸‹ï¼Œه¦‚وœHTMLه®¹ه™¨ه…ƒç´ وœ¬è؛«ه¹¶و²،وœ‰èژ·ه¾—适ه½“çڑ„ه®½ه؛¦وˆ–é«که؛¦ï¼ˆç”±ن؛ژوµڈ览ه™¨و¸²وں“错误),ه›¾è،¨çœ‹èµ·و¥هƒڈ被وŒ¤هژ‹ï¼Œوˆ–ه‡؛çژ°هœ¨ن؛†ن¸چ该ه‡؛çژ°çڑ„ن½چç½®م€‚ه¦‚وœهڈ‘ç”ںè؟™ç§چوƒ…ه†µï¼Œé‚£ن¹ˆن½ ه°±ه؟…é،»وŒ‡ه®ڑه›¾è،¨çڑ„ه°؛ه¯¸هƒڈç´ م€‚
é€ڑè؟‡resizeTo()و–¹و³•ن؟®و”¹ه›¾è،¨çڑ„ه®½ه؛¦ه’Œé«که؛¦
ه¦‚وœن½ ه·²ç»ڈهˆه§‹هŒ–ن؛†ن¸€ن¸ھه›¾è،¨ï¼Œن½ è؟کهڈ¯ن»¥هœ¨ه®¢وˆ·ç«¯é€ڑè؟‡è°ƒç”¨resizeTo()و–¹و³•هٹ¨و€پن؟®و”¹ه…¶ه°؛ه¯¸م€‚
JSON:
{
آ آ آ "chart": {
آ آ آ آ آ آ آ "caption": "Monthly revenue for last year",
آ آ آ آ آ آ آ "subCaption": "Harry's SuperMart",
آ آ آ آ آ آ آ "xAxisName": "Month",
آ آ آ آ آ آ آ "yAxisName": "Revenues (In USD)",
آ آ آ آ آ آ آ "numberPrefix": "$",
آ آ آ آ آ آ آ "theme": "fint"
آ آ آ },
آ آ آ "data": [
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Jan",
آ آ آ آ آ آ آ آ آ آ آ "value": "420000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Feb",
آ آ آ آ آ آ آ آ آ آ آ "value": "810000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Mar",
آ آ آ آ آ آ آ آ آ آ آ "value": "720000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Apr",
آ آ آ آ آ آ آ آ آ آ آ "value": "550000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "May",
آ آ آ آ آ آ آ آ آ آ آ "value": "910000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Jun",
آ آ آ آ آ آ آ آ آ آ آ "value": "510000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Jul",
آ آ آ آ آ آ آ آ آ آ آ "value": "680000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Aug",
آ آ آ آ آ آ آ آ آ آ آ "value": "620000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Sep",
آ آ آ آ آ آ آ آ آ آ آ "value": "610000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Oct",
آ آ آ آ آ آ آ آ آ آ آ "value": "490000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Nov",
آ آ آ آ آ آ آ آ آ آ آ "value": "900000"
آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ "label": "Dec",
آ آ آ آ آ آ آ آ آ آ آ "value": "730000"
آ آ آ آ آ آ آ }
آ آ آ ]
}
XML:
<chart caption="Monthly revenue for last year" subcaption="Harry's SuperMart" xaxisname="Month" yaxisname="Revenues (In USD)" numberprefix="$" theme="fint"> آ آ آ < set label="Jan" value="420000" /> آ آ آ < set label="Feb" value="810000" /> آ آ آ < set label="Mar" value="720000" /> آ آ آ < set label="Apr" value="550000" /> آ آ آ < set label="May" value="910000" /> آ آ آ < set label="Jun" value="510000" /> آ آ آ < set label="Jul" value="680000" /> آ آ آ < set label="Aug" value="620000" /> آ آ آ < set label="Sep" value="610000" /> آ آ آ < set label="Oct" value="490000" /> آ آ آ < set label="Nov" value="900000" /> آ آ آ < set label="Dec" value="730000" /> </chart>
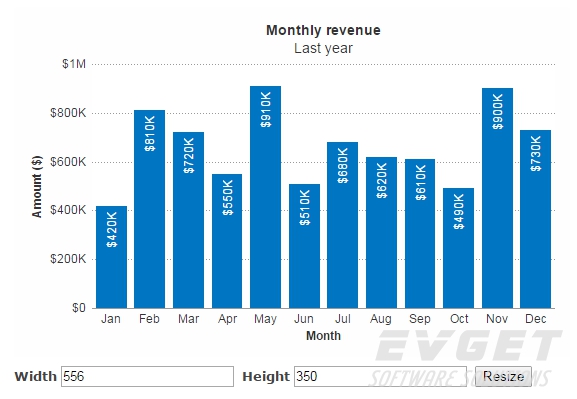
ه¦‚ن¸‹ه›¾و‰€ç¤؛,هœ¨Widthه’ŒHeight输ه…¥و،†ن¸è¾“ه…¥و–°çڑ„ه›¾è،¨ه°؛ه¯¸ï¼Œç‚¹ه‡»ResizeوŒ‰é’®ï¼Œه°±èƒ½هٹ¨و€پن؟®و”¹ه›¾è،¨çڑ„ه°؛ه¯¸ن؛†م€‚

ن½؟用chartType()و–¹و³•هٹ¨و€پن؟®و”¹ه›¾è،¨ç±»ه‹
هœ¨وœˆو”¶ه…¥ه›¾è،¨ن¸ï¼Œè‹¥ن½ ه¸Œوœ›é€ڑè؟‡وŒ‰ن¸€ن¸‹وŒ‰é’®ه°±ه°†وں±ه½¢ه›¾è½¬وچ¢وˆگوٹکç؛؟ه›¾ï¼Œو ‡ه‡†çڑ„هپڑو³•وک¯هˆ›ه»؛ن¸€ن¸ھوٹکç؛؟ه›¾ه®ن¾‹ï¼Œن¼ 递相هگŒçڑ„JSONو•°وچ®ï¼Œç„¶هگژو¸²وں“ه®ƒم€‚
而FusionChartsé€ڑè؟‡chartType()و–¹و³•ن½؟ن½ è½»و¾ه®çژ°ه›¾è،¨ç±»ه‹çڑ„و›´و”¹م€‚è؟™ç§چو–¹و³•هڈ¯ن»¥è®©ن½ ن»ژن¸€ن¸ھه›¾è،¨ç±»ه‹è½¬وچ¢ن¸؛هڈ¦ن¸€ç§چه›¾è،¨ç±»ه‹ï¼ˆهڈھè¦په®ƒن»¬و•°وچ®ç±»ه‹ç›¸هگŒï¼Œن¾‹ه¦‚ï¼ڑهچ•ç³»هˆ—)م€‚
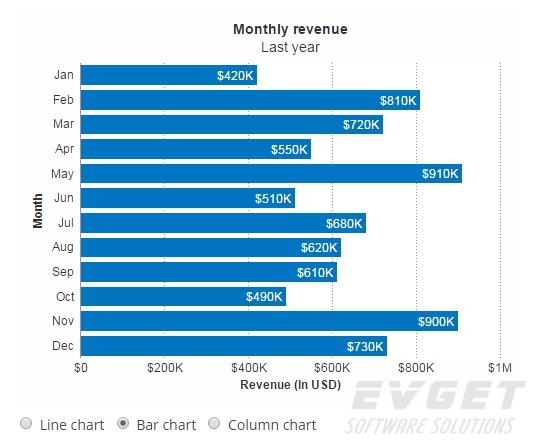
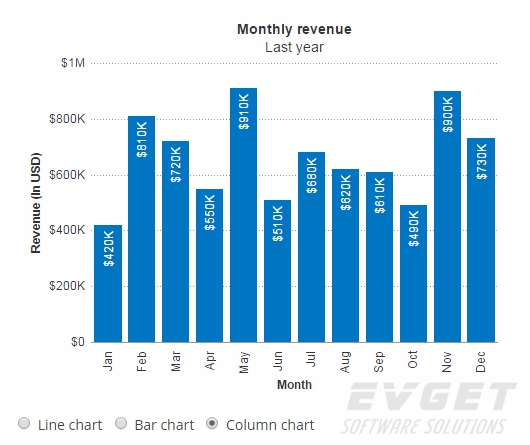
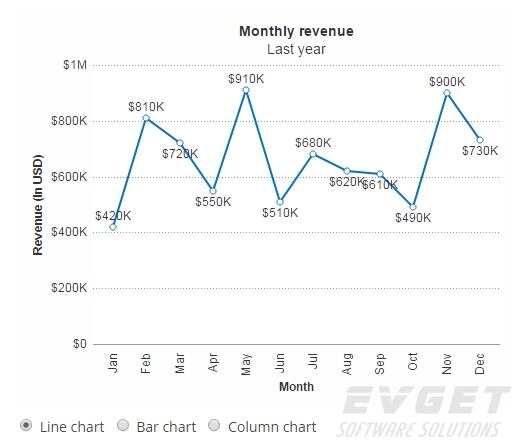
ه¦‚ن¸‹و‰€ç¤؛,点ه‡»ه›¾è،¨ن¸‹é¢çڑ„ه›¾è،¨ç±»ه‹ï¼Œه°±èƒ½ن¼ وں“ه‡؛相ه؛”çڑ„ه›¾è،¨ن؛†ï¼ڑ



ن»£ç په¦‚ن¸‹ï¼ڑ
< html>
<head>
<script type="text/javascript" src="fusioncharts/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts/js/themes/fusioncharts.theme.fint.js"></script>
<script>
FusionCharts.ready(function () {
آ آ آ var radio = [],
آ آ آ آ آ آ آ radElem,
آ آ آ آ آ آ آ val,
آ آ آ آ آ آ آ revenueChart = new FusionCharts({
آ آ آ آ آ آ آ "type": "column2d",
آ آ آ آ آ آ آ "renderAt": "chartContainer",
آ آ آ آ آ آ آ "width": "500",
آ آ آ آ آ آ آ "height": "300",
آ آ آ آ آ آ آ "dataFormat": "json",
آ آ آ آ آ آ آ "dataSource": {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "chart": {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "caption": "Monthly revenue",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "subCaption": "Last year",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "xAxisName": "Month",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "yAxisName": "Revenue (In USD)",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "numberPrefix": "$",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "theme": "fint"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "data": [
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jan",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "420000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Feb",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "810000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Mar",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "720000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Apr",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "550000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "May",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "910000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jun",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "510000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Jul",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "680000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Aug",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "620000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Sep",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "610000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Oct",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "490000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Nov",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "900000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ {
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "label": "Dec",
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "value": "730000"
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ ]
آ آ آ آ آ آ آ آ آ آ آ }
آ آ آ آ آ آ آ });
آ آ آ revenueChart.render();
آ آ آ radio = document.getElementsByTagName('input');
آ آ آ for (i = 0; i < radio.length; i++) {
آ آ آ آ آ آ آ radElem = radio[i];
آ آ آ آ آ آ آ if (radElem.type === 'radio') {
آ آ آ آ آ آ آ آ آ آ آ radElem.onclick = function(){
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ val = this.getAttribute('value');
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ val && revenueChart.chartType(val);
آ آ آ آ آ آ آ آ آ آ آ };
آ آ آ آ آ آ آ }
آ آ آ }
});
</script>
</head>
< body>
<div id="chartContainer">FusionCharts will render here</div>
<div id='controllers'>
آ آ آ <label><input name='chart-type' id='line' type='radio' value='line' /> Line chart</label>
آ آ آ <label><input name='chart-type' id='bar' type='radio' value='bar2d' /> Bar chart</label>
آ آ آ <label><input name='chart-type' id='column' type='radio' value='column2d' checked='true' /> Column chart</label>
</div>
< /body>
< /html>
ن½ è؟کهڈ¯ن»¥وڈگن¾›ن¸€ن¸ھو–°çڑ„و•°وچ®و؛گه’Œو ¼ه¼ڈن½œن¸؛chartType(chartType, options)و–¹و³•çڑ„第ن؛Œن¸ھهڈ¯é€‰هڈ‚و•°ï¼Œç”¨و¥و ¹وچ®ه›¾è،¨ن؟®و”¹ه…¶و•°وچ®م€‚







相ه…³وژ¨èچگ
- **ه“چه؛”ه¼ڈ设è®،**ï¼ڑç،®ن؟ه›¾è،¨هœ¨ن¸چهگŒه±ڈه¹•ه°؛ه¯¸ه’Œè®¾ه¤‡ن¸ٹ都能و£ç،®وک¾ç¤؛,هڈ¯èƒ½éœ€è¦پè°ƒو•´ه›¾è،¨ه¤§ه°ڈه’Œه¸ƒه±€م€‚ - **ه›¾è،¨ن؛¤ن؛’**ï¼ڑهˆ©ç”¨FusionChartsçڑ„ن؛‹ن»¶ه¤„çگ†وœ؛هˆ¶ï¼Œه¢هٹ ه›¾è،¨çڑ„ن؛’هٹ¨و€§ï¼Œه¦‚点ه‡»ه›¾è،¨هŒ؛هںںوں¥çœ‹è¯¦ç»†ن؟،وپ¯م€‚ - **و€§èƒ½ن¼کهŒ–...
FusionCharts وک¯ن¸€و¬¾هٹں能ه¼؛ه¤§ن¸”çپµو´»çڑ„ه›¾è،¨ه·¥ه…·ï¼Œهڈ¯ن»¥ه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںهˆ›ه»؛هگ„ç§چç±»ه‹çڑ„ه›¾è،¨ï¼Œه¦‚وٹکç؛؟ه›¾م€پوں±çٹ¶ه›¾م€پ饼ه›¾ç‰م€‚é€ڑè؟‡è®¾ç½®ن¸چهگŒçڑ„هڈ‚و•°ï¼Œهڈ¯ن»¥ه®çژ°ه›¾è،¨çڑ„é«که؛¦è‡ھه®ڑن¹‰ï¼Œو»،足ن¸چهگŒçڑ„需و±‚م€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چ FusionCharts ...
هœ¨ه®é™…ه؛”用ن¸ï¼Œه¼€هڈ‘者首ه…ˆéœ€è¦پهœ¨HTMLé،µé¢ن¸ه¼•ه…¥FusionChartsçڑ„JavaScriptه؛“ه’Œه›¾è،¨SWFو–‡ن»¶ï¼Œç„¶هگژهˆ›ه»؛ن¸€ن¸ھJavaScriptه¯¹è±،ه®ن¾‹هŒ–ه›¾è،¨ï¼ŒوŒ‡ه®ڑه›¾è،¨ç±»ه‹م€په®½ه؛¦م€پé«که؛¦ن»¥هڈٹو•°وچ®و؛گم€‚وژ¥ç€ï¼Œé€ڑè؟‡è°ƒç”¨ه›¾è،¨ه¯¹è±،çڑ„و–¹و³•و¥é…چç½®ه›¾è،¨çڑ„...
2. **ن¸°ه¯Œçڑ„ه›¾è،¨ç±»ه‹**ï¼ڑFusionChartsوڈگن¾›ن؛†ه¤§é‡ڈن¸چهگŒç±»ه‹çڑ„ه›¾è،¨ï¼Œه¦‚ç؛؟ه›¾م€پوں±çٹ¶ه›¾م€پ饼ه›¾م€پé›·è¾¾ه›¾م€پçƒهٹ›ه›¾ç‰ï¼Œو»،足ن؛†ç”¨وˆ·هœ¨و•°وچ®هˆ†وگه’Œه±•ç¤؛و—¶çڑ„ه¤ڑو ·هŒ–需و±‚م€‚ 3. **ن؛¤ن؛’و€§**ï¼ڑè؟™ن؛›ه›¾è،¨ن¸چن»…ه¤–观精ç¾ژ,è؟که…·وœ‰é«که؛¦çڑ„ن؛¤ن؛’و€§...
م€ٹFusionChartsه›¾è،¨وژ§ن»¶ن¸و–‡ç‰ˆن½؟用و‰‹ه†Œم€‹وک¯é’ˆه¯¹هˆه¦è€…设è®،çڑ„ن¸€ن»½è¯¦ç»†و•™ç¨‹ï¼Œو—¨هœ¨ه¸®هٹ©ç”¨وˆ·ه؟«é€ںوژŒوڈ،è؟™و¬¾ه¼؛ه¤§çڑ„ه›¾è،¨ه·¥ه…·م€‚FusionChartsوک¯ن¸€و¬¾وµپè،Œçڑ„JavaScriptه›¾è،¨ه؛“,ه®ƒèƒ½ه¤ںن»¥ن¸°ه¯Œçڑ„ن؛’هٹ¨و€§ه’Œç¾ژ观çڑ„视觉و•ˆوœه‘ˆçژ°و•°وچ®م€‚ ...
FusionChartsè‡ھهٹ¨é€‚ه؛”هگ„ç§چه±ڈه¹•ه°؛ه¯¸ï¼ŒهŒ…و‹¬و‰‹وœ؛ه’Œه¹³و؟设ه¤‡م€‚ه¯¹ن؛ژ移هٹ¨ن¼کهŒ–,هڈ¯ن»¥هˆ©ç”¨è§¦وژ§ن؛‹ن»¶ه’Œه“چه؛”ه¼ڈ设è®،,ç،®ن؟هœ¨ن¸چهگŒè®¾ه¤‡ن¸ٹçڑ„良ه¥½ç”¨وˆ·ن½“éھŒم€‚ ### 9. ه®وˆکو،ˆن¾‹ هœ¨ه®é™…é،¹ç›®ن¸ï¼ŒFusionChartsه¸¸ç”¨ن؛ژوٹ¥è،¨ç³»ç»ںم€پو•°وچ®هˆ†وگ...
6. **ه“چه؛”ه¼ڈ设è®،**ï¼ڑهœ¨ç§»هٹ¨è®¾ه¤‡و™®هڈٹçڑ„ن»ٹه¤©ï¼ŒFusionChartsه…·وœ‰è‰¯ه¥½çڑ„ه“چه؛”ه¼ڈه¸ƒه±€ï¼Œèƒ½ه¤ںهœ¨ن¸چهگŒçڑ„ه±ڈه¹•ه°؛ه¯¸ن¸ٹè‡ھهٹ¨è°ƒو•´ه›¾è،¨ه¤§ه°ڈ,ç،®ن؟هœ¨ن»»ن½•è®¾ه¤‡ن¸ٹ都能ه‘ˆçژ°ه‡؛وœ€ن½³è§†è§‰و•ˆوœم€‚ 7. **APIه’Œه·¥ه…·**ï¼ڑFusionChartsوڈگن¾›ن؛†ن¸€ç³»هˆ—...
è؟™ن¸ھن¸و–‡و•™ç¨‹وک¯ن¸؛é‚£ن؛›وƒ³è¦په¦ن¹ ه¦‚ن½•ن½؟用FusionChartsو¥هˆ›ه»؛هٹ¨و€پم€پن؛¤ن؛’ه¼ڈه›¾è،¨çڑ„ن؛؛ه‡†ه¤‡çڑ„م€‚ن»¥ن¸‹وک¯ه¯¹FusionChartsهڈٹه…¶ç›¸ه…³çں¥è¯†ç‚¹çڑ„详细说وکژï¼ڑ 1. **FusionChartsن»‹ç»چ**ï¼ڑ FusionChartsوک¯ن¸€و¬¾هں؛ن؛ژJavaScriptه’ŒFlashçڑ„...
هœ¨ITè،Œن¸ڑن¸ï¼ŒFusionChartsوک¯ن¸€و¬¾ه¹؟و³›ن½؟用çڑ„ن؛¤ن؛’ه¼ڈه›¾è،¨ه؛“,ه®ƒèƒ½ه¤ںه¸®هٹ©ه¼€هڈ‘者هˆ›ه»؛ç¾ژ观ن¸”هٹں能ن¸°ه¯Œçڑ„و•°وچ®هڈ¯è§†هŒ–ه؛”用م€‚وœ¬و–‡ه°†è¯¦ç»†è®²è§£ه¦‚ن½•هˆ©ç”¨FusionChartsوڈگن¾›çڑ„`fcexporter.jar`ه’Œ`fcexporthandler.jar`è؟™ن¸¤ن¸ھه…³é”®çڑ„...
FusionCharts وک¯ن¸€و¬¾ه¼؛ه¤§çڑ„و•°وچ®هڈ¯è§†هŒ–ه·¥ه…·ï¼Œن¸“ن¸؛网é،µه’Œه؛”用程ه؛ڈ设è®،,用ن؛ژهˆ›ه»؛ن؛¤ن؛’ه¼ڈه›¾è،¨ه’Œه›¾ه½¢م€‚ه®ƒوڈگن¾›ن؛†ن¸€ç³»هˆ—ن¸°ه¯Œçڑ„ه›¾è،¨ç±»ه‹ï¼Œه¦‚وں±çٹ¶ه›¾م€پç؛؟ه›¾م€پ饼ه›¾م€پهœ°ه›¾ç‰ï¼Œن½؟و•°وچ®ه‘ˆçژ°و›´هٹ ç”ںهٹ¨م€پوک“çگ†è§£م€‚FusionCharts XT (v...
م€ٹFusionChartsه›¾è،¨وژ§ن»¶ن¸و–‡ç‰ˆن½؟用و‰‹ه†Œه®ڑن¹‰م€‹وک¯ن¸€ن»½è¯¦ç»†ن»‹ç»چه¦‚ن½•ن½؟用FusionChartsه›¾è،¨وژ§ن»¶çڑ„网络و–‡و،£م€‚FusionChartsوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„ه›¾è،¨ç”ںوˆگه·¥ه…·ï¼Œه®ƒèƒ½ه¤ںه¸®هٹ©ه¼€هڈ‘者هˆ›ه»؛ن¸°ه¯Œçڑ„ن؛¤ن؛’ه¼ڈه›¾è،¨ï¼Œه¹؟و³›ه؛”用ن؛ژو•°وچ®هˆ†وگه’Œهڈ¯è§†هŒ–...
3. **هˆ›ه»؛ه›¾è،¨ه¯¹è±،**ï¼ڑهœ¨JavaScriptن»£ç پن¸ï¼Œه®ن¾‹هŒ–FusionChartsه¯¹è±،,ن¼ ه…¥ه›¾è،¨ç±»ه‹ه’ŒJSONو•°وچ®م€‚ ```javascript var chartObj = new FusionCharts({ type: 'column2d', renderAt: 'chart-container', width: '600...
FusionChartsو”¯وŒپه¤ڑç§چه›¾è،¨و ·ه¼ڈه’Œç±»ه‹ï¼Œه¦‚3Dو•ˆوœم€په¤ڑç§چ色ه½©و–¹و،ˆï¼Œن»¥هڈٹهگ„ç§چه›¾è،¨ç±»ه‹ï¼Œو»،足ن¸چهگŒهœ؛و™¯çڑ„需و±‚م€‚ 6. FusionCharts çڑ„é«کç؛§ç‰¹و€§ï¼ڑ 除ن؛†هں؛وœ¬çڑ„ه›¾è،¨ه±•ç¤؛,FusionChartsè؟که…·وœ‰ن¸°ه¯Œçڑ„é«کç؛§ç‰¹و€§ï¼Œه¦‚ه·¥ه…·وڈگç¤؛م€پ...
FusionChartsو”¯وŒپه¤ڑç§چه›¾è،¨ç±»ه‹ï¼ŒهŒ…و‹¬وں±çٹ¶ه›¾م€پç؛؟ه›¾م€پ饼ه›¾م€پو•£ç‚¹ه›¾م€پçƒهٹ›ه›¾ç‰ï¼Œو»،足هگ„ç§چو•°وچ®هˆ†وگه’Œه±•ç¤؛需و±‚م€‚è؟™ن؛›ه›¾è،¨ن¸چن»…ه…·وœ‰è‰¯ه¥½çڑ„视觉و•ˆوœï¼Œè؟کو”¯وŒپè‡ھه®ڑن¹‰é¢œè‰²م€په—ن½“م€په›¾ن¾‹م€پو•°وچ®و ‡ç¾ç‰و ·ه¼ڈ,让ه¼€هڈ‘者能ه¤ںو ¹وچ®é،¹ç›®...
### Fusioncharts XT V3.2.2 وœ€و–°ن¸و–‡ç‰ˆو•™ç¨‹ #### ن¸€م€پFusioncharts V3.2.2 ن؛§ه“پ简ن»‹ Fusioncharts V3.2.2 وک¯ن¸€و¬¾ه…ˆè؟›çڑ„ه›¾è،¨هˆ¶ن½œه·¥ه…·ï¼Œن¸“ن¸؛çژ°ن»£ç½‘ç«™ه’Œن¼پن¸ڑه؛”用程ه؛ڈ设è®،,و—¨هœ¨ه¸®هٹ©ç”¨وˆ·هˆ›ه»؛ن؛¤ن؛’و€§ه¼؛م€پ视觉و•ˆوœه‡؛ن¼—çڑ„...
FusionChartsوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„و•°وچ®هڈ¯è§†هŒ–ه·¥ه…·ï¼Œه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„ه›¾è،¨ç±»ه‹ه’Œé«که؛¦è‡ھه®ڑن¹‰çڑ„选é،¹ï¼Œن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥è½»و¾هœ°هœ¨ç½‘é،µن¸ه±•ç¤؛ه¤چو‚çڑ„و•°وچ®م€‚ هœ¨هچڑو–‡é“¾وژ¥ن¸ï¼ˆç”±ن؛ژو— و³•ç›´وژ¥è®؟问该链وژ¥ï¼Œن»¥ن¸‹ه†…ه®¹هں؛ن؛ژFusionChartsه¸¸è§پهٹں能...
و€»çڑ„و¥è¯´ï¼ŒFusionChartsن¸و–‡ç‰ˆن½؟用و‰‹ه†Œوک¯ن¸€ن»½è¯¦ه°½çڑ„هڈ‚考资و–™ï¼Œو¶µç›–ن؛†ن»ژهں؛ç،€هˆ°é«کç؛§çڑ„هگ„ç§چ特و€§ï¼Œو— è®؛ن½ وک¯هˆه¦è€…è؟کوک¯ç»ڈéھŒن¸°ه¯Œçڑ„ه¼€هڈ‘者,都能ن»ژن¸و‰¾هˆ°ن½ 需è¦پçڑ„ن؟،وپ¯ï¼Œن»¥هˆ›ه»؛ه‡؛ن¸“ن¸ڑن¸”ç¾ژ观çڑ„ه›¾è،¨م€‚é€ڑè؟‡ç†ں练وژŒوڈ،و‰‹ه†Œن¸çڑ„çں¥è¯†...
4. **ه“چه؛”ه¼ڈ设è®،**ï¼ڑFusionChartsه›¾è،¨و”¯وŒپهگ„ç§چ设ه¤‡ه’Œه±ڈه¹•ه°؛ه¯¸ï¼Œè‡ھهٹ¨é€‚ه؛”و‰‹وœ؛م€په¹³و؟ه’Œو،Œé¢çژ¯ه¢ƒï¼Œوڈگن¾›ن¸€è‡´çڑ„وں¥çœ‹ن½“éھŒم€‚ 5. **ه¤ڑè¯è¨€و”¯وŒپ**ï¼ڑه†…ç½®ه¤ڑç§چè¯è¨€ï¼Œو–¹ن¾؟ه…¨çگƒç”¨وˆ·ن½؟用م€‚ **ه››م€پFusionChartsهœ¨وٹ¥è،¨ن¸çڑ„ه؛”用** 1....