图表的背景是指图表绘制的整个地区,由图表边框包围。这篇教程将从四个方面教大家如何在FusionCharts中配置图表的边框和背景。

自定义图表边框
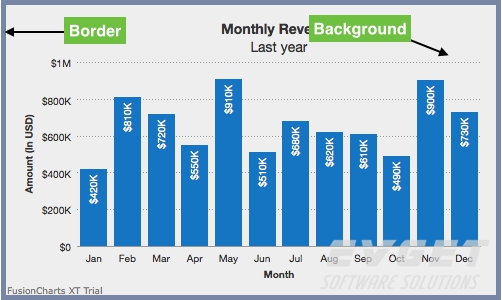
FusionCharts的2D图表有一个默认的边框,而3D图表没有,但你可以设置一个。2D图表的自定义边框如下:

下表是自定义图表边框的一些属性及简要说明:
| 属性名称 | 描述 |
| showBorder | 用来指定是否要显示边框。属性值为1时显示;属性值为0时不显示。 |
| borderColor | 用来指定边框的颜色。 |
| borderThickness | 用来指定边框的厚度。 |
| borderAlpha | 用来指定边框的透明度,从0到100。0表示完全透明,100表示完全不透明。 |
使用这些属性来自定义图表边界所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"showBorder": "1",
"borderColor": "#666666",
"borderThickness": "4",
"borderAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" showborder="1" bordercolor="#666666" borderthickness="4" borderalpha="80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
自定义图表背景
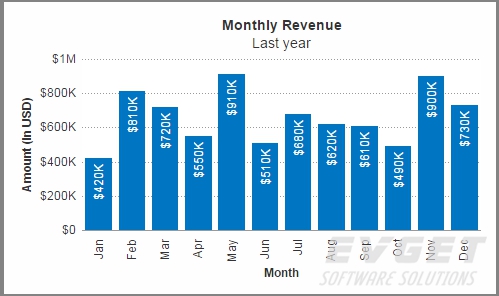
图表的背景就是边框里面的所有区域,2D图表的自定义背景颜色如下图所示:

下表是用于自定义图表背景的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定图表的背景颜色。 |
| bgAlpha | 用于指定图表背景的透明度。 |
自定义图表背景所需的数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="#DDDDDD" bgalpha="50" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
使用渐变填充背景
当时用渐变来填充图标背景时,你需要配置以下三个方面:
- 设置渐变透明度
- 设置颜色分布的比例
- 设置渐变的角度
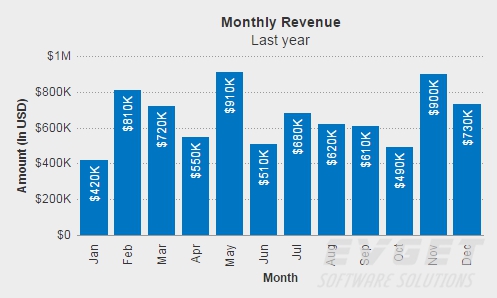
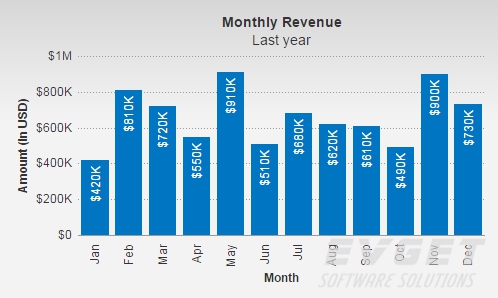
2D图表的渐变填充背景如下图所示:

下表是自定义填充背景所需的属性:
| 属性名称 | 描述 |
| bgColor | 用于指定背景颜色。 |
| bgAlpha | 用于指定每种颜色的透明度。 |
| bgRatio | 用于指定渐变中每种颜色的比例。 |
自定义渐变填充背景所需数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "EEEEEE,CCCCCC",
"bgratio": "60,40",
"bgAlpha": "70,80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="EEEEEE,CCCCCC" bgratio="60,40" bgalpha="70,80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
使用外部图片填充背景
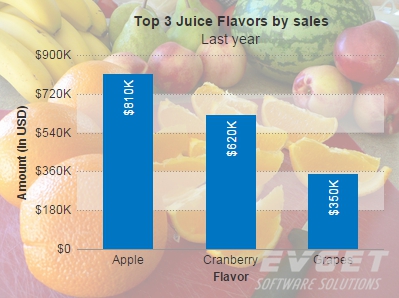
你也可以使用外部图像(只能是GIF、JPEG或PNG)作为图表的背景,如下图所示:

使用外部图像作为图表背景涉及属性如下表所示:
| 属性名称 | 描述 |
| bgImage | 用于指定图表背景图片的URL。 |
设置外部图片作为图表背景的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors by sales",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "40",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors by sales" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="40" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>
自定义背景图片
FusionCharts还允许你对图表背景图片进行自定义操作:
- 指定背景图像的透明度
- 指定显示模式
- 设置图像的定位
- 设置图像的规模
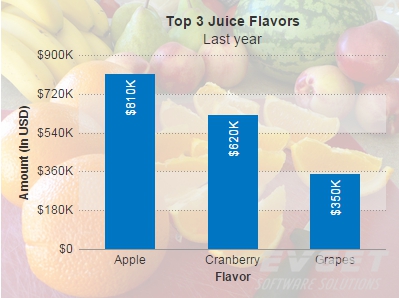
部分透明背景的2D图表如下图所示:

下表是自定义图表背景图像所需的属性:
| 属性名称 | 描述 |
| bgImage | 用于指定图片的URL。 |
| bgImageAlpha | 用于指定图片的透明度。 |
| bgImageVAlign, bgImageHAlign | 用于指定图像的水平和垂直对齐方式。 |
| bgImageScale | 用于放大或缩小图像的比例。 |
| bgImageDisplayMode | 用于指定图像的显示模式。 |
自定义背景图片透明度的数据结构如下:
JSON:
{
"chart": {
"caption": "Top 3 Juice Flavors",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "25",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}
XML:
<chart caption="Top 3 Juice Flavors" subcaption="Last year" xaxisname="Flavor" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" showalternatehgridcolor="1" bgimage="http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg" bgimagealpha="25" bgimagedisplaymode="stretch" theme="fint"> < set label="Apple" value="810000" /> < set label="Cranberry" value="620000" /> < set label="Grapes" value="350000" /> </chart>







相关推荐
《FusionCharts图表控件中文版使用手册》是针对初学者设计的一份详细教程,旨在帮助用户快速掌握这款强大的图表工具。FusionCharts是一款流行的JavaScript图表库,它能够以丰富的互动性和美观的视觉效果呈现数据。 ...
bgColor、canvasBgColor、canvasBgAlpha 等参数用于设置图表和画布的背景颜色、透明度和边框样式。 九、字体属性参数 baseFont、baseFontSize、baseFontColor 等参数用于设置图表的字体样式、字体大小和字体颜色。...
1. 边框及整个背景的属性:控制图表的边框样式、颜色、宽度以及整体背景的颜色和图像。 2. 图表背景属性:调整图表内部的背景,如颜色、渐变、图案等,以创建个性化视觉效果。 3. 外部引入LOGO:通过设置属性,...
- **自定义样式**:FusionCharts允许自定义图表的颜色、字体、边框等样式,以适应品牌风格或提升视觉效果。 - **数据格式化**:原始数据可能需要预处理,如计算百分比、格式化日期等,以便适配FusionCharts的JSON...
《FusionCharts图表控件中文版使用手册定义》是一份详细介绍如何使用FusionCharts图表控件的网络文档。FusionCharts是一款强大的图表生成工具,它能够帮助开发者创建丰富的交互式图表,广泛应用于数据分析和可视化...
在实际应用中,开发者首先需要在HTML页面中引入FusionCharts的JavaScript库和图表SWF文件,然后创建一个JavaScript对象实例化图表,指定图表类型、宽度、高度以及数据源。接着,通过调用图表对象的方法来配置图表的...
其中动画效果用的是Adobe Flash 8 (原Macromedia Flash的)制作的flash , FusionCharts可用于任何网页的脚本语言类似于HTML , .NET,ASP , JSP技术的, PHP , ColdFusion等,提供互动性和强大的图表。...
2. **丰富的图表类型**:FusionCharts提供了大量不同类型的图表,如线图、柱状图、饼图、雷达图、热力图等,满足了用户在数据分析和展示时的多样化需求。 3. **交互性**:这些图表不仅外观精美,还具有高度的交互性...
- **边框及整个背景的属性**:包括边框宽度、颜色、样式以及图表区域的整体背景设置。 - **图表背景属性**:可以设置图表内部的背景颜色、图像或渐变效果。 - **外部引入LOGO**:允许添加自定义的LOGO图像,增强...
FusionCharts提供了大量可配置的属性,允许用户调整图表的颜色、字体、边框、背景等,以适应不同的设计风格和品牌需求。 8. 动态XML生成的chart: 除了静态XML,FusionCharts还可以实时从服务器获取XML数据,实现...
在IT行业中,FusionCharts是一款广泛使用的交互式图表库,它能够帮助开发者创建美观且功能丰富的数据可视化应用。本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的...
FusionCharts提供了许多内置样式选项,允许用户自定义颜色、字体、边框等。同时,也可以通过CSS来进一步调整图表的外观。 ### 7. 高级功能 除了基础功能,FusionCharts还支持图表融合、地图图表、3D效果、自定义...
FusionCharts是一款功能强大的JavaScript图表库,用于在Web应用中创建交互式和动态的图表。其丰富的参数配置选项使得开发者能够根据需求定制图表的外观与行为,从而实现高度个性化的数据可视化效果。以下是对...
这个中文教程是为那些想要学习如何使用FusionCharts来创建动态、交互式图表的人准备的。以下是对FusionCharts及其相关知识点的详细说明: 1. **FusionCharts介绍**: FusionCharts是一款基于JavaScript和Flash的...
为了便于开发者使用和参考,本文档将提供FusionCharts的参数详细中文说明。 ### 基本属性参数 - **animation**: 控制加载图表时是否显示动画效果。 - **palette**: 内置的图表样式,共5种可供选择,为图表提供不同...
通过这种方式,我们可以实现JSP环境下的FusionCharts图表自定义导出,满足项目对不同文件格式和图表混编的需求。为了进一步扩展功能,可以添加更多的逻辑来处理不同类型的导出请求,或者对导出的图表进行自定义样式...
- **showBorder**、**borderColor**、**borderThickness**、**borderAlpha**:分别控制图表边框的显示、颜色、宽度和透明度,使图表边缘更加精致。 - **bgColor**、**bgAlpha**、**bgRatio**、**bgAngle**:用于...
FusionCharts 是一款强大的数据可视化工具,专为网页和应用程序设计,用于创建交互式图表和图形。它提供了一系列丰富的图表类型,如柱状图、线图、饼图、地图等,使数据呈现更加生动、易理解。FusionCharts XT (v...