- 浏览: 204893 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (138)
- Linux - Adiministration (4)
- Linux - Shell (3)
- Linux - Programming (10)
- Linux - Miscellaneous (57)
- Theory - Data Structure & Algorithm (2)
- Theory - Fundamentals of Compiling (0)
- Theory - Operating System (0)
- Theory - Database (0)
- Theory - Miscellaneous (0)
- Oracle (16)
- J2SE&J2EE (32)
- 杂项 (8)
- UCM (1)
- English (1)
- 我的超级菜谱 (1)
- Case - J2EE Tutorial (0)
- Case - J2EE架构师之优秀枪手 (10)
- Apache项目学习 (0)
最新评论
-
yaolixing01:
他山界面开发框架 v22是一套基于Gecko v22 的开源收 ...
Firefox Plugin - Gecko SDK/npapi -
chenpeilei2003:
您是这篇博文的原创吗 , 我通篇看完了, 很受教。
学习的目 ...
如何系统地学习linux? -
inprice:
羊蝎子 -
inprice:
...
羊蝎子 -
RobertLeeJesus:
因为我有两台T61
我安装Solaris的全过程。
原文:
1. http://mqjing.blogspot.com/2008/09/plugin-firefox-plugin.html
2. http://mqjing.blogspot.com/2008/10/firefox-firefox-xpi-50.html
如何写Firefox Plugin
如果想讓你的 binary 軟体元件在瀏覽器上能夠執行, 你需要實做一些規定的介面. 這樣的程式就能像 Flash 一樣, 嵌入在網頁中, 讓使用者使用. 然而不同的瀏覽器要實做的介面是不一樣的.
若你希望在 IE 上要能執行, 則你的元件必須實做 ActiveX 的介面
若你希望在 Firefox 或 Opera 甚至是 Google 的 Chrome 瀏覽器上也能執行你的程式, 那麼你的元件必須實做 NPAPI 介面.
這一切都要怪微軟是屬於封閉架構, 這使得一些跨平台的軟体開發組織, 不願意實做 ActiveX. 所以如果你要讓 firefox 或新的 Goolge 瀏覽器 Chrome 上面寫 plugin, 你能用的技術是 NPAPI.
這份文件內容包含
1. 如何選擇正確的方式, 撰寫 scriptable plugins
2. 如何下載正確的 NPAPI 範例
3. 如何在 Visual Studio .Net IDE 下, 編譯範例
4. 如何測試你的 plugin
------------------------------------------------------------------
選擇正確的方式, 撰寫 scriptable plugins
我想你應該知道 Plugins 與 Extensions 是不一樣的, 你想知道 Firefox Plugin 的最新發展, 應該到
你可以用 plugin 多媒體應用程式, 例如監控系統, 人物自動追蹤 等應用, 全部都可以利用 NPAPI 這個介面讓你的應用程式網頁化.
官方網頁裡面詳細的告訴你, NPAPI plugins 可以利用 java script 進行操控, 而舊的技術 XPCOM 和 LiveConnect 已經不適合用來開發 NPAPI plugins 了.
要讓 plugins 能被 script 操控, 你應該使用 npruntime
網址: http://developer.mozilla.org/en/Gecko_Plugin_API_Reference/Scripting_plugins
有圖有真相
寫程式也是一樣, 與其看一堆文件, 先給我一個能執行的範例. 再談後面的優秀架構與API 文件.
所以呢 ...
有程式還要能 work 才有真相! 你看看, 菜不就端上來了嗎 ....
我知道你在想什麼, 下面的範例支援 Firefox 3.0.
如何寫程式?
Step 1: 下載 Gecko_SDK: xurlrunner
網址: http://developer.mozilla.org/en/Gecko_SDK
* 我下載的是 Gecko 1.9 (Firefox 3.0) 版本
Step 2: 下載範例程式
網址: http://mxr.mozilla.org/seamonkey/source/modules/plugin/samples/
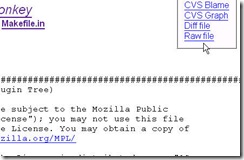
點選 npruntime 範例
每個檔案都有 Raw file 可以讓你下載, 把所有的檔案下載回去吧!
注意: 你會在 Samples and Test Cases 發現, 範例程式有兩個載點, 其中第二個mozilla/modules/plugin/tools/sdk/samples 裡面, scriptable 使用的是舊的技術 XPCOM, 請不要使用. 否則你編出來的 dll 在 Firefox 3.0 會無法執行.
Step 3: 建立一個簡單 Visual Studio 專案, 把剛剛抓到的程式放進去.
mozilla 官方網頁有教學: 你可以去看一下 (link)
下面是我寫的簡單修正中文版 (別擔心, 這些流程都很簡單)
----------------------------------------
1. 建立新的專案: project 名稱設定為 nprt
VC 的操作: New Project -> Vistual C++ -> Win32 Project
2. Application Settings 選 DLL 並且設定為 Empty project
3. 把範例程式加入專案中
(a) 把從 http://mxr.mozilla.org/seamonkey/source/modules/plugin/samples/
下載回來的所有檔案 copy 到 nprt/nprt 目錄中
(b) 加入 nprt 專案中
4. 解開 xulrunner-sdk: 放在 C:\xulrunner-sdk
網址:http://developer.mozilla.org/en/docs/Gecko_SDK
5. 設定 Include Path
VC 的操作: C/C++ -> Additional Include Directories
"C:\xulrunner-sdk\include";"C:\xulrunner-sdk\include\plugin";"C:\xulrunner-sdk\include\nspr";"C:\xulrunner-sdk\include\java"
6. 直接設定下面的定義
VC 的操作: C/C++ -> Preprocessor -> Preprocessor Definitions
WIN32;_WINDOWS;XP_WIN32;MOZILLA_STRICT_API;XPCOM_GLUE;XP_WIN;_X86_;NPSIMPLE_EXPORTS
_DEBUG
7. 關掉 precompiled 選項 (如果你剛剛選的是 Empty Project, 則 precompiled 選項應該已經關閉)
VC 的操作: C/C++ -> Precompiled Headers -> Create/Use Precompiled Header: 設定為 Not Using Precompiled Headers
8. 設定 Module Definition File: nprt.def
VC 的操作: Linker -> Input -> Module Definition File:
9. 把 plugin.cpp 的 DrawText 改成 DrawTextA
10. 修改 plugin.cpp 裡面的 Invoke method 改成下面這樣,
否則當 firefox 呼叫你的 plugin 時, 會 當掉.
------------------------------------------------------------------
bool ScriptablePluginObject::Invoke(NPIdentifier name, const NPVariant *args,
uint32_t argCount, NPVariant *result) {
if (name == sFoo_id) {
printf ("foo called!\n");
MessageBox(NULL,L"foo 被呼叫 ",L"Java Script 呼叫範例",MB_OK);
return PR_TRUE;
}return PR_FALSE;
}------------------------------------------------------------------
11. 修改 npp_gate.cpp , 把 _GetJavaClass 拿掉
------------------------------------------------------------------
/* 加入註解 (感謝網友 Chui-Wen Chiu 提醒)
jref NPP_GetJavaClass (void)
{
return NULL;
}*/
------------------------------------------------------------------
編譯應該會通過, 產生 nprt.dll
----------------------------------------
測試:
Step 1: 把 nprt.dll 放到 firefox 的 plugins 目錄底下
Step 2: 開啟 firefox 在網址輸入
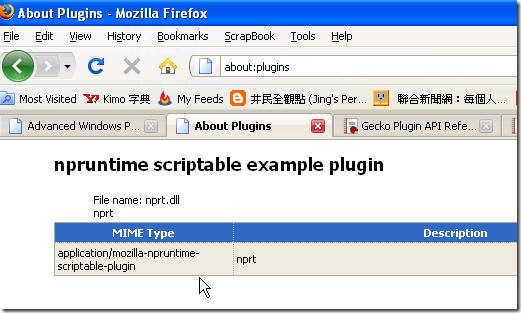
about:plugins
看看你的 plugins 是否在裡面.
長相應該是這樣.
Step 3: 執行 測試 test.html
注意 1: 你下載的 test.html 已經嚴重過期了. 所以我的作法是自己寫一個
<HTML>
<HEAD>
<TITLE>Scriptable Plug-in Test</TITLE>
</HEAD>
<BODY id="bodyId">
<center>
<h1>Sample Scriptable Plug-in </h1>
</center>
<br><br>
<center>
<script>
function bar(arg)
{
document.getElementById("result").innerHTML += "<p>" + "function bar(" + arg + ") called!" + "</p>";
return 4;
}
</script>
<div id="result">
<p>results go here:</p>
</div>
<embed id="embed1"
name="kk"
type="application/mozilla-npruntime-scriptable-plugin"
width=600 height=40>
<br>
<script>
var embed1 = document.getElementById('embed1');
</script>
<br>
<a href="javascript:;" onclick='document.kk.foo()'>kk test</a>
<form name="formname">
<input type=button value="alert(embed1.foo())" onclick='alert(embed1.foo())'>
</form>
</center>
</BODY>
</HTML>
希望對你有幫助, Enjoy.
延伸參考資訊
[3] Gecko_SDK 下載地點
[4] 一堆 NPAPI 範例
如何让Firefox Plugin可以在网页中自动安装
好! 我承認這份文章超過 50 個字, 可是如何建立 Firefox plugin 自動安裝檔的觀念實在很簡單, 所以我們就開始上菜了.
如果你閱讀過[Plugin] 撰寫 firefox plugin 最簡單方法那你應該會想知道網路上, 那些傢伙是怎麼讓他的 plugins 自動地安裝的? 我現在教你.
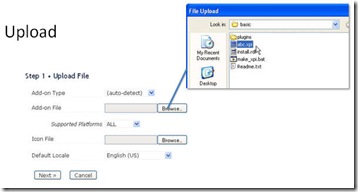
打包plugin作为xpi(zip)文件
Step 1: 先把你那一堆 dll (包含 np開頭的 dll) 放進 plugins 目錄裡面
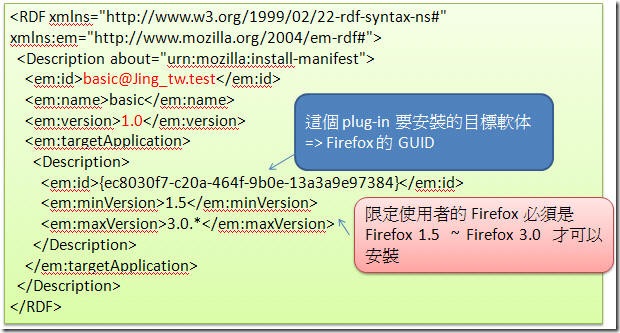
Step 2: 撰寫 install.rdf (安裝描述檔), 放在如上圖的相對位置
ex: 反正照抄就對了 (注意 em:id, em:name 要改成你的名字)
詳細格式說明: https://developer.mozilla.org/en/Install.rdf
Step 3: 產生 Firefox 自動安裝檔 -- xpi 檔
只要下達這個指令即可:
jar cvfM 你的檔案.xpi -C ./ *.*
(注意:
1. xpi 其實是 ZIP 檔,可是有些壓縮工具(如: 7-zip) 會對內容作排序 , 所以反而造成無法安裝.
2. 如果你不知道什麼是 jar 的話, 最簡單的方法就是去下載 JDK, 然後設定下環境變數 Path. (下載JDK)
)
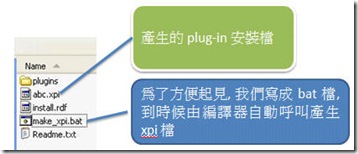
通常我都會寫一個 批次檔 make_xpi.bat, 把上面的指令放進去, 然後滑鼠 double-clicked!!
所以 makexpi.bat 的相對位置 與產生的 xpi 檔, 展示如下:
Step 4: 完成
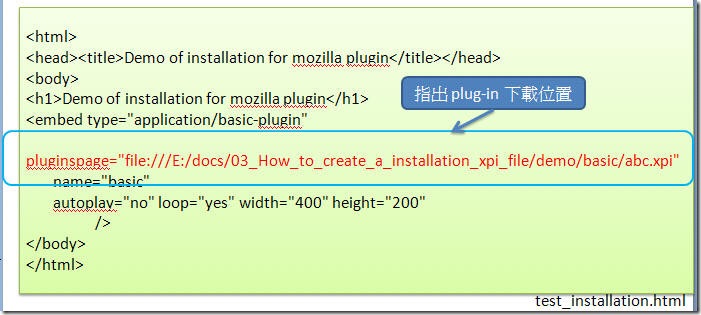
在任意网页使用xpi(zip)文件
測試
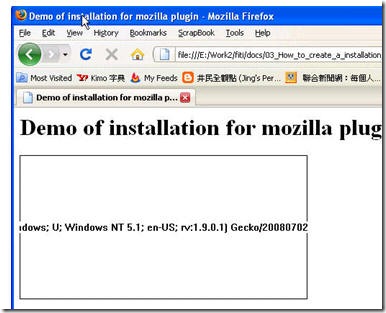
Step 1: 測試網頁 test.html
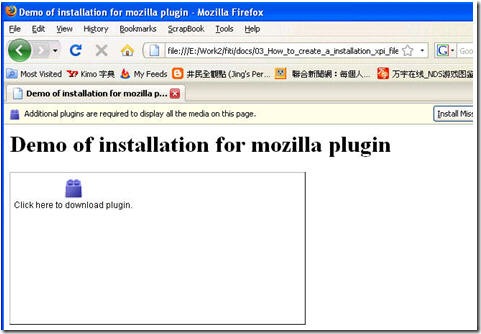
Step 2: 如果使用者沒安裝你的 plugin, 那長相應該是這樣
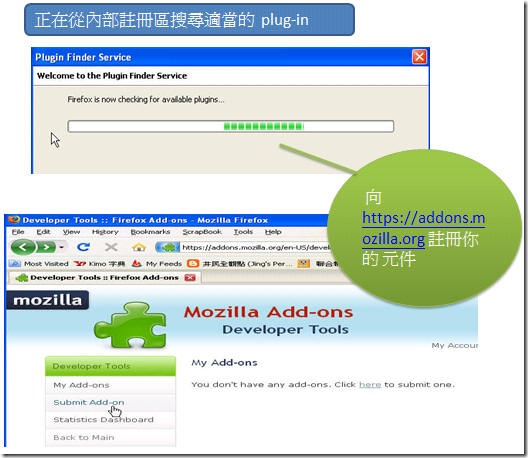
Step 3: 使用者點選那個看起向樂高積木的東西後, Firefox 會到網路上尋找你的 plugin
(因為你還沒上網註冊, 所以一定會找不到的 )
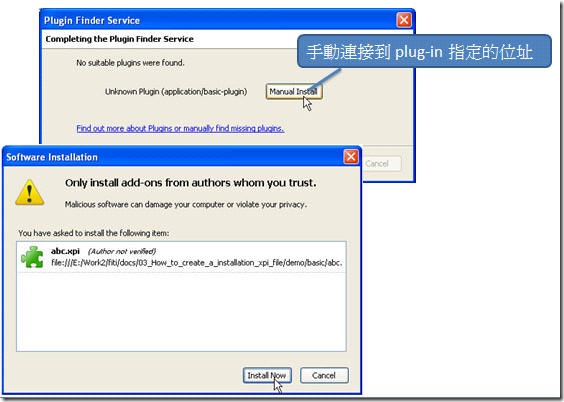
Step 4: 接下來, 由網頁建議位置下載 剛剛建立好的 xpi 檔
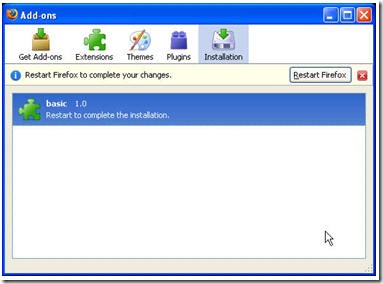
Step 5: 安裝成功, 點選 Restart Firefox
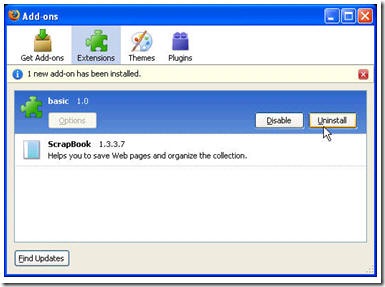
接下來 , Extension Manager 會自動管理你的 plug-in
Step 6: Firefox 正確執行你的 plug-in
注册xpi(zip)文件
上網註冊你的 Plugins
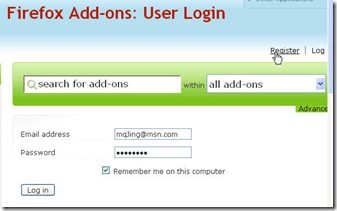
Step 1: 先到 Firefox 網站註冊
網址: https://addons.mozilla.org/en-US/firefox/users/login?to=en-US%2Ffirefox%2Fbrowse%2Ftype%3A7
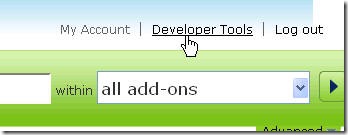
Step 2: 選 Developer Tool
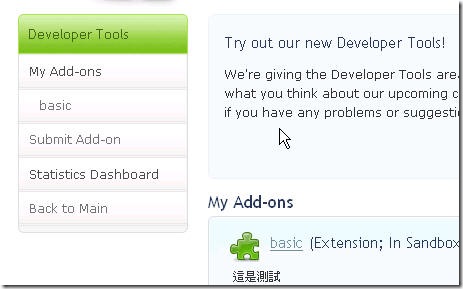
Step 3: 選左邊的 Submit Add-on
Step 4: Upload 你的 xpi 檔
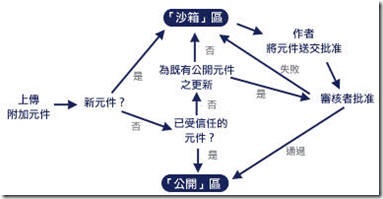
Step 5: 接下來等待核准, 整個處理的流程如下
詳細說明: https://addons.mozilla.org/zh-TW/firefox/pages/sandbox
Step 6: 檢視放在 Sandbox 的 plugins
Step 7: 完成
希望對你有幫助!
參考資料
[1] 本文的文章表現方式是模仿 Chris Waterson 的風格, 他的原始文章內容: https://developer.mozilla.org/en/RDF_in_Fifty_Words_or_Less
[2] Install rdf 詳細說明 https://developer.mozilla.org/en/Install.rdf
相關文章
[2] 如何為你的 firefox plugin 加上新的 method
评论
发表评论
-
Converter between XML and Java Bean
2009-08-14 22:10 862Not done. -
一直在linux下运行服务器,今天尝试了一下windows下的websphere,也很不错
2009-06-26 20:45 11931. 默认的websphere试用版安装作为一个windows ... -
J2EE Security
2009-06-25 13:56 811J2EE Security -
Jave VM memory Arg/Java 虚拟机内存参数
2009-05-22 16:05 3299http://winywan.com/index.php ... -
Weblogic/ADF/Fussion Middleware
2009-05-22 00:35 967http://download.oracle.com/docs ... -
BufferredOutputStream
2009-05-16 20:08 875BufferredOutputStream is not im ... -
How to configure OID Authentication in Weblogic
2009-04-28 23:22 2002Oracle WebLogic Server provid ... -
oid/oim/ldap/jndi API
2009-04-28 22:45 1979Reference http://download. ... -
EAR/WAR/JAR(EJB) structure
2009-04-16 01:38 814http://www.oracle.com/technolog ... -
Oracle Appserver remote deployment
2009-04-03 11:02 845java -jar admin_client.jar depl ... -
浏览器Plugin总结(ActiveX vs. Gecko SDK)
2009-03-12 22:22 2742Java Applet Java Applet run ... -
javascript与applet之间相互通讯
2009-03-11 21:08 2006javascript与applet之间能够相互通讯给我们带来了 ... -
Oracle Appserver - Common Logging - Log4j
2009-02-24 11:42 1317In Oracle Appserver, when an EA ... -
Common Logging
2009-02-24 00:27 9631. Specify the log implementati ... -
Log4j
2009-02-24 00:16 9351. Default property file. CLA ... -
JDK 1.4 Logging
2009-02-23 23:26 11451. Default property file. By ... -
Java Knowledge - Miscelaneous
2009-02-22 00:16 640See attachment! -
ant 和 java的关系
2009-02-10 18:19 11111. ant中的javac使用哪个jdk的bootstrap ... -
How to use the Junit in JDeveloper
2008-10-28 18:05 865See Attachment. -
How to develop extension in JDeveloper?
2008-10-28 18:02 758See Attachment.























相关推荐
Eclipse集成Hadoop2.10.0的插件,使用`ant`对hadoop的jar包进行打包并...- `hadoop2x-eclipse-plugin-master/src/contrib/eclipse-plugin/build.xml` 开源源地址: https://github.com/winghc/hadoop2x-eclipse-plugin
hadoop-eclipse-plugin-2.7.3和2.7.7的jar包 hadoop-eclipse-plugin-2.7.3和2.7.7的jar包 hadoop-eclipse-plugin-2.7.3和2.7.7的jar包 hadoop-eclipse-plugin-2.7.3和2.7.7的jar包
本文将详细介绍如何借助 `cordova-plugin-wechat` 和 `cordova-plugin-qqsdk` 插件实现在 Ionic 应用中实现微信和 QQ 的分享功能。 1. **申请 AppID** 在使用微信和 QQ 分享功能之前,你需要在相应的开放平台上...
将atlassian-universal-plugin-manager-plugin-2.17.13.jar 替换到 jira/atlassian-jira-6.3.6-standalone/atlassian-jira/WEB-INF/atlassian-bundled-plugins/ 重新启动jira 用管理员账户登录jira
MIOT SDK (API_LEVEL:10048) for React Native 因SDK_10033并未发布,请大家不要指定min_sdk_api_level为10033以及使用SDK_10033分支,建议10034及其以上! 运行前请先执行npm install 请使用底下提供的测试包调试,...
pdi-ce-8.3.0.0-371.zip-kettle8.3版本插件SDK包,适用于大数据ETL开发人员进行大数据抽取转换(清洗)加载的一款开源ETL工具,Pentaho DataIntegration,官方可扩展自定义插件模板
破解方法: 方法1:覆盖 \WEB-INF\atlassian-bundled-plugins下的同名文件后...各版本插件的适用产品和版本请参见:https://marketplace.atlassian.com/apps/23915/atlassian-universal-plugin-manager/version-history
腾讯QQ Open SDK的Cordova插件 特征 分享到QQ 去做: 使用QQ ID进行身份验证 检索QQ用户信息 更改QQ头像 蜜蜂 // set app id before share setOptions ( { appId : 'nnn' , appName : 'TestQQ' , appKey : '...
### SDK配置方法与Android开发环境搭建 #### 一、概览 本文档旨在为初学者提供一份详尽的指南,帮助其在Windows 7环境下搭建Android开发环境。Android开发涉及多个组件的安装与配置,包括Java Development Kit (JDK...
修改datax源码plugin-unstructured-storage-util下的UnstructuredStorageReaderUtil.class 加上一个判断,因为在hdfs中,null值存储的是 \N ,所以需要把它转换成 null存储到Mysql中
sonarqube PDF导出插件英文版,适用SonarQube版本 : 5.5--9.9
5. **安全性与兼容性**:由于NPAPI的遗留问题,如安全性风险和性能瓶颈,现代浏览器如Chrome和Firefox已经转向更安全的API,如PPAPI(Pepper Plugin API)和WebExtensions。因此,开发者在利用这些资料时需要注意,...
miot-plugin-sdk-npm install安装失败,解压缩下载的 .zip 文件到项目 miot-plugin-sdk 根目录后,再次执行 npm install 即可。
vite-plugin-html-template 用于ViteHTML模板,例如用于Webpack的HtmlWebpackPlugin 动机 Vite需要html作为入口文件,这意味着对于SPA我们必须具有projectRoot / index.html,对于MPA必须具有projectRoot / src / ...
$ npm install --save @surma/rollup-plugin-wasm-esm 配置 // rollup.config.js import { wasmEsm } from "@surma/rollup-plugin-wasm-esm" ; export default { /* ... */ plugins : [ // ... wasmEsm ( ) /...
《yum-plugin-priorities在CentOS/RHEL系统中的作用与应用》 在Linux操作系统中,尤其是基于Red Hat的系统如CentOS或RHEL,`yum`(Yellowdog Updater, Modified)是常用的软件包管理器,它负责安装、更新和管理系统...
az-hadoop-jobtype-plugin/build/distributions/az-hadoop-jobtype-plugin-0.1.0-SNAPSHOT.tar.gz az-hdfs-viewer/build/distributions/az-hdfs-viewer-0.1.0-SNAPSHOT.tar.gz az-jobsummary/build/distributions/az...
在这个案例中,“cordova-plugin-wechat”就是这样一个插件,它在JavaScript层提供了一个简单易用的API,用于调用微信的各种功能,而在Android和iOS平台上,它会调用对应的微信SDK实现与微信服务器的交互。...
spring-plugin-core-1.2.0.RELEASE
npm i -D rollup-plugin-swc 用法 // rollup.config.js import swc from 'rollup-plugin-swc' export default { input : 'index.ts' , output : { dir : 'dist' , format : 'es' , } , plugins : [ swc ( { ...