I:ASP.NET MVC3在Visual Studio 2010中的变化
在VS2010中新建一个MVC3项目可以看出与以往的MVC2发生了很明显的变化

1.ASP.NET MVC3必要的运行环境为.NET 4.0 (想在3.5用MVC3,没门!)
2.默认MVC3模板项目已集成

3.全新的Razor视图引擎
@{
ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit
<a href="http://asp.net/mvc" title="ASP.NET MVC Website">
http://asp.net/mvc
</a>.
@ServerInfo.GetHtml()
</p>
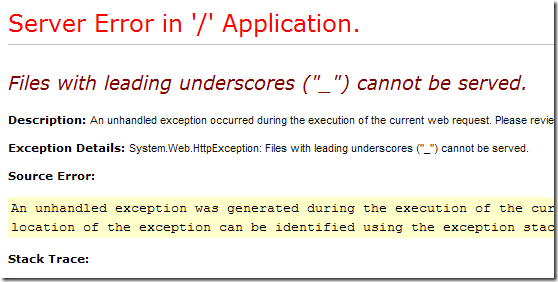
4. 关于所有带"_"开头的文档
ASP.NET MVC3默认情况下会拒绝所有访问地址以"_"开头的_*.cshtml文档.关于_*.cshtml文档,其实他是WebPages中的一部分,稍后将会详细介绍该以"_"文档的使用说明.
例如访问 http://localhost:7985/_ViewPage1.cshtml

II:Razor视图引擎-基础语法
-基础-
所有以 @开头 或 @{ /* 代码体 */ } (在@与{直接不得添加任何空格) 的部分代码都会被ASP.NET引擎进行处理.
在 @{ /*代码体*/ } 内的代码每一行都必须以";"结束,如
@{
var i = 10;
var y = 20;
}
而 @xxx 则不需要以";"作为结束符,如
@i 输出 10
@y; 输出 20;
代码区内字母分大小写.
字符类型常量必须用""括起例如: @{ string str = "my string"; }
-注意-
如需要在页面输出”@”字符
可以使用HTML ASCII编码@
当然Razor也提供智能分析功能: 如果在@的前一个字符若是非空白字符,则ASP.NET不会对其进行处理
如:<p>text@i xx</p> 输出 text@i xx
单行语法:
@{ var I = 10; }
多行语法:
@{
var I = 10;
Var y = 20;
}
1. 使用局部变量,Razor不支持访问修饰符(public,private等,这个没任何意义)
在单行上定义局部变量
@{ var total = 7; }
@{ var myMessage = "Hello World";}
在多行上定义局部变量
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
在上下文中使用变量
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
注意:变量拼接输出
@{ var i = 10; }
<p>text @i text</p> 将输出 text 10 text
但是如果你想要输出 text10text 呢?
<p>text@{@i}text</p>即可
<p>text@i text</p> 将输出 text@i text
<p>text@itext</p> 将输出 text@itext
<p>text @itext</p> 将报错
如果是输出的是变量的方法名则不需要用@{}括住也可生效,但注意在@字符前记得加空格(感谢spook指出)如:
<p>text @i.ToString()text</p>
使用变量对象可直接写: @var1 @var2 @myObject.xx
2. 使用逻辑处理
@{
if (xx)
{
//do something
}
else
{
//do anything
}
}
3. 在@{... }内部使用html标记
@{
<p>text</P>
<div>div1</div>
}
4. 在@{...}内部输出文本
利用@:进行单行输出:
@{
@:This is some text
@:This is text too
@:@i 也可输出变量
}
利用<text />进行多行输出:
@{
<text>
tomorrow is good
some girl is nice
</text>
}
5. 在@{...}内部使用注释
@{
//单行注释
var i = 10;
//defg
}
@* 多行注释 *@
@*
多行注释
多行注释
*@
@{
@*
多行注释
多行注释
*@
var i = 10; @* asdfasf *@
}
<!-- 同时也可以使用C#默认的/* ... */ -->
@{
/*
多行注释
*/
}
若在@{ ... }内部使用<!-- -->注释,则会输出到页面之中,如果在<!-- -->内部使用@变量,则会被处理
@{
<!-- time now: @DateTime.Now.ToString() -->
}
输出: <!-- time now: 4/9/2011 12:01 -->>
6. 类型转换
AsInt(), IsInt()
AsBool(),IsBool()
AsFloat(),IsFloat()
AsDecimal(),IsDecimal()
AsDateTime(),IsDateTime()
ToString()
例子:
@{
var i = “10”;
}
<p> i = @i.AsInt() </p> <!-- 输出 i = 10 -->
7. 使用循环
<!--方式1-->
@for (int i = 10; i < 11; i++)
{
@:@i
}
<!--方式2-->
@{
for (int i = 10; i < 11; i++)
{
//do something
}
}
<!--while同理-->
到此结束!呼呼
分享到:




相关推荐
ASP.NET MVC 是一个开源的、基于模型-视图-控制器(MVC)设计模式的Web应用程序框架,由微软开发并维护。这个框架提供了一个轻量级、可测试和灵活的方式来构建动态网站、Web应用程序和Web服务。在"asp.net mvc demo...
### ASP.NET MVC3系列教程:Razor视图引擎基础语法详解 #### 一、ASP.NET MVC3在Visual Studio 2010中的显著变化 在深入探讨Razor视图引擎的基础语法之前,我们先来看看ASP.NET MVC3在Visual Studio 2010中的主要...
本教程将引导你快速入门ASP.NET MVC3,学习如何创建工程、构建控制器和视图,以及使用Entity Framework进行数据操作。 **1. 创建ASP.NET MVC3工程** 创建ASP.NET MVC3工程需要Visual Studio或Visual Web Developer...
在Asp.net MVC 3中,Razor视图引擎允许开发者使用C#语法编写视图,这使得视图更加简洁且易于理解。在ExtShop项目中,各种商品列表、购物车、订单详情等页面都是由相应的视图呈现的。 3. **控制器(Controller)**:...
ASP.NET MVC 5 是微软开发的一个强大的Web应用程序框架,它结合了ASP.NET Web Forms和MVC(模型-视图-控制器)设计模式的优点,为开发者提供了更灵活、可测试的Web开发解决方案。这本书"精通ASP.NET MVC5"的源代码...
微软提供了详细的文档,包括教程、API参考和示例,帮助开发者学习和理解ASP.NET MVC 3的新特性。这些文档涵盖了升级指南、常见问题和最佳实践。 5. **升级ASP.NET MVC 2项目** ASP.NET MVC 3 RTM提供了升级工具,...
ASP.NET MVC4 是微软开发的一款基于模型-视图-控制器(Model-View-Controller)设计模式的开源Web应用程序框架。这个教程的完整版涵盖了从基础到高级的ASP.NET MVC4开发知识,旨在帮助开发者深入理解和掌握该技术。...
ASP.NET Core MVC支持Razor视图引擎,允许开发者使用C#代码嵌入HTML中,实现数据绑定和逻辑控制。 3. **控制器(Controller)**:控制器是处理用户请求的中心,它接收HTTP请求,调用模型执行必要的业务逻辑,然后...
MVC3是ASP.NET MVC系列的第三个主要版本,它引入了许多新特性,如 Razor视图引擎、增强的模型绑定、对jQuery的内置支持以及更强大的错误处理机制。 当DWZ框架与ASP.NET MVC3结合使用时,可以实现前后端分离的开发...
4. **azor视图引擎**:ASP.NET MVC4使用改进的Razor视图引擎,提供了更简洁的代码语法和更好的性能。 5. **Bundling and Minification**:这个特性允许开发者将多个CSS和JavaScript文件打包和压缩成单个文件,减少...
- **ASP.NET MVC 3** 在前一版本的基础上进行了大量的改进和增强,引入了新的特性如Razor视图引擎,支持最新的Web标准和技术。 #### 二、教程学习内容 1. **创建ASP.NET MVC项目** - 学习如何使用Visual Web ...
总的来说,ASP.NET MVC 3的发布带来了诸多增强,包括改进的Ajax支持、更强大的验证机制、Razor视图引擎的引入以及对辅助方法的扩展。这些更新旨在提高开发效率,简化代码管理,并提升应用程序的用户体验。在进行升级...
4. **razor视图引擎**:Razor视图引擎提供了一种简洁的语法来创建视图,允许在HTML中嵌入C#代码,提高了视图的可读性和效率。 5. **过滤器**:过滤器是ASP.NET MVC5中的一种可重用组件,可以应用于控制器或动作,...
在Asp.net MVC中,视图通常是Razor视图,使用C#语法嵌入HTML中,允许开发者动态生成HTML。视图辅助器(Html Helper)是视图中的一个重要工具,提供了一种安全的方式来生成HTML元素,避免了代码注入的问题。 3. **...
ASP.NET MVC4 CMS的视图通常由Razor语法编写,这种语法允许开发者在HTML中嵌入C#代码,实现动态内容渲染。开发者可以根据需求创建各种布局和部分视图,以实现灵活的页面结构。 **控制器(Controller)**: 控制器...
**ASP.NET MVC 框架详解** ASP.NET MVC(Model-View-Controller)是一种轻量级...通过这个项目实例,你将不仅学会如何使用ASP.NET MVC框架,还能掌握Web开发的最佳实践,为未来更复杂的Web应用程序开发打下坚实基础。
ASP.NET MVC 是微软开发的一款用于构建动态Web应用程序的框架,它结合了ASP.NET的优势和Model-View-Controller(MVC)设计模式的灵活性。在这个"ASP.NET MVC 项目集合.zip"压缩包中,可能包含了多个ASP.NET MVC项目...