иҝҷзҜҮж–Үз« жҲ‘们е°Ҷд»Ӣз»ҚASP.NET MVC зҡ„移еҠЁзү№жҖ§гҖӮ
дҪ йңҖиҰҒе…Ҳе®үиЈ… ASP.NET MVC 4
зҺ°еңЁејҖе§ӢгҖӮ
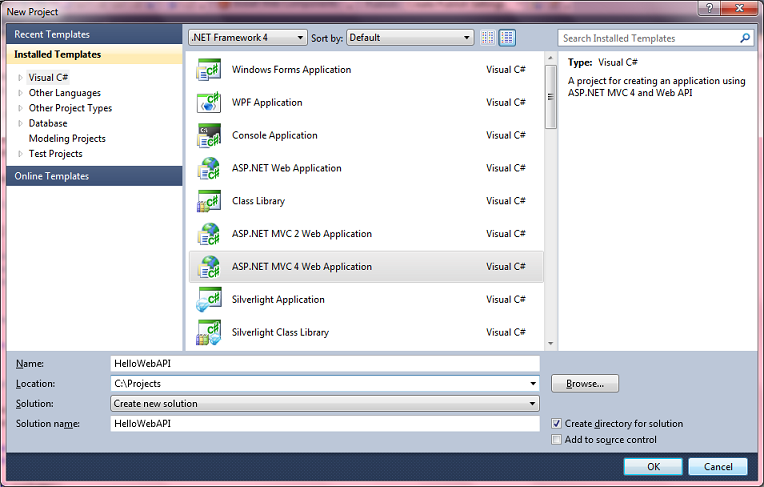
Step 1:еҲӣе»ә ASP.NET MVC 4 Web еә”з”ЁйЎ№зӣ®

Step 2:йҖүжӢ©йЎ№зӣ®жЁЎжқҝпјҢ然еҗҺйҖүжӢ© ASPX жҲ– Razor дҪңдёәи§Ҷеӣҫеј•ж“ҺпјҢиҝҷйҮҢйҖүжӢ© ASPXгҖӮ
Step 3:然еҗҺзј–иҜ‘并еңЁдёҚеҗҢи®ҫеӨҮдёҠиҝҗиЎҢеә”з”ЁпјҢдҪ е°ҶжіЁж„ҸеҲ°еёғеұҖжҳҜдәӨдә’зҡ„гҖӮ
Step 4:жІЎжі•еңЁдёҚеҗҢзҡ„и®ҫеӨҮдёҠиҝӣиЎҢжөӢиҜ•пјҢйңҖиҰҒдёӢиҪҪFireFox User Agent Switcher
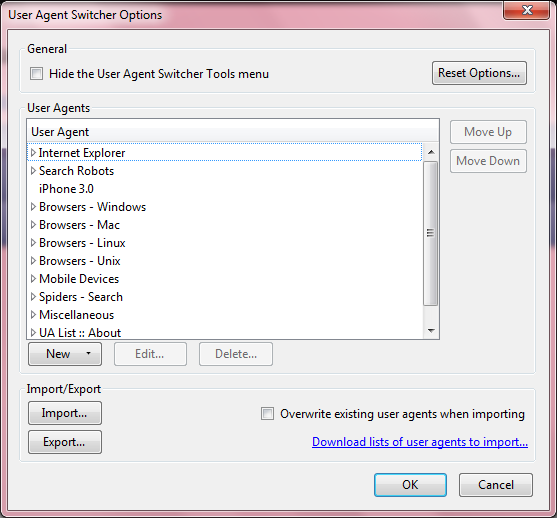
иҰҒиҺ·еҸ–е®Ңж•ҙзҡ„ Agent Switcher ж”ҜжҢҒзҡ„и®ҫеӨҮеҲ—иЎЁпјҢиҝӣе…Ҙ Tools -> Default User Agent -> User Agent Switcher -> Options

зӮ№еҮ» Options, 然еҗҺдҪ е°ҶзңӢеҲ°жүҖжңүзҡ„йҖүйЎ№

зӮ№еҮ» Import 并зІҳиҙҙдёӢйқўзҡ„ xml ж–Ү件 URL ең°еқҖпјҢ然еҗҺзӮ№еҮ» OKгҖӮ
http://techpatterns.com/downloads/firefox/useragentswitcher.xml
дҪ е°Ҷеҫ—еҲ°жүҖжңүзҡ„ User Agent Switcher еҲ—иЎЁпјҢзҺ°еңЁдҪ еҸҜд»ҘеңЁдёҚеҗҢж“ҚдҪңзі»з»ҹгҖҒи®ҫеӨҮе’ҢжөҸи§ҲеҷЁдёҠжөӢиҜ•дәҶгҖӮ
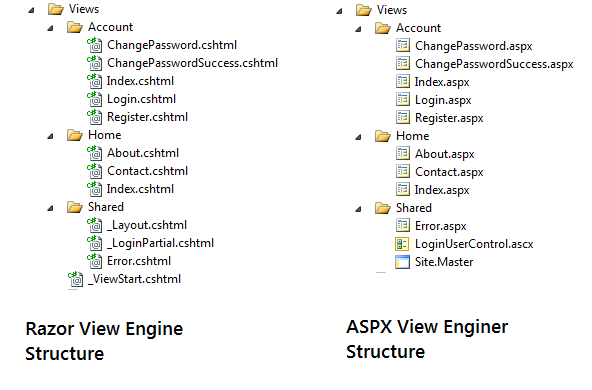
Step 5:еұ•ејҖ Views ж–Ү件еӨ№пјҢеҰӮжһңдҪ йҖүжӢ©дәҶ Razor дҪңдёәеј•ж“ҺдҪ зңӢеҲ°зҡ„жҳҜ .cshtml ж–Ү件пјҢеҰӮжһңйҖүжӢ©зҡ„жҳҜ ASPX пјҢзңӢеҲ°зҡ„жҳҜ .aspx ж–Ү件гҖӮ

дёҠеӣҫжҳҜдҪ йҖүжӢ© Razor жҲ–иҖ… ASPX зҡ„еҢәеҲ«гҖӮ
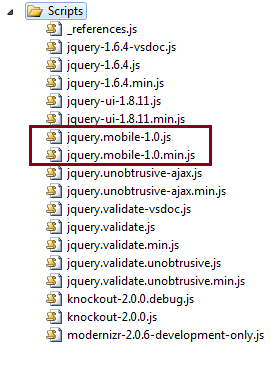
Step 6:зҺ°еңЁжү“ејҖ Scripts ж–Ү件еӨ№пјҢдҪ дјҡеҸ‘зҺ° jquery.mobile-1.0.js е’Ң jquery.mobile-1.0.min.js.

жүҖдҪҝз”Ёзҡ„ jQuery Mobile зүҲжң¬жҳҜ 1.0пјҢзӣ®еүҚжңҖж–°зҡ„жҳҜ 1.0 пјҢдҪ еҸҜиҮӘиЎҢдёӢиҪҪ并жӣҝжҚўгҖӮ
Step 7:жү“ејҖ _Layout.cshtml жҲ–иҖ… Site.master
<!DOCTYPE html>
<meta charset="utf-8" />
иҝҷйҮҢз”Ёзҡ„жҳҜ HTML5
дёӢдёҖйЎ№йңҖиҰҒзңӢзҡ„жҳҜ
<meta name="viewport" content="width=device-width" />
иҝҷдёӘиҠӮзӮ№зҡ„ж„ҸжҖқжҳҜи®©йЎөйқўиҮӘйҖӮеә”еұҸ幕е®ҪеәҰпјҢдҪ д№ҹеҸҜд»Ҙи®ҫзҪ®е®һйҷ…е®ҪеәҰе’Ңй«ҳеәҰе’Ңзј©ж”ҫзә§еҲ«гҖӮ
еҲқе§Ӣзҡ„зј©ж”ҫзә§еҲ«еә”иҜҘжҳҜ 1 .
<meta name="viewport" content="width=device-width, initial-scale=1"/>
Step 8:зҺ°еңЁз»§з»ӯзңӢ _Layout.cshtml.
@Styles.Render("~/Content/mobileCss", "~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@RenderSection("scripts", required: false)
And Site.Master will contain below lines.
<%: Styles.Render("~/Content/mobileCss", "~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile") %>
дёҠйқўеҮ иЎҢеҠ иҪҪ css е’Ң js ж–Ү件пјҢиҝҷдәӣж–Ү件еңЁ BundleConfig.cs дёӯжҢҮе®ҡ

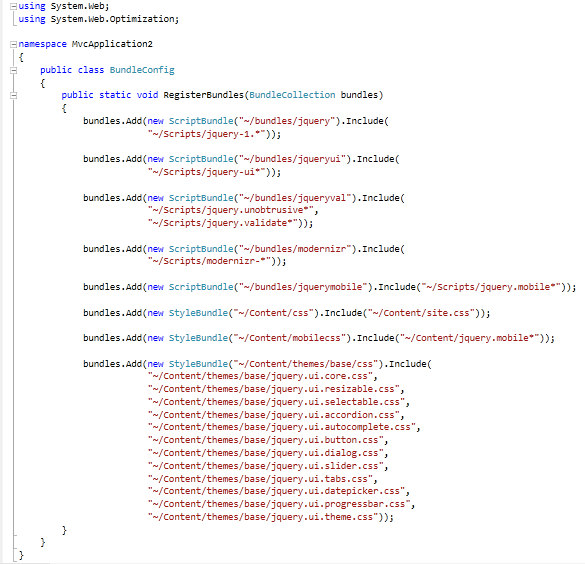
BundleConfig.cs is д»Јз ҒеӨ§жҰӮеҰӮдёӢпјҡ

е®ҢгҖӮ
еҲҶдә«еҲ°пјҡ





зӣёе…іжҺЁиҚҗ
ASP.NET MVC4жҳҜдёҖдёӘеҹәдәҺжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸзҡ„ејҖжәҗWebеә”з”ЁзЁӢеәҸжЎҶжһ¶пјҢз”ұеҫ®иҪҜејҖеҸ‘гҖӮиҝҷдёӘжЎҶжһ¶дёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶдёҖз§Қз»“жһ„еҢ–зҡ„гҖҒзҒөжҙ»зҡ„ж–№ејҸжқҘжһ„е»әй«ҳж•Ҳдё”еҸҜжөӢиҜ•зҡ„Webеә”з”ЁгҖӮжң¬ж•ҷзЁӢжҳҜе…ЁиӢұж–Үзҡ„пјҢ...
ASP.NET MVC4жҳҜдёҖз§ҚеҹәдәҺеҫ®иҪҜ.NET Frameworkзҡ„ејҖжәҗwebеә”з”ЁзЁӢеәҸжЎҶжһ¶пјҢдё“дёәжһ„е»әеҸҜз»ҙжҠӨжҖ§е’ҢжөӢиҜ•жҖ§зҡ„еҠЁжҖҒзҪ‘з«ҷиҖҢи®ҫи®ЎгҖӮе®ғз»“еҗҲдәҶMVCпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸгҖҒASP.NETзҡ„еҠҹиғҪжҖ§е’ҢHTML5зҡ„ж–°зү№жҖ§пјҢжҸҗдҫӣдәҶй«ҳж•Ҳдё”зҒөжҙ»...
[Apress] Mobile ASP.NET MVC 5 ејҖеҸ‘ж•ҷзЁӢ (иӢұж–ҮзүҲ) [Apress] Mobile ASP.NET MVC 5 (E-Book) вҳҶ еӣҫд№ҰжҰӮиҰҒпјҡвҳҶ Geospatial mapping applications have become hugely popular in recent years. With smart-phone ...
9. **Mobile Support**пјҡASP.NET MVC4жҸҗдҫӣдәҶдёҖдәӣй’ҲеҜ№з§»еҠЁи®ҫеӨҮзҡ„зү№жҖ§пјҢеҢ…жӢ¬иҮӘеҠЁжЈҖжөӢи®ҫеӨҮзұ»еһӢе’ҢиҮӘйҖӮеә”и§ҶеӣҫпјҢд»ҘеҸҠдё“й—Ёзҡ„移еҠЁи§Ҷеӣҫеј•ж“ҺгҖӮ 10. **NuGetеҢ…з®ЎзҗҶеҷЁ**пјҡдёҺVisual Studioзҙ§еҜҶйӣҶжҲҗпјҢNuGetе…Ғи®ёејҖеҸ‘иҖ…иҪ»жқҫе®үиЈ…гҖҒ...
ASP.NET MVC 4е’ҢASP.NET MVC 5жҳҜиҜҘжЎҶжһ¶зҡ„дёӨдёӘдёҚеҗҢзүҲжң¬пјҢе®ғ们еҗ„иҮӘе…·жңүзӢ¬зү№зҡ„зү№жҖ§пјҢеҗҢж—¶д№ҹе…ұдә«и®ёеӨҡеҹәзЎҖжҰӮеҝөгҖӮ **ASP.NET MVC 4** жҳҜASP.NET MVCжЎҶжһ¶зҡ„дёҖдёӘйҮҚиҰҒжӣҙж–°пјҢе®ғеј•е…ҘдәҶд»ҘдёӢе…ій”®зү№жҖ§пјҡ 1. **移еҠЁж”ҜжҢҒ**пјҡASP.NET...
гҖҗMicrosoft ASP.NET MVC 4гҖ‘жҳҜеҫ®иҪҜејҖеҸ‘зҡ„дёҖдёӘз”ЁдәҺжһ„е»әеҸҜжү©еұ•гҖҒй«ҳжҖ§иғҪзҡ„Webеә”з”ЁзЁӢеәҸзҡ„жЎҶжһ¶гҖӮиҝҷдёӘжЎҶжһ¶з»“еҗҲдәҶASP.NET Web Formsе’ҢASP.NET MVCзҡ„дјҳеҠҝпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶжӣҙејәеӨ§зҡ„и®ҫи®ЎжЁЎејҸе’ҢжӣҙеҠ зҒөжҙ»зҡ„ејҖеҸ‘ж–№ејҸгҖӮASP.NET ...
ASP.NET MVC4 Web зј–зЁӢжҳҜеҫ®иҪҜејҖеҸ‘зҡ„дёҖж¬ҫз”ЁдәҺжһ„е»әй«ҳж•ҲгҖҒеҸҜжөӢиҜ•е’ҢеҸҜз»ҙжҠӨзҡ„Webеә”з”ЁзЁӢеәҸзҡ„жЎҶжһ¶гҖӮиҝҷжң¬д№ҰпјҢе…ұи®Ў422йЎөпјҢе…Ёйқўж¶өзӣ–дәҶиҜҘжҠҖжңҜзҡ„еҗ„дёӘж–№йқўпјҢдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶж·ұе…ҘеӯҰд№ е’ҢжҺҢжҸЎASP.NET MVC4зҡ„е®қиҙөиө„жәҗгҖӮдёӢйқўе°ҶиҜҰз»Ҷйҳҗиҝ°...
**ASP.NET MVC 4 жҰӮиҝ°** ASP.NET MVCпјҲModel-View-ControllerпјүжҳҜдёҖдёӘејҖжәҗзҡ„Webеә”з”ЁзЁӢеәҸжЎҶжһ¶пјҢз”ұMicrosoftејҖеҸ‘пјҢз”ЁдәҺжһ„е»әеҸҜз»ҙжҠӨдё”й«ҳеәҰеҲҶеҢ–зҡ„Webеә”з”ЁгҖӮMVCжЁЎејҸйј“еҠұеҲҶзҰ»е…іжіЁзӮ№пјҢдҪҝеҫ—д»Јз ҒжӣҙеҠ жЁЎеқ—еҢ–пјҢжӣҙе®№жҳ“жөӢиҜ•е’Ңз»ҙжҠӨ...
жң¬д№ҰгҖҠ*** MVC 4 Mobile App DevelopmentгҖӢз”ұPackt PublishingеҮәзүҲзӨҫеҸ‘иЎҢпјҢж—ЁеңЁж•ҷжҺҲејҖеҸ‘иҖ…еҰӮдҪ•еҲ©з”Ё*** MVCејҖеҸ‘жЎҶжһ¶еҲӣе»әйқўеҗ‘жҷәиғҪжүӢжңәгҖҒе№іжқҝз”өи„‘д»ҘеҸҠ其他移еҠЁи®ҫеӨҮзҡ„дёӢдёҖд»Јеә”з”ЁзЁӢеәҸгҖӮдҪңиҖ…Andy MeadowsеҹәдәҺиҮӘе·ұдё°еҜҢзҡ„...
ASP.NET MVC4жҳҜдёҖз§ҚеҹәдәҺеҫ®иҪҜ.NET Frameworkзҡ„ејҖжәҗwebеә”з”ЁзЁӢеәҸжЎҶжһ¶пјҢдё“дёәжһ„е»әеҠЁжҖҒгҖҒж•°жҚ®й©ұеҠЁзҡ„Webеә”з”ЁзЁӢеәҸиҖҢи®ҫи®ЎгҖӮе®ғз»“еҗҲдәҶMVCпјҲModel-View-Controllerпјүи®ҫи®ЎжЁЎејҸгҖҒASP.NETзҡ„еҠҹиғҪжҖ§е’ҢLINQзҡ„ејәеӨ§жҹҘиҜўиғҪеҠӣпјҢжҸҗдҫӣдәҶй«ҳж•Ҳ...
Go deep into the architecture and features of ASP.NET MVC 5, and learn how to build web applications that work well on both the desktop and mobile devices. Web development expert Dino Esposito takes ...
The ASP.NET MVC 5 Framework is the latest evolution of MicrosoftвҖҷs ASP.NET web platform. It provides a high-productivity programming model that promotes cleaner code architecture, test-driven ...
ASP.NET MVC 4 жҳҜеҫ®иҪҜејҖеҸ‘зҡ„дёҖдёӘз”ЁдәҺжһ„е»әеҠЁжҖҒзҪ‘з«ҷзҡ„ејҖжәҗжЎҶжһ¶пјҢе®ғз»“еҗҲдәҶModel-View-ControllerпјҲMVCпјүи®ҫи®ЎжЁЎејҸгҖҒASP.NETе№іеҸ°зҡ„дјҳеҠҝд»ҘеҸҠWebеә”з”ЁзЁӢеәҸзҡ„жңҖж–°жҠҖжңҜгҖӮжң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁASP.NET MVC 4зҡ„дё»иҰҒзү№жҖ§гҖҒж ёеҝғжҰӮеҝө...
ASP.NET MVC4жҳҜдёҖз§ҚеҹәдәҺеҫ®иҪҜ.NET Frameworkзҡ„ејҖжәҗwebеә”з”ЁзЁӢеәҸжЎҶжһ¶пјҢдё“дёәжһ„е»әеҸҜз»ҙжҠӨжҖ§е’ҢжөӢиҜ•жҖ§зҡ„еҠЁжҖҒзҪ‘з«ҷиҖҢи®ҫи®ЎгҖӮе®ғз»“еҗҲдәҶModel-View-ControllerпјҲMVCпјүи®ҫи®ЎжЁЎејҸгҖҒASP.NETзҡ„еҠҹиғҪд»ҘеҸҠHTML5зҡ„ж–°зү№жҖ§пјҢжҸҗдҫӣдәҶжӣҙй«ҳж•ҲгҖҒ...
The ASP.NET MVC 4 Framework is the latest evolution of MicrosoftвҖҷs ASP.NET web platform. It provides a high-productivity programming model that promotes cleaner code architecture, test-driven ...
- гҖҠASP.NET MVC 4 Mobile Websites Succinctly.pdfгҖӢеҸҜиғҪдё“жіЁдәҺ移еҠЁзҪ‘з«ҷејҖеҸ‘пјҢи®Іиҝ°еҰӮдҪ•еҲ©з”ЁASP.NET MVC 4зҡ„移еҠЁзү№жҖ§еҲӣе»әйҖӮеә”дёҚеҗҢеұҸ幕еӨ§е°Ҹе’Ңи§ҰжҺ§ж“ҚдҪңзҡ„зҪ‘з«ҷпјҢд»ҘеҸҠеҰӮдҪ•ж•ҙеҗҲjQuery Mobileе’Ңе“Қеә”ејҸи®ҫи®ЎжқҘжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢ...
ASP.NET MVC5&еҫ®дҝЎе…¬дј—е№іеҸ°ж•ҙеҗҲејҖеҸ‘е®һжҲҳ(е“Қеә”ејҸеёғеұҖгҖҒJQuery Mobile,Windows AzureгҖҒеҫ®дҝЎж ёеҝғејҖеҸ‘)е®Ңж•ҙзүҲ30и®Іи§Ҷйў‘ж•ҷзЁӢгҖӮ йҖӮз”ЁиҢғеӣҙпјҡ еҜ№еҫ®дҝЎе…¬дј—е№іеҸ°ејҖеҸ‘жңүе…ҙи¶Јзҡ„еҗҢеӯҰ еҜ№ASP.NET MVCејҖеҸ‘жңүе…ҙи¶Јзҡ„еҗҢеӯҰ жңүеҝ—иҝӣе…ҘејҖеҸ‘...