开发第一个Html5游戏 – 1
今天我们开始用Html5开发游戏,在第一章里,我们将主要介绍基础知识 - 使用 canvas, 一些简单的对象,填充函数,
以及一些鼠标事件处理。虽然类似WebGL 制作3D等高级功能会放到以后而不是本章,但本章的内容比较基础,所以请不要忽略本章的学习。
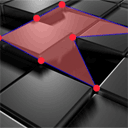
本章我们会画一些基本的图形,并为这些图形添加可拖动的功能,我们还会实现这些图形的半透明效果。
下边就让我们开始吧。
步骤1. HTML
代码如下:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 Game Development - Lesson 1 | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<canvas id="scene" width="800" height="600"></canvas>
</div>
<footer>
<h2>HTML5 Game Development - Lesson 1</h2>
<a href="http://www.script-tutorials.com/html5-game-development-lesson-1" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
步骤2. CSS
/* general styles */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
background-image: -webkit-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: -moz-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: -o-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
color:#fff;
font:14px/1.3 Arial,sans-serif;
min-height:1000px;
}
.container {
width:100%;
}
.container > * {
display:block;
margin:50px auto;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
h3 {
text-align:center;
}
/* tutorial styles */
#scene {
background-image:url(../images/01.jpg);
position:relative;
}
步骤3. JS
js/jquery-1.5.2.min.js
我们的Demo会用到jQuery, 这让我们很容易的实现事件绑定,
下面的代码是重点,这些代码展示如何进行画图等操作。
var canvas, ctx;
var circles = [];
var selectedCircle;
var hoveredCircle;
// -------------------------------------------------------------
// objects :
function Circle(x, y, radius){
this.x = x;
this.y = y;
this.radius = radius;
}
// -------------------------------------------------------------
// 绘图函数:
function clear() { // 清空画布
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
}
function drawCircle(ctx, x, y, radius) { // 画圆
ctx.fillStyle = 'rgba(255, 35, 55, 1.0)';
ctx.beginPath();
ctx.arc(x, y, radius, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
}
function drawScene() { // 主要的绘图操作都在这里执行
clear(); // clear canvas
ctx.beginPath(); // 绘图开始
ctx.fillStyle = 'rgba(255, 110, 110, 0.5)';
ctx.moveTo(circles[0].x, circles[0].y);
for (var i=0; i<circles.length; i++) {
ctx.lineTo(circles[i].x, circles[i].y);
}
ctx.closePath(); // 绘图结束
ctx.fill(); // fill custom shape
ctx.lineWidth = 5;
ctx.strokeStyle = 'rgba(0, 0, 255, 0.5)';
ctx.stroke(); // 给图像绘制边框
for (var i=0; i<circles.length; i++) { // 将所有的圆循环显示出来
drawCircle(ctx, circles[i].x, circles[i].y, (hoveredCircle == i) ? 25 : 15);
}
}
// -------------------------------------------------------------
// 初始化
$(function(){
canvas = document.getElementById('scene');
ctx = canvas.getContext('2d');
var circleRadius = 15;
var width = canvas.width;
var height = canvas.height;
var circlesCount = 7; // 圆的个数
for (var i=0; i<circlesCount; i++) {
var x = Math.random()*width;
var y = Math.random()*height;
circles.push(new Circle(x,y,circleRadius));
}
// 绑定鼠标按键按下事件,为实现拖动效果做准备
$('#scene').mousedown(function(e) {
var canvasPosition = $(this).offset();
var mouseX = e.layerX || 0;
var mouseY = e.layerY || 0;
for (var i=0; i<circles.length; i++) { // 对所有圆执行事件判断,是否发生鼠标点击事件
var circleX = circles[i].x;
var circleY = circles[i].y;
var radius = circles[i].radius;
if (Math.pow(mouseX-circleX,2) + Math.pow(mouseY-circleY,2) < Math.pow(radius,2)) {
selectedCircle = i;
break;
}
}
});
$('#scene').mousemove(function(e) { // 绑定鼠标移动事件
var mouseX = e.layerX || 0;
var mouseY = e.layerY || 0;
if (selectedCircle != undefined) {
var canvasPosition = $(this).offset();
var radius = circles[selectedCircle].radius;
circles[selectedCircle] = new Circle(mouseX, mouseY,radius); // 改变选中圆的位置
}
hoveredCircle = undefined;
for (var i=0; i<circles.length; i++) { // 鼠标事件监测
var circleX = circles[i].x;
var circleY = circles[i].y;
var radius = circles[i].radius;
if (Math.pow(mouseX-circleX,2) + Math.pow(mouseY-circleY,2) < Math.pow(radius,2)) {
hoveredCircle = i;
break;
}
}
});
$('#scene').mouseup(function(e) { // 如果鼠标按键抬起,将selectedCircle 标记为空
selectedCircle = undefined;
});
setInterval(drawScene, 30); // 每30毫秒重绘整张画布
});
我尽量给代码做了注释,希望对你有帮助。
ps:
原文地址 http://www.script-tutorials.com/html5-game-development-lesson-1/
Demo地址 http://www.script-tutorials.com/demos/147/index.html
源码下载 http://www.script-tutorials.com/demos/147/source.zip
分享到:










相关推荐
这个"html5开发的塔防游戏.zip"资源提供了一个基于HTML5构建的塔防游戏的完整解决方案,名为"HTML5 塔防 游戏_HTML5游戏_solution4ht"。塔防游戏是一种策略类游戏,玩家通过在地图上建立防御塔来抵御一波波敌人的...
《HTML5 Canvas游戏开发实战》在介绍每个游戏开发的过程时,都会包括游戏分析、开发过程、代码解析和小结等相关内容,以帮助读者了解每种类型游戏开发的详细步骤,让读者彻底掌握各种类型游戏的开发思想。...
首先,我们来看标题中的"蘑菇熊",这很可能是游戏的主题或主角,展示了如何设计和创建一个游戏的角色和场景。在HTML5游戏中,角色和场景通常通过CSS3来定义样式,用JavaScript来实现动态行为。源码中的每个"index...
HTML5游戏开发素材 HTML5游戏开发素材 HTML5游戏开发素材 HTML5游戏开发素材
HTML5 Canvas是Web开发中的一个关键技术,它提供了一个在网页上绘制图形的API,使得开发者可以直接在浏览器中创建丰富的交互式2D图形、动画以及游戏。"HTML5 Canvas核心技术—图形、动画与游戏开发"这本书深入浅出地...
Phaser是一个流行的游戏开发框架,它基于HTML5 Canvas构建,提供了丰富的游戏开发功能,包括精灵、动画、物理引擎、碰撞检测等。开发者可以利用Phaser快速搭建游戏结构,减少底层实现的复杂性,专注于游戏逻辑和用户...
《HTML5 Canvas游戏开发实战》.(张路斌).pdf电子高清扫描版
HTML5 Canvas是Web开发中的一个强大工具,它允许开发者在网页上进行动态图形绘制,为创建丰富的交互式游戏和应用程序提供了可能。"HTML 5 CANVAS游戏开发实战"这本书深入探讨了如何利用Canvas API来构建游戏,通过...
HTML5是一种先进的网页标准,它极大地扩展了网页的交互性和动态性,使得开发者能够创建出更具...总的来说,"我和小狗的一天"HTML5游戏源码是一个很好的学习资源,它展示了HTML5在游戏开发中的强大功能和无限可能性。
总结来说,五子棋inhtml5是利用HTML5和JavaScript技术开发的一款开源小游戏,它不仅提供了一种娱乐方式,更是一个学习和实践Web游戏开发的优秀资源。通过研究这个项目,开发者能够深入理解JavaScript如何与HTML5结合...
HTML5 移动游戏开发高级编程
HTML5游戏开发是一种基于Web平台的游戏制作技术,它利用HTML5、CSS3和JavaScript等现代Web标准构建游戏,使得玩家无需下载安装即可在浏览器中直接游玩。...同时,这也是一个实践和提升HTML5游戏开发技能的好机会。
HTML5是一种先进的Web开发技术,它为网页应用带来了丰富的多媒体元素和交互性。...通过分析这个游戏,我们可以深入了解HTML5在游戏开发中的应用,以及如何利用这些技术来创建互动性强、视觉效果良好的网页游戏。
总的来说,疯狂植树HTML5游戏源码提供了一个学习和研究HTML5游戏开发的实例,无论你是新手还是资深开发者,都能从中获益匪浅。通过深入探究源码,你将更深入地理解HTML5在游戏开发中的应用,进一步提升自己的前端...
游戏的核心是HTML5的Canvas元素,这是一个可编程的画布,允许开发者通过JavaScript动态绘制图形。在“跳一跳”游戏中,Canvas用于绘制游戏场景,包括角色、跳板和背景,以及实时更新游戏状态,如角色的位置、跳跃...
【JavaScript开发的HTML5版ARPG游戏:青青世界之侠者江湖源码】是一个基于JavaScript编程语言和HTML5标准创建的角色扮演游戏(ARPG)。HTML5是现代网页开发的重要技术,它提供了丰富的功能,如离线存储、多媒体支持...
项目:HTML5, JavaScript中的Canvas Pokémon...在这个游戏项目的开发中,使用了多种图片、声音和脚本。它使用JavaScript来实现最终产出。所有的游戏功能都是用JavaScript设置的,而HTML和CSS用于布局和其他次要功能。
总的来说,财神HTML5游戏源码是一个可以让你深入了解HTML5游戏开发的实践案例,通过对源码的学习和实践,你可以提升自己在Web游戏开发领域的技能,同时也能了解到如何将HTML5的新特性应用到实际项目中。
HTML5小游戏是一种基于Web技术开发的简单游戏,它使用了HTML5、CSS3和JavaScript等技术标准。HTML5作为第五代超文本标记语言,它引入了许多新的标签,同时也为多媒体内容的集成提供了更丰富的方式。在游戏开发领域,...