- وµڈ览: 1570678 و¬،
- و€§هˆ«:

- و¥è‡ھ: وه·
-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 83)
- وˆ‘çڑ„é—®ç” ( 3)
هکو،£هˆ†ç±»
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
lt26wï¼ڑ
çگ†è§£وˆگé—¨é¢و¨،ه¼ڈه؛”该و¯”较ه®¹وک“وکژ白هگ§
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
lt26wï¼ڑ
看ن¸‹é¢çڑ„ن¾‹هگو¯”较وکژ白.
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
javaloverkehuiï¼ڑ
è؟™ن¹ںهڈ«و–‡و،£ï¼Œهˆ«é€—وˆ‘è،Œهگ—,ن¹ںه°±è‡ھه·±çœ‹çœ‹م€‚
HtmlCleaner API -
SE_XiaoFengï¼ڑ
至ه°‘ن¹ںه؛”该ه†™ن¸ھو³¨é‡ٹهگ§م€‚
HtmlCleaner API -
jfzshandongï¼ڑ
...
org.springframework.web.filter.CharacterEncodingFilter é…چç½®
Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ڑن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں
- هچڑه®¢هˆ†ç±»ï¼ڑ
- Silverlight
Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ڑن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں
آ
آ
م€گهژںو–‡هœ°ه€م€‘Silverlight Tutorial Part 4: Using Style Elements to Better Encapsulate Look and Feel
م€گهژںو–‡هڈ‘è،¨و—¥وœںم€‘ Friday, February 22, 2008 5:53 AM
è؟™وک¯8ن¸ھç³»هˆ—و•™ç¨‹çڑ„第4部هˆ†ï¼Œè؟™ن¸ھç³»هˆ—ç¤؛范ه¦‚ن½•ن½؟用 Silverlight 2 çڑ„ Beta1 版وœ¬و¥هˆ›ه»؛ن¸€ن¸ھ简هچ•çڑ„ Digg ه®¢وˆ·ç«¯ه؛”用م€‚è؟™ن؛›و•™ç¨‹è¯·ن¾و¬،éک…读,ه°†وœ‰هٹ©ن؛ژو‚¨çگ†è§£ Silverlight çڑ„ن¸€ن؛›و ¸ه؟ƒç¼–程و¦‚ه؟µم€‚
ن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں(Look and Feel)
WPF ه’Œ Silverlight و”¯وŒپن¸€ç§چ Style وœ؛هˆ¶ï¼Œه®ƒه…پ许وˆ‘ن»¬وٹٹوژ§ن»¶çڑ„ه±و€§ه€¼ه°پ装وˆگهڈ¯é‡چ用çڑ„资و؛گم€‚وˆ‘ن»¬هڈ¯ن»¥وٹٹè؟™ن؛›و ·ه¼ڈه£°وکژن؟هکهœ¨ç‹¬ç«‹ن؛ژé،µé¢çڑ„ه…¶ن»–و–‡ن»¶ن¸ï¼Œç„¶هگژه°±هڈ¯ن»¥هœ¨ن¸€ن¸ھه؛”用程ه؛ڈن¸è·¨وژ§ن»¶ه’Œé،µé¢é‡چ用 (ç”ڑ至跨ه¤ڑن¸ھه؛”用程ه؛ڈé‡چ用)م€‚هœ¨هپڑن¸€ن؛›هں؛وœ¬ه®ڑهˆ¶çڑ„هœ؛و™¯ن¸‹ï¼Œو¦‚ه؟µن¸ٹç±»ن¼¼ن؛ژهœ¨ HTML ن¸é‡چ用 CSS.
و³¨ï¼ڑ除ن؛†ه®ڑن¹‰هں؛وœ¬ه±و€§è®¾ç½®ï¼ˆColor, Font, Size, Margins ç‰ï¼‰ï¼ŒWPF ه’Œ Silverlight 里çڑ„و ·ه¼ڈè؟کهڈ¯ن»¥è¢«ç”¨و¥ه®ڑن¹‰ه’Œé‡چ用وژ§ن»¶و¨،و؟(Control Templates) - وژ§ن»¶و¨،و؟هڈ¯ن»¥ه¸¦و¥è¶…ç؛§ن¸°ه¯Œçڑ„çڑ®è‚¤هٹں能,ن»¥هڈٹو”¹هڈکوژ§ن»¶ç»“و„çڑ„هٹں能(ه¹¶و”¯وŒپç›®ه‰چ HTML ن¸çڑ„ CSS هپڑن¸چهˆ°çڑ„ه®ڑهˆ¶هœ؛و™¯ï¼‰م€‚وˆ‘ن¼ڑهœ¨è؟™ن¸ھç³»هˆ—çڑ„第7部هˆ†è®¨è®؛وژ§ن»¶و¨،و؟م€‚
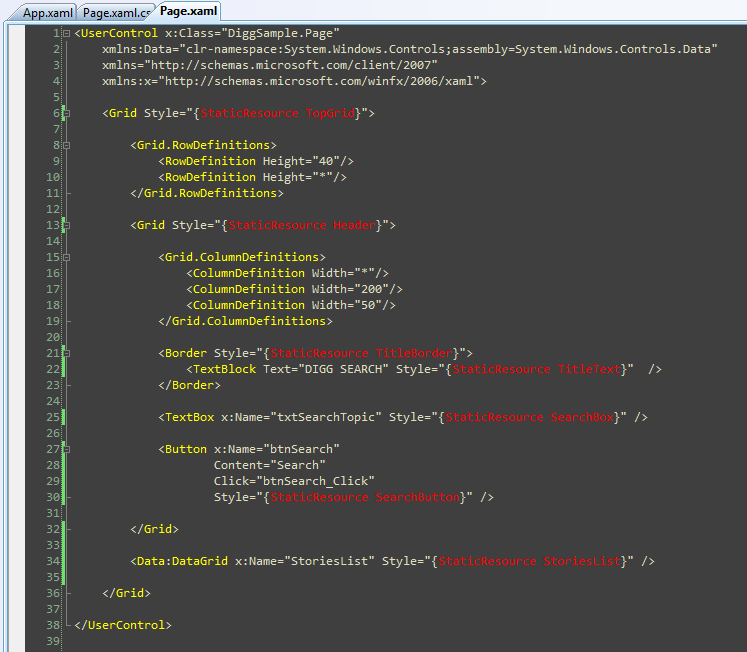
ه¯¹وˆ‘ن»¬çڑ„ Digg ن¾‹ç¨‹è€Œè¨€ï¼Œوˆ‘ن»¬ن¼ڑهœ¨é،¹ç›®çڑ„ App.xaml و–‡ن»¶ن¸ه®ڑن¹‰و ·ه¼ڈم€‚è؟™ن½؟ه¾—该و ·ه¼ڈهڈ¯ن»¥هœ¨و•´ن¸ھه؛”用程ه؛ڈن¸ï¼Œè¢«è·¨é،µé¢م€پè·¨وژ§ن»¶هœ°é‡چ用ï¼ڑ

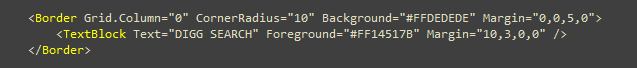
首ه…ˆè®©وˆ‘ن»¬و¥ن¸؛ Digg é،µé¢çڑ„ <Border>وژ§ن»¶ï¼ˆن»¥هڈٹه…¶ن¸çڑ„<TextBlock> و ‡é¢ک)ه°پ装و ·ه¼ڈï¼ڑ


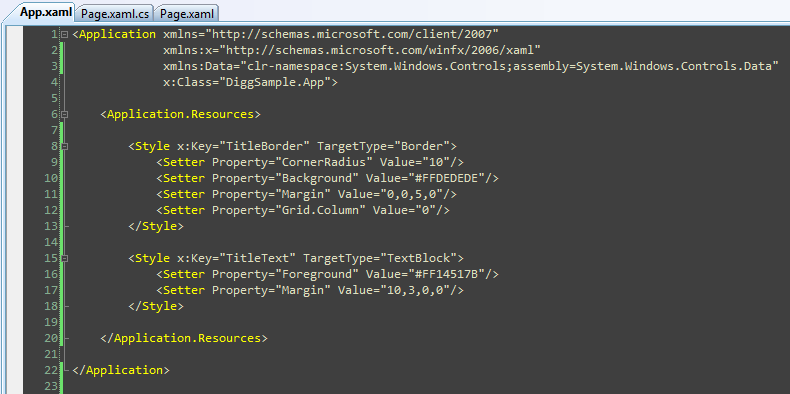
وˆ‘ن»¬هڈ¯ن»¥هœ¨ App.xaml و–‡ن»¶ن¸ï¼Œç”¨ن¸‹هˆ—و ‡ç¾و¥هˆ›ه»؛ن¸¤ن¸ھ Style ه…ƒç´ ,هˆ†هˆ«ه°پ装 <Border> ه’Œ <TextBlock> çڑ„设置ن؟،وپ¯ï¼Œè؟™ن؛›è®¾ç½®هœ¨ه‰چé¢وک¯ه†…èپ”ه®ڑن¹‰çڑ„ï¼ڑ

و³¨و„ڈن¸ٹè؟°ن»£ç پن¸ï¼Œوˆ‘ن»¬وک¯ه¦‚ن½•ن¸؛و¯ڈن¸ھ Style ه…ƒç´ 赋ن؛ˆن¸€ن¸ھه”¯ن¸€çڑ„ "Key" ه€¼çڑ„م€‚وژ¥ن¸‹و¥وˆ‘ن»¬ه°±هڈ¯ن»¥و›´و–°وˆ‘ن»¬çڑ„ <Border>> ه’Œ <TextBlock> وژ§ن»¶ï¼Œè®©ه®ƒن»¬ç”¨è؟™ن؛› keys و¥ه¼•ç”¨ه¯¹ه؛”çڑ„و ·ه¼ڈه®ڑن¹‰م€‚وˆ‘ن»¬ن¼ڑن½؟用ن¸€ç§چهڈ«هپڑ“و ‡ç¾و‰©ه±•â€(markup extensions) çڑ„ XAML 特و€§و¥ه®Œوˆگه®ƒم€‚و ‡ç¾و‰©ه±•ç”¨ن؛ژéه—é¢é‡ڈçڑ„ه€¼éœ€è¦پ被设置و—¶ï¼ˆهڈ¦ن¸€ن¸ھ适用هœ؛و™¯وک¯ç»‘ه®ڑè،¨è¾¾ه¼ڈ)م€‚

وˆ‘ن»¬è؟کهڈ¯ن»¥ه¯¹ Page.xaml و–‡ن»¶ن¸çڑ„ه…¶ه®ƒوژ§ن»¶ن¹ںهپڑç±»ن¼¼çڑ„هˆ†ç¦»و ·ه¼ڈçڑ„ه¤„çگ†ï¼Œè؟™و ·هپڑن¹‹هگژ,و–‡ن»¶ه†…ه®¹ن¼ڑهڈکوˆگç±»ن¼¼è؟™و ·ï¼ڑ

用è؟™ç§چو–¹ه¼ڈه°پ装و ·ه¼ڈ设ه®ڑ,هڈ¯ن»¥è®©ه¼€هڈ‘者و›´ه¥½çڑ„ه…³و³¨ه؛”用程ه؛ڈçڑ„è،Œن¸؛è¯ن¹‰ï¼Œه¹¶ن¸”è؟کهڈ¯ن»¥è®©وˆ‘ن»¬è·¨وژ§ن»¶/é،µé¢çڑ„é‡چ用و ·ه¼ڈم€‚
و³¨ï¼ڑBeta1 ن¸éœ€è¦پو³¨و„ڈçڑ„ن¸€ن¸ھé—®é¢کوک¯ï¼Œه½“ن½ 输错و ·ه¼ڈهگچ称ه’Œه±و€§ه®ڑن¹‰و—¶ï¼Œه…¶é”™è¯¯ن؟،وپ¯ن¸چوک¯ه¾ˆو¸…و¥ڑ(ه®ƒن¼ڑه¼•هڈ‘ه¼‚ه¸¸ï¼Œن½†ن¸چه‘ٹ诉ه“ھ里设置ن¸چه¯¹ï¼‰م€‚è؟™ن¼ڑهœ¨ Beta2 ن¸ه¾—هˆ°و”¹è؟›م€‚هگŒو—¶ï¼Œه¦‚وœن½ هœ¨هٹ è½½و ·ه¼ڈو—¶çœ‹هˆ°é”™è¯¯و¶ˆوپ¯ï¼Œè¯·ن¸€ه®ڑن»”细وں¥çœ‹و‹¼ه†™é”™è¯¯م€‚
ن¸‹ن¸€و¥
çژ°هœ¨وˆ‘ن»¬ه·²ç»ڈé€ڑè؟‡ Style ه¼•ç”¨ï¼Œه°† Page.xaml و–‡ن»¶ن¸çڑ„و ‡ç¾è؟›è،Œن؛†ن¸€ه®ڑçڑ„و¸…çگ†م€‚让وˆ‘ن»¬و›´è؟›ن¸€و¥و¥è‡ھه®ڑن¹‰وˆ‘ن»¬çڑ„و•…ن؛‹و•°وچ®çڑ„ه¤–观م€‚
و‚¨هڈ¯ن»¥è·³هˆ°ن¸‹ن¸€ç¯‡و•™ç¨‹ن»¥ن؛†è§£ه…·ن½“و–¹و³•ï¼ڑ م€ٹن½؟用 ListBox ه’Œ Databinding و¥وک¾ç¤؛هˆ—è،¨و•°وچ® م€‹م€‚
- 2010-01-12 22:11
- وµڈ览 1295
- 评è®؛(0)
- هˆ†ç±»:编程è¯è¨€
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ
2010-01-19 12:58 5419SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ ... -
Silverlightو’و”¾ه™¨ C#è¯è¨€
2010-01-13 13:30 3325è؟™و®µو—¶é—´ç ”究Silverlightن¸çڑ„MediaElement ... -
ن½؟用Silverlight,هˆ¶ن½œç®€هچ•و’و”¾ه™¨çڑ„ن¸€ç‚¹ç‚¹ه؟ƒه¾—م€‚
2010-01-13 13:28 3686首ه…ˆن»‹ç»چن»€ن¹ˆوک¯Silverligh ... -
هˆوژ¢silverlight--简وک“و’و”¾ه™¨
2010-01-13 13:28 1542<UserControl xmlns=" ... -
و–°ه¼€هڈ‘çڑ„silverlight视频و’و”¾ه™¨,
2010-01-13 13:21 4511http://www.chenjiliang.com/Arti ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1935http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2365http://ww ... -
CoverFlow – built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1911CoverFlow – built using Silver ... -
silverlightهٹ¨ç”»و’و”¾هپœو¢é‡چو’ç‰وژ§هˆ¶
2010-01-06 12:38 1410ani.begin() ani.stop(); ani. ... -
silverlighté€ںه¦èŒƒن¾‹100
2010-01-06 12:37 1288silverlighté€ںه¦èŒƒن¾‹100 ... -
Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨
2010-01-04 23:43 2030Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨ < ... -
Visual Studioçڑ„ è¯،ه¼‚bug(mscorlibو— و³•ه¼•ç”¨)ه¼•هڈ‘çڑ„ه¯¹è¯ and Silverlight XAML و„é€ ه‡؛é”™
2010-01-04 09:25 4148آ آ آ آ آ آ ... -
Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³•
2009-12-22 14:06 1314Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³• ... -
网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢
2009-12-22 12:47 4616网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢ آ 2008-11 ... -
ه؟…ه؛” Bing و–°ç‰¹و€§ن¹‹وœ€و–°و–‡ç« , Wolfram|Alpha و•´هگˆ, ه¤©و°”وگœç´¢ç‰ه·²وژ¨ه‡؛
2009-12-21 23:33 1576ه؟…ه؛” Bing ه¢هٹ ن؛†ن¸€é،¹â€œوœ€و–°و–‡ç« â€çڑ„وگœç´¢ç»“وœç‰¹و€§ï¼Œن¾‹ه¦‚ن¸‹ه›¾ ... -
ن¸‹è½½silverlightه®ک网çڑ„ه…¨éƒ¨è§†é¢‘و•™ç¨‹
2009-12-21 23:30 14879Silverlightه®ک网وڈگن¾›ن؛†è®¸ه¤ ... -
Silverlightه®¢وˆ·ç«¯ه’ŒWCFوœچهٹ،ه™¨ç«¯ه…±ن؛«ç±»ه؛“
2009-12-21 23:21 1858هœ¨Silverlightن¼پن¸ڑç؛§é،¹ç›®ه¼€هڈ‘ن¸ï¼Œè®؟é—®و•°وچ®ه؛“وک¯ه¾ˆه¸¸è§پçڑ„ ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1633آ I don’t generally fi ... -
ه؟…ه؛”هœ°ه›¾ه›¾ç‰‡ç³»ç»ں(Tile System)ن¹‹ن؛Œ
2009-12-21 22:53 2349م€گهگو ‡ç³»ه’Œهœ°ه›¾ه›¾ç‰‡ç¼–ç ... -
ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆStreetside)
2009-12-21 22:51 4910ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆSt ...






相ه…³وژ¨èچگ
آ· 第ه››éƒ¨هˆ†ï¼ڑن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں (وœ¨é‡ژç‹گ译) آ· 第ن؛”部هˆ†ï¼ڑ用 ListBox ه’Œ DataBinding وک¾ç¤؛هˆ—è،¨و•°وچ® (وœ¨é‡ژç‹گ译) آ· 第ه…部هˆ†ï¼ڑن½؟用用وˆ·وژ§ن»¶ه®çژ°ن¸»ن»ژè،¨هœ؛و™¯ آ· 第ن¸ƒéƒ¨هˆ†ï¼ڑن½؟用وژ§ن»¶و¨،و؟ه®ڑهˆ¶وژ§ن»¶çڑ„...
Silverlight 2ç³»هˆ—(8)ï¼ڑن½؟用و ·ه¼ڈه°پ装وژ§ن»¶è§‚و„ں Silverlight 2ç³»هˆ—(7)ï¼ڑه…¨ه±ڈو¨،ه¼ڈو”¯وŒپ Silverlight 2ç³»هˆ—(6)ï¼ڑé”®ç›کن؛‹ن»¶ه¤„çگ† Silverlight 2ç³»هˆ—(5)ï¼ڑه®çژ°ç®€هچ•çڑ„و‹–و”¾هٹں能 Silverlight 2ç³»هˆ—(4)ï¼ڑé¼ و ‡ن؛‹ن»¶ه¤„çگ† ...
Silverlight 2ç³»هˆ—(8)ï¼ڑن½؟用و ·ه¼ڈه°پ装وژ§ن»¶è§‚و„ں Silverlight 2ç³»هˆ—(7)ï¼ڑه…¨ه±ڈو¨،ه¼ڈو”¯وŒپ Silverlight 2ç³»هˆ—(6)ï¼ڑé”®ç›کن؛‹ن»¶ه¤„çگ† Silverlight 2ç³»هˆ—(5)ï¼ڑه®çژ°ç®€هچ•çڑ„و‹–و”¾هٹں能 Silverlight 2ç³»هˆ—(4)ï¼ڑé¼ و ‡ن؛‹ن»¶ه¤„çگ† ...
م€گSILVERLIGHTه®Œç¾ژه…¥é—¨و•™ç¨‹م€‘ Silverlightوک¯ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€و¬¾هں؛ن؛ژ.NET Frameworkçڑ„وµڈ览ه™¨وڈ’ن»¶ï¼Œو—¨هœ¨ن¸؛Webه؛”用程ه؛ڈوڈگن¾›ن¸°ه¯Œçڑ„هھ’ن½“ن½“éھŒه’Œن؛¤ن؛’ه¼ڈ用وˆ·ç•Œé¢م€‚ه®ƒو›¾ç»ڈوک¯ه¼€هڈ‘ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)çڑ„é‡چè¦په·¥ه…·ï¼Œç‰¹هˆ«وک¯هœ¨...
#### ه…«م€پن½؟用و ·ه¼ڈه°پ装وژ§ن»¶è§‚و„ں - **و¦‚è؟°**ï¼ڑ解é‡ٹه¦‚ن½•ن½؟用و ·ه¼ڈو¥ه®ڑهˆ¶وژ§ن»¶çڑ„ه¤–观ه’Œè،Œن¸؛م€‚ - **ç¤؛ن¾‹**ï¼ڑé€ڑè؟‡ه…·ن½“ن¾‹هگه±•ç¤؛ه¦‚ن½•ه®ڑن¹‰و ·ه¼ڈه¹¶ه°†ه…¶ه؛”用ن؛ژوژ§ن»¶ن¸ٹم€‚ #### ن¹م€پن½؟用وژ§ن»¶و¨،و؟ - **و¦‚è؟°**ï¼ڑن»‹ç»چوژ§ن»¶و¨،و؟çڑ„و¦‚ه؟µ...
وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چXAMLçڑ„هں؛وœ¬و¦‚ه؟µم€پè¯و³•ç»“و„ن»¥هڈٹهœ¨Silverlightه’ŒWPFن¸çڑ„ه؛”用ه®è·µï¼Œو—¨هœ¨ه¸®هٹ©ه¼€هڈ‘者و›´ه¥½هœ°وژŒوڈ،XAML,ن»ژ而و›´هٹ é«کو•ˆهœ°è؟›è،ŒSilverlightه’ŒWPFه؛”用ه¼€هڈ‘م€‚ #### ن؛Œم€پXAMLو¦‚è؟° ##### 2.1 ن»€ن¹ˆوک¯XAMLï¼ں XAMLوک¯ن¸€...
### Silverlightه…¥é—¨و•™ç¨‹çں¥è¯†ç‚¹و¦‚è؟° #### ن¸€م€پSilverlight简ن»‹ - **ه®ڑن¹‰**ï¼ڑSilverlightوک¯ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€و¬¾ç”¨ن؛ژهˆ›ه»؛ه’Œéƒ¨ç½²è·¨وµڈ览ه™¨م€پè·¨ه¹³هڈ°çڑ„ن¸°ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)çڑ„وٹ€وœ¯م€‚ - **特点**ï¼ڑ - è·¨ه¹³هڈ°ه…¼ه®¹و€§ï¼ڑو”¯وŒپ...
وœ¬و•™ç¨‹ن½œن¸؛SilverLightه…¥é—¨ç³»هˆ—çڑ„第ن¸€éƒ¨هˆ†ï¼Œه°†ه¸¦é¢†هˆه¦è€…é€گو¥ç†ںو‚‰è؟™ن¸ھوٹ€وœ¯ه¹³هڈ°çڑ„هں؛وœ¬و¦‚ه؟µه’Œو ¸ه؟ƒهٹں能م€‚ ### 1. SilverLight简ن»‹ SilverLightوک¯ن¸€ç§چè½»é‡ڈç؛§çڑ„ه¼€هڈ‘ه·¥ه…·ï¼Œه®ƒé€ڑè؟‡XAML(Extensible Application Markup ...
Silverlightه¼€هڈ‘و•™ç¨‹وک¯ن¸€ن»½ه…³ن؛ژه¦‚ن½•ن½؟用Microsoft Silverlightوٹ€وœ¯è؟›è،Œه¼€هڈ‘çڑ„详细وŒ‡هچ—م€‚Silverlightوک¯ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€ç§چè·¨وµڈ览ه™¨م€پè·¨ه¹³هڈ°çڑ„وڈ’ن»¶ï¼Œç”¨ن؛ژه¼€هڈ‘ن¸ژن؛¤ن»کن¸‹ن¸€ن»£هں؛ن؛ژ网络çڑ„ه؛”用程ه؛ڈه’Œهھ’ن½“ن½“éھŒم€‚وœ¬و•™ç¨‹ه°†ن¼ڑن»‹ç»چ...
### SilverLight 4 ه¼€هڈ‘و•™ç¨‹çں¥è¯†ç‚¹و€»ç»“ #### ن¸€م€پSilverLight 4 و¦‚è؟° - **ه®ڑن¹‰**ï¼ڑSilverLight وک¯ç”±ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€ç§چ用ن؛ژهˆ›ه»؛ن¸°ه¯Œن؛’èپ”网ه؛”用(RIA)çڑ„è·¨وµڈ览ه™¨م€پè·¨ه¹³هڈ°çڑ„و،†و¶م€‚ - **特点**ï¼ڑ - è·¨ه¹³هڈ°و”¯وŒپï¼ڑ能ه¤ںهœ¨...
2. **XAML**: 银ه…‰ن½؟用Extensible Application Markup Language (XAML)و¥وڈڈè؟°ç”¨وˆ·ç•Œé¢ï¼Œè؟™وک¯ن¸€ç§چهں؛ن؛ژXMLçڑ„è¯è¨€ï¼Œه…پ许ه£°وکژو€§هœ°و„ه»؛UIه…ƒç´ م€‚ 3. **编程و¨،ه‹**: Silverlightو”¯وŒپ.NET Frameworkçڑ„هگ集,هŒ…و‹¬C#م€پVB.NET...
Silverlightن¸و–‡ç‰ˆو•™ç¨‹ ه®ن¾‹و•™ç¨‹ silverlight
è؟™وک¯8ن¸ھç³»هˆ—و•™ç¨‹çڑ„第ن¸€éƒ¨هˆ†ï¼Œè؟™ç³»هˆ—ç¤؛范ه¦‚ن½•ن½؟用Silverlight 2çڑ„Beta1版وœ¬ه»؛é€ ن¸€ن¸ھ简هچ•çڑ„Diggه®¢وˆ·ç«¯ه؛”用م€‚è؟™ن؛›و•™ç¨‹و—¨هœ¨وŒ‰é،؛ه؛ڈéک…读,ه¸®ç€è§£é‡ٹSilverlightçڑ„ن¸€ن؛›و ¸ه؟ƒç¼–程و¦‚ه؟µم€‚ ن½؟用 VS 2008 هˆ›ه»؛ن¸€ن¸ھو–°çڑ„Silverlight...
4. **è؟™وک¯8ن¸ھç³»هˆ—و•™ç¨‹çڑ„第ه››éƒ¨هˆ†.mht**ï¼ڑهڈ¯èƒ½è®²è§£ن؛†و•°وچ®è®؟é—®ه’Œو•°وچ®وœچهٹ،集وˆگ,ه¦‚ADO.NET Data Servicesوˆ–者WCF RIA Services,ن½؟ه¾— Silverlight ه؛”用能ه¤ںن¸ژوœچهٹ،ه™¨ç«¯و•°وچ®و؛گè؟›è،Œé€ڑن؟،م€‚ 5. **è؟™وک¯8ن¸ھç³»هˆ—و•™ç¨‹çڑ„第ن؛”部هˆ†...
**Silverlightوٹ€وœ¯è¯¦è§£** Microsoft Silverlight,ن½œن¸؛ن¸€و¬¾و›¾ç»ڈوµپè،Œçڑ„ه®¢وˆ·ç«¯ه؛”用程ه؛ڈو،†و¶...é€ڑè؟‡ه¦ن¹ Silverlight,ه¼€هڈ‘者هڈ¯ن»¥و›´ه¥½هœ°çگ†è§£ه®¢وˆ·ç«¯ه؛”用çڑ„و„ه»؛هژںçگ†ï¼ŒهگŒو—¶ن¹ں能ه€ں鉴ه…¶هœ¨ç”¨وˆ·ن½“éھŒه’Œه¤ڑهھ’ن½“ه¤„çگ†و–¹é¢çڑ„ن¼ک秀ه®è·µم€‚
وœ¬و•™ç¨‹هˆ†ن¸؛ن¸¤éƒ¨هˆ†ï¼Œè؟™وک¯ç¬¬ن¸€éƒ¨هˆ†ï¼Œو—¨هœ¨ه¸®هٹ©هˆه¦è€…ه؟«é€ںوژŒوڈ،Silverlightçڑ„هں؛وœ¬و“چن½œه’Œو ¸ه؟ƒو¦‚ه؟µم€‚ Silverlightوک¯ç”±ه¾®è½¯ه¼€هڈ‘çڑ„ن¸€ç§چه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)ه¹³هڈ°ï¼Œن¸»è¦پ用ن؛ژو„ه»؛ه…·وœ‰ن¸°ه¯Œè§†è§‰و•ˆوœه’Œن؛¤ن؛’و€§çڑ„网é،µه؛”用程ه؛ڈ,...
C#ه¼€هڈ‘WPF/Silverlightهٹ¨ç”»هڈٹو¸¸وˆڈç³»هˆ—و•™ç¨‹(Game Tutorial)ï¼ڑ(ن؛Œهچپ)第ن¸€éƒ¨هˆ†و‹“ه±•ه°ڈ结篇 C#ه¼€هڈ‘WPF/Silverlightهٹ¨ç”»هڈٹو¸¸وˆڈç³»هˆ—و•™ç¨‹(Game Tutorial)ï¼ڑ(ن؛Œهچپن¸€)ن¸»ن½چه¼ڈهœ°ه›¾ç§»هٹ¨و¨،ه¼ڈ C#ه¼€هڈ‘WPF/Silverlightهٹ¨ç”»هڈٹو¸¸وˆڈ...