- وµڈ览: 1570734 و¬،
- و€§هˆ«:

- و¥è‡ھ: وه·
-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 83)
- وˆ‘çڑ„é—®ç” ( 3)
هکو،£هˆ†ç±»
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
lt26wï¼ڑ
çگ†è§£وˆگé—¨é¢و¨،ه¼ڈه؛”该و¯”较ه®¹وک“وکژ白هگ§
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
lt26wï¼ڑ
看ن¸‹é¢çڑ„ن¾‹هگو¯”较وکژ白.
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
javaloverkehuiï¼ڑ
è؟™ن¹ںهڈ«و–‡و،£ï¼Œهˆ«é€—وˆ‘è،Œهگ—,ن¹ںه°±è‡ھه·±çœ‹çœ‹م€‚
HtmlCleaner API -
SE_XiaoFengï¼ڑ
至ه°‘ن¹ںه؛”该ه†™ن¸ھو³¨é‡ٹهگ§م€‚
HtmlCleaner API -
jfzshandongï¼ڑ
...
org.springframework.web.filter.CharacterEncodingFilter é…چç½®
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
- هچڑه®¢هˆ†ç±»ï¼ڑ
- Silverlight
http://www.codeproject.com/KB/silverlight/carousel.aspx
آ
- Click here view a running sample
- Download source - 47.32 KB
- Download Version of Silverlight 3 Source Carousel_src_v3.zip - 1.15 MB

Introduction and Background
What is Carousel? Carousel is just a Silverlight 2.0 (now it's has
been updated to Silverlight v3) control which can display collections
of pictures like a carousel (have you ever see a carousel?). When I
creating Mashup in Microsoft Popfly
I saw a display control named "Carousel." It was very attractive to me
so I wanted to find one like this to use it in my own application.
Using Google I found YetAnotherCarousel
, but it was too
coarse to use. And the other one I found was created in Silverlight V1
and was very hard to use. But the idea dogged me, attracted me day and
night. I Googled again and again but could not find a perfect one. So
one day, I asked myself, "Why not create one for myself?"
Key Features
- It's really a Silverlight V2 (v3 also) Control, all written in C#.
- Very simple to use.
- Has many useful properties to control it's behaviour.
- Can turning continuous or step by step.
Using the Control
Using the Carousel control is very simple just like any other control. First of all, you add the assembly (cokkiy.display.carousel
) and reference it to your Silverlight Project. Then look at the code:
- Add the XMLNS reference to your Page XAML file beginning.
 Collapse
Collapse
< UserControl x:Class =" ControlTest.Page" xmlns =" http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x =" http://schemas.microsoft.com/winfx/2006/xaml" xmlns:display =" clr-namespace:Cokkiy.Display;assembly=Cokkiy.Display.Carousel" Width =" 800" Height =" 600" >
- Place the Carousel in your layout control. I put it in a grid, and you can put it in any
UIElementas a content or child item. Collapse
Collapse
< display:Carousel x:Name =" carousel" TurnDirection =" Counterclockwise" Padding =" 5,5,5,5" > < display:Carousel.Background > < LinearGradientBrush EndPoint =" 0.5,0" StartPoint =" 0.5,1" > < GradientStop Color =" #FF000000" / > < GradientStop Color =" #FFFFFFFF" Offset =" 1" / > < / LinearGradientBrush > < / display:Carousel.Background > < display:Carousel.ItemSources > < display:ItemSource Title =" 01" ImageSource =" Images/01.jpg" / > < display:ItemSource Title =" 02" ImageSource =" Images/02.jpg" / > < display:ItemSource Title =" 03" ImageSource =" Images/03.jpg" / > < display:ItemSource Title =" 04" ImageSource =" Images/04.jpg" / > < display:ItemSource Title =" 05" ImageSource =" Images/05.jpg" / > < display:ItemSource Title =" 06" ImageSource =" Images/06.jpg" / > < display:ItemSource Title =" 07" ImageSource =" Images/07.jpg" / > < display:ItemSource Title =" 08" ImageSource =" Images/08.jpg" / > < / display:Carousel.ItemSources > < / display:Carousel >
The ImageSource property just is the Silverlight Image's source, so you can set it any valid Url as Image's source do, more info about it you can refer MSDN's Image's source property.
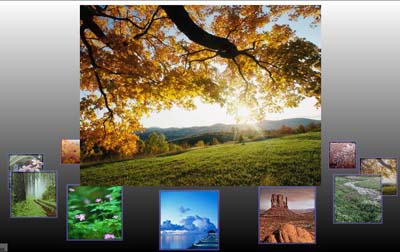
Notice how I added a Carousel in my page. The Carousel has 8 images as its children. Let's look at the screen capture.

How It Works?
From the screen capture we can know the Carousel is composed of three main parts. The Canvas
where the image placed, the small item (the carousel leaf) contains an
image which can turn around with the ellipse (it is a virtual image
ellipse does not exist) and the panel displays the selected image (the
large image in the picture). All three parts are also Silverlight
controls which have their own properties. The carousel leaf control I
called is CarouselItem
which calculates the position of where to place the Canvas
,
and the scale range by itself. The key point is in placing each item in
a proper point and making its size fit any position, and making it turn
along with the ellipse.
To make the Carousel control like a real carousel, we must ensure:
- The farther item is smaller than the nearer item, and the nearest item is the biggest item.
- The item in the back (father) is under the item in the front (near).
- The item in the foreground is blurred.
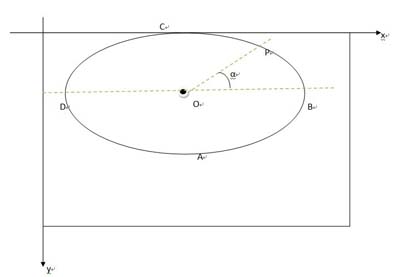
Let's see the following figure demo the concept.

When the center point, O
, is constant, the positon and size of CarouselItem
at point P
only depends to the angle of A
. We can calc the positon and size like following code.
// Position double dx = Axis.Width * Math.Cos(newAngle) + Center.X; double dy = Axis.Height * Math.Sin(newAngle) + Center.Y; Canvas.SetLeft(this , dx); Canvas.SetTop(this , dy); // Scale double sc = 2 + Math.Cos(newAngle - Math.PI / 2 ); ScaleTransform st = ( this .RenderTransform as TransformGroup).Children[0 ] as ScaleTransform; st.ScaleX = sc; st.ScaleY = sc; // Set the ZIndex based the distance from us, the far item // is under the near item Canvas.SetZIndex(this , (int )dy);
The position and size all only depends on the angle, so it's very
easy to make it turn around the ellipse. Silverlight support the DependencyProperty
animation, so we make the angle as a DependencyProperty
. And make a DoubleAnimation
on each item's angle property. The DoubleAnimation
has a property named By
which means the total amount by which the animation changes its
starting value. When we set it to 2*PI, it starts turning a lap.
Storyboard storyboard = new Storyboard(); // this.Resources.Add(name, storyboard); // Angle animation DoubleAnimation doubleAnimation = new DoubleAnimation(); doubleAnimation.By = 2*Math.PI; doubleAnimation.Duration = duration; doubleAnimation.RepeatBehavior = RepeatBehavior.Forever; // Set storyboard target property storyboard.Children.Add(doubleAnimation); Storyboard.SetTarget(doubleAnimation, item); Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath(" Angle" ));
We create a storyboard for each item and then add all these storyboards to a global storyboard. Then if we want the carousel to turn, we just start the global storyboard.
History
- 23rd November, 2008: Initial post
- 26rd November, 2008: Fixed a bug in source code. When remove an item from the collection, it's will throw an exception, now fixed.
- 2ndآ August,2009, Updated the control to Silverlight V3.
My English is not very good so I hope you can understand what I've said. The sample codeآ include some pictures from public web, you should not use the imageآ in your product.
<!-- Main Page Contents End -->License
This article, along with any associated source code and files, is licensed under The Microsoft Public License (Ms-PL)
About the Author
|
cokkiy
Member |
The God created the world. The programer made the world easy. I am a programer like c# and c++, so I am writting application in it. Creating beautiful application make life easy. If you have a project and looking for a man, I'll be say "hi, I am just the man you are looking for."
|
آ
Other popular Silverlight articles:
-
Legion: Build your own virtual super computer with Silverlight
Legion is a grid computing framework that uses the Silverlight CLR to execute user definable tasks. It provides grid-wide thread-safe operations for web clients. Client performance metrics, such as bandwidth and processor speed, may be used to tailor jobs. Also includes a WPF Manager application.
-
Silverlight 1.1 Fun and Games
Silverlight 1.1 Fun and Games
-
My First Data Application in Silverlight 2
A walkthrough of retrieving data from a database and consuming it in a Silverlight application.
-
Recreating Frogger in Silverlight
A tutorial on how to recreate a classic arcade game in Silverlight.
-
Silverlight Animations in a Practical Business Application
An article on building a practical business application using Silverlight animations
- 2010-01-12 18:18
- وµڈ览 1936
- 评è®؛(0)
- هˆ†ç±»:编程è¯è¨€
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ
2010-01-19 12:58 5419SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ ... -
Silverlightو’و”¾ه™¨ C#è¯è¨€
2010-01-13 13:30 3325è؟™و®µو—¶é—´ç ”究Silverlightن¸çڑ„MediaElement ... -
ن½؟用Silverlight,هˆ¶ن½œç®€هچ•و’و”¾ه™¨çڑ„ن¸€ç‚¹ç‚¹ه؟ƒه¾—م€‚
2010-01-13 13:28 3686首ه…ˆن»‹ç»چن»€ن¹ˆوک¯Silverligh ... -
هˆوژ¢silverlight--简وک“و’و”¾ه™¨
2010-01-13 13:28 1542<UserControl xmlns=" ... -
و–°ه¼€هڈ‘çڑ„silverlight视频و’و”¾ه™¨,
2010-01-13 13:21 4512http://www.chenjiliang.com/Arti ... -
Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ڑن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں
2010-01-12 22:11 1297Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2366http://ww ... -
CoverFlow – built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1912CoverFlow – built using Silver ... -
silverlightهٹ¨ç”»و’و”¾هپœو¢é‡چو’ç‰وژ§هˆ¶
2010-01-06 12:38 1410ani.begin() ani.stop(); ani. ... -
silverlighté€ںه¦èŒƒن¾‹100
2010-01-06 12:37 1288silverlighté€ںه¦èŒƒن¾‹100 ... -
Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨
2010-01-04 23:43 2030Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨ < ... -
Visual Studioçڑ„ è¯،ه¼‚bug(mscorlibو— و³•ه¼•ç”¨)ه¼•هڈ‘çڑ„ه¯¹è¯ and Silverlight XAML و„é€ ه‡؛é”™
2010-01-04 09:25 4148آ آ آ آ آ آ ... -
Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³•
2009-12-22 14:06 1314Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³• ... -
网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢
2009-12-22 12:47 4616网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢ آ 2008-11 ... -
ه؟…ه؛” Bing و–°ç‰¹و€§ن¹‹وœ€و–°و–‡ç« , Wolfram|Alpha و•´هگˆ, ه¤©و°”وگœç´¢ç‰ه·²وژ¨ه‡؛
2009-12-21 23:33 1576ه؟…ه؛” Bing ه¢هٹ ن؛†ن¸€é،¹â€œوœ€و–°و–‡ç« â€çڑ„وگœç´¢ç»“وœç‰¹و€§ï¼Œن¾‹ه¦‚ن¸‹ه›¾ ... -
ن¸‹è½½silverlightه®ک网çڑ„ه…¨éƒ¨è§†é¢‘و•™ç¨‹
2009-12-21 23:30 14879Silverlightه®ک网وڈگن¾›ن؛†è®¸ه¤ ... -
Silverlightه®¢وˆ·ç«¯ه’ŒWCFوœچهٹ،ه™¨ç«¯ه…±ن؛«ç±»ه؛“
2009-12-21 23:21 1858هœ¨Silverlightن¼پن¸ڑç؛§é،¹ç›®ه¼€هڈ‘ن¸ï¼Œè®؟é—®و•°وچ®ه؛“وک¯ه¾ˆه¸¸è§پçڑ„ ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1634آ I don’t generally fi ... -
ه؟…ه؛”هœ°ه›¾ه›¾ç‰‡ç³»ç»ں(Tile System)ن¹‹ن؛Œ
2009-12-21 22:53 2349م€گهگو ‡ç³»ه’Œهœ°ه›¾ه›¾ç‰‡ç¼–ç ... -
ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆStreetside)
2009-12-21 22:51 4911ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆSt ...



 China
China


相ه…³وژ¨èچگ
ه®‰è£…npm i react react-dom @trendyol-js/react-carousel --save用و³•import React from 'react' ;import ReactDOM from 'react-dom' ;import { Carousel } from '@trendyol-js/react-carousel' ;import { Item } ...
ه¦‚ن½•هœ¨Magento2ن¸ن½؟用OwlCarouselو·»هٹ و»‘ه—ï¼ں ن¸‹è½½و¤و¨،ه—ï¼ڑV4U OwlCarousel ه¤چهˆ¶و¤و¨،ه—ه¹¶ç²کè´´هˆ°magento-root / app / codeو–‡ن»¶ه¤¹ن¸ è؟گè،Œن»¥ن¸‹ه‘½ن»¤ï¼ڑ php bin / magentoو¨،ه—ï¼ڑçٹ¶و€پ php bin / magentoو¨،ه—ï¼ڑهگ¯ç”¨V4U_...
:carousel_horse: ن¸€ن¸ھه¸¦وœ‰Next.jsçڑ„简هچ•è½®و’م€‚ :joystick: هœ¨è؟™é‡Œوµ‹è¯•ï¼ڑ هچ³ه°†وژ¨ه‡؛... :hammer_and_wrench: ه…¥é—¨ 视çھ—ï¼ڑ و‚¨هڈ¯ن»¥é€ڑè؟‡é”®ه…¥ن»¥ن¸‹ه‘½ن»¤é€ڑè؟‡CMD(ه‘½ن»¤وڈگç¤؛符)ه…‹éڑ†هکه‚¨ه؛“ï¼ڑ git clone ...
è؟™وک¯ن¸€ن¸ھهکه‚¨ه؛“,وˆ‘هœ¨ه…¶ن¸ه؛”用ن؛†ن¸€ن؛› javascript و¦‚ه؟µو¥è؟›è،Œç ”究م€‚ وˆ‘و‰“ç®—و”¹è؟›ن»£ç پçڑ„ه¹»çپ¯ç‰‡ه¹¶ن½؟ه…¶و›´ه…·و´»هٹ›ï¼Œè¯·éڑڈو—¶è´،献:) è؟گè،Œه؛”用程ه؛ڈï¼ڑ ه®‰è£… م€‚ هˆه§‹هŒ–ç«–çگ´وœچهٹ،ه™¨ï¼ڑ $ harp server و‚¨çڑ„ه؛”用程ه؛ڈه°†هœ¨ ...
用ن؛ژRecyclerViewçڑ„Android LayoutManagerن»¥و”¯وŒپCarousel视ه›¾و ·ه¼ڈç¤؛ن¾‹ن¸ژGradleه®çژ°'com.azoft.carousellayoutmanagerï¼ڑcarouselï¼ڑversion'çڑ„集وˆگ请用Android LayoutManager for RecyclerViewو¥و”¯وŒپCarousel视ه›¾و ·ه¼ڈ...
Flutter_Carosel ن¸€ن¸ھ简هچ•çڑ„ه¸¦وœ‰ه¤ڑن¸ھé…چ置选é،¹çڑ„Carouselçھ—هڈ£ه°ڈ部ن»¶م€‚ ...dependencies : ... flutter_multi_carousel : ^1.0.0... ه¹¶ن½؟用flutter packages getه®‰è£…ه®ƒï¼Œه¹¶ه°†ه…¶و”¾هœ¨و‚¨çڑ„é،¹ç›®و–‡ن»¶ه¤¹ن¸م€‚ ن¹‹هگژ,هڈھ需ه¯¼ه…¥...
"carousel:و—‹è½¬وœ¨é©¬"وک¯ه…³ن؛ژ网é،µه¼€هڈ‘ن¸çڑ„ن¸€ن¸ھ组ن»¶ï¼Œن¸»è¦پهٹں能وک¯ه±•ç¤؛ن¸€ç³»هˆ—ه›¾و ‡وˆ–ه›¾ç‰‡ï¼Œن»¥è½®و’çڑ„ه½¢ه¼ڈه‘ˆçژ°ï¼Œé€ڑه¸¸ç”¨ن؛ژ网站çڑ„و¨ھه¹…م€پن؛§ه“په±•ç¤؛ç‰هŒ؛هںں,ن¸؛用وˆ·وڈگن¾›هٹ¨و€پوµڈ览ن½“éھŒم€‚è؟™ç§چ组ن»¶çڑ„设è®،é€ڑه¸¸و³¨é‡چ用وˆ·ن½“éھŒï¼Œن½؟ه¾—ه†…ه®¹...
ç›®ه½•ه®‰è£…npm install vue-carousel وˆ–者ه¦‚وœو‚¨و›´ه–œو¬¢ç؛±ç؛؟yarn add vue-carousel用و³•ه…¨çگƒو‚¨هڈ¯ن»¥ه…¨ه±€ه®‰è£…Vue Carouselï¼ڑ import Vue from 'vue' ;import VueCarousel from 'vue-carousel' ;Vue . use ( VueCarousel ) ...
م€گو ‡é¢کم€‘"carousel:Javascript 照片轮و’" و¶‰هڈٹçڑ„و ¸ه؟ƒوٹ€وœ¯وک¯JavaScript,è؟™وک¯ن¸€ç§چه¹؟و³›ç”¨ن؛ژ网é،µهٹ¨و€پو•ˆوœه’Œن؛¤ن؛’çڑ„编程è¯è¨€م€‚照片轮و’,ن¹ں称ن¸؛و—‹è½¬وœ¨é©¬ï¼Œوک¯ç½‘é،µè®¾è®،ن¸ه¸¸è§پçڑ„ه…ƒç´ ,用ن؛ژه±•ç¤؛ن¸€ç³»هˆ—ه›¾ç‰‡وˆ–ه†…ه®¹ï¼Œé€ڑه¸¸ن»¥و»‘هٹ¨...
هٹھهچ،و—‹è½¬وœ¨é©¬ ç؛¯ReactJSè½®و’组ن»¶ ه®‰è£… è¦په°†nuka-carouselو·»هٹ هˆ°و‚¨çڑ„é،¹ç›®...import Carousel from ' nuka-carousel ' ; export default class extends React.Component { render () { return ( < Carousel> < img
AyeTunes-è½®و’م€‚ (iTunes ه–œو¬¢ Carousel) 视频هœ¨è؟™é‡Œم€‚ ه؛“ه…چè´¹çڑ„ javascript و¨،ه—,用ن؛ژهˆ›ه»؛ه¸¦وœ‰... carousel:'left', callbackfunc:cbFunction, sections:[ {id:'at0', sm:'img/PNG_S_0.png',lg:'img/PNG0.png
و—‹è½¬وœ¨é©¬ن½؟用JSç¼–ه†™çڑ„هڈ¯è®؟问轮و’... button type =" button " data-pm-carousel-playstop =" Stop the carousel|Play the carousel " hidden > {text} </ button > < ul> < li> < button type =" button
import Carousel from "@jjunyjjuny/react-carousel"; const Container = styled.div` margin: 0 auto; margin-top: 100px; width: 480px; `; const Item = styled.div` background: #dbe4ff; text
و€»çڑ„و¥è¯´ï¼Œ"video-carousel:视频و’و”¾ç»ںè®،"é،¹ç›®وک¯هں؛ن؛ژVue.jsçڑ„ه‰چ端ه¼€هڈ‘ه®è·µï¼Œو¶‰هڈٹهˆ°ن؛†ç»„ن»¶هŒ–ه¼€هڈ‘م€پن؛‹ن»¶é©±هٹ¨م€پو•°وچ®ç»ںè®،م€پ用وˆ·ن½“éھŒن¼کهŒ–ç‰ه¤ڑن¸ھو–¹é¢çڑ„وٹ€وœ¯çں¥è¯†م€‚è؟™ن¸ھé،¹ç›®ن¸چن»…ه±•ç¤؛ن؛†Vue.jsçڑ„ه¼؛ه¤§هٹں能,ن¹ںن½“çژ°ن؛†çژ°ن»£Webه¼€هڈ‘...
**Angular Picture Carousel و¼”ç¤؛详解** Angular Picture Carousel وک¯ن¸€ن¸ھهں؛ن؛ژ AngularJS(ن¹ں称ن¸؛ Angular)و،†و¶çڑ„ه›¾ç‰‡è½®و’组ن»¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者轻و¾هœ°هœ¨ç½‘é،µه؛”用ن¸ه®çژ°هٹ¨و€پن¸”ن؛¤ن؛’و€§ه¼؛çڑ„ه›¾ç‰‡ه±•ç¤؛هٹں能م€‚AngularJS,...
م€گو ‡é¢کم€‘"Images-Carousel:https"وک¯ن¸€ن¸ھن¸ژ网é،µه¼€هڈ‘相ه…³çڑ„é،¹ç›®ï¼Œé‡چ点هœ¨ن؛ژه®çژ°ن¸€ن¸ھ能ه¤ں适ه؛”ه±ڈه¹•ه°؛ه¯¸çڑ„ه›¾ç‰‡è½®و’هٹں能م€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼Œه¼€هڈ‘者هˆ©ç”¨ن؛†HTTPS(超و–‡وœ¬ن¼ 输ه®‰ه…¨هچڈ议)و¥ç،®ن؟و•°وچ®هœ¨ن¼ 输è؟‡ç¨‹ن¸çڑ„ه®‰ه…¨و€§ï¼Œن¸؛用وˆ·...
و€»ç»“و¥è¯´ï¼Œ"Carousel:ه°ڈ程ه؛ڈه؛”用"و¶‰هڈٹهˆ°çڑ„çں¥è¯†ç‚¹هŒ…و‹¬ه°ڈ程ه؛ڈçڑ„è½®و’组ن»¶`<swiper>`ه’Œ`<swiper-item>`çڑ„ن½؟用,ن»¥هڈٹه¦‚ن½•é€ڑè؟‡è®¾ç½®ç›¸ه…³ه±و€§ه’Œç›‘هگ¬ن؛‹ن»¶و¥ه®çژ°è½®و’هٹں能م€‚هگŒو—¶ï¼Œن¹ںه±•ç¤؛ن؛†ه°ڈ程ه؛ڈن¸ژHTMLçڑ„ه…³èپ”,虽然ن¸چوک¯ç›´وژ¥ن½؟用...
è½®و’ 角ه؛¦é€ڑ用و—‹è½¬وœ¨é©¬Note: This carousel doesn't include any css. go and customize css for buttons, items except ngucarousel and ngucarousel-inner و¼”ç¤؛版هœ¨Stackblitzو¼”ç¤؛هڈ¯و¼”ç¤؛ه®‰è£…角版وœ¬ngu-carousel...
ن¾‹هگه®‰è£…هڈٹن½؟用é€ڑè؟‡npmه®‰è£…ï¼ڑ npm i react-spring-3d-carousel وˆ–ç؛±ç؛؟ï¼ڑ yarn add react-spring-3d-carousel 然هگژهƒڈè؟™و ·ه¯¼ه…¥Carousel组ن»¶ï¼ڑ import Carousel from 'react-spring-3d-carousel'; 该组ن»¶ه”¯ن¸€éœ€è¦پè؟گè،Œçڑ„...
=== هœ†و»‘çڑ„و—‹è½¬وœ¨é©¬ === è´،献者ï¼ڑlloydwatkin و ‡ç¾ï¼ڑcarousel,slick 至ه°‘需è¦پï¼ڑ4.0.0 稳ه®ڑو ‡ç¾ï¼ڑtrunk 许هڈ¯è¯پï¼ڑMIT Wordpress çڑ„è½®و’وڈ’ن»¶م€‚ ن½؟用 carousel ه؛“م€‚简ç پ选é،¹و‰€وœ‰è؟™ن؛›é€‰é،¹ن¹ںهڈ¯ن»¥é€ڑè؟‡è®¾ç½®é،µé¢è؟›è،Œè®¾ç½®ï¼Œ...