Êú¨Êñá‰∏ªË¶Å‰ªãÁªçÊÄé‰πàÂéªÂàõª∫Âü∫‰∫éFMSÁöÑʵÅ™í‰ΩìÊí≠ÊîæÁ®ãÂ∫èÔºåFlashÂÆ¢Êà∑Á´ØÈÄöËøáÁΩëÁªúÂäÝËΩΩFMSÊúçÂä°Âô®‰∏äÁöÑËßÜÈ¢ëʵÅÊñቪ∂(.flv,.mp4Á≠â)ÔºåÂÆûÁé∞ËßÜÈ¢ëʵÅÁöÑÊí≠Êîæ„ÄÇ
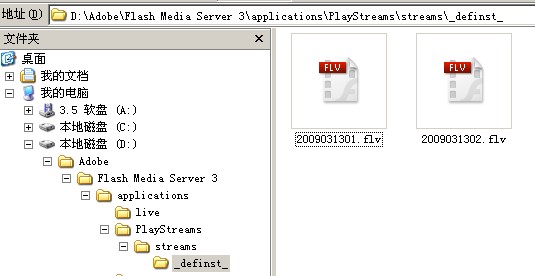
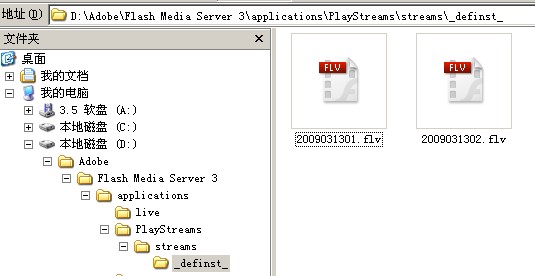
¬Ý¬Ý¬Ý¬Ý¬Ý˶ÅÂÆûÁé∞™í‰ΩìʵÅÊñቪ∂ÁöÑÊí≠ÊîæÊòØÈùûÂ∏∏ÁÆÄÂçïÁöÑÔºåÂè™Ë¶ÅÂú®FMSÊúçÂä°Âô®‰∏äÊèê‰æõ•ΩʵÅ™í‰ΩìÊñቪ∂ÔºåFlashÂÆ¢Êà∑Á´ØÈÄöËøáNetConnectionËøûÊé•Âà∞FMSÊúçÂä°Âô®ÔºåÁÑ∂ÂêéÈÄöËøáNetStreamÂäÝËΩΩÂ∞±OK„ÄÇÂÖ≥‰∫éÊÄé‰πàËøûÊé•FMSÂú®Êú¨Á≥ªÂàóÁöÑÂâç‰∏§ÁØáÂ∑≤ÊúâËضÁªÜ‰ªãÁªçÔºåȶñÂÖàÂæóÂú®fms‰∏äª∫Á´ã•ΩÊúçÂä°Âô®Â∫îÁî®Âπ∂ÈÉ®ÁΩ≤•Ω™í‰ΩìÊñቪ∂Ôºå¶lj∏ãÂõæÁ§∫Ôºö
¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý ¬Ý
¬Ý
¬Ý
¬Ý¬Ý¬Ý¬Ý¬Ý‰∏ãÈù¢ÊòØÂú®Flash‰∏≠ºÄÂèëÁöÑʵÅ™í‰ΩìÊñቪ∂Êí≠ÊîæÁ§∫‰æãÁ®ãÂ∫èÔºö
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->¬Ý1¬Ýimport¬Ýflash.display.*;
¬Ý2¬Ýimport¬Ýflash.events.*;
¬Ý3¬Ýimport¬Ýflash.net.*;
¬Ý4¬Ý
¬Ý5¬Ývar¬Ýnc:NetConnection¬Ý=¬Ýnew¬ÝNetConnection();
¬Ý6¬Ývar¬Ýns:NetStream;
¬Ý7¬Ývar¬Ývideo:Video;
¬Ý8¬Ý
¬Ý9¬Ýnc.connect("rtmp://localhost/PlayStreams");
10¬Ýnc.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
11¬Ý
12¬Ýfunction¬ÝonStatusHandler(evt:NetStatusEvent):void
13¬Ý{
14¬Ý¬Ý¬Ý¬Ý¬Ýtrace(evt.info.code);
15¬Ý¬Ý¬Ý¬Ý¬Ýif(evt.info.code=="NetConnection.Connect.Success")
16¬Ý¬Ý¬Ý¬Ý¬Ý{
17¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ýns=new¬ÝNetStream(nc);
18¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ýns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
19¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ýns.client=new¬ÝCustomClient();
20¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ývideo=new¬ÝVideo();
21¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ývideo.attachNetStream(ns);
22¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ýns.play("2009031301",0);
23¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬ÝaddChild(video);
24¬Ý¬Ý¬Ý¬Ý¬Ý}
25¬Ý}
¬Ý¬Ý¬Ý¬Ý¬ÝÁúãÁúã‰∏äÈù¢ÁöÑÁ®ãÂ∫艪£ÁÝÅÊò؉∏çÊòØÈùûÂ∏∏ÁÆÄÂçïÔºåÁé∞Âú®ÊàëÂØπ‰∏äÈù¢Áöщª£ÁÝÅËøõË°åËضÁªÜÁöÑÂàÜÊûê„ÄÇÁ®ãÂ∫艪é‰∏äÂà∞‰∏ãÊÄùË∑ØÂæàÊ∏ÖÊô∞ÔºåȶñÂÖàÂ∞ÜÁ®ãÂ∫è‰∏≠ÈúÄ˶ÅÁöÑÁõ∏ÂÖ≥ÂåÖÂغÂÖ•ÔºåÁÑ∂ÂêéÂÆö‰πâ‰∫ÜËøûÊé•ÂØπ˱°(NetConnection)ÔºåʵÅÂØπ˱°(NetStream)ÂíåËßÜÈ¢ëÂØπ˱°(Video)„ÄÇ
¬Ý¬Ý¬Ý¬Ý¬ÝÈÄöËøáNetConnectionÁöÑconnectÊñπÊ≥ïËøûÊé•Âà∞fmsÊúçÂä°Âô®(rtmp://localhost/PlayStreams)ÔºåÂπ∂Ê∑ªÂäÝÁΩëÁªúËøûÊé•Áöщ∫㉪∂§ÑÁêÜÂáΩÊï∞ÔºåÂú®Ê≠§ÂáΩÊï∞ÂÜÖÂà§Êñ≠ÁΩëÁªúËøûÊé•Áä∂ÊÄÅÔºå¶ÇÊûúËøûÊé•ÊàêÂäü(ËøûÊé•Áä∂ÊÄÅÔºöNetConnection.Connect.Success)ÂàôÈÄöËøáNetStreamª∫Á´ãËßÜÈ¢ëʵÅÔºåË∞ÉÁî®NetStreamÁöÑplayÊñπÊ≥ïÊí≠ÊîæÊåáÂÆöÁöÑʵÅ™í‰ΩìÊñቪ∂ÔºåÁÑ∂ÂêéÂ∞ÜʵÅÈôÑÂäÝÂà∞ËßÜÈ¢ëÂØπ˱°Âπ∂ÊòæÁ§∫Âú®flashÁïåÈù¢‰∏ä„ÄǶlj∏ãÂõæÁ§∫Ôºö
¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý
¬Ý¬Ý¬Ý¬Ý¬ÝOKÔºåÊà뉪¨Â∑≤ÁªèÂÆûÁé∞‰∫ÜʵÅ™í‰ΩìÊñቪ∂ÁöÑÊí≠ÊîæÔºå‰∏ãÈù¢Êà뉪¨Êù•Êâ©Â±ïÁ®ãÂ∫èÁöÑÂäüËÉΩÔºå‰∏∫ÂâçÈù¢ÁöÑËßÜÈ¢ëÊí≠ÊîæÁ®ãÂ∫èÂä݉∏äÊí≠Êîæ„ÄÅÊöÇÂÅú„ÄÅÂÅúÊ≠¢‰ª•ÂèäÈáçÊñ∞Êí≠ÊîæÁ≠âÂäüËÉΩ„ÄÇËøôÊó∂Âè؉ª•Âú®ÁïåÈù¢‰∏äÊîæÁΩÆÂá݉∏™ÊåâÊâ≠Êù•È©±Âä®Ëøô‰∫õÂäüËÉΩÔºåÊ∑ªÂäÝÊåâÊâ≠‰ª£ÁÝŶlj∏ã(ÂΩìÁÑ∂‰πüÂè؉ª•Áõ¥Êé•ÊãñÊãΩBottonÁªÑ‰ª∂):
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->¬Ý1¬Ývar¬ÝbtnPlay:Button=new¬ÝButton();
¬Ý2¬ÝbtnPlay.x=10;
¬Ý3¬ÝbtnPlay.y=250;
¬Ý4¬ÝbtnPlay.width=50;
¬Ý5¬ÝbtnPlay.label="Êí≠Êîæ";
¬Ý6¬ÝbtnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
¬Ý7¬ÝaddChild(btnPlay);
¬Ý8¬Ý
¬Ý9¬Ývar¬ÝbtnPause:Button=new¬ÝButton();
10¬ÝbtnPause.x=80;
11¬ÝbtnPause.y=250;
12¬ÝbtnPause.width=50;
13¬ÝbtnPause.label="ÊöÇÂÅú";
14¬ÝbtnPause.addEventListener(MouseEvent.CLICK,onPauseHandler);
15¬ÝaddChild(btnPause);
16¬Ý
17¬Ývar¬ÝbtnStop:Button=new¬ÝButton();
18¬ÝbtnStop.x=150;
19¬ÝbtnStop.y=250;
20¬ÝbtnStop.width=50;
21¬ÝbtnStop.label="ÂÅúÊ≠¢";
22¬ÝbtnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
23¬ÝaddChild(btnStop);
24¬Ý
25¬Ývar¬ÝbtnReplay:Button=new¬ÝButton();
26¬ÝbtnReplay.x=220;
27¬ÝbtnReplay.y=250;
28¬ÝbtnReplay.width=80;
29¬ÝbtnReplay.label="ÈáçÊñ∞Êí≠Êîæ";
30¬ÝbtnReplay.addEventListener(MouseEvent.CLICK,onReplayHandler);
31¬ÝaddChild(btnReplay);
32¬Ý
33¬Ýfunction¬ÝonPlayHandler(evt:MouseEvent):void
34¬Ý{}
35¬Ý
36¬Ýfunction¬ÝonPauseHandler(evt:MouseEvent):void
37¬Ý{}
38¬Ý
39¬Ýfunction¬ÝonStopHandler(evt:MouseEvent):void
40¬Ý{}
41¬Ý
42¬Ýfunction¬ÝonReplayHandler(evt:MouseEvent):void
43¬Ý{}
¬Ý
¬Ý¬Ý¬Ý¬Ý¬ÝËøôÈáåÊà뉪¨ÈúÄ˶ÅÂØπ‰∏äÈù¢Áöщª£ÁÝÅËøõË°å‰∏ĉ∏ãÈáçÊûÑÔºåÂ∞ÜʵÅÂíåÊéßÂà∂ËßÜÈ¢ëÊí≠ÊîæÁöщª£ÁÝÅÈáçÊûщ∏∫ÊñπÊ≥ïԺ剪•‰æøÂú®ÈáçÊñ∞Êí≠ÊîæÁöÑÊó∂ÂÄôÁõ¥Êé•Ë∞ÉÁÄÇ
¬Ý
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->¬Ý1¬Ýfunction¬ÝplayStream():void
¬Ý2¬Ý{
¬Ý3¬Ý¬Ý¬Ý¬Ý¬Ýns=new¬ÝNetStream(nc);
¬Ý4¬Ý¬Ý¬Ý¬Ý¬Ýns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
¬Ý5¬Ý¬Ý¬Ý¬Ý¬Ýns.client=new¬ÝCustomClient();
¬Ý6¬Ý¬Ý¬Ý¬Ý¬Ývideo=new¬ÝVideo();
¬Ý7¬Ý¬Ý¬Ý¬Ý¬Ývideo.attachNetStream(ns);
¬Ý8¬Ý¬Ý¬Ý¬Ý¬Ýns.play("2009031302",0);
¬Ý9¬Ý¬Ý¬Ý¬Ý¬ÝaddChild(video);
10¬Ý}
¬Ý
¬Ý¬Ý¬Ý¬Ý¬Ý‰∏äÈù¢Êà뉪¨Â∑≤ÁªèÂ∞ÜÊéßÂà∂ËßÜÈ¢ëÊí≠Êîæ„ÄÅÊöÇÂÅú„ÄÅÂÅúÊ≠¢ÂíåÈáçÊñ∞Êí≠ÊîæÁöÑÊåâÊâ≠ÊûÑÈÄÝÂú®‰∫ÜflashÁïåÈù¢‰∏äÔºåÁé∞Âú®Âè™ÈúÄ˶ÅÂÆåÊàêËøô‰∫õÊåâÊâ≠ÁöÑÂäüËÉΩÂ∞±ÊòØÔºå˶ÅÂÆûÁé∞ËßÜÈ¢ëÁöÑÊí≠Êîæ„ÄÅÊöÇÂÅú„ÄÅÂÅúÊ≠¢ÂíåÈáçÊñ∞Êí≠ÊîæÂêåÊÝ∑ÊòØÈùûÂ∏∏ÁÆÄÂçïÁöÑÔºåNetStream‰∏∫Êà뉪¨Êèê‰æõ‰∫ÜÂèØÁõ¥Êé•Ë∞ÉÁî®ÁöÑAPI„ÄÇËضÁªÜ¶lj∏ãÔºö
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->¬Ý1¬Ýfunction¬ÝonPlayHandler(evt:MouseEvent):void
¬Ý2¬Ý{
¬Ý3¬Ý¬Ý¬Ý¬Ý¬Ýns.resume();
¬Ý4¬Ý}
¬Ý5¬Ý
¬Ý6¬Ýfunction¬ÝonPauseHandler(evt:MouseEvent):void
¬Ý7¬Ý{
¬Ý8¬Ý¬Ý¬Ý¬Ý¬Ýns.pause();
¬Ý9¬Ý}
10¬Ý
11¬Ýfunction¬ÝonStopHandler(evt:MouseEvent):void
12¬Ý{
13¬Ý¬Ý¬Ý¬Ý¬Ýns.close();
14¬Ý}
15¬Ý
16¬Ýfunction¬ÝonReplayHandler(evt:MouseEvent):void
17¬Ý{
18¬Ý¬Ý¬Ý¬Ý¬Ýns.close();
19¬Ý¬Ý¬Ý¬Ý¬ÝplayStream();
20¬Ý}
¬Ý
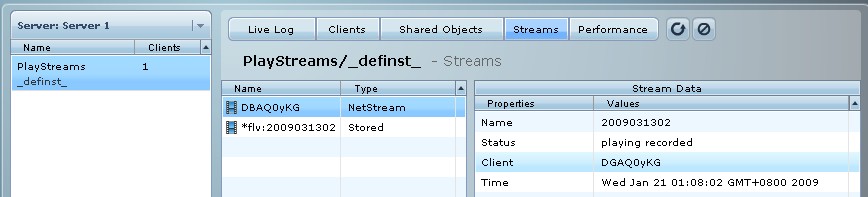
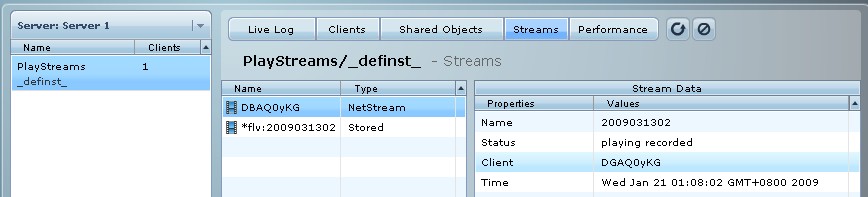
¬Ý¬Ý¬Ý¬Ý¬Ý‰∏ÄÂàáÊêûÂÆö ÔºåÂè؉ª•Êåâ‰∏ãCtrl+EnterʵãËØï‰∫ÜÔºåÁúãÂà∞‰∫ÜflashÂ∑≤ÁªèÊàêÂäüÁöÑÂäÝËΩΩÂà∞‰∫Üfms‰∏äÁöÑËßÜÈ¢ëÊñቪ∂(.flv)„ÄÇÊâìºÄFMSÁÆ°ÁêÜÊéßÂà∂Âè∞Â∞±‰ºöÁúãÂà∞ÔºåÂú®Â∫îÁî®"PlayStreams"‰∏ãÊúâ‰∏ĉ∏™NetStreamÁöÑËøûÊé•Ôºå‰ª£Ë°®ÂΩìÂâçÂ∫îÁî®Êúâ‰∏ĉ∏™ÁΩëÁªúʵÅÊ≠£Âú®‰ºÝËæìÔºå¶lj∏ãÂõæÔºö

¬Ý
¬Ý
¬Ý¬Ý¬Ý¬Ý¬Ý¶ÇÊûúÂú®FlexÁéØ¢ɉ∏ãºÄÂèëÔºåÊõ¥Êñπ‰æøÂÆûÁé∞ÔºåËضÁªÜÊú¨ÊñáÂ∞±‰∏çÂÅö‰ªãÁªç‰∫ÜÔºåÊÝ∏Âøɉª£ÁÝÅÂíåFlashÈáåºÄÂèëÊò؉∏ÄÊÝ∑ÁöÑ„ÄÇ
分享到:






 ¬Ý
¬Ý





 ¬Ý¬Ý¬Ý¬Ýtrace(evt.info.code);
¬Ý¬Ý¬Ý¬Ýtrace(evt.info.code);
 ¬Ý¬Ý¬Ý¬Ý
¬Ý¬Ý¬Ý¬Ý ¬Ý¬Ý¬Ý¬Ý}
¬Ý¬Ý¬Ý¬Ý} }
}


相关推荐
„ÄêʵÅ™í‰ΩìÊúçÂä°Âô®‚Äî‚ÄîFMS3ÊïôÁ®ã„Äë Âú®‰ø°ÊÅØÊäÄÊúØÈ¢ÜÂüüÔºåʵÅ™í‰ΩìÊúçÂä°Âô®ÊâÆʺîÁùÄËá≥ÂÖ≥Èáç˶ÅÁöÑËßíËâ≤ÔºåÂÆɉª¨‰ΩøÂæóÈü≥È¢ë„ÄÅËßÜÈ¢ëÁ≠â§ö™í‰ΩìÂÜÖÂÆπËÉΩ§üÂÆûÊó∂‰ºÝËæìÂà∞Áî®Êà∑ÁöÑËÆæ§á‰∏äÔºåÊóÝÈúÄÁ≠âÂæÖÊ雷∏™Êñቪ∂‰∏ãËΩΩÂÆåÊØï„ÄÇAdobe Flash Media ServerÔºàFMSÔºâÊòØ...
1. API‰ΩøÁî®ÔºöFMSÊèê‰æõ‰∫܉∏∞ÂØåÁöÑAPIÊé•Âè£Ôºå¶ÇNetConnection„ÄÅNetStreamÁ≠âÔºåÁ∫éÂàõª∫§çÊùÇÁöÑʵÅ™í‰ΩìÂ∫îÁÄǺÄÂèëËÄÖÈúÄ˶ÅÁêÜËߣËøô‰∫õAPIÁöÑÂäüËÉΩ„ÄÅÁî®Ê≥ïÂíåÊúĉΩ≥ÂÆûË∑µ„ÄÇ 2. Âä®ÊÄÅÂèëÂ∏ÉÔºöFMSÊîØÊåÅÂä®ÊÄÅÂÜÖÂÆπÂèëÂ∏ÉÔºåÂè؉ª•ÊÝπÊçÆÁî®Êà∑ËØ∑ʱÇÂä®ÊÄÅÁîüÊàêʵÅ...
在本篇博文中,我们将深入探讨“FMS3系列”的第五部分,主要关注如何通过Adobe Flash Media Server (FMS) 3实现实时视频聊天功能。这个话题对于开发交互性强、实时性高的网络应用来说至关重要,特别是对于那些需要...
1. **FMSÂü∫Á°Ä**ÔºöFMSÊò؉∏ÄʨæÂü∫‰∫éFlashÁöÑʵÅ™í‰ΩìÊúçÂä°Âô®ÔºåÂÆÉÂè؉ª•Â§ÑÁêÜÂÆûÊó∂ÁöÑÈü≥È¢ë„ÄÅËßÜÈ¢ëÂíåÊï∞ÊçÆʵÅÔºåÊîØÊåÅHTTP„ÄÅRTMPÔºàReal-Time Messaging ProtocolÔºâÁ≠â§öÁßçÂçèËÆÆÔºåÁ°Æ‰øù‰∫ÜÂÜÖÂÆπÁöÑÈ´òÊïà‰ºÝËæì„ÄÇ 2. **ËßÜÈ¢ëËÅ䧩Êû∂ÊûÑ**ÔºöËßÜÈ¢ëËÅ䧩...
FMS是一个强大的实时流媒体服务器,它为开发者提供了创建实时交互式视频和音频应用程序的能力。在Web上,尤其是在 Flash Player 广泛支持的时代,FMS 是构建实时多媒体应用的首选平台。 【描述】中的反复提及"FMS, ...
ÁªºÂêà‰ª•‰∏ä‰ø°ÊÅØÔºåÊà뉪¨Âè؉ª•ÂæóÂá∫Ëøô‰∏™ÂéãÁº©ÂåÖÊèê‰æõÁöÑÊò؉∏Ä•óÂÆåÊï¥ÁöÑÂü∫‰∫éFlexÂíåFMSÁöÑËßÜÈ¢ëÊí≠ÊîæÁ≥ªÁªüÔºåÂåÖÊã¨ÂâçÂêéÁ´ØÊ∫êÁÝÅÂíåËضÁªÜÂÆâË£ÖÊåáÂçóÔºåÁî®Êà∑Âè؉ª•ÂÄüÊ≠§‰∫ÜËߣ¶ljΩïÂà©Áî®Ëøô‰∏§È°πÊäÄÊúØÊê≠ª∫Âπ∂Ëá™ÂÆö‰πâËá™Â∑±ÁöÑʵÅ™í‰ΩìÊúçÂä°„ÄÇËøô‰∏牪ÖÂØπ‰∫éÂ≠¶‰πÝFMSÂíåFlex...
FMS3Êò؉∏ĉ∏™Âº∫§ßÁöÑʵÅ™í‰ΩìÊúçÂä°Âô®ÔºåÂÆÉÊèê‰æõ‰∫ÜÂÆûÊó∂‰∫íÂä®ÁöÑÂØå™í‰ΩìÂ∫îÁî®Âπ≥Âè∞ÔºåÊîØÊåÅÂç≥Êó∂ÂêØÂä®ÁöÑËßÜÈ¢ëʵńÄÅÂÆûÂܵÁõ¥Êí≠‰ª•ÂèäÊÝπÊçÆÁî®Êà∑ÁΩëÁªúÂ∏¶ÂÆΩËá™ÈÄÇÂ∫îÁöÑʵÅÁÝÅÁéáË∞ÉÊ籠ÄÇ È¶ñÂÖàÔºåFMS3Êèê‰æõ‰∫܉∏â‰∏™‰∏çÂêåÁâàÊú¨‰ª•Êª°Ë∂≥‰∏çÂêåÈúÄʱÇÔºöFlash Media ...
FMS3是一款强大的实时流媒体服务器,它支持AS3(ActionScript 3)编程,与Flash技术紧密集成,广泛应用于视频流、音频流以及实时数据交互。 **AS3 (ActionScript 3)** 是一种基于ECMAScript的脚本语言,主要用于...
Âú®ITË°å‰∏ö‰∏≠ÔºåʵÅ™í‰ΩìÊäÄÊúØÊòØÂÆûÁé∞Âú®Á∫øËßÜÈ¢ëÂíåÈü≥Ȣ뉺ÝËæìÁöÑÂÖ≥ÈîÆÊäÄÊú؉πã‰∏ÄÔºåËÄåAdobeÁöÑFlash Media ServerÔºàFMSÔºâÂ∞±Êò؉∏ÄÁßçÂπøÊ≥õ‰ΩøÁî®ÁöÑʵÅ™í‰ΩìÊúçÂä°Âô®ËߣÂÜ≥ÊñπÊ°à„ÄÇÊú¨ÊñáÂ∞ÜÊ∑±ÂÖ•Êé¢ËƮ¶ljΩïÂà©Áî®FMS‰Ωú‰∏∫ʵÅ™í‰ΩìÊúçÂä°Âô®ÔºåËøõË°åÂÆûÊó∂ÈÄö‰ø°ËßÜÈ¢ëËÅ䧩...
流媒体服务器FMS3.5 sn:1373-5465-5574-9110-6240-7230
FMS4.5ÁÝ¥ËߣÁâàʵÅ™í‰ΩìÊúçÂä°Âô®FlashMediaServer4.5(Êñቪ∂ËæɧßÂàÜ4‰∏™ÂåÖ) FMSÊòØÁ∫éÁî®Êà∑‰πãÈó¥Áõ∏‰∫íÈÄöËÆØÁöÑÊñ∞Âπ≥Âè∞„ÄÇ ÂÆÉÈõÜÊàê‰∫ÜFlash§ö™í‰Ωì‰∫§‰∫íÁöÑÁâπÊÄßÔºåÂèàÊ∑ªÂä݉∫ÜÂÆûÊó∂Èü≥È¢ëÂíåÂÆûÊó∂Êï∞ÊçÆʵÅÁ≠âÊñ∞ÁâπËâ≤„ÄÇ FlashMediaServer4.5˵ÑÊ∫êÊØîËæÉÈöæÊâæÂ∏¶...
2. **流媒体分发**:FMS接收到直播流后,会将其存储并分发给请求的客户端。这些客户端通常是运行Flash Player的Web浏览器,或者支持RTMP协议的其他播放器。 3. **互动功能**:由于基于Flash技术,此系统可能还包含...
3. **ÁºñÁÝʼn∏éËΩ¨ÁÝÅ**ÔºöFMSÂÜÖÁΩƉ∫ÜËßÜÈ¢ëÁºñÁÝÅÂäüËÉΩÔºåÂè؉ª•ÊÝπÊçÆÁΩëÁªúÁä∂ÂܵËá™Âä®Ë∞ÉÊï¥ËßÜÈ¢ëË¥®ÈáèÔºåÁ°Æ‰øùʵÅÁïÖÁöÑÁî®Êà∑‰ΩìÈ™å„ÄÇÂêåÊó∂ÔºåÂÆÉËøòÂè؉ª•ÂØπ‰∏çÂêåÊݺºèÁöÑËßÜÈ¢ëËøõË°åËΩ¨ÁÝÅÔºå‰ΩøÂÖ∂ÈÄÇÂ∫î‰∏çÂêåÁöÑËÆæ§áÂíåÂπ≥Âè∞„ÄÇ FMSËßÜÈ¢ëÁõëÊéßÂäüËÉΩÔºö 1. **ÂÆûÊó∂Êí≠Êîæ**Ôºö...
《fms3 技术指南1&2》是关于Adobe Flash Media Server 3(简称FMS3)的详尽参考资料,旨在帮助开发者和系统管理员深入理解这一强大的流媒体服务器平台。该指南分为两部分,全面涵盖了FMS3的各个方面,包括安装、配置...
**FMS3**ÔºåÂç≥Adobe Flash Media Server 3.0ÔºåÊò؉∏Äʨæº∫§ßÁöÑʵÅ™í‰ΩìÊúçÂä°Âô®ËߣÂÜ≥ÊñπÊ°àÔºåÂÆɉ∏∫ºÄÂèëËÄÖÊèê‰æõ‰∫ÜÊûѪ∫È´òË¥®ÈáèÂÆûÊó∂ËßÜȢ뉺öËÆÆ„ÄÅÁõ¥Êí≠Â∫îÁî®ÂèäÂØå™í‰Ωì‰∫íÂä®Âπ≥Âè∞ÁöÑÂü∫Á°Ä„ÄÇFMS3ÊîØÊåŧöÁßçʵÅ™í‰Ω쉺ÝËæìÂçèËÆÆÔºåËÉΩ§üÊÝπÊçÆÁî®Êà∑ÁöÑÁΩëÁªúÂ∏¶ÂÆΩ...
3. **录制功能**:FMS具备录制功能,允许用户捕获和存储来自客户端的流媒体数据。这在创建回放内容、存档直播活动或者实现交互式应用时非常有用。 4. **互动性**:FMS支持双向通信,即服务器可以发送信息到客户端,...
- **FMS通常与Flash或Flex结合使用**:利用这两种工具可以轻松创建基于Web的实时多媒体应用程序,尤其在视频流方面表现突出。 - **案例分析**:土豆网、酷六网等视频网站均采用了FMS技术,这些网站能够流畅地提供...
### Âü∫‰∫éFlashʵÅ™í‰ΩìÊäÄÊúØÁöÑÂä®ÊÄÅÊí≠ÊîæÂàóË°®ËÆæËÆ° #### ‰∏Ä„Äźï言 ÈöèÁùĉ∫íËÅîÁΩëÊäÄÊúØÁöÑËøÖÁåõÂèë±ïÔºåÁâπÂà´ÊòØÂÆΩÂ∏¶ÊäÄÊúØÁöÑÊôÆÂèäÔºåʵÅ™í‰ΩìÊäÄÊúØÂæóÂà∞‰∫ÜÂπøÊ≥õÂ∫îÁÄÇʵÅ™í‰ΩìÊäÄÊú؉∏牪ÖÈÄÇÁ∫鉺ÝÁªüÁöÑÈü≥È¢ë„ÄÅËßÜÈ¢ëÁÇπÊí≠ÊúçÂä°ÔºåËøòËÉΩÂ∫îÁ∫éÁé∞Âú∫Áõ¥Êí≠„ÄÅ...