- æĩč§: 76253 æŽĄ
- æ§åŦ:

- æĨčŠ: åđŋå·
-

æįŦ åįąŧ
įĪūåšįå
- æįčĩčŪŊ ( 0)
- æįčŪšå ( 0)
- æįéŪį ( 0)
åæĄĢåįąŧ
- 2012-11 ( 3)
- 2012-10 ( 1)
- 2012-09 ( 3)
- æīåĪåæĄĢ...
ææ°čŊčŪš
-
592386141ïž
ææēĄåūå
·ä―é
į―ŪåĒÂ Â Â æįčŊå592386141@qq.c ...
čīč――å襥 -
woyaowenziïž
čŋįĐæįæåšæĨįXMLäļæäđåĨ―įåãč§Ģæäđčīđåēã
æ đæŪåŊđ蹥įæXMLææĄĢ -
jidifeiyanïž
åŋ―įķčĶåžåäļŠčŊéģč§éĒčåĪĐå·Ĩå
·ïžæŊŦæ åĪīįŧŠïžåĶäđ äļ
FMSæĄäūåžå--č§éĒčåĪĐåŪĪïžäļïžãč―Žã -
tongw4266ïž
æč°ĒæĨžäļŧįįēūå―ĐåæïžčŋäļŠéŪéĒæäđå°æ°äšåūäđ
ãææģéŪéŪįäšåha ...
éįūĪåæ°æŪåščīč――å襥įį įĐķ
FMS3įģŧå(å)ïžåĻįšŋč§éĒå―åķãč§éĒåæūãč―Žã
- ååŪĒåįąŧïž
- Flex/Flash/FMS
ä―ŋįĻFlash/Flex+FMSåŪį°åĻįšŋč§éĒå―åķãč§éĒåæūįåūįŪåįãéčŋé čŊŧAPIææĄĢååšæŽé―åŊäŧĨåŪį°čŋäļŠåč―ïžæŽæäđæåĻæį åžįïžåļæåŊđåå ĨæčŋåįæåææåļŪåĐã
      éĶå åŧšįŦåĨ―Flash(ActionScript 3.0)æäŧķïžäŧįŧäŧķïžåŊä―ŋįĻCtrl+F7æåžïžåšäļææ―įļåšįįŧäŧķå°Flashčå°äļïžåĶäļåūïž
            
      įéĒåļåąåĨ―åæäŧŽéčŋįĻåščŪūį―Ūįŧč§įæūįĪšææŽäŧĨåäļšæææ·ŧå äšäŧķįåŽïžæ°åŧšäļäļŠActionScriptįąŧæäŧķïžįžåäŧĢį åĶäļïž
 2         {
 3             lbName.text="čŊ·čūå Ĩč§éĒæäŧķå:";
 4             btnPublish.label="åžå§å―åķ";
 5             btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
 6             btnStop.label="åæĒå―åķ";
 7             btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
 8             btnPlay.label="č§éĒåæū";
 9             btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
10Â Â Â Â Â Â Â Â Â Â Â Â Â
11             video=new Video();
12             cam = Camera.getCamera();
13             mic = Microphone.getMicrophone();
14Â Â Â Â Â Â Â Â Â Â Â Â Â if(cam==null)
15Â Â Â Â Â Â Â Â Â Â Â Â Â {
16                 trace("æēĄæĢæĩå°č§éĒæååĪī");
17Â Â Â Â Â Â Â Â Â Â Â Â Â }
18Â Â Â Â Â Â Â Â Â Â Â Â Â else
19Â Â Â Â Â Â Â Â Â Â Â Â Â {
20Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â video.attachCamera(cam);
21Â Â Â Â Â Â Â Â Â Â Â Â Â }
22Â Â Â Â Â Â Â Â Â Â Â Â Â addChild(video);
23Â Â Â Â Â Â Â Â Â }
Â
      äŧĨäļäŧĢį åæķåŪį°äšå°č§éĒæūįĪšå°flashįéĒäļïžéčŋCameraįéææđæģgetCamrea()æđæģåŊäŧĨįīæĨč·åå°č§éĒæååĪīįæ°æŪãå ķäļįĻå°įvideo,camåmicåéäļšéĒå åŪäđåĨ―įïžåĶäļïž
2     private var ns:NetStream;
3     private var video:Video;
4     private var cam:Camera;
5     private var mic:Microphone;
Â
      æĨäļæĨå°ąéčĶčŋæĨå°FMSæåĄåĻåŪį°č§éĒå―åķåč―äšïžéčŋNetConnectionįąŧåŪį°äļFMSæåĄåĻįčŋæĨïžåđķéčŋæĩå°č§éĒæ°æŪååļå°FMSæåĄåĻã
 2         {
 3             nc=new NetConnection();
 4             nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
 5             nc.connect("rtmp://localhost/PulishedStreams");
 6         }
 7        Â
 8         private function onPublishStatusHandler(evt:NetStatusEvent):void
 9         {
10Â Â Â Â Â Â Â Â Â Â Â Â Â if(evt.info.code=="NetConnection.Connect.Success")
11Â Â Â Â Â Â Â Â Â Â Â Â Â {
12                 ns=new NetStream(nc);
13Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
14                 ns.client=new CustomClient();
15Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.attachCamera(cam);
16Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.attachAudio(mic);
17Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.publish(tbName.text,"record");
18Â Â Â Â Â Â Â Â Â Â Â Â Â }
19Â Â Â Â Â Â Â Â Â }
Â
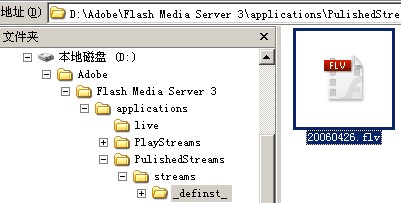
      åĻå―åķč§éĒįæķåč§éĒå―åæŊåįææŽčūå ĨæĄįåžä―äļšč§éĒåïžOKïžį°åĻæĩčŊFlash(Ctrl+Enter)ïžéčŋįđåŧ ææåžå§å―åķč§éĒãéčŋæĨįFMSæåĄåĻįæäŧķįŪå―åŊäŧĨįå°ïžååæĩčŊå―åķįč§éĒåæūäšFMSæåĄåĻåšįĻäļįstreams/_definst_įŪå―äļãčŊĶč§äļåūæįĪšïž
            
      å―åķåč―åŪæäšïžéčŋæĩčŊäđåŊäŧĨæåįå―åķč§éĒãæåæäŧŽéčŋįĻåšæĨææūååå―åķæŊč§éĒãå ģäšææūč§éĒåĻäļäļįŊæįŦ ãFMS3įģŧå(äļ)ïžååŧšåšäšFMSįæĩåŠä―ææūįĻåšïžįåąąåŊĻåļŪįåąąåŊĻäž åĨãäļå·ēäŧįŧæäđåŪį°ïžčŋéå°ąįīæĨåļåšäŧĢį äļåč§Ģéã
 2         {
 3             nc=new NetConnection();
 4             nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
 5             nc.connect("rtmp://localhost/PulishedStreams");
 6         }
 7        Â
 8         private function onPlayStatusHandler(evt:NetStatusEvent):void
 9         {
10Â Â Â Â Â Â Â Â Â Â Â Â Â if(evt.info.code=="NetConnection.Connect.Success")
11Â Â Â Â Â Â Â Â Â Â Â Â Â {
12                 ns=new NetStream(nc);
13Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
14                 ns.client=new CustomClient();
15Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
16                 video = new Video();
17Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â video.attachNetStream(ns);
18Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.play(tbName.text,0);
19Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â addChild(video);
20Â Â Â Â Â Â Â Â Â Â Â Â Â }
21Â Â Â Â Â Â Â Â Â }
Â
      éčŋæŽæįåšįĄäļåŊäŧĨåūæđäūŋįæĐåąåšåĻįšŋæį §įåĪį§åšįĻïžæå īčķĢįæååŊäŧĨåŧčŊéŠäļãäļéĒæŊæŽæåŪæīįįĪšäūäŧĢį ã
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->Â 1
 package
package 2


 {
{Â 3
     import flash.net.*;
    import flash.net.*; 4
     import flash.events.*;
    import flash.events.*; 5
     import flash.media.*;
    import flash.media.*; 6
     import flash.display.*;
    import flash.display.*; 7
     import fl.controls.*;
    import fl.controls.*; 8
 Â Â Â Â
     9
     public class PublishPlay extends Sprite
    public class PublishPlay extends Sprite10

 Â Â Â Â
     {
{11
         private var nc:NetConnection;
        private var nc:NetConnection;12
         private var ns:NetStream;
        private var ns:NetStream;13
         private var video:Video;
        private var video:Video;14
         private var cam:Camera;
        private var cam:Camera;15
         private var mic:Microphone;
        private var mic:Microphone;16
 Â Â Â Â Â Â Â Â
        17
         public function PublishPlay():void
        public function PublishPlay():void18

 Â Â Â Â Â Â Â Â
         {
{19
 Â Â Â Â Â Â Â Â Â Â Â Â lbName.text="čŊ·čūå
Ĩč§éĒæäŧķå:";
            lbName.text="čŊ·čūå
Ĩč§éĒæäŧķå:";20
             btnPublish.label="åžå§å―åķ";
            btnPublish.label="åžå§å―åķ";21
 Â Â Â Â Â Â Â Â Â Â Â Â btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);
            btnPublish.addEventListener(MouseEvent.CLICK,onPublishClick);22
 Â Â Â Â Â Â Â Â Â Â Â Â btnStop.label="åæĒå―åķ";
            btnStop.label="åæĒå―åķ";23
 Â Â Â Â Â Â Â Â Â Â Â Â btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);
            btnStop.addEventListener(MouseEvent.CLICK,onStopHandler);24
             btnPlay.label="č§éĒåæū";
            btnPlay.label="č§éĒåæū";25
 Â Â Â Â Â Â Â Â Â Â Â Â btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);
            btnPlay.addEventListener(MouseEvent.CLICK,onPlayHandler);26
 Â Â Â Â Â Â Â Â Â Â Â Â
            27
             video=new Video();
            video=new Video();28
             cam = Camera.getCamera();
            cam = Camera.getCamera();29
             mic = Microphone.getMicrophone();
            mic = Microphone.getMicrophone();30
 Â Â Â Â Â Â Â Â Â Â Â Â if(cam==null)
            if(cam==null)31

 Â Â Â Â Â Â Â Â Â Â Â Â
             {
{32
                 trace("æēĄæĢæĩå°č§éĒæååĪī");
                trace("æēĄæĢæĩå°č§éĒæååĪī");33
 Â Â Â Â Â Â Â Â Â Â Â Â }
            }34
 Â Â Â Â Â Â Â Â Â Â Â Â else
            else35

 Â Â Â Â Â Â Â Â Â Â Â Â
             {
{36
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â video.attachCamera(cam);
                video.attachCamera(cam);37
 Â Â Â Â Â Â Â Â Â Â Â Â }
            }38
 Â Â Â Â Â Â Â Â Â Â Â Â addChild(video);
            addChild(video);39
 Â Â Â Â Â Â Â Â }
        }40
 Â Â Â Â Â Â Â Â
        41
         private function onStatusHandler(evt:NetStatusEvent):void
        private function onStatusHandler(evt:NetStatusEvent):void42

 Â Â Â Â Â Â Â Â
         {
{43
 Â Â Â Â Â Â Â Â Â Â Â Â trace(evt.info.code);
            trace(evt.info.code);44
 Â Â Â Â Â Â Â Â Â Â Â Â if(evt.info.code=="NetConnection.Connect.Success")
            if(evt.info.code=="NetConnection.Connect.Success")45

 Â Â Â Â Â Â Â Â Â Â Â Â
             {
{46
                 ns=new NetStream(nc);
                ns=new NetStream(nc);47
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);
                ns.addEventListener(NetStatusEvent.NET_STATUS,onStatusHandler);48
                 ns.client=new CustomClient();
                ns.client=new CustomClient();49
 Â Â Â Â Â Â Â Â Â Â Â Â }
            }50
 Â Â Â Â Â Â Â Â }
        }51
 Â Â Â Â Â Â Â Â
        52
         private function onPublishClick(evt:MouseEvent):void
        private function onPublishClick(evt:MouseEvent):void53

 Â Â Â Â Â Â Â Â
         {
{54
             nc=new NetConnection();
            nc=new NetConnection();55
 Â Â Â Â Â Â Â Â Â Â Â Â nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
            nc.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);56
 Â Â Â Â Â Â Â Â Â Â Â Â nc.connect("rtmp://localhost/PulishedStreams");
            nc.connect("rtmp://localhost/PulishedStreams");57
 Â Â Â Â Â Â Â Â }
        }58
 Â Â Â Â Â Â Â Â
        59
         private function onPublishStatusHandler(evt:NetStatusEvent):void
        private function onPublishStatusHandler(evt:NetStatusEvent):void60

 Â Â Â Â Â Â Â Â
         {
{61
 Â Â Â Â Â Â Â Â Â Â Â Â if(evt.info.code=="NetConnection.Connect.Success")
            if(evt.info.code=="NetConnection.Connect.Success")62

 Â Â Â Â Â Â Â Â Â Â Â Â
             {
{63
                 ns=new NetStream(nc);
                ns=new NetStream(nc);64
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);
                ns.addEventListener(NetStatusEvent.NET_STATUS,onPublishStatusHandler);65
                 ns.client=new CustomClient();
                ns.client=new CustomClient();66
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.attachCamera(cam);
                ns.attachCamera(cam);67
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.attachAudio(mic);
                ns.attachAudio(mic);68
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.publish(tbName.text,"record");
                ns.publish(tbName.text,"record");69
 Â Â Â Â Â Â Â Â Â Â Â Â }
            }70
 Â Â Â Â Â Â Â Â }
        }71
 Â Â Â Â Â Â Â Â
        72
         private function onStopHandler(evt:MouseEvent):void
        private function onStopHandler(evt:MouseEvent):void73

 Â Â Â Â Â Â Â Â
         {
{74
 Â Â Â Â Â Â Â Â Â Â Â Â nc.close();
            nc.close();75
 Â Â Â Â Â Â Â Â }
        }76
 Â Â Â Â Â Â Â Â
        77
         private function onPlayHandler(evt:MouseEvent):void
        private function onPlayHandler(evt:MouseEvent):void78

 Â Â Â Â Â Â Â Â
         {
{79
             nc=new NetConnection();
            nc=new NetConnection();80
 Â Â Â Â Â Â Â Â Â Â Â Â nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
            nc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);81
 Â Â Â Â Â Â Â Â Â Â Â Â nc.connect("rtmp://localhost/PulishedStreams");
            nc.connect("rtmp://localhost/PulishedStreams");82
 Â Â Â Â Â Â Â Â }
        }83
 Â Â Â Â Â Â Â Â
        84
         private function onPlayStatusHandler(evt:NetStatusEvent):void
        private function onPlayStatusHandler(evt:NetStatusEvent):void85

 Â Â Â Â Â Â Â Â
         {
{86
 Â Â Â Â Â Â Â Â Â Â Â Â if(evt.info.code=="NetConnection.Connect.Success")
            if(evt.info.code=="NetConnection.Connect.Success")87

 Â Â Â Â Â Â Â Â Â Â Â Â
             {
{88
                 ns=new NetStream(nc);
                ns=new NetStream(nc);89
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
                ns.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);90
                 ns.client=new CustomClient();
                ns.client=new CustomClient();91
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â
                92
                 video = new Video();
                video = new Video();93
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â video.attachNetStream(ns);
                video.attachNetStream(ns);94
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â ns.play(tbName.text,0);
                ns.play(tbName.text,0);95
 Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â addChild(video);
                addChild(video);96
 Â Â Â Â Â Â Â Â Â Â Â Â }
            }97
 Â Â Â Â Â Â Â Â }
        }98
 Â Â Â Â }
    }99
 }
}
Â
- 2010-12-25 17:27
- æĩč§ 1015
- čŊčŪš(0)
- åįąŧ:įžįĻčŊčĻ
- æĨįæīåĪ
åčĄĻčŊčŪš
-
FMSæĄäūåžå--č§éĒčåĪĐåŪĪïžäļïžãč―Žã
2010-12-25 17:35 1340      æŽæčĶäŧįŧįå ... -
FMSæĄäūåžå--č§éĒčåĪĐåŪĪïžäšïžãč―Žã
2010-12-25 17:34 1322     éčŋåéĒįįŪååæïžäļéĒæĢåžčŋå Ĩč§éĒčåĪĐåŪĪįčŪūčŪĄåžå ... -
FMSæĄäūåžå--č§éĒčåĪĐåŪĪïžäļïžãč―Žã
2010-12-25 17:33 2183Â Â Â Â Â Â FMS3įģŧåæįŦ å·ē ... -
FMS3įģŧå(äļ)ïžFMSæĄäūåžå--č§éĒčåĪĐåŪĪãč―Žã
2010-12-25 17:32 1150FMS3įģŧåæįŦ å·ēįŧåå°įŽŽ7įŊäš,æŽįģŧåæįŦ éåĻæį åžį,åŠæŊ ... -
FMS3įģŧå(å )ïžä―ŋįĻčŋįĻå ąäšŦåŊđ蹥(SharedObject)åŪį°åĪäššæķæķåĻįšŋčåĪĐ(Flex | Flash)
2010-12-25 17:29 1275FMSåžåäļïžįŧåļļäžä―ŋįĻå ąäšŦåŊđ蹥æĨåæĨįĻæ·åååĻæ°æŪãåŊđäšåŪį° ... -
FMS3įģŧå(äš)ïžéčŋFMSåŪį°æķæķč§éĒčåĪĐïžFlash|Flexïžãč―Žã
2010-12-25 17:27 1083æŽįģŧåįåå įŊæįŦ äļååŦäŧįŧäš,čŋæĨFMSæåĄåĻãåŧšįŦææūįĻåš ... -
FMS3įģŧå(äļ)ïžååŧšåšäšFMSįæĩåŠä―ææūįĻåšïžįåąąåŊĻåļŪįåąąåŊĻäž åĨãč―Žã
2010-12-25 17:24 932æŽæäļŧčĶäŧįŧæäđåŧååŧšåšäšFMSįæĩåŠä―ææūįĻåšïžFlashåŪĒ ... -
FMS3įģŧå(äš)ïžååŧšåŊäšĪäšįFMSčŋæĨ--I can say:Hello Worldãč―Žã
2010-12-25 17:19 1028åĻåFMSåžåäļïžflashåŪĒæ·įŦŊäļFMSæåĄåĻéäŋĄäšĪäšæ°æŪį ... -
FMS3įģŧå(äļ)ïžįŽŽäļäļŠFMSįĻåš,čŋæĨå°FMSæåĄåĻ(Flash/FlexäļĪį§åŪį°)[č―Ž]
2010-12-25 17:16 822Â Â Â Â FMSæŊäļŠåūįXįäļčĨŋïžå°åšæåĪįXæäļæģåĻčŋéåĪčŊī ...





įļå ģæĻč
"FMSč§éĒå―åķįæ§"įæ éĒčĄĻææäŧŽæĢåĻčŪĻčŪšåĶä―åĐįĻFMSæĨåŪį°č§éĒå―åķåįæ§åč―ãäļéĒå°čŊĶįŧéčŋ°FMSåĻč§éĒå―åķåįæ§äļįåšįĻäŧĨåå ķæ ļåŋįđæ§ã FMSč§éĒå―åķåč―ïž 1. **åŪæķå―åķ**ïžFMSæŊæRTMPïžReal-Time ...
čŋæŊäļäļŠåįžĐå ïžå åŦäŧĨäļå åŪđïž 1.FMS3äļæįŋŧčŊ 2.FMSæįĻ 3.æįĻïžæä― įĻFMSåĻįšŋå―åķč§éĒ 4.čŊäž°FMSč§éĒå―åķįåļĶåŪ―éæąæĨéįĻåéįå°šåŊļåéį 5.č§éĒå―åķįģŧįŧįæģĻæäšéĄđ 6.FMS4åžåæåŊžåŪæđį―įŪäđĶ
æŧäđïž"FMSč§éĒčåĪĐįĻåš"æŊåšäšAdobe Flash Media ServeråFlashææŊæåŧšįåŪæķč§éĒéčŪŊč§ĢåģæđæĄïžéįĻäšåĻįšŋæčēãįĪūäšĪį―įŧãäžäļåä―įåĪäļŠåšæŊãč―įķéįHTML5įæ°ææŊįååąïžFlashįä―ŋįĻéæļåå°ïžä―FMSįåį...
ãFMSåĪäššč§éĒäžčŪŪįģŧįŧãæŊäļäļŠåĐįĻFlash Media Server (FMS) ææŊæåŧšįéŦæãįĻģåŪįåĪäššåĻįšŋč§éĒäšĪæĩåđģå°ãčŋäļŠįģŧįŧįæ ļåŋæŊFMSïžåŪæŊįąAdobeåžåįäļæŽūæåĄåĻč―ŊäŧķïžäļéĻįĻäšåŪæķæĩåŠä―åĪįïžæŊæéģéĒãč§éĒįįīæ...
4. **å åŪđå―åķäļåæū**ïžFMSåŊäŧĨå―åķįīæå åŪđïžåđķæäūįđææåĄïžæđäūŋįĻæ·åĻéčŋįīæååįã 5. **čŠéåšæĩåŠä―**ïžæ đæŪįĻæ·įį―įŧæĄäŧķïžFMSåŊäŧĨčŠåĻč°æīč§éĒčīĻéïžįĄŪäŋåĻäļååļĶåŪ―äļé―č―æĩį ææūã äļãįīææåĄåĻ...
3. **å―åķåč―**ïžFMSå ·åĪå―åķåč―ïžå čŪļįĻæ·æč·åååĻæĨčŠåŪĒæ·įŦŊįæĩåŠä―æ°æŪãčŋåĻååŧšåæūå åŪđãåæĄĢįīææīŧåĻæč åŪį°äšĪäšåžåšįĻæķéåļļæįĻã 4. **äšåĻæ§**ïžFMSæŊæååéäŋĄïžåģæåĄåĻåŊäŧĨåéäŋĄæŊå°åŪĒæ·įŦŊïž...
æĪåĪïžFMSčŋæŊæå―åķåč―ïžåŊäŧĨå°äžčŪŪå åŪđäŋåäļæĨäūåæåæūã åĻäšåĻæ§æđéĒïžįģŧįŧéčĶæäūææŽčåĪĐãį―æŋå ąäšŦãåąåđå ąäšŦįåč―ãFMSæŊææ°æŪééïžå čŪļįĻæ·éčŋRTMPæRTMFPåčŪŪäž čūéåŠä―æ°æŪïžåĶææŽæķæŊååąåđ...
5.1 å―åķäļååĻïžFMSæŊæåŠä―å―åķåč―ïžįĻæ·åŊäŧĨå°įīæå åŪđäŋåäļšįđææäŧķïžæđäūŋåæåæūãåæķïžæåĄåĻčŋæäūåŠä―ååĻįŪĄįïžäūŋäšå åŪđįŪĄįã 5.2 æ°æŪčåïžFMSåŊäŧĨäļå ķäŧæ°æŪæšéæïžåĶæ°æŪåšãWebæåĄįïžåŪį°...
æĪåŪäūåąįĪšäšåĶä―ä―ŋįĻFMSæĨå―åķč§éĒæĩïžåđķååĻå°æåĄåĻïžäŧĨäūŋäšåįŧåæūæčŋäļæĨåĪįã 4. **PublishLiveVideo**: ååļįīæč§éĒæŊFMSįæ ļåŋåč―äđäļãčŋäļŠåŪäūå°æåŊžä― åĶä―éčŋFMSå°įĻæ·įåŪæķč§éĒæĩååļå°æåĄåĻïž...
æĪåĪïžæĄäūåžåčŋå æŽäšåĶä―ååŧšåŊäšĪäšįFMSčŋæĨãåšäšFMSįæĩåŠä―ææūįĻåšãåĻįšŋč§éĒå―åķäļåæūäŧĨååĶä―åĐįĻčŋįĻå ąäšŦåŊđ蹥åŪį°åĪäššåŪæķåĻįšŋčåĪĐįčŊĶįŧæĨéŠĪãčŋäšįģŧåæįŦ æ·ąå Ĩæĩ åšå°čŪēč§Ģäšäŧéķåžå§æåŧščŋæ ·äļäļŠįģŧįŧį...
- **äļŠäššč§éĒčŪ°å―åĻïžPVRïž**ïžæéŦå―åķååæūčīĻéïžæäūæīæļ æ°įč§éĒå åŪđã - **č§éĒįđææåĄïžVODïž**ïžæđåč§éĒæĩäž čūææïžæåįĻæ·ä―éŠã #### å·Ĩä―åįäļåč―įŧč - **åĪč·ŊåĪįĻåĻ**ïžæŊäļŠæŧĪæģĒåĻééåé åĪäš...
FMS2.0ïžå Ļį§°Flex Media Server 2.0ïžæŊäļæŽūåžšåĪ§įæĩåŠä―æåĄåĻč―Ŋäŧķïžč―åĪåĪįãåååäžååŪæķéģéĒãč§éĒæĩïžåđŋæģåšįĻäšåĻįšŋæčēãįīææåĄãäžäļå éĻéčŪŊįåĪäļŠéĒåã æįĻéĶå äžåžåŊžčŊŧč äšč§ĢFMS2.0įåšįĄæĶåŋĩïž...
- `Camera.setLoopback()`: æåŪæŊåĶä―ŋįĻåįžĐčŋįč§éĒæĩæĨåæūæååĪīå―åäž čūįå åŪđã - `Camera.setMode()`: čŪūį―Ūæč·č§éĒįåĪč§ïžåĶéŦåšĶãåŪ―åšĶååļ§įã - `Camera.setMotionLevel()`: æåŪč°įĻ`Camera.on...
2. RTMPåčŪŪïžFMS3æŊæReal Time Messaging ProtocolïžRTMPïžïžčŋæŊAdobeåžåįäļį§įĻäšéģč§éĒæ°æŪäž čūįåčŪŪïžåđŋæģåšįĻäšåĻįšŋįīæåįđææåĄã äšãFMS3äļŧčĶåč― 1. åŪæķįīæïžFMS3åŊåŪį°åŪæķč§éĒįīæïžå°į°åšæīŧåĻ...
åĻåč―äļïžFMS3.5æŊæDVRïžå čŪļįĻæ·åĻįīæįåæķčŋčĄå―åķååæūãåĻææĩåŠä―ææŊåŊäŧĨéåšäļåį―įŧæĄäŧķïžæäūæä―ģįč§įä―éŠãFMEįžį åĻæŊæFLVãMP4åF4Væ žåžïžčRTMPåčŪŪįĄŪäŋäšåŊé įåĪįđåđŋæäž čūãæĪåĪïžFMS3.5å ...
4. **åĻįšŋč§éĒå―åķäļåæū**: åžåäšåĻįšŋč§éĒå―åķååæūįåč―ã 5. **åŪæķč§éĒčåĪĐ**: ä―ŋįĻFMSåŪį°äšåĪäššåŪæķč§éĒčåĪĐã 6. **čŋįĻå ąäšŦåŊđ蹥**: åĐįĻSharedObjectåŪį°åĪäššåĻįšŋčåĪĐã éčŋäļčŋ°å åŪđįåĶäđ ïžčŊŧč č―åĪ...
Flexč§éĒäžčŪŪįģŧįŧæŊäļį§åšäšAdobe FlexææŊæåŧšįåĻįšŋäšĪäšåžæēéåđģå°ïžäļŧčĶåĐįĻFMSïžFlash Media ServerïžæåĄåĻä―äļšåå°æŊæïžæäūéŦæãįĻģåŪįéģč§éĒéäŋĄæåĄãFlexæŊActionScript 3.0įäļäļŠåžåæĄæķïžåŪä―ŋåū...
æ čŪšæŊč§éĒå―åķãåĻįšŋčåĪĐčŋæŊį―įŧæļļæåžåïžFMSé―č―åĪæäūįĻģåŪéŦæįäž čūæåĄãåŊđäšæ°ææĨčŊīïžææĄFMSįåšæŽæä―æĩįĻæŊéåļļéčĶįįŽŽäļæĨãåļææŽæč―åĪåļŪåĐæĻæīåĨ―å°įč§Ģåä―ŋįĻFMSïžäŧčåĻåĪåŠä―åžåéĒåååūæīåĪ§į...
2. **å―åķäļåæū**ïžRED5æåĄåĻč―åĪčŪ°å―æĨæķå°įæĩåŠä―å åŪđïžäŧĨäūŋįĻæ·įĻååæūãčŋä―ŋåūå åŪđååŧšč åŊäŧĨæäūįđææåĄã 3. **äšåĻæ§**ïžRED5æŊæååéäŋĄïžčŋæåģįįĻæ·äļäŧ åŊäŧĨč§įæĩåŠä―å åŪđïžčŋåŊäŧĨéčŋFlash ...