Android xml风格和主题文件的编写,是涉及到整个程序界面美观的因素之一。较好的应用风格和主题,可以实现美观而统一的界面,这就犹如Web开发中的CSS。
Styles和Themes都是资源,存放在res/values 文件夹下。
什么是Style,什么是Theme?
- Style:是一个包含一种或者多种格式化属性的集合,我们可以将其用为一个单位用在布局XML单个元素当中。比如,我们可以定义一种风格来定义文本的字 号大小和颜色,然后将其用在View元素的一个特定的实例。
- Theme:是一个包含一种或者多种格式化属性的集合,我们可以将其为一个单位用在应用中所有的Activity当中或者应用中的某个Activity当 中。比如,我们可以定义一个Theme,它为window frame和panel 的前景和背景定义了一组颜色,并为菜单定义可文字的大小和颜色属性,可以将这个Theme应用在你程序当中所有的Activity里。
Style和Theme的XML文件结构
对每一个Styles和Themes,给<style> 元素增加一个全局唯一的名字,也可以选择增加一个 父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。在<style>元素内部,申明一个或者多个<item>, 每 一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
风格
1.在res/values 目录下新建一个名叫style.xml的文件。
2.对每一个风格和主题,给<style>element增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来 应用风格,而父类属性标识了当前风格是继承于哪个风格。
3.在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素 内部定义了这个风格的值。
4.你可以应用在其他XML定义的资源。
下面SDK提供的Style的例子:(SDK提供的程序会有style/Text找不到的错误,目前还不知道怎么解决)
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”SpecialText” parent=”@style/Text”>
<item name=”android:textSize”>18sp</item>
<item name=”android:textColor”>#008</item>
</style>
</resources>
上面的样式可以用在单个view中如:
<EditText id=”@+id/text1″
style=”@style/mytext ”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”Hello, World!” />
现在这个EditText组件的所表现出来的风格就为我们在上边的XML文件中所定义的那样。
编写一个简单的Style:
<?xml version="1.0 " encoding="utf-8 "?> <resources> <style name="SpecialText " > <item name="android:textSize ">18sp</item> <item name="android:textColor ">#EC9237</item> </style> <style name="SpecialText2 " > <item name="android:textSize ">26sp</item> <item name="android:textColor ">#FF7F7C</item> <item name="android:fromAlpha ">0.0</item> <item name="android:toAlpha ">0.0</item> </style> </resources>
应用的编写:
<TextView
style="@style/SpecialText2
"
android:layout_width="fill_parent
"
android:layout_height="wrap_content
"
android:text="@string/hello
"
/>
<EditText android:text="@+id/EditText01
"
style="@style/SpecialText
"
android:id="@+id/EditText01
"
android:layout_width="wrap_content
"
android:layout_height="wrap_content
"></EditText>
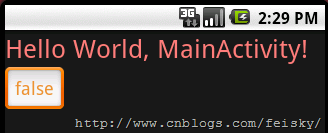
最终实现的界面为:
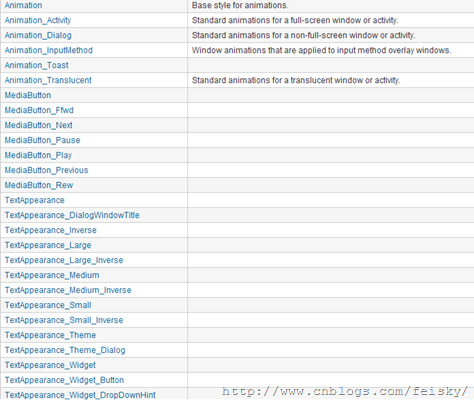
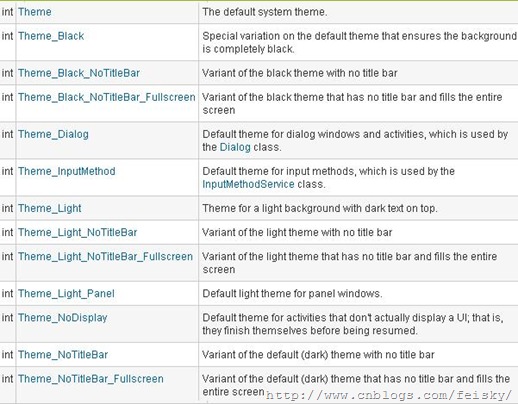
当然,Android也有很多预定义的主题:
主题
就像Style一样,Theme依然在<style>元素里边申明,也是以同样的方式引用。不同的是通过在Android Manifest中定义的<application>和<activity>元素将主题添加到整个程序或者某个 Activity,但是主题是不能应用在某一个单独的View里。
下边是SDK中主题的一个例子:(SDK提供的程序会有Error:no resource found that matches the given name: panelForegroundColor等错误,目前还不知道怎么解决这些错误)
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomTheme"> <item name="android:windowNoTitle">true</item> <item name="windowFrame">@drawable/screen_frame</item> <item name="windowBackground">@drawable/screen_background_white</item> <item name="panelForegroundColor">#FF000000</item> <item name="panelBackgroundColor">#FFFFFFFF</item> <item name="panelTextColor">?panelForegroundColor</item> <item name="panelTextSize">14</item> <item name="menuItemTextColor">?panelTextColor</item> <item name="menuItemTextSize">?panelTextSize</item> </style> </resources>
注意我们用了@符号和?符号来应用资源。@符号表明了我们应用的资源是前边定义过的(或者在前一个项目中或者在Android 框架中)。问号?表明了我们引用的资源的值在当前的主题当中定义过。 通过引用在<item>里边定义的名字可以做到(panelTextColor 用 的颜色和panelForegroundColor中定义的一样 )。这中技巧只能用在XML资源当中
在程序中使用主题的方法:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(android.R.style.Theme_Light);
setContentView(R.layout.linear_layout_3);
}
在mainfest.xml中应用主题:
为了在成用当中所有的Activity当中使用主题,你可以打开AndroidManifest.xml 文件,编辑<application>标签,让其包含android:theme属性,值是一个主题的名字,如下:
<application android:theme=”@style/CustomTheme”>
如果你只是想让你程序当中的某个Activity拥有这个主题,那么你可以修改<activity>标签。
编写的简单的一个Theme:
<?xml version="1.0 " encoding="utf-8 "?> <resources> <style name="CustomTheme " parent="android:Theme.Black "> <item name="android:windowNoTitle ">true </item> <item name="android:testSize ">14sp</item> <item name="android:textColor ">#FFFF0000</item> </style> </resources>
Android中提供了几种内置的资源,有好几种主题你可以切换而不用自己写。比如你可以用对话框主题来让你的Activity看起来像一个对话框。在manifest中定义如下: <activity android:theme=”@android:style/Theme.Dialog”> 如果你喜欢一个主题,但是想做一些轻微的改变,你只需要将这个主题添加为父主题。比如我们修改Theme.Dialog主题。我们来继承Theme.Dialog来生成一个新的主题。 <style name=”CustomDialogTheme” parent=”@android:style/Theme.Dialog”> 继承了Theme.Dialog后,我们可以按照我们的要求来调整主题。我们可以修改在Theme.Dialog中定义的每个item元素的值,然后我们在Android Manifest 文件中使用CustomDialogTheme 而不是 Theme.Dialog 。
一下列出了其他预定义的主题:









相关推荐
合理地利用它们不仅可以显著提升UI设计的效率,还可以帮助开发者更好地管理项目的样式与主题。无论是创建一个简单的应用程序还是复杂的企业级应用,理解并熟练掌握**Style**和**Theme**的使用都是非常必要的。
在Android中,styles通常定义在res/values/styles.xml文件中,其中包含了不同主题(theme)和样式(style)的定义。 这个项目可能包含以下关键知识点: 1. **Styles与Themes**:Styles是对单个视图(View)或一组视图的...
在Android应用开发中,WindowThemeSample是一个典型的示例项目,它着重于讲解如何自定义窗口主题和风格。这个源代码库提供了丰富的实例,帮助开发者深入理解Android系统UI的设计原理和实现方式。以下将详细解析...
8. **使用系统资源(Using System Resources)**:Android提供了一些内置的主题和样式,可以通过`Theme`和`Style`类来使用。 9. **替代资源(替代语言和配置)Alternate Resources (for alternate languages and ...
7. **样式与主题(Style and Theme)**: 自定义布局可以继承应用程序的主题,也可以拥有自己的局部样式。通过定义`style.xml`文件,可以统一调整整个布局的视觉效果。 8. **适配不同屏幕尺寸(Screen Size ...
6. **样式和主题(Style and Theme)**:在项目的`res/values/styles.xml`文件中,可以定义自定义样式和主题,然后在布局文件中应用。这样可以保持应用的统一风格,并方便地调整按钮外观。 7. **代码动态设置**:...
4. **Android 风格与主题(style and theme)**:在Android中,风格(style)和主题(theme)允许开发者统一应用程序的外观和行为。风格通常定义在一个XML文件中,应用于单个视图或组件,如设置字体、颜色和尺寸。主题则...
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> <!-- Customize your theme here. --> </style> ``` 如果希望使用暗色主题,可以将父主题改为`Theme.MaterialComponents`。 3. **基础控件*...
**风格与主题 - Styles and Themes** - Style 和 Theme 用于统一 UI 的外观和感觉。 - Style 定义一组样式属性,Theme 则定义了一个或多个 Style 的集合。 **资源和资产 - Resources and Assets** - Resources ...
1. **主题(Themes)**:Android提供了预设的Material主题,如`Theme.MaterialComponents`,可以全局设定应用的视觉风格。通过设置`<style>`标签中的`parent`属性,可以轻松切换主题。 2. **按钮(Buttons)**:...
1. **Android风格与主题(Android style theme)**:在Android应用开发中,style和theme用于定义界面的外观和感觉。style是单个属性的集合,而theme可以包含多个style,并可应用于整个应用或特定组件。面试者可能...
例如,`Theme.AppCompat`允许系统组件如EditText、Spinner等具有Material Design风格。`RecyclerView`用于展示数据集,而`CardView`则用于创建卡片式视图。此外,还可以通过支持库来定义颜色板,如示例所示: ```...
2. **Theme and Styles**:Material Design引入了主题和样式的概念,通过定义全局的主题,可以快速地在整个应用中应用一致的设计风格。例如,可以设置`<style name="AppTheme" parent="Theme.MaterialComponents.*">...