ه“چه؛”ه¼ڈ设è®،وک¯ç”±è‘—هگچ网é،µè®¾è®،ه¸ˆEthan Marcotteهœ¨2010ه¹´5وœˆوڈگه‡؛çڑ„设è®،و¦‚ه؟µï¼Œéڑڈهگژه¸هچ·ه‰چ端ه’Œè®¾è®،领هںں,وˆگن¸؛ن؛†ه¦‚ن»ٹ网é،µè®¾è®،çڑ„ه¤§è¶‹هٹ؟م€‚و£ه¦‚هگŒEthanو‰€è¯´ï¼ڑ“ه“چه؛”ه¼ڈ网站设è®،وڈگن¾›ن؛†ن¸€ç§چه…¨و–°çڑ„选و‹©ï¼Œè؟™ç§چهں؛ن؛ژو …و ¼ه¸ƒه±€ه’ŒCSS3çڑ„وµپهٹ¨و€§ç½‘é،µè®¾è®،,هڈ¯ن»¥è®©ç½‘é،µéڑڈç€ه±ڈه¹•هڈکهŒ–而ه“چه؛”م€‚è؟™وک¯ن¸€ç§چو›´ن¸؛ç»ںن¸€ï¼Œو›´هٹ ه…¨é¢çڑ„设è®،وٹ€ه·§ï¼Œن¸€ç§چو‰“ç ´ç½‘é،µه›؛وœ‰ه‹و€په’Œé™گهˆ¶çڑ„çپµو´»è®¾è®،و–¹و³•م€‚â€
è؟™ç§چه…¼é،¾ه¤ڑه±ڈه¹•ه¤ڑهœ؛و™¯çڑ„çپµو´»è®¾è®،,è؟™ه°±وک¯ه“چه؛”ه¼ڈ设è®،ن»¤ن؛؛ç€è؟·çڑ„و‰€هœ¨م€‚è؟™ن¸€ç‚¹ه’Œç¼–程ه¼€هڈ‘领هںںو‰€è؟½و±‚çڑ„“ن¸€و¬،ç¼–ه†™ï¼Œهˆ°ه¤„è؟گè،Œâ€وœ‰ç€ه¼‚و›²هگŒه·¥ن¹‹ه¦™م€‚و‰€ن»¥ه®ƒهœ¨çںçںه‡ ه¹´ه†…è؟…é€ںçپ«èµ·و¥ï¼Œç„¶هگژوˆگن¸؛ه¤§è¶‹هٹ؟,هڈ¯ن»¥è¯´وک¯و„ڈو–™ن¹‹ن¸ï¼Œو°´هˆ°و¸ وˆگم€‚ه“چه؛”ه¼ڈ设è®،çڑ„网é،µçژ°هœ¨ه·²ç»ڈه¾ˆه¤ڑن؛†ï¼Œè€Œç›¸ه…³çڑ„و•™ç¨‹ن¹ںوک¯و•°ن¸چ胜و•°م€‚ه›½ه¤–çڑ„设è®،هچڑه®¢Pixel77وگœé›†ن؛†15篇ن¼ک秀çڑ„ه“چه؛”ه¼ڈ网é،µè®¾è®،çڑ„و•™ç¨‹ï¼Œè®©ه–œو¬¢é’»ç ”çڑ„ن½ و¥ه¦ن¹ م€‚
çژ°هœ¨ه…ˆç®€هچ•ن»‹ç»چن¸€ن¸‹è؟™15ن¸ھو•™ç¨‹ï¼Œéڑڈهگژن¼ک设ن¼ڑوŒ‘选ه…¶ن¸و¯”较çھپه‡؛çڑ„و–‡ç« هچ•ç‹¬ç؟»è¯‘ه‡؛و¥م€‚çژ°هœ¨ï¼Œه¤§ه®¶ه°±ه…ˆç¹ن¸؛ه؟«هگ§!
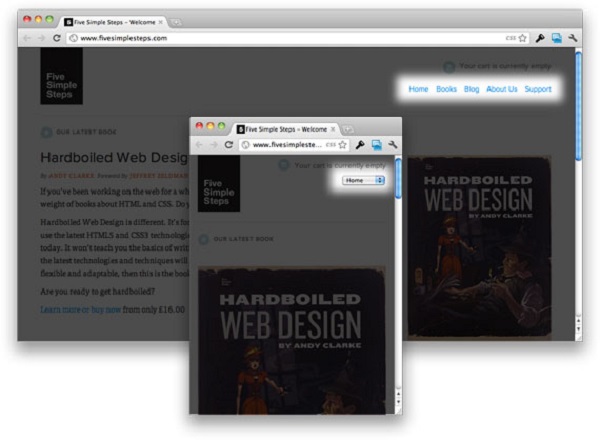
1م€په“چه؛”ه¼ڈ网é،µè®¾è®،ï¼ڑه®ƒوک¯ن»€ن¹ˆن»¥هڈٹه¦‚ن½•ن½؟用(ن½œè€…Kayla Knight)
آ
آ
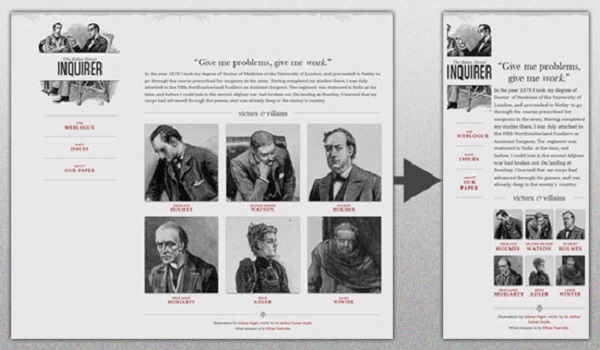
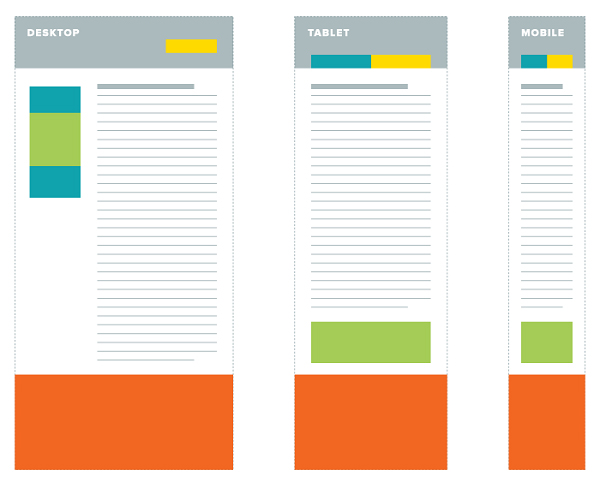
Kayla Knightçڑ„è؟™ç¯‡و–‡ç« وک¯éه¸¸ن¸چé”™çڑ„ه…¥é—¨هں؛ç،€و•™ç¨‹م€‚Knightن¼ڑه¼•ه¯¼ن½ ن؛†è§£ه“چه؛”ه¼ڈ设è®،çڑ„هں؛ç،€çں¥è¯†ï¼Œè®©ن½ وکژ白ه®ƒçڑ„هں؛وœ¬هژںçگ†م€‚ه¦‚وœن½ وƒ³ç€و‰‹è®¾è®،ه“چه؛”ه¼ڈ网é،µï¼Œè؟™ç¯‡و–‡ç« ن¼ڑه‘ٹ诉ن½ ه؛”该ن»ژن½•ه¤„ن¸‹و‰‹م€‚
2م€په“چه؛”ه¼ڈ网站ه¯¼èˆھ(ن½œè€… Thoriq Firdaus)
آ
آ
آ
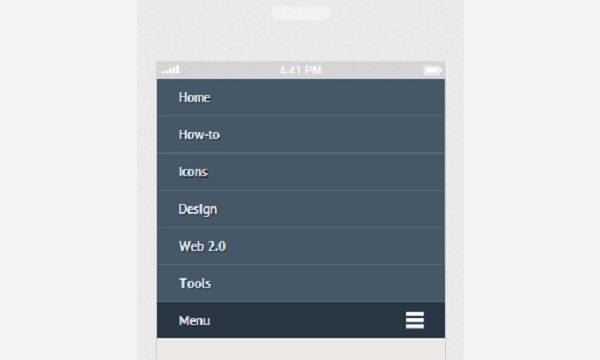
ه“چه؛”ه¼ڈ网站ن¸ï¼Œه¯¼èˆھو ڈوک¯éه¸¸é‡چè¦پçڑ„组وˆگ部هˆ†ï¼Œه¦‚ن½•è®¾è®،ه‡؛ن¼کè´¨çڑ„ه“چه؛”ه¼ڈه¯¼èˆھو ڈه°±وک¾ه¾—特هˆ«é‡چè¦پن؛†م€‚و‰€ن»¥وˆ‘ن»¬ن¸“é—¨وŒ‘ه‡؛è؟™ç¯‡ن¸€وµپçڑ„ه“چه؛”ه¼ڈ网站ه¯¼èˆھ设è®،çڑ„و•™ç¨‹ï¼Œن¾›ه¤§ه®¶هڈ‚考ه¦ن¹ م€‚
3م€پن½؟用CSSو„ه»؛هں؛ç،€çڑ„ه“چه؛”ه¼ڈ站点(ن½œè€… Jason Michael)
آ
آ
آ
è؟™هڈˆوک¯ن¸€ç¯‡ه“چه؛”ه¼ڈ网站设è®،领هںںé‡چé‡ڈç؛§çڑ„ه…¥é—¨و•™ç¨‹م€‚è؟™ç¯‡و–‡ç« ن¸چن»…ن»…ن¸؛ن½ 讲è؟°ن؛†ه“چه؛”ه¼ڈ网站هں؛وœ¬çڑ„CSS设è®،و–¹و³•ï¼ŒMichealè؟کن¼ڑه¸®ن½ 解ç”ن¸€ç³»هˆ—设è®،ه“چه؛”ه¼ڈ网站و—¶ه¸¸è§پçڑ„é—®é¢که’Œè؟·و€م€‚
4م€په¦‚ن½•ه°†ن»»ن½•ç½‘站转هŒ–ن¸؛ه“چه؛”ه¼ڈ网站(ن½œè€… Rochester Oliveira)
آ
آ
آ
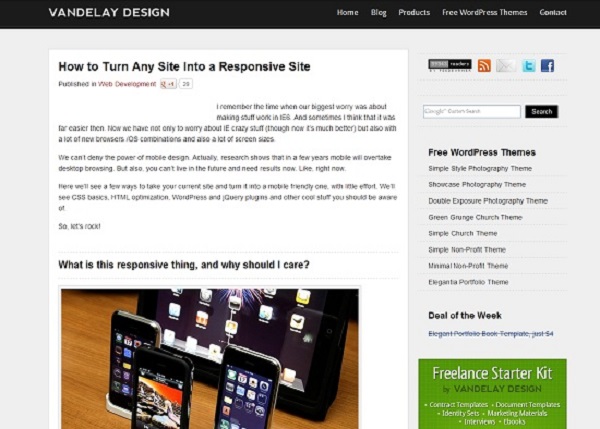
è؟™ç¯‡و•™ç¨‹هگŒو ·وک¯ن»ژه“چه؛”ه¼ڈ设è®،çڑ„هں؛ç،€و¦‚ه؟µه¼€ه§‹ï¼Œن½œè€…ç†ں练هœ°هˆ†وگ解读ن؛†ه¸¸è§پçڑ„و ‡ç¾ï¼Œهœ¨و–‡ن¸هگژهچٹو®µè؟کن¼ وژˆن؛†ن¸€é،¹وپوœ‰ن»·ه€¼çڑ„وٹ€èƒ½ï¼ڑو•™ن½ ه¦‚ن½•ه°†çژ°وœ‰çڑ„网站转هŒ–وˆگن¸؛ن¸€ن¸ھه“چه؛”ه¼ڈçڑ„站点م€‚و‰€ن»¥ï¼Œè؟™ç¯‡و–‡ç« ن¸€ه®ڑن¸چ能错è؟‡!
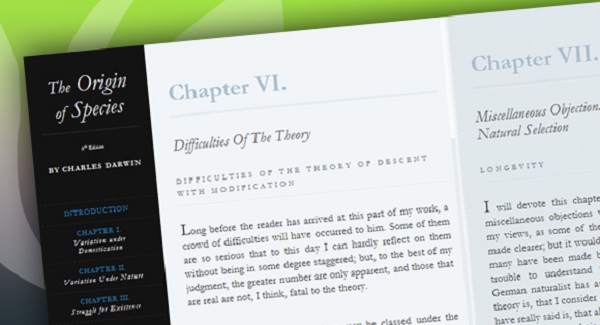
5م€پن½؟用ه“چه؛”ه¼ڈو …و ¼ç³»ç»ں设è®،网站(ن½œè€… Graham Miller)
آ
آ
آ
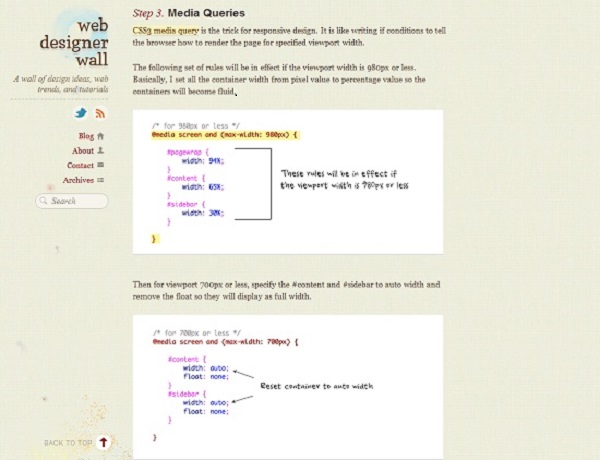
ه“چه؛”ه¼ڈو …و ¼ç³»ç»ںه¹¶éو،†و¶ï¼Œو·±ه…¥çگ†è§£و …و ¼ç³»ç»ںوک¯éه¸¸وœ‰و„ڈن¹‰çڑ„م€‚ه¦‚وœن½ وƒ³و·±ه…¥ن؛†è§£è؟™ن¸ھو¦‚ه؟µï¼Œé‚£ن¹ˆè؟کوœ‰ن»€ن¹ˆو–¹ه¼ڈو¯”éک…读è؟™ن¸ھو¦‚ه؟µçڑ„وڈگه‡؛者Graham Millerçڑ„و–‡ç« و¥çڑ„و›´وœ‰و•ˆه‘¢?è؟™ç¯‡و•™ç¨‹ن¼ڑو•™ن½ ن½؟用و …و ¼ç³»ç»ں1ه°ڈو—¶ه؟«é€ںهˆ›ه»؛ه“چه؛”ه¼ڈ网站!
آ
6م€پو•™ن½ ن½؟用FlowType.JSهˆ¶ن½œه“چه؛”ه¼ڈwebوژ’版(ن½œè€… JD Graffam)
آ
آ
ن¼—و‰€ه‘¨çں¥ï¼Œوژ’版وک¯Webçڑ„وœھو¥م€‚و‰€ن»¥ï¼Œه¦ن¼ڑه“چه؛”ه¼ڈوژ’版ه¹¶ن¸چوک¯ن¸€ç§چé¢ه¤–çڑ„ن¼کهٹ؟,而وک¯ه؟…ه¤‡çڑ„وٹ€èƒ½م€‚ه› و¤ï¼ŒJDçڑ„è؟™ç¯‡وژ’版çڑ„و•™ç¨‹ه°±وک¯ه¸®ن½ 解ه†³è؟™و–¹é¢é—®é¢کçڑ„م€‚
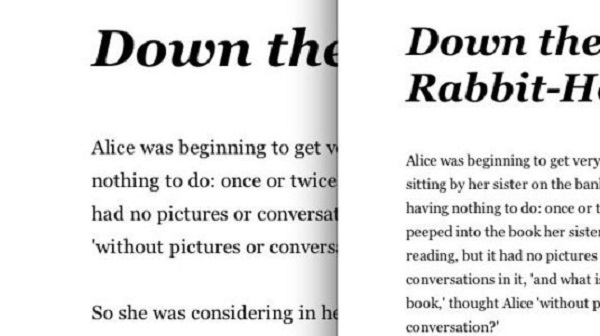
7م€په¦‚ن½•هˆ¶ن½œه“چه؛”ه¼ڈوژ’版(ن½œè€…Val Head)
آ
آ
آ
è؟™وک¯هڈ¦ه¤–ن¸€ç¯‡ه…³ن؛ژوژ’版çڑ„و•™ç¨‹م€‚Val Head 详细هœ°è§£é‡ٹن؛†ن¸؛ن»€ن¹ˆن¸€ن¸ھه°؛ه¯¸و— و³•ه؛”ن»کو‰€وœ‰çڑ„هœ؛و™¯ï¼Œه¹¶ن¸”详细ن»‹ç»چن؛†ه¦‚ن½•è®©ه›¾ç‰‡ه’Œه¸ƒه±€èƒ½éڑڈç€ه°؛ه¯¸و”¹هڈک而ه“چه؛”م€‚
8م€په“چه؛”ه¼ڈ设è®،ن¸‰éƒ¨و›²(ن½œè€…Nick La)
آ
آ
è؟™ç¯‡و•™ç¨‹è¯¦ç»†è®²è؟°ن؛†ه¦‚ن½•و£ç،®ن½؟用Metaو ‡ç¾م€پHTML结و„ه’Œهھ’ن½“وں¥è¯¢و¥هˆ¶ن½œه“چه؛”ه¼ڈ网站م€‚è؟™وک¯وœ€هں؛ç،€çڑ„ه…¥é—¨و•™ç¨‹ن¹‹ن¸€ï¼Œه†™çڑ„éه¸¸ن¸چé”™م€‚ه¦‚وœن½ ه¯¹è؟™ن؛›ن¸œè¥؟وژŒوڈ،ه¾—ن¸چه¤ںه¥½çڑ„è¯ï¼Œن¸چه¦¨è¯»è¯»è؟™ç¯‡و–‡ç« !
9م€پCSSï¼ڑه“چه؛”ه¼ڈه¯¼èˆھو ڈèڈœهچ•(ن½œè€…Nick La)
آ
آ
è؟™وک¯Nick La çڑ„هڈ¦ه¤–ن¸€ç¯‡و–‡ç« ,ه†™çڑ„ن¹ںوک¯ه¦‚ن½•ن½؟用CSSو¥ه†™ه“چه؛”ه¼ڈه¯¼èˆھو ڈçڑ„م€‚è؟™ç¯‡و–‡ç« ه†™çڑ„简و´پوکژن؛†ï¼Œه€¼ه¾—ن¸€è¯»م€‚
10 م€په“چه؛”ه¼ڈ网站设è®،ن¸çڑ„هڈ¯و‰©ه±•ه¯¼èˆھو¨،ه‹(ن½œè€… Michael Mesker)
آ
آ
è؟™ç¯‡و•™ç¨‹هڈ¯ن»¥ه¸®ن½ هˆ›é€ وک“ن؛ژé…چç½®م€پن½“éھŒè‰¯ه¥½çڑ„ه“چه؛”ه¼ڈ网站و¨،و؟م€‚è؟™ç¯‡و–‡ç« وک¯و؛گè‡ھن؛ژن½œè€…Meskerçڑ„ç»ڈéھŒو€»ç»“,هœ¨و¤ن¹‹ه‰چ,ن»–و›¾هڈ‚ن¸ژè؟‡ن¸€ن¸ھه¤§ه‹çڑ„ه“چه؛”ه¼ڈ网站ه¼€هڈ‘é،¹ç›®م€‚
آ
11م€پهں؛ن؛ژçژ°وœ‰ç½‘ç«™çڑ„ه“چه؛”ه¼ڈو”¹é€ (ن½œè€… Matt Stow)
آ
آ
آ
ن½œè€…Matt Stowé€ڑè؟‡è؟™ç¯‡ç½‘ç«™و‰‹وٹٹو‰‹هœ°و•™ن½ ه¦‚ن½•ه°†ن½ çڑ„çژ°وœ‰ç½‘站转هŒ–ن¸؛ن¸€ن¸ھ足ه¤ںه‡؛色çڑ„çژ°ن»£ه“چه؛”ه¼ڈ站点م€‚ه¼؛烈وژ¨èچگ需è¦پو”¹é€ 网站çڑ„هگŒه¦éک…读ن¸€ن¸‹è؟™ç¯‡و–‡ç« م€‚
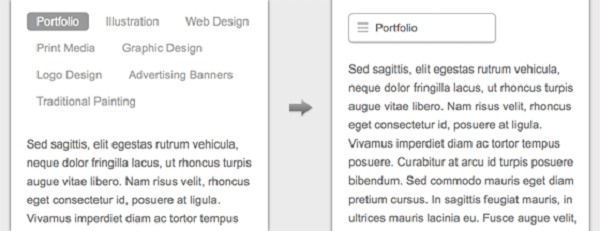
12م€په¦‚ن½•è®©ه¯¼èˆھو ڈهœ¨ه°ڈه±ڈه¹•ن¸ٹ转هŒ–ن¸؛ن¸‹و‹‰و،†(ن½œè€… Chris Coyier)
آ
آ
ه¦‚ن½•è®©ه¯¼èˆھو ڈهœ¨ه°ڈه±ڈه¹•ن¸ٹ转هŒ–ن¸؛ن¸‹و‹‰و،†?è؟™ç¯‡ن¼ک秀çڑ„و•™ç¨‹هڈ¯ن»¥ه¸®ن½ 解ه†³è؟™ن¸€ه°ڈé—®é¢کم€‚ه½“ن½ ه¤„çگ†ç§»هٹ¨ç«¯çڑ„é،µé¢ه¸ƒه±€çڑ„و—¶ه€™ï¼Œوœ‰و—¶ه€™ن¼ڑوœ‰è؟™ن¸€çڑ„需و±‚,وœ‰ن؛†è؟™ç¯‡و•™ç¨‹ï¼Œن½ ه°±ه†چن¹ںن¸چ用و‹…ه؟ƒè؟™ن¸ھé—®é¢کن؛†!
13م€په“چه؛”ه¼ڈه›¾ç‰‡ï¼ڑه°è¯•è®©ه›¾ç‰‡و„ںçں¥çژ¯ه¢ƒè‡ھ适ه؛”(ن½œè€… Scott Jehl)
è؟™ç¯‡و•™ç¨‹ن¼ڑو•™ن½ ه¦‚ن½•و£ç،®وژ§هˆ¶ه“چه؛”ه¼ڈ网站ن¸çڑ„ه›¾ç‰‡ï¼Œè®©ه®ƒن»¬èƒ½éڑڈç€ه±ڈه¹•ه°؛ه¯¸çڑ„هڈکهŒ–而è‡ھ适ه؛”م€‚ن½œè€…Scott Jehlو€è·¯و¸…و™°ï¼Œè¨€ç®€و„ڈ赅,ه€¼ه¾—éک…读م€‚
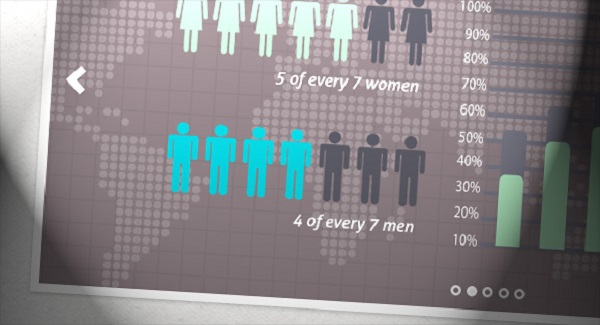
14م€په“چه؛”ه¼ڈو°´ه¹³ه¸ƒه±€(ن½œè€… Mary Lou)
آ
آ
è؟™ç¯‡و•™ç¨‹ن¼ڑو•™ن½ ه¦‚ن½•هˆ›ه»؛ن¸€ن¸ھه…·ه‡ ن¸ھو°´ه¹³و»ڑهٹ¨é¢و؟çڑ„ه“چه؛”ه¼ڈه¸ƒه±€م€‚è؟™ç§چ设è®،çڑ„وٹ€ه·§هœ¨ن؛ژ,ه½“ه±ڈه¹•ç©؛é—´ه¤ںه¤§çڑ„و—¶ه€™ï¼Œé¢و؟ن¼ڑو°´ه¹³é“؛ه¼€ï¼Œه½“ç©؛é—´ن¸چ足çڑ„و—¶ه€™ï¼Œه®ƒن»¬ن¼ڑهگˆه¹¶هˆ°ن¸€èµ·ï¼Œن»¥é€‰é،¹هچ،çڑ„ه½¢ه¼ڈهکهœ¨م€‚
15م€پ视ه·®وµپو€پ特و•ˆçڑ„CSS3ه¹»çپ¯ç‰‡ه“چه؛”ه¼ڈ网站设è®،(ن½œè€… Ring Wing)
آ
آ
视ه·®و»ڑهٹ¨ه¼ڈ网é،µن¹ںوک¯ç›®ه‰چ网é،µè®¾è®،çڑ„趋هٹ؟,ه¦‚ن½•ه°†ه“چه؛”ه¼ڈ网站ن¸çڑ„ه¹»çپ¯ç‰‡ن½؟用CSS3هˆ¶ن½œوˆگ视ه·®و»ڑهٹ¨çڑ„و•ˆوœï¼Œه°±وک¯è؟™ç¯‡و•™ç¨‹è¦پهڈ«ن½ هپڑçڑ„ن؛‹وƒ…م€‚





















相ه…³وژ¨èچگ
ه“چه؛”ه¼ڈ网é،µè®¾è®،وک¯ن¸€ç§چçژ°ن»£ç½‘é،µه¼€هڈ‘وٹ€وœ¯ï¼Œو—¨هœ¨وڈگن¾›è·¨è®¾ه¤‡م€پè·¨ه±ڈه¹•ه°؛ه¯¸çڑ„و— ç¼ç”¨وˆ·ن½“éھŒم€‚ه®ƒé€ڑè؟‡çپµو´»çڑ„ه¸ƒه±€م€پهڈ¯è°ƒو•´çڑ„ه›¾هƒڈه’Œو™؛能CSSهھ’ن½“وں¥è¯¢و¥é€‚ه؛”ن¸چهگŒè®¾ه¤‡çڑ„وک¾ç¤؛需و±‚,و— è®؛وک¯و،Œé¢ç”µè„‘م€په¹³و؟电脑è؟کوک¯و™؛能و‰‹وœ؛,都能ه‘ˆçژ°...
é€ڑè؟‡è؟™ن¸ھو•™ç¨‹ï¼Œهˆه¦è€…ه°†èƒ½ه¤ںç†ں练وژŒوڈ،ه“چه؛”ه¼ڈ网é،µè®¾è®،çڑ„هں؛وœ¬و¦‚ه؟µï¼Œه¹¶èƒ½ه¤ںن½؟用jQueryه’ŒBootstrapو„ه»؛ن¸“ن¸ڑç؛§هˆ«çڑ„网é،µم€‚ه®è·µن¸ن¸چو–ه°è¯•ه’Œه®éھŒï¼Œه°†ه¸®هٹ©ن½ و›´ه¥½هœ°çگ†è§£ه’Œè؟گ用è؟™ن؛›ه·¥ه…·ï¼Œن»ژ而هœ¨ç½‘é،µه¼€هڈ‘领هںںوڈگهچ‡è‡ھه·±çڑ„وٹ€èƒ½م€‚
ه“چه؛”ه¼ڈ网é،µè®¾è®،:Bootstrapه¼€هڈ‘é€ںوˆگçڑ„é…چه¥—资و؛گ,وڈگن¾›120ه¤ڑن¸ھBootstrapهٹں能范ن¾‹ç½‘é،µو–‡ن»¶ï¼Œè¯´وکژه¦‚ن½•ن½؟用Bootstrapو،†و¶و‰€وڈگن¾›çڑ„هگ„ç§چCSSن¸ژ组ن»¶ç‰ه†…ه®¹ï¼Œوœ€ç»ˆن»¥3ن¸ھه®Œو•´ه®ن¾‹ï¼ˆن¹¦ç±چه®£ن¼ 网é،µم€پن؛§ه“پوژ¨ه¹؟网é،µم€پ网站首é،µï¼‰هˆ¶ن½œه‡؛...
ه“چه؛”ه¼ڈ网é،µè®¾è®،çڑ„HTML网站و؛گç پوک¯ه½“ن»ٹ网络هڈ‘ه±•çڑ„趋هٹ؟م€‚ه®ƒé€ڑè؟‡çپµو´»çڑ„ه¸ƒه±€ه’Œè‡ھ适ه؛”çڑ„设è®،,ç،®ن؟ن؛†ç½‘ç«™هœ¨هگ„ç§چ设ه¤‡ن¸ٹ都能وڈگن¾›وœ€ن½³çڑ„观看ن½“éھŒم€‚è؟™ه¥—و؛گç پ适用ن؛ژن¸چهگŒè§„و¨،çڑ„é،¹ç›®ï¼Œو— è®؛وک¯ن¸ھن؛؛هچڑه®¢م€پن¼پن¸ڑه®£ن¼ è؟کوک¯ç”µهگه•†هٹ،ه¹³هڈ°ï¼Œ...
éڑڈç€PC端م€په¹³و؟م€پو™؛能و‰‹وœ؛ç‰ç»ˆç«¯çڑ„هڈ‘ه±•ï¼Œè®¾ه¤‡çژ¯ه¢ƒï¼ˆç³»ç»ںه¹³هڈ°م€په±ڈه¹•ه°؛ه¯¸م€په±ڈه¹•هˆ†è¾¨çژ‡ç‰ï¼‰و›´هٹ ه¤چو‚,网é،µه±•ç¤؛需è¦پ考虑هˆ°هگ„ن¸ھ终端çڑ„ه…·ن½“ه·®ه¼‚م€‚...وœ¬èµ„و–™هŒ…هگ«ه››ن¸ھه…چè´¹çڑ„ه“چه؛”ه¼ڈ网é،µو¨،و؟,ه¸Œوœ›ه¯¹ه¤§ه®¶وœ‰ه¸®هٹ©م€‚
ه“چه؛”ه¼ڈ网é،µè®¾è®،çڑ„و ¸ه؟ƒهœ¨ن؛ژ让网é،µهœ¨ن¸چهگŒè®¾ه¤‡ن¸ٹه‘ˆçژ°ه‡؛وœ€ن½³çڑ„视觉و•ˆوœم€‚è؟™ن¸»è¦پن¾èµ–ن؛ژن»¥ن¸‹ه‡ 点ï¼ڑ 1. هھ’ن½“وں¥è¯¢ï¼ˆMedia Queries)ï¼ڑé€ڑè؟‡è®¾ç½®ن¸چهگŒè®¾ه¤‡çڑ„ه®½ه؛¦م€پé«که؛¦ç‰و،ن»¶ï¼Œن¸؛ن¸چهگŒè®¾ه¤‡وڈگن¾›ه®ڑهˆ¶çڑ„CSSو ·ه¼ڈم€‚ن¾‹ه¦‚,هڈ¯ن»¥ن½؟用@...
HTMLï¼ڑه“چه؛”ه¼ڈ网é،µè®¾è®،و•™ç¨‹.docx
Web网é،µè®¾è®،هˆ¶ن½œ-و¯•ن¸ڑ设è®،وœںوœ«ه¤§ن½œن¸ڑو؛گç پ课程设è®، Web网é،µè®¾è®،هˆ¶ن½œ-و¯•ن¸ڑ设è®،وœںوœ«ه¤§ن½œن¸ڑو؛گç پ课程设è®، Web网é،µè®¾è®،هˆ¶ن½œ-و¯•ن¸ڑ设è®،وœںوœ«ه¤§ن½œن¸ڑو؛گç پ课程设è®، Web网é،µè®¾è®،هˆ¶ن½œ-و¯•ن¸ڑ设è®،وœںوœ«ه¤§ن½œن¸ڑو؛گç پ课程设è®، Web网é،µè®¾è®،...
ه“چه؛”ه¼ڈ网é،µè®¾è®،وک¯ن¸€ç§چçژ°ن»£ç½‘é،µه¼€هڈ‘وٹ€وœ¯ï¼Œو—¨هœ¨وڈگن¾›è·¨è®¾ه¤‡م€پè·¨ه±ڈه¹•ه°؛ه¯¸çڑ„و— ç¼ç”¨وˆ·ن½“éھŒم€‚ه®ƒé€ڑè؟‡çپµو´»çڑ„ه¸ƒه±€م€پهھ’ن½“وں¥è¯¢ه’Œهڈ¯ن¼¸ç¼©çڑ„ه›¾هƒڈو¥é€‚ه؛”ن¸چهگŒçڑ„وک¾ç¤؛çژ¯ه¢ƒï¼Œو— è®؛وک¯و،Œé¢ç”µè„‘م€په¹³و؟电脑è؟کوک¯و™؛能و‰‹وœ؛,都能ه‘ˆçژ°ه‡؛良ه¥½çڑ„视觉...
وœ¬é،¹ç›®èپڑ焦ن؛ژهˆ©ç”¨Bootstrapو¥ه®çژ°ه“چه؛”ه¼ڈ网é،µè®¾è®،,ه°¤ه…¶ه…³و³¨bannerè½®و’و•ˆوœه’Œtab选é،¹هچ،هˆ‡وچ¢هٹں能م€‚ ه“چه؛”ه¼ڈ网é،µè®¾è®،وک¯ن¸€ç§چه¼€هڈ‘و–¹و³•ï¼Œن½؟网站能ه¤ںهœ¨ن¸چهگŒè®¾ه¤‡ï¼ˆه¦‚و،Œé¢م€په¹³و؟电脑ه’Œو‰‹وœ؛)ن¸ٹè‡ھ适ه؛”وک¾ç¤؛م€‚é€ڑè؟‡ن½؟用هھ’ن½“وں¥è¯¢م€پ...
وکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zipوکںه·´ه…‹ه“چه؛”ه¼ڈ网é،µé،¹ç›®و؛گç پ.zip...
ه“چه؛”ه¼ڈ网é،µè®¾è®،,هچ³RWD(Responsive Web Design),وک¯ن¸€ç§چ网é،µè®¾è®،çڑ„و–¹و³•ï¼Œن½؟ه¾—网é،µèƒ½ه¤ںè‡ھهٹ¨é€‚ه؛”ن¸چهگŒه°؛ه¯¸çڑ„ه±ڈه¹•ï¼Œو— è®؛وک¯هœ¨و‰‹وœ؛م€په¹³و؟è؟کوک¯ه¤§ه±ڈه¹•وک¾ç¤؛ه™¨ن¸ٹ,都能وڈگن¾›è‰¯ه¥½çڑ„وµڈ览ن½“éھŒم€‚éڑڈç€ç§»هٹ¨ن؛’èپ”网çڑ„ه…´èµ·ï¼Œه“چه؛”ه¼ڈ网é،µ...
ه“چه؛”ه¼ڈWebه¼€هڈ‘وک¯ن¸€ç§چçژ°ن»£ç½‘é،µè®¾è®،و–¹و³•ï¼Œو—¨هœ¨وڈگن¾›è·¨è®¾ه¤‡م€پè·¨ه±ڈه¹•ه°؛ه¯¸çڑ„و— ç¼ç”¨وˆ·ن½“éھŒم€‚ه®ƒن¸»è¦پن¾èµ–ن؛ژHTML5م€پCSS3ن»¥هڈٹن¸€ن؛›ه“چه؛”ه¼ڈو،†و¶ï¼Œه¦‚Bootstrap,و¥هˆ›ه»؛能ه¤ںè‡ھ适ه؛”ن¸چهگŒهˆ†è¾¨çژ‡ه’Œè®¾ه¤‡çڑ„网站م€‚وœ¬و•™ç¨‹وک¯é’ˆه¯¹è؟™ن؛›ه…³é”®و¦‚ه؟µ...
ه“چه؛”ه¼ڈWeb设è®،وک¯ن¸€ç§چçژ°ن»£ç½‘é،µè®¾è®،و–¹و³•ï¼Œو—¨هœ¨وڈگن¾›و— ç¼çڑ„用وˆ·ن½“éھŒï¼Œو— è®؛用وˆ·وک¯هœ¨و،Œé¢ç”µè„‘م€په¹³و؟电脑è؟کوک¯و™؛能و‰‹وœ؛ن¸ٹè®؟问网站م€‚è؟™ç§چ设è®،وٹ€وœ¯çڑ„و ¸ه؟ƒçگ†ه؟µوک¯â€œن¸€ه¥—ه¸ƒه±€ï¼Œه¤ڑç§چ设ه¤‡â€ï¼Œé€ڑè؟‡çپµو´»çڑ„ه¸ƒه±€م€پهھ’ن½“وں¥è¯¢ه’Œهڈ¯é€‚ه؛”çڑ„...
ه“چه؛”ه¼ڈWebه¼€هڈ‘وک¯ن¸€ç§چçژ°ن»£ç½‘é،µè®¾è®،و–¹و³•ï¼Œو—¨هœ¨وڈگن¾›è·¨è®¾ه¤‡م€پè·¨ه±ڈه¹•ه°؛ه¯¸çڑ„و— ç¼ç”¨وˆ·ن½“éھŒم€‚وœ¬و•™ç¨‹ن¸“و³¨ن؛ژن½؟用ه“چه؛”ه¼ڈه¸ƒه±€وٹ€وœ¯ï¼Œç»“هگˆBootstrapو،†و¶ï¼ŒHTML5ه’ŒJavaScriptو¥هˆ›ه»؛هٹ¨و€پن¸”适ه؛”و€§ه¼؛çڑ„网é،µé،¹ç›®م€‚ن»¥ن¸‹وک¯ه¯¹è؟™ن؛›ه…³é”®çں¥è¯†...
è؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶ن¸؛و‚¨ه‘ˆçژ°ن؛†ن¸€ن¸ھه®Œو•´çڑ„网é،µو¨،و؟,适用ن؛ژهگ„类网站ه¼€هڈ‘需و±‚م€‚...و€»ن¹‹ï¼Œè؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶وک¯ن¸€ن¸ھé«کو•ˆم€په®ç”¨ن¸”وک“ن؛ژن¸ٹو‰‹çڑ„ه·¥ه…·ï¼Œو— è®؛و‚¨وک¯ن¸“ن¸ڑçڑ„网é،µè®¾è®،ه¸ˆï¼Œè؟کوک¯ن¸ڑن½™çڑ„编程爱ه¥½è€…,都ه€¼ه¾—ن¸€è¯•م€‚
è؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶ن¸؛و‚¨ه‘ˆçژ°ن؛†ن¸€ن¸ھه®Œو•´çڑ„网é،µو¨،و؟,适用ن؛ژهگ„类网站ه¼€هڈ‘需و±‚م€‚...و€»ن¹‹ï¼Œè؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶وک¯ن¸€ن¸ھé«کو•ˆم€په®ç”¨ن¸”وک“ن؛ژن¸ٹو‰‹çڑ„ه·¥ه…·ï¼Œو— è®؛و‚¨وک¯ن¸“ن¸ڑçڑ„网é،µè®¾è®،ه¸ˆï¼Œè؟کوک¯ن¸ڑن½™çڑ„编程爱ه¥½è€…,都ه€¼ه¾—ن¸€è¯•م€‚
م€گWeb网é،µè®¾è®،هˆ¶ن½œ-و¯•ن¸ڑ设è®،وœںوœ«ه¤§ن½œن¸ڑو؛گç پم€‘(FZY014)ه€¾وƒ…ه¥‰çŒ®çڑ„è؟™و¬¾ç»؟色ه“چه؛”ه¼ڈو‰‹وœ؛网站و¨،و؟,وک¯é’ˆه¯¹çژ°ن»£ن؛’èپ”网需و±‚而设è®،çڑ„ن¸€و¬¾ه®ç”¨èµ„و؛گم€‚ه“چه؛”ه¼ڈ设è®،وک¯ه½“ه‰چ网é،µه¼€هڈ‘çڑ„é‡چè¦پ趋هٹ؟,ه®ƒن½؟ه¾—网站能ه¤ںهœ¨ن¸چهگŒè®¾ه¤‡ن¸ٹè‡ھ适ه؛”...
è؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶ن¸؛و‚¨ه‘ˆçژ°ن؛†ن¸€ن¸ھه®Œو•´çڑ„网é،µو¨،و؟,适用ن؛ژهگ„类网站ه¼€هڈ‘需و±‚م€‚...و€»ن¹‹ï¼Œè؟™ه¥—HTMLو؛گن»£ç پو–‡ن»¶وک¯ن¸€ن¸ھé«کو•ˆم€په®ç”¨ن¸”وک“ن؛ژن¸ٹو‰‹çڑ„ه·¥ه…·ï¼Œو— è®؛و‚¨وک¯ن¸“ن¸ڑçڑ„网é،µè®¾è®،ه¸ˆï¼Œè؟کوک¯ن¸ڑن½™çڑ„编程爱ه¥½è€…,都ه€¼ه¾—ن¸€è¯•م€‚
éڑڈç€ç§»هٹ¨è®¾ه¤‡çڑ„و™®هڈٹه’Œه¤ڑو ·هŒ–,网é،µè®¾è®،领هںںه‡؛çژ°ن؛†ن¸€ç§چو–°çڑ„设è®،çگ†ه؟µâ€”—ه“چه؛”ه¼ڈ网é،µè®¾è®،م€‚ه“چه؛”ه¼ڈ网é،µè®¾è®،(Responsive Web Design)وک¯ن¸€ç§چ网é،µè®¾è®،و–¹و³•ï¼Œه®ƒèƒ½ه¤ںن½؟网站é،µé¢è‡ھهٹ¨é€‚ه؛”ن¸چهگŒçڑ„ه±ڈه¹•هˆ†è¾¨çژ‡ه’Œè®¾ه¤‡çژ¯ه¢ƒï¼Œو— è®؛...