从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~
一.android版
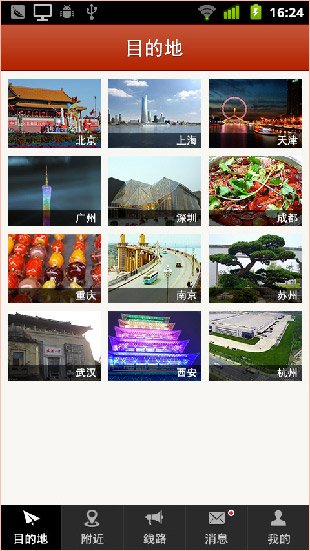
在做android版本设计的时候,尺寸有很多种,这时我们要以一种尺寸为基准,那这个基准尺寸是480px*800px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下:
当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:
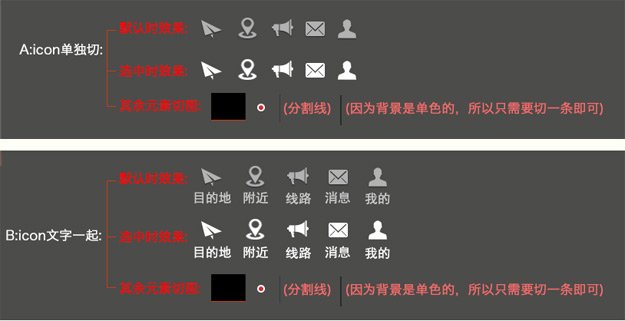
这个一般有2种切法:(有默认和选中之后的效果)
由于顶部导航栏的是渐变样式,所以切图只需要切一小条,技术来平铺拉伸就可以~(PS:如果是花纹背景,就必须切整条了,因为花纹切一小条就会被拉伸了~)
3、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)
需要注意的:
A:android主要有3种屏,即:
QVGA和WQVGA屏density=120;
HVGA屏density=160;
WVGA屏density=240;
B:apk的资源包中,
当屏幕density=240时使用hdpi标签的资源
当屏幕density=160时使用mdpi标签的资源
当屏幕density=120时使用ldpi标签的资源;
C:我们标注的是PX,但是技术的算法是DP,所以需要PX和DP进行转化,PX和DP的转化主要跟密度有关系,当密度density=160即(屏幕尺寸:320*480)时,1PX=1DP;当密度density=240即(屏幕尺寸:480*800)时,1PX=0.75DP;当屏幕的尺寸大于480*800的时候,密度都按照240计算即可;当密度density=120即(屏幕尺寸:240*320)时,这个现在几乎没有人用了,所以我也不知道转化公式,如果您知道,可以留言告诉我啊~
注意:因为我们做的是基于480*800尺寸的,大家都知道android的尺寸太多了,要想适配现在流行的尺寸,比如:640*960;720*1280等,唯一的解决办法就是图标可以根据不同尺寸各做一套,也就是图标需要做480、640和720共3套图标,不过如果你们的产品的要求不严格,做一套就可以,只不过是在大于480尺寸的屏幕上有些图标被拉大变虚而已~
二.ios版
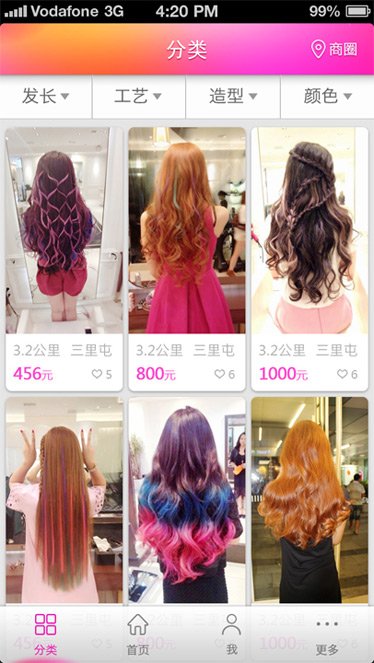
在做ios版本设计的时候,尺寸有3种,分别是:320*480、640*960、640*1136;这时我们要以一种尺寸为基准,那这个基准尺寸是640px*960px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下:
当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:
这个一般有2种切法:(有默认和选中之后的效果)
2、顶部栏目的背景切图:
由于顶部导航栏的是多颜色的,所以只能切一整条给技术,商圈的图标要单独切出来
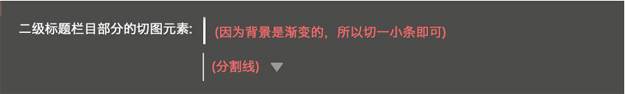
3、二级标题栏目的切图:
![]()
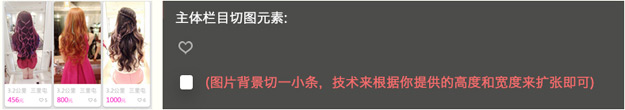
4、主体栏目的切图:
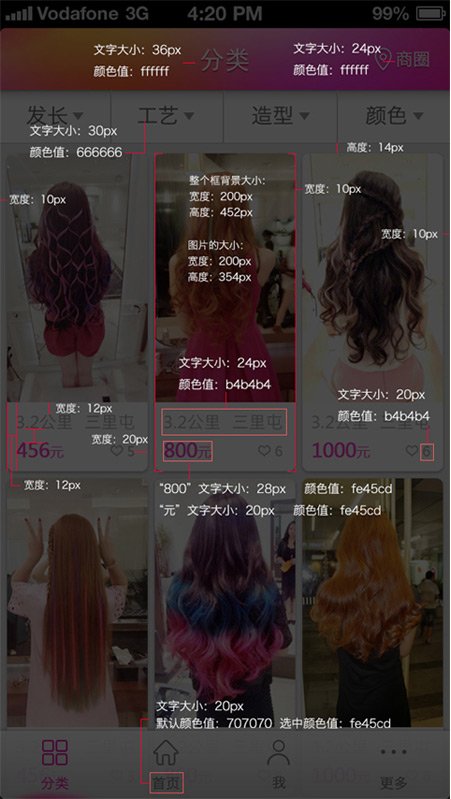
5、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)
需要注意的:
A:我们标注的尺寸是像素px,技术那边的实际运用到技术中的是像素的一半,即像素的一半=技术的尺寸;例如:“分类”2个字,我标准的是36px,技术那边的尺寸就是18px;
B:所有文字,行间距的标注的尺寸都是偶数;因为技术那边都是根据我们的尺寸除以2;
C:颜色的标注有的技术要求16进制,有的技术要求RGB,由于页面的限制所以我只标注了16进制的,按16进制和RGB都标注的是最好的~
注意:因为我们做的基于640*960尺寸的,ios共有3套尺寸,因为640*960和640*1136的宽度是不变的,所以图标没有变化重新切,只是行间距需要调整下;320*480尺寸的是640*960的一半,所以技术完全可以根据你标注的640的尺寸做就可以~
三.android和ios的转化关系
1.因为ios的尺寸是640*960,android当密度等于120即(320*480)时,1PX=1DP,所以android和ios的标注像素之间的换算关:即ios像素尺寸*1/2=android dp尺寸;
2.如果你们的产品同时做android和ios,你只想标注一套尺寸的时候,就可以标注ios版的标注去计算即可。
本文链接:http://www.mobileui.cn/app-cut-pic-that-things.html
本文标签: Android, IOS, 切图

















相关推荐
iOS UI切图规范是iOS应用开发中的一个重要环节,它涉及到普通界面、桌面图标以及启动图的制作和管理。切图的目的是为了确保应用在不同设备上以清晰、适配的视觉效果呈现。以下是具体的知识点详解: 1. **普通界面...
在iOS系统中,通话界面是用户与设备交互的重要部分,其设计和功能直接影响到用户的体验。此资源包“ios通话界面按钮切图”显然包含了用于构建iOS通话界面的各种图标资源。这些图标通常由设计师精心制作,以确保与iOS...
在Android应用开发中,UI设计和切图是至关重要的环节,它直接影响到应用的视觉效果和用户体验。以下是关于"Android切图注意事项"的详细解析: 1. **分辨率适配**:Android设备有着多种分辨率,常见的有MDPI(480...
尤其在两大主流移动平台——安卓(Android)与iOS(iOS)上,屏幕尺寸和分辨率的多样性要求设计师必须考虑到这些因素,以提供一致且美观的用户体验。本文将详细解读几种实用的移动应用切图方法,并探讨如何为不同的...
【仿饿了么app切图】是一套设计资源,旨在帮助开发者或设计师构建与饿了么应用程序相似的用户界面。这个压缩包包含了多个文件,这些文件通常包括PNG、JPG或者SVG等格式的图片,用于按钮、图标、背景、菜单等元素的...
总之,点九图切图工具是Android开发者和设计师不可或缺的利器,它简化了适配多屏幕尺寸的图像处理工作,提升了应用的整体质量和用户体验。通过熟练掌握点九图工具的使用,开发者可以更好地应对Android平台上多样化的...
在Android应用开发中,高质量的图像资源是必不可少的,它们为用户提供美观的界面和良好的交互体验。然而,处理这些图像资源,尤其是设计切图的转换和优化,往往是一项繁琐的任务。"Android设计切图批量转换工具"就是...
在Android系统中,UI元素的大小和形状经常需要根据屏幕尺寸和设备密度进行动态调整,而点9切图技术就是为了解决这个问题而诞生的。 首先,我们需要理解点9切图的工作原理。点9切图是一种特殊的PNG图片格式,它的...
本篇将详细介绍如何在Android中实现这些功能。 首先,让我们来了解“选择图片”这一功能。Android提供了多种方式让用户选择图片,最常见的是使用系统自带的图库应用。你可以通过`Intent`来启动这个选择过程: ```...
只需要切一张@3X的图片,直接放在切图工具文件夹内,双击使用 imageAssests_make就能自动生成@1x,@2x,@3x的图片。开发应用起来还是很方便的
5. **设计规范**:遵循Android Material Design设计指南,这是Google为Android平台制定的一套视觉语言和交互规范,包括颜色系统、动效、图标和组件样式等,确保设计的专业性和一致性。 6. **颜色和字体选择**:色彩...
本文将详细讲解iOS切图的概念、重要性以及如何在项目中使用和管理切图。 首先,iOS切图是为移动应用设计的图形资源,包括图标、按钮、背景等,用于构建用户界面。它们通常是PNG格式,因为PNG支持透明度,并且在iOS...
切图规则是UI设计中的重要环节,尤其对于Android平台,因为不同的设备有着不同的屏幕尺寸和像素密度。在Android中,设计师通常需要制作多种分辨率的切图,以适应各种设备。例如,可以按照低密度(ldpi)、中密度...
又是一个快速切图的插件,但他的功能更是强悍,不光可以针对ios、android版本设计切图,同时对于网页设计的童鞋来说也是一个不错的选择,可以逐层切出,编组切出,也可以选择性的切出。(本文来自于互联网,版权归...
在iOS和Android的设计中,尺寸规范是至关重要的,它们直接影响着用户界面的视觉效果和交互体验。以下将详细解析这两个平台的设计尺寸要点。 对于iOS,主要关注iPhone和iPad的界面尺寸。iPhone的尺寸包括320*480、...
本文将深入探讨Android切图的相关知识点,并提供一些实用工具和资源。 首先,理解Android屏幕密度和尺寸是进行切图的关键。Android设备具有多种不同的屏幕分辨率,包括ldpi、mdpi、hdpi、xhdpi、xxhdpi和xxxhdpi等...
"切图器"是一款专为设计师和前端开发者设计的工具,用于从大图中精确地裁剪出所需的各个部分,以便于网页制作和移动应用的界面设计。在UI设计流程中,切图是一项至关重要的步骤,它确保了设计图中的每一个元素都能在...
"MarkMan"是一款专为此目的而设计的专业切图工具,尤其在iOS和Android应用开发中起到桥梁作用。本篇文章将详细介绍Mac版的Mark Man及其重要性。 首先,Mark Man提供了用户友好的界面,使得设计师可以轻松地对设计稿...
"Android意见反馈界面的切图"这个主题,主要涉及到的是UI设计和用户体验方面的知识,特别是对于游戏类应用,如标签"GamePuzzle"所暗示的,良好的用户反馈机制能够提升用户的参与度和满意度。 首先,我们需要理解...
虽然该工具主要面向Flash和iOS开发,但其原理和功能对其他平台的开发者也有参考价值。例如,Android开发者可以通过类似的方法,使用Java或C#编写工具来处理.atlas或.xml文件。此外,对于需要处理图集资源的游戏或...