- 浏览: 1684198 次
- 性别:

-

文章分类
- 全部博客 (2929)
- 非技术 (18)
- Eclipse (11)
- JAVA (31)
- 正则表达式 (0)
- J2EE (4)
- DOS命令 (2)
- WEB前端 (52)
- JavaScript (69)
- 数据库 (8)
- 设计模式 (0)
- JFreechart (1)
- 操作系统 (1)
- 互联网 (10)
- EasyMock (1)
- jQuery (5)
- Struts2 (12)
- Spring (24)
- 浏览器 (16)
- OGNL (1)
- WebService (12)
- OSGi (14)
- 软件 (10)
- Tomcat (2)
- Ext (3)
- SiteMesh (2)
- 开源软件 (2)
- Hibernate (2)
- Quartz (6)
- iBatis (2)
最新评论
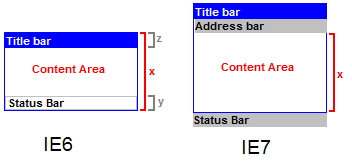
1、模态窗口自适应: 在Internet Explorer中定义window.open 和 window.showModalDialog以 打开一个网页对话框的时候, 在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。 在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详), 还加了一个只读状态的地址栏. 窗口的最小尺寸被限定在了250*150:
如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,
状态栏及地址栏的高度都不算在内的;
而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,
高度自适应的js代码如下:
/*
*
* 模态窗口高度调整.
* 根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
function resetDialogHeight(){
if(window.dialogArguments==null){
//忽略非模态窗口
return;
}
var ua=navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0")!=-1){
if(ua.lastIndexOf("Windows NT 5.1")!=-1){
//alert("xp.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
} else if(ua.lastIndexOf("Windows NT 5.0")!=-1){
//alert("w2k.ie6.0");
var height=document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模态窗口页面加上如下代码:
//窗口加载后,判断系统及其ie版本调整高度
window.onload=resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:
IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。
<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。
示例如下 :
<html>
<head>
<title>标题</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
发表评论
-
Javascript评估用户输入密码的强度的方法 代码
2009-07-28 17:50 721用Javascript评估用户输入密码的强度密码已经是我们生活 ... -
15款基于浏览器扩展的WEB开发工具
2009-07-29 08:44 800WEB开发工具的使用已经� ... -
WEB 服务器调试利器 -- Tamper Data(转)
2009-07-29 08:53 759一. 简介 作为 Firefox 的插件, T ... -
图片和文字放一起,不能居中的解决方法
2009-07-29 14:47 966<td align="center" ... -
解开JavaScript生命的达芬奇密码
2009-08-05 17:56 786解开JavaScript生命的达芬奇密码 ——如何使用Jav ... -
掌控上传进度的AJAX Upload(转贴)
2009-08-05 17:59 734掌控上传进度的AJAX Uploa ... -
深入浅出URL编码
2009-08-11 19:58 652版权声明:如有转载请求,请注明出处: http://blog ... -
Javascript跨域访问解决方案
2009-08-11 20:11 641由于安全方面的考虑,Javascript被限制了跨域访问的能力 ... -
不唐突的JavaScript的七条准则(转载)
2009-08-12 13:18 644经过多年的开发、教学� ... -
浅谈Javascript中的事件流和事件绑定
2009-08-13 16:31 813事件流 浏览器中的事 ... -
JavaScript继承详解(二)
2009-08-17 17:04 630转自:http://www.cnblogs.com/sansh ... -
JavaScript继承详解(一)
2009-08-17 17:04 710转自:http://www.cnblogs.com/sansh ... -
javascript实用技巧--数组.
2009-08-17 17:08 677数组和字符串类型对象的方法我特容易搞混淆,所以把他列出来,免得 ... -
IE和Firefox之间的JavaScript差异
2009-08-17 17:18 592尽管 JavaScript 历史上使用冗长而令人生厌的代码块来 ... -
常见的JavaScript错误
2009-08-17 17:19 748作者: Richardy, 出处:IT� ... -
JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
2009-08-17 17:19 672网页可见区域宽:document.body.clientWid ... -
Javascript的Defer属性
2009-08-17 17:48 734Script中的Defer属性 � ... -
最佳的"addEvent"是怎样诞生的
2009-08-18 13:47 654IE的 JScript 存在内存泄露的bug 想必大家都清楚或 ... -
值得推荐的事件捕获函数AddEvent()
2009-08-18 13:56 7891, 下面是JQuery之父推荐的添加移除事件方法。 ... -
【CSS布局.2】绝对定位和相对定位
2009-08-20 15:51 605Absolute ,CSS 中的写法是:positio ...






相关推荐
这个基础的模态窗口设计可以进一步扩展,例如添加过渡动画、自适应布局、键盘事件处理等高级特性。 综上所述,使用 `div` 和 `css` 结合 `JavaScript` 可以创建功能完善的模态窗口。理解这些基础知识,你就可以根据...
总的来说,"jQuery超酷响应式自适应模态窗口特效插件"是一个结合了jQuery、响应式设计和创新动画效果的实用工具,对于希望提升网站交互体验的开发者来说,是一个极具价值的选择。通过熟练掌握和应用这个插件,可以为...
在网页设计中,模态窗口(Modal Window)是一种常见的用户界面设计模式,它可以在当前页面上弹出一个半透明的对话框,强制用户与之交互后再继续操作。本资源主要探讨如何使用HTML `<div>` 元素来实现类似JavaScript...
响应式设计意味着无论用户在什么设备上(手机、平板或桌面电脑)浏览网页,模态窗口都能自适应屏幕尺寸,提供良好的用户体验。这个插件提供了丰富的功能,如: 1. **动画效果**:`jquery.edbox`支持各种动画过渡...
在Web开发中,模态窗口(Modal Window)是一种常见的交互设计元素,它用于在用户当前浏览的页面上显示一个弹出层,阻止用户与背景页面的交互,直到弹出层被关闭。jQuery,一个流行的JavaScript库,使得创建模态窗口...
在网页设计和开发中,模态窗口是一种常见的交互设计元素,它可以在用户当前浏览的页面上弹出一个半透明的窗口,通常用于显示警告、询问、表单输入或展示详细信息等。模态窗口能够保持用户的上下文,而无需跳转到新...
在JavaScript的世界里,模态窗口(Modal Dialog)是一种常见的用户交互设计,用于在不离开当前页面的情况下显示重要的信息或执行特定操作。`lhgdialog`是一个优秀的JavaScript库,专门用于创建模态对话框,它提供了...
本篇实践一个多层模态窗口,而且是自适应的。 点击页面上的一个按钮,弹出第一层自适应模态窗口。 在第一层模态窗口内包含一个按钮,点击该按钮弹出第二层模态窗口,弹出的第二层模态窗口会挡住第一层模态窗口,即...
标题中的“jquery div模态窗口的简单实例”指的是使用jQuery库来创建一个基本的...在实际项目中,模态窗口可能需要更复杂的功能,如自适应布局、响应式设计、键盘导航和自定义样式,但这个例子提供了一个很好的起点。
【标题】:CoolSite项目详解——打造具有视差效果、弹出窗口与模态窗口的自适应网站 在Web开发领域,创建一个吸引用户并提供卓越用户体验的网站至关重要。"CoolSite"项目就是一个很好的示例,它巧妙地结合了视差...
它可以是一个模态窗口或者新打开的窗口,提供更清晰的图片查看体验。 5. **事件监听**:jQuery提供了方便的事件监听方法,例如`click()`,在这个例子中用于监听用户点击图片的行为,触发大图预览。 6. **动态加载*...
在模板中,jQuery可能被用来实现如页面滚动效果、导航菜单的响应式切换、图片轮播、模态窗口等交互功能。例如,通过jQuery的`.slideUp()`和`.slideDown()`方法可以创建动态折叠的导航菜单,`.animate()`方法则可用于...
标题中的“拥有阴影并能自适应的弹出层”指的是在网页设计中,创建一个具有阴影效果且能够根据页面尺寸动态调整大小的弹出对话框或模态窗口的技术。这样的弹出层通常用于显示警告、确认信息或者进行表单填写等交互...
为了提升用户体验,可以进一步优化模态框,例如添加动画效果、键盘导航支持、自适应屏幕大小等。此外,还可以利用插件如Bootstrap的 Modal 或者 jQuery UI 的 Dialog,这些预包装的解决方案提供了更丰富的功能和定制...
"自适应大小的层"是一种设计策略,其目标是实现弹出层(也称为模态窗口或对话框)的效果,能够根据内容自动调整尺寸,以适应不同的显示需求。这样的功能尤其重要,因为它确保了在不同屏幕尺寸和分辨率的设备上都能...
模态框功能则可能通过JavaScript库(如Bootstrap的Modal组件)来实现,用于弹出式显示内容,如对话框、警告信息或者大篇幅的内容查看,避免因新开窗口或跳转页面而打断用户的操作流程。 至于"img"文件夹,里面应该...
它采用了流式布局策略,使得网页元素能够根据浏览器窗口大小的变化自动调整其宽度和位置,保持页面结构的清晰和视觉的一致性。这种布局方式特别适合在不同尺寸和方向的屏幕上展示内容。 2. **栅格系统**:btzero_10...
可以创建模拟的Office应用程序图标,当用户点击时,弹出一个模态窗口或者新页面,显示相关的办公场景或功能。这些状态可以通过JavaScript和CSS来实现动态变化,比如添加一个正在运行的动画效果,或者展示不同的工作...
本项目“移动端web交互UI demo”旨在展示如何有效地实现这些关键元素,包括表单验证、模态窗口、高度自适应弹框、确认和取消按钮、翻滚列表以及滚动列表和倒计时按钮。以下是对这些知识点的详细说明: 1. **表单...