Angular2和Angular1有什么区别?就是Java和Javascript,雷锋和雷锋塔的区别。刚会用Angular1做些小项目,发现Angular2来了,据说性能上提升还是蛮多,所以还是从0开始吧。Angular2虽然还是支持用es5代码开发,但连官方教程都已经用TypeScript,对于之前没有接触过的人来说,学习还是有些成本的。
作为一个新手,搭建环境还是折腾了很久,所以记录下来方便其他新手。
流程:
- 使用 angular-cli 创建项目
- 集成 Angular Material
angular-cli和Angular Material目前都还在beta阶段,毕竟Angular2正式发布也没有很久,用于生产请自己斟酌。
创建Angular2项目
- 安装angular-cli
npm install -g angular-cli
- 在适当的位置创建项目
ng new angular2Demo cd angular2Demo ng serve
创建过程会自动使用npm下载依赖,ng serve即启动内置的服务器,默认端口4200。使用浏览器打开 http://localhost:4200,可以看到项目已经启起来了。
此时打开chrome的network,可以发现有个vendor.bundle.js特别大,有2M多,图上4M多是因为我已经加了Material库。这是webpack把所有依赖的库都打包在一起了,而且没有任何压缩。

显然这么大的文件放到生产环境中是不合适的。这是因为默认情况下,启动的是开发模式。
生成生产环境代码:
ng build --prod --env=prod
执行后,会在项目根目录下生成dist目录,所有优化后的代码
以生产模式启动服务器
ng serve --prod
再看network,发现所有资源自动打上了版本号vendor.xxx.bundle.js也被压到了200多k。
集成Material
- 安装
Material是以组件的形式开发的,所以安装也使用npm
npm install --save @angular/material
2.修改app.module.ts
打开src/app/app.module.ts,引入material模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { MaterialModule } from '@angular/material';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
MaterialModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
1、引入核心和主体风格,添加下面一行到 style.css,注意是 src 目录下的文件
@import '~@angular/material/core/theming/prebuilt/deeppurple-amber.css';deeppurple-amber 主题颜色是可变的
2、如果需要用到md-slider(可拖动的进度条)和md-slide-toggle(带滑动动画的开关),还需要安装HammerJS
npm install --save hammerjs
npm install --save@types/hammerjs
在app.module.ts中 import 'hammerjs';
然后编辑 tsconfig.json 文件将 hammerjs 添加到 types 下:
{
"compilerOptions": {
"baseUrl": "",
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es6", "dom"],
"mapRoot": "./",
"module": "es6",
"moduleResolution": "node",
"outDir": "../dist/out-tsc",
"sourceMap": true,
"target": "es5",
"typeRoots": [
"../node_modules/@types"
],
"types": [
"hammerjs"
]
}
}
3、配置MaterialDesign字体 ,如果需要字体图标可以在 src/index.html 中引入
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--但是google的是需要fanqiang的,可使用下面地址替代-->
<link href="//fonts.lug.ustc.edu.cn/icon?family=Material+Icons" rel="stylesheet"> 我们尝试着添加多个按钮组件测试一下,修改 app.component.html 文件,完整代码如下:
<h1 class="title">
{{title}}
</h1>
<app-nav></app-nav>
<button md-button>FLAT</button>
<button md-raised-button>RAISED</button>
<button md-icon-button>
<md-icon class="md-24">favorite</md-icon>
</button>
<button md-fab>
<md-icon class="md-24">add</md-icon>
</button>
<button md-mini-fab>
<md-icon class="md-24">add</md-icon>
</button>
<br/>
<br/>
<button md-raised-button color="primary">PRIMARY</button>
<button md-raised-button color="accent">ACCENT</button>
<button md-raised-button color="warn">WARN</button>
<br/>
<br/>
<button md-button disabled>OFF</button>
<button md-raised-button [disabled]="isDisabled">OFF</button>
<button md-mini-fab [disabled]="isDisabled"><md-icon>check</md-icon></button>
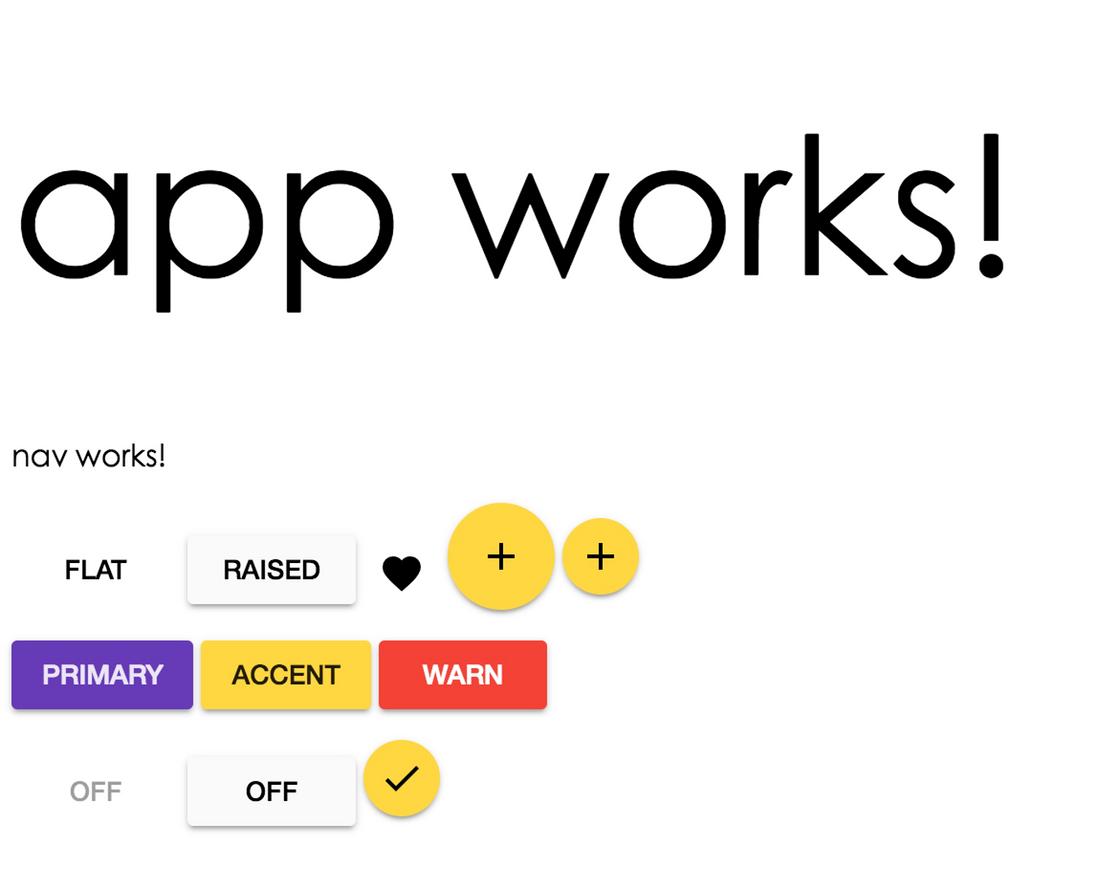
待页面部署完成后我们会看到以下效果:
4、引入css样式








相关推荐
总的来说,"material-dashboard-angular2-master"是一个适合开发人员快速搭建具有现代化UI的后台管理系统的基础模板,它结合了Angular 2的灵活性和Material Design的美观性,并且完全免费。开发者可以通过学习和使用...
3. **Material Design图标**: CoreUI Angular集成了一系列Material Design图标,为应用增添专业感。 4. **图表库**: 内置了Chart.js和Chartist等图表库,可以轻松创建数据可视化图表。 5. **Angular CLI支持**: ...
首先,Angular提供了集成开发环境@angular/cli,这是一个基于Node.js的命令行工具,极大地简化了Angular项目的搭建和管理流程。@angular/cli集成了npm,一个在前端开发中广泛应用的包管理器,虽然npm有时候会因为其...
2. 入门资料:对于初学者来说,入门资料会包含如何搭建开发环境、理解Angular2的基本概念如组件、服务、指令、模块和路由,以及如何使用Angular2构建应用。 ### 描述知识点: #### 集成开发环境 @angular/cli 1. @...
2. **预配置**:包含了必要的 AngularJS 模块、Angular Material 配置以及常用开发工具,如 Grunt 或 Gulp 工作流。 3. **模块化**:遵循最佳实践,将代码组织成可重用的模块,易于维护和扩展。 4. **自动化测试**:...
总结来说,“Angle-3.4-material”是Angular框架与Material Design设计风格的完美结合,它提供了一套完整的开发解决方案,帮助开发者快速构建具有现代化界面和流畅用户体验的Web应用。通过“material-seed”启动新...
为了在Angular应用中使用Material Design图标,需要安装`@angular2-material/icon`库: ```bash npm install @angular2-material/icon ``` 然后,在`app.module.ts`中导入`MdIconModule`: ```typescript import ...
"Koala UI-角材料模板" 提供了一套完整的开发环境,包括Angular的配置、Material Angular的集成以及可能的预设样式和布局。"npm i ngx-koala" 表示安装此模板项目的依赖,"ngx-koala" 是该项目的npm包名称,通过运行...
2. **配置Socket.IO**:在服务器端,使用Node.js和Socket.IO搭建实时通信服务器。客户端通过AngularJS的服务与服务器建立连接,监听和发送消息事件。 3. **创建聊天界面**:利用Angular Material设计和组件创建聊天...
**Moltran** 是一套基于 **Material Design** 设计理念的高级后台管理用户界面(UI)模板,适用于构建现代、动态且高效的...通过不断更新和改进,Moltran-v2.1确保了其在当前竞争激烈的Web开发环境中始终保持领先地位。
快速开始搭建开发环境如果尚未在计算机上安装 ,请安装它们。 然后全局安装 。 如果您需要有关安装的其他信息,请参阅《 Angular CLI 。 转到项目目录并安装依赖项。 $ npm install在项目目录中,启动服务器。 $ ng ...
8. **Angular Material**:虽然这里提的是Bootstrap,但Angular也有自己的Material Design实现,可以提供更丰富的UI组件选择。 **使用步骤:** 1. 安装Angular CLI并初始化项目。 2. 引入Bootstrap和CoreUI的相关...
Angular Material是Google维护的一个UI组件库,它遵循Material Design规范,提供了丰富的交互式控件和视觉元素,使开发者可以轻松创建符合现代设计标准的应用。 **Angular Material** 是Angular生态系统中的一个...
在当今移动应用开发领域,Angular Material和Ionic Framework是两个备受瞩目的前端技术。它们分别代表了Angular框架的UI设计库和一个专为混合移动应用设计的框架。本文将深入探讨如何利用这两个强大的工具,构建一个...
在meanMaterial中,Angular可能用于构建用户界面,实现数据双向绑定,以及定义组件和指令,以实现Material Design的交互效果。 **Node.js** Node.js是一个开放源代码、跨平台的JavaScript运行环境,允许开发者在...
这个项目旨在帮助开发者快速搭建一个功能齐全的前端应用,同时提供了一套遵循 Material Design 规范的用户界面。 **AngularJS** 是一个由 Google 维护的前端 JavaScript 框架,用于构建动态 web 应用。它强调数据...
通过`angular-playground`,你可以深入了解Angular的基本架构和Material Design的运用,这将对你的Angular开发技能提升大有裨益。不断实践和学习,你将能够创建出功能强大且美观的Angular应用。
1. 选择合适的 UI 框架,如 Bootstrap 或 Material Design,为 CMS 提供美观的界面。 2. 利用 Angular 的 Flex Layout 库实现响应式布局,确保 CMS 在不同设备上良好显示。 七、部署与优化 1. 使用 Angular CLI 的 ...
它不仅支持AngularJS,还兼容最新的Angular 2框架,这使得该模板适用于那些希望在单页应用(SPA)环境中实现高效管理面板的开发者。Bootstrap 4作为前端开发的主流框架,提供了丰富的UI组件、响应式布局和易用性,让...
**Angular Material** 是Angular官方的UI组件库,它遵循Material Design规范,提供了丰富的UI组件,如按钮、表单控件、侧边栏、图表等,以帮助开发者构建符合现代设计标准的用户界面。在版本11中,它可能包含了最新...