首先打开你的webstorm。这里插一句话,尽量保证你的webstorm是比较新的版本,在webstorm的右下角会有提示你更新的。因为就目前来看,我们的angualr2.0项目是采用typescript来编写的,而最新版本的webstorm都只能支持到typescript2.0.8,而typescript已经发布到typescript2.0.9。也就是如果你的webstorm版本更低的话,你所能支持的语法就更少。
1.首先需要创建一个project。

可以看到图片上有两个关于Angular的选择。一个是AngularJS,这个创建的是基于Angular1.0版本类的project。另一个Angular CLI创建的才是基于Angular2.0的项目。
WebStorm有这点的好处就是会自动链接到你电脑里已经安装的路径上。从图片可以看出:Node interpreter:就是链接到我电脑里面安装node的路径下。
如果你的Angular CLI没有自动链接那就是说明你没有安装。
npm install -g angular-cli
angular是用typescript编写的,所以先安装typescript,再安装angularjs-cli
npm install -g typescript typings
npm install -g angular-cli --ignore-scripts
npm install
可能安装会有点慢,不过都是可以安装成功的。 三条命令,如果有些你安装过了就不需要安装了。~~~
点击Create之后

这样就创立了一个名为Yue的project。你这时候就会发现node-modules已经下载好了。package.json和tsconfig.js都已经创建好了。
其实这些也是需要一个过程的~~~~刚开始create之后,我的名为Yue工程的项目里面什么都是没有的,文件夹根本点不开,但是webStorm会自动给我们下载好,可能得大概等个20秒。看到终端出现done说明下载完成了。
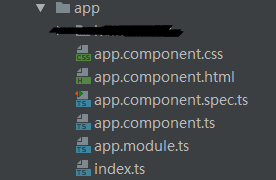
你会发现webStorm是如此的贴心,app文件夹都给我们创建好了,不仅如此,文件夹里还有app.module.ts和app.component.ts。你需要改动什么直接在这些ts文件里改动就可以了。

还有一点就是webStorm 可以帮我们将ts自动转为js .会在上方提示你需不需要将ts转为js文件,点击ok就是可以的了。
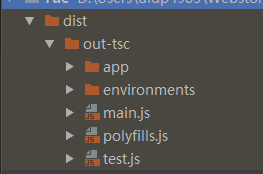
转完之后别傻傻的去ts文件下面找,因为都给你提出来了,都在dist下面。

我们通过展开Yue工程,会发现其实里面有一个名为Index.html的页面。接下来我们运行此页面看看。
运行项目这边有个步骤,就是得先开启服务。这边不好截图,就直接用文字说明了。
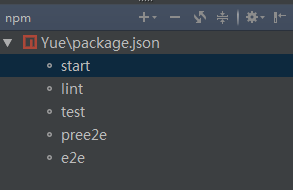
找到你的package.json文件鼠标右击,找到show npm Scripts,就会看到下面有一个类似图片这样的树结构

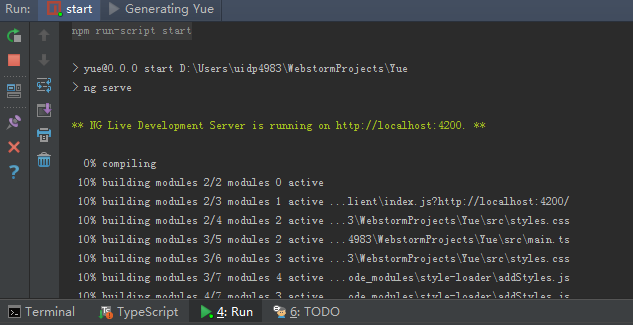
选中start双击两下。查看控制台有运行的服务器如下图所示:ng start

可以看到Server is running on http://localhost:4200
这样我们在浏览器运行http://localhost:4200 就可以看到我们运行的项目啦
补充一句,因为默认的4200的端口,如果你需要换的话也是可以的package.json里面的
ng serve --host localhost --port 4201
增加后面的就可以

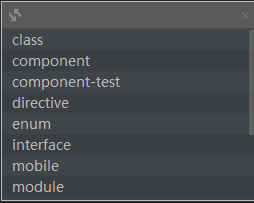
将鼠标放到项目里面的src路径上,右击New——————然后选择Angular CLI 就会出来一个框

选择你需要的就行。这里我们选择component。
看到控制台出现Done,说明成功啦。然后可以看到我们创立的hello-world在哪里

提示我们在src/app/hello-world。然后往项目中一找真是的。

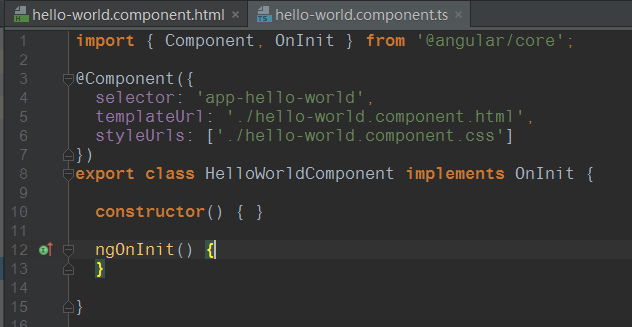
打开hello-world.component.ts这里边自动创建的都在前面添加了app这个字样。

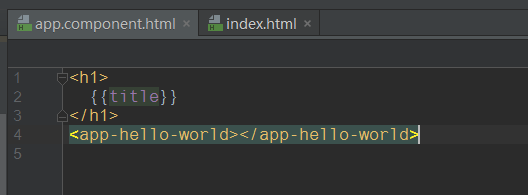
只需要把selector的值添加到

然后在浏览器查看,就会发现已经显示了。








相关推荐
总结而言,本文内容丰富,详细地介绍了在Webstorm下开发Angular2.0项目的基本步骤和关键要点,不仅涵盖了开发环境的搭建,还包括了如何创建项目、添加组件以及运行和调试项目的操作过程。通过图文结合的方式,为...
### 创建我们的第一个Angular 2组件 #### 概述 Angular 2 是一款由 Google 开发的用于构建动态 Web 应用程序的框架。本章节主要介绍如何创建第一个 Angular 2 组件,包括环境搭建、基本概念理解以及 TypeScript 的...
Angular的版本历经变迁,从最初的AngularJS(1.x版本)到Angular 2.0,再到最新的Angular 4.x,每一次更新都带来了显著的变化和改进。Angular 2.0版的推出与之前的1.x版本在API和架构上有很大不同,以至于学习...
- 编程语言及相关框架:Vue.js 2.0、Angular 2 / AngularJS、Laravel 5.4、jQuery 3.2.1、jQuery UI 1.11.4 - 数据库:SQL Server 2012、MySQL 5.5.48 (Win x64)、Webyog SQLyog Ultimate 12.0.8.0 - 集成开发...
Vue.js由尤雨溪在受到AngularJS的启发后,于2013年底开始开发,并于2014年2月正式发布。Vue.js迅速发展,每个重要版本的发布都标志着技术的突破:0.12.0版本的发布使其获得广泛关注,1.0版本标志着Vue.js历史上的第...