AngularJS2 TypeScript 环境配置
这开始前,你需要确保你已经安装了 npm,如果你还没安装npm或者不了解 npm 可以查看我们的教程:NPM 使用介绍。
由于 npm 官网镜像国内访问太慢,这里我使用了淘宝的npm镜像,安装方法如下:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
第一步:创建与配置项目
C:\Program Files (x86)\nodejs\node_modules\npm
创建目录
$ mkdir angular-quickstart $ cd angular-quickstart
C:\Program Files (x86)\nodejs\node_modules\npm\angular-quickstart
创建配置文件
Angular 项目需要以下几个配置文件:
- package.json 标记本项目所需的 npm 依赖包。
- tsconfig.json 定义了 TypeScript 编译器如何从项目源文件生成 JavaScript 代码。
- typings.json为那些 TypeScript 编译器无法识别的库提供了额外的定义文件。
- systemjs.config.js 为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。 它还包括文档中后面的例子需要用到的包。a
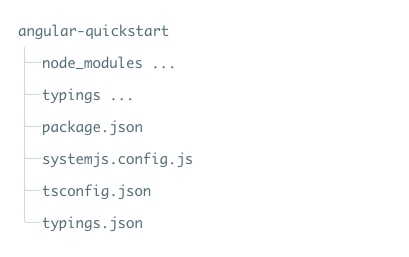
在 angular-quickstart 中创建以下几个文件,代码如下所示:
package.json 文件:
{
"name": "angular-quickstart",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.0.0",
"@angular/compiler": "2.0.0",
"@angular/core": "2.0.0",
"@angular/forms": "2.0.0",
"@angular/http": "2.0.0",
"@angular/platform-browser": "2.0.0",
"@angular/platform-browser-dynamic": "2.0.0",
"@angular/router": "3.0.0",
"@angular/upgrade": "2.0.0",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.27",
"zone.js": "^0.6.23",
"angular2-in-memory-web-api": "0.0.20",
"bootstrap": "^3.3.6"
},
"devDependencies": {
"concurrently": "^2.2.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.2",
"typings":"^1.3.2"
}
}
tsconfig.json 文件:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
typings.json 文件:
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}
systemjs.config.js 文件:
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular2-in-memory-web-api': 'npm:angular2-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular2-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
接下来我们使用 cnpm 命令来安装依赖包:









相关推荐
首先,我们需要安装 Node.js 和 npm(Node包管理器),因为 AngularJS 2 使用 TypeScript 编写,所以我们还需要安装 TypeScript。通过以下命令安装 TypeScript: ```bash npm install -g typescript ``` ### 二、...
有时,其他成员可能会更改配置,并且手边的环境可能会变旧。也许就是这种情况...如果./setup.sh认为,让我们运行./setup.sh 。我敢肯定它将起作用。 当你想发展时该怎么办 grunt做grunt ,则将运行TypeScript和SCSS...
在TypeScript环境中,我们可以使用Jasmine的API,并通过TypeScript的静态类型检查获得额外的代码质量保障。 **TypeScript** 是JavaScript的一个超集,增加了静态类型、类、接口等特性,旨在提高开发效率和代码质量...
### AngularJs 2.0 安装教程 #### 一、前置环境准备——Node.js与npm的安装配置 AngularJS 2.0 的开发离不开Node....在整个安装过程中,确保所有步骤均按照指示正确执行,避免因环境配置问题导致开发过程中出现问题。
【ts-warrior-reporter-angularjs】是一个专门为 TypeScript 开发者设计的 ...通过理解和使用这个项目,开发者可以更好地掌握在 TypeScript 环境下如何与 AngularJS 集成,以及如何创建自己的可复用模块和服务。
**AngularJS 2.0(测试版)与AngularHealth应用程序移植** AngularJS 2.0是Google...在理解这些基础知识后,开发者可以深入学习如何在AngularJS 2.0环境中创建组件、服务和路由,从而进一步提升开发效率和应用质量。
4. **TypeScript**:AngularJS 2主要用TypeScript编写,这是一种强类型、面向对象的超集语言。TypeScript提供类型检查、接口定义和ES6语法,有助于编写更安全、可维护的代码。 5. **路由**:AngularJS 2的路由系统...
在AngularJS 2项目搭建过程中,通常需要使用Node.js环境下的npm(Node包管理器)来安装和管理项目依赖。书中讲述了如何使用npm来安装AngularJS 2和其他必需的依赖。 4. 组件(Component)开发 AngularJS 2中的组件...
总的来说,"typescript-angularjs-seed"是一个全面的开发环境,涵盖了TypeScript和AngularJS的许多核心概念,适合初学者快速上手,也适合有经验的开发者高效开发。通过深入理解和实践这个项目,你可以掌握现代前端...
2. **AngularJS**:AngularJS是由Google维护的前端JavaScript框架,用于构建动态Web应用程序。它通过MVC(Model-View-Controller)架构模式简化了开发过程,提供了数据绑定、依赖注入、指令系统等特性,极大地提高了...
1. **环境设置**:安装Node.js,它是AngularJS和TypeScript的运行环境。然后,安装AngularJS CLI和TypeScript,可以使用npm(Node包管理器)进行安装。 2. **创建项目**:使用AngularJS CLI创建新项目,这将自动...
这个文件可能包含了一个预配置的AngularJS 2项目,其中包含了必要的文件和设置,以便在Plunker平台上直接运行。 通常,一个AngularJS 2项目会包含以下关键文件和目录: 1. `index.html`: 项目的入口文件,包含了...
2. **文档**:可能包括关于如何设置开发环境、安装依赖、配置 TypeScript 编译器以及如何在 AngularJS 中引入 TypeScript 的指南。 3. **教程**:可能是一系列关于如何从零开始构建一个 TypeScript 驱动的 AngularJS...
2. **配置TypeScript**:创建`tsconfig.json`文件,配置TypeScript编译器选项,确保它可以正确处理AngularJS的特性,如$injector和DI。 3. **定义AngularJS服务和指令**:在TypeScript中,我们可以用类来定义服务和...
6. **编译与工具链**:TypeScript需要编译成JavaScript才能在浏览器或Node.js环境中运行,讲解tsconfig.json配置文件,以及tsc编译器的使用。 7. **调试与测试**:如何在TypeScript项目中设置断点、使用调试器,...
【描述】:这篇教程将指导你使用Visual Studio Code (VS Code) 创建你的第一个AngularJS 2应用,通过实例代码和详细步骤,帮助你理解开发过程,对于初学者或希望学习AngularJS 2的开发者极具参考价值。 【标签】:...
- `src/`:项目的主要源代码,包括`app/`(应用模块)、`assets/`(静态资源)、`environments/`(环境配置)、`index.html`(入口文件)等。 - `node_modules/`:存放所有npm包的地方,包括AngularJS框架和其他依赖...